Apprentissage avec VS Code sur Chromebooks
3 décembre 2020 par Alessandro Segala, @ItalyPaleAle
Depuis quelques années, les Chromebooks fonctionnant sous Google Chrome OS offrent une alternative aux ordinateurs portables “traditionnels”. Grâce à de nombreux choix, des modèles très abordables aux modèles haut de gamme, les Chromebooks sont particulièrement populaires parmi les étudiants, qui peuvent les utiliser pour apprendre, terminer des devoirs et assister à des cours virtuellement.
Bien que les Chromebooks et Chrome OS soient généralement centrés sur le navigateur Web, vous pouvez également activer un environnement Linux qui permet d’installer des applications de bureau natives, y compris le code Visual Studio !
Avec VS Code en cours d’exécution sur votre Chromebook, vous pouvez commencer à coder facilement et rapidement dans une variété de langues et de frameworks. Cela inclut des langages tels que Python, JavaScript et Node.js, Java et C#, parmi beaucoup d’autres!
Dans cet article, le premier de deux, nous verrons comment installer Visual Studio Code sur un Chromebook et comment configurer un environnement pour commencer à coder en Python ou JavaScript /Node.js. Dans un post ultérieur, nous verrons également comment tirer parti des extensions de développement à distance pour VS Code pour se connecter à des environnements de développement plus puissants.
Ce dont vous aurez besoin
Le code VS s’exécute sur n’importe quel Chromebook récent, à condition que vous puissiez activer les applications Linux via Crostini, ce que nous verrons comment faire en un instant.
Visual Studio Code est un éditeur léger, vous pourrez donc l’exécuter sur des Chromebooks de faible puissance, avec un minimum de 1 Go de RAM. De plus, VS Code est maintenant disponible pour Linux sur ARMv7 et ARM64, ce qui signifie que vous pouvez également l’exécuter sur des Chromebooks alimentés par une puce ARM !
Pour ce tutoriel, j’utiliserai un Chromebook d’entrée de gamme, avec un processeur ARM64, 4 Go de RAM et un disque de 32 Go. Malgré les spécifications modestes, le code VS fonctionne très bien sur cette machine!
Activer Linux sur votre Chromebook
Avant de pouvoir installer VS Code sur Chrome OS, nous devons activer la prise en charge des applications Linux natives, à l’aide de Crostini.
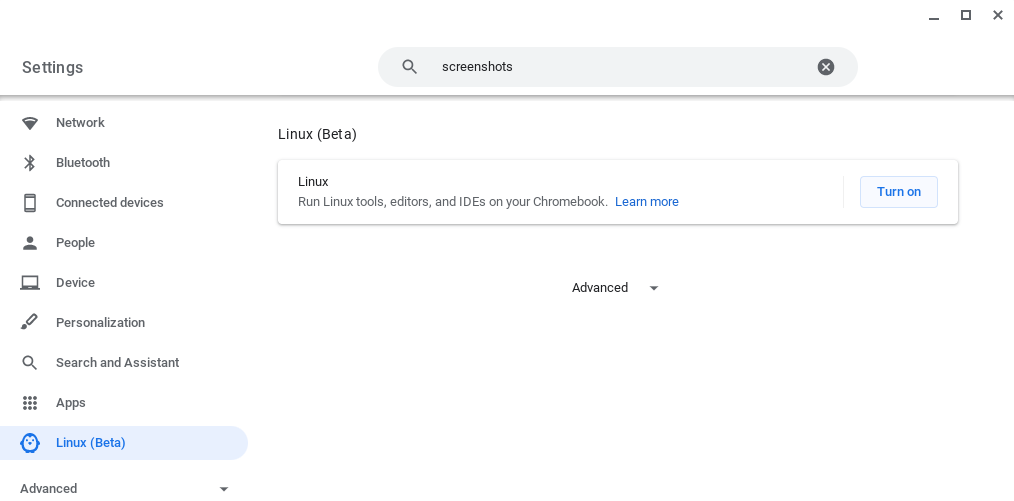
Tout d’abord, ouvrez les paramètres de votre système, puis recherchez Linux (Bêta) dans la barre latérale. À partir de là, activez le support Linux.

Suivez les instructions à l’écran pour configurer l’environnement Linux (pour la plupart des gens, accepter les valeurs par défaut devrait suffire). Votre Chromebook téléchargera ensuite les outils pour créer l’environnement Linux et le configurer pour vous. Dans les coulisses, il s’agit en fait de créer un conteneur exécutant Debian 10, vous obtenez donc une distribution Linux complète avec laquelle jouer !
Une fois l’environnement Linux configuré, une nouvelle fenêtre de terminal apparaît.

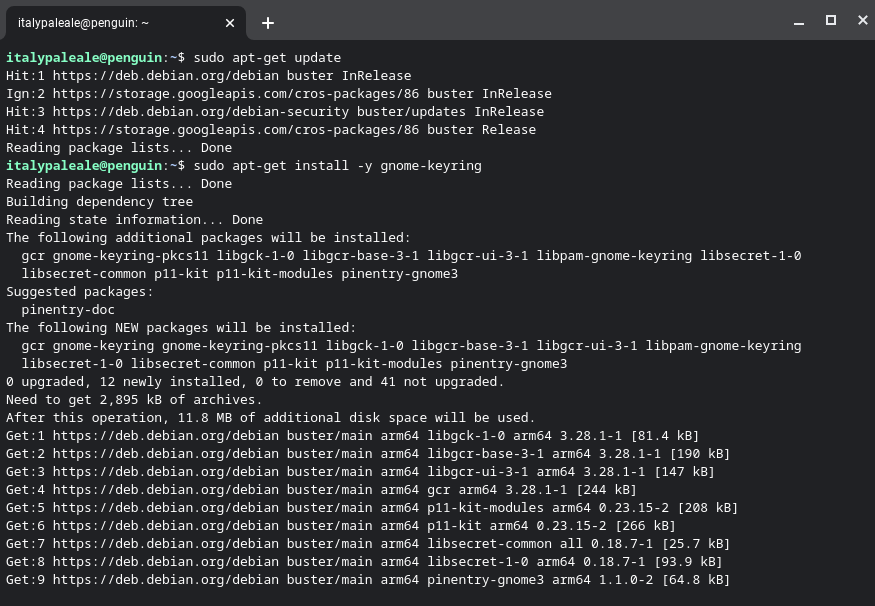
Avant de pouvoir installer le code VS, nous devons exécuter quelques commandes dans le terminal Linux. Nous devons mettre à jour la liste des paquets Linux et installer la dépendance optionnelle (mais fortement recommandée) gnome-keyring. Dans le terminal, tapez les deux commandes suivantes (appuyez sur la touche Entrée à la fin de chaque commande pour les exécuter):
sudo apt-get updatesudo apt-get install -y gnome-keyringLa sortie sera similaire à ceci:

Dès que la deuxième commande se termine, vous pouvez passer à l’étape suivante.
Installer le code VS
Nous sommes maintenant prêts à installer le code VS!
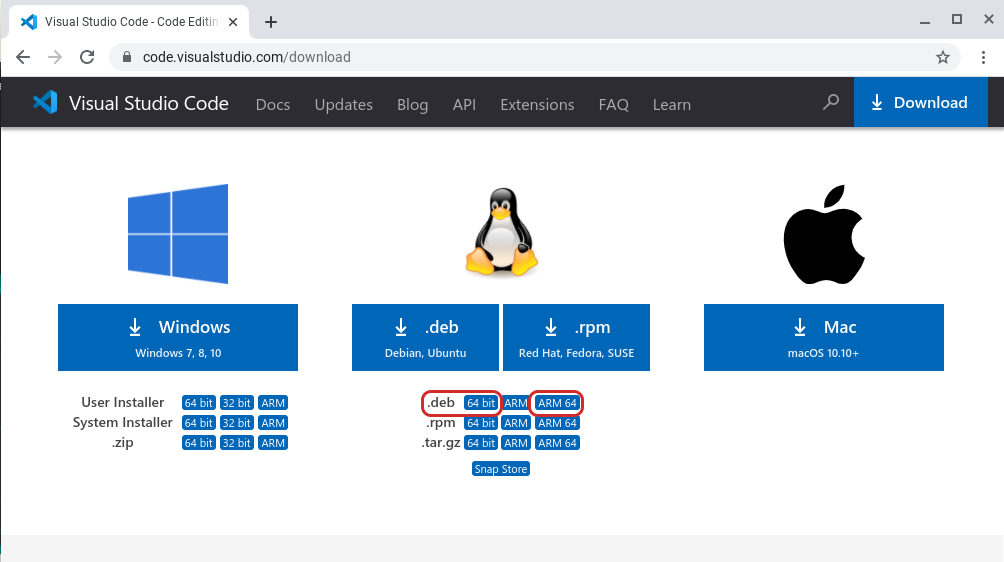
Accédez à la page de téléchargement du code Visual Studio. À partir de là, vous devez choisir le bon package pour votre Chromebook:
- Pour les Chromebooks exécutant une puce Intel ou AMD, choisissez le.deb dans la variante 64 bits.
- Si votre Chromebook fonctionne sur une puce ARM64 (comme celle avec laquelle je teste), choisissez la.paquet deb dans la variante ARM64 à la place.

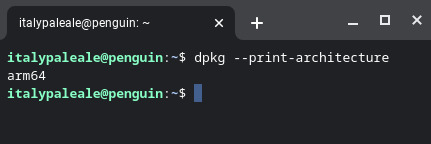
Si vous ne savez pas quel type de processeur votre Chromebook utilise, exécutez la commande dpkg --print-architecture dans le terminal Linux pour le savoir. Vous verrez soit amd64 (pour les puces Intel et AMD: choisissez la variante 64 bits pour le code VS) ou arm64 (choisissez ARM64).

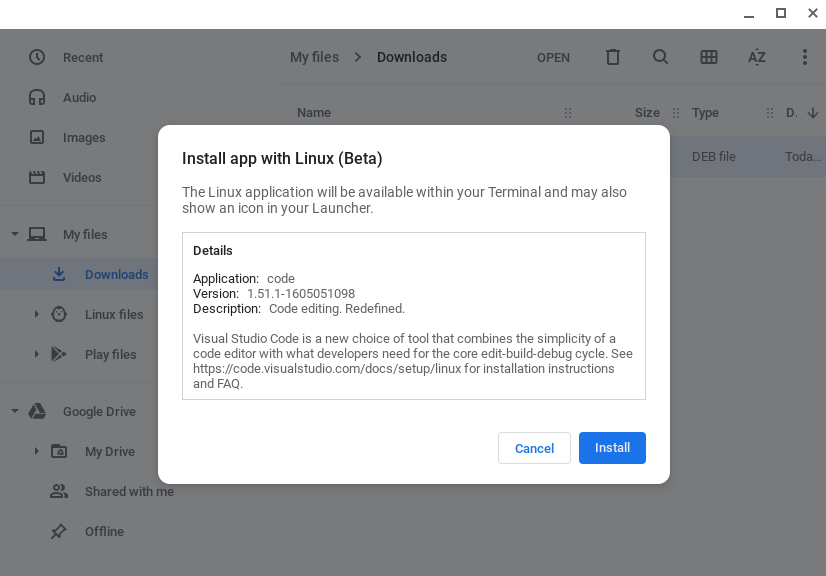
Après avoir téléchargé le code VS, vous trouverez le package dans votre dossier Téléchargements. Double-cliquez sur le package pour lancer le programme d’installation:

Votre Chromebook installera alors VS Code et toutes les autres dépendances.
Une fois l’installation terminée, dans votre liste d’applications, vous trouverez du code Visual Studio dans un dossier appelé applications Linux (avec le terminal Linux). Vous pouvez maintenant lancer VS Code.

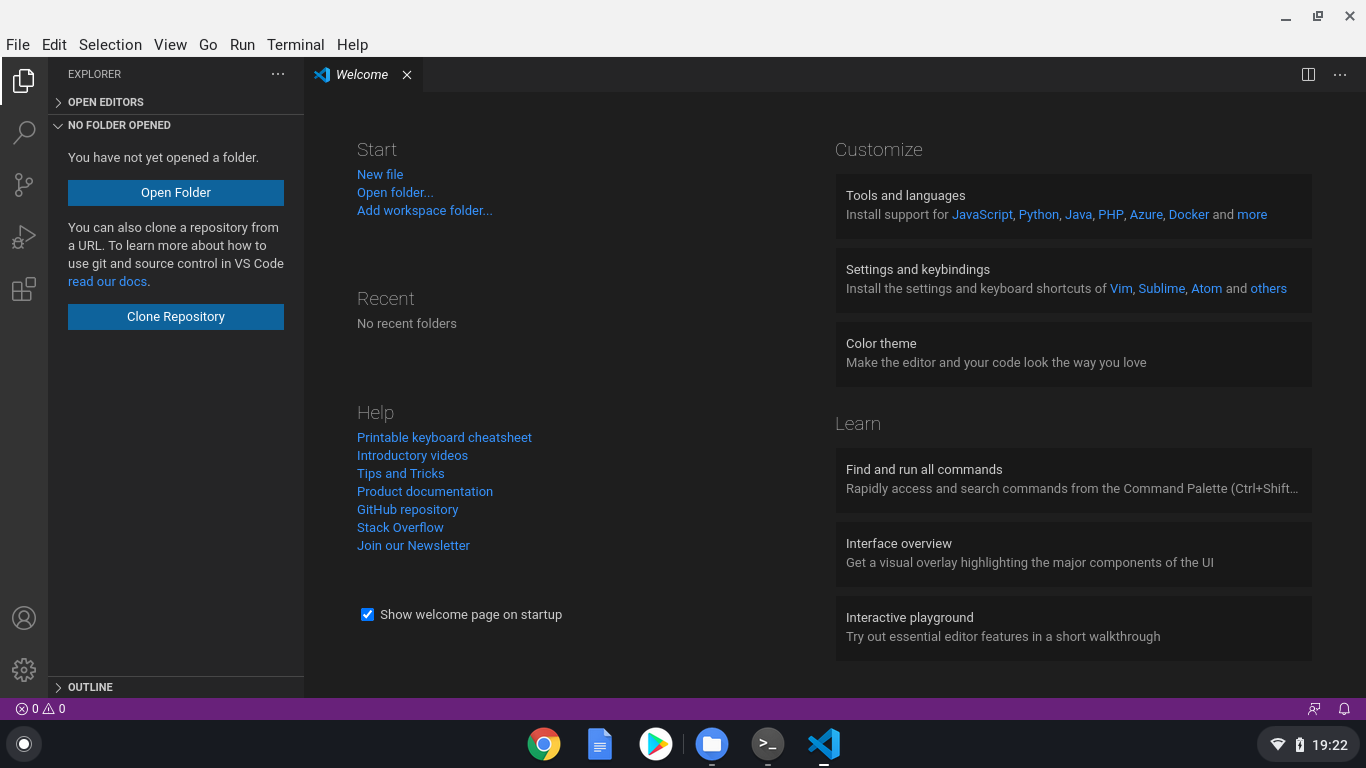
Vous devriez voir VS Code en cours d’exécution, et à ce stade, vous êtes prêt à commencer à coder!

Si vous débutez dans VS Code et que vous souhaitez savoir comment utiliser l’éditeur, voici quelques ressources à explorer:
- Vidéos d’Introduction au Code VS: Ces vidéos expliqueront comment utiliser VS Code pour ouvrir des fichiers et des dossiers, installer des thèmes et des extensions, configurer l’éditeur, etc.
- Apprenez à coder avec VS Code: Notre section “Apprendre” contient des articles, des tutoriels et des vidéos pour les personnes qui débutent dans le codage et qui souhaitent commencer.
Code avec JavaScript et nœud.js
JavaScript est un langage de programmation très flexible, qui peut être utilisé pour créer des applications s’exécutant dans un navigateur Web et sur des serveurs Web avec Node.js. De nos jours, JavaScript est également utilisé pour créer des applications de bureau natives (Electron) et des applications mobiles (Apache Cordoba, React Native, etc.), la programmation d’appareils Internet des objets (IoT), et bien plus encore.
Astuce: Si vous voulez apprendre JavaScript, il existe une série de vidéos gratuites que nos collègues ont réalisées:
Visual Studio Code est un éditeur très populaire pour le codage avec JavaScript et Node.js (enquête sur l’état de JS), et prend en charge JavaScript nativement.
Cependant, afin d’utiliser Node.js (et JavaScript en général) sur votre Chromebook, vous devrez installer le nœud.runtime js. Pour ce faire, nous allons utiliser nvm, un petit utilitaire open source qui facilite l’installation de Node.js et mettez-le à jour.
Pour installer nvm, exécutez les commandes suivantes dans le terminal Linux:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
Une fois nvm installé, vous pouvez installer la dernière version de Node.js avec cette commande:
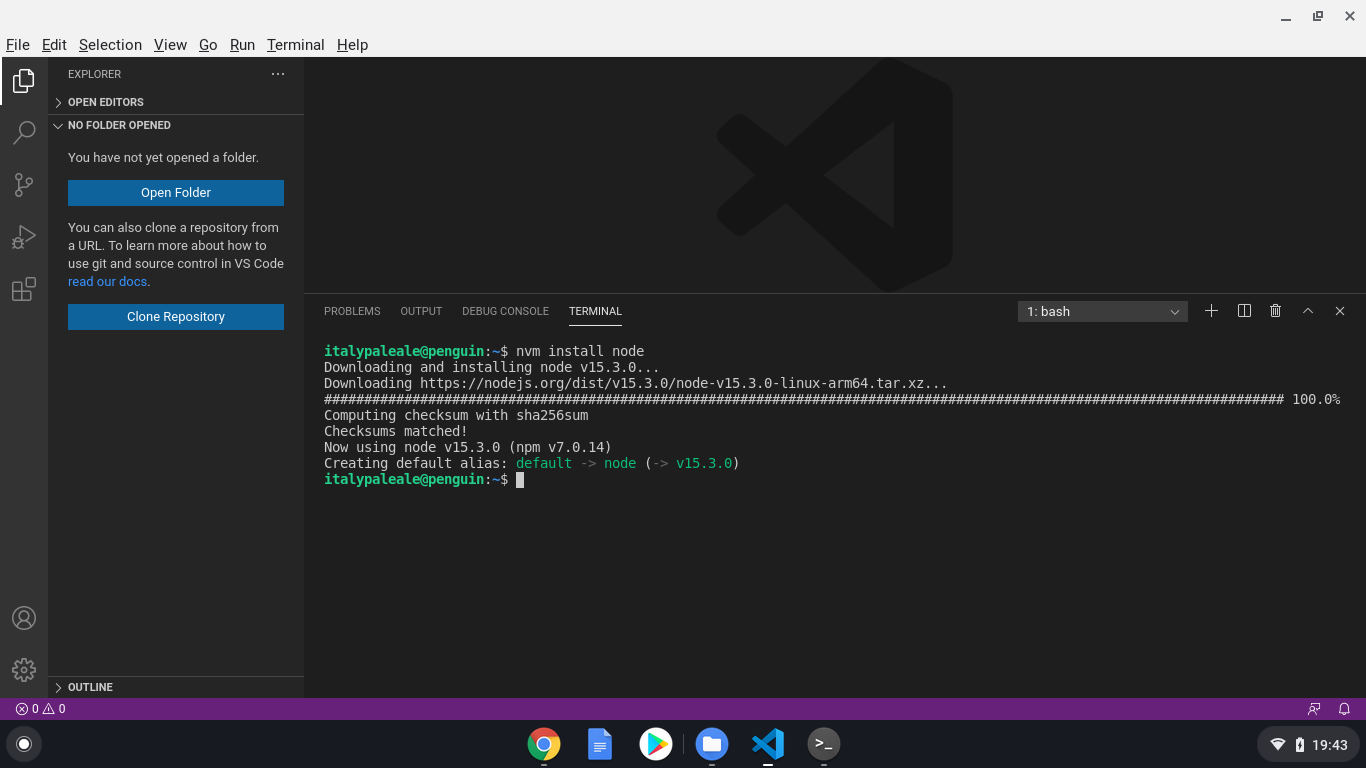
nvm install node
Astuce: Saviez-vous que le code VS contient un terminal intégré? Vous pouvez le lancer à partir du menu Terminal, puis Nouveau Terminal. Le code VS s’exécute dans le contexte de l’environnement Linux, de sorte que le terminal intégré s’exécute également sous Linux.
nvm offre de nombreuses options pour configurer, mettre à jour et gérer le nœud.js. Si vous êtes intéressé, vous pouvez en savoir plus dans la documentation officielle de nvm.
Après le nœud.js est installé, vous pouvez utiliser la commande node dans le terminal (exécuter node --version est un bon moyen de vérifier votre nœud.installation js), ainsi que toutes les fonctionnalités intégrées de VS Code, telles que le coureur de tâches intégré et le débogueur pour Node.js et JavaScript. Pour en savoir plus sur l’utilisation de JavaScript et de Node.js dans le Code VS, consultez la documentation du code VS!
Code avec Python
Python est un autre langage de programmation populaire, et il est particulièrement idéal pour les débutants. Avec Python, vous pouvez créer des applications pour le Web, le bureau et la ligne de commande. Python est l’un des langages les mieux adaptés pour travailler avec la science des données et l’Intelligence artificielle (IA), et il est également utilisé pour programmer des appareils IoT, des microcontrôleurs, et plus encore!
VS Code est un excellent éditeur pour coder Python et apprendre le langage. Vous pouvez utiliser Python dans le code VS à la fois pour créer des applications de toutes sortes et pour travailler avec des ordinateurs portables, tels que ceux utilisés par les data scientists.
Astuce: Si vous souhaitez commencer avec Python, il existe également une série de vidéos gratuites pour vous:
Chrome OS est déjà livré avec l’interpréteur Python 3 préinstallé, mais nous devons installer quelques paquets supplémentaires pour obtenir la meilleure expérience de codage Python. Cela inclut pip (un gestionnaire de dépendances pour Python), venv (pour gérer les environnements virtuels Python) et certains outils de génération pour travailler avec des packages natifs. Dans le terminal, exécutez:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
La prise en charge de Python dans le code VS est fournie via l’extension Microsoft Python. Pour installer l’extension Python, à partir du Code VS, utilisez la barre d’activité de gauche pour ouvrir la vue Extensions (XX (Windows, Linux Ctrl + Maj + X)), puis recherchez “python” et installez l’extension fournie par Microsoft:

À ce stade, vous êtes prêt à commencer à développer avec Python dans VS Code! Pour en savoir plus sur l’utilisation de Python avec le code VS, y compris l’exécution de votre code, l’utilisation du débogueur intégré, le linting, etc., consultez notre documentation pour Python dans le code VS.
C’est tout pour aujourd’hui! Dans cet article, nous avons examiné comment installer VS Code sur un Chromebook et comment commencer à coder en JavaScript / Node.js et Python.
Mais attendez, il y a plus. Alors que les Chromebooks peuvent très bien exécuter du code VS, même sur des versions moins puissantes comme celle avec laquelle je teste, vous devez parfois utiliser des machines plus rapides pour votre développement, avec plus de mémoire et / ou un processeur plus rapide. Par exemple, vous utilisez peut-être un Chromebook alimenté par ARM, mais vous devez exécuter votre code sur une puce Intel / AMD. Ou peut-être que vous voulez travailler avec l’intelligence artificielle et que vous avez besoin d’accéder à des machines dotées de puissants GPU.
Avec le code VS et les extensions de développement à distance (SSH et Container), ainsi que les espaces de code GitHub, nous pouvons résoudre tous les problèmes ci–dessus – et plus encore.
Dans la partie suivante de ce tutoriel, vous apprendrez comment les extensions à distance VS Code et les espaces de code GitHub peuvent transformer votre Chromebook en une centrale de développement !
En attendant, bon codage… et bon apprentissage !
Alessandro Segala, Chef de produit VS Code @ItalyPaleAle

