3 måder at betinget formatere tal i Tableau
der er mange behov for betinget formatering af tal i Tableau. Jeg har tidligere dækket, hvordan man dynamisk ændrer præfikset og suffikset for udvalgte mål, hvordan man automatisk ændrer talenheder (dvs.K, M, B), og hvordan man viser forskellige decimaler afhængigt af værdistørrelse.
dette indlæg konsoliderer noget af denne tænkning og deler tre af de mest almindelige taktikker til betinget formatering af tal i Tableau. Du lærer, hvordan du bruger Tableaus eksisterende formateringsfunktioner til hurtigt at vise alt-kodetegn og emojier til forskellige typer ændringer, hvordan man betinget styrer størrelsen og farven på tekst, og hvordan man anvender forskellige talformateringer baseret på et parametervalg.
relaterede video tutorial:

Premier Tableau eLearning fra Playfair Data TV
Sådan bruges alt-kodetegn til betinget at formatere tre forskellige resultater
i det første eksempel bruger vi Tableaus standardformateringsfunktioner til at vise et tegn, vi vælger, når resultatet er positivt, et andet tegn, når resultatet er negativt, og et tredje tegn, når et resultat ikke kan beregnes (eller er NULL).
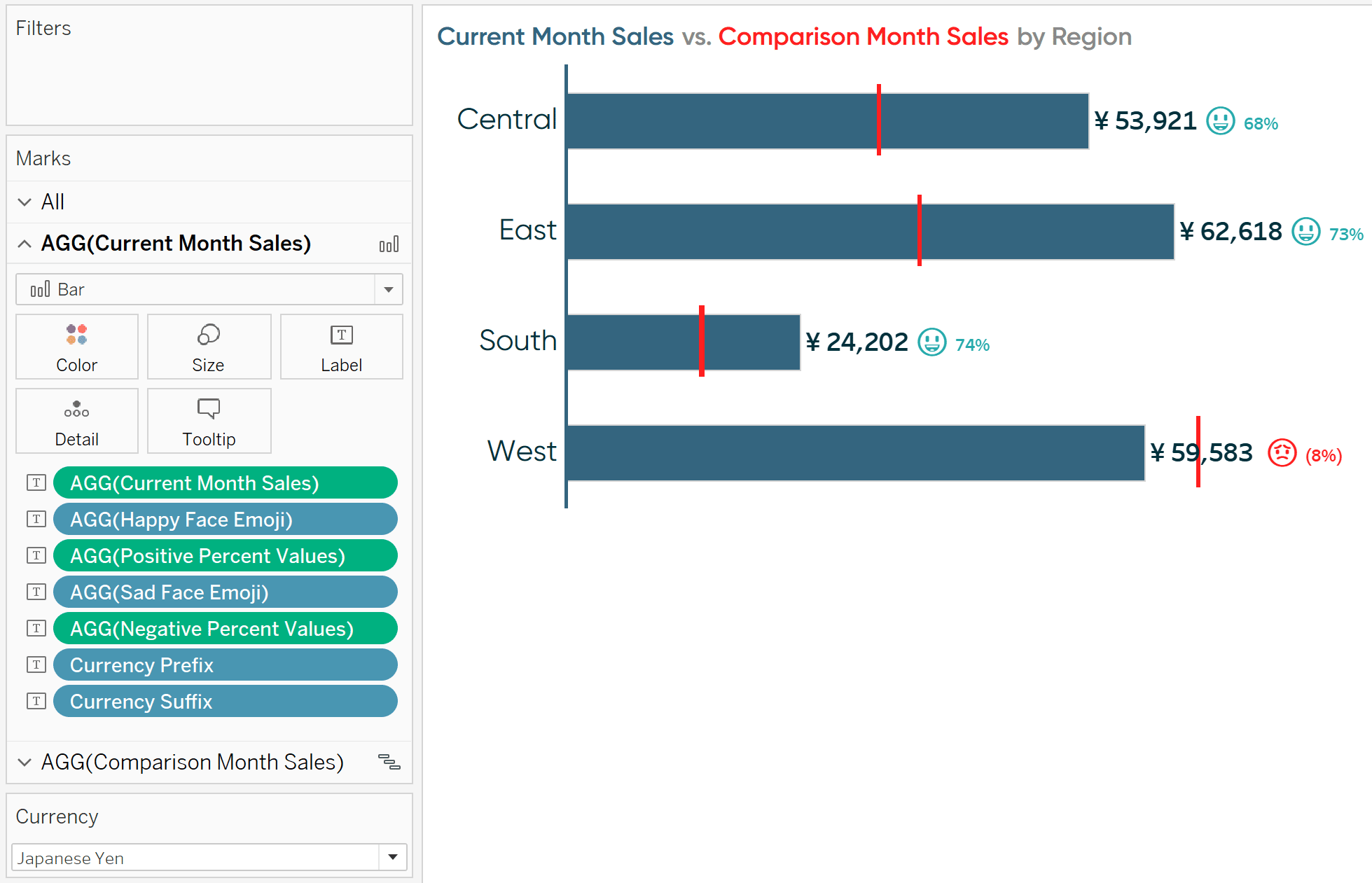
for alle eksemplerne i dette indlæg foretager vi ændringer i denne aktuelle måned vs. Sammenligningsmåned efter region bullet graph. Jeg har i øjeblikket valgt oktober vs. Juli i Sample-Superstore datasættet.

etiketterne på hver bjælke viser den aktuelle ydelse for hver region efterfulgt af periodeændringen i procent. Det er imidlertid ikke klart, hvad procentsatserne repræsenterer, især når ændringerne er positive. Procentdelene kunne repræsentere procent af det samlede, procent af målet, procent af året, der er gået, eller noget helt andet.
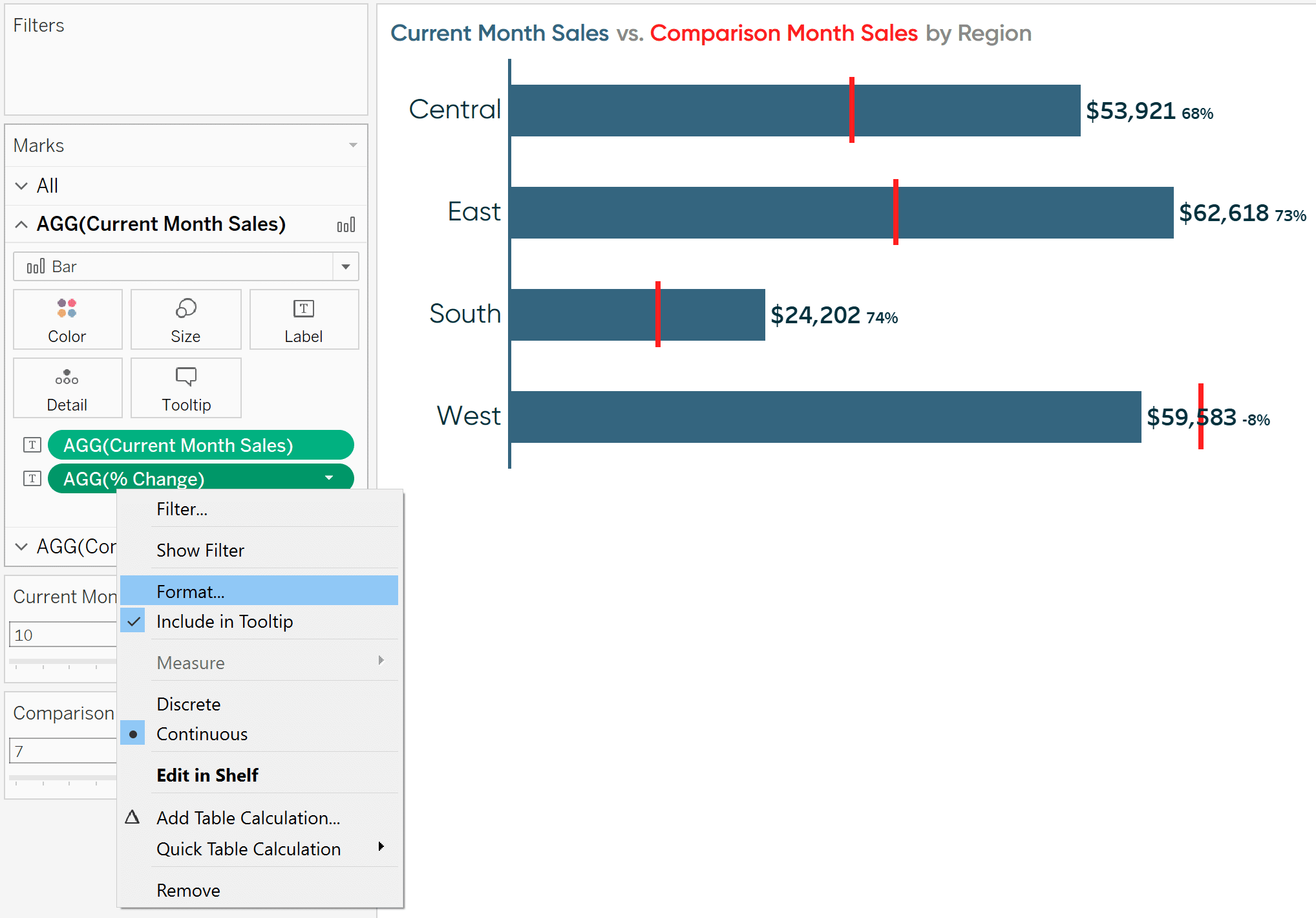
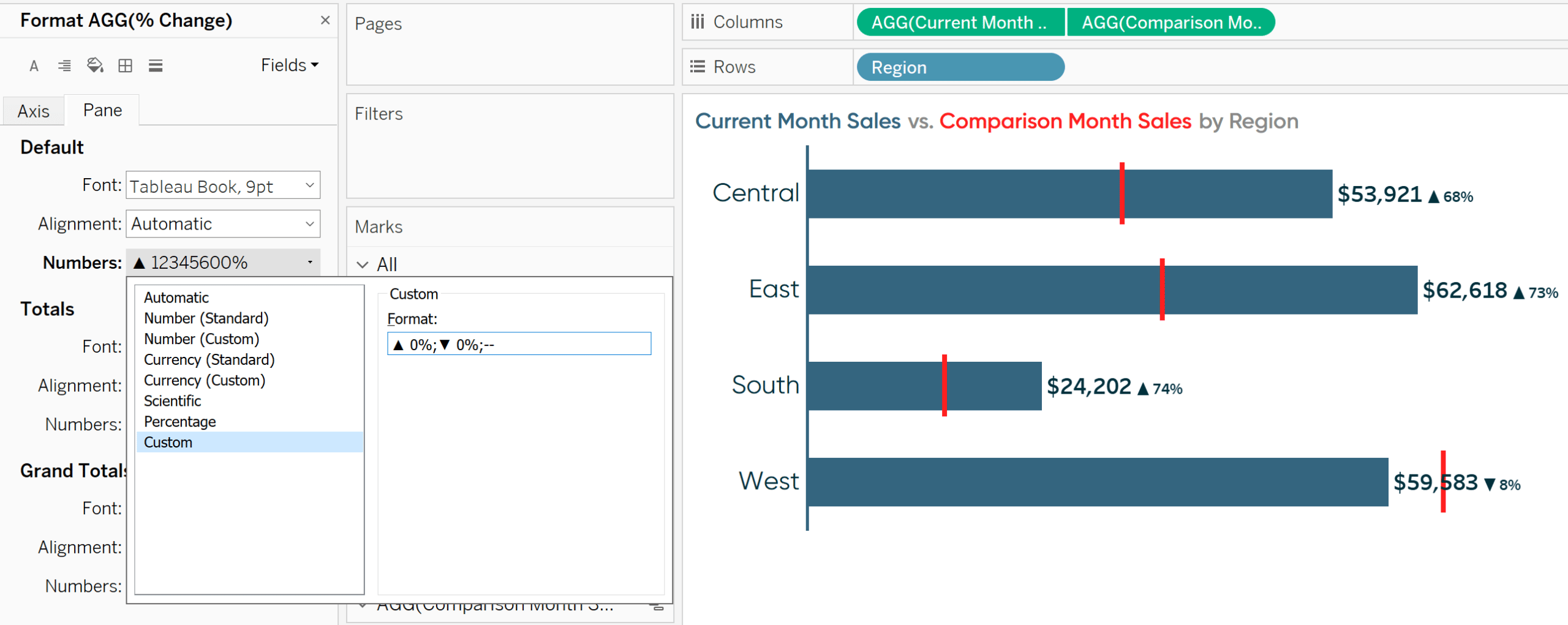
for at hjælpe med at antyde, at ændringerne er enten positive eller negative, vil jeg som minimum tilføje et plustegn før de positive værdier. For at ændre formatet for en bestemt foranstaltning i visningen skal du højreklikke på dens pille og vælge “Format…”.

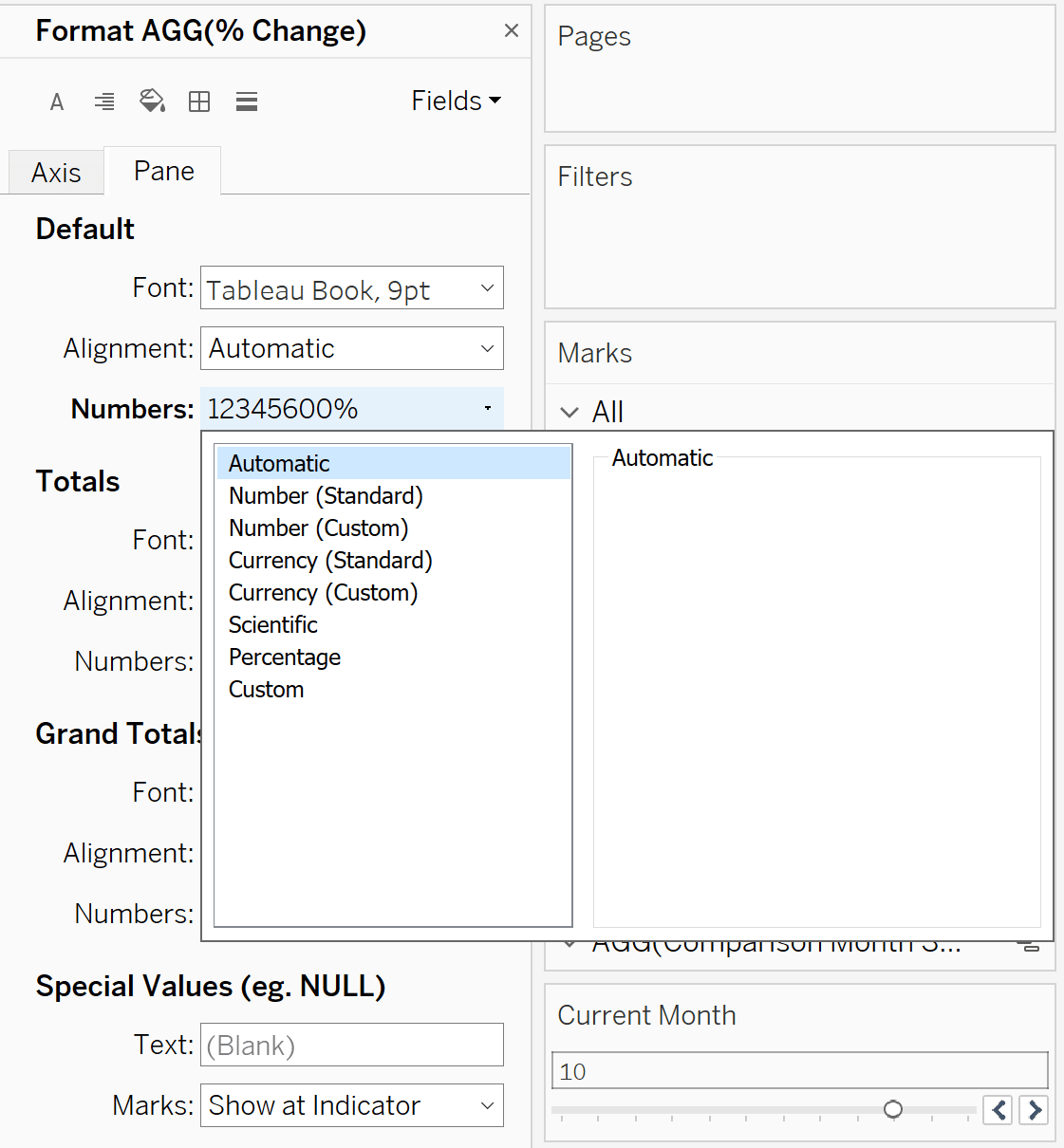
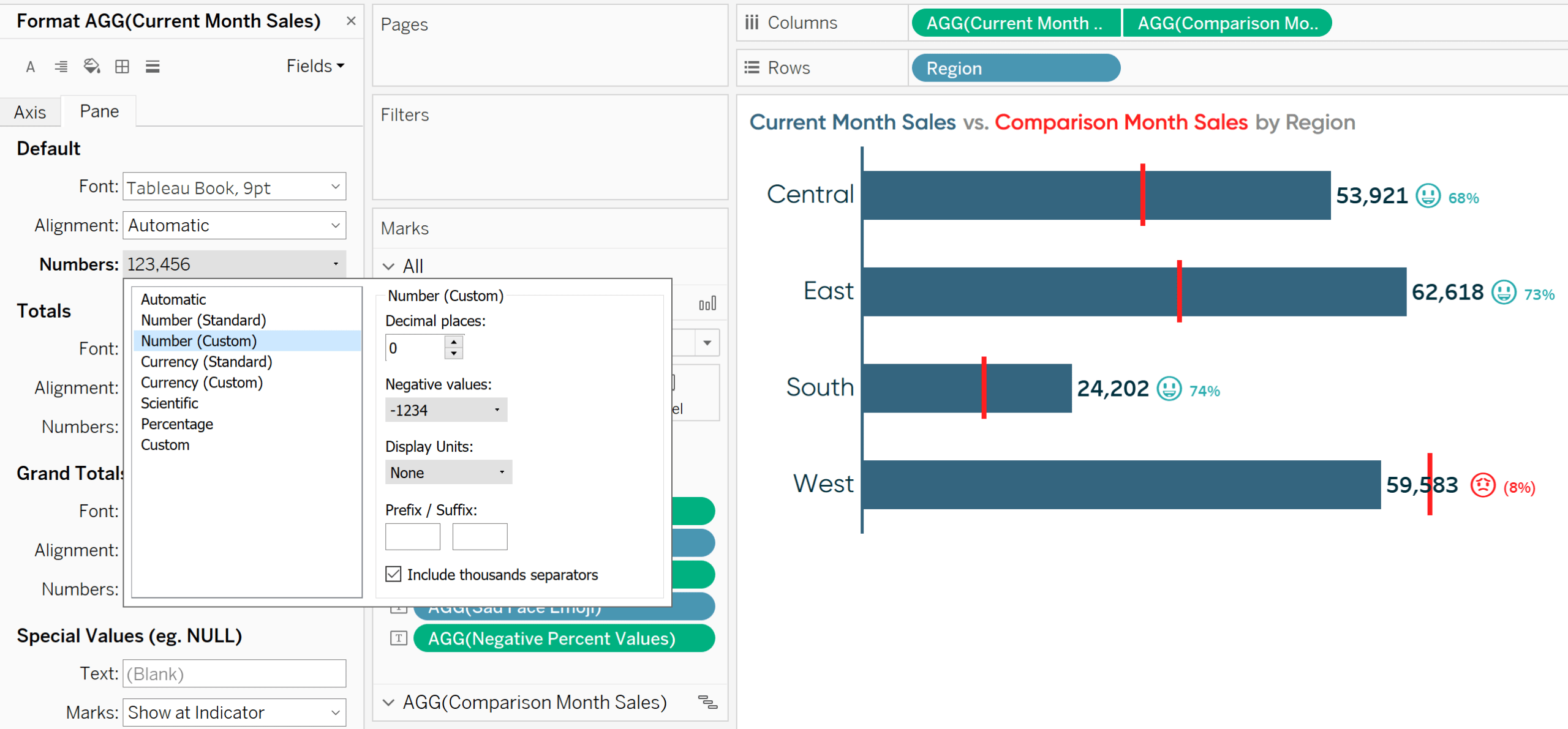
dette åbner Formatruden, hvor du kan ændre måleformatet på aksen og/eller i ruden (dvs.tallene på selve diagrammet). Diagrammet, jeg bruger, har ikke en akse, så jeg vil ændre rullemenuen kaldet “Numbers” på fanen rude.

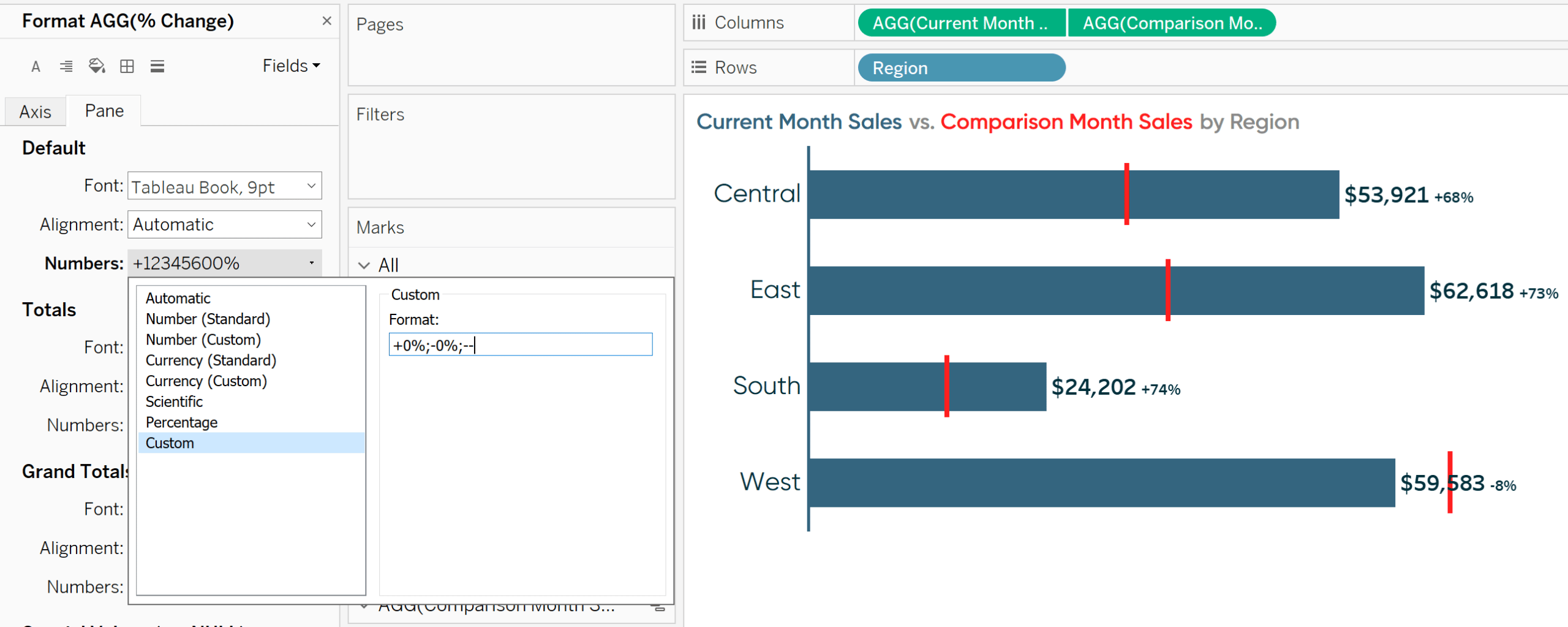
herfra, hvis du navigerer til de brugerdefinerede indstillinger, vises det første format, du skriver i det åbne tekstfelt “Format:”, når foranstaltningen er positiv, det andet format, du skriver, vises, når foranstaltningen er negativ, og eventuelt vises det tredje format, du skriver, når foranstaltningen hverken er positiv eller negativ.
Måleformater skal adskilles med semikolon tegnsætningstegnet (;). Sådan ser min brugerdefinerede formatering ud, hvis jeg vil vise et plustegn før positive værdier efterfulgt af et procenttegn og ingen decimaler, et negativt tegn før negative værdier efterfulgt af et procenttegn og ingen decimaler og to bindestreger, når værdien er null, eller hverken positiv eller negativ.

hvis du altid vil have et mål til at starte formateret på en bestemt måde, når det føjes til en ny visning, kan du også indstille “standardformatering” for et mål ved at højreklikke på det i området Mål i dataruden til venstre, svæve over “Standardegenskaber” og vælge “Talformat…”.
den teknik, der er skitseret til dette punkt, er også, hvordan du betinget kan vise en op-trekant (venstre) for positive ændringer og en nedadgående trekant for negative ændringer (højre). Du vil blot erstatte plustegnet med op-trekanten og negativt tegn med ned-trekanten.
for at gøre det kan du enten kopiere og indsætte symbolerne fra denne tutorial, eller du kan oprette symbolerne med alt-koder. Op-trekanten oprettes ved at holde alt-tasten nede, mens du skriver tallet 30; ned-trekanten oprettes ved at holde alt-tasten nede, mens du skriver tallet 31.
Sådan ser min visning ud efter tilpasning af talformatet med alt-kodetegn.

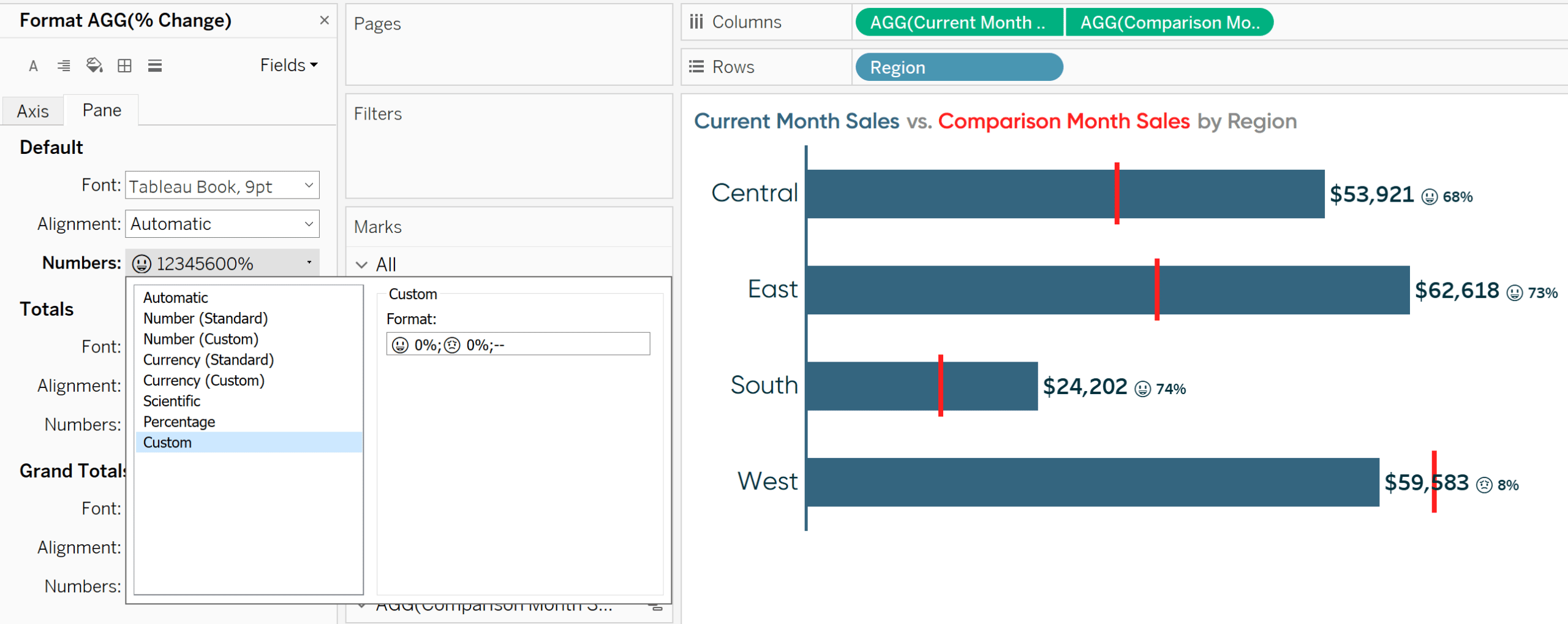
men vidste du, at du kan formatere mål med ethvert alt-kodetegn inklusive emojier? Sådan ser min opfattelse ud efter at have tilpasset talformatet med en glad emoji-Kurt (alt+128515) til positive ændringer og en trist emoji-Kurt (alt+128543) til negative ændringer.

jeg har oplevet blandet succes med at skrive alt – kodetegn direkte i Tableau – især når du bruger emojier-så dit bedste valg er at kopiere og indsætte emojierne efter din smag. For eksempel fungerer alt+1 (liter) godt, men andre resulterer undertiden i uventede tegn.
Sådan formateres størrelsen og farven på målinger i Tableau
i den seneste visning indebærer det glade ansigt, at der skete noget positivt, og det triste ansigt indebærer, at der skete noget negativt. For at køre punktet hjem, vil jeg måske dobbeltkode symbolet, så det ikke kun dynamisk ændrer sig mellem dets positive og negative tegn, men er også farvet baseret på, om ændringen var positiv eller negativ.
desuden er emojierne relativt små og udfordrende at dechiffrere. Jeg foretrækker, at emojierne er større, men lad størrelsen på procentværdierne være som den er.
begge krav udgør en udfordring, fordi målinger i Tableau som standard deler det samme format, uanset om de er positive eller negative. Så jeg kunne ændre størrelsen på foranstaltningen for at gøre emojierne større, men så ville procentværdierne også være større. Jeg kunne ændre farven på foranstaltningen til blå, fordi de fleste af ændringerne var positive, men emoji-og procentværdien for Vestregionen ville også være blå, selvom dens ændring var negativ.
tricket til at omgå dette, så du betinget kan formatere både størrelsen og farven på mål er at oprette et beregnet felt for hver komponent i den tekst, du vil formatere betinget.
hvis du bruger funktionen øjeblikkelig IF (IIF), kan du indstille hvert beregnet mål til kun at vise, når et bestemt kriterium er opfyldt (dvs.en positiv ændring). Da hver foranstaltning opretter sin egen tekst på diagrammet, kan de formateres uafhængigt.
jeg kan gøre de glade ansigtsemojier blå og en større størrelse end procentværdierne, de triste ansigtsemojier røde og en større størrelse end procentværdierne, de positive procentværdier blå og de negative procentværdier røde. Det er fire forskellige formater for, hvad der opfattes som et mål af publikum.
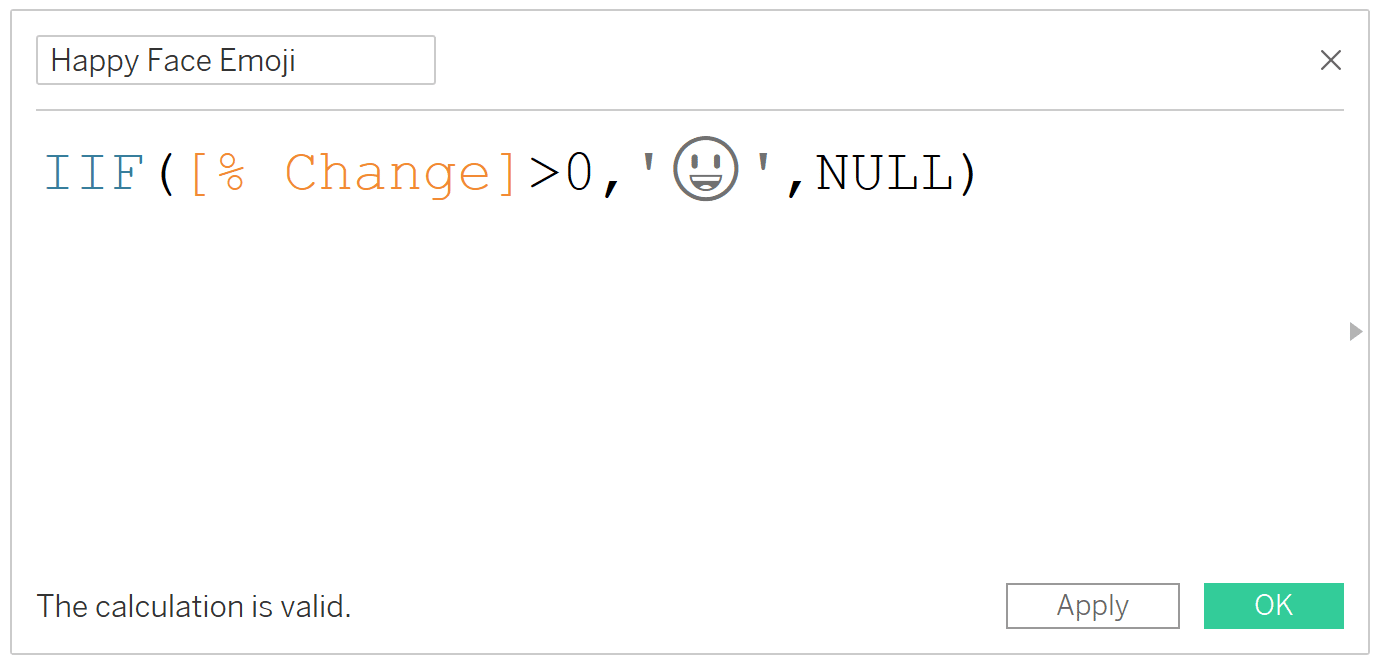
her er rækken af beregnede felter, jeg skulle bruge til at skabe denne oplevelse:
glad ansigt Emoji
IIF(>0,’😃’,NULL)

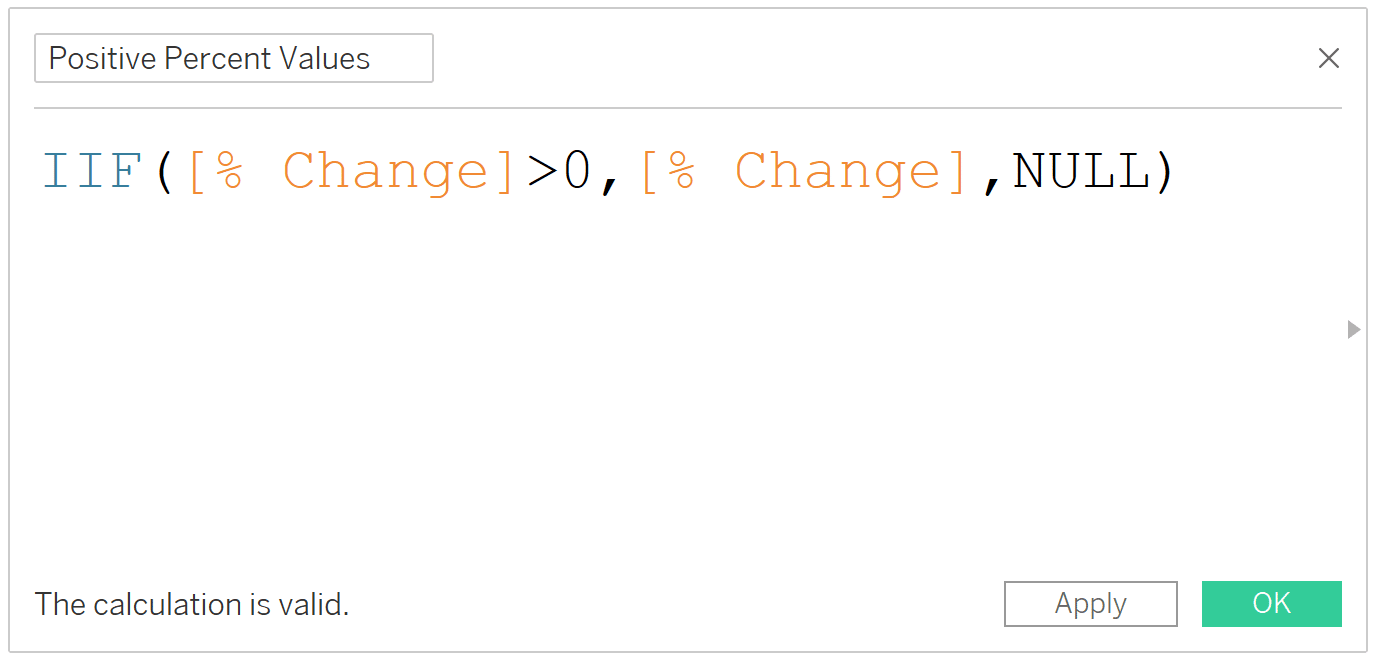
Positive procentværdier
IIF (> 0,, NULL)

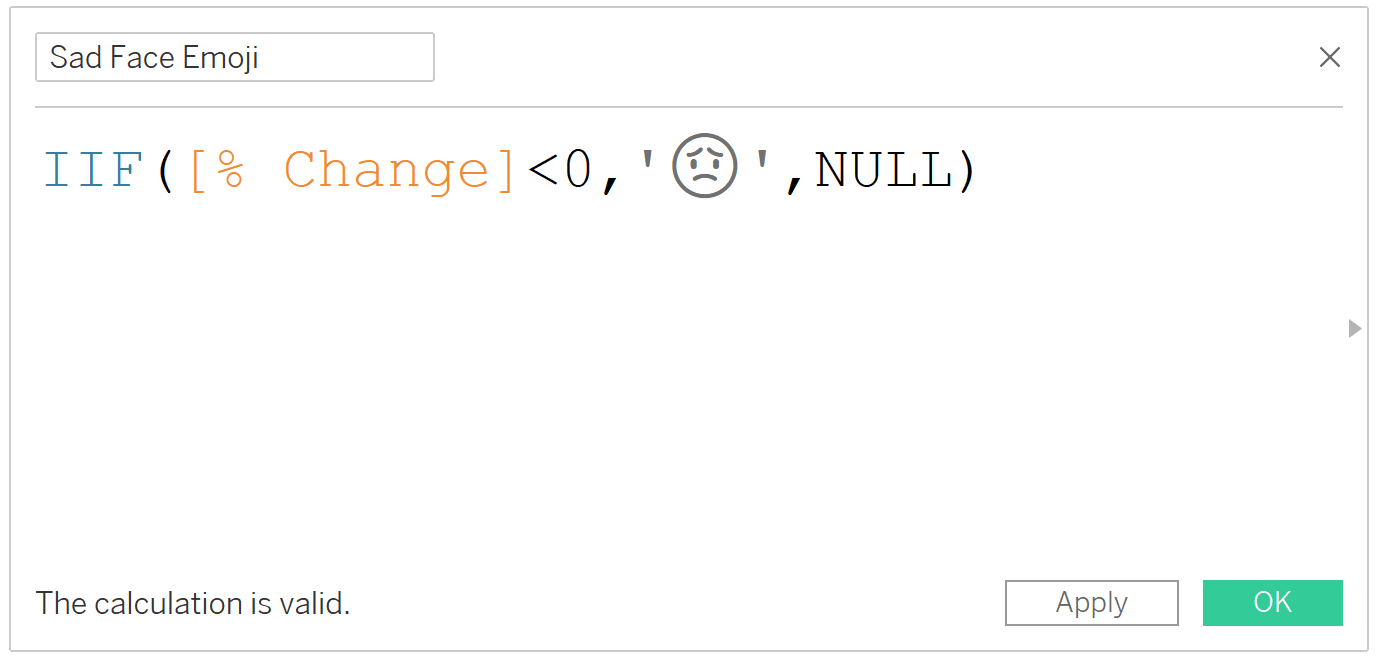
trist ansigt Emoji
IIF(<0,’😟’,NULL)

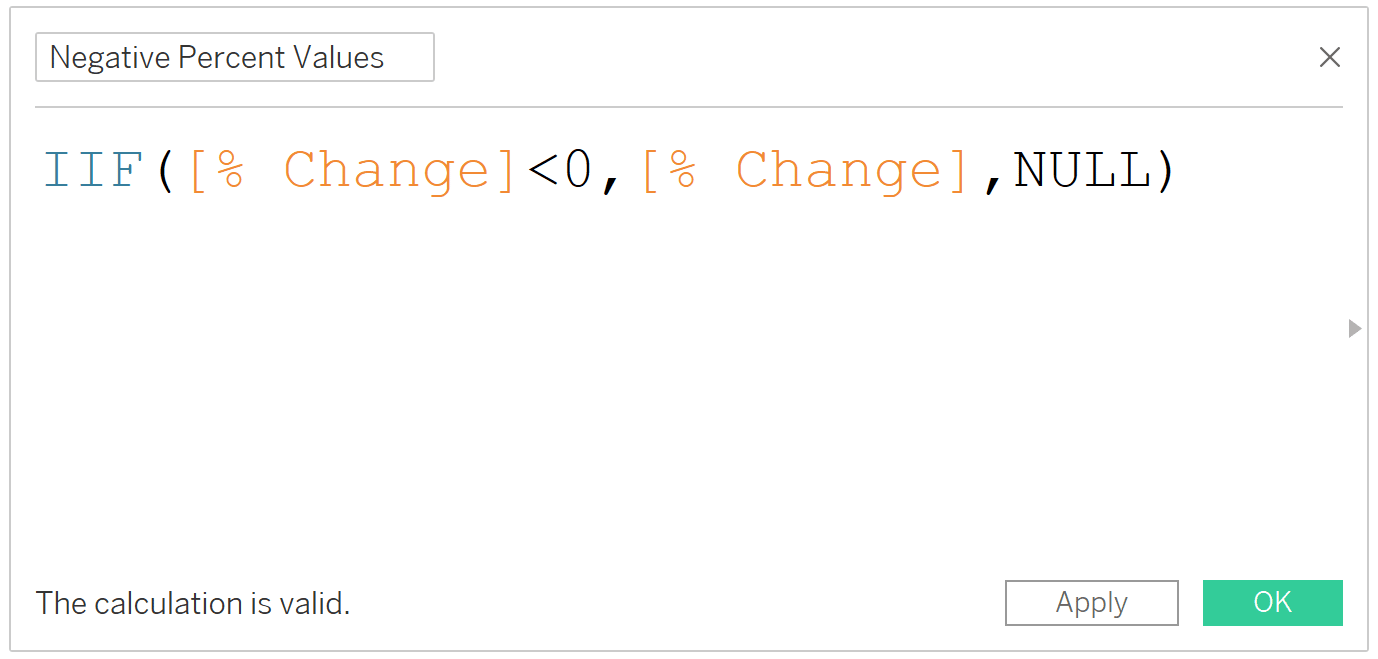
negative procentværdier
IIF (< 0,, NULL)

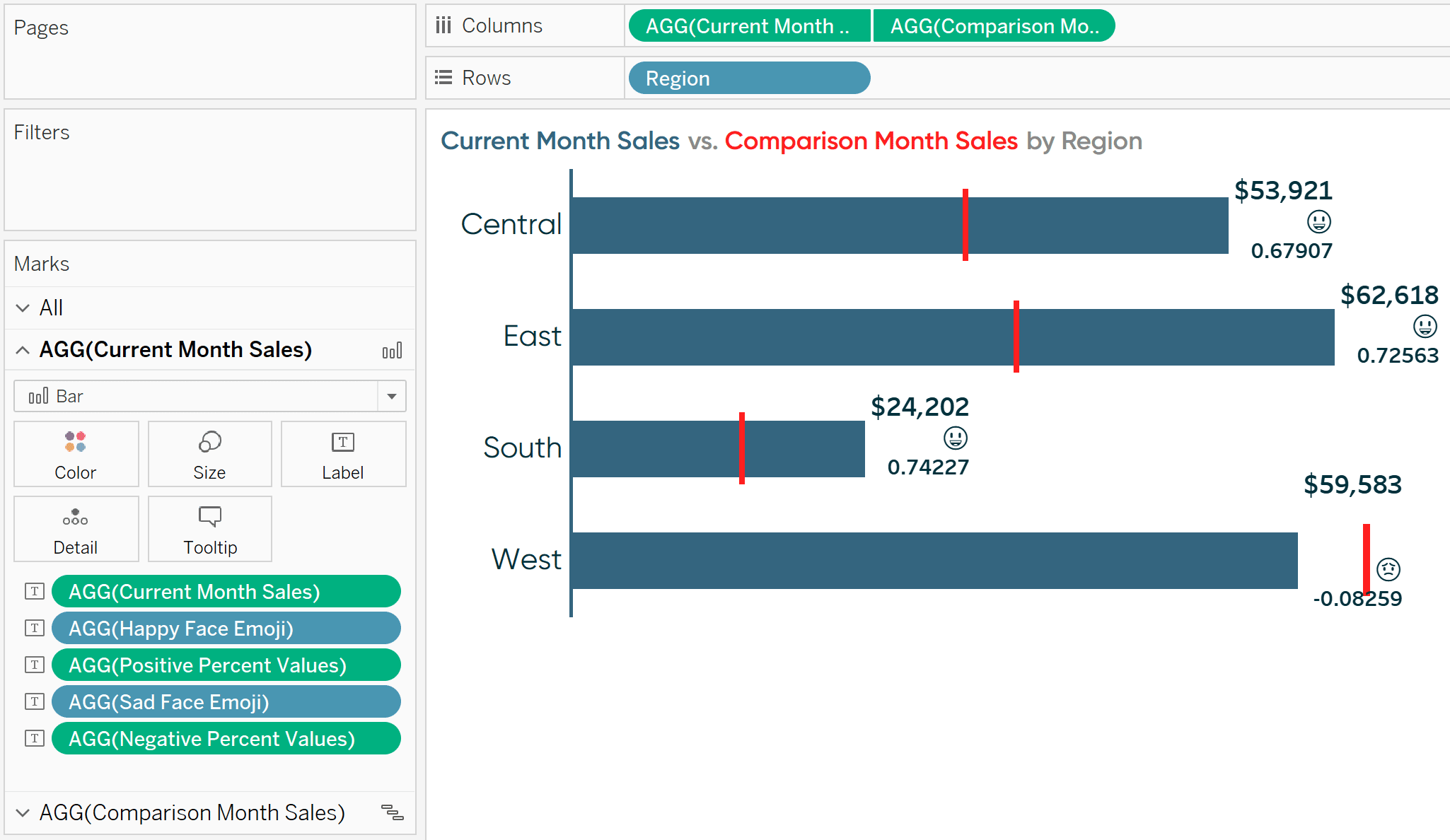
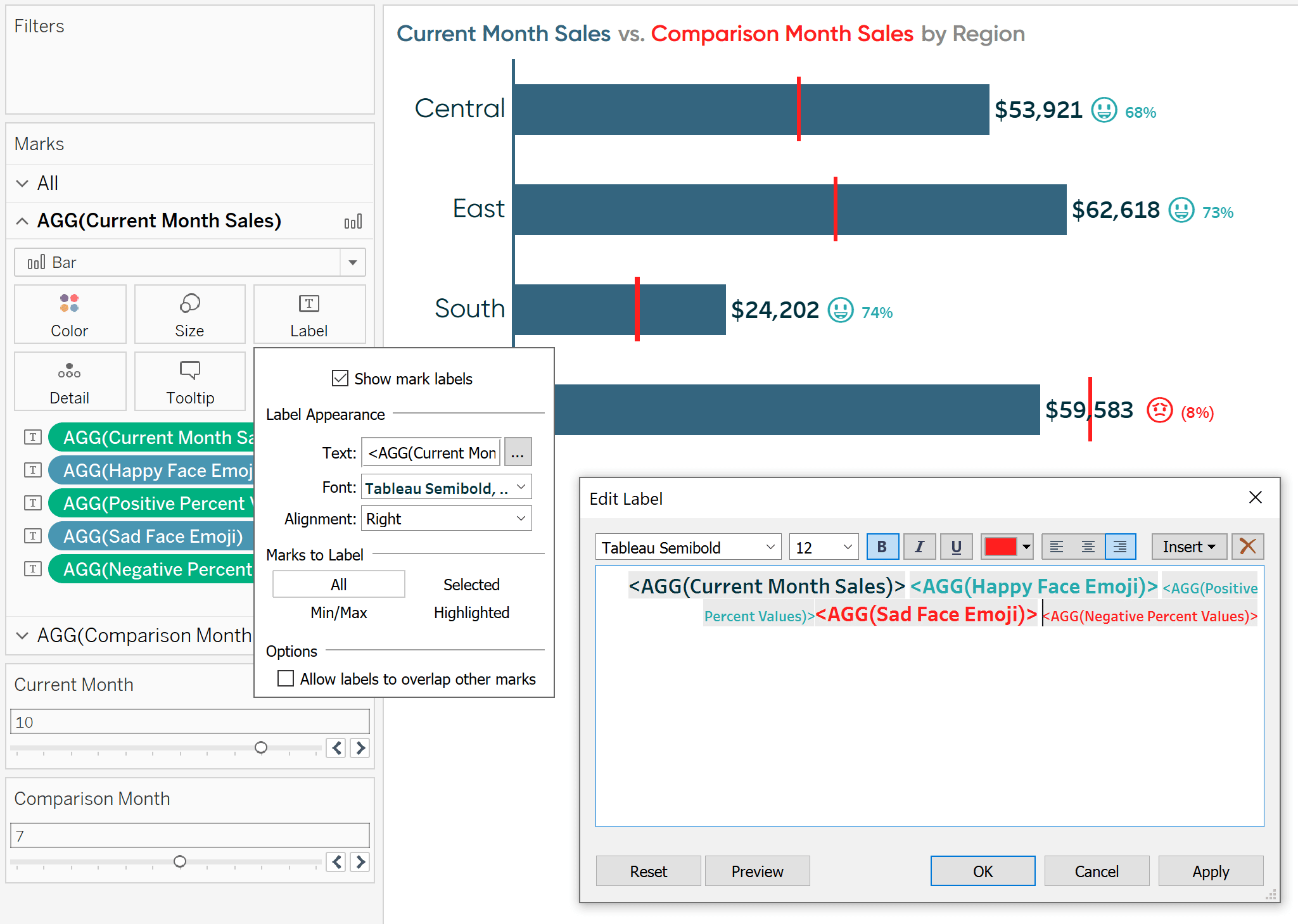
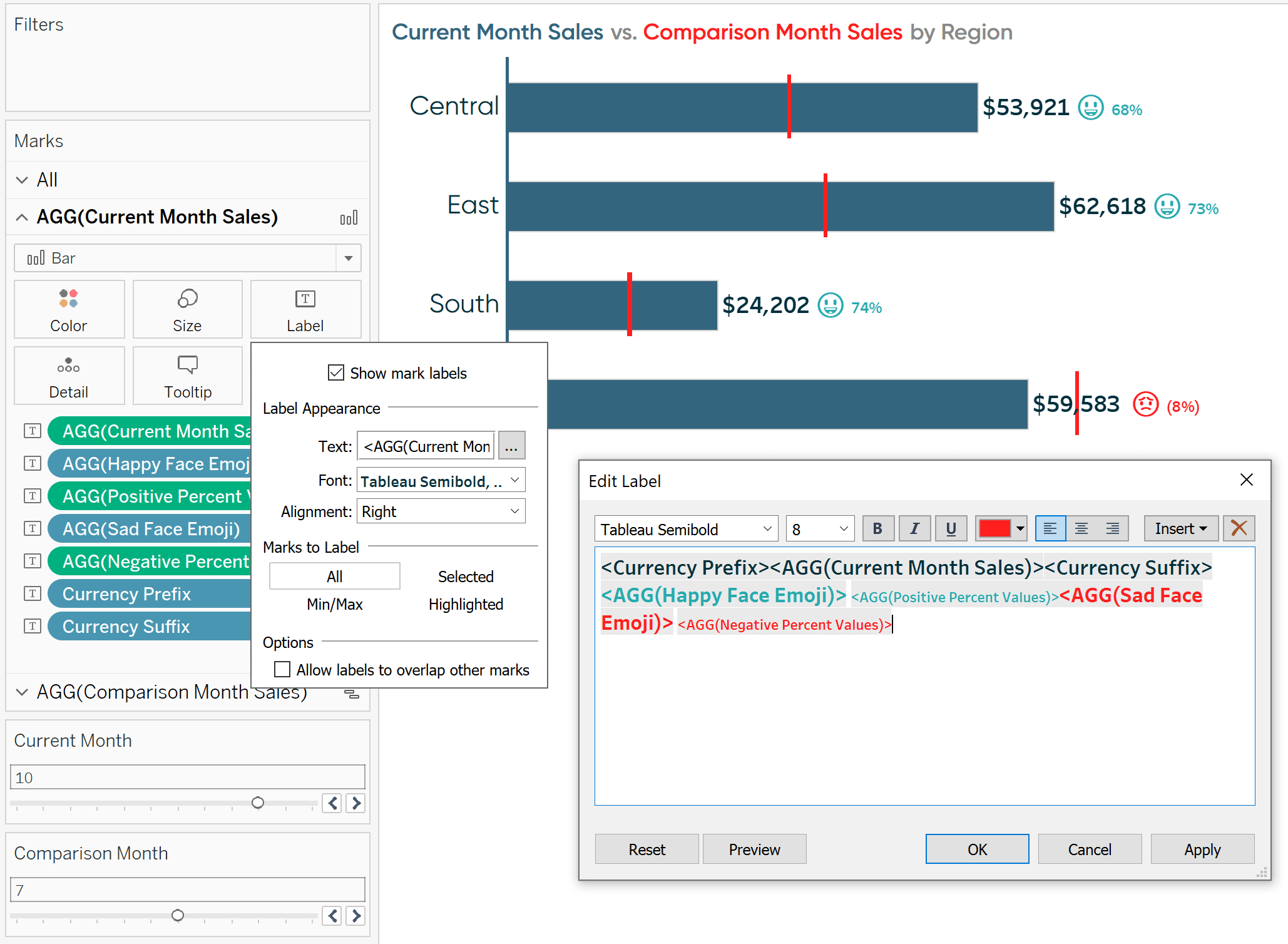
når du har oprettet et beregnet felt for hvert element, du vil formatere uafhængigt, skal du placere dem alle på Etiketmærkerkortet (eller hvor du vil se felterne).

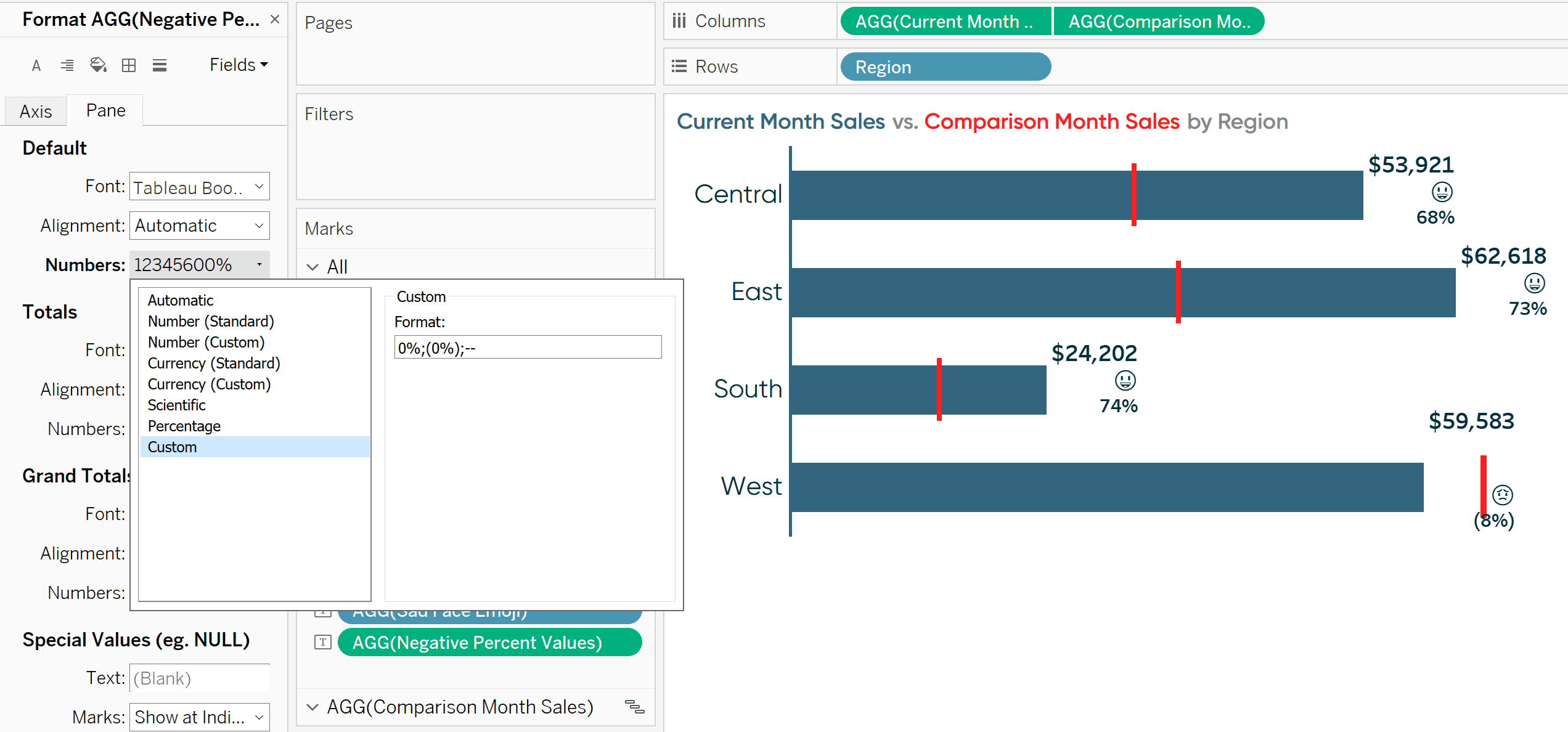
hvert af de felter, der er afbildet på Etiketmærkekortet, er uafhængige, så jeg kan ændre deres formatering uafhængigt. Denne gang ændrer jeg den brugerdefinerede formatering af procentværdierne til “0%;(0%);–” lad emojierne være som de er.

her er grunden til, at dette fungerer. Nu hvor jeg har alle de uafhængige felter på Label Marks-kortet, kan jeg klikke på Label Marks-kortet for at ændre felternes størrelse og farve uafhængigt.

se diagrammet i baggrunden? Da vi brugte en række IIF-udsagn til at beregne hvert resultat, vises kun de relevante felter for enten en positiv eller negativ ændring!
Sådan formateres mål baseret på et parametervalg
som nævnt i dette indlægs introduktion har jeg delt før, hvordan man dynamisk ændrer et måls præfiks og suffiks. Denne taktik fungerer godt, når du parametrerer et målevalg og er den mest fleksible betingede formateringsmulighed.
denne samme teknik fungerer perfekt, når du arbejder med flere valutaer og giver en bruger mulighed for at vælge valutaen via en parameter. Som standard kan foranstaltninger kun dele et format, men hvad nu hvis du har amerikanske Dollars (dvs. $1), canadiske Dollars (dvs. $ 1; Bemærk mellemrummet mellem symbolet og værdien), Canadiske Dollars i franske canadiske provinser (dvs. 1$) og Japansk yen (dvs.
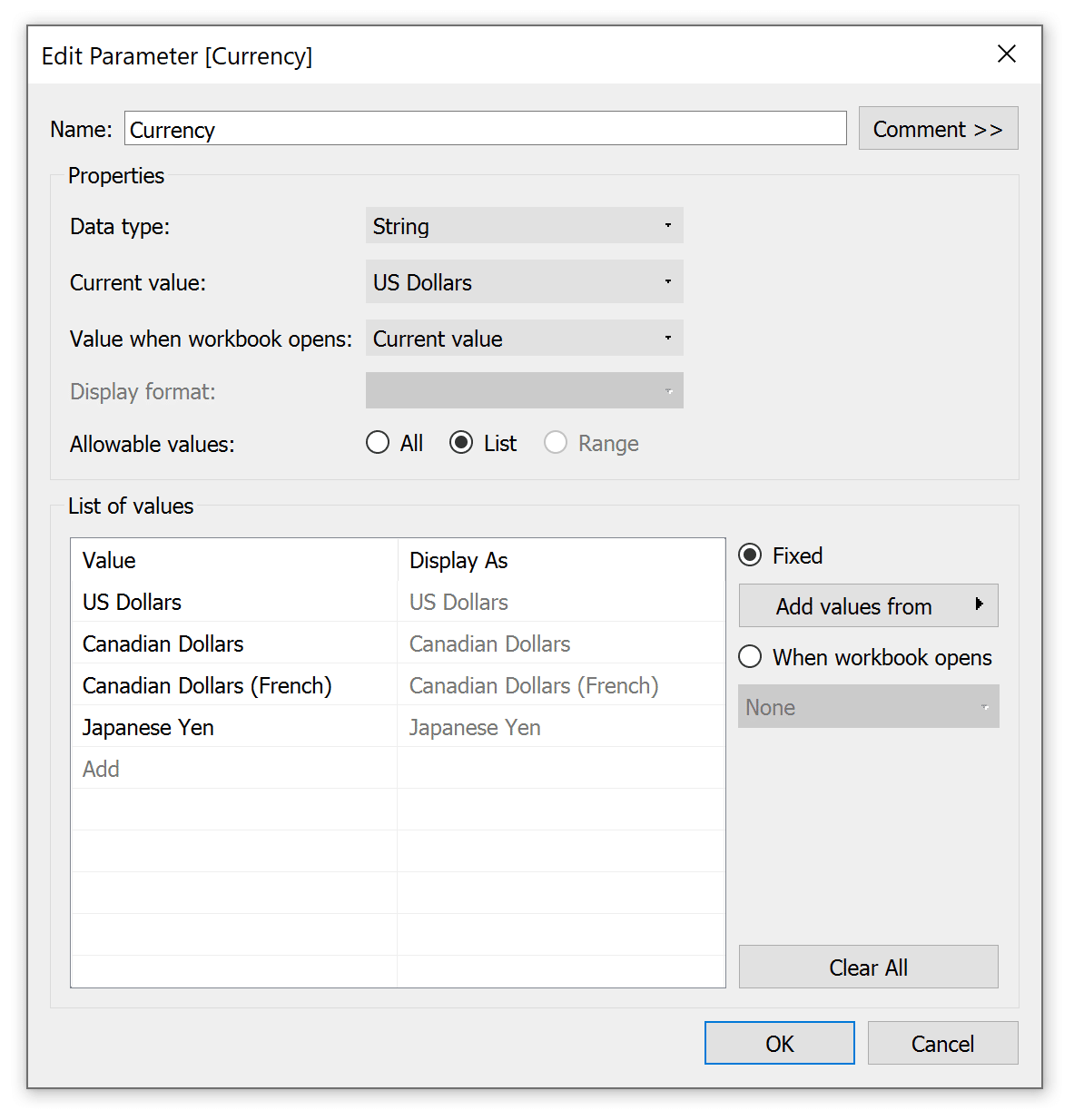
for at formatere valutaformateringen betinget baseret på den valgte valuta skal du starte med at oprette en parameter med hvert af dine valutanavne.

opret derefter et beregnet felt for præfikset (dvs.symbolet, der vises før valutaværdien) og et andet for suffikset (dvs. symbolet, der vises efter valutaværdien).
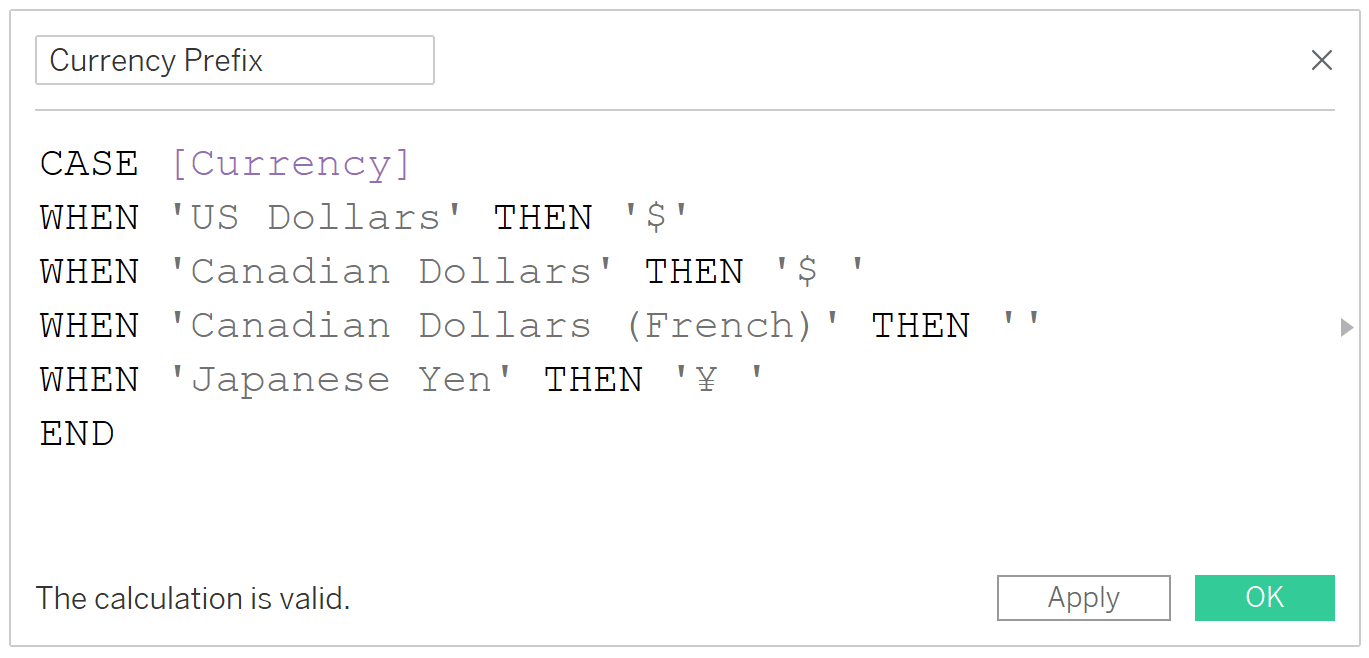
det er i disse beregnede felter, at du giver Tableau instruktioner for, hvad der skal vises, når hver værdi er valgt i parameteren. For mit præfiks beregnede felt får amerikanske Dollars et $ – tegn uden plads, Canadiske Dollars får et $ – tegn med et mellemrum, Japansk Yen får et kurertegn med et mellemrum, og canadiske Dollars (Fransk) får intet præfiks. Formlen er:
sag
når ‘amerikanske Dollars’ så ‘$’
når ‘canadiske Dollars’ så ‘$ ‘
når ‘Canadiske Dollars (fransk)’ så “
når’ Japansk Yen ‘ så ‘kur’
slut

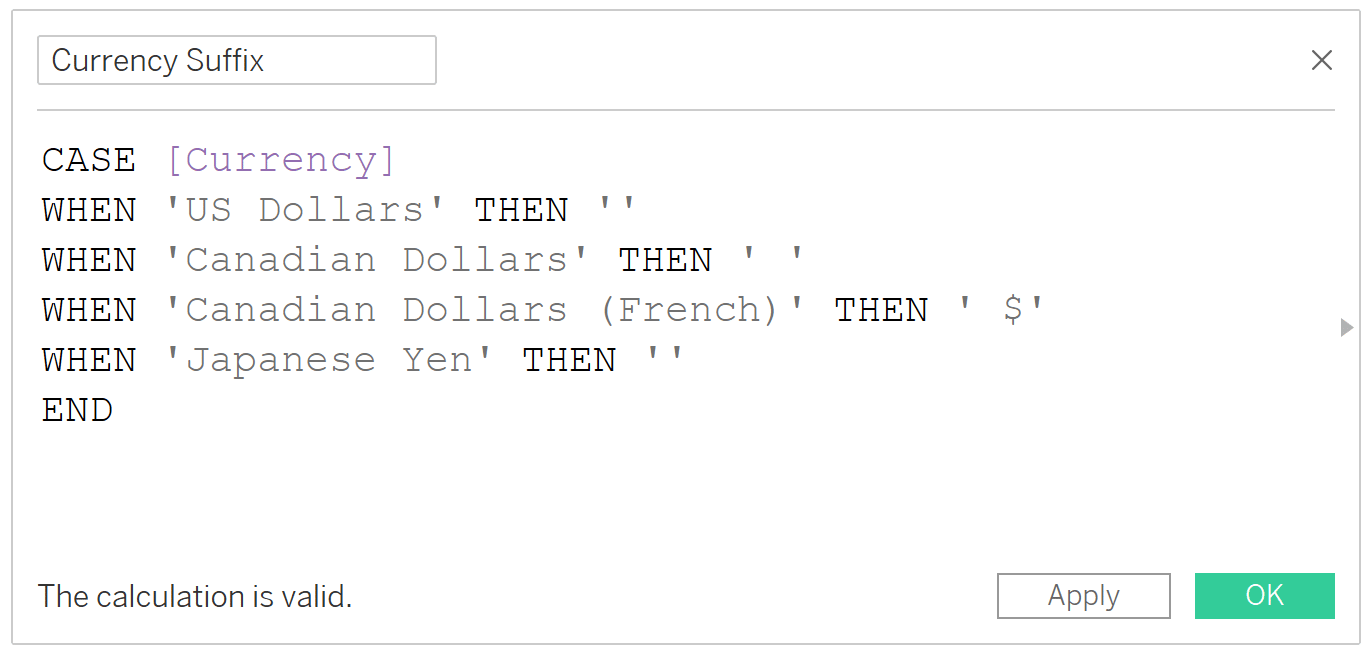
for mit suffiks beregnet felt får kun Canadiske Dollars (Fransk) et $ – tegn efter værdien. Alt andet har ikke et suffiks, så jeg viser bare to kryds mærker, som ikke viser noget.
sag
når ‘amerikanske Dollars’ derefter “
når ‘Canadiske Dollars’ derefter ‘ ‘
når ‘Canadiske Dollars (fransk)’ derefter ‘ $ ‘
når ‘Japansk Yen’ derefter ”
slut

da vi kun viser et suffiks for en af parameterværdierne denne gang og intet for alt andet, kan denne formel også skrives som:
IIF(=’Canadiske Dollars (fransk)’,’ $’,NULL)
ved implementering af denne tilgang styres valutasymbolerne af parametervalget og ikke en del af selve foranstaltningen. Så før jeg tilføjer disse felter til visningen, vil jeg ændre formatet på den valuta, der allerede er på etiketterne, til nummer (brugerdefineret) uden decimaler.

Bemærk dollartegn på bar etiketter gik væk.
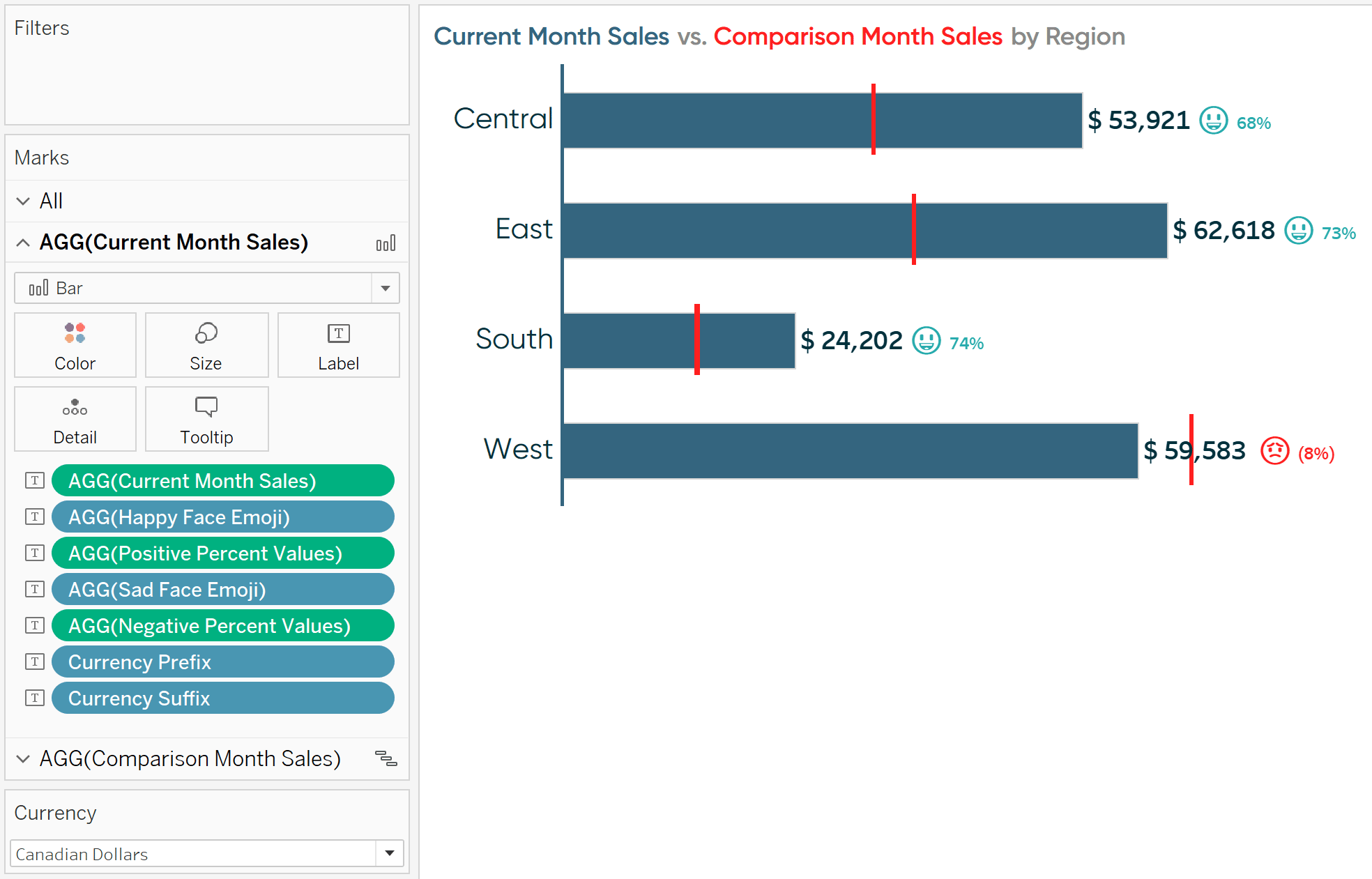
nu vil jeg tilføje det nyoprettede valuta præfiks og valuta suffiks beregnede felter til etiketten mærker kortet. Ligesom det andet tip i dette indlæg, når noget er på Etiketmærkekortet, kan jeg klikke på kortet og kopiere og indsætte felterne nøjagtigt, hvor jeg vil have på etiketten. Jeg placerer præfikset lige før den aktuelle måneds salgsværdi og suffikset lige efter den aktuelle måneds salgsværdi med matchende formatering.

som du kan se i baggrunden for dette billede, da amerikanske Dollars er det aktuelle valg i parameteren, er der et $ – tegnpræfiks og intet suffiks. Hvis jeg ændrer parameterværdien til canadiske Dollars, ser vi et $ – tegn med et mellemrum før værdien og intet suffiks.

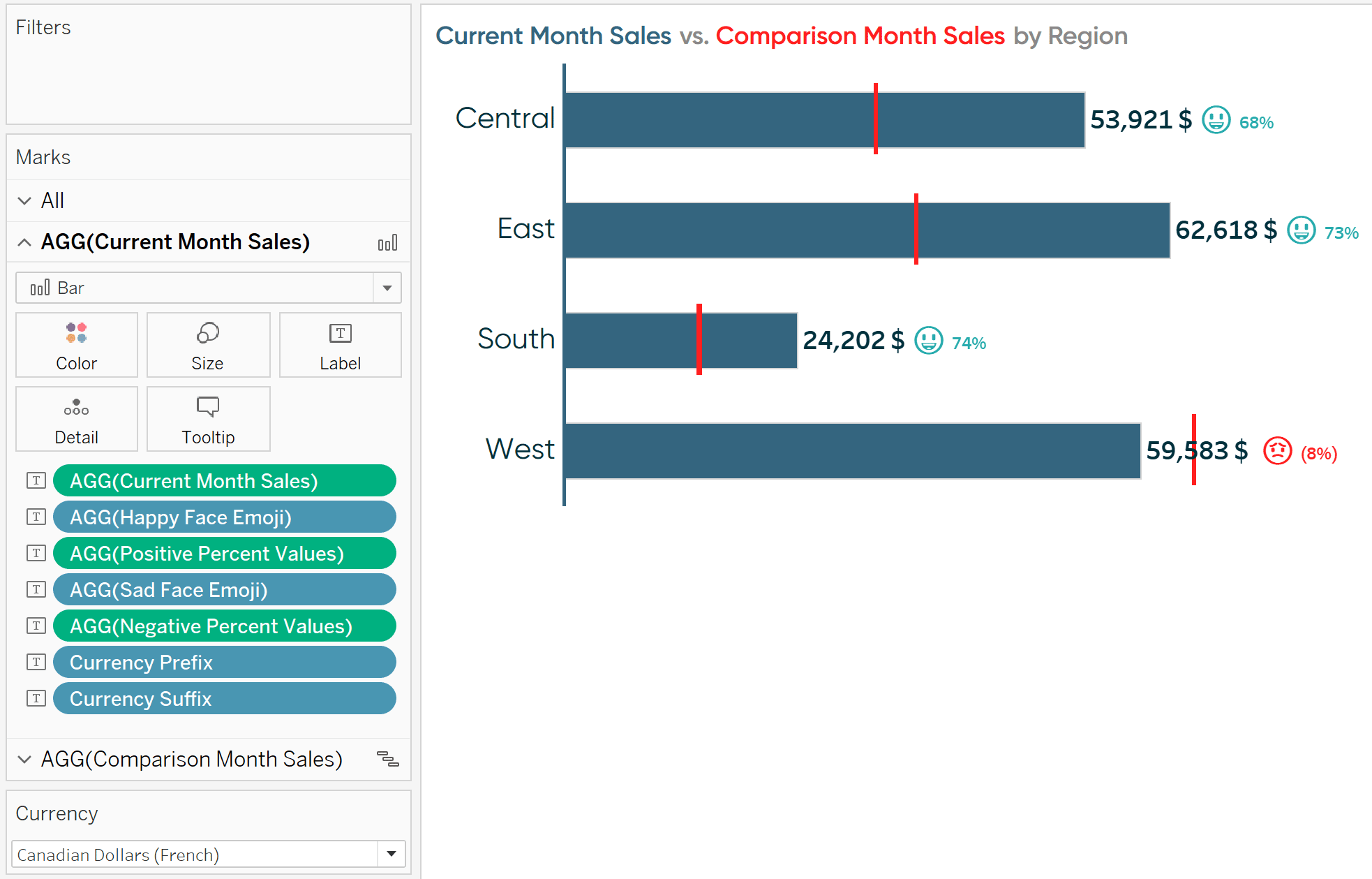
hvis jeg vælger Canadiske Dollars (fransk), flytter $ – tegnet til suffikset.

hvis jeg ændrer parameterværdien til Japansk Yen, forsvinder suffikset igen, og vi ser et pristegn som et præfiks.

For flere tanker om valutaomregning, Læs løsninger fra Tableau Training: sådan Dedupliceres sammenføjede rækker.
tak for læsning,
– Ryan