CHROMEBOOKでVS Codeを使用した学習
2020年12月3日By Alessandro Segala,@ItalyPaleAle
ここ数年、Google Chrome OSを実行しているChromebookは、「従来の」ラップトップの代 非常に手頃な価格のモデルからハイエンドのモデルまで、多くの選択肢のおかげで、Chromebookは、学習、課題の完了、および事実上のクラスに出席するためにそ
ChromebookとChrome OSは通常、webブラウザを中心にしていますが、Visual Studio Codeを含むネイティブデスクトップアプリケーションをインストールできるLinux環境を有効にするこ
ChromebookでVS Codeを実行すると、さまざまな言語やフレームワークで簡単かつ迅速にコーディングを開始できます。 これには、Python、JavaScript、Nodeなどの言語が含まれます。js、Java、およびC#、より多くの中で!
この記事では、最初の2つのうち、ChromebookにVisual Studio Codeをインストールする方法と、PythonまたはJavaScript/Nodeでコーディングを開始する環境を設定する方法を説明します。js”を発表した。 後の記事では、VS Codeのリモート開発拡張機能を活用して、より強力な開発環境に接続する方法についても説明します。
必要なもの
VS Codeは、Crostiniを介してLinuxアプリケーションを有効にできる限り、最近のChromebookで実行されます。
Visual Studio Codeは軽量なエディタなので、最低1GBのRAMを搭載した低消費電力のChromebookで実行できます。 さらに、VS CodeはArmv7およびARM64のLinuxで利用できるようになりました。
このチュートリアルでは、ARM64CPU、4GBのRAM、および32GBのディスクを搭載したエントリーレベルのChromebookを使用します。 控えめな仕様にもかかわらず、VS Codeはこのマシンで正常に動作します!
ChromebookでLinuxを有効にする
Chrome OSにVS Codeをインストールする前に、Crostiniを使用してネイティブLinuxアプリのサポートを有効にする必要があります。
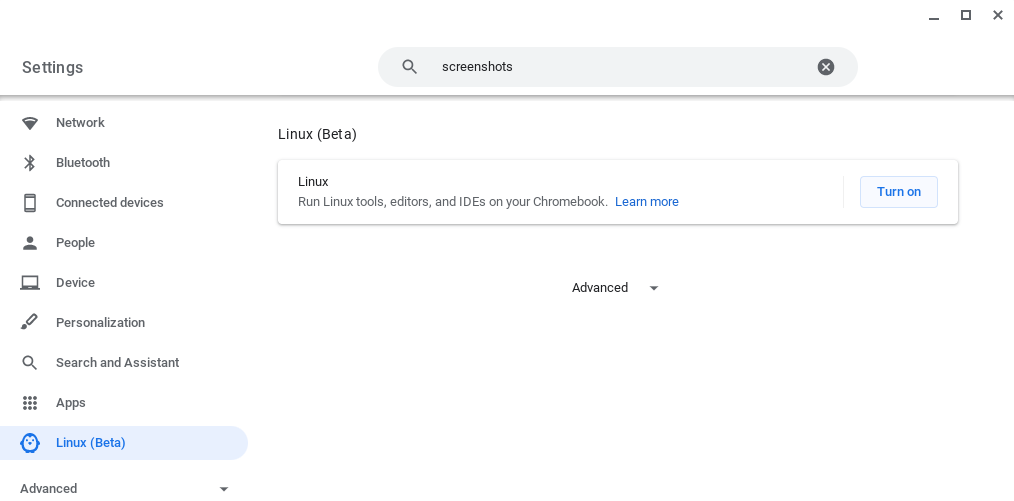
まず、システムの設定を開き、サイドバーでLinux(Beta)を探します。 そこから、Linuxサポートをオンにします。

画面の指示に従ってLinux環境を設定します(ほとんどの人にとっては、デフォルト値を受け入れるだけで十分です)。 Chromebookは、Linux環境を作成して設定するためのツールをダウンロードします。 舞台裏では、これは実際にDebian10を実行しているコンテナを作成しているので、完全なLinuxディストリビューションをプレイすることができます!
Linux環境がセットアップされると、新しいターミナルウィンドウがポップアップ表示されます。

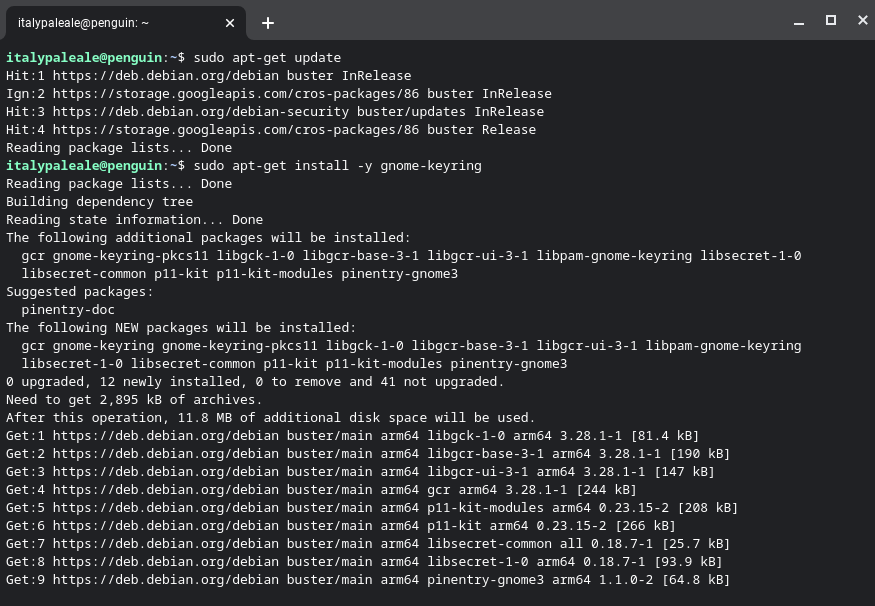
VS Codeをインストールする前に、Linuxターミナルでいくつかのコマンドを実行する必要があります。 Linuxパッケージのリストを更新し、オプションの(ただし強く推奨される)依存関係gnome-keyringをインストールする必要があります。 ターミナルで、次の2つのコマンドを入力します(各コマンドの最後にあるEnterキーを押して実行します):
sudo apt-get updatesudo apt-get install -y gnome-keyring出力は次のようになります:

2番目のコマンドが終了するとすぐに、次のステップに進むことができます。
Vs Codeのインストール
これでVS Codeをインストールする準備が整いました!
Visual Studio Codeのダウンロードページに移動します。 そこから、Chromebookに適したパッケージを選択する必要があります:
- IntelまたはAMDチップを実行しているChromebookの場合は、を選択します。変種64ビットのdeb。
- ChromebookがARM64チップ(私がテストしているもののようなもの)で実行されている場合は、を選択してください。代わりに、バリアントARM64のdebパッケージ。
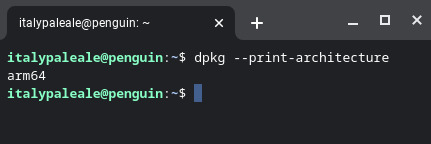
Chromebookがどのような種類のCPUを使用しているかわからない場合は、Linuxターミナルでコマンドdpkg --print-architectureを実行して確認してください。 次のいずれかが表示されますamd64(IntelチップとAMDチップの両方: VSコードの64ビットバリアントを選択)またはarm64(ARM64を選択)。

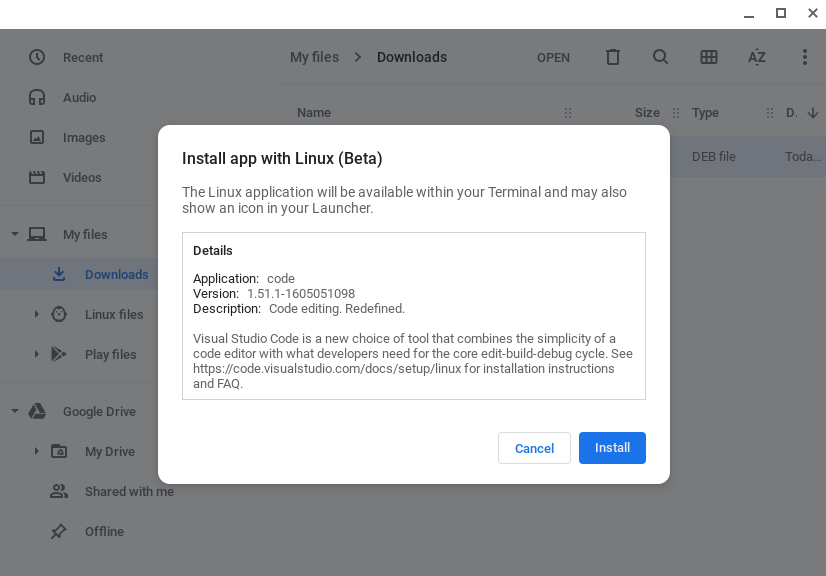
VS Codeをダウンロードした後、パッケージはDownloadsフォル パッケージをダブルクリックしてインストーラを起動します:

Chromebookは、VS Codeと他のすべての依存関係をインストールします。
インストールが完了すると、アプリのリストに、(Linuxターミナルと一緒に)Linux appsというフォルダ内にVisual Studio Codeがあります。 これでVS Codeを起動できます。

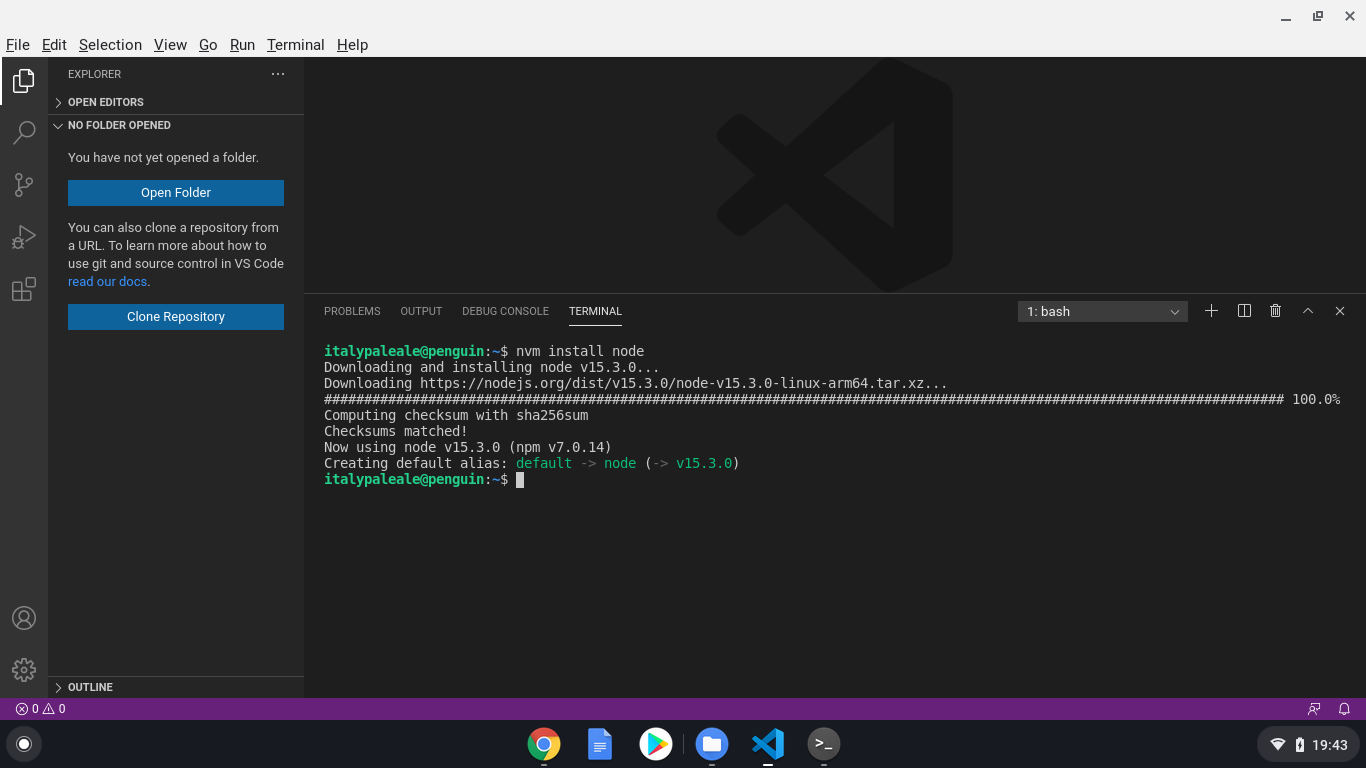
VS Codeが実行されていることがわかり、この時点でコーディングを開始する準備が整いました!Chromebookで実行されているVS Code
vs Codeを初めて使用し、エディタの使用方法を知りたい場合は、以下のリソースを参照してください:
- VS Code入門ビデオ: これらのビデオでは、VS Codeを使用してファイルやフォルダを開き、テーマや拡張機能をインストールし、エディタを設定する方法などを説明します。
- VS Codeでコードを学ぶ:私たちの”学ぶ”セクションには、コーディングに慣れていない人のための記事、チュートリアル、ビデオが含まれています。
JavaScriptとノードを使用したコード。js
JavaScriptは非常に柔軟なプログラミング言語であり、webブラウザ内やノードを持つwebサーバー上で実行されるアプリを構築するために使用できます。js”を発表した。 最近では、ネイティブデスクトップアプリ(Electron)やモバイルアプリ(Apache Cordoba、React Nativeなど)の構築にもJavaScriptが使用されています。iot)デバイスのプログラミング、および大いに多く。
ヒント:JavaScriptを学びたい場合は、私たちの同僚が作った無料のビデオシリーズがあります:
Visual Studio Codeは、JavaScriptとノードを使用したコーディングのための非常に人気のあるエディタです。js(JS surveyの状態)、およびjavascriptをネイティブにサポートしています。
しかし、ノードを使用するために。js(および一般的なJavaScript)Chromebookでは、ノードをインストールする必要があります。jsランタイム。 これを行うには、Nodeのインストールを容易にする小さなオープンソースのユーティリティであるnvmを使用します。jsとそれを更新します。
Nvmをインストールするには、Linuxターミナル内で次のコマンドを実行します:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrcnvmをインストールした後、Nodeの最新バージョンをインストールできます。このコマンドを使用したjs:
nvm install node
ヒント: VS Codeに統合された端末が含まれていることをご存知ですか? ターミナルメニューから起動し、新しいターミナルから起動することができます。 VS CodeはLinux環境のコンテキストで実行されているため、統合端末もLinuxで実行されています。
nvmは、ノードのセットアップ、更新、および管理のためのかなりの数のオプションを提供します。js”を発表した。 興味がある場合は、nvmの公式ドキュメントで詳細を読むことができます。
jsがインストールされている場合は、ターミナルでnodeコマンドを使用できます(node --versionを実行することは、ノードを確認する良い方法です。jsのインストール)だけでなく、このような統合されたタスクランナーとノードのデバッガなどのVSコードのすべての組み込み機能、。jsとJavaScript。 JavaScriptとNodeの使用方法の詳細については、こちらをご覧ください。VS Codeのjsは、VS Codeのドキュメントをチェックしてください!
Pythonを使ったコード
Pythonはもう一つの人気のあるプログラミング言語であり、初心者には特に最適です。 Pythonを使用すると、web、デスクトップ、およびコマンドライン用のアプリを構築できます。 Pythonは、データサイエンスや人工知能(AI)を扱うのに最適な言語の1つであり、IoTデバイスやマイクロコントローラなどのプログラムにも使用されています。
VS CodeはPythonをコーディングし、言語を学ぶための優れたエディタです。 VS CodeでPythonを使用すると、あらゆる種類のアプリを構築したり、データサイエンティストが使用するようなノートブックを操作したりすることができます。
ヒント:Pythonの入門を見ているなら、無料のビデオシリーズもあります:
Chrome OSにはすでにPython3インタプリタがプリインストールされていますが、最高のPythonコーディング体験を得るためには、さらにいくつかのパッケージをイ これには、Pip(Pythonの依存関係マネージャー)、venv(Python仮想環境を管理するため)、およびネイティブパッケージを操作するためのいくつかのビルドツールが含まれます。 ターミナルで、次のコマンドを実行します:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
VS CodeでのPythonサポートは、Microsoft Python拡張機能を介して提供されます。 PYTHON拡張機能をインストールするには、VS Code内から左のアクティビティバーを使用して拡張機能ビュー(⌘X(Windows、Linux Ctrl+Shift+X))を開き、「Python」を検索してmicrosoftが提供する拡張:

この時点で、VS CodeでPythonを使って開発を開始する準備が整いました! コードの実行、統合デバッガの使用、lintingなど、VsコードでPythonを使用する方法の詳細については、以下を参照してください。、VS CodeのPythonのドキュメントをチェックしてください。
それは今日のためにすべてです! この記事では、ChromebookにVS Codeをインストールする方法と、JavaScript/Nodeでコーディングを開始する方法を見ました。jsとPython。
しかし、待って、より多くがあります。 ChromebookはVS Codeを正常に実行できますが、私がテストしているような低出力のバージョンでも、より多くのメモリやより高速なCPUを使用して、開発に高速なマ たとえば、ARM搭載のChromebookを使用しているかもしれませんが、Intel/AMDチップでコードを実行する必要があります。 あるいは、人工知能を使って作業し、強力なGpuを搭載したマシンにアクセスする必要があるかもしれません。
VS Codeとリモート開発拡張機能(SSHとコンテナ)、GitHub Codespacesを使用すると、上記のすべての問題やその他の問題を解決できます。
このチュートリアルの次の部分では、VS Code Remote extensionsとGitHub CodespacesがChromebookを開発の大国に変える方法を学びます!
その間に、幸せなコーディング…そして幸せな学習!
ALESSANDRO Segala、VS Codeプロダクトマネージャー@ItalyPaleAle

