20 nejlepších online kódovacích nástrojů
hnutí open source je založeno na spolupráci, sdílení a volné výměně nápadů. Všichni volají po otevřeném fóru, ve kterém vzkvétají-nebo aréně, ve které se mají vyvíjet, v závislosti na tom, jak se na to chcete podívat.
No, chvíli to trvalo, ale web má konečně dohnal ambice a potřeby těch, dělat práci, poskytování někde skutečně experiment communally, dav-ladění, nebo dokonce jen na odiv.
ve skutečnosti jsme v počátečních fázích překročení. Každý den se objevují nové weby pro sdílení kódu online, ladicí nástroje a dokonce i plnohodnotné IDE. A některé z nich jsou úžasné. Zejména vývojáři frontendu jsou na výběr.
až donedávna by myšlenka skutečně dělat vývojové práce online byla přinejlepším obtížná. Od této chvíle by to mohl být nejrozumnější přístup. Účinek, který má na druh webu, který zde vytváříme, by mohl být tektonický.
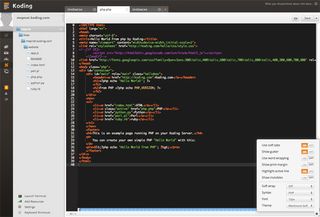
Koding (public beta)
nové dítě sociálního kódování v bloku není ve skutečnosti tak nové. Dříve známý jako Kodingen, tento plnohodnotný IDE založený na prohlížeči může být stále v beta verzi, ale už má pěkný pocit, že je “asi 20 procent” kompletní.
Spoléhat se v této fázi na Ace editor kódu, Koding má několik zajímavých možností, již mezi nimi přístup k MongoDB jako možnost přes SQL.
přístup k terminálu je také užitečný, ale ve skutečnosti je příliš brzy na to, abychom zjistili, zda se Koding stane silným uchazečem o korunu sociálního kódování. Být volný jako základní nastavení však nemůže ublížit.

Cloud9
“je To jako Google Docs, ale pro kód”. Stejně tak propagační pointa. Ale ve skutečnosti, vyvíjející se z cloudového kódovacího nástroje Mozilla Bespin, je Cloud9 mnohem hezčí na pohled. A pro kolaborativní kódování je to prvotřídní.
soubory SSH, FTTP, drag and drop a dokonce i možnost místního/offline vývoje pro uživatele Linuxu / Mac. Můžete sdílet svůj kód a doslova mít několik uživatelů pracujících na stejném dokumentu během několika minut. Stačí jen rychlý e-mail a jste připraveni se vrátit. Možnosti nasazení jsou samozřejmě k dispozici za cenu.

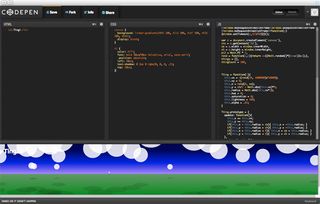
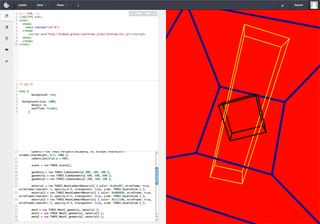
CodePen
práce Alex Vazquez, Tim Sabat a Chris Coyier, CodePen je zaměřen na zábavu s frontend funkce. CSS3 a animace plátna získávají zvláštní pozornost.
přihlaste se pomocí svého GitHub ID a buď nastavit svůj vlastní CSS / HTML / JS experiment nebo vidlice jeden z mnoha a velmi cool zkoumání již on-line. Prostředí lze přizpůsobit tak, aby zahrnovalo váš výběr knihovny: jQuery, MooTools a tak dále … takže skoro každý frontend šťourat může být demoed a deconstructed. Tohle je učení na steroidech, skvělé věci.

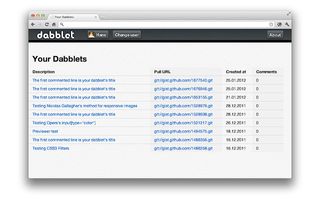
Dabblet
Dabblet znamená čistý a jednoduchý CSS/HTML experimentování. Rozhraní vám dává až tři tabule pro zobrazení kódu a jeho výsledný výstup. Neexistuje žádný vstup JS v současné době, ale úryvky mohou být uloženy jako GitHub Gists a revisited / sdílené tímto způsobem.
aby bylo zajištěno, že dabblet je co nejčistší, CSS vstup používá prefix-free.js (další z prvotřídních projektů Lea Verou). A to je vše. Žádné kudrlinky, žádný nepořádek, jen jasnost a zaměření. Aspekt sdílení rovnice je slabý, ale pokud to není hlavní problém, získejte fušování.

Pastebin.me
Toto je přístup holých kostí k online sdílení kódu. Každý úryvek nastaven na Pastebin dostane jedinečnou adresu URL, které mohou být sdíleny prostřednictvím e-mailu. Alternativně, pokud chcete vidět, co lidé na webu dělali, stačí se podívat na sekci Poslední příspěvky.
rychlý sken těchto minulých experimentů vám říká, že Pastebin působí jako pracovní kůň, ” co tento kód dělá?’ověřovací prostředí pro řadu pracujících vývojářů. Mohlo by to udělat totéž pro vás, možná? Běží na CouchDB, a to je dobré, že jo?

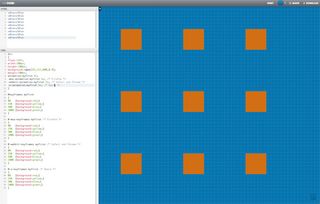
CSSDesk
skutečnost, že CSSDesk je práce lone designer/vývojář Josh Pyles ukazuje, jak moc může být provedeno tím, že i ty nejmenší týmy v těchto dnech. Spolupráce a experimentování online jsou zde k pobytu. Nejen to, ale existuje velmi dobrá šance, že nástroje jako Josh pomohou změnit způsob vytváření webu.
ČSSD je poměrně základní, ale nabízí čisté prostředí pro experimentování založené na stylu. Živé aktualizace se objevují vedle zvýrazněného kódu a lze generovat adresy URL, se kterými můžete sdílet výsledné kouzlo. Na webu není žádný sociální aspekt, takže pokud to je to, co plave na vaší lodi, hledejte dál.

JSFiddle
Piotr Zalewa zřejmě netušil, že JSFiddle stala tak populární, jak to má, bědovat v jednom rozhovoru, že pár jeho rozhodnutí o návrhu na jeden den brání stránky ještě dnes. Pokud tomu tak je, pak jsou to dobře skryté problémy-protože JSFiddle je model použitelnosti.
jako JavaScript / HTML / CSS / SCSS ladění, experimentování a sdílení stránek je to jeden z nejlepších. Vyberte si knihovny, vlákna JS, vložit výsledné housle nebo jen sdílet URL. To bude smarten up kód pro vás taky, ale není tam žádný dokončení / naznačování, pouze zvýraznění.

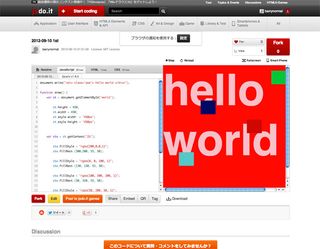
jsdo.it
jsdo.it má všechno. Ať už náhodou hackujete experimenty WebGL, HTML5 hru nebo prostě starý JavaScript, systém je připraven jít – a řada importovatelných knihoven je také působivá. V oddělení UI chybí jen něco málo.
tento nedostatek je do značné míry způsoben nedostatečnou přizpůsobitelností. Je to škoda, protože pokud půjdete do nastavení účtu je spousta dobrot, aby se měl, pokud jde o označování/analyzovat váš výkon a diskusních fórech jsou velmi temperamentní (i když většinou s Japonskými). Můžete dokonce nastavit stránku folio…

Tinker.io
Chieli Kunkels’ Tinker vyhýbá zvonky a píšťalky z jiných JS/HTML/CSS pískoviště, raději ctnosti klidné kompetence a vizuální jednoduchosti. Výsledkem toho je, že se soustředíte na kód, se kterým pracujete, ne na kód jiných lidí nebo na možnost předvádění.
to znamená, Že pokud chcete demo vaše úsilí, Tinker je dost dobrý, aby se automaticky verze své práce pokaždé, když budete šetřit, tak tam je spousta prostoru pro diskuse s těmi, které pozvete do party. Tinker běží na uzlu.js, je to open source a je k dispozici na Githubu. Pokud vidličku svou vlastní verzi, patří klávesové zkratky.

Tinkerbin
Vytvořil pro rok 2011 Philippine Web Design Konference, Tinkerbin dělá rozumnou práci přepracuje, co by již nyní mělo být dobře rozuměl formát – samostatné panely pro HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS a jeden pro výstup. Každé po sobě jdoucí uložení vytvoří novou verzi / URL, kterou můžete sdílet, a je zde také pěkný režim “zobrazení kódu”.
Tinkerbin umožňuje importovat knihovny z externích zdrojů – například kód Google-spíše než interně poskytovat nastavení. Je tu trochu nedostatek dokumentů zde ačkoli. Například úvodní stránka říká, že seznam podporovaných jazyků obsahuje “více”, i když to není nikde rozepsal… a cítí trochu opuštěná.

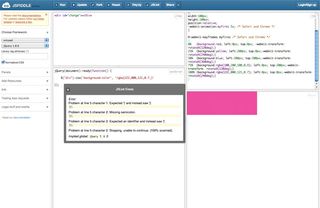
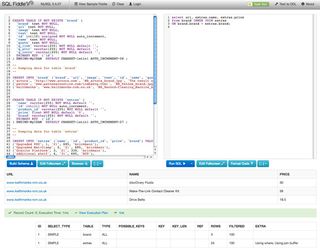
SQL Housle
Kdo může dát ruku na srdce a říct, že ty tři písmena nemají způsobit hrozný svíravý pocit? Jedním z důvodů, proč SQL může být obtížné, je dlouhé nastavení potřebné k testování i těch nejjednodušších případů. Studna, už ne, díky Aljašskému vývojáři, Jake Feasel a SQL Fiddle.
můžete nastavit své housle hrát proti libovolnému počtu DBs z MS SQL Server na Oracle přes staré dobré MySQL. Vytvořte schéma pro dotaz proti, naplnit tabulky s minimálním datovým souborem a pryč jdete. Stejně jako u jiných webů, pokud se věci stále nedaří, můžete StackOverflow vždy odkázat na své zneužití.

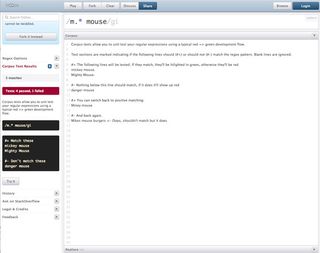
ReFiddle
No, pokud JavaScript, SQL a všechny více populární skriptovací jazyky mají své vlastní housle stránky, proč není Regulární Výrazy? (Prokletí existence každého rozumného kodéra.
i když to nemůže odstranit zranění, ReFiddle dělá testování a ladění regulárních výrazů v Ruby, JavaScript a. net mnohem méně bolestivý proces. A pokud se stále nikam nedostanete, částečně automatizuje váš žalostný příspěvek na StackOverflow.
Pravda, polykači trest může procházet aktuální a minulé Regex podání a sdílet úspěšné řešení společných problémů v housle firem.

CSSDeck
CSSDeck dostane sociální aspekt právo, otevření s page zobrazení náhledu aktuální a nejvíce populární experimenty. Ty jsou také pěkně rozmanité, od čistě CSS výkresových pokusů po tři.JS animační testy.
existuje několik reklam, což je trochu nepříjemné, ale celkový dojem z webu je živý a poutavý. Navíc existuje skutečná dokumentace, klávesové zkratky fungují a můžete se přihlásit z Twitteru nebo Githubu. Knihovny, preprocesory, validátor: je to všechno tady.
možnost nahrávat ‘codecasts’ dokumentování procesu je stand-out funkce, a jakmile se to válí všem uživatelům, to by mohl být skutečný dav pleaser.

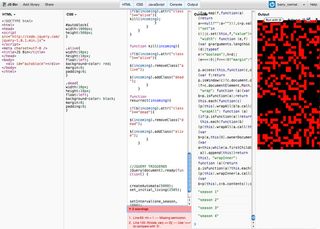
JS Bin
HTML/CSS/JS plus konzole a výstup. Nakonfigurujte je, jak se vám líbí, přidejte knihovny a preprocesory nebo začněte hrát. JS Bin je opravdu silný na použitelnost. V systému je trochu latence ve srovnání s některými jinými pískovištěmi, ale uživatelské rozhraní je model jasnosti.
je také hezké, že můžete codecastovat svůj vývoj, protože se to stane pouhým sdílením adresy URL-ideální pro každého, kdo se snaží přesně demonstrovat, jak se mohou problémy vkrádat nebo jak lze vytvořit řešení. Také díky konzole je JS Bin vhodný pro ladění i pro “show and tell”.

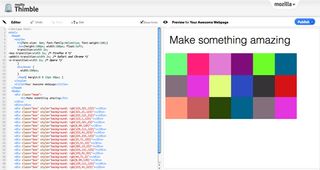
Náprstek
Mozilla, šampion z open webu, udělal Náprstek – nástroj k mladým lidem a ostatním chybí zdroje, přístup k základní nástroje web tvorba: HTML a CSS.
vše se děje na stejné stránce, rozdělené odhalit vliv, který změny kódu mají na displeji. Nejužitečnější aspekt webu je pravděpodobně, že je to inline hinting, který dělá poctivou práci objasnění role, věci jako selektory a prvky, stejně jako poukazovat na to, kdy a proč jsou používány nesprávně.

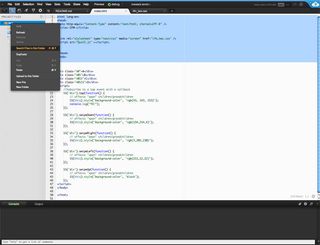
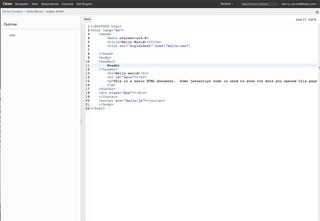
Eclipse Orion
Eclipse IDE byl oporou ploše programování světě na dlouhou, dlouhou dobu, ale je jasné, že jeho tvůrci sledovali, co se děje on-line. Tak, s tím na mysli, Projekt Orion byl zplodil. Bohužel to není důvod k oslavě, že by to mohlo být.
na papíře systém vypadá skvěle-editace HTML / JS / CSS, integrace Git, naznačování kódu a některé pěkné plug-iny, jako JSLint a JS Beautifier. A samozřejmě je tu rodokmen. Ale je to hrozné používat a nudné se na to dívat. Možná, jak Projekt zraje, srazí to, co je pravděpodobně masivně systém, do nějakého použitelného tvaru. Ale za současného stavu to prostě není příjemný zážitek.

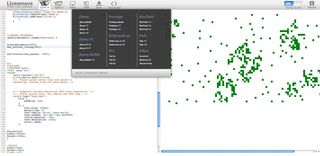
Liveweave
Liveweave je super jednoduchý na používání. Není třeba se přihlásit, žádné sdílení-žádné messing. Stačí otevřít stránku a začít kódovat. Vše se děje v jediném pohledu, takže váš JavaScript a styly se objevují vedle HTML. Výsledný výstup běží v sousedním podokně.
je to překvapivě silný příliš, snadno manipulaci s experimenty, které mají všechny ale zabil MacBook po několika iteracích. Můžete zobrazit kód sám, rozdělit obrazovku nebo jen obdivovat svůj výtvor. Sdílení bohužel neexistuje a možnost Uložit/stáhnout je nefunkční. Ladění je také zcela na vás, ale existuje kód naznačující, takže jej možná nebudete potřebovat. Jo, jasně.

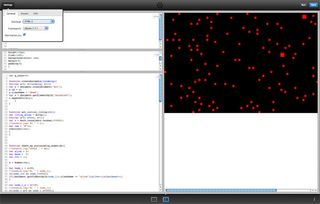
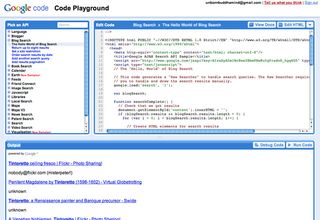
Google Code Hřiště
vyhledávání Obrázků, překlad, Google Earth. Seznam pokračuje ve velké délce. Interakce s mnoha různými API Google je jedním ze způsobů, jak rychle představit něco smysluplného na vaše webové stránky, ale kde začít? Google kód hřiště, to je místo, kde. Ne!
je to asi tak snadné, jak si dokážete představit. Vyberte si API a vyberte si z řady základních řešení, která začnou hackovat; například Vyhledávání obrázků s určitým barevným omezením. A pokud uvíznete, spusťte debugger jediným kliknutím nebo stiskněte knihy pomocí “zobrazit dokumenty”. Sdílení, kupodivu pro společnost, která je v současné době ve válce s Facebook, zcela chybí.

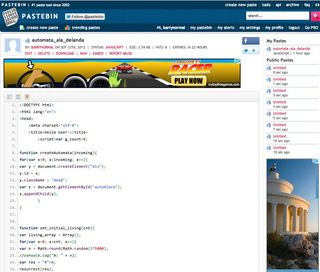
Pastebin.com
Pastebin je asi tak základní, jak se dostane. Vložte úryvek kódu do textové oblasti, vyberte jazyk z vyčerpávajícího pole, pokud chcete zvýraznit kód, a nastavte, zda má být výběr veřejně uveden. To je ono.
přihlaste se pomocí Twitteru nebo Facebook, pokud chcete sledovat svou aktivitu. Vložit jako host, pokud chcete zůstat v anonymitě. A to je jeden ze zajímavých rysů Pastebin – to je popularitě jako obecné billboard pro skupiny tvrdí, že vztah s AnonOps hacking bratrství.
je také užitečné, že můžete sdílet kód s vložitelným háčkem nebo editovatelným textem, ale hlavní radost je čtení 99% manifestů.

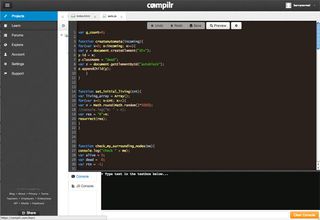
Compilr
Compilr je více než jen jednoduchý úryvek stránky pro sdílení – to je plně funkční IDE schopný zvládnout vyčerpávající škálu jazyků, s Console přístup a automatizované sdílení přes Google+, Facebook a Twitter. Můžete také jen e-mailem odkaz na své spolupracovníky.
pokud plánujete něco vážnějšího než malý experiment a chcete mít možnost sdílet kódovou základnu, pracovat online odkudkoli a z jakéhokoli zařízení, měli byste Compilr vážně zvážit. Bezplatná verze vám poskytuje 1 GB úložiště, ale vaše projekty jsou veřejně uvedeny.

nástroj pro každou příležitost
Takže tady to máte. Dobrý, v pořádku a jeden nebo dva mírně ropey. Jakmile se do toho pustíte, začnete mít pocit, že se děje něco nového. A není to tak, že se každý vyvíjí směrem k tomu, aby se stal IDE. Každý web má jinou rotaci na to, co web může nabídnout.
může být, že potřebujete někde otestovat nový kód. Zkuste jednu z houslí. Možná jste vytvořili měřítko modelu Eiffelovy věže v CSS a jen chcete křičet o tom, zamiřte do CodePen nebo Čssdeck. Máte velký vývojový projekt a distribuovaný tým, který musíte nějak táhnout za jeden provaz? Cloud9 nebo Compilr má to, co potřebujete. Plánujete globální hackerskou kampaň, která svrhne říši zla? Za to máme pastebins…
pokud pracujete ve vývoji webových stránek, je tu ještě jedna věc, kterou by tyto stránky mohly poskytnout – inspirace. Stránky pro sdílení kódu přetékají pastvou pro oči a prostory orientované na experimenty mají na displeji neuvěřitelnou vynalézavost, ale všechny, dokonce i IDE, slibují pomlčku novosti. Otevřete vlastní okno na jednom z těchto webů a okamžitá myšlenka je “co vytvořím?”Tak se stávají dobré věci.