Les 20 meilleurs outils de codage en ligne
Le mouvement open source est fondé sur la collaboration, le partage et le libre échange d’idées. Tous réclament un forum ouvert dans lequel s’épanouir – ou une arène dans laquelle évoluer, selon la façon dont vous voulez le regarder.
Eh bien, cela a pris un certain temps, mais le web a finalement rattrapé les ambitions et les besoins de ceux qui font le travail, fournissant un endroit pour expérimenter réellement en communauté, pour déboguer la foule, ou même simplement pour se montrer.
En fait, nous en sommes aux premiers stades d’un dépassement. De nouveaux sites de partage de code en ligne, des outils de débogage et même desEs à part entière apparaissent chaque jour. Et certains d’entre eux sont incroyables. Les développeurs Frontend en particulier ont l’embarras du choix.
Jusqu’à assez récemment, l’idée de faire réellement du travail de développement en ligne aurait été au mieux difficile. À partir de maintenant, c’est peut-être l’approche la plus sensée. L’effet qui a sur le type de toile que nous construisons à partir d’ici pourrait être tectonique.
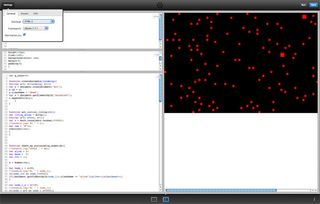
Koding (version bêta publique)
Le nouvel enfant du codage social sur le bloc n’est pas vraiment nouveau. Anciennement connu sous le nom de Kodingen, cet EDI complet basé sur un navigateur est peut-être encore en version bêta, mais il a déjà une bonne impression à “environ 20%” complet.
S’appuyant à ce stade sur l’éditeur de code Ace, Koding dispose déjà de quelques possibilités intéressantes, parmi lesquelles l’accès à MongoDB en option sur SQL.
L’accès au terminal est également pratique, mais il est vraiment trop tôt pour dire si Koding deviendra un concurrent sérieux pour la couronne du codage social. Être libre en tant que configuration de base ne peut pas faire de mal cependant.

Cloud9
“C’est comme Google Docs mais pour le code”. Ainsi va la punchline promotionnelle. Mais en fait, évoluant à partir de l’outil de codage cloud Mozilla Bespin, Cloud9 est beaucoup plus agréable à regarder. Et pour le codage collaboratif, c’est de premier ordre.
SSH, FTTP, glisser-déposer des fichiers, et même une option de développement local / hors ligne pour les utilisateurs Linux / Mac. Vous pouvez partager votre code et avoir littéralement plusieurs utilisateurs opérant sur le même document en quelques minutes. Il suffit de prendre un e-mail rapide et vous êtes prêt à rouler. Les options de déploiement sont, bien sûr, disponibles à un prix.

CodePen
Le travail d’Alex Vazquez, Tim Sabat et Chris Coyier, CodePen se concentre sur le plaisir avec la fonctionnalité frontend. Animation CSS3 et canevas faisant l’objet d’une attention particulière.
Connectez-vous avec votre identifiant GitHub et configurez votre propre expérience CSS /HTML / JS ou bifurquez l’une des nombreuses et extrêmement cool explorations déjà en ligne. Les environnements peuvent être adaptés pour intégrer la bibliothèque de votre choix: jQuery, MooTools et ainsi de suite So Donc à peu près tout bricolage frontend peut être démodé et déconstruit. C’est apprendre sur les stéroïdes, de bonnes choses.

Dabblet
Dabblet signifie une expérimentation CSS /HTML propre et simple. L’interface vous donne jusqu’à trois volets pour afficher votre code et sa sortie résultante. Il n’y a pas d’entrée JS à l’heure actuelle, mais les extraits peuvent être enregistrés en tant que GitHub et revisités / partagés de cette manière.
Pour que l’expérience Dabblet soit aussi propre que possible, l’entrée CSS utilise sans préfixe.js (un autre des projets de premier ordre de Léa Verou). Et c’est tout. Pas de fioritures, pas de gâchis, juste de la clarté et de la concentration. L’aspect partage de l’équation est faible, mais si ce n’est pas une préoccupation majeure, tâtonnez.

Pastebin.me
C’est l’approche simple du partage de code en ligne. Chaque extrait configuré sur Pastebin reçoit une URL unique, qui peut être partagée par e-mail. Sinon, si vous voulez voir ce que les gens ont fait sur le site, consultez simplement la section messages récents.
Une analyse rapide de ces expériences passées vous indique que Pastebin agit comme un bourreau de travail, “que fait ce code?’environnement de vérification pour un certain nombre de développeurs en activité. Ça pourrait faire la même chose pour toi, peut-être? Il fonctionne sur CouchDB, et c’est bien, non?

CSSDesk
Le fait que CSSDesk soit l’œuvre du concepteur / développeur solitaire Josh Pyles montre à quel point même les plus petites équipes peuvent faire beaucoup de choses de nos jours. La collaboration et l’expérimentation en ligne sont là pour rester. Non seulement cela, mais il y a de très bonnes chances que des outils comme celui de Josh aident à changer la façon dont le Web est construit.
CSSDesk est assez basique mais il offre un environnement propre pour l’expérimentation basée sur le style. Les mises à jour en direct apparaissent à côté du code en surbrillance et des URL peuvent être générées avec lesquelles partager la magie résultante. Il n’y a pas d’aspect social sur le site, alors si c’est ce qui fait flotter votre bateau, continuez à chercher.

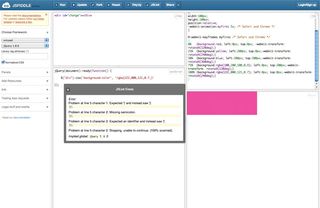
JSFiddle
Piotr Zalewa n’avait apparemment aucune idée que JSFiddle allait devenir aussi populaire qu’il l’a été, déplorant dans une interview que certaines de ses décisions de conception le premier jour entravent le site aujourd’hui. Eh bien, si c’est le cas, ce sont des problèmes bien cachés – car JSFiddle est un modèle de convivialité.
En tant que site de débogage, d’expérimentation et de partage JavaScript / HTML / CSS / SCSS, c’est l’un des meilleurs. Choisissez vos bibliothèques, Peluchez votre JS, intégrez le violon résultant ou partagez simplement l’URL. Cela améliorera également votre code pour vous, mais il n’y a pas de complétion / allusion, seulement de la surbrillance.

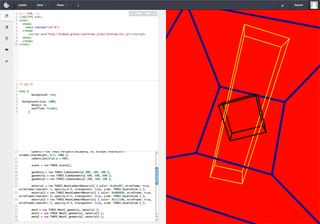
jsdo.it
jsdo.it il a tout. Que vous soyez en train de pirater une expérience WebGL, un jeu HTML5 ou tout simplement un vieux JavaScript, le système est prêt à fonctionner – et le nombre de bibliothèques importables est également impressionnant. Il manque juste un petit quelque chose dans le département de l’interface utilisateur.
Cette lacune est en grande partie due à un manque de personnalisation. C’est dommage, car si vous créez un compte, il y a beaucoup de choses à avoir en termes de marquage / analyse de vos résultats et les forums de discussion sont assez animés (bien que principalement en japonais). Vous pouvez même configurer une page folio…

Tinker.io
Le bricoleur de Chiel Kunkels évite les cloches et les sifflets des autres bacs à sable JS / HTML / CSS, préférant les vertus de la compétence silencieuse et de la simplicité visuelle. Le résultat est que vous vous concentrez sur le code avec lequel vous travaillez, pas sur celui des autres ou sur la possibilité de vous montrer.
Cela dit, si vous voulez faire une démonstration de vos efforts, Tinker est assez bon pour versionner automatiquement votre travail chaque fois que vous l’enregistrez, il y a donc beaucoup de possibilités de discussion avec ceux que vous invitez à la fête. Tinker fonctionne sur le nœud.js, c’est open source et est disponible sur GitHub. Si vous forkez votre propre version, incluez des raccourcis clavier.

Tinkerbin
Créé pour la Conférence de conception Web philippine de 2011, Tinkerbin fait un travail raisonnable de reformulation de ce qui devrait maintenant être un format bien compris – des volets séparés pour HTML / Haml / JS / CoffeeScript / CSS / Sass / LESS et un pour la sortie. Chaque sauvegarde consécutive produit une nouvelle version / URL à partager, et il y a aussi un joli mode “affichage du code”.
Tinkerbin vous permet d’importer des bibliothèques à partir de sources externes, telles que le code Google, plutôt que de fournir des paramètres en interne. Il y a un peu de pénurie de documents ici cependant. Par exemple, la page d’ouverture indique que la liste des langues prises en charge comprend “plus”, bien que cela ne soit nulle part étendu… et se sent un peu abandonné.

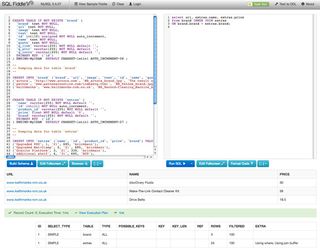
SQL Fiddle
Qui peut mettre la main sur le cœur et dire que ces trois petites lettres ne provoquent pas un terrible sentiment de naufrage? Une partie de la raison pour laquelle SQL peut être difficile est la longue configuration requise pour tester même les cas les plus simples. Eh bien, pas plus, grâce au développeur Alaskan, Jake Feasel et SQL Fiddle.
Vous pouvez configurer votre violon pour jouer contre n’importe quel nombre de bases de données de MS SQL Server à Oracle via le bon vieux MySQL. Créez un schéma pour interroger, remplissez des tables avec un ensemble de données minimal et c’est parti. Comme avec d’autres sites, si les choses ne vont toujours pas dans votre sens, vous pouvez toujours référer StackOverflow à votre exploit de violon.

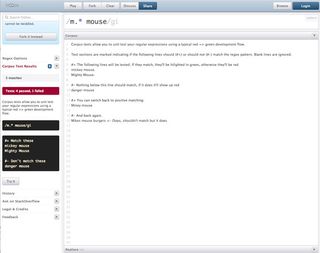
ReFiddle
Eh bien, si JavaScript, SQL et tous les langages de script les plus populaires ont leurs propres pages de violon, pourquoi pas des expressions régulières? (Le fléau de l’existence de tout codeur sain d’esprit.)
Bien qu’il ne puisse pas éliminer le mal, ReFiddle rend le test et le débogage des expressions régulières dans Ruby, JavaScript et .NET un processus beaucoup moins douloureux. Et si vous n’arrivez toujours nulle part, cela automatise semi-votre publication plaintive sur StackOverflow.
Les vrais gloutons de la punition peuvent parcourir les soumissions d’expressions régulières actuelles et passées et partager des solutions réussies aux problèmes courants dans le répertoire fiddle.

CSSDeck
CSSDeck obtient le bon aspect social, en s’ouvrant avec une page prévisualisant les expériences actuelles et les plus populaires. Ceux-ci sont également très variés, des essais de dessin CSS purs aux trois.tests d’animation js.
Il y a quelques annonces, ce qui est un peu ennuyeux, mais la sensation générale du site est vivante et engageante. De plus, il existe une documentation réelle, les raccourcis clavier fonctionnent et vous pouvez vous connecter depuis Twitter ou GitHub. Bibliothèques, préprocesseurs, validateur : tout est là.
La possibilité d’enregistrer des “codecasts” documentant votre processus est une fonctionnalité remarquable, et une fois déployée pour tous les utilisateurs, elle pourrait être un véritable plaisir pour la foule.

JS Bin
Console et sortie HTML /CSS / JS plus. Configurez-les comme vous le souhaitez, ajoutez des bibliothèques et des préprocesseurs ou commencez simplement à jouer. JS Bin est vraiment fort sur la convivialité. Il y a un peu de latence dans le système par rapport à d’autres bacs à sable, mais l’interface utilisateur est un modèle de clarté.
Il est également agréable de pouvoir coder votre développement, car cela se produit simplement en partageant une URL – idéal pour quiconque essaie de démontrer exactement comment les problèmes peuvent s’infiltrer ou comment des solutions peuvent être élaborées. De plus, grâce à la console, JS Bin est bon pour le débogage ainsi que pour “montrer et dire”.

Thimble
Mozilla, champion du web ouvert, a fait de Thimble – un outil pour donner aux jeunes et aux personnes dépourvues de ressources l’accès aux outils de base de la création web: HTML et CSS.
Tout se passe sur la même page, divisée pour révéler l’effet des modifications de code affichées. L’aspect le plus utile du site est probablement son affichage en ligne, qui permet d’élucider les rôles de choses comme les sélecteurs et les éléments, ainsi que de souligner quand et pourquoi ils sont utilisés de manière incorrecte.

Eclipse Orion
L’EDI Eclipse est un pilier du monde de la programmation de bureau depuis très longtemps, mais il est clair que ses créateurs regardent ce qui se passe en ligne. Donc, dans cet esprit, le projet Orion a été engendré. Malheureusement, ce n’est pas la cause de célébration qu’elle aurait pu être.
Sur le papier, le système a fière allure – édition HTML / JS / CSS, intégration Git, allusion au code et quelques plug-ins sympas tels que JSLint et JS Beautifier. Et bien sûr, il y a le pedigree. Mais c’est horrible à utiliser et ennuyeux à regarder. Peut-être qu’au fur et à mesure que le projet mûrira, ce qui est probablement un système massif prendra une forme utilisable. Mais dans l’état actuel des choses, ce n’est tout simplement pas une expérience agréable.

Liveweave
Liveweave est super simple à utiliser. Pas besoin de se connecter, pas de partage – pas de gâchis. Ouvrez simplement la page et commencez à coder. Tout se passe dans une seule vue, donc votre JavaScript et vos styles apparaissent tous à côté du code HTML. La sortie résultante s’exécute dans un volet adjacent.
Il est aussi étonnamment puissant, manipulant facilement des expériences qui ont presque tué un MacBook après quelques itérations. Vous pouvez afficher le code seul, diviser l’écran ou simplement vous émerveiller de votre création. Le partage est malheureusement inexistant et l’option de sauvegarde/téléchargement n’est pas fonctionnelle. Le débogage dépend également entièrement de vous, mais il y a des allusions de code, vous n’en aurez peut-être pas besoin. Oui, d’accord.

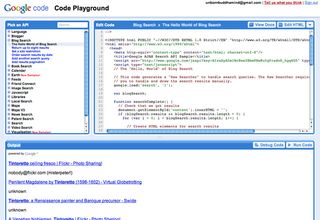
Google Code Playground
Recherche d’images, traduction, Google Earth. La liste est longue. Interagir avec les nombreuses et variées API Google est un moyen d’introduire rapidement quelque chose de significatif dans vos pages Web, mais par où commencer ? Le terrain de jeu du code Google, c’est là. Duh!
C’est à peu près aussi facile que vous pouvez l’imaginer. Choisissez une API et choisissez parmi un certain nombre de solutions de base pour commencer à pirater; par exemple, la recherche d’images avec une restriction de couleur particulière. Et si vous êtes bloqué, lancez le débogueur en un seul clic ou cliquez sur les livres via “Afficher les documents”. Le partage, étrangement pour une société actuellement en guerre avec Facebook, manque totalement.

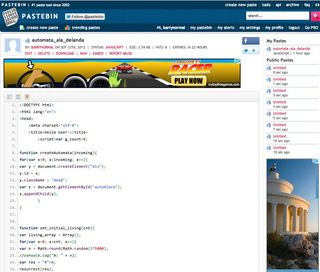
Pastebin.com
Pastebin est à peu près aussi basique que possible. Collez votre extrait de code dans la zone de texte, choisissez la langue dans un tableau exhaustif si vous souhaitez mettre en surbrillance le code et définissez si la sélection doit être répertoriée publiquement. C’est tout.
Connectez-vous avec Twitter ou Facebook si vous souhaitez suivre votre activité. Collez en tant qu’invité si vous préférez rester anonyme. Et c’est l’une des caractéristiques intéressantes de Pastebin – sa popularité en tant que panneau d’affichage général pour les groupes revendiquant une affiliation avec la fraternité de piratage AnonOps.
C’est pratique aussi que vous puissiez partager votre code avec un crochet intégrable ou un texte modifiable, mais la joie principale est de lire 99% de manifestes.

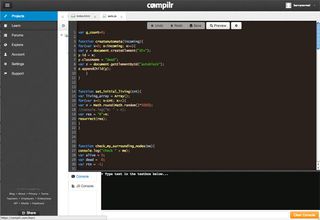
Compilr
Compilr est plus qu’un simple site de partage d’extraits de code – c’est unE fonctionnel capable de gérer un éventail exhaustif de langues, avec accès à la console et partage automatisé via Google+, Facebook et Twitter. Vous pouvez également envoyer un lien par e-mail à vos collaborateurs.
Si vous planifiez quelque chose de plus sérieux qu’une petite expérience et que vous souhaitez pouvoir partager la base de code, travailler en ligne depuis n’importe où et n’importe quel appareil, alors vous devriez réfléchir sérieusement à Compilr. La version gratuite vous offre 1 Go de stockage, mais vos projets sont cotés en bourse.

Un outil pour chaque occasion
Alors voilà. Le bon, le bon et un ou deux légèrement tordus. Une fois que vous creusez dans ce lot, vous commencez à avoir l’impression qu’il se passe quelque chose de nouveau. Et ce n’est pas que tout le monde évolue vers unE. Chaque site a pris une tournure différente sur ce que le Web peut offrir.
Pourrait être que vous avez juste besoin d’un endroit pour tester un nouveau code. Essayez l’un des violons. Peut-être que vous avez créé une maquette de la tour Eiffel en CSS et que vous voulez juste crier à ce sujet, rendez-vous sur CodePen ou CSSDeck. Vous avez un projet de développement majeur et une équipe distribuée que vous devez rassembler d’une manière ou d’une autre? Cloud9 ou Compilr a ce dont vous avez besoin. Vous planifiez une campagne de piratage mondiale qui renversera l’empire du mal? Pour cela, nous avons les pastebins Si vous travaillez dans le développement Web, il y a une autre chose que ces sites pourraient simplement fournir: l’inspiration. Les sites de partage de code regorgent de bonbons pour les yeux et les espaces orientés vers l’expérimentation affichent une ingéniosité incroyable, mais tous, même lesEs, promettent une touche de nouveauté. Ouvrez votre propre fenêtre sur l’un de ces sites et la pensée immédiate est “Qu’est-ce que je vais créer?” C’est comme ça que les bonnes choses arrivent.