3 Façons de formater conditionnellement les nombres dans Tableau
Il existe de nombreux besoins pour formater conditionnellement les nombres dans Tableau. J’ai déjà expliqué comment modifier dynamiquement le préfixe et le suffixe des mesures sélectionnées, comment changer automatiquement les unités numériques (c’est-à-dire K, M, B) et comment afficher les décimales variables en fonction de la taille de la valeur.
Cet article consolide une partie de cette réflexion et partage trois des tactiques les plus courantes pour le formatage conditionnel des nombres dans Tableau. Vous apprendrez à utiliser les capacités de mise en forme existantes de Tableau pour afficher rapidement des caractères de code alternatif et des emojis pour différents types de modifications, à contrôler de manière conditionnelle la taille et la couleur du texte et à appliquer une mise en forme de nombres différente en fonction d’une sélection de paramètres.
Tutoriel vidéo connexe:

Premier Tableau eLearning de Playfair Data TV
Comment utiliser les caractères de code alt pour formater conditionnellement trois résultats différents
Pour le premier exemple, nous utiliserons les capacités de formatage par défaut de Tableau pour afficher un caractère de notre choix lorsque le résultat est positif, un deuxième caractère lorsque le résultat est négatif et un troisième caractère lorsqu’un résultat ne peut pas être calculé (ou est NUL).
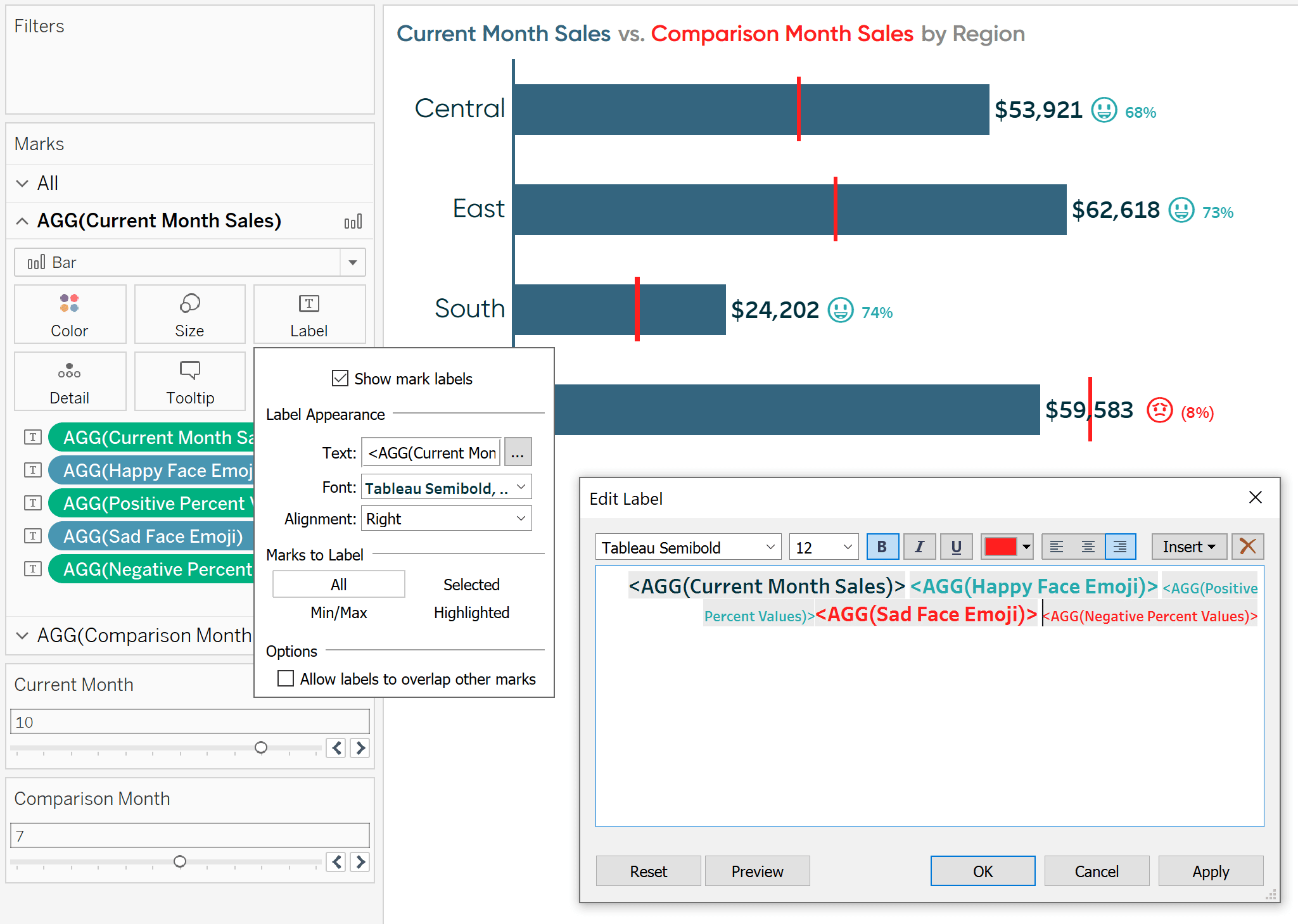
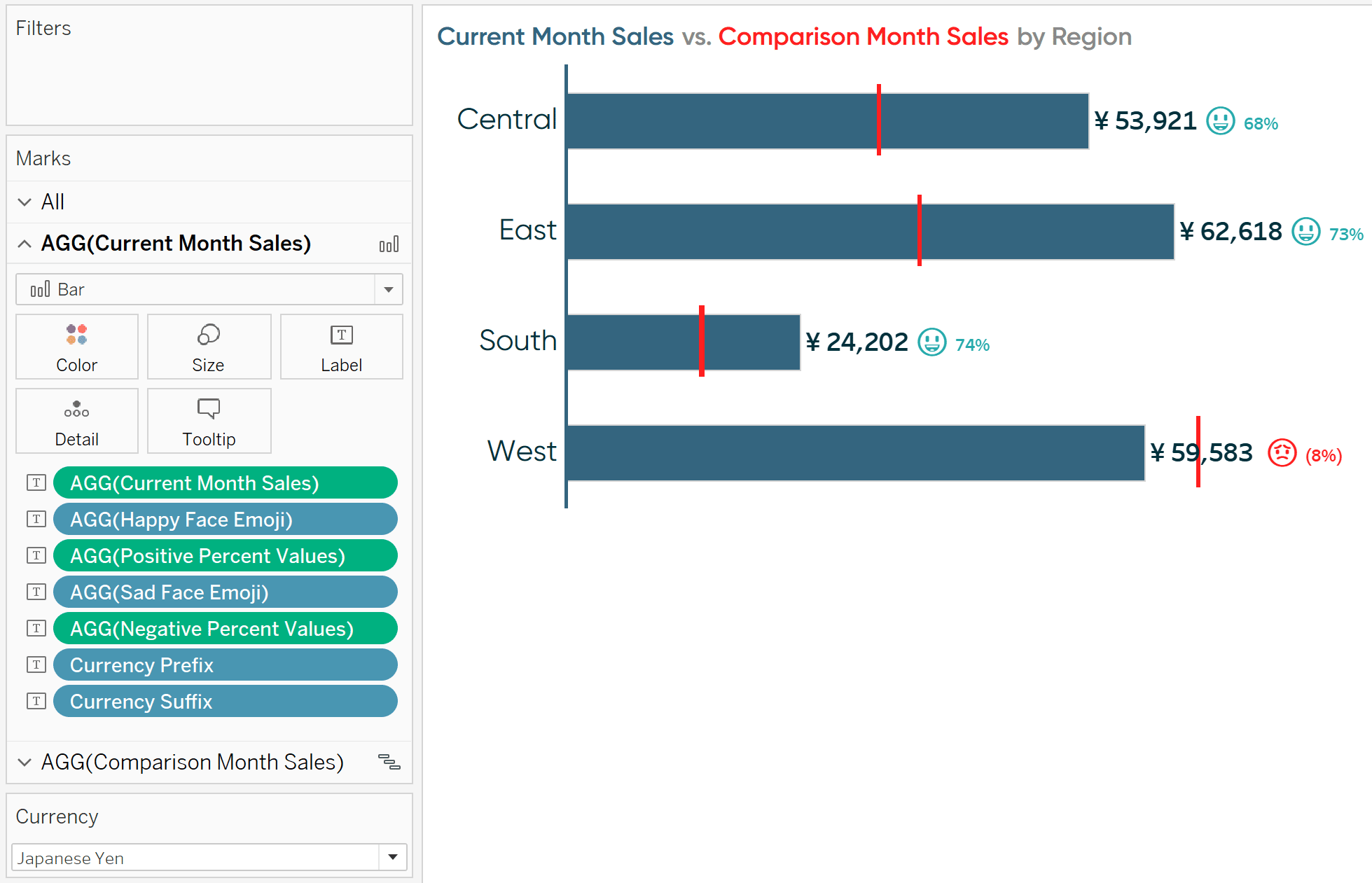
Pour tous les exemples de cet article, nous apporterons des modifications au graphique à puces du Mois en cours par rapport au mois de comparaison par région. J’ai actuellement sélectionné Octobre vs juillet dans l’ensemble de données Sample–Superstore.

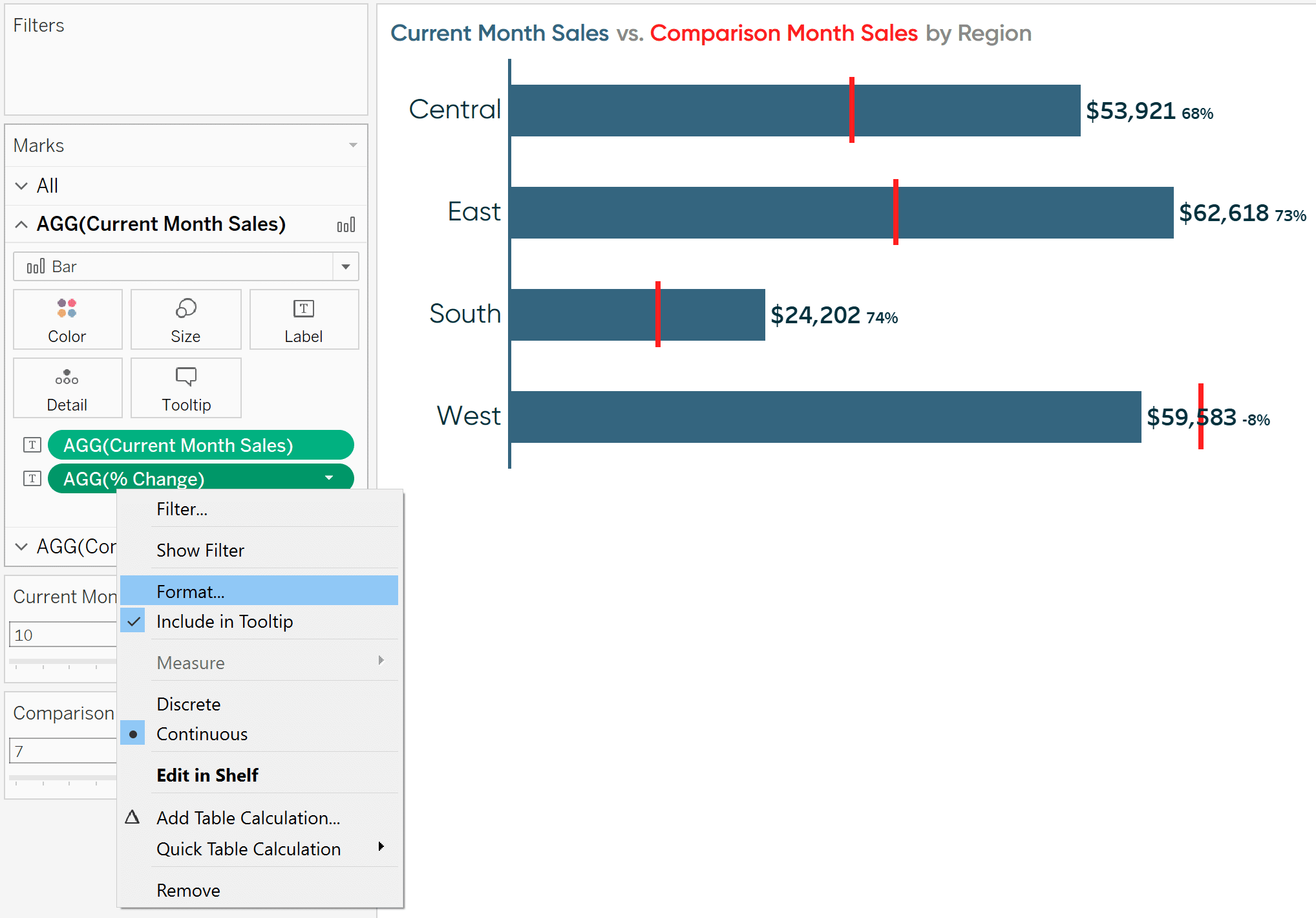
Les étiquettes de chaque barre affichent les performances actuelles pour chaque région, suivies de la variation de période sur période en termes de pourcentage. Cependant, on ne sait pas clairement ce que représentent les pourcentages, surtout lorsque les changements sont positifs. Les pourcentages pourraient représenter le pourcentage du total, le pourcentage de l’objectif, le pourcentage de l’année écoulée ou autre chose entièrement.
Pour aider à impliquer que les changements sont positifs ou négatifs, au minimum, j’aimerais ajouter un signe plus avant les valeurs positives. Pour modifier le format d’une mesure spécifique sur la vue, cliquez avec le bouton droit de la souris sur sa pilule et choisissez “Format…”.

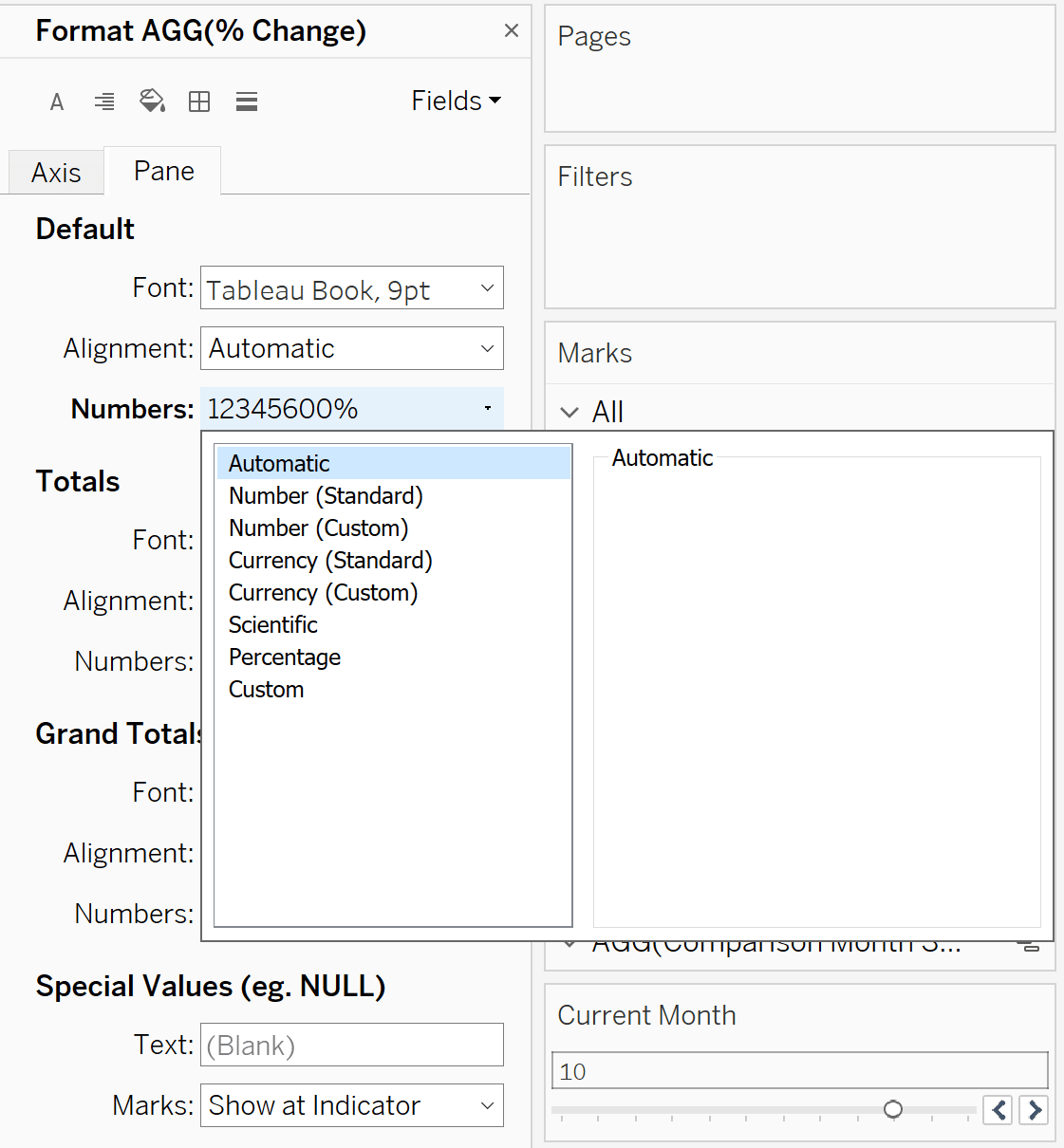
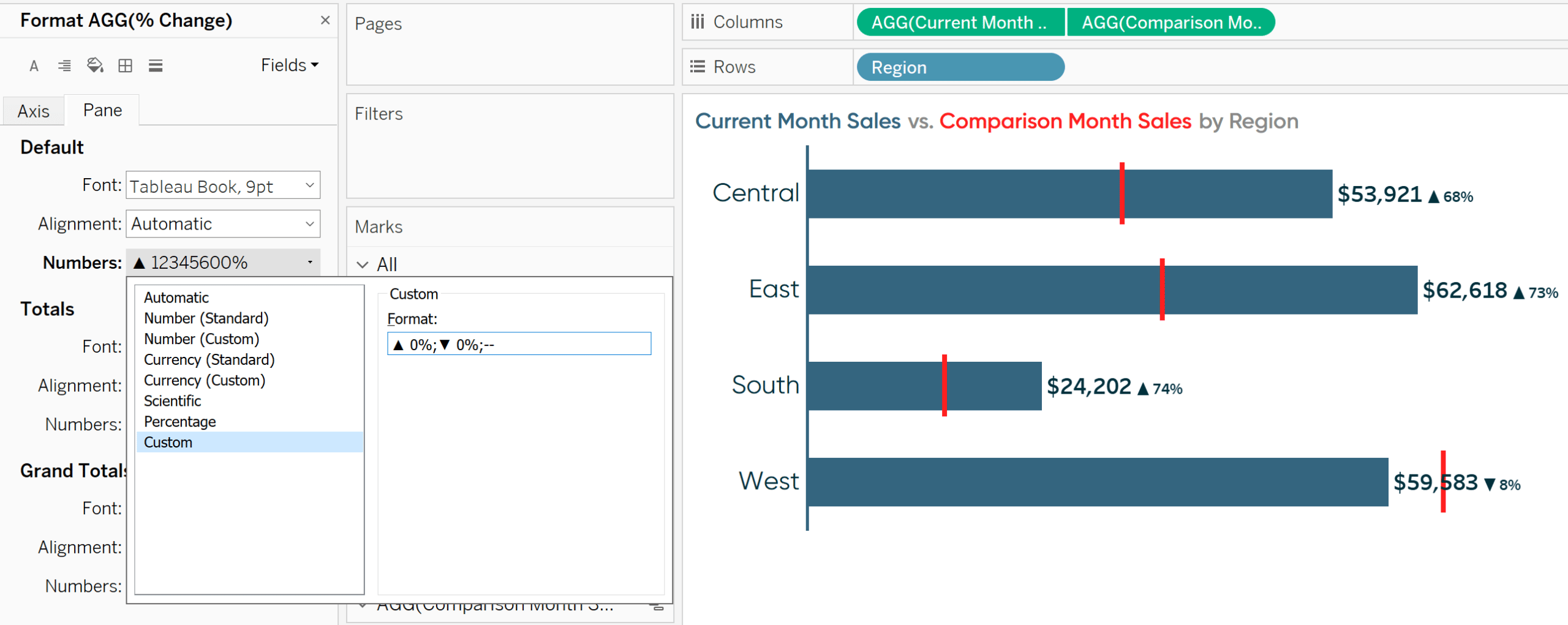
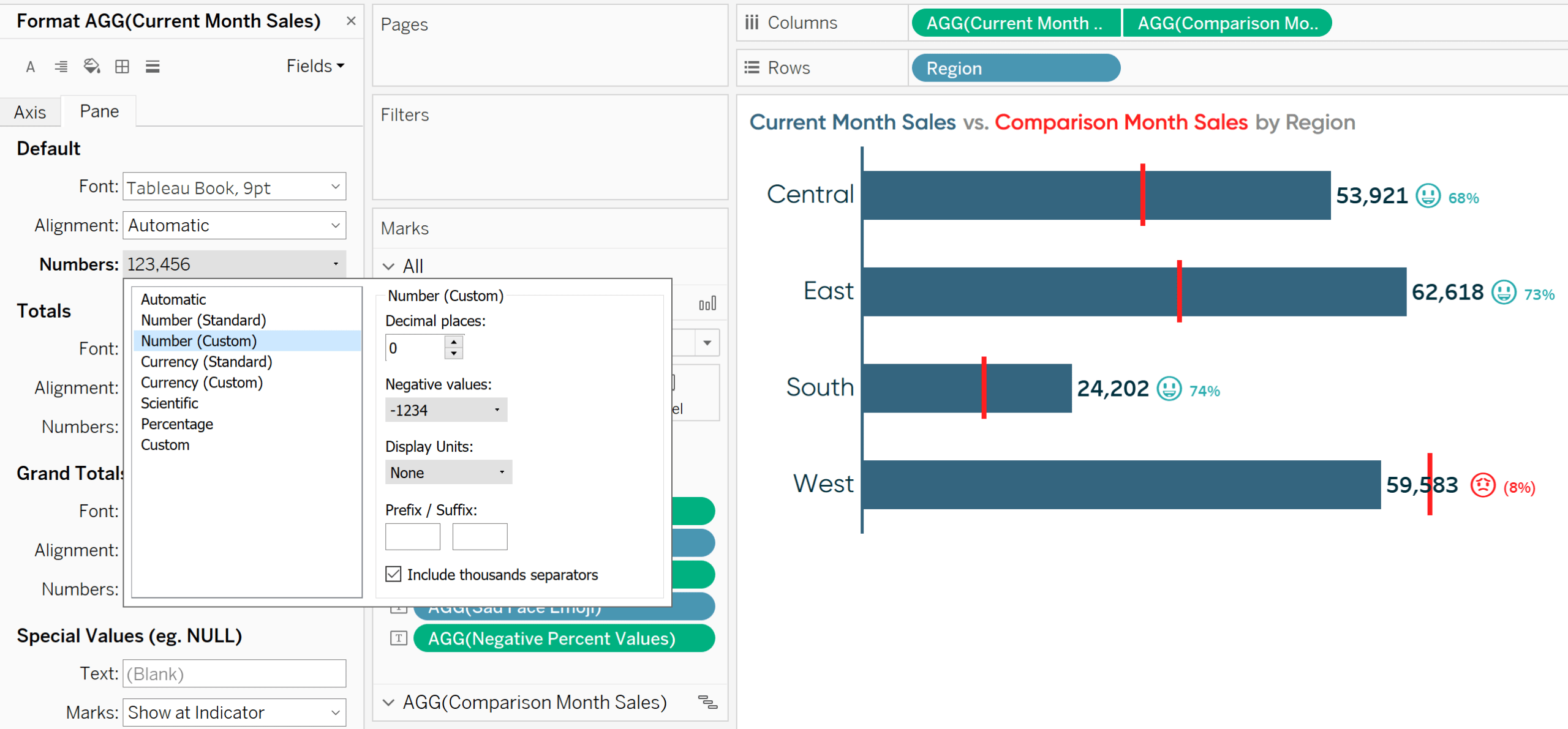
Cela ouvrira le volet Format où vous pourrez modifier le format de la mesure sur l’axe et / ou dans le volet (c’est-à-dire les chiffres sur le graphique lui-même). Le graphique que j’utilise n’a pas d’axe, je vais donc modifier la liste déroulante appelée “Nombres” sur l’onglet du volet.

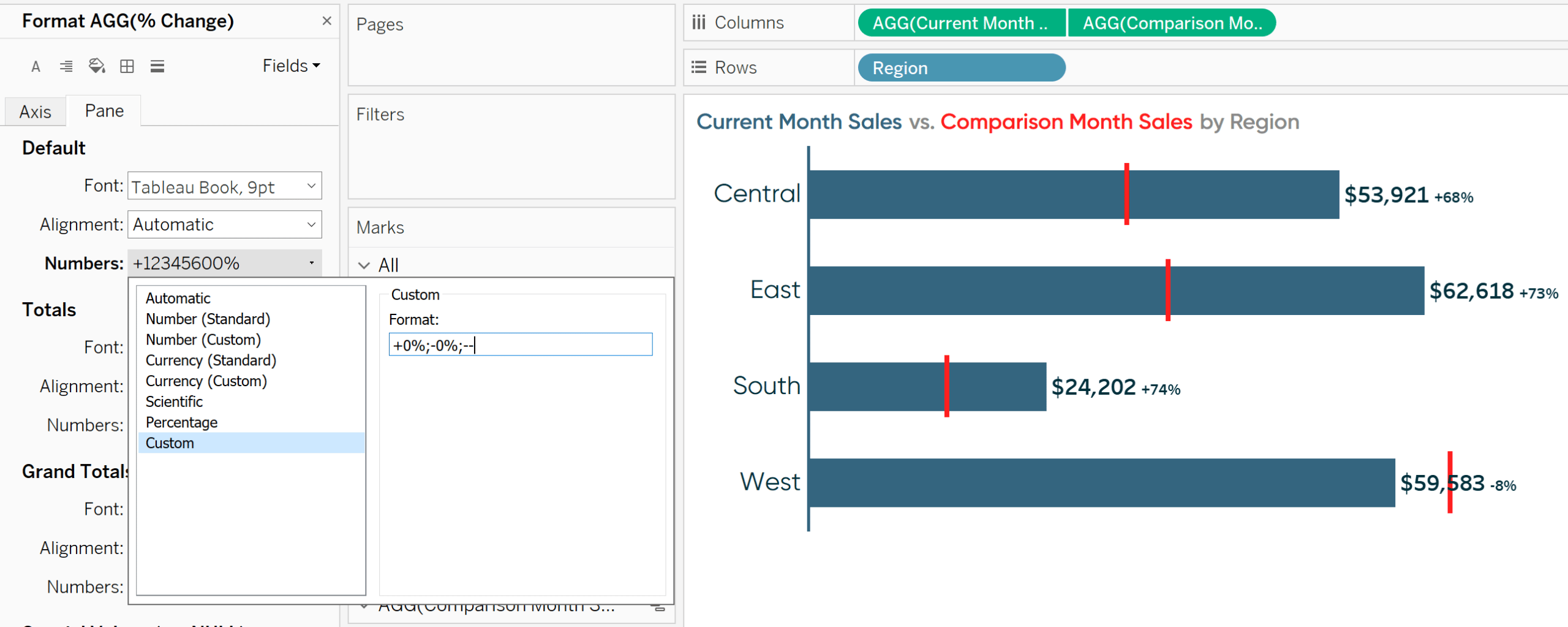
À partir de là, si vous accédez aux options personnalisées, le premier format que vous tapez dans la zone de texte ouverte “Format:” s’affiche lorsque la mesure est positive, le deuxième format que vous tapez s’affiche lorsque la mesure est négative et, éventuellement, le troisième format que vous tapez s’affiche lorsque la mesure n’est ni positive ni négative.
Les formats de mesure doivent être séparés par le signe de ponctuation point-virgule (;). Voici à quoi ressemble mon formatage personnalisé si je veux afficher un signe plus avant les valeurs positives suivi d’un signe pour cent et pas de décimales, un signe négatif avant les valeurs négatives suivi d’un signe pour cent et pas de décimales, et deux tirets lorsque la valeur est nulle, ou ni positive ni négative.

Si vous souhaitez toujours qu’une mesure commence à être formatée d’une manière spécifique lorsqu’elle est ajoutée à une nouvelle vue, vous pouvez également définir le “formatage par défaut” d’une mesure en cliquant dessus avec le bouton droit de la souris dans la zone Mesures du volet Données à gauche, en survolant “Propriétés par défaut” et en choisissant “Format de nombre…”.
La technique décrite à ce stade est également de savoir comment vous pouvez afficher conditionnellement un triangle haut (▲) pour les changements positifs et un triangle bas pour les changements négatifs (▼). Vous remplaceriez simplement le signe plus par le triangle haut et le signe négatif par le triangle bas.
Pour ce faire, vous pouvez copier et coller les symboles de ce tutoriel, ou vous pouvez créer les symboles avec des codes alt. Le triangle haut est créé en maintenant la touche alt enfoncée pendant que vous tapez le nombre 30; le triangle bas est créé en maintenant la touche alt enfoncée pendant que vous tapez le nombre 31.
Voici à quoi ressemble ma vue après la personnalisation du format numérique avec des caractères de code alt.

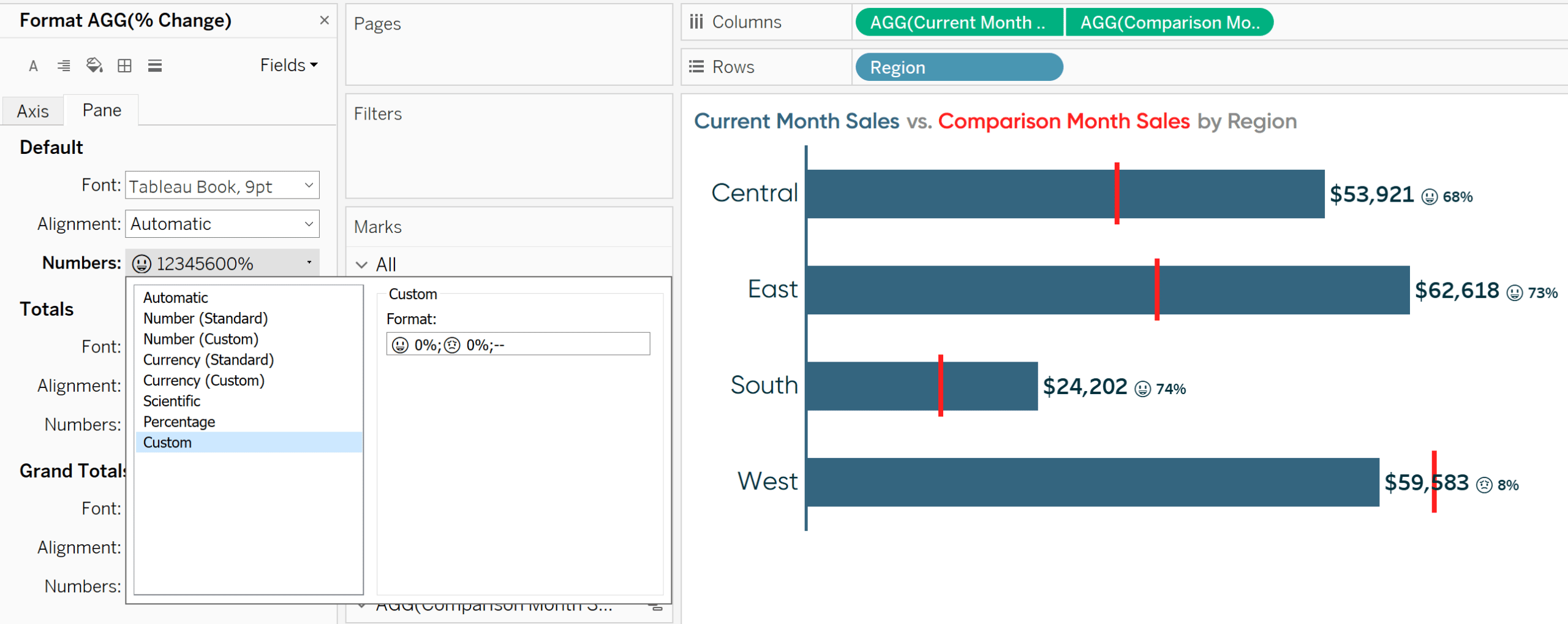
Mais saviez-vous que vous pouvez formater des mesures avec n’importe quel caractère de code alt, y compris les emojis? Voici à quoi ressemble ma vue après la personnalisation du format numérique avec un emoji heureux 😃 (alt + 128515) pour les changements positifs et un emoji triste 😟 (alt + 128543) pour les changements négatifs.

J’ai connu un succès mitigé en tapant des caractères de code alt directement dans Tableau – en particulier lorsque vous utilisez des emojis –, il est donc préférable de copier et coller les emojis de votre choix. Par exemple, alt + 1 (☺) fonctionne très bien, mais d’autres entraînent parfois des caractères inattendus.
Comment formater conditionnellement la taille et la couleur des mesures dans Tableau
Dans la dernière vue, le visage heureux implique que quelque chose de positif s’est produit et le visage triste implique que quelque chose de négatif s’est produit. Pour ramener le point à la maison, je souhaiterais peut-être encoder le symbole en double afin qu’il change non seulement dynamiquement entre ses caractères positifs et négatifs, mais qu’il soit également coloré en fonction de si le changement était positif ou négatif.
De plus, les emojis sont relativement petits et difficiles à déchiffrer. Je préférerais que les emojis soient plus grands, mais laissez la taille des valeurs de pourcentage telle quelle.
Les deux exigences posent problème car, par défaut, les mesures de Tableau partagent le même format, qu’elles soient positives ou négatives. Donc, je pourrais changer la taille de la mesure pour agrandir les emojis, mais les valeurs de pourcentage seraient également plus grandes. Je pourrais changer la couleur de la mesure en bleu car la plupart des changements étaient positifs, mais la valeur emoji et le pourcentage pour la région Ouest seraient également bleus même si son changement était négatif.
L’astuce pour contourner cela afin que vous puissiez formater conditionnellement à la fois la taille et la couleur des mesures consiste à créer un champ calculé pour chaque composant du texte que vous souhaitez formater conditionnellement.
Si vous utilisez la fonction Immediate IF (IIF), vous pouvez configurer chaque mesure calculée pour qu’elle ne s’affiche que lorsqu’un certain critère est satisfait (c’est-à-dire un changement positif). Étant donné que chaque mesure créera son propre texte sur le graphique, elles peuvent être formatées indépendamment.
Je peux rendre les emojis de visage heureux bleus et d’une taille supérieure aux valeurs de pourcentage, les emojis de visage triste rouges et d’une taille supérieure aux valeurs de pourcentage, les valeurs de pourcentage positif bleues et les valeurs de pourcentage négatif rouges. C’est quatre formats différents pour ce qui est perçu comme une mesure par le public.
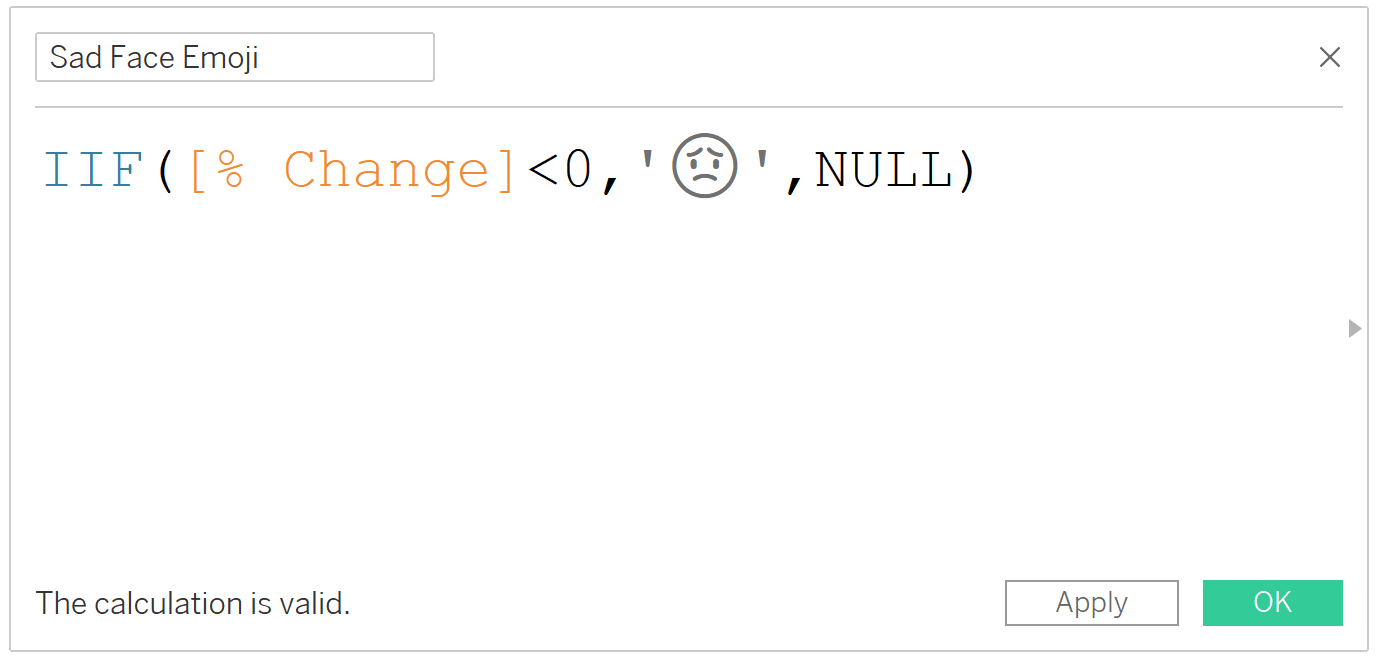
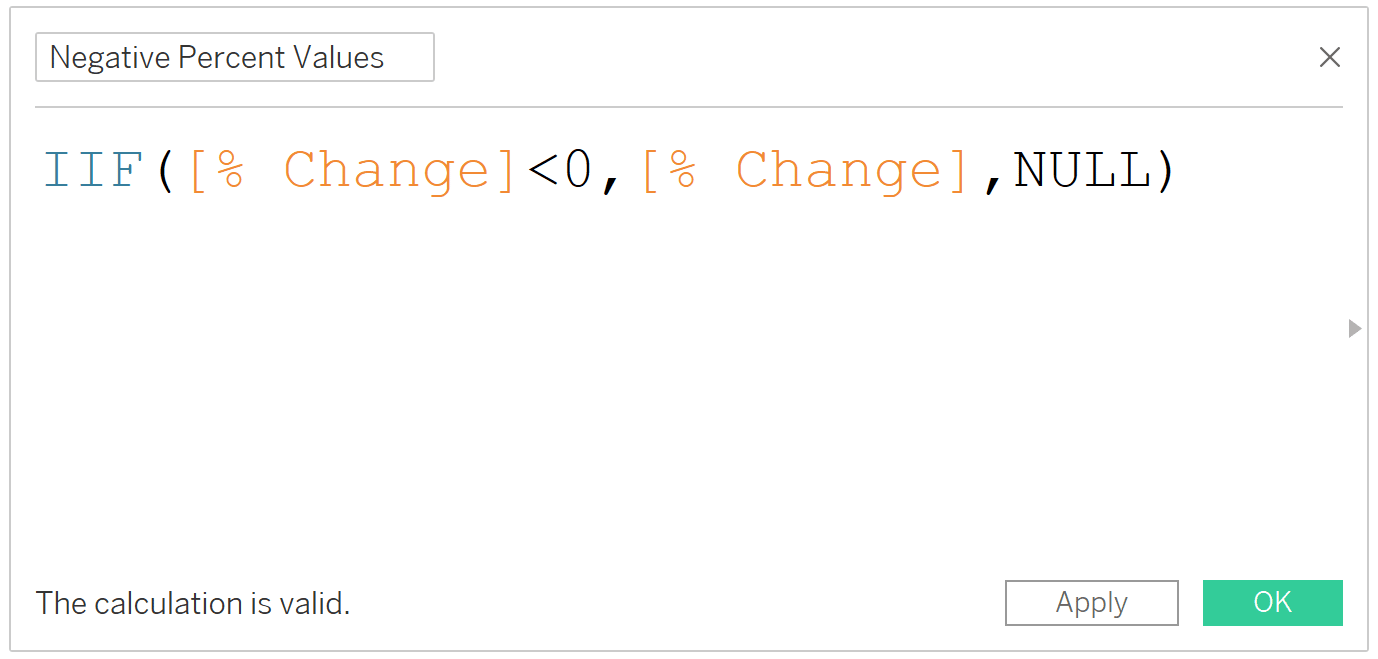
Voici la série de champs calculés dont j’aurais besoin pour créer cette expérience:
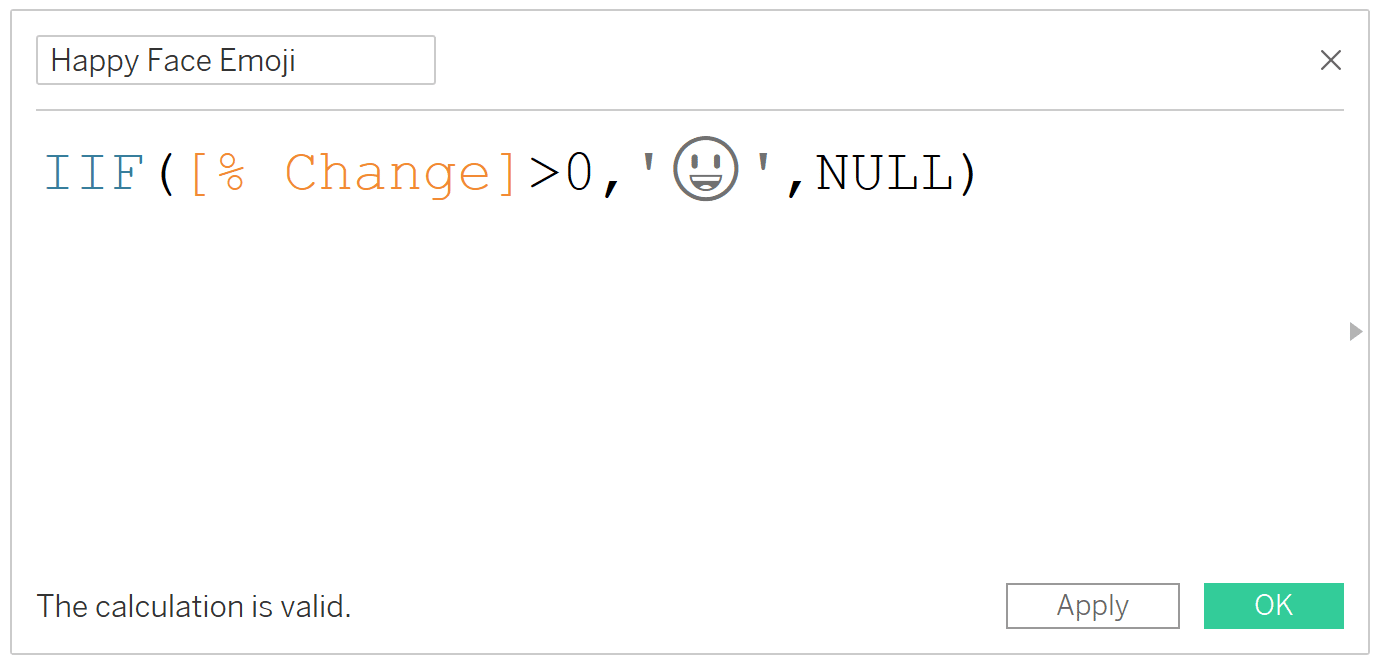
Emoji Visage heureux
IIF(>0,’😃’, NULL)

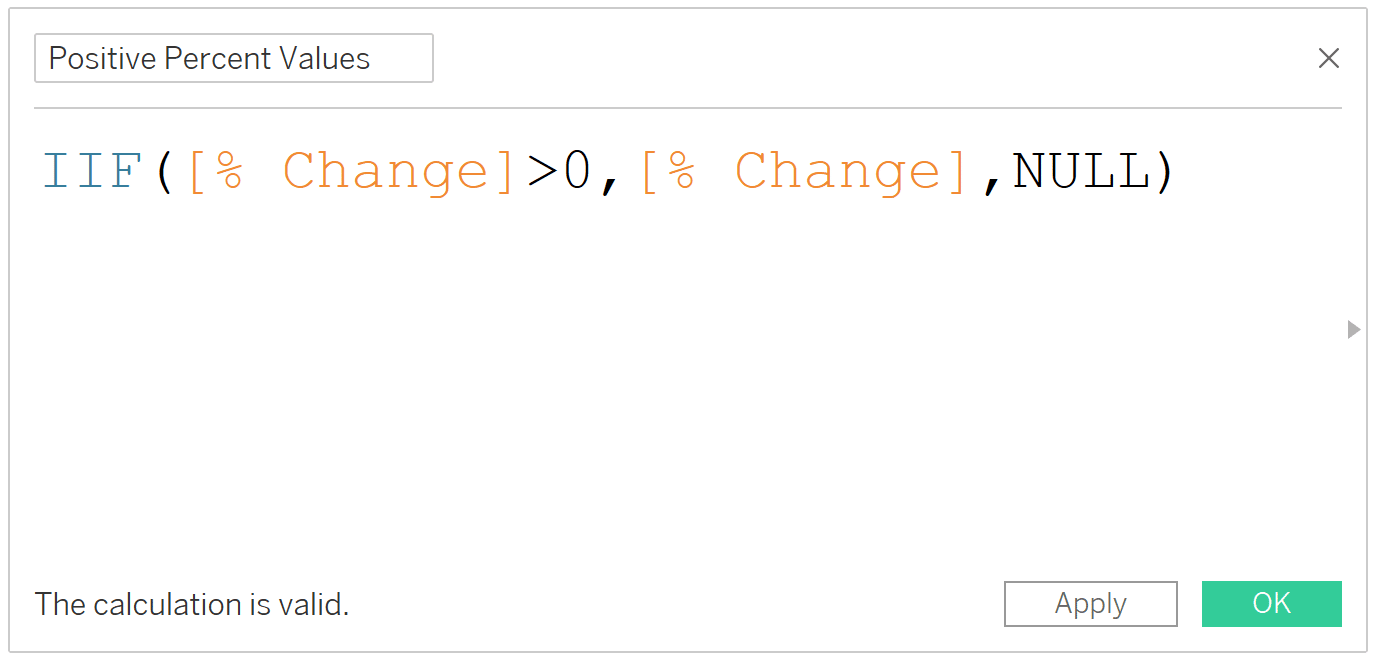
Valeurs en pourcentage positives
IIF(> 0,, NULL)

Emoji Visage triste
IIF(<0,’😟’, NULL)

Valeurs de pourcentage négatives
IIF(< 0,, NULL)

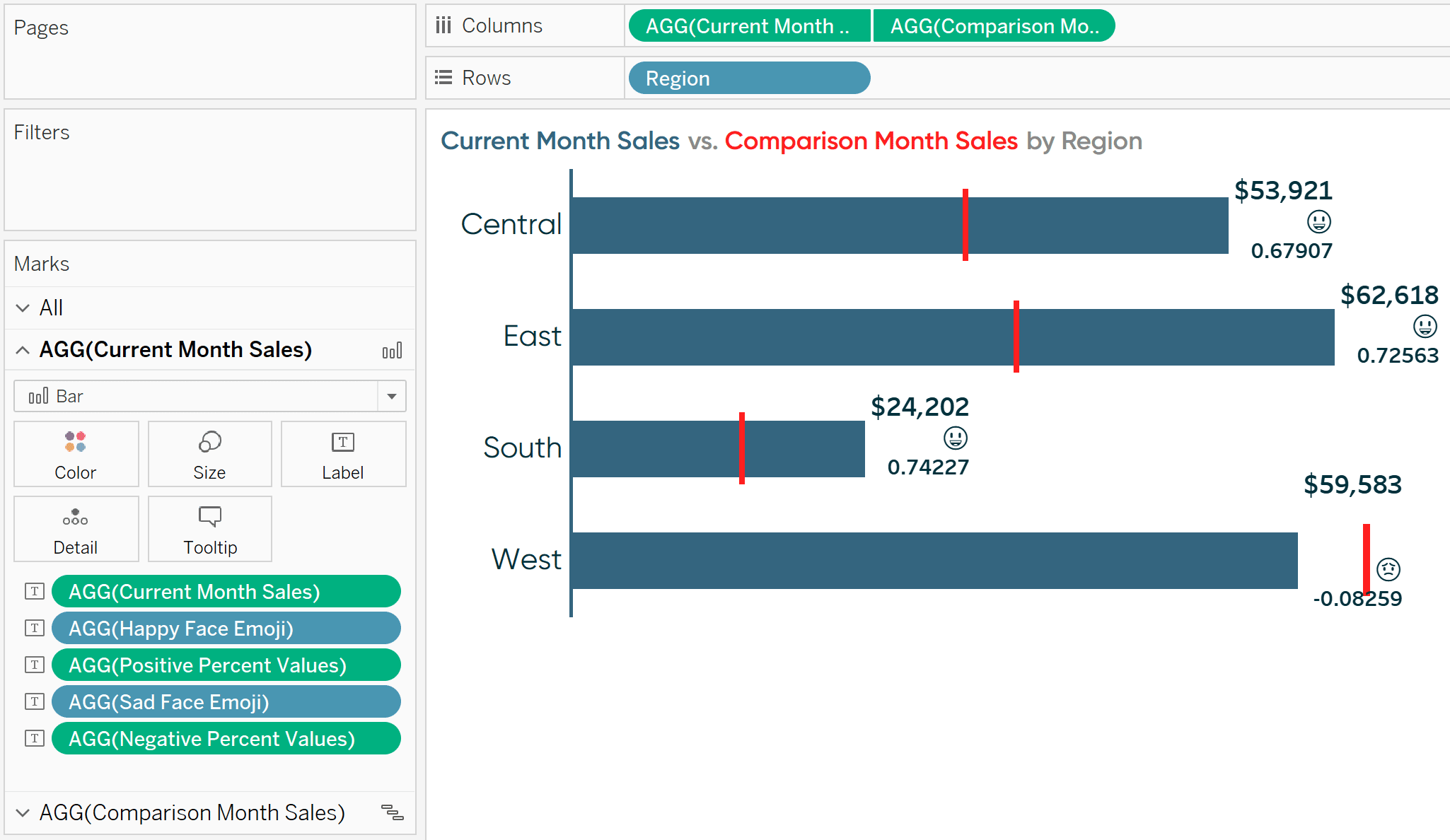
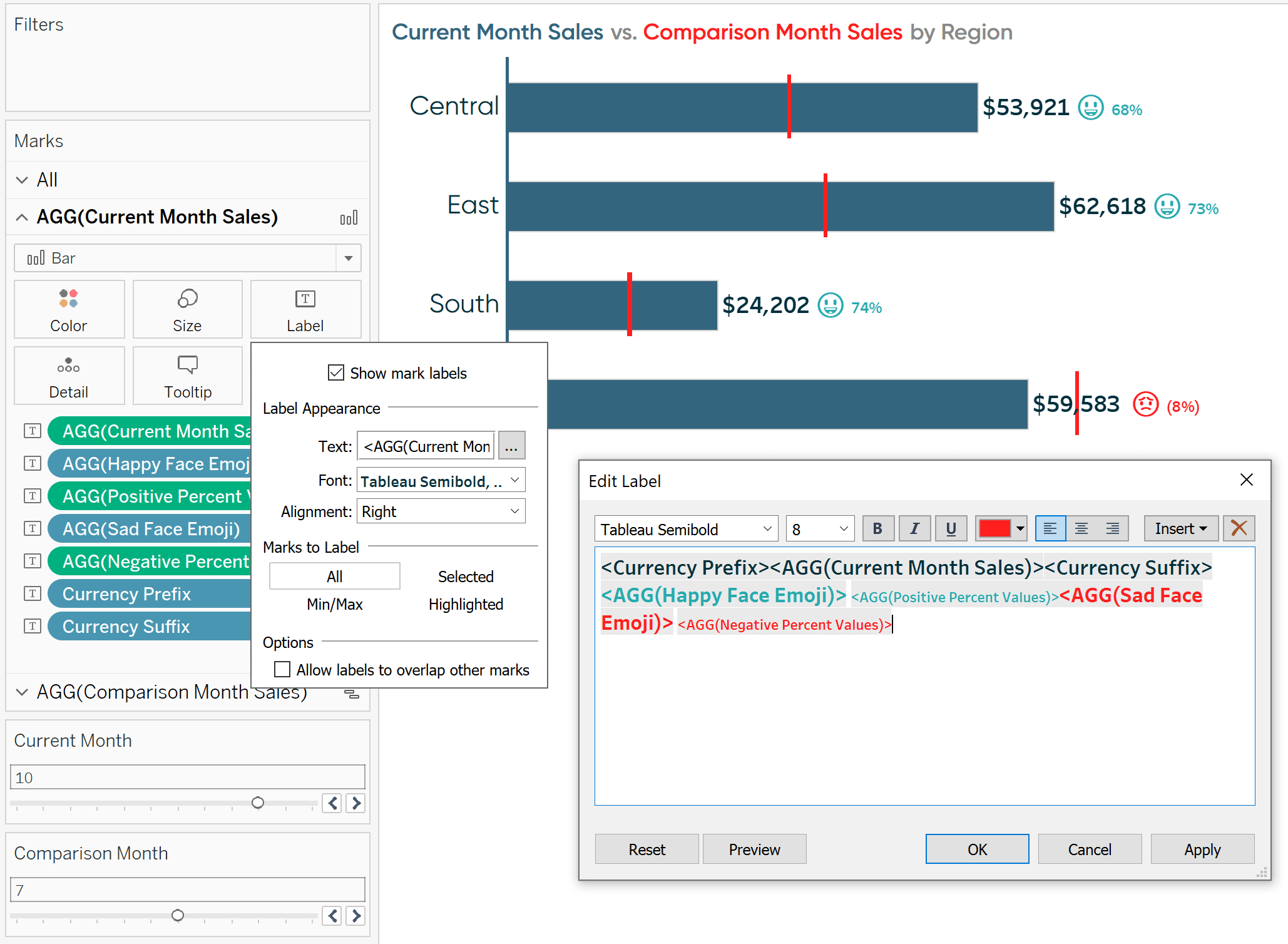
Une fois que vous avez créé un champ calculé pour chaque élément que vous souhaitez formater indépendamment, placez-les tous sur la carte des marques d’étiquette (ou partout où vous souhaitez voir les champs).

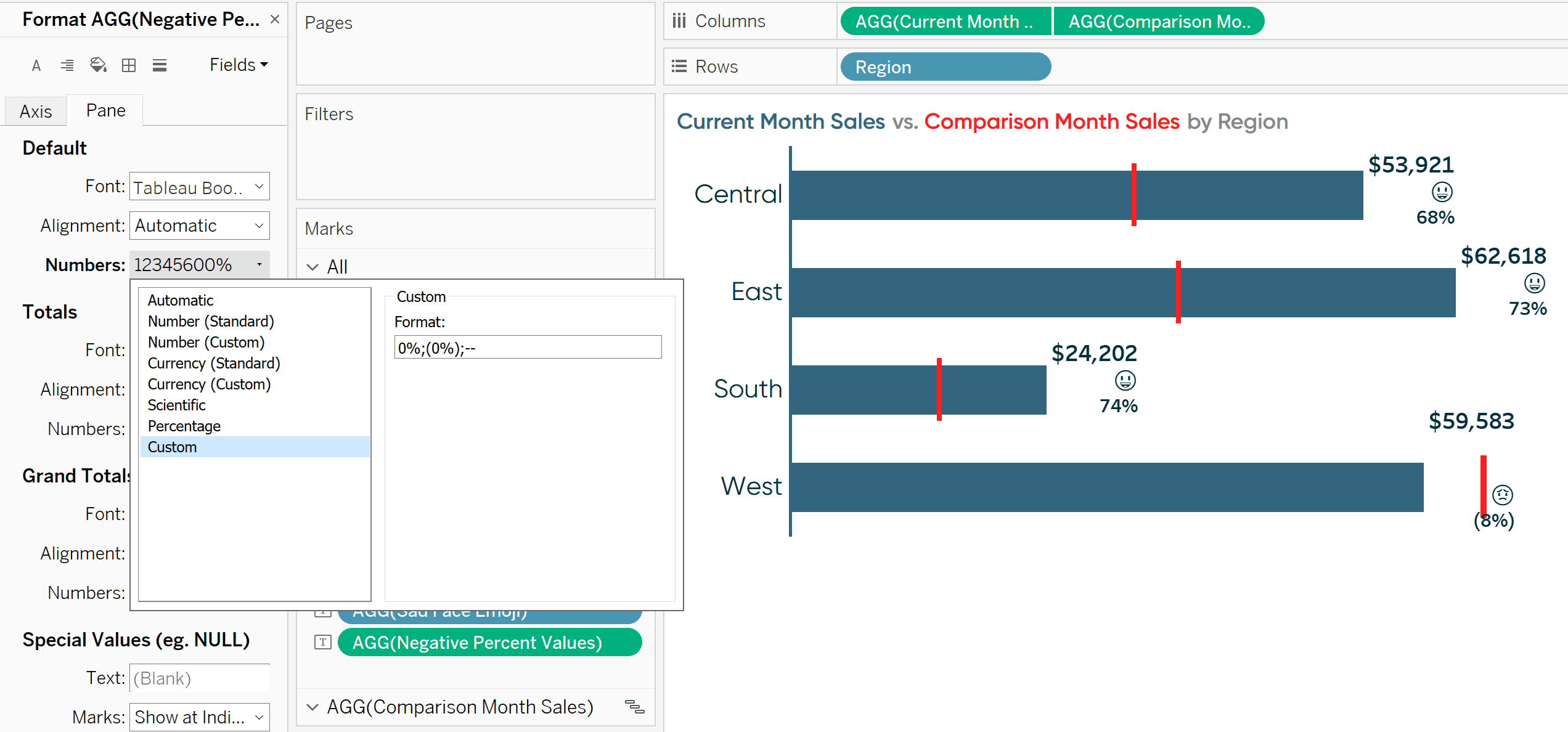
Chacun des champs illustrés sur la carte de marques d’étiquettes sont indépendants, je peux donc modifier leur mise en forme indépendamment. Cette fois, je vais changer le formatage personnalisé des valeurs de pourcentage en “0%;(0%);–” et laissez les emojis tels quels.

Voici la raison pour laquelle cela fonctionne. Maintenant que j’ai tous les champs indépendants sur la carte des marques d’étiquettes, je peux cliquer sur la Carte des marques d’étiquettes pour modifier la taille et la couleur des champs indépendamment.

Voir le graphique en arrière-plan? Puisque nous avons utilisé une série d’instructions IIF pour calculer chaque résultat, seuls les champs appropriés apparaissent pour un changement positif ou négatif!
Comment formater conditionnellement des mesures en fonction d’une sélection de paramètres
Comme mentionné dans l’introduction de cet article, j’ai déjà partagé comment modifier dynamiquement le préfixe et le suffixe d’une mesure. Cette tactique fonctionne très bien lorsque vous paramétrez une sélection de mesures et constitue l’option de mise en forme conditionnelle la plus flexible.
Cette même technique fonctionne parfaitement lorsque vous travaillez avec plusieurs devises et permet à un utilisateur de sélectionner la devise via un paramètre. Par défaut, les mesures ne peuvent partager qu’un seul format, mais que se passe-t-il si vous avez des Dollars américains (c’est-à-dire 1 $), des Dollars canadiens (c’est-à-dire 1 $; notez l’espace entre le symbole et la valeur), des Dollars canadiens dans les provinces canadiennes-françaises (c’est-à-dire 1 ¥) et des Yens japonais (c’est-à-dire 1 ¥).
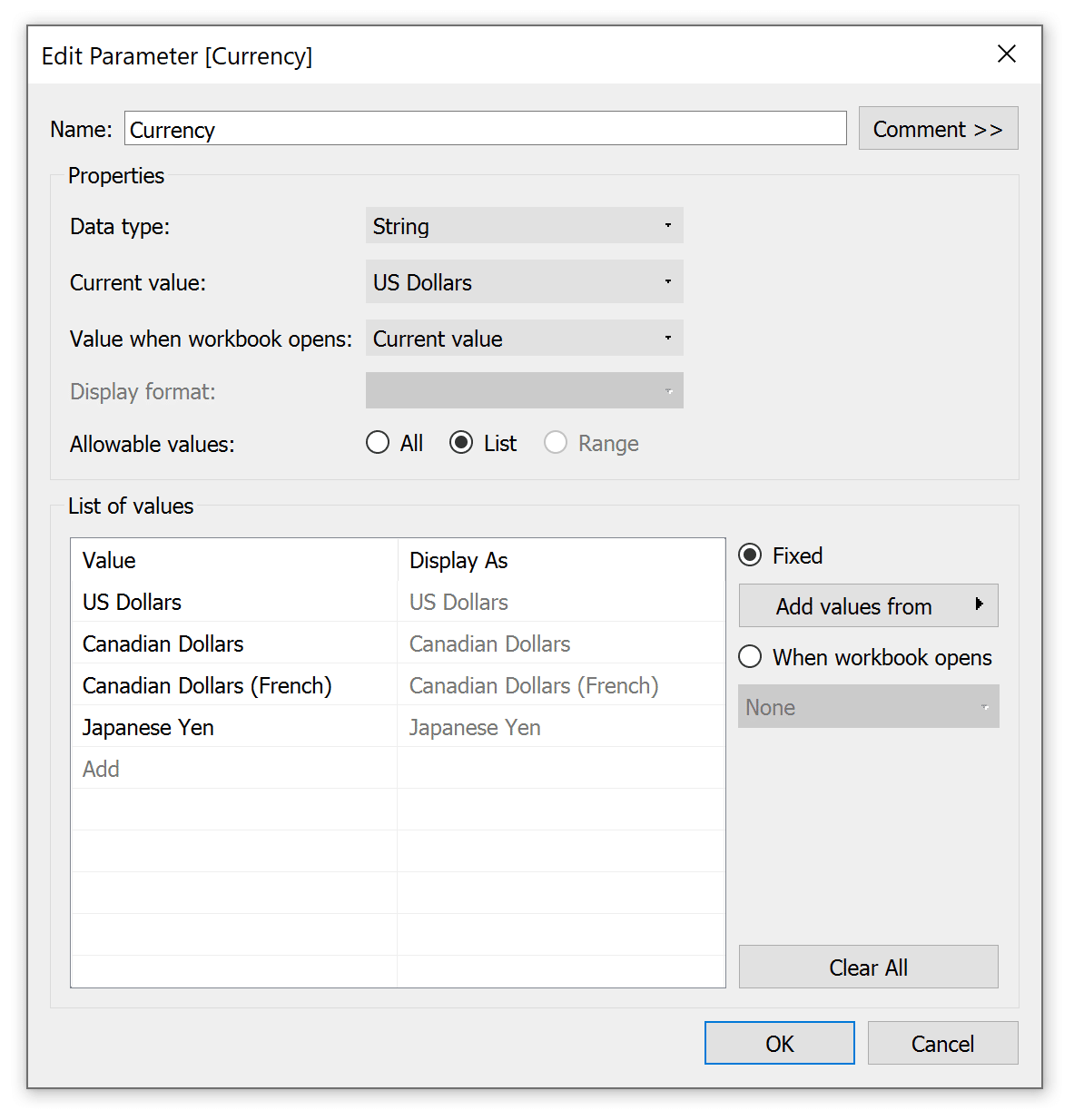
Pour formater conditionnellement la mise en forme de la devise en fonction de la devise sélectionnée, commencez par créer un paramètre avec chacun de vos noms de devise.

Ensuite, créez un champ calculé pour le préfixe (c’est-à-dire le symbole qui sera affiché avant la valeur de la devise) et un autre pour le suffixe (c’est-à-dire le symbole qui sera affiché après la valeur de la devise).
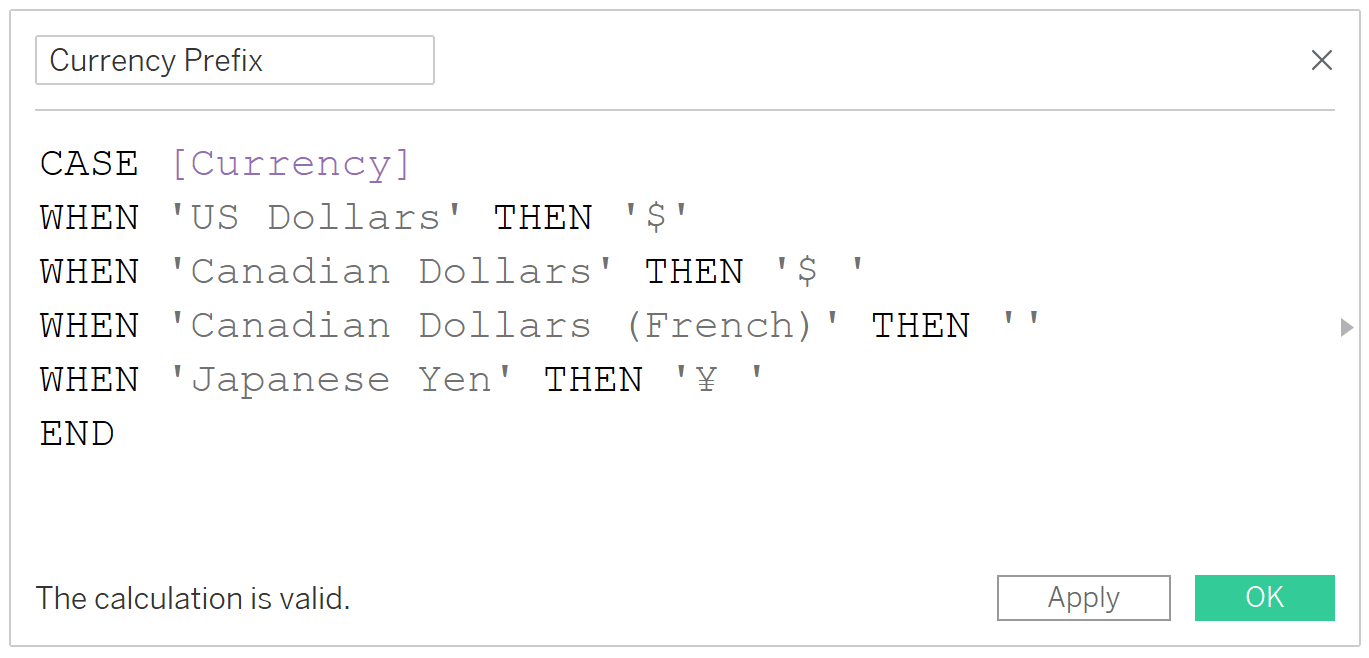
C’est dans ces champs calculés que vous donnez des instructions Tableau sur ce qu’il faut afficher lorsque chaque valeur est sélectionnée dans le paramètre. Pour mon champ calculé par préfixe, les Dollars américains obtiennent un signe $ sans espace, les Dollars canadiens obtiennent un signe $ avec un espace, le Yen japonais obtient un signe ¥ avec un espace et les Dollars canadiens (français) n’obtiennent aucun préfixe. La formule est:
CAS
LORSQUE ‘Dollars Américains’ PUIS ‘$’
LORSQUE ‘Dollars Canadiens’ PUIS ‘$’
LORSQUE ‘Dollars Canadiens (Français)’ PUIS “
LORSQUE ‘Yen Japonais’ PUIS ‘¥’
SE TERMINENT

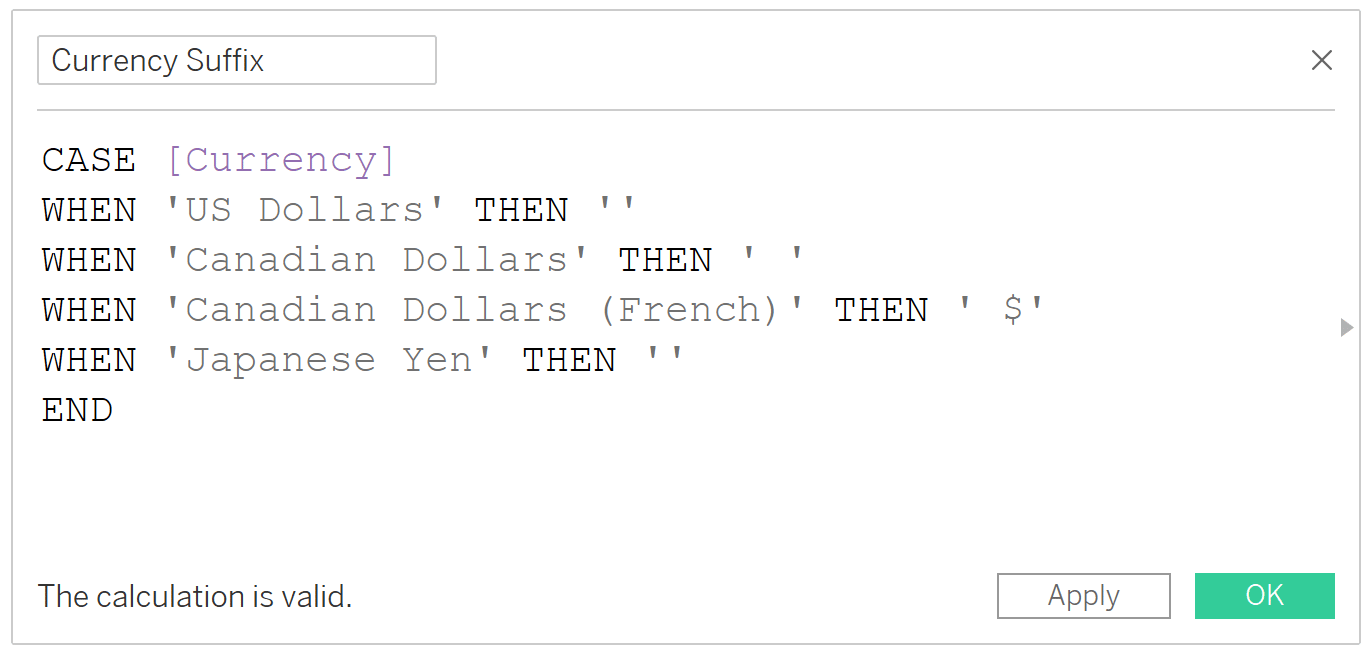
Pour mon champ calculé par suffixe, seuls les dollars canadiens (français) obtiennent un signe following suivant la valeur. Tout le reste n’a pas de suffixe, donc j’affiche juste deux coches qui n’afficheront rien.
CAS
LORSQUE “Dollars américains” PUIS “
LORSQUE “Dollars Canadiens” PUIS “”
LORSQUE “Dollars Canadiens” PUIS ” $”
LORSQUE “Yen Japonais” PUIS “
SE TERMINENT

Comme nous n’affichons qu’un suffixe pour l’une des valeurs des paramètres cette fois-ci et rien pour tout le reste, cette formule peut également s’écrire comme suit:
IIF(= ‘Dollars canadiens (français)’, ‘ $’, NULL)
Lors de la mise en œuvre de cette approche, les symboles monétaires sont contrôlés par la sélection des paramètres et ne font pas partie de la mesure elle-même. Donc, avant d’ajouter ces champs à la vue, je vais changer le format de la devise déjà sur les étiquettes en Nombre (personnalisé) sans décimales.

Notez que les signes du dollar sur les étiquettes des barres ont disparu.
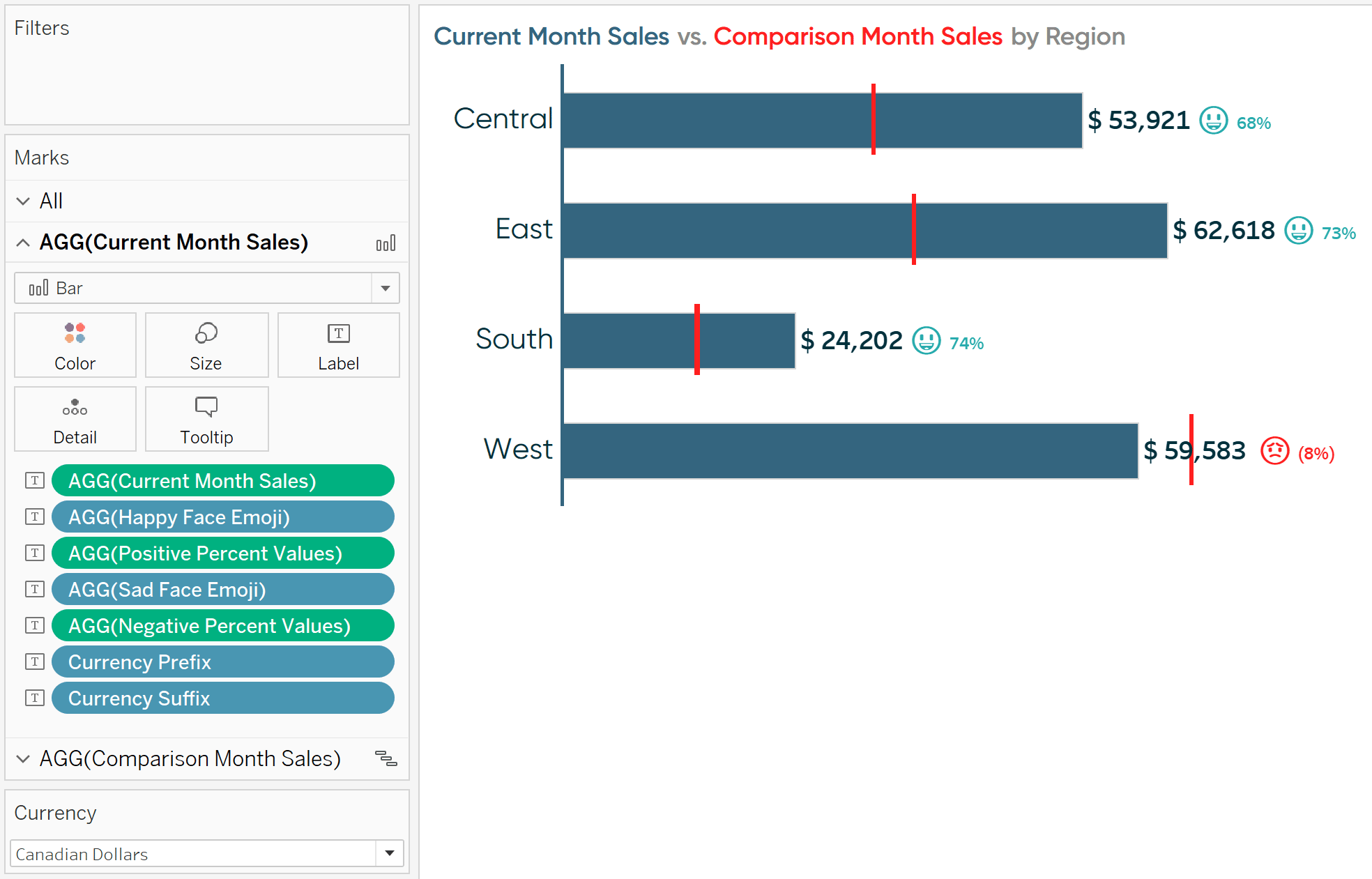
Maintenant, je vais ajouter les champs calculés de préfixe de devise et de suffixe de devise nouvellement créés à la carte de marques d’étiquette. Tout comme le deuxième conseil de cet article, une fois que quelque chose est sur la carte des marques d’étiquette, je peux cliquer sur la carte et copier et coller les champs exactement où je veux sur l’étiquette. Je placerai le préfixe juste avant la valeur de vente du mois en cours et le suffixe juste après la valeur de vente du mois en cours avec le formatage correspondant.

Comme vous pouvez le voir en arrière-plan de cette image, puisque le dollar américain est la sélection actuelle dans le paramètre, il y a un préfixe de signe $ et aucun suffixe. Si je change la valeur du paramètre en dollars canadiens, nous voyons un signe $ avec un espace avant la valeur et aucun suffixe.

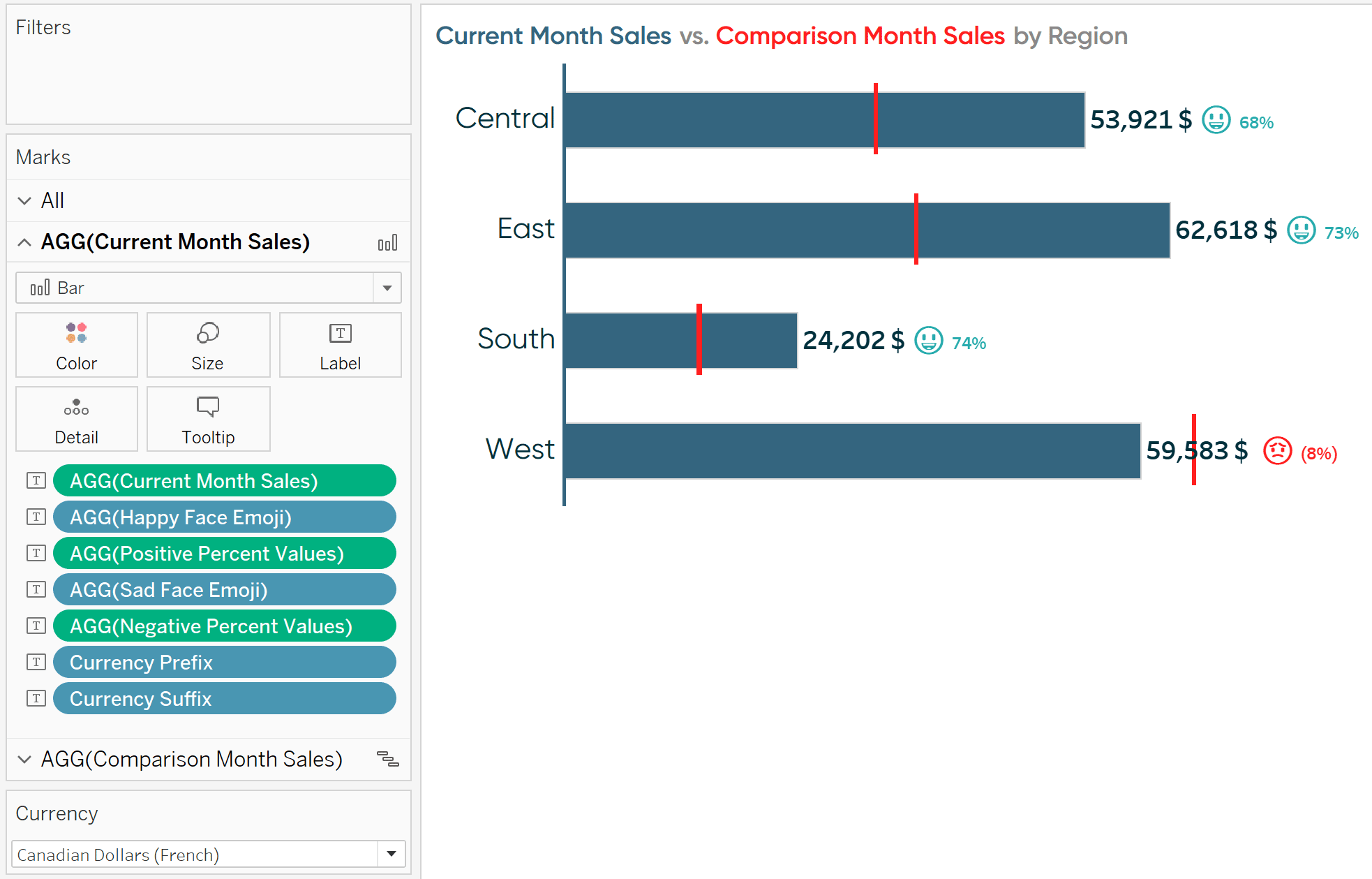
Si je choisis des Dollars canadiens (français), le signe $ se déplace vers le suffixe.

Si je change la valeur du paramètre en Yen japonais, le suffixe disparaît à nouveau et nous voyons un signe ¥ comme préfixe.

Pour en savoir plus sur la conversion des devises, consultez Solutions de Tableau Training : Comment dédupliquer les lignes jointes.
Merci d’avoir lu,
– Ryan