必要な選択なしで簡単なPhotoshopのカラースプラッシュ効果を作成
選択を行うための時間がありませんか? ちょうどグラデーションマップ調整レイヤー、レイヤーマスクとブラシでPhotoshopで迅速かつ簡単にカラースプラッシュ効果を作成する方法を学びます! 自然や風景の写真に最適です。 Photoshop CCおよびCS6のため。
このPhotoshopのチュートリアルでは、我々は写真にカラースプラッシュ効果を追加するための超簡単な方法を学びます! 「選択色」とも呼ばれる「カラースプラッシュ」は、画像を白黒に変換してから、1つの領域で色を復元する場所です。 通常、ドレスや花のような特定のオブジェクトの色を復元します。 実際には、私は女性の赤いドレスで色を取り戻す私たちの簡単な選択的な色効果のチュートリアルでそれを行うための簡単な方法をカバーしています。
しかし、特定の種類の写真、特に屋外の風景については、一つのオブジェクトではなく、一般的な領域で色を復元する方が効果的です。 多くの場合、風景写真は明確な主題を欠いており、視聴者の目をさまようままにしています。 木の葉や橋の下の水のように、色を1つの領域だけに制限することで、その領域に焦点を当てることでシーンを簡素化します。 これは、より興味深く、魅力的な画像を作成するための素晴らしい方法であることができ、それはまた、ちょうど本当にクールな効果と多くの楽しみです! また、画像内で特定のものを選択していないため、時間のかかる選択を行う必要はありません。 通常、ブラシでワンクリックで私たちが必要とするすべてです!
学習内容
カラースプラッシュ効果を作成するには、グラデーションマップ調整レイヤーを使用して画像を白黒にすばやく変換します。 その後、我々は即座に単一の領域に色を復元するために、Photoshopのブラシツールと一緒に、グラデーションマップの組み込みのレイヤーマスクを使用します。 それはその黒と白の周囲とより良いにブレンドするように最後に、我々は色をフェードアウトし、我々は、プロパティパネルのレイヤーマスクオプションを使 手順がわかったら、全体のカラースプラッシュ効果は、最初から最後までわずか数分かかります。 のは、それがどのように動作するか見てみましょう!
ここでは、最終的なカラースプラッシュ効果が完了したときにどのように見えるかの例です。 画像の残りの部分は黒と白のままで、左側の木だけが色になっていることに注意してください。 チュートリアルの最後で、特定の画像に合わせて色の強度を調整する方法を学びます。

始めましょう!
このチュートリアルを印刷可能なPDFとしてダウンロード!
カラースプラッシュ効果の作成方法
このチュートリアルでは、Photoshop CCを使用していますが、すべてのステップはPhotoshop CS6と互換性があります。
ステップ1:画像を開く
Photoshopで画像を開くことから始めます。 ここに私が使用する画像があります(Adobe Stockからの紅葉の写真)

ビデオを見て、私たちのYouTubeチャンネルであなたのコメントを共有!
ステップ2: 前景色と背景色をデフォルトの
に設定します。 しかし、それが機能するためには、まず前景色と背景色がデフォルトに設定されていることを確認する必要があります。 ツールバーの下部にある色見本で、現在の前景色と背景色を見ることができます。 デフォルトでは、前景色(左上の色見本)は黒で、背景色(右下の色見本)は白でなければなりません。 Photoshopのデフォルトの前景色と背景の色
ステップ3:グラデーションマップ調整レイヤーを追加
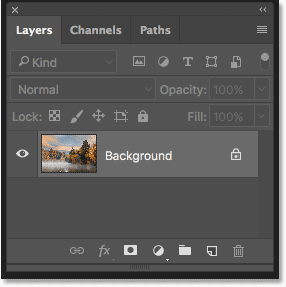
レイヤーパネルを見ると、画像が背景レイヤーに座っているのがわかります。

画像を白黒に変換する必要があり、グラデーションマップ画像調整を使用して非常に迅速にそれを行うことができます。 しかし、画像に永続的な変更を加えるのではなく、非破壊的な調整レイヤーとしてグラデーションマップを適用します。 レイヤーパネルの下部にある新規塗りつぶしまたは調整レイヤーのアイコンをクリックします。
新規塗りつぶしまたは調整レイヤーのアイコンをクリッ
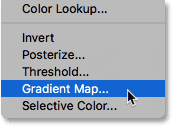
次に、リストから勾配マップを選択します:

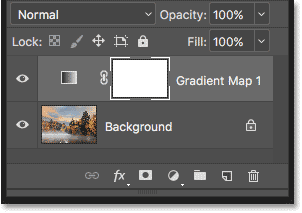
Photoshopは、背景レイヤーの画像の上に”Gradient Map1″という名前のグラデーションマップ調整レイヤーを追加します。

そして、グラデーションマップは即座に画像を色から黒と白に変換します。 黒と白の変換をより詳細に制御するには、黒の&白の調整レイヤーを使用することもできます。

ステップ4:ブラシツールを選択
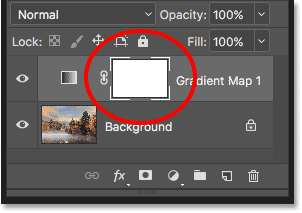
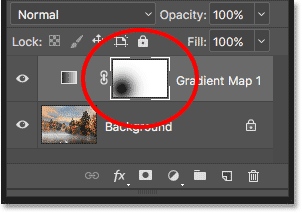
レイヤーパネルでもう一度見ると、グラデーションマップ調整レイヤーにレイヤーマスクのサムネイルが表示されます。 これは、Photoshopの調整レイヤーには内蔵のレイヤーマスクが含まれているためです。 サムネイルの周囲に白いハイライトの境界線が表示され、レイヤーマスクが現在選択されていることがわかります。 このレイヤーマスクを使用して、画像の一部の色を戻します。

それを行うには、レイヤーマスクに黒でペイントします。 ツールバーからブラシツールを選択します。

ステップ5: 前景色を黒に設定する
Photoshopでは、現在の前景色がブラシの色として使用されます。 そのため、黒でペイントするには、前景色を黒に設定する必要があります。 以前は、前景色と背景色をデフォルトにリセットすると、Photoshopは前景色を黒に、背景色を白に設定しました。 だから私たちは行ってもいいと思うかもしれません。
しかし、ツールバーの色見本をもう一度見ると、Photoshopが私たちの色を交換していることがわかります。 前景色は白で、背景色は黒になりました。 これは、レイヤーマスクが選択されているためです。 混乱しますが、レイヤーマスクで作業するときのデフォルトの色は、通常の色とは反対です。

前景色を黒に戻す(背景色を白に戻す)には、キーボードの文字Xを押してそれらを交換します。

ステップ6:ブラシの硬さを0%に下げます
ブラシツールを選択して、ドキュメントウィンドウ内の任意の場所を右クリック(Win)/Control-クリック(Mac)。 これにより、Photoshopのブラシプリセットピッカーが開きます。 硬度の価値が0%にずっと下がることを確かめて下さい。 これは、我々がペイントするときに、我々は、画像の色付き領域と、それは黒と白の周囲の間の滑らかな遷移を作成しますように、私たちのブラシにソフト、羽のエッジを与えます。 キーボードのEnter(Win)/Return(Mac)を押して、ブラシプリセットピッカーを閉じます:

ステップ7:ブラシオプションを確認する
ペイントする前に、オプションバーのブラシツールオプションがデフォルトに設定されていることを確認し モードオプション(ブレンドモードの略)は通常に設定し、不透明度は100%に設定し、フローも100%に設定する必要があります:

ステップ8: ブラシのサイズを変更
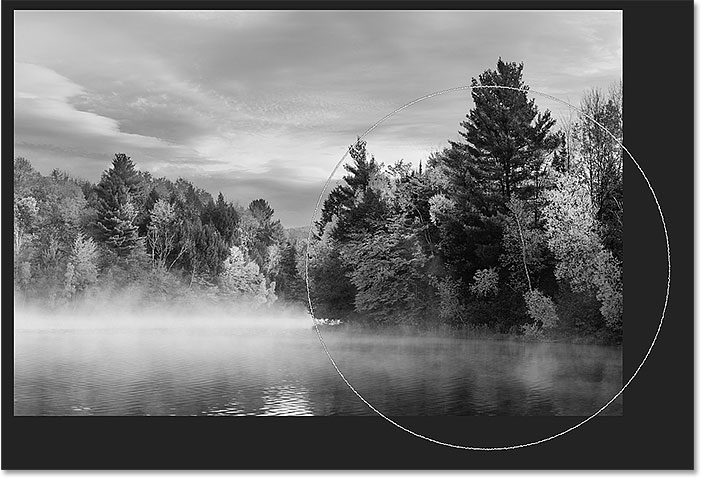
色を復元する領域にブラシカーソルを置きます。 次に、キーボードの左キーとブラケットキーを使用してブラシのサイズを変更します。 右ブラケットキー(])を使用するとブラシが大きくなり、左ブラケットキー([)を使用するとブラシが小さくなります。 ブラシを色付けしたい領域を囲むのに十分な大きさにしたいと思うでしょう。 私の場合は、右の木を囲むようにブラシを配置してサイズを変更し、水の中の木の反射も行います:

ステップ9:クリックして色を復元します
次に、ブラシの色として黒を使用して、元の色を復元する領域をクリックします。 ブラシツールを使用してクリックしてドラッグしてペイントすることもできますが、通常はワンクリックで効果が最もよく見えます。

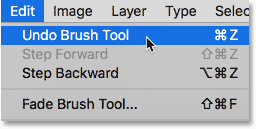
結果に満足できない場合は、メニューバーの編集メニューに移動し、ブラシツールを元に戻すを選択してクリックを元に戻します。 または、Ctrl+Z(Win)/Command+Z(Mac)を押して、キーボードから元に戻すコマンドを選択します。 いずれかの方法で動作します:

次に、必要に応じてブラシカーソルのサイズを変更または再配置し、もう一度やり直してください。 今回は、私は左の木の上に私のブラシを配置し、私は私のキーボード上の左ブラケットキー([)を数回押すことによって、ブラシを少し小さくします:
別の領域
私は色を復元するために私のブラシでクリックしますが、ここでは結果です。

ステップ10: 密度スライダ
を使用して色をフェードするレイヤーパネルのレイヤーマスクサムネイルを見ると、クリックしたところの黒の領域が表示されます。 これは、グラデーションマップの効果が隠されている領域であり、背景レイヤー上の画像の元の色が透けて見えるようにします。

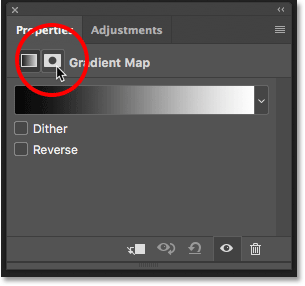
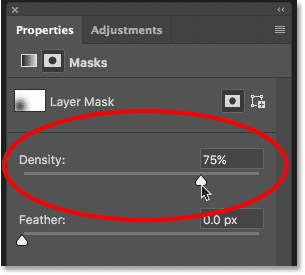
復元した色が黒と白のイメージに対して強すぎる場合や、より微妙な効果を作成したい場合は、プロパティパネルの密度スライダを使用して色をフェー プロパティパネルを見ると、現在グラデーションマップのオプションが表示されていることがわかります。 レイヤーマスクオプションに切り替えるには、上部のレイヤーマスクアイコンをクリックします。

密度スライダは、レイヤーマスクの不透明度オプションのようなものです。 密度を下げることはマスクの効果を衰退させる従って影響のより少しを有する。 レイヤーマスクを使用して元の色を復元しているので、密度値を下げるだけで色をフェードすることができます。 それを下げるには、密度スライダーをクリックし、左にドラッグします。 さらにドラッグすると、より多くのあなたは色をフェードします。 私は鉱山を75%に下げます:

そして、ここでは、密度スライダーで色をフェードした後、私の最終的なカラースプラッシュ結果です:

そして、そこにそれを持っています! それはPhotoshopでグラデーションマップ調整レイヤーとレイヤーマスクを使用して、迅速かつ簡単にカラースプラッシュ効果を作成する方法です! より多くのPhotoshopの効果のチュートリアルのための私たちの写真のエフェ