læring med VS-kode på Chromebooks
3.December 2020 af Alessandro Segala, @ItalyPaleAle
i de sidste par år har Chromebooks, der kører Google Chrome OS, leveret et alternativ til “traditionelle” bærbare computere. Takket være mange valg, fra meget overkommelige modeller til avancerede modeller, er Chromebooks især populære blandt studerende, der kan bruge dem til at lære, udføre opgaver og deltage i klasser virtuelt.
mens Chromebooks og Chrome OS typisk er centreret omkring internetsøgeren, kan du også aktivere et miljø, der gør det muligt at installere indbyggede desktop-applikationer, herunder Visual Studio-kode!
med VS-kode, der kører på din Chromebook, kan du begynde at kode nemt og hurtigt på en række sprog og rammer. Dette omfatter sprog som Python, JavaScript og Node.JS, Java og C#, blandt mange flere!
i denne artikel, den første af to, vil vi se på, hvordan du installerer Visual Studio Code på en Chromebook, og hvordan du opretter et miljø for at starte kodning i Python eller JavaScript/Node.js. I et senere indlæg vil vi også se på, hvordan man udnytter Fjernudviklingsudvidelserne til VS-kode for at oprette forbindelse til mere kraftfulde udviklingsmiljøer.
hvad du har brug for
VS-kode kører på enhver nylig Chromebook, så længe du er i stand til at aktivere Crostini-applikationer via Crostini, som vi vil se på, hvordan du gør på et øjeblik.
Visual Studio Code er en letvægtseditor, så du kan køre den på lavdrevne Chromebooks med mindst 1 GB RAM. Derudover er VS Code nu tilgængelig på ARMv7 og ARM64, hvilket betyder, at du også kan køre den på Chromebooks drevet af en ARM-chip!
til denne tutorial bruger jeg en Chromebook på indgangsniveau med en ARM64 CPU, 4 GB RAM og en 32 GB-disk. På trods af de beskedne specs, VS kode kører fint på denne maskine!
aktiver Google på din Chromebook
før vi kan installere VS-kode på Chrome OS, skal vi aktivere support til indbyggede Google-apps ved hjælp af Crostini.
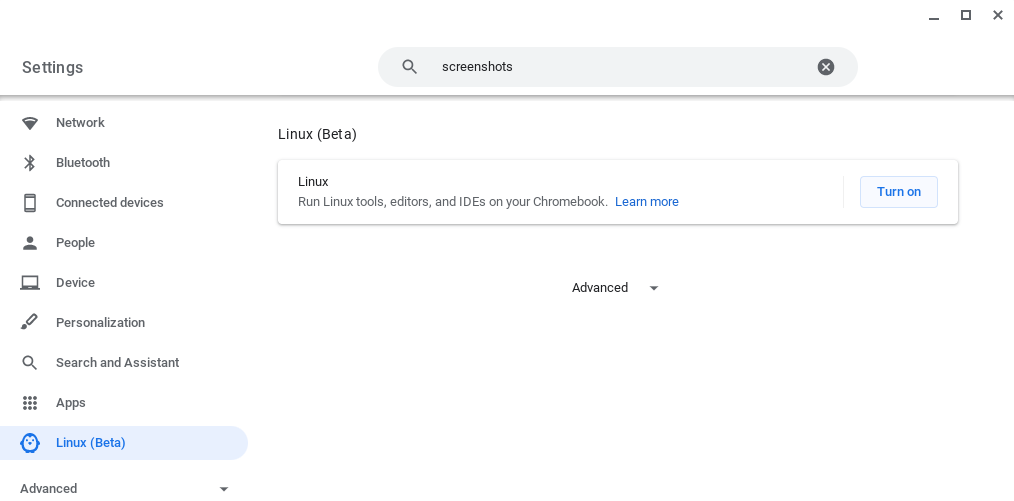
Åbn først dit systems indstillinger, og kig derefter efter Beta på sidepanelet. Derefter skal du tænde for support.

følg instruktionerne på skærmen for at konfigurere miljøet (for de fleste skal det være nok at acceptere standardværdierne). Din Chromebook henter derefter værktøjerne til at oprette et miljø og konfigurere det for dig. Bag kulisserne skaber dette faktisk en container, der kører Debian 10, så du får en fuld distribution at spille med!
når du har oprettet et nyt terminalvindue, vil du se et nyt terminalvindue dukke op.

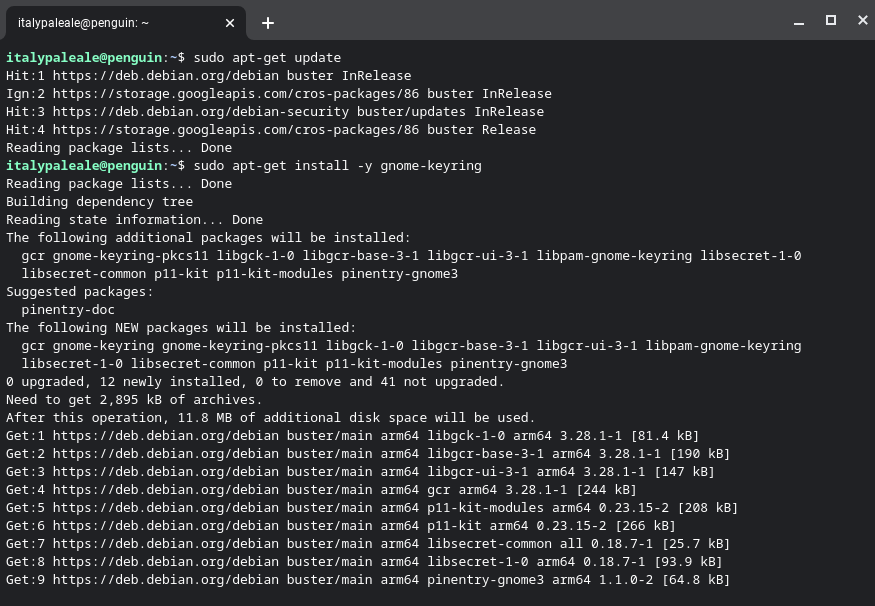
før vi kan installere VS-kode, skal vi køre et par kommandoer i linuk-terminalen. Vi er nødt til at opdatere listen over Linuks-pakker og installere den valgfri (men stærkt anbefalede) afhængighed gnome-keyring. Skriv følgende to kommandoer i terminalen (tryk på Enter-tasten i slutningen af hver kommando for at udføre dem):
sudo apt-get updatesudo apt-get install -y gnome-keyringudgangen vil svare til dette:

så snart den anden kommando slutter, kan du flytte til næste trin.
installer VS kode
vi er nu klar til at installere VS kode!
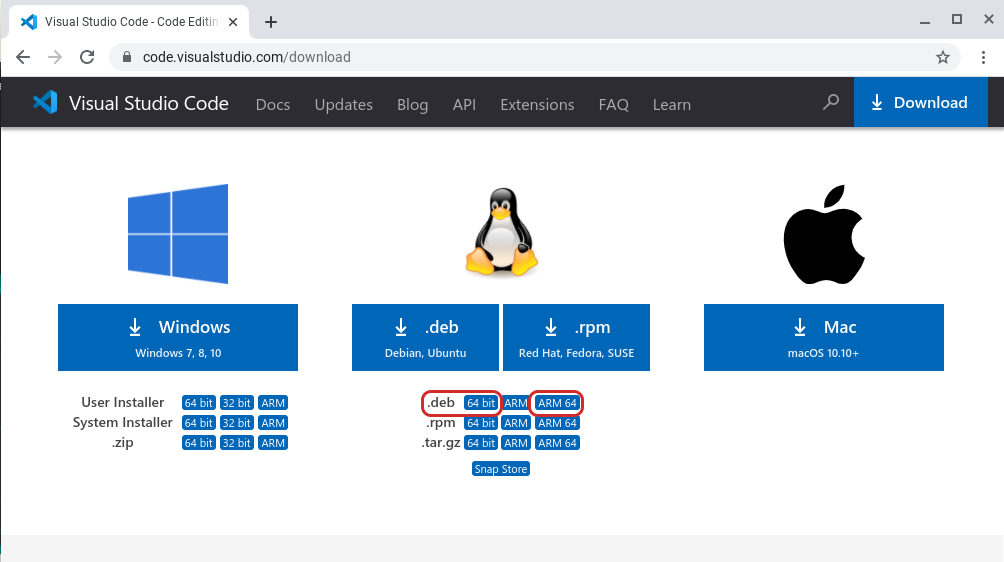
gå til siden Hent Visual Studio-kode. Derfra skal du vælge den rigtige pakke til din Chromebook:
- for Chromebooks, der kører en Intel-eller AMD-chip, skal du vælge .deb i variant 64 bit.
- hvis din Chromebook kører på en ARM64-chip (som den jeg tester med), skal du vælge .deb pakke i varianten ARM64 i stedet.

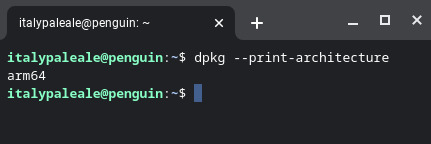
hvis du er usikker på, hvilken type CPU din Chromebook bruger, skal du køre kommandoen dpkg --print-architecture i linieterminalen for at finde ud af det. Du vil se enten amd64 (for både Intel og AMD chips: vælg 64-bitvarianten for VS-kode) eller arm64 (vælg ARM64).

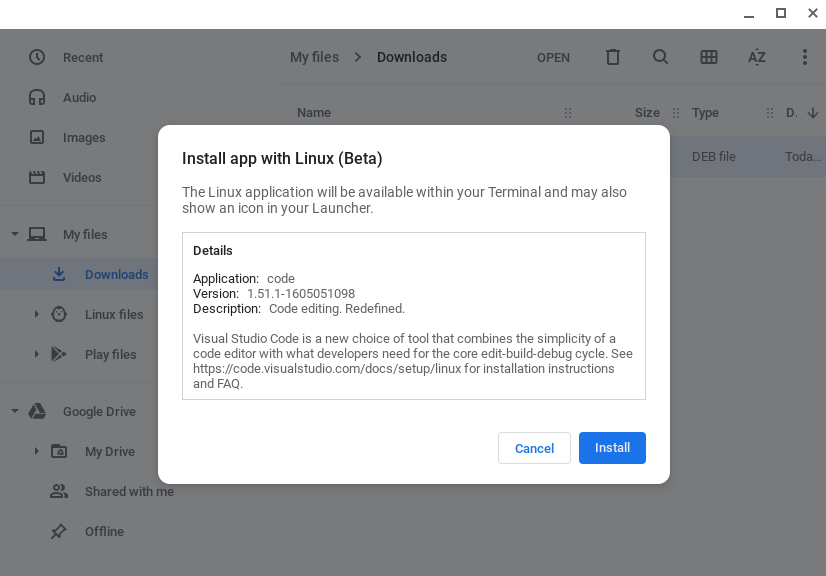
når du har hentet VS-kode, finder du pakken i din Overførselsmappe. Dobbeltklik på pakken for at starte installationsprogrammet:

din Chromebook installerer derefter VS-kode og alle andre afhængigheder.
når installationen er afsluttet, finder du Visual Studio-kode i en mappe, der hedder

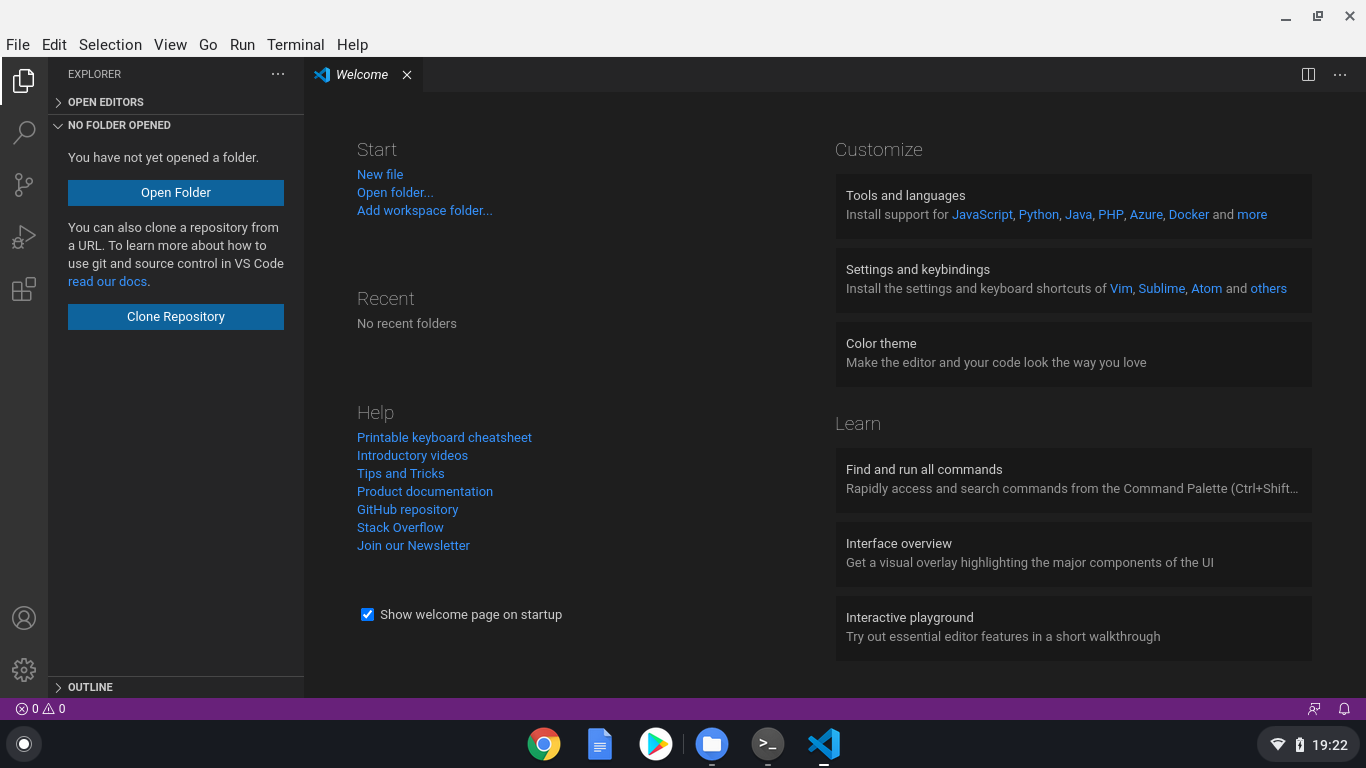
du skal se VS Code kører, og på dette tidspunkt er du klar til at starte kodning!

hvis du er ny med VS-kode og vil vide, hvordan du bruger editoren, her er nogle ressourcer, du kan udforske:
- VS kode indledende videoer: Disse videoer forklarer, hvordan du bruger VS-kode til at åbne filer og mapper, installere temaer og udvidelser, konfigurere editoren og mere.
- Lær at kode med VS kode: vores “Lær” sektion indeholder artikler, tutorials og videoer til folk, der er nye til kodning og ønsker at komme i gang.
kode med JavaScript og Node.JS
JavaScript er et meget fleksibelt programmeringssprog, der kan bruges til at opbygge apps, der kører inde i en netserver og på netservere med Node.js. I dag bruges JavaScript også til at opbygge native desktop apps (Electron) og mobile apps (Apache Cordoba, React Native osv.), programmering af Internet-of-Things (IoT) enheder og meget mere.
Tip: Hvis du vil lære JavaScript, er der en gratis videoserie, som vores kolleger lavede:
Visual Studio Code er en meget populær editor til kodning med JavaScript og Node.JS (State of JS survey), og understøtter JavaScript indbygget.
dog for at bruge Node.js (og JavaScript generelt) på din Chromebook skal du installere noden.JS runtime. For at gøre det skal vi bruge nvm, et lille open source-værktøj, der gør det lettere at installere Node.JS og opdatere den.
for at installere nvm skal du køre følgende kommandoer inde i:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
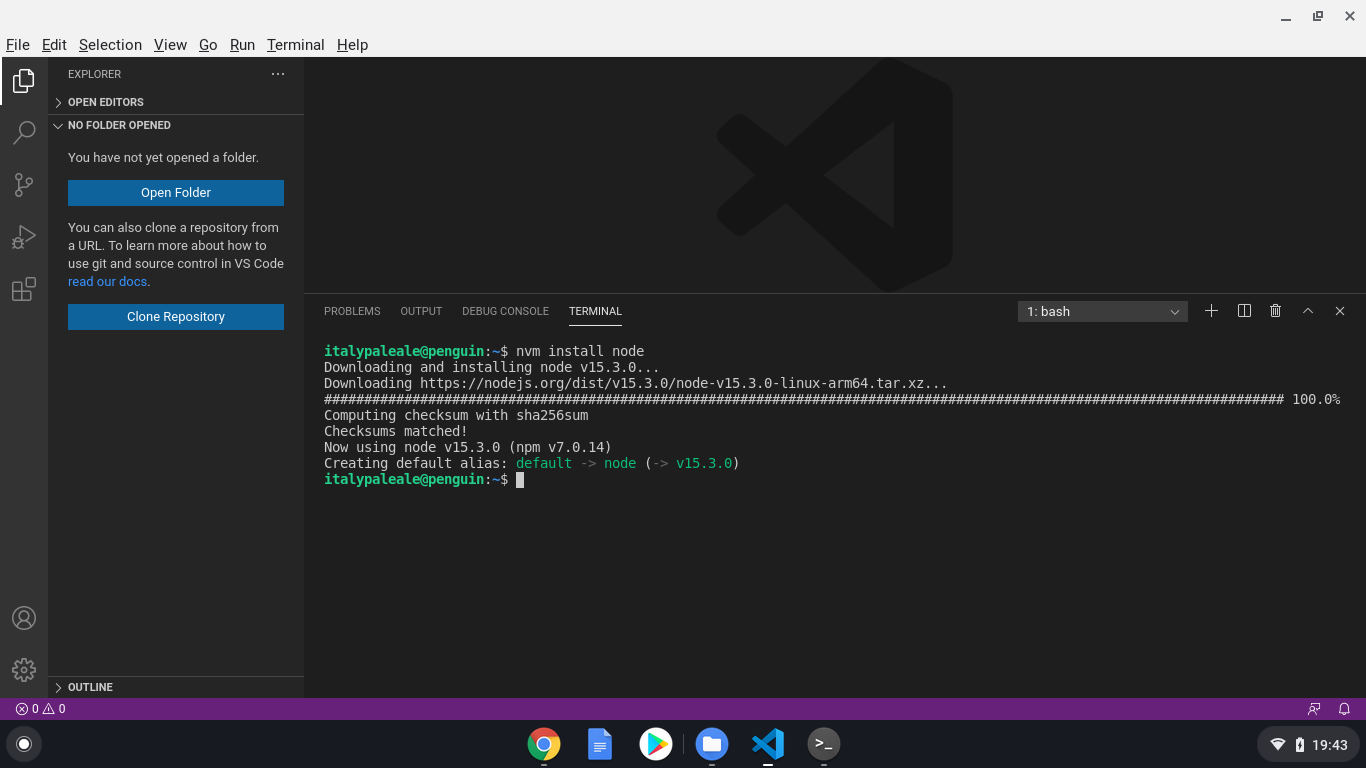
når du har NVM installeret, kan du installere den nyeste version af Node.js med denne kommando:
nvm install node
Tip: Vidste du, at VS-kode indeholder en integreret terminal? Du kan starte det fra menuen Terminal og derefter ny Terminal. VS-kode kører i forbindelse med Linuk-miljøet, så den integrerede terminal kører også i Linuk.
nvm tilbyder en hel del muligheder for at oprette, opdatere og administrere Node.js. Hvis du er interesseret, kan du læse mere i den officielle dokumentation for nvm.
Efter Node.JS er installeret, du kan bruge kommandoen node i terminalen (kører node --version er en god måde at kontrollere din Node på.JS installation), samt alle de indbyggede funktioner i VS kode, såsom den integrerede opgave runner og debugger for Node.JS og JavaScript. For at lære mere om brug af JavaScript og Node.js i VS kode, tjek VS kode dokumentation!
kode med Python
Python er et andet populært programmeringssprog, og det er især godt for begyndere. Med Python kan du oprette apps til internettet, skrivebordet og kommandolinjen. Python er et af de bedst egnede sprog til at arbejde med datavidenskab og kunstig intelligens (AI), og det bruges også til at programmere IoT-enheder, mikrocontrollere og meget mere!
VS kode er en fremragende editor til kodning Python og lære sproget. Du kan bruge Python i VS-kode Både til at opbygge apps af enhver art og til at arbejde med notesbøger, som dem, der bruges af dataforskere.
Tip: Hvis du kigger på at komme i gang med Python, er der også en gratis videoserie til dig:
Chrome OS leveres allerede med Python 3-tolken forudinstalleret, men vi er nødt til at installere et par flere pakker for at få den bedste Python-kodningsoplevelse. Dette inkluderer pip (en afhængighedsadministrator for Python), venv (til styring af Python virtuelle miljøer) og nogle bygger værktøjer til at arbejde med native pakker. I terminalen skal du køre:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Python-support I VS-kode leveres via Microsoft Python-udvidelsen. Hvis du vil installere Python-udvidelsen indefra VS-kode, skal du bruge den venstre Aktivitetslinje til at åbne Udvidelsesvisningen (:

på dette tidspunkt er du klar til at begynde at udvikle med Python i VS-kode! For at lære mere om at bruge Python med VS-kode, herunder at køre din kode, ved hjælp af den integrerede debugger, linting osv., tjek vores dokumentation for Python i VS kode.
det er alt for i dag! I dette indlæg kiggede vi på, hvordan man installerer VS-kode på en Chromebook, og hvordan man kommer i gang med kodning i JavaScript/Node.JS og Python.
men vent, der er mere. Mens Chromebooks kan køre VS-kode helt fint, selv på lavere drevne versioner som den, jeg tester med, skal du nogle gange bruge hurtigere maskiner til din udvikling med mere hukommelse og/eller en hurtigere CPU. For eksempel bruger du måske en arm-drevet Chromebook, men du skal køre din kode på en Intel/AMD-chip. Eller måske vil du arbejde med kunstig intelligens og har brug for adgang til maskiner med kraftfulde GPU ‘ er.
med VS–kode og fjernudviklingsudvidelser (SSH og Container) samt GitHub Codespaces kan vi løse alle problemerne ovenfor-og meget mere.
i den næste del af denne tutorial lærer du, hvordan VS Code Remote-udvidelser og GitHub-Codespaces kan gøre din Chromebook til et udviklingskraftværk!
i mellemtiden glad kodning… og glad læring!
Alessandro Segala, VS kode produktchef @ItalyPaleAle

