トップ20のオンラインコーディングツール
オープンソースの動きは、コラボレーション、共有、アイデアの自由な交換に基づいています。 これらのすべては、あなたがそれを見たい方法に応じて、繁栄するためのオープンなフォーラム、または進化するアリーナを求めて叫びます。
まあ、それはしばらく時間がかかりましたが、ウェブは最終的に仕事をしている人々の野心とニーズに追いついて、実際に共同で実験したり、群衆デバッグしたり、単に披露したりするためにどこかを提供しています。
実際、我々はオーバーシュートの初期段階にある。 新しいオンラインコード共有サイト、デバッグツール、さらには本格的なIdeが毎日登場しています。 そして、それらのいくつかは素晴らしいです。 特にフロントエンドの開発者は、選択のために台無しにされています。
ごく最近まで、実際にオンラインで開発作業を行うという考えは、せいぜい困難であっただろう。 今からそれは最も賢明なアプローチかもしれません。 私たちがここから構築するウェブの種類に及ぼす影響は、構造的である可能性があります。
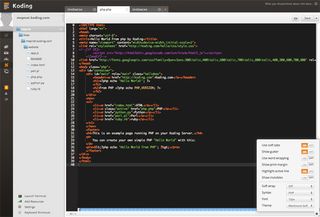
Koding(public beta)
Social codingの新しいkid on the blockは実際にはそれほど新しいものではありません。 以前はKodingenとして知られていましたが、このフル機能のブラウザベースのIDEはまだベータ版であるかもしれませんが、すでに”約20%”で素晴らしい感触を得てい
この段階でAceコードエディタに依存して、Kodingにはすでにいくつかの興味深い可能性があり、その中にはSQLを介したオプションとしてMongoDBにアクセスでき
端末へのアクセスも便利ですが、実際には、Kodingがソーシャルコーディングの王冠の強力な候補になるかどうかを判断するのは時期尚早です。 基本的なセットアップとして自由であることは傷つけることはできません。

Cloud9
“Googleドキュメントのようなものですが、コードのためのものです”。 そう昇進のpunchlineは行く。 しかし、実際には、Mozilla Bespinクラウドコーディングツールから進化し、Cloud9は見てはるかに良いです。 そして共同コーディングのために、それは一流である。
SSH、FTTP、ドラッグアンドドロップファイル、さらにはLinux/Macユーザーのためのローカル/オフライン開発オプション。 あなたはあなたのコードを共有し、文字通り数分で同じdoc上で動作する複数のユーザーを持つことができます。 ちょうど速い電子メールを取り、転がって準備ができている。 展開オプションは、もちろん、価格で利用可能です。

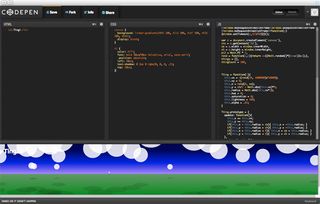
CodePen
Alex Vazquez、Tim Sabat、Chris Coyierの仕事であるCodePenは、フロントエンド機能を楽しむことに焦点を当てています。 CSS3とキャンバスアニメーションは、特別な注意を得て。
GitHub IDでログインし、独自のCSS/HTML/JS実験を設定するか、すでにオンラインで多数の非常にクールな探索のいずれかをフォークします。 環境は図書館のあなたの選択を組み込むために合わせることができる: jQuery、MooToolsなど…ほとんどのフロントエンドの工夫はデモして解体することができます。 これはステロイド、素晴らしいもので学んでいます。

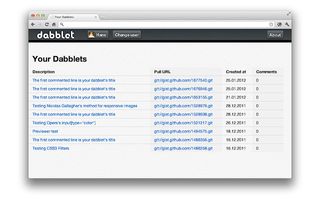
Dabblet
Dabbletは、クリーンでシンプルなCSS/HTML実験を意味します。 インターフェイスでは、コードとその結果の出力を表示するための最大3つのペインが表示されます。 現時点ではJS入力はありませんが、スニペットはGitHub Gistとして保存し、その方法で再訪/共有することができます。
Dabbletのエクスペリエンスをできるだけクリーンにするために、CSS入力は接頭辞なしを採用しています。js(Lea Verouの最初のレートのプロジェクトの別のもの)。 そしてそれはそれです。 フリル無し、いじり無し、ちょうど明快さおよび焦点。 方程式の共有の側面は弱いですが、それが大きな懸念ではない場合は、手を出してください。

Pastebin.me
これは、オンラインコード共有への裸の骨のアプローチです。 Pastebinに設定された各スニペットは一意のURLを取得し、電子メールで共有できます。 あなたは人々がサイト上にまでされているかを確認したい場合は別の方法として、ちょうど最近の投稿セクションをチェックしてください。
これらの過去の実験のクイックスキャンは、Pastebinが主力として機能することを示しています。”作業開発者の数のための検証環境。 それは多分、あなたのために同じことを行うことができますか? それはCouchDB上で実行され、それは良いことですよね?

CSSDesk
CSSDeskが唯一のデザイナー/開発者Josh Pylesの仕事であるという事実は、最近のチームの中で最も小さなものでさえどれだけできるかを示しています。 オンラインでのコラボレーションと実験はここに滞在しています。 それだけでなく、Joshのようなツールがwebの構築方法を変えるのに役立つ非常に良いチャンスがあります。
CSSDeskはかなり基本的ですが、スタイルベースの実験のためのクリーンな環境を提供します。 ライブ更新は強調表示されたコードと一緒に表示され、結果の魔法を共有するためのUrlを生成することができます。 サイトには社会的な側面はありませんので、それがあなたのボートを浮かべるものであれば、探し続けてくださ

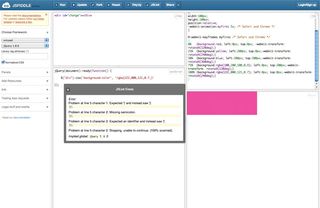
JSFiddle
Piotr Zalewaは明らかにJSFiddleがそれが持っているように非常に人気になるだろうと思っていなかった,初日に彼の設計上の決定のいくつかは、今日のサイトを まあ、それが事実であれば、JSFiddleは使いやすさのモデルであるため、それらはよく隠された問題です。
JavaScript/HTML/CSS/SCSSデバッグ、実験、共有サイトとしては最高の一つです。 ライブラリを選択したり、JSをリントしたり、結果のフィドルを埋め込むか、URLを共有したりします。 それはあなたのためにあなたのコードを賢くするでしょうが、補完/ヒントはなく、強調表示のみです。

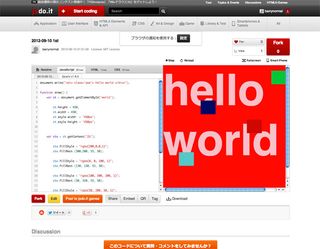
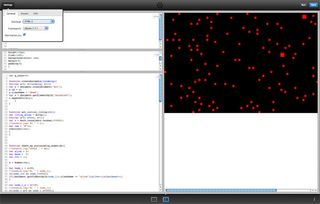
jsdo.it
jsdo.it それをすべて持っています。 WebGLの実験、HTML5のゲーム、または単純な古いJavaScriptでハッキングされているかどうかにかかわらず、システムは準備ができています–そして、インポート可能なラ それはちょうどUI部門で少し何かを欠いています。
この欠点は、主にカスタマイズ性の欠如にあります。 これは残念です,あなたがアカウントを設定するために行く場合は、あなたの出力をタグ付け/分析の面で持っていたべきグッズがたくさんあり、ディス Folioページを設定することもできます。..

Tinker.io
Chiel Kunkelsのティンカーは、他のJS/HTML/CSSサンドボックスの添えものを避け、静かな能力と視覚的なシンプルさの美徳を好みます。 その結果、他の人のものではなく、あなたが作業しているコードに焦点を当てたり、誇示する可能性に焦点を当てたりすることができます。
そうは言っても、あなたの努力をデモしたいのであれば、Tinkerはあなたがそれを保存するたびにあなたの仕事を自動的にバージョン化するのに十分で Tinkerはノード上で実行されます。js、それはオープンソースであり、GitHubで利用可能です。 独自のバージョンをフォークする場合は、キーボードショートカットを含めます。

Tinkerbin
2011Philippine Web Design Conferenceのために作成されたTinkerbinは、HTML/Haml/JS/CoffeeScript/CSS/Sass/LESSと出力用のペインを別々にして、よく理解された形式にする必要があるものを再表示する合理的な仕事 連続した保存するたびに、共有するための新しいバージョン/URLが生成され、素敵な「コードビュー」モードもあります。
Tinkerbinを使用すると、内部的に設定を提供するのではなく、Google codeなどの外部ソースからライブラリをインポートできます。 しかし、ここにはドキュメントが少し不足しています。 たとえば、最初のページでは、サポートされている言語のリストには”more”が含まれていますが、これはどこにも展開されておらず、少し放棄されています。

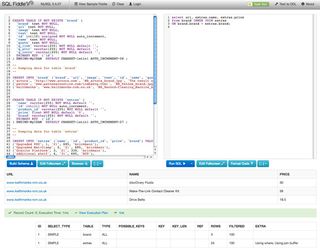
SQL Fiddle
誰が心に手を入れて、それらの三つの小さな文字がひどい沈没感を引き起こさないと言うことができますか? SQLが困難になる理由の一部は、最も単純なケースでさえもテストするために必要な長いセットアップです。 まあ、これ以上、アラスカの開発者、Jake Feasel、SQL Fiddleのおかげではありません。古いMySQLを介して、MS SQL ServerからOracleへの任意の数のDbと対戦するようにフィドルを設定できます。 クエリするスキーマを作成し、最小限のデータセットをテーブルに入力し、離れて行きます。 他のサイトと同様に、物事がまだあなたの道を進んでいない場合は、いつでもstackoverflowをあなたのいじる悪用に参照することができます。

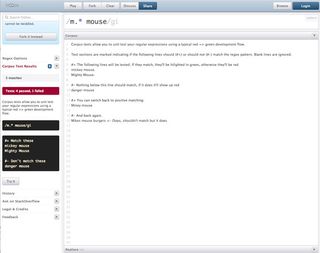
ReFiddle
まあ、JavaScript、SQL、およびすべてのより一般的なスクリプト言語が独自のフィドルページを持っている場合、なぜ正規表現ではありませんか? (任意の正気コーダーの存在の悩みの種。)
傷を取り除くことはできませんが、ReFiddleはRuby、JavaScript、.NETでの正規表現のテストとデバッグをはるかに苦痛の少ないプロセスにします。 また、まだどこにもアクセスできない場合は、stackoverflowへの悲しげな投稿を半自動化します。
罰のための真の食いしん坊は、現在および過去の正規表現の提出を閲覧し、fiddleディレクトリ内の一般的な問題に対する成功した解決策を共有するこ

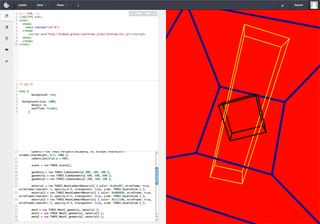
CSSDeck
CSSDeckは、現在および最も人気のある実験をプレビューするページで開き、社会的側面を正しく取得します。 これらは、純粋なCSSの描画試験から三つまで、あまりにも素敵に変化しています。jsアニメーションテスト。
いくつかの広告がありますが、これは少し迷惑ですが、サイトの全体的な感触は活気があり魅力的です。 さらに、実際のドキュメントがあり、キーボードショートカットが機能し、TwitterやGitHubからサインインできます。 ライブラリ、プリプロセッサ、バリデータ:それはすべてここにあります。
あなたのプロセスを文書化する’codecast’を記録する機能は傑出した機能であり、すべてのユーザーにロールアウトされると、本当の群衆の喜びになる可能性があ

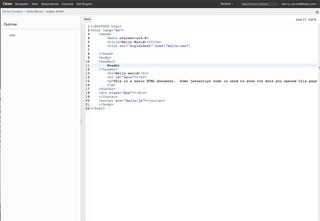
JS Bin
HTML/CSS/JS plusコンソールと出力。 あなたが好きなようにそれらを設定し、ライブラリやプリプロセッサを追加したり、単に再生を開始します。 JS Binは使いやすさに本当に強いです。 他のいくつかのsandboxと比較して、システムには少しの遅延がありますが、UIは明快さのモデルです。
URLを共有するだけで発生するため、開発をコードキャストできることもうれしいです。 また、コンソールのおかげで、JS Binは’show and tell’だけでなく、デバッグにも適しています。

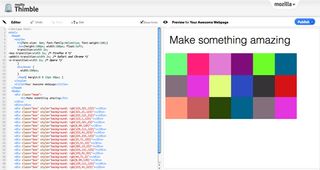
Thimble
Mozillaは、オープンウェブのチャンピオンは、Thimbleを作った–若者やリソースを欠いている他の人がweb作成の基本的なツールへのアクセスを与えるためのツール:HTMLとCSS。
すべてが同じページで発生し、分割してコードの変更が表示された効果を明らかにします。 これは、セレクタや要素のようなものの役割を解明し、いつ、なぜそれらが間違って使用されているのかを指摘する公正な仕事をします。

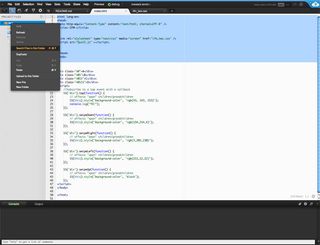
Eclipse Orion
Eclipse IDEは長い間デスクトッププログラミングの世界の主力でしたが、明らかにその作成者はオンラインで何が起こっているかを見てきました。 だから、それを念頭に置いて、Orionプロジェクトが生成されました。 残念ながら、これはそれがあったかもしれないお祝いの原因ではありません。紙の上では、HTML/JS/CSSの編集、Gitの統合、コードヒント、JSLintやJS Beautifierなどの素晴らしいプラグインなど、システムは素晴らしく見えます。 そしてもちろん、血統があります。 しかし、それは使用するのは恐ろしいと見て鈍いです。 おそらく、プロジェクトが成熟するにつれて、おそらく大規模なシステムであるものを何らかの種類の使用可能な形にノックします。 しかし、物事が立っているように、それは単に楽しい経験ではありません。

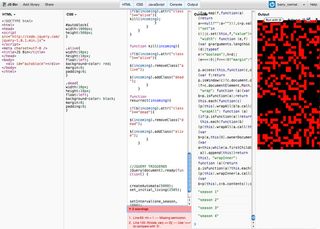
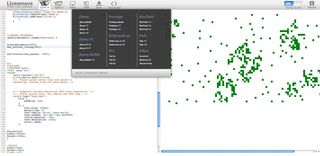
Liveweave
Liveweaveは非常に使いやすいです。 ログインする必要はありません、いいえ共有–いいえいじりません。 ページを開いてコーディングを開始するだけです。 すべてが単一のビューで行われるため、JavaScriptとスタイルはすべてHTMLと一緒に表示されます。 結果の出力は、隣接するペインで実行されます。
驚くほど強力で、数回の反復の後にMacBookを殺した実験を簡単に処理できます。 あなたは、単独でコードを表示する画面を分割したり、単にあなたの創造に驚嘆することができます。 共有は、悲しいことに、存在せず、保存/ダウンロードオプションは機能しません。 デバッグも完全にあなた次第ですが、コードヒントがあるので、必要ないかもしれません。 ああそうだ

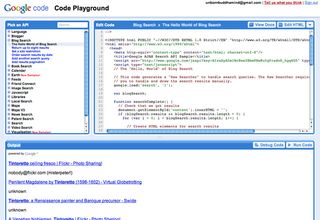
Google Code Playground
画像検索、翻訳、Google Earth。 リストは偉大な長さで続きます。 多くの多様なGoogle Apiとの対話は、webページに意味のあるものを迅速に導入するための一つの方法ですが、どこから始めますか? Google Code Playground、それはどこですか。 当たり前だ!
それはあなたが想像できるほど簡単です。 APIを選択し、ハッキングを開始するための基本的なソリューションの数から選択します。 そして、あなたが動けなくなる場合は、シングルクリックでデバッガを起動するか、”View Docs”を介して書籍をヒット。 奇妙なことに、現在Facebookと戦争している企業のために、共有は、完全に欠落しています。

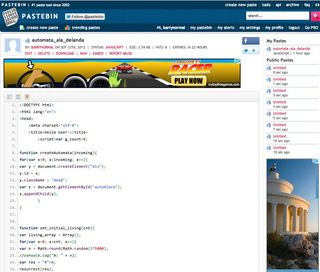
Pastebin.com
Pastebinは基本的なものです。 コードスニペットをテキスト領域に貼り付け、コードの強調表示が必要な場合は、網羅的な配列から言語を選択し、選択を公開するかどうかを設定します。 それだけです。
あなたの活動を追跡したい場合は、TwitterやFacebookでログインしてください。 あなたは匿名のままにしたい場合は、ゲストとして貼り付けます。 そして、それはPastebinの興味深い特徴の一つです–それはAnonOpsハッキング友愛との提携を主張するグループのための一般的な看板として人気です。
埋め込み可能なフックや編集可能なテキストでコードを共有できるのも便利ですが、主な喜びは99%のマニフェストを読むことです。

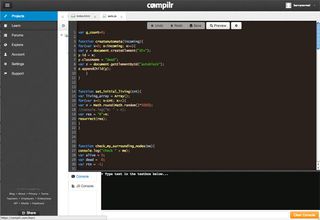
Compilr
Compilrは単なるスニペット共有サイトではありません–それはコンソールアクセスとGoogle+、FacebookやTwitter経由で自動共有で、言語の網羅的な配列を処理することがで また、共同編集者へのリンクを電子メールで送信することもできます。
少しの実験よりも深刻なことを計画していて、コードベースを共有し、どこからでもどこからでもオンラインで作業できるようにしたい場合は、Compilrに深刻な配慮をする必要があります。 無料版では1GBのストレージが付与されますが、プロジェクトは公開されています。

あらゆる機会のためのツール
だから、あなたはそれを持っています。 良い、大丈夫と一つまたは二つのわずかにローピー。 あなたがこのロットに掘ると、何か新しいことが起こっているという感触を得るために開始します。 そして、誰もがIDEになるために進化しているわけではありません。 各場所は網が提供できるものをの別の回転を取った。
新しいコードをテストするためにどこかに必要なだけかもしれません。 フィドルのいずれかを試してみてください。 CSSでエッフェル塔のスケールモデルを作成し、それについて叫ぶだけで、CodePenまたはCSSDeckに向かいたいと思うかもしれません。 あなたが何とか一緒に引っ張る必要がある主要な開発プロジェクトと分散チームを得ましたか? Cloud9またはCompilrには必要なものがあります。 邪悪な帝国を打倒するグローバルハッキングキャンペーンを計画していますか? そのために私たちはpastebinsを持っています…
あなたがweb開発で働いているなら、これらのサイトが提供するかもしれないもう一つのことがあります-イン コード共有サイトは目の保養であふれており、実験指向のスペースにはいくつかの信じられないほどの創意工夫がありますが、Ideでさえ、すべてが新しさを約束します。 それらの場所の1つのあなた専有物の窓を開け、即時の思考は”私は何を作成するかである。”それは良いものが起こる方法です。