De 20 bedste online kodningsværktøjer
open source-bevægelsen er baseret på samarbejde, deling og fri udveksling af ideer. Alle disse råber om et åbent forum, hvor man kan blomstre – eller en arena, hvor man kan udvikle sig, afhængigt af hvordan du vil se på det.
nå, det har taget et stykke tid, men internettet har endelig fanget ambitionerne og behovene hos dem, der udfører arbejdet, giver et sted til faktisk at eksperimentere kommunalt, til folkemængde-debug eller endda bare for at vise sig.
faktisk er vi i de tidlige stadier af en overskridelse. Nye online kode deling sites, debugging værktøjer og endda fuldt udbygget ide ‘ er vises hver dag. Og nogle af dem er fantastiske. Frontend-udviklere er især forkælet efter valg.
indtil for ganske nylig ville ideen om faktisk at udføre udviklingsarbejde online i bedste fald have været vanskelig. Fra nu af kan det være den mest fornuftige tilgang. Den effekt, der har på den slags internet, Vi bygger herfra, kan være tektonisk.
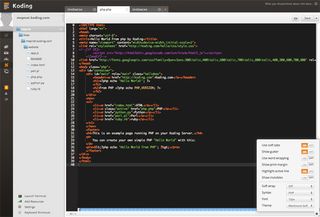
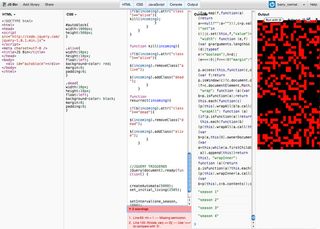
Koding (offentlig beta)
Social codings nye barn på blokken er faktisk ikke så nyt. Tidligere kendt som Kodingen, denne fuldt udstyret, bro. ser-baserede IDE kan stadig være i beta, men det har allerede fået en dejlig fornemmelse af det på “om 20 procent” komplet.
afhængig af Ace-kodeditoren har Koding allerede et par interessante muligheder, blandt dem adgang til MongoDB Som en mulighed over kvm.
Terminaladgang er også praktisk, men det er virkelig for tidligt at fortælle, om Koding bliver en stærk konkurrent til den sociale kodningskrone. At være fri som base set-up kan dog ikke skade.

Cloud9
“det er ligesom Google Docs men for kode”. Så går den salgsfremmende punchline. Men faktisk udvikler Cloud9 sig fra Cloud-kodningsværktøjet, Cloud9 er meget pænere at se på. Og for kollaborativ kodning er det første sats.
SSH, FTTP, træk og slip filer og endda en lokal/offline udviklingsmulighed for Mac-brugere. Du kan dele din kode og bogstaveligt talt have flere brugere, der opererer på samme doc på få minutter. Bare tager en hurtig e-mail, og du er klar til at rulle. Implementeringsmuligheder er naturligvis tilgængelige til en pris.

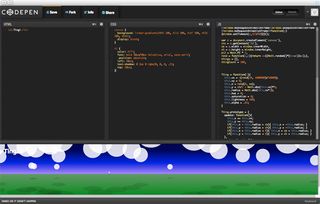
CodePen
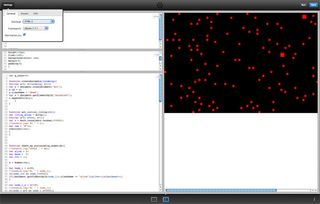
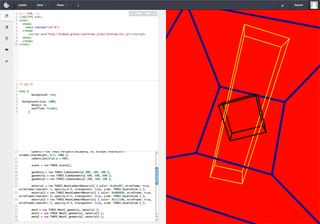
værket af Tim Sabat og Chris Coyier, CodePen er fokuseret på at have det sjovt med frontend-funktionalitet. CSS3 og canvas animation får særlig opmærksomhed.
Log ind med din GitHub ID og enten oprette din egen CSS/HTML/JS eksperiment eller gaffel en af de mange og ekstremt cool udforskninger allerede online. Miljøer kan skræddersys til at indarbejde dit valg af bibliotek: så stort set enhver frontend tinkering kan demoeres og dekonstrueres. Dette er at lære om steroider, store ting.

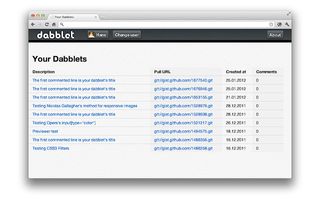
Dabblet
Dabblet betyder ren og enkel CSS/HTML-eksperimentering. Interfacet giver dig op til tre ruder for at se din kode, og det er resulterende output. Der er ingen JS input på nuværende tidspunkt, men uddragene kan gemmes som GitHub Gists og revisited/delt på den måde.
for at sikre, at Dabblet-oplevelsen er så ren som muligt, anvender CSS input præfiksfri.js (et andet af Lea Verous førsteklasses projekter). Og det er det. Ingen dikkedarer, ingen messing, bare klarhed og fokus. Delingsaspektet af ligningen er svagt, men hvis det ikke er et stort problem, skal du blive dabbling.

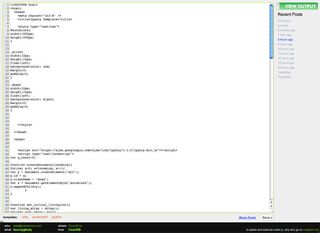
Pastebin.me
dette er den bare knogler tilgang til online kode deling. Hvert uddrag, der er oprettet på Pastebin, får en unik URL, som kan deles via e-mail. Alternativt, hvis du vil se, hvad folk har lavet på siden, skal du bare tjekke afsnittet Seneste indlæg.
en Hurtig scanning af disse tidligere eksperimenter fortæller dig, at Pastebin fungerer som en arbejdshest, ‘hvad gør denne kode?’verifikation miljø for en række arbejder udviklere. Det kunne gøre det samme for dig, måske? Det kører på CouchDB, og det er godt, ikke?

CSSDesk
det faktum, at CSSDesk er arbejdet med lone designer/Udvikler Josh Pyles viser, hvor meget der kan gøres af selv de mindste hold i disse dage. Samarbejde og eksperimenter online er kommet for at blive. Ikke kun det, men der er en meget god chance for, at værktøjer som Joshs vil hjælpe med at ændre den måde, internettet er bygget på.
CSSDesk er ret grundlæggende, men det giver et rent miljø til stilbaseret eksperimentering. Live opdateringer vises sammen fremhævet kode og URL ‘ er kan genereres med til at dele den resulterende magi. Der er ikke noget socialt aspekt ved siden, så hvis det er det, der flyder din båd, fortsæt med at kigge.

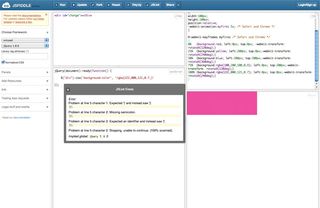
JSFiddle
Piotr havde tilsyneladende ingen anelse om, at JSFiddle ville blive lige så populær som den har, og beklagede i en samtale, at et par af hans designbeslutninger på første dag hæmmer stedet i dag. Nå, hvis det er tilfældet, så er de godt skjulte problemer-fordi JSFiddle er en model for brugervenlighed.
som JavaScript/HTML/CSS / SCSS debugging, eksperimenter og deling site er det en af de bedste. Vælg dine biblioteker, Lint din JS, Integrer den resulterende violin eller bare Del URL ‘ en. Det vil også forbedre din kode for dig, men der er ingen færdiggørelse/antydning, kun fremhævning.

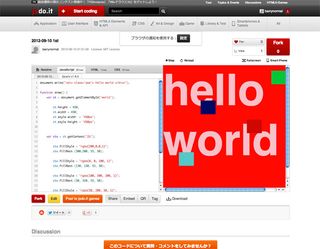
jsdo.it
jsdo.it har det hele. Uanset om du tilfældigvis hacker væk ved et HTML5 – spil eller bare almindeligt gammelt JavaScript, er systemet klar til at gå-og rækken af importable biblioteker er også imponerende. Det mangler bare lidt noget i UI-afdelingen.
denne mangel skyldes i høj grad manglende tilpasningsevne. Dette er en skam, for hvis du fortsætter med at oprette en konto, er der masser af godbidder at have med hensyn til tagging/analyse af dit output, og diskussionsforumene er ret livlige (dog mest med japansk). Du kan endda oprette en folio-side…

Tinker.io
Chiel Kunkels’ Tinker undgår klokker og fløjter fra andre JS/HTML/CSS sandkasser og foretrækker dyderne ved stille kompetence og visuel enkelhed. Resultatet af dette er, at du fokuserer på den kode, du arbejder med, ikke på andres eller på muligheden for at vise sig.
når det er sagt, hvis du vil demo din indsats, er Tinker god nok til automatisk at version dit arbejde hver gang du gemmer det, så der er masser af plads til diskussion med dem, du inviterer til festen. Tinker kører på Node.js, det er open source og er tilgængelig på GitHub. Hvis du forkaster din egen version, skal du medtage tastaturgenveje.

Tinkerbin
oprettet til den filippinske Designkonference i 2011, gør Tinkerbin et rimeligt stykke arbejde med at gentage, hvad der nu skal være et godt forstået format-separate ruder til HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS og en til output. Hver efterfølgende Gem producerer en ny version / URL, som du kan dele, og der er også en dejlig ‘kodevisning’ – tilstand.
Tinkerbin giver dig mulighed for at importere biblioteker fra eksterne kilder – f.eks. Der er dog lidt mangel på dokumenter her. For eksempel siger åbningssiden, at listen over understøttede sprog indeholder ‘mere’, selvom dette ikke er udvidet… og føles lidt forladt.

violin
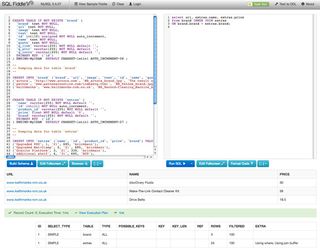
Hvem kan lægge hånd på hjertet og sige, at disse tre små bogstaver ikke forårsager en frygtelig synkende følelse? En del af grunden til, at det kan være svært, er den lange opsætning, der kræves for at teste selv de enkleste tilfælde. Nå, ikke mere, takket være Alaskan-udvikleren, Jake Feasel og violin.
du kan indstille din violin til at spille mod et hvilket som helst antal DBs fra MS. Opret et skema til at forespørge mod, udfylde tabeller med en minimal datasæt og væk du går. Som med andre sider, hvis tingene stadig ikke går din vej, kan du altid henvise Stackoverstrøm til din fiddling-udnyttelse.

ReFiddle
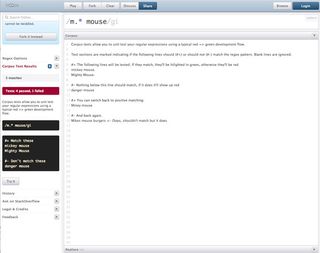
Nå, hvis JavaScript, kvm og alle de mere populære scriptsprog har deres egne violinsider, hvorfor ikke regulære udtryk? (Den bane af enhver sane coders eksistens.)
selvom det ikke kan eliminere såret, gør ReFiddle test og debugging regulære udtryk i Ruby, JavaScript og.net en meget mindre smertefuld proces. Og hvis du stadig ikke kommer nogen steder, automatiserer den din klagende udstationering til Stackoverstrøm.
ægte gluttons for punishment kan gennemse nuværende og tidligere Regeks-indlæg og dele vellykkede løsninger på almindelige problemer i fiddle-biblioteket.

CSSDeck
CSSDeck får det sociale aspekt rigtigt, åbner med en side, der forhåndsviser aktuelle og mest populære eksperimenter. Disse er også pænt varierede, fra rene CSS-tegneforsøg til tre.JS animation test.
der er et par annoncer, hvilket er lidt irriterende, men den generelle fornemmelse af siden er livlig og engagerende. Derudover er der faktisk dokumentation, tastaturgenveje fungerer, og du kan logge ind fra kvidre eller GitHub. Biblioteker, præprocessorer, validator: det hele er her.
evnen til at optage ‘codecasts’, der dokumenterer din proces, er en stand-out funktion, og når den først er rullet ud til alle brugere, kan det være en rigtig menneskemængde.

JS Bin
HTML / CSS / JS plus konsol og output. Konfigurer dem, hvordan du vil, Tilføj biblioteker og forprocessorer eller bare begynde at spille. JS Bin er virkelig stærk på brugervenlighed. Der er lidt forsinkelse i systemet sammenlignet med nogle andre sandkasser, men brugergrænsefladen er en klarhedsmodel.
det er også rart at kunne codecast din udvikling, fordi det sker bare ved at dele en URL – ideel til alle, der forsøger at demonstrere præcis, hvordan problemer kan krybe ind, eller hvordan løsninger kan udformes. Takket være konsollen er JS Bin også god til fejlfinding såvel som ‘vis og fortæl’.

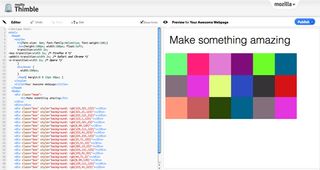
Thimble
har lavet Thimble – et værktøj til at give unge og andre, der mangler ressourcer adgang til de grundlæggende værktøjer til oprettelse af internettet: HTML og CSS.
alt sker på samme side, split for at afsløre den effekt, som kodeændringer har på displayet. Det mest nyttige aspekt af siden er sandsynligvis, at det er inline-antydning, hvilket gør et retfærdigt stykke arbejde med at belyse rollerne for ting som vælgere og elementer, samt påpege, hvornår og hvorfor de bruges forkert.

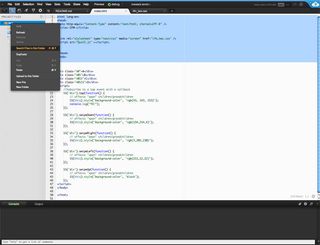
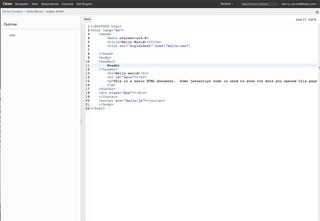
Eclipse Orion
Eclipse IDE har været en grundpille i desktop-programmeringsverdenen i lang, lang tid, men klart har dens skabere set, hvad der sker online. Så med det i tankerne er Orion-projektet blevet skabt. Desværre er dette ikke årsagen til fest, som det kunne have været.
på papir ser systemet godt ud-HTML/JS/CSS redigering, Git integration, kode hinting og nogle gode plug-ins som JSLint og JS Beautifier. Og så er der selvfølgelig stamtavlen. Men det er forfærdeligt at bruge og kedeligt at se på. Måske når projektet modnes, vil det banke det, der sandsynligvis er et massivt system i en slags brugbar form. Men som tingene står, er det simpelthen ikke en behagelig oplevelse.

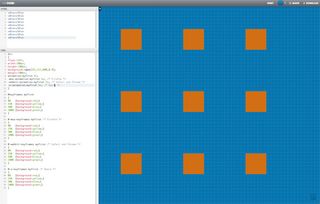
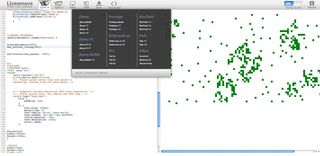
Livevævning
Livvævning er super enkel at bruge. Ingen grund til at logge ind, ingen deling – ingen messing. Bare åbn siden og start kodning. Alt sker i en enkelt visning, så din JavaScript og stilarter alle vises sammen med HTML. Det resulterende output kører i en tilstødende rude.
det er også overraskende kraftfuldt, nemt at håndtere eksperimenter, der næsten har dræbt en MacBook efter et par iterationer. Du kan se kode alene, opdele skærmen eller bare undre dig over din oprettelse. Deling er desværre ikke-eksisterende, og indstillingen Gem/Hent er ikke-funktionel. Debugging er også helt op til dig, men der er kode, der antyder, så du muligvis ikke har brug for det. Ja, rigtigt.

Google Code Playground
billedsøgning, oversættelse, Google Earth. Listen fortsætter i stor længde. Interaktion med de mange og varierede Google API ‘ er er en måde at hurtigt introducere noget meningsfuldt på dine hjemmesider, men hvor starter du? Google Code Playground, det er her. Duh!
det er så nemt som du kan forestille dig. Vælg en API, og vælg mellem en række grundlæggende løsninger for at begynde hacking; for eksempel billedsøgning med en bestemt farvebegrænsning. Og hvis du sidder fast, skal du starte debuggeren med et enkelt klik eller trykke på bøgerne via ‘Vis dokumenter’. Deling, underligt for et selskab, der i øjeblikket er i krig med Facebook, mangler helt.

Pastebin.com
Pastebin er omtrent lige så grundlæggende som det bliver. Indsæt dit kodestykke i tekstområdet, Vælg sprog fra et udtømmende array, hvis du vil fremhæve kode, og angiv, om markeringen skal vises offentligt. Sådan.
Log ind med Kvidre eller Facebook, hvis du gerne vil spore din aktivitet. Indsæt som gæst, hvis du foretrækker at forblive anonym. Og det er et af de interessante træk ved Pastebin – det er Popularitet som et generelt billboard for grupper, der hævder tilknytning til anonops hacking broderskab.
det er også praktisk, at du kan dele din kode med en indlejret krog eller redigerbar tekst, men den største glæde er at læse 99 procent manifester.

Compilr
Compilr er mere end blot en simpel delingsdelingsside – det er en fuldt fungerende IDE, der er i stand til at håndtere et udtømmende udvalg af sprog med Konsoladgang og automatiseret deling via Google+, Facebook og kvidre. Du kan også bare e-maile et link til dine samarbejdspartnere.
hvis du planlægger noget mere seriøst end et lille eksperiment og vil være i stand til at dele kodebasen, arbejde online fra hvor som helst og enhver enhed, så skal du overveje Compilr Seriøst. Den gratis version giver dig 1 GB lagerplads, men dine projekter er offentligt opført.

et værktøj til enhver lejlighed
så der har du det. Den gode, den okay og en eller to lidt ropey. Når du graver ind i dette parti, begynder du at få fornemmelsen af, at der sker noget nyt. Og det er ikke, at alle udvikler sig mod at blive en IDE. Hvert sted har taget et andet spin på, hvad internettet kan tilbyde.
kan være, at du bare har brug for et sted at teste ny kode. Prøv en af fiddles. Måske har du oprettet en skalamodel af Eiffeltårnet i CSS og vil bare råbe om det, gå over til CodePen eller CSSDeck. Har du et stort udviklingsprojekt og et distribueret team, du har brug for at samle på en eller anden måde? Cloud9 eller Compilr har hvad du har brug for. Planlægger du en global hackingkampagne, der vil vælte det onde imperium?
hvis du arbejder med internetudvikling, er der en anden ting, som disse sider måske bare giver – inspiration. Kodedelingsstederne er overfyldte med øjen slik, og de eksperimentorienterede rum har en utrolig opfindsomhed på skærmen, men de alle, selv ide ‘ erne, lover et strejf af nyhed. Åbn et eget vindue på et af disse sider, og den øjeblikkelige tanke er “hvad vil jeg oprette?”Det er sådan, de gode ting sker.