Učení s VS Kód na Chromebooky
3. prosince 2020 Alessandro Segala, @ItalyPaleAle
Za posledních několik let, Chromebooky s operačním systémem Google Chrome OS poskytuje alternativu k “tradičním” notebooky. Díky spoustu možností, od velmi cenově dostupné modely high-end ty, Chromebooky jsou populární zejména mezi studenty, kteří je mohou používat pro učení, dokončení úkolů, a navštěvovat kurzy prakticky.
Zatímco Chromebooky a Chrome OS jsou obvykle soustředěný kolem webové prohlížeče, můžete také povolit prostředí Linux, který umožňuje instalaci nativních desktopových aplikací, včetně Visual Studio Kód!
s VS kódem spuštěným na Chromebooku můžete snadno a rychle začít kódovat v různých jazycích a rámcích. To zahrnuje jazyky jako Python, JavaScript a Node.js, Java A C#, mezi mnoha dalšími!
v tomto článku, První ze dvou, se podíváme na to, jak nainstalovat Visual Studio Code na Chromebook a jak nastavit prostředí pro spuštění kódování v Pythonu nebo JavaScriptu/uzlu.js. V pozdějším příspěvku se také podíváme na to, jak využít rozšíření vzdáleného vývoje pro VS Code pro připojení k výkonnějším vývojovým prostředím.
co budete potřebovat
VS kód běží na každém nedávném Chromebooku, pokud můžete povolit Linuxové aplikace přes Crostini, což se podíváme na to, jak to udělat za okamžik.
Visual Studio Code je lehký editor, takže budete moci spustit na nízké-poháněl Chromebooky, s minimálně 1 GB RAM. Kromě toho, VS Code je nyní k dispozici pro Linux na ARMv7 a ARM64, což znamená, že můžete spustit na Chromebooky poháněn ARM čip, jak dobře!
pro tento tutoriál budu používat základní Chromebook s procesorem ARM64, 4 GB RAM a 32 GB diskem. Přes skromné specifikace, VS kód běží v pohodě na tomto stroji!
povolit Linux na Chromebooku
než budeme moci nainstalovat VS kód na Chrome OS, musíme povolit podporu nativních linuxových aplikací pomocí Crostini.
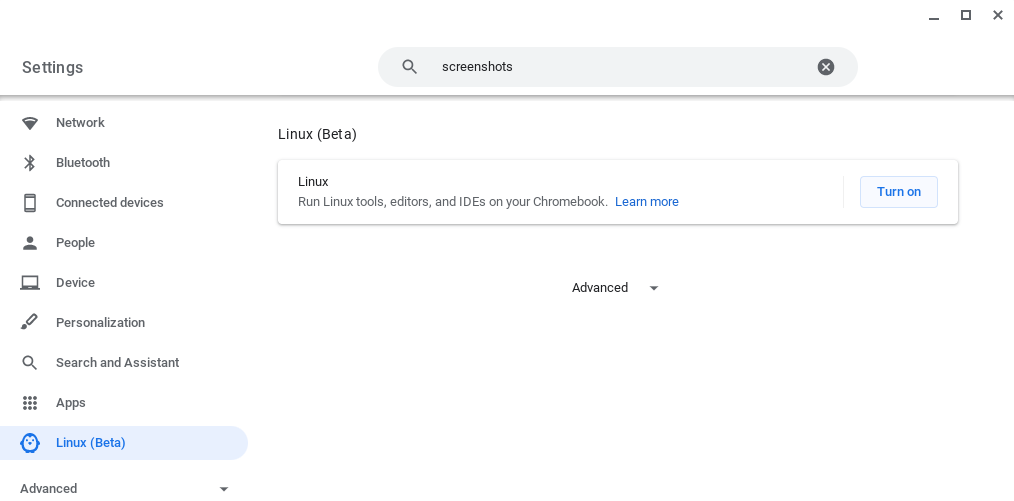
nejprve otevřete Nastavení systému a na postranním panelu vyhledejte Linux (Beta). Odtud zapněte podporu Linuxu.

podle pokynů na obrazovce nakonfigurujte prostředí Linuxu (pro většinu lidí by mělo stačit přijmout výchozí hodnoty). Chromebook poté stáhne nástroje pro vytvoření prostředí Linuxu a nakonfiguruje jej pro vás. V zákulisí je to vlastně vytvoření kontejneru se systémem Debian 10, takže si můžete hrát s plnou distribucí Linuxu!
po nastavení prostředí Linuxu se zobrazí nové okno terminálu.

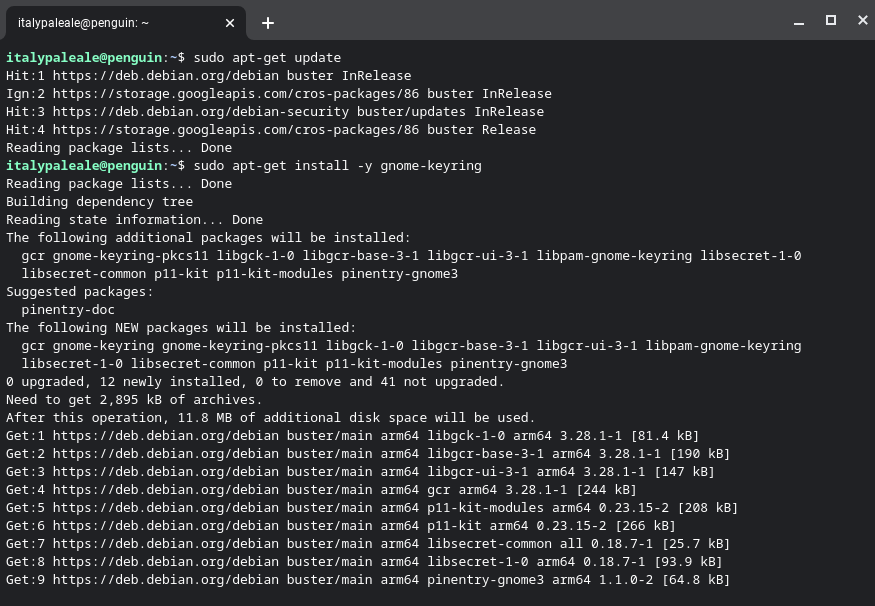
než budeme moci nainstalovat VS kód, musíme v terminálu Linux spustit několik příkazů. Musíme aktualizovat seznam linuxových balíčků a nainstalovat volitelnou (ale důrazně doporučenou) závislost gnome-keyring. V terminálu, zadejte následující dva příkazy (stiskněte tlačítko Enter na konci každého příkazu je popravit):
sudo apt-get updatesudo apt-get install -y gnome-keyringbude výstup podobný tomuto:

jakmile druhý příkaz končí, můžete se přesunout na další krok.
nainstalujte VS kód
nyní jsme připraveni nainstalovat VS kód!
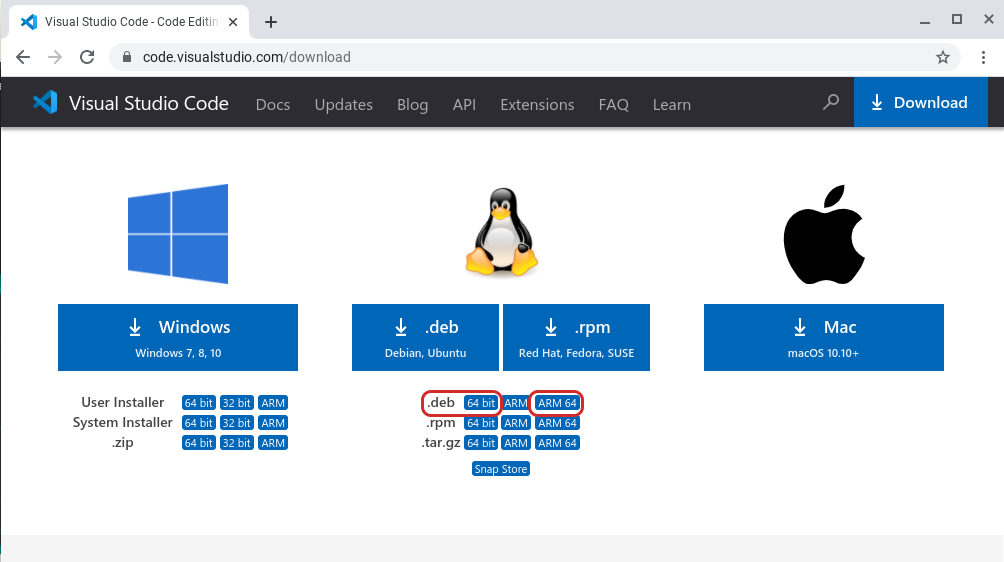
přejděte na stránku ke stažení kódu Visual Studio. Odtamtud, musíte vybrat ten správný balíček pro Chromebook:
- pro Chromebooky s čipem Intel nebo AMD vyberte .deb ve variantě 64 bit.
- pokud váš Chromebook běží na čipu ARM64 (jako ten, se kterým testuji), vyberte .deb balíček ve variantě ARM64 místo.

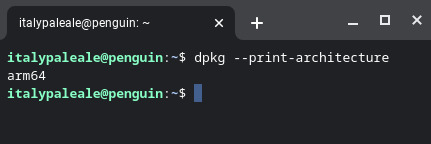
Pokud si nejste jisti, jaký druh PROCESORU Chromebook je používat, spusťte příkaz dpkg --print-architecture v Linux terminálu zjistit. Uvidíte buď amd64 (pro čipy Intel i AMD: vyberte 64bitovou variantu pro VS kód) nebo arm64 (vyberte ARM64).

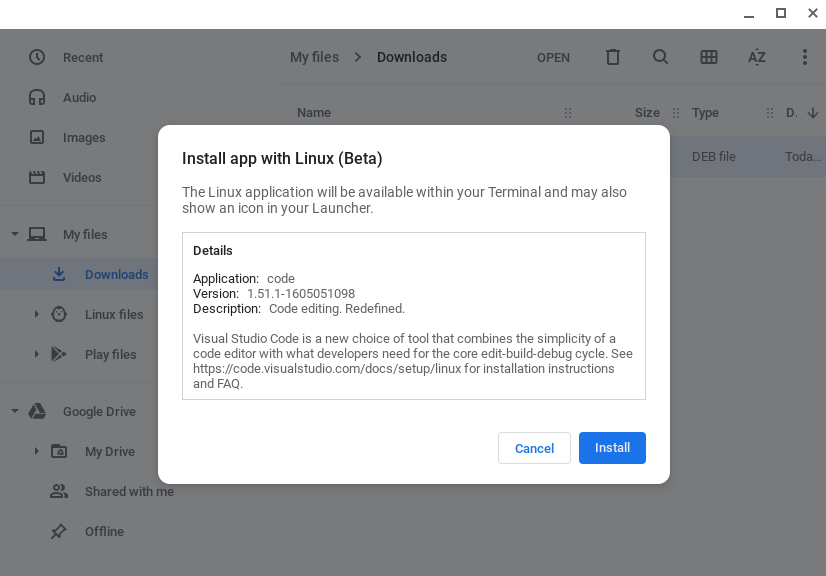
Po stažení VS kódu najdete balíček ve složce Stahování. Poklepejte na balíček ke spuštění instalace:

Chromebook bude pak nainstalovat VS Kód a všechny ostatní závislosti.
po dokončení instalace najdete v seznamu aplikací kód Visual Studio ve složce nazvané Linux apps (spolu s linuxovým terminálem). Nyní můžete spustit VS kód.

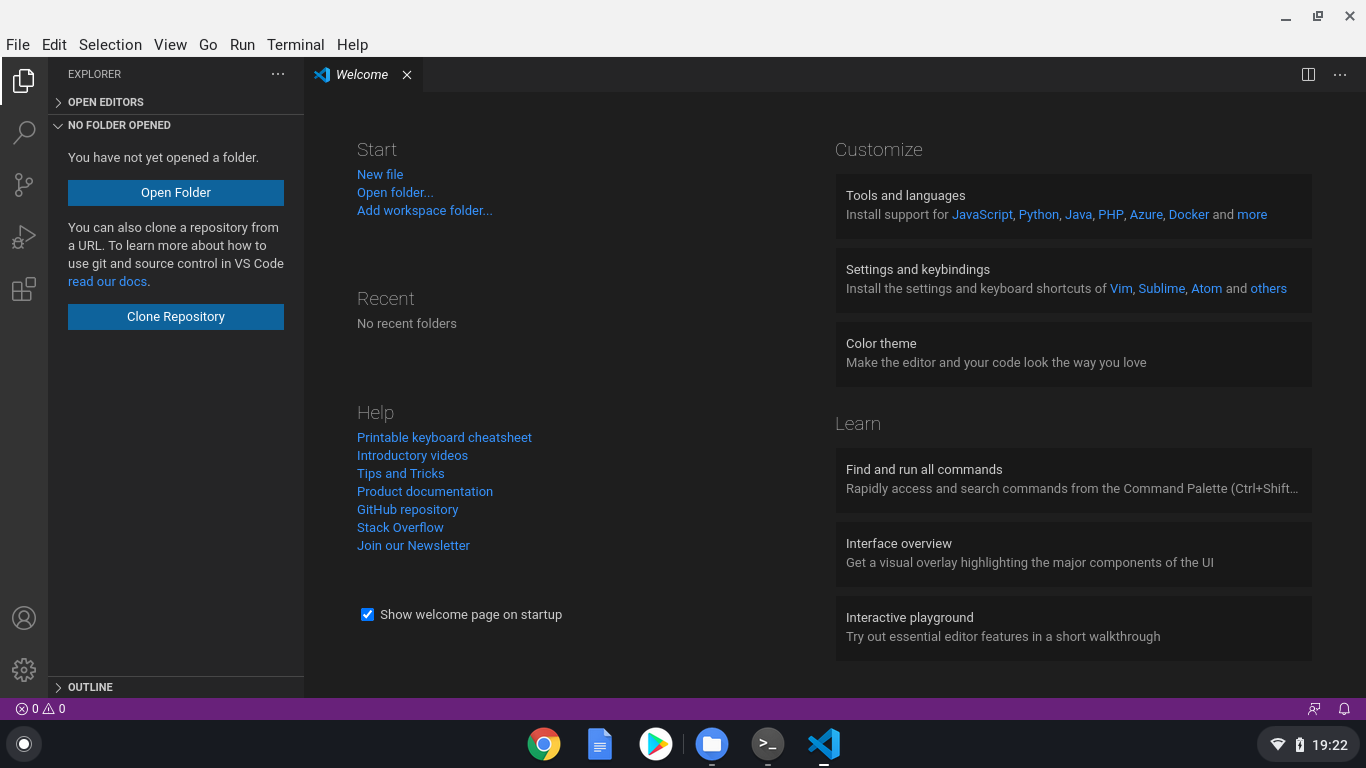
měli byste vidět spuštění VS kódu a v tomto okamžiku jste připraveni začít kódovat!

Pokud jste nový VS Kód a chcete vědět, jak používat editor, zde jsou některé zdroje, které můžete prozkoumat:
- VS Code Úvodní Videa: Tato videa vysvětlí, jak používat VS kód k otevírání souborů a složek, instalaci motivů a rozšíření, konfiguraci editoru a dalších.
- Naučte se kódovat pomocí VS kódu: naše sekce “učit se” obsahuje články, návody a videa pro lidi, kteří jsou v kódování noví a chtějí začít.
kód s JavaScriptem a uzlem.JS
JavaScript je velmi flexibilní programovací jazyk, který lze použít k vytváření aplikací běžících uvnitř webového prohlížeče a na webových serverech s uzlem.js. V současné době se JavaScript používá také k vytváření nativních desktopových aplikací (Electron)a mobilních aplikací (Apache Cordoba, React Native atd.), programování zařízení internetu věcí (IoT) a mnoho dalšího.
Tip: Pokud se chcete naučit JavaScript, tam je zdarma video série naši kolegové z:
Visual Studio Code je velmi oblíbený editor pro programování v Javascriptu a Uzel.js (State of JS survey), a podporuje JavaScript nativně.
Nicméně, aby bylo možné použít uzel.js (a JavaScript obecně) na Chromebooku budete muset nainstalovat uzel.JS runtime. K tomu použijeme nvm, malý open-source nástroj, který usnadňuje instalaci uzlu.js a aktualizovat.
nainstalovat nvm, spusťte následující příkazy uvnitř Linuxového terminálu:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
Poté, co jste nvm nainstalován, můžete nainstalovat nejnovější verzi Uzlu.js s tímto příkazem:
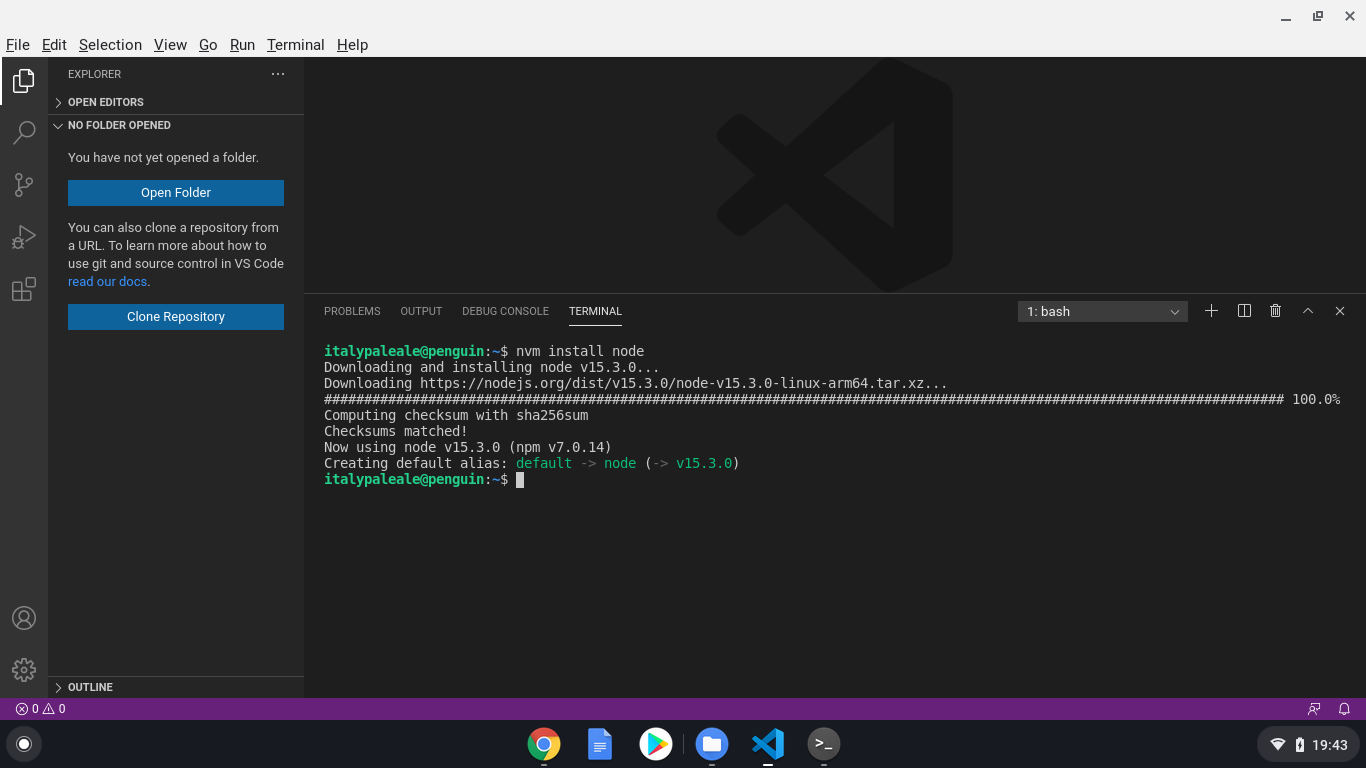
nvm install node
Tip: Věděli jste, že VS kód obsahuje integrovaný terminál? Můžete jej spustit z nabídky terminál a poté nový terminál. VS kód běží v kontextu prostředí Linuxu, takže integrovaný terminál běží také v Linuxu.
nvm nabízí poměrně málo možností pro nastavení, aktualizaci a správu uzlu.js. Máte-li zájem, můžete si přečíst více v oficiální dokumentaci pro nvm.
Po Uzlu.JS je nainstalován, můžete použít příkaz node v terminálu (běh node --version je dobrý způsob, jak zkontrolovat uzel.instalace js), stejně jako všechny vestavěné funkce VS kódu, jako je integrovaný běžec úloh a debugger pro uzel.JS a JavaScript. Další informace o používání JavaScriptu a uzlu.js v VS kódu, podívejte se na dokumentaci VS kódu!
kód s Pythonem
Python je další populární programovací jazyk a je obzvláště skvělý pro začátečníky. S Pythonem můžete vytvářet aplikace pro web, plochu a příkazový řádek. Python je jedním z nejvhodnějších jazyků pro práci s datovou vědou a umělou inteligencí (AI) a používá se také k programování IoT zařízení, mikrokontrolérů a dalších!
VS Code je vynikající editor pro kódování Pythonu a učení jazyka. Python můžete použít v kódu VS jak pro vytváření aplikací všeho druhu, tak pro práci s notebooky, jako jsou ty, které používají vědci v oblasti dat.
Tip: Pokud se díváte na to, jak začít s Pythonem, je pro vás také zdarma video série:
Chrome OS již přichází s Python 3 tlumočník pre-nainstalován, ale je potřeba nainstalovat pár balíčků, aby se nejlepší Python kódování zkušenosti. To zahrnuje pip (Správce závislostí pro Python), venv (pro správu virtuálních prostředí Pythonu) a některé nástroje pro vytváření pro práci s nativními balíčky. V terminálu spusťte:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
podpora Pythonu v kódu VS je poskytována prostřednictvím rozšíření Microsoft Python. Nainstalovat Python rozšíření, v rámci VS Kódu, použijte levé Činnost liště otevřete Rozšíření zobrazení (⇧⌘X (Windows, Linux Ctrl+Shift+X)), pak hledání “python” a nainstalovat rozšíření poskytované společností Microsoft:

V tomto bodě, jste připraveni začít vývoj s Python ve VS Code! Chcete-li se dozvědět více o používání Pythonu s VS kódem, včetně spuštění kódu, pomocí integrovaného debuggeru, linting, atd., podívejte se na naši dokumentaci k Pythonu v kódu VS.
to je pro dnešek vše! V tomto příspěvku jsme se podívali na to, jak nainstalovat VS kód do Chromebooku a jak začít s kódováním v JavaScriptu / uzlu.js a Python.
ale počkejte, je toho víc. Zatímco Chromebooky může běžet VS Kód v pořádku, dokonce i na nižší-poháněl verze jako jeden zkouším, někdy je třeba použít rychlejší stroje pro váš rozvoj, s více paměti a/nebo rychlejší CPU. Například možná používáte Chromebook poháněný ARM, ale musíte spustit kód na čipu Intel / AMD. Nebo možná chcete pracovat s umělou inteligencí a potřebujete přístup ke strojům s výkonnými GPU.
s VS kódem a rozšířeními vzdáleného vývoje (SSH a kontejner), stejně jako GitHub Codespaces, můžeme vyřešit všechny výše uvedené problémy–a další.
v další části tohoto tutoriálu se dozvíte, jak VS Code Remote extensions a GitHub Codespaces mohou změnit váš Chromebook na vývojový powerhouse!
mezitím šťastné kódování … a šťastné učení!
Alessandro Segala, VS Code Product Manager @ItalyPaleAle

