3 조건부로 숫자 서식을 지정하는 방법
조건부로 숫자 서식을 지정하는 방법에는 여러 가지가 있습니다. 이전에 선택한 측정 값의 접두사와 접미사를 동적으로 변경하는 방법,숫자 단위를 자동으로 변경하는 방법(예:케이,미디엄,비)및 값 크기에 따라 다양한 소수 자릿수를 표시하는 방법을 다루었습니다.
이 게시물은이 생각의 일부를 통합하고 극적 장면에서 조건부 서식 번호에 대한 가장 일반적인 전술의 세 가지를 공유. 기존 서식 기능을 사용하여 다양한 변경 유형에 대해 대체 코드 문자 및 이모티콘을 빠르게 표시하는 방법,텍스트의 크기 및 색상을 조건부로 제어하는 방법,매개 변수 선택에 따라 다른 숫자 서식을 적용하는 방법에 대해 알아봅니다.
관련 비디오 자습서:

첫 번째 예제에서는 결과가 양수일 때 선택한 문자,결과가 음수일 때 두 번째 문자,결과를 계산할 수 없을 때 세 번째 문자(또는 널)를 표시하기 위해 극적 장면의 기본 서식 기능을 사용합니다.
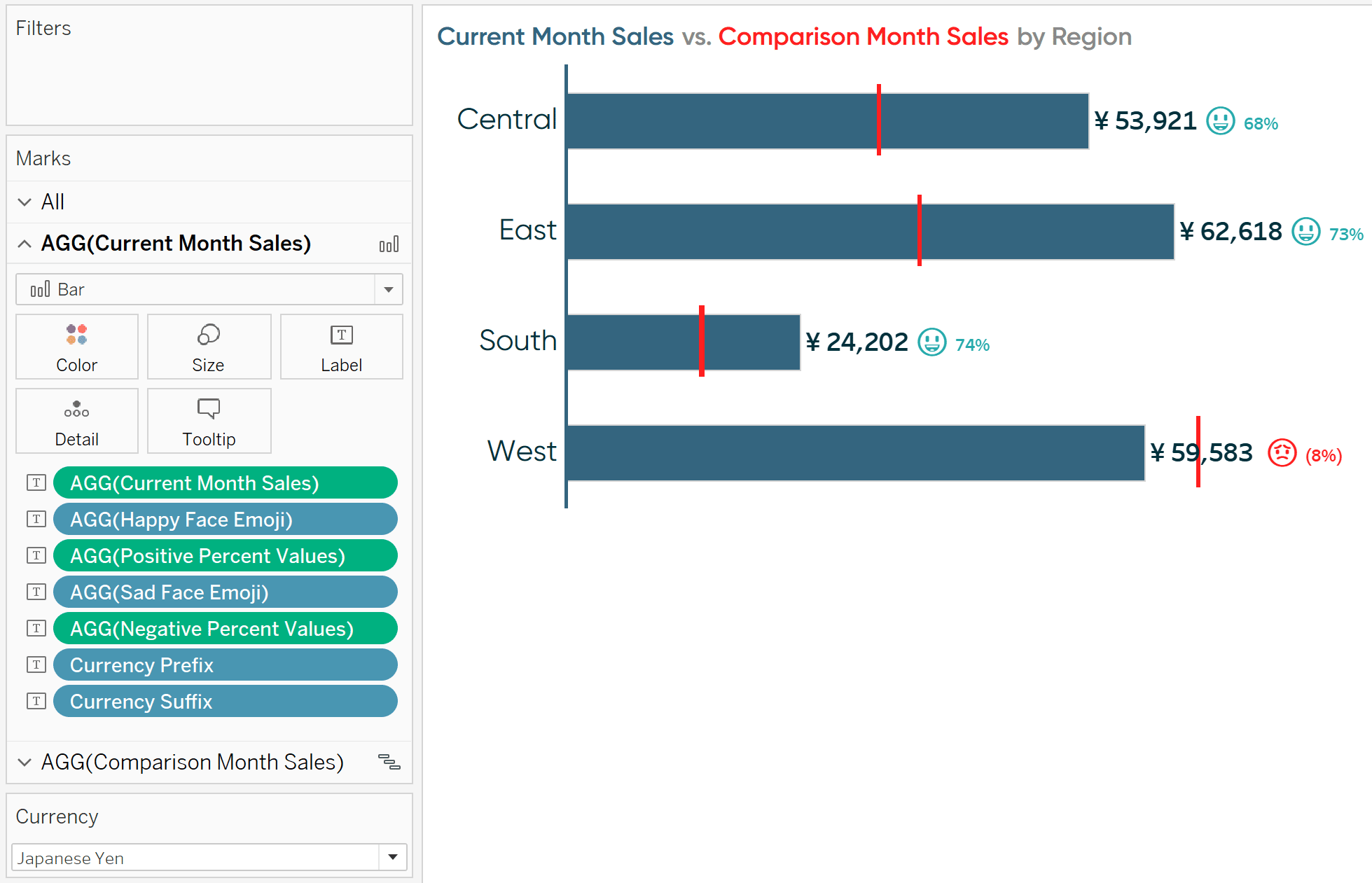
이 게시물의 모든 예제에 대해 지역별 글 머리 기호 그래프에서이 현재 달과 비교 달을 변경합니다. 현재 샘플 슈퍼마켓 데이터 집합에서 10 월 대 7 월을 선택했습니다.

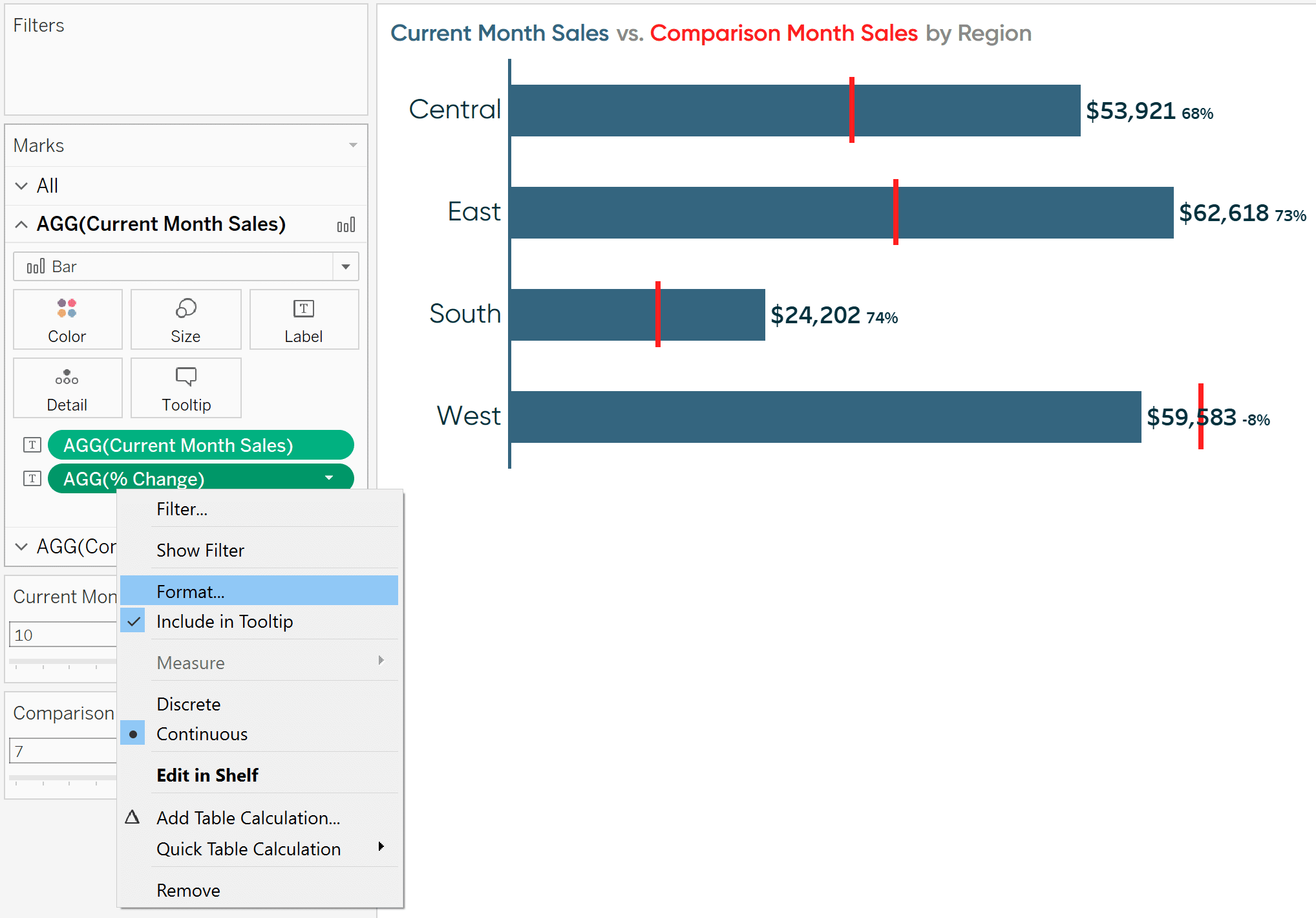
각 막대의 레이블은 각 지역에 대한 현재 실적을 표시하고 그 다음에 기간 동안 기간 변경을 백분율 용어로 표시합니다. 그러나 특히 변경 사항이 긍정적 인 경우 백분율이 무엇을 나타내는 지 명확하지 않습니다. 백분율은 전체의 퍼센트,목표의 퍼센트,통과 한 해의 퍼센트,또는 완전히 다른 것을 나타낼 수 있습니다.
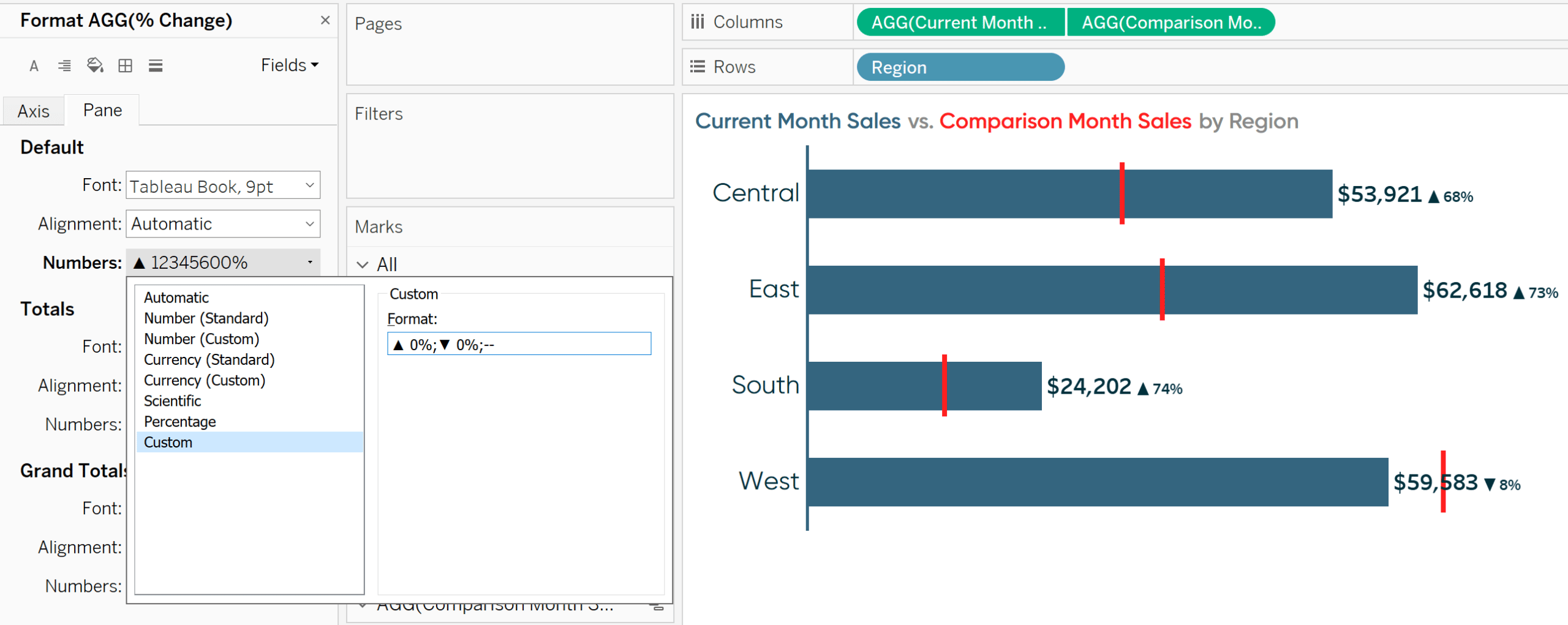
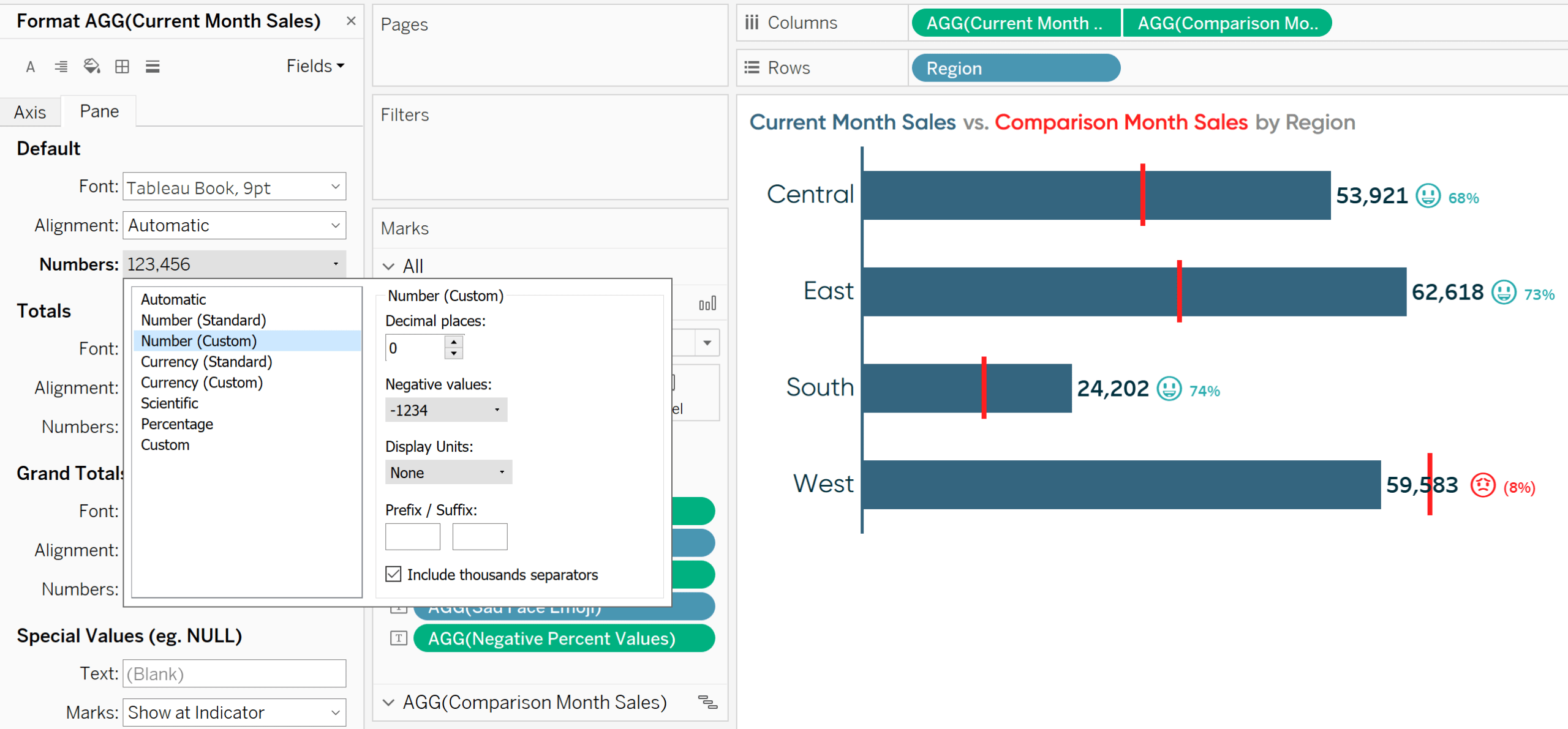
변경 사항이 양수 또는 음수임을 의미하기 위해 최소한 양수 값 앞에 더하기 기호를 추가하고 싶습니다. 뷰에서 특정 측정값의 형식을 변경하려면 해당 알약을 마우스 오른쪽 단추로 클릭하고”형식…”을 선택합니다.

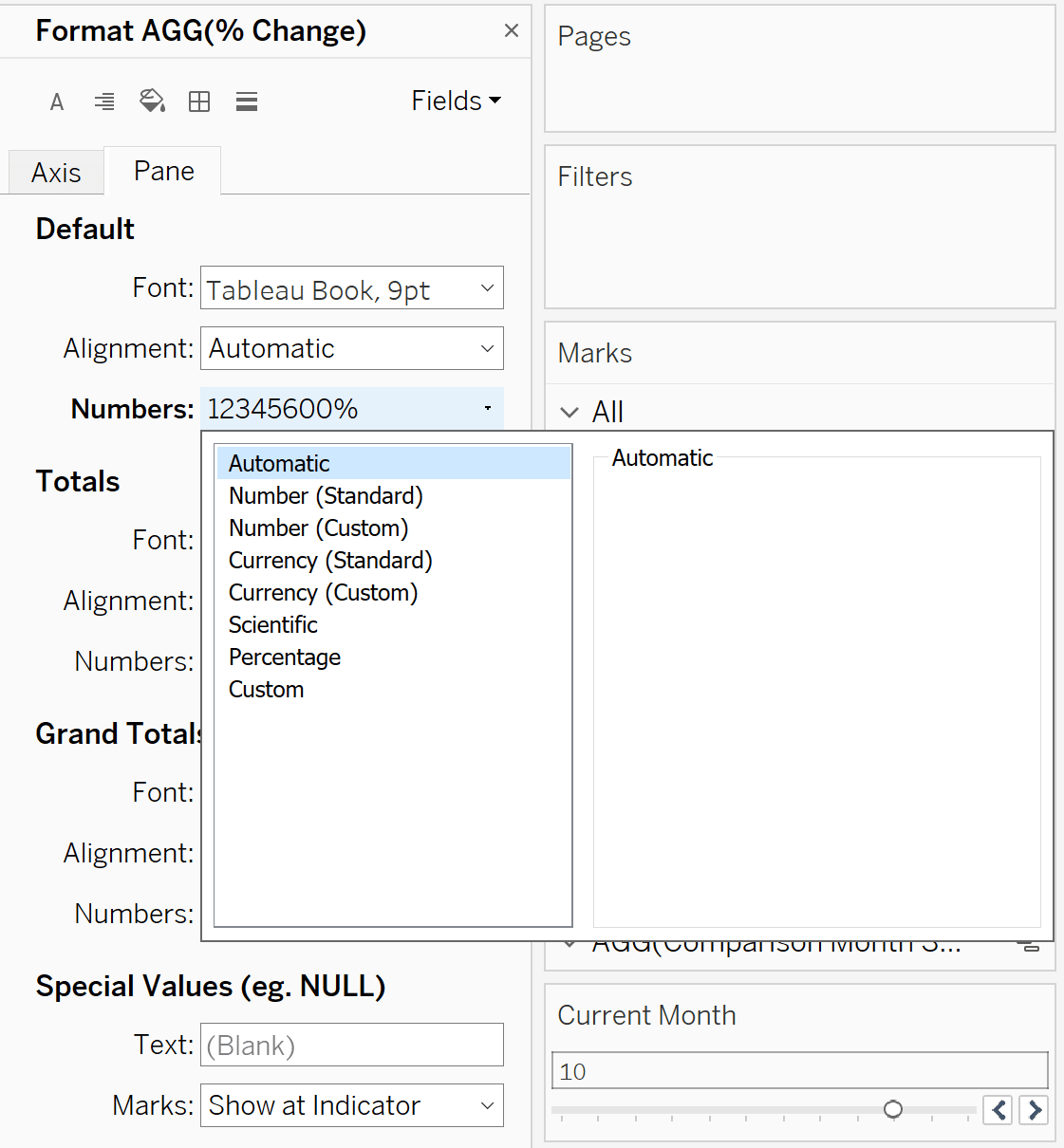
그러면 축 및/또는 창 내에서 측정값 형식을 수정할 수 있는 서식 창이 열립니다(예:차트 자체의 숫자). 내가 사용하고있는 차트에는 축이 없으므로 창 탭에서”숫자”라는 드롭 다운을 수정합니다.

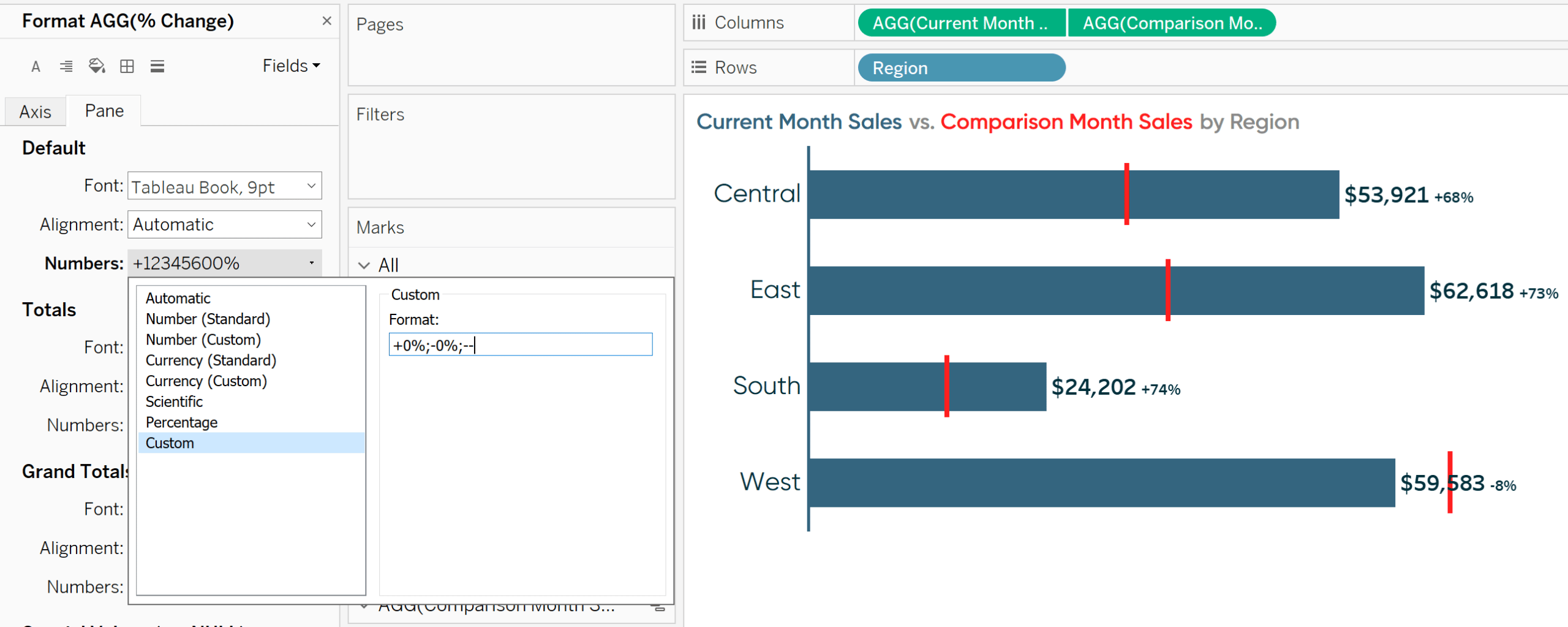
여기에서 사용자 지정 옵션으로 이동하면 측정값이 양수일 때 열린”형식:”텍스트 상자에 입력한 첫 번째 형식이 표시되고,측정값이 음수일 때 입력한 두 번째 형식이 표시되며,필요에 따라 측정값이 양수 또는 음수가 아닐 때 입력한 세 번째 형식이 표시됩니다.
측정값 형식은 세미콜론 문장 부호(;)로 구분해야 합니다. 양수 값 앞에 더하기 기호 다음에 백분율 기호 및 소수점 이하 자릿수 없음,음수 값 앞에 음수 기호 다음에 백분율 기호 및 소수점 이하 자릿수 없음,값이 널일 때 두 개의 대시를 표시하려는 경우 사용자 지정 서식이 표시되는 방법은 다음과 같습니다.

측정값이 새 보기에 추가될 때 항상 특정 방식으로 서식을 지정하려면 왼쪽의 데이터 패널의 측정값 영역에서 측정값의”기본 서식”을 마우스 오른쪽 단추로 클릭하고”기본 속성”을 가리키고”숫자 형식…”을 선택하여 측정값의”기본 서식”을 설정할 수도 있습니다.
이 점에 대해 설명 된 기술은 양의 변화에 대해 조건부로 위쪽 삼각형(3611)을 표시하고 음의 변화에 대해 아래쪽 삼각형(3611)을 표시 할 수있는 방법이기도합니다. 더하기 기호를 위쪽 삼각형으로,음수 기호를 아래쪽 삼각형으로 바꾸면 됩니다.
이렇게 하려면 이 자습서의 기호를 복사하여 붙여 넣거나 대체 코드로 기호를 만들 수 있습니다. 위쪽 삼각형은 숫자 30 을 입력하는 동안 고도 키를 누른 상태에서 생성되며,아래쪽 삼각형은 숫자 31 을 입력하는 동안 고도 키를 누른 상태에서 생성됩니다.
대체 코드 문자로 숫자 형식을 사용자 정의 한 후 내보기가 표시되는 방법은 다음과 같습니다.

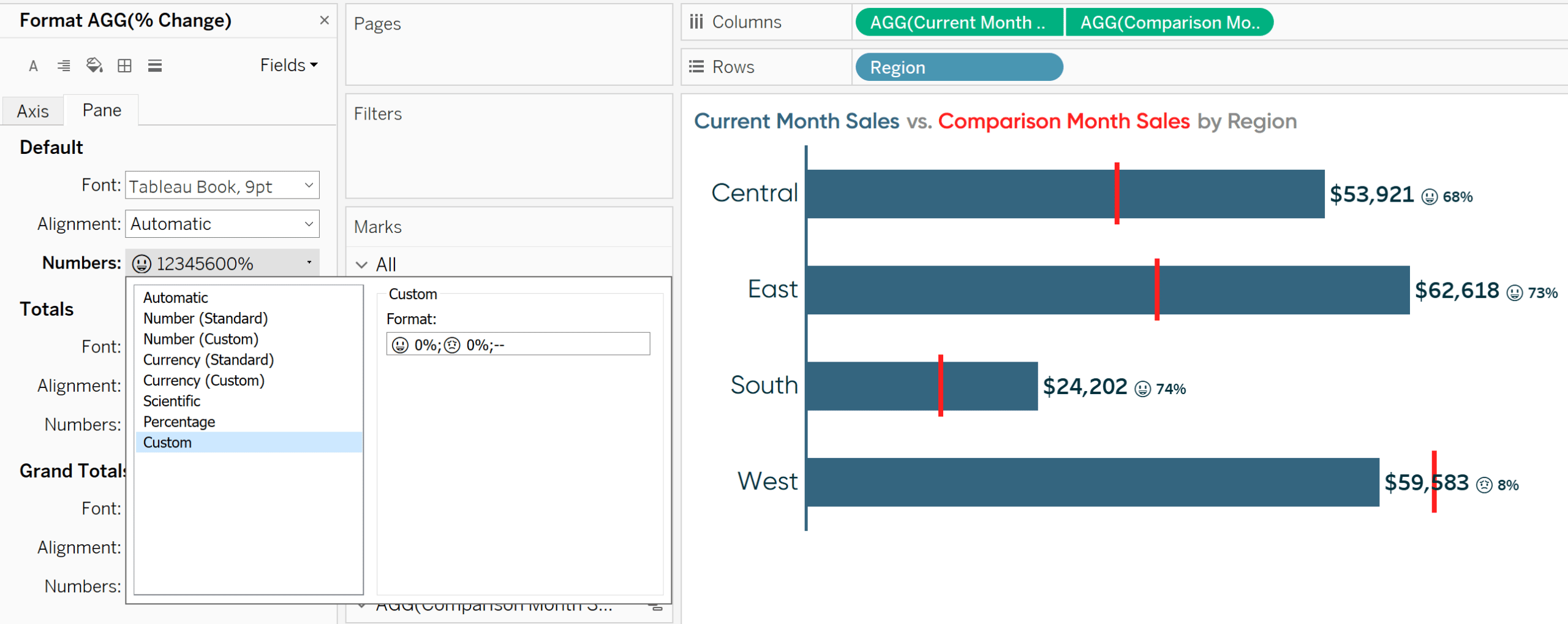
그러나 이모티콘을 포함한 모든 대체 코드 문자로 측정 값을 포맷 할 수 있다는 것을 알고 계셨습니까? 긍정적 인 변화에 대한 행복한 이모티콘(+128515)와 부정적인 변화에 대한 슬픈 이모티콘(+128543)로 숫자 형식을 사용자 정의 한 후 내보기가 어떻게 보이는지 살펴 보겠습니다.

특히 이모티콘을 사용하는 경우–나는 극적 장면에 직접 고도 코드 문자를 입력 혼합 성공을 경험 한 그래서 당신의 가장 좋은 방법은 복사하여 원하는대로 이모티콘을 붙여 넣는 것입니다. 예를 들어,고도+1(
극적 장면
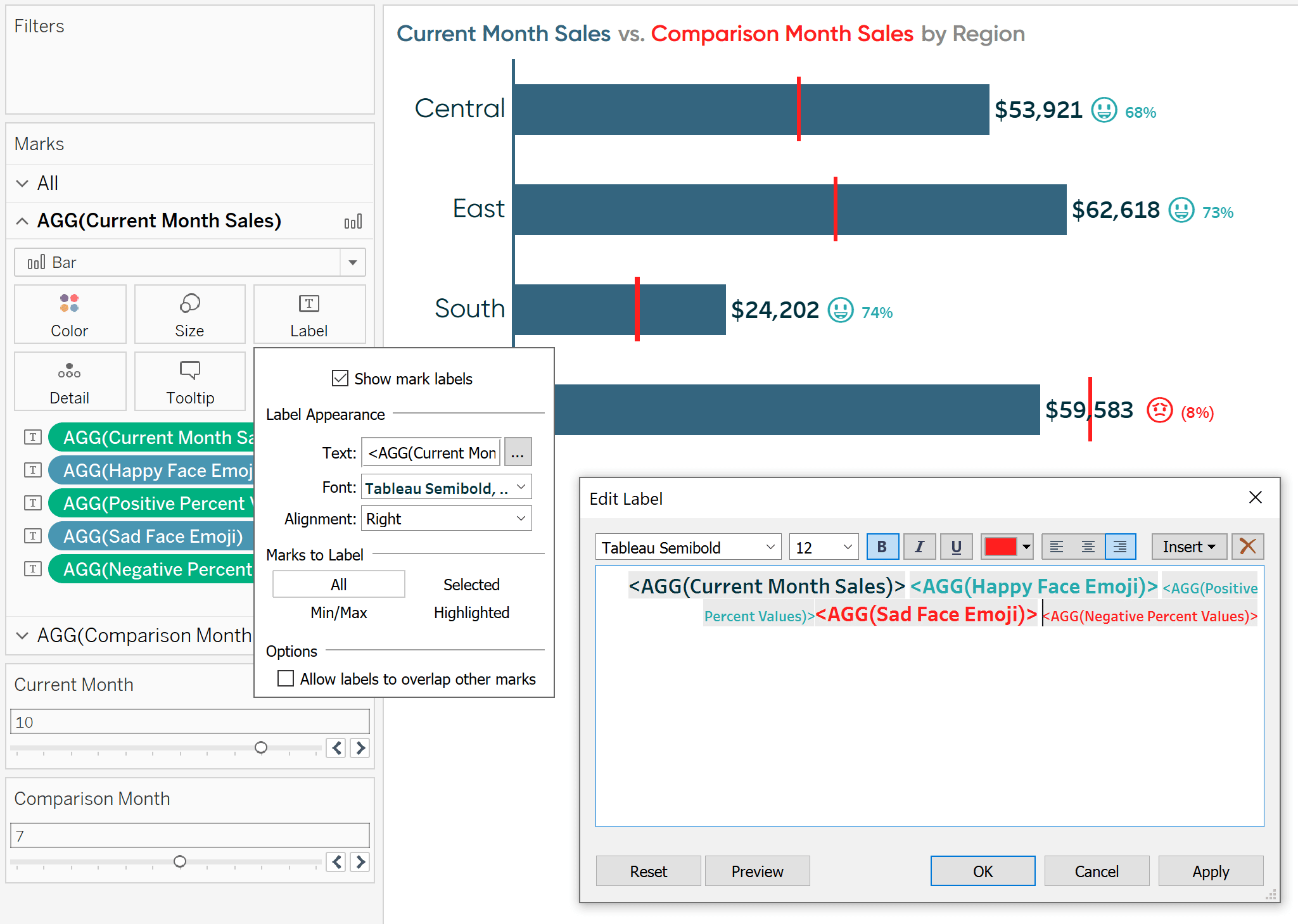
에서 측정값의 크기와 색상을 조건부로 포맷하는 방법 최신 뷰에서 행복한 얼굴은 긍정적 인 일이 일어 났고 슬픈 얼굴은 부정적인 일이 일어 났음을 의미합니다. 포인트 홈을 구동하기 위해,나는뿐만 아니라 동적으로 그 양수 및 음수 문자 사이에 변경되도록 기호를 두 번 인코딩 할 수 있습니다,뿐만 아니라 변화가 양수 또는 음수 인 경우에 따라 착색된다.
또한 이모티콘은 상대적으로 작고 해독하기가 어렵습니다. 나는 이모티콘이 더 큰 것을 선호하지만 퍼센트 값의 크기를 그대로 둡니다.
두 요구 사항 모두 양수 또는 음수 여부에 관계없이 기본적으로 측정값이 동일한 형식을 공유하기 때문에 문제가 됩니다. 그래서,나는 이모티콘을 더 크게 만들기 위해 측정의 크기를 변경할 수 있지만,다음 퍼센트 값도 더 큰 것입니다. 대부분의 변경 사항이 양수 였기 때문에 측정 값을 파란색으로 변경할 수 있지만 서쪽 지역의 이모티콘 및 백분율 값은 변화가 음수 임에도 불구하고 파란색입니다.
측정값의 크기와 색상을 모두 조건부로 서식을 지정할 수 있도록 이 문제를 해결하는 방법은 조건부로 서식을 지정할 텍스트의 각 구성 요소에 대해 계산된 필드를 만드는 것입니다.각 계산된 측정값은 특정 기준이 충족될 때만 표시되도록 설정할 수 있습니다(즉,긍정적인 변화). 각 측정값은 차트에 고유한 텍스트를 생성하기 때문에 독립적으로 서식을 지정할 수 있습니다.
행복한 얼굴 이모티콘을 파란색과 퍼센트 값보다 큰 크기로,슬픈 얼굴 이모티콘을 빨간색과 퍼센트 값보다 큰 크기로,양수 퍼센트 값 파란색 및 음수 퍼센트 값을 빨간색으로 만들 수 있습니다. 그것은 청중에 의해 하나의 척도로 인식되는 것에 대한 네 가지 형식입니다.
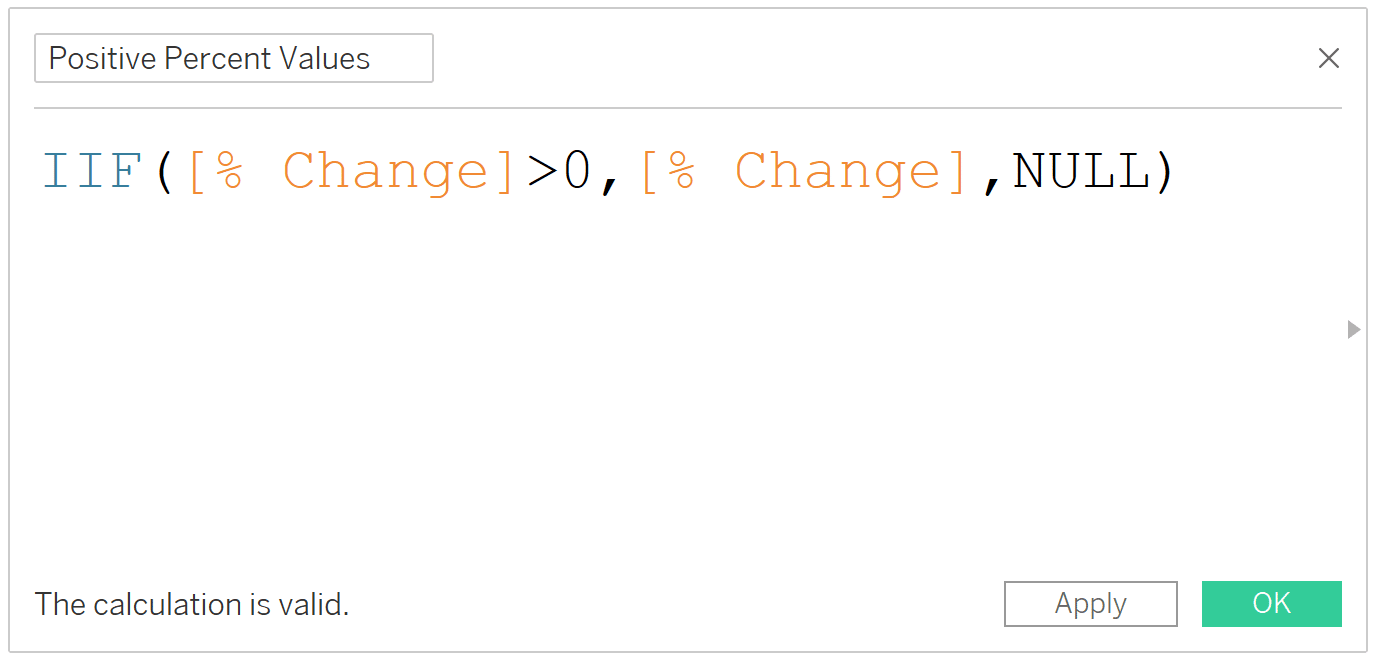
이 경험을 만드는 데 필요한 일련의 계산 필드는 다음과 같습니다:
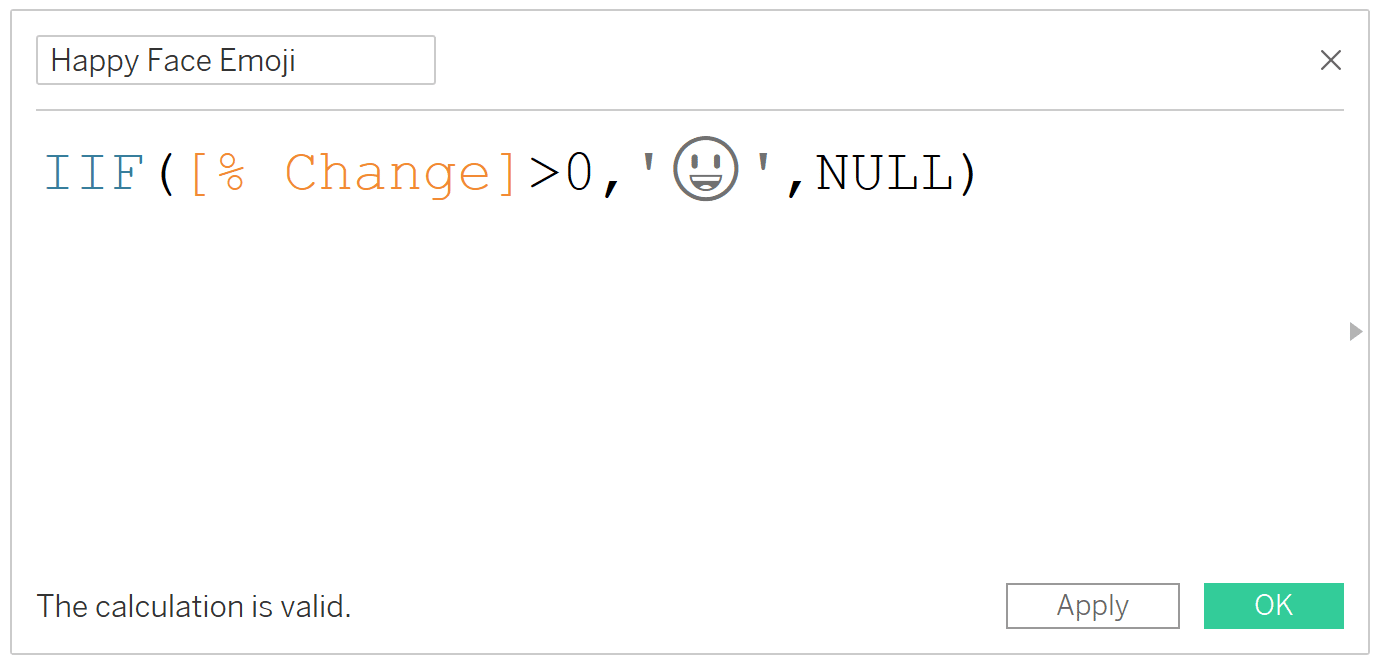
행복한 얼굴 이모티콘
(>0,’😃’,고객지원)

예를 들어,0 이 아닌 0 이면 0 이됩니다.)

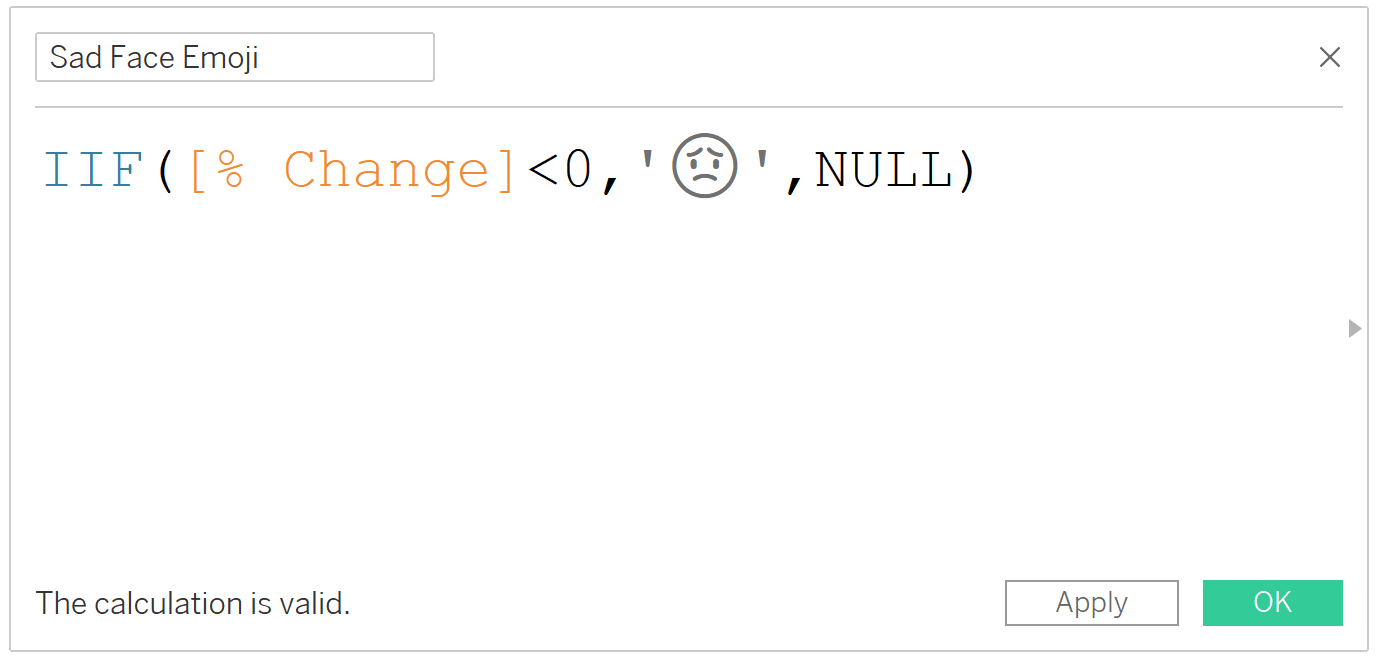
슬픈 얼굴 이모티콘
(<0,’😟’,고객지원)

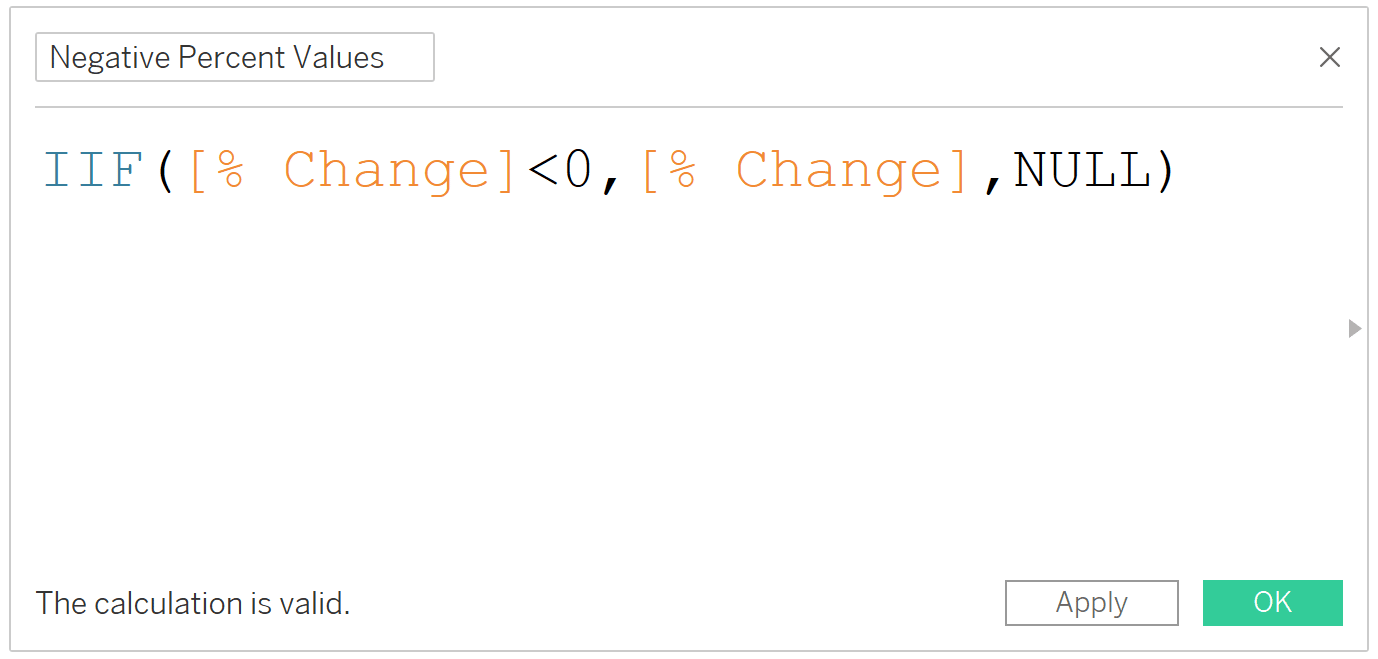
예를 들어,음수 백분율 값은 다음과 같습니다.)

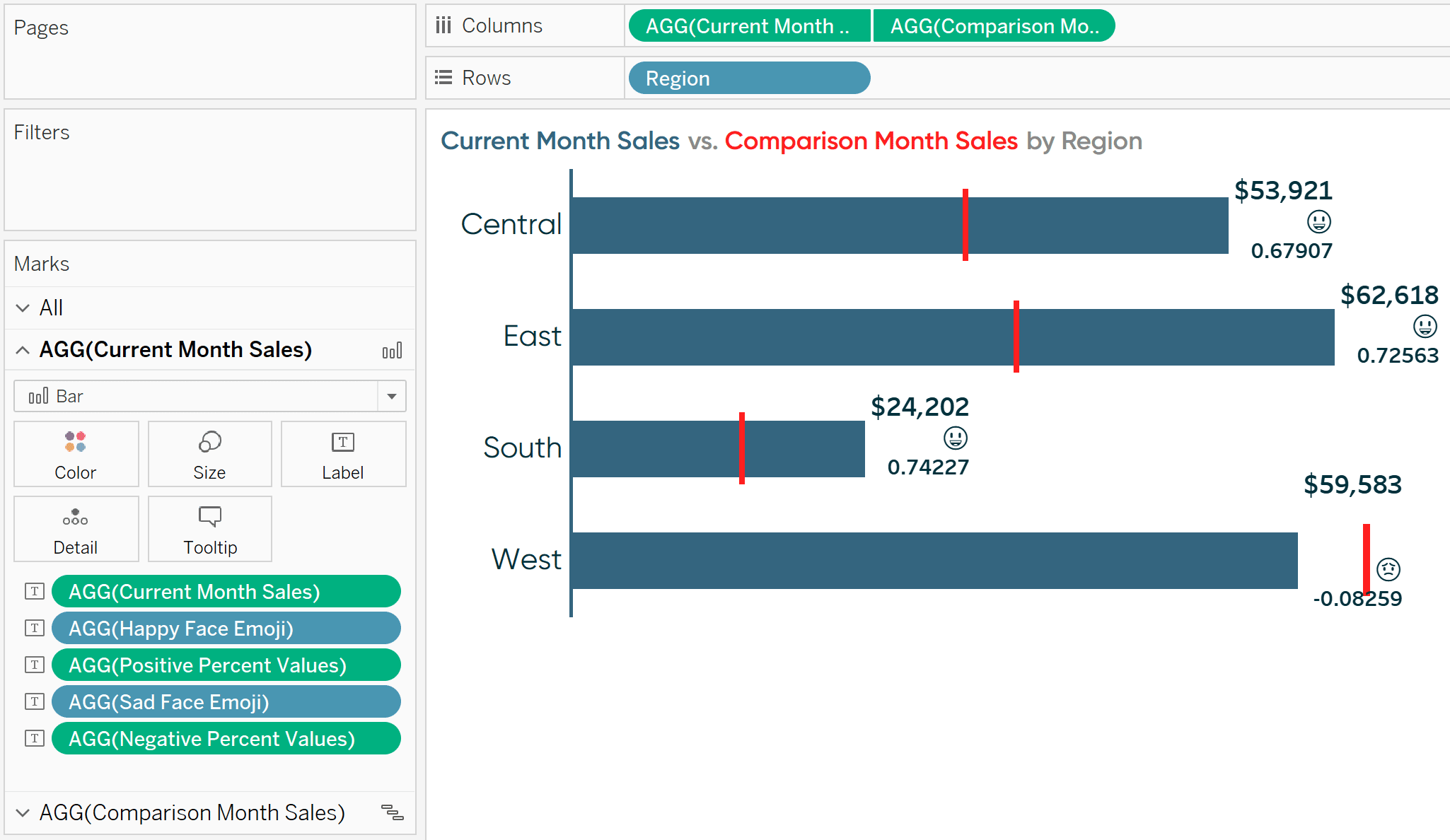
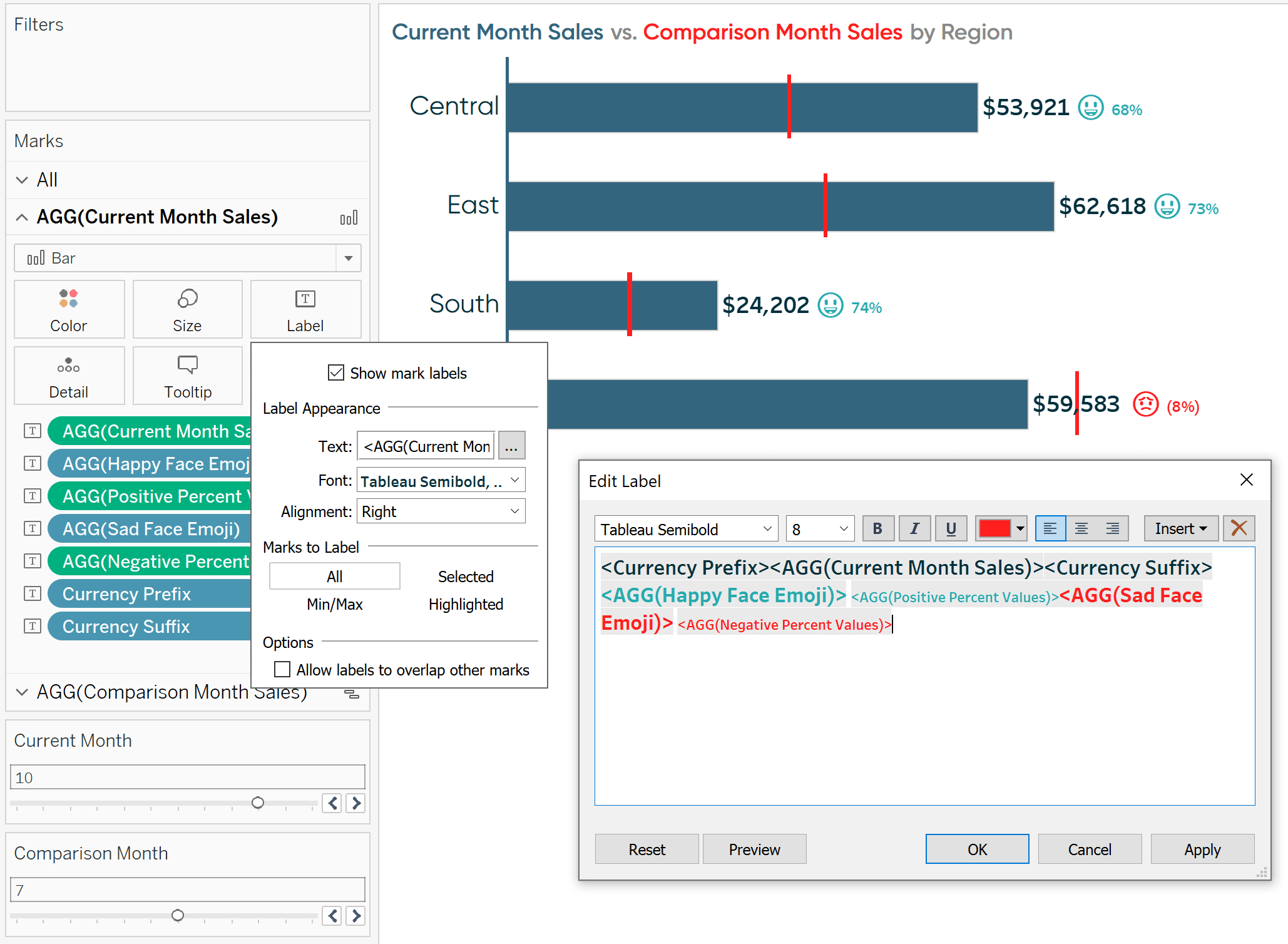
당신은 당신이 독립적으로 포맷 할 각 요소에 대한 계산 된 필드를 만든 후,라벨 마크 카드(또는 어디든지 당신이 필드를보고 싶은)에 모두 배치합니다.

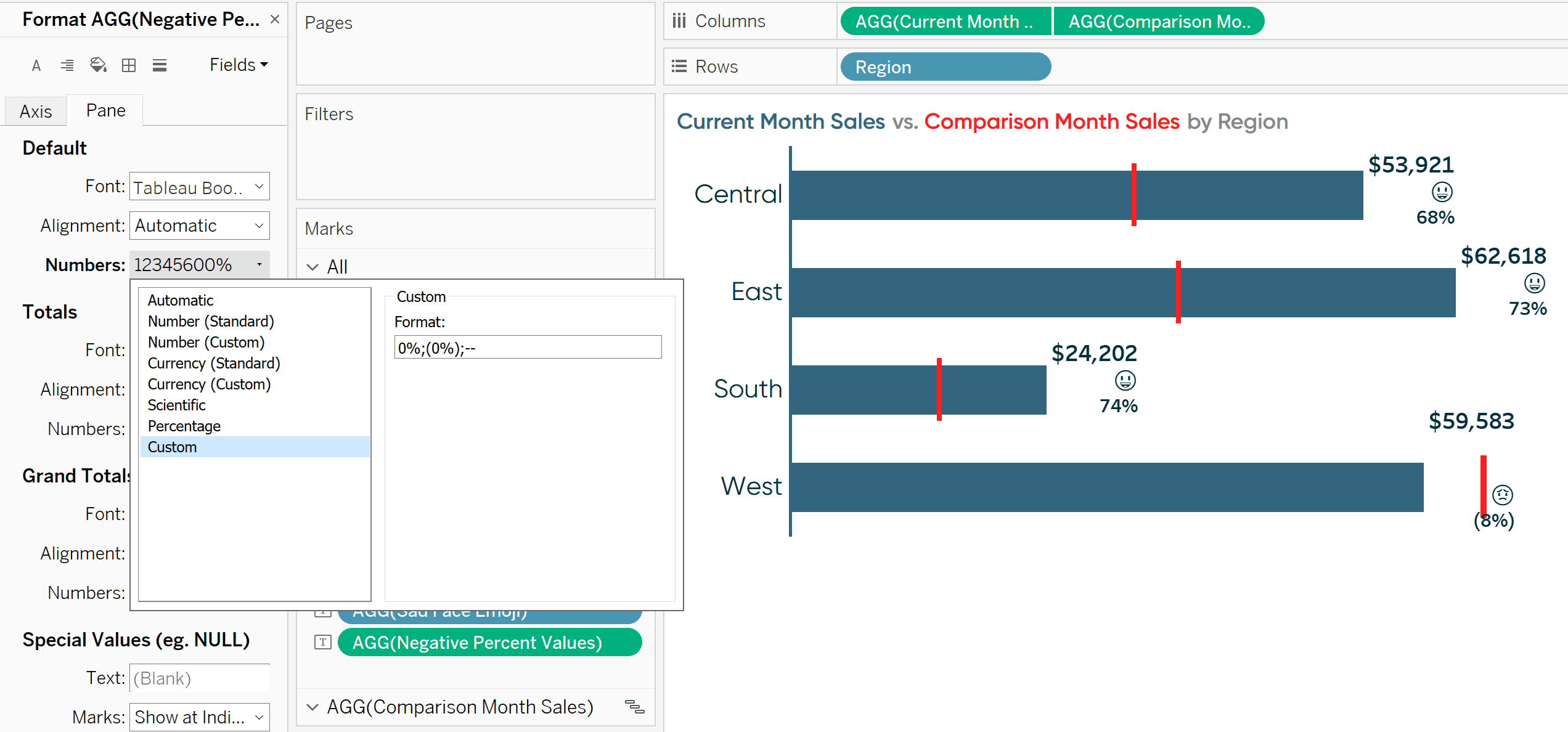
라벨 마크 카드에 묘사 된 각 필드는 독립적,그래서 나는 독립적으로 자신의 서식을 변경할 수 있습니다. 이번에는 백분율 값의 사용자 지정 서식을 다음과 같이 변경합니다”0%;(0%);–” 그대로 그리고 이모티콘을 둡니다.

이것이 작동하는 이유는 여기 있다. 이제 레이블 마크 카드의 모든 독립적 인 필드를 가지고 있으므로 레이블 마크 카드를 클릭하여 필드의 크기와 색상을 독립적으로 변경할 수 있습니다.

백그라운드에서 차트를 참조하십시오? 각 결과를 계산하기 위해 일련의 문을 사용했기 때문에 양수 또는 음수 변경에 대해 적절한 필드 만 나타납니다!
매개 변수 선택에 따라 조건부로 측정 값의 서식을 지정하는 방법
이 게시물 소개에서 언급했듯이 측정 값의 접두사와 접미사를 동적으로 변경하는 방법을 전에 공유했습니다. 이 방법은 측정값 선택을 매개 변수화할 때 매우 효과적이며 가장 유연한 조건부 서식 옵션입니다.
이 같은 기술은 여러 통화로 작업하고 사용자가 매개 변수를 통해 통화를 선택할 수 있도록 할 때 완벽하게 작동합니다. 기본적으로 측정값은 하나의 형식만 공유할 수 있지만 미국 달러(예:$1),캐나다 달러(예:$1,기호와 값 사이의 공백 참고),프랑스 캐나다 지방의 캐나다 달러(예:1$)및 일본 엔(예:1$)이 있는 경우 어떻게 해야 합니까?
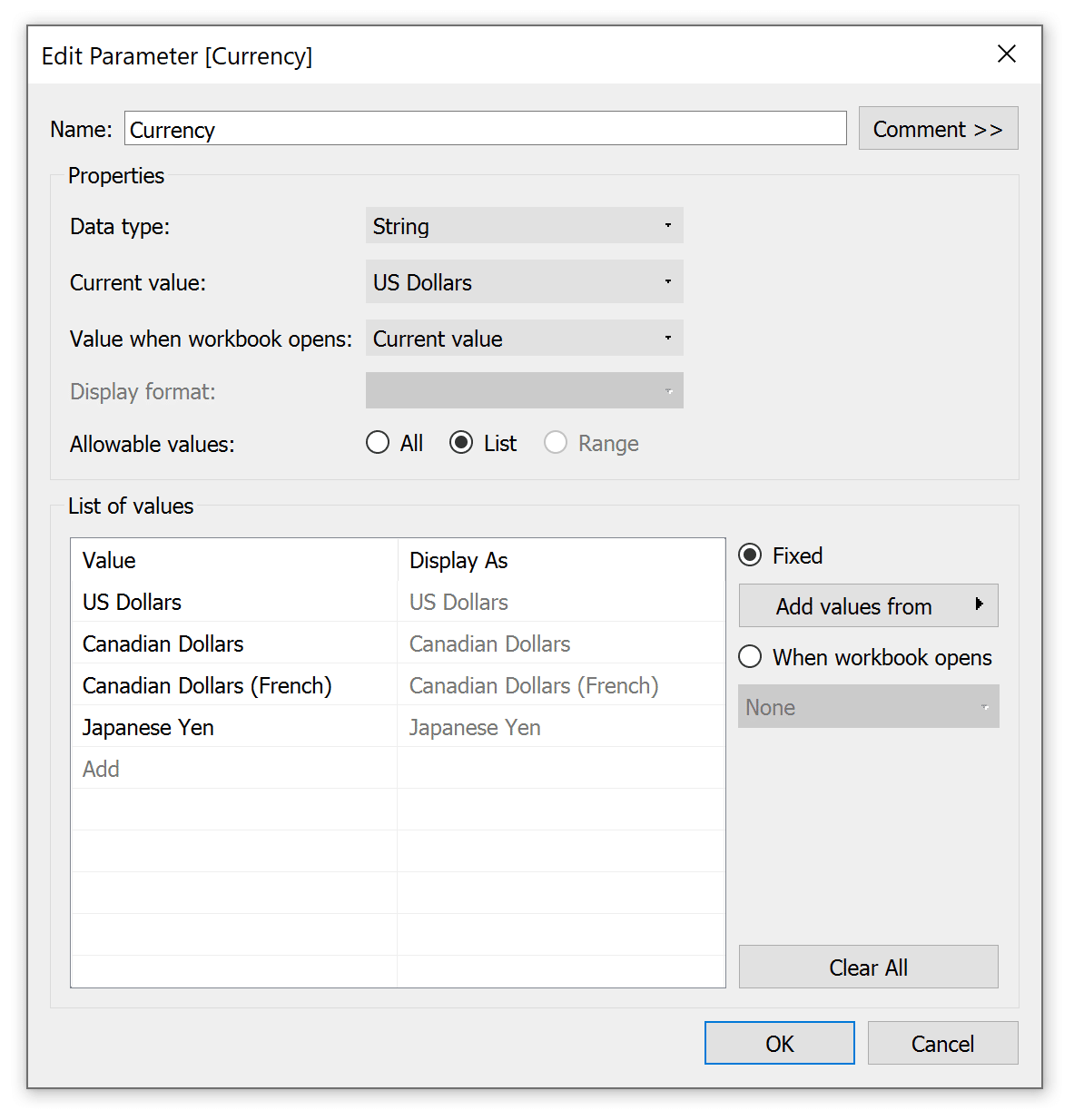
선택한 통화에 따라 통화 서식을 조건부로 지정하려면 먼저 각 통화 이름으로 매개 변수를 만듭니다.

그런 다음 접두사(예:통화 값 앞에 표시 될 기호)에 대해 계산 된 필드를 만들고 접미사(예:통화 값 뒤에 표시 될 기호)에 대해 계산 된 필드를 만듭니다.
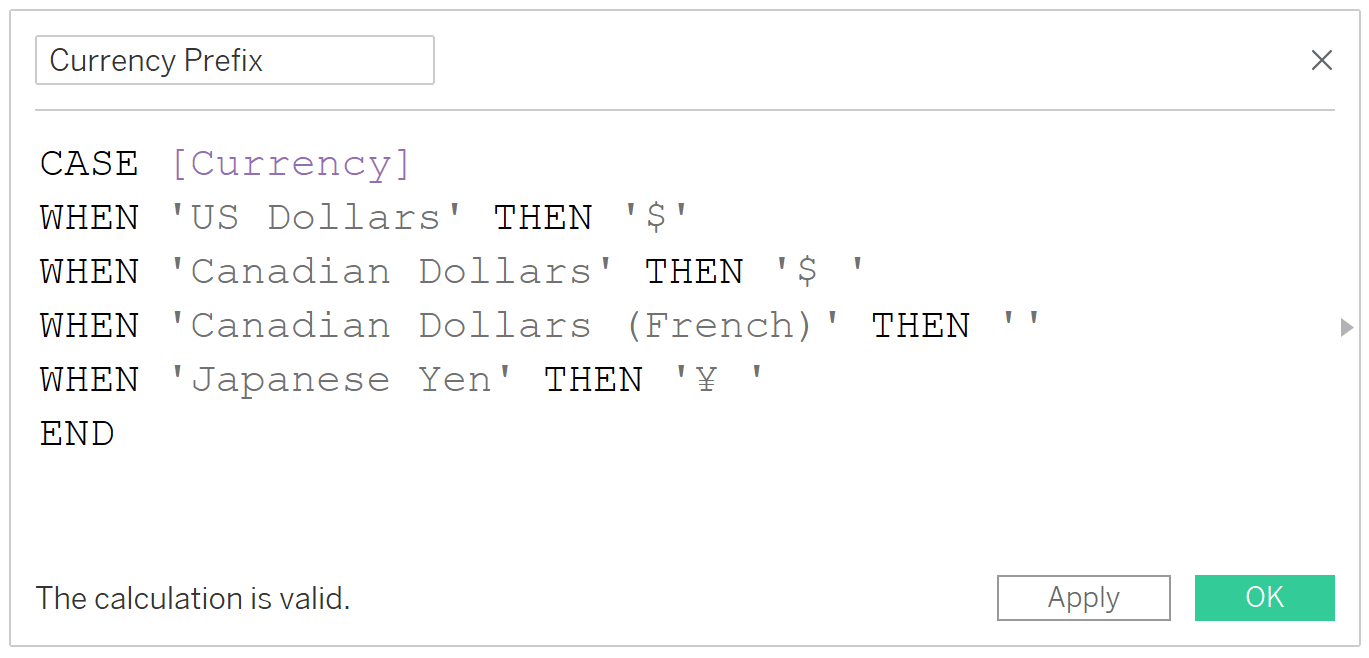
매개 변수에서 각 값이 선택되었을 때 표시할 항목에 대한 지침을 제공하는 것은 이러한 계산된 필드에 있습니다. 내 접두사 계산 필드의 경우 미국 달러는 공백이없는$기호를,캐나다 달러는 공백이있는$기호를,일본 엔은 공백이있는$기호를,캐나다 달러(프랑스어)는 접두사를 얻지 못합니다. 공식은:
경우
경우’미국 달러’다음’$’
경우 캐나다 달러’다음’$’
경우 캐나다 달러(프랑스)’그런 다음”
경우’일본 엔’다음’엔’
말

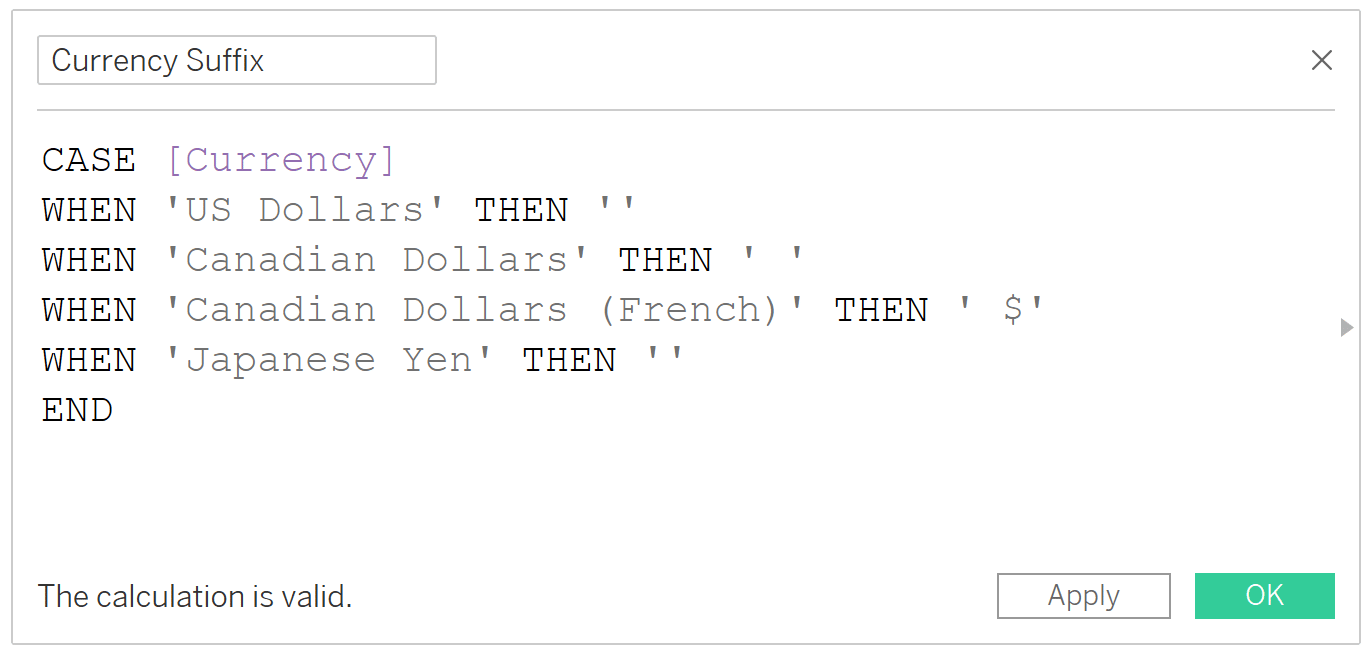
한 접미사 계산 분야,만 캐나다 달러(프랑스)을 얻$등록 다음과 같은 값으로 설정합니다. 다른 모든 것은 접미사가 없으므로 아무 것도 표시하지 않는 두 개의 눈금 표시 만 표시합니다.
사례
때’미국 달러’다음”
때’캐나다 달러’다음”
때’캐나다 달러(프랑스어)’다음’$’
때’일본 엔’다음”
끝

이 접근 방식을 구현할 때 통화 기호는 매개 변수 선택에 의해 제어되며 측정값 자체의 일부가 아닙니다. 내가보기에 이러한 필드를 추가하기 전에 그래서,나는 어떤 소수 자릿수와 숫자(사용자 정의)에 이미 레이블에 통화의 형식을 변경하는거야.

멀리 갔다 막대 레이블에 달러 기호를 참고.
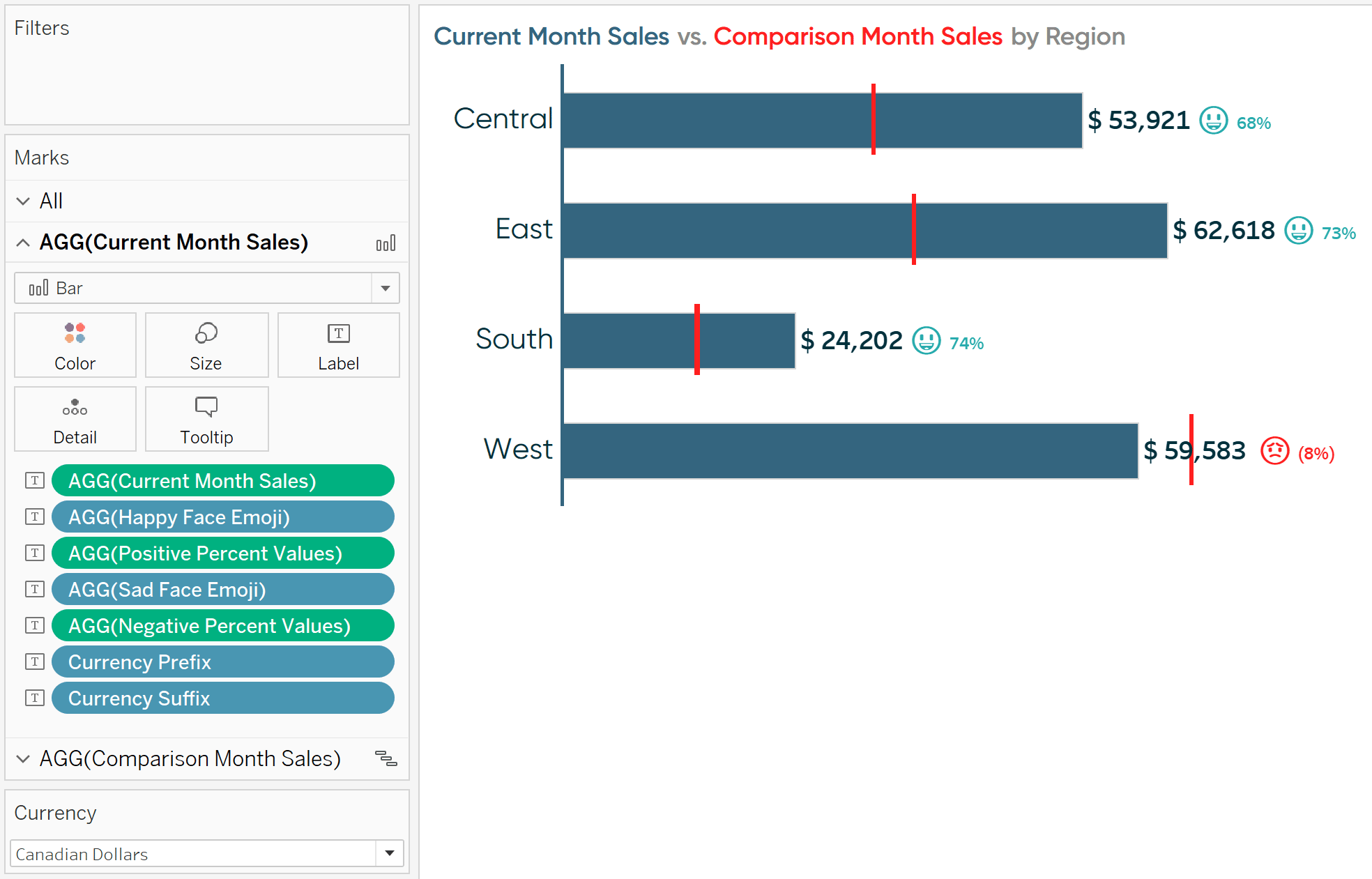
이제 새로 만든 통화 접두사 및 통화 접미사 계산 필드를 레이블 마크 카드에 추가합니다. 이 게시물의 두 번째 팁처럼 레이블 마크 카드에 무언가가 있으면 카드를 클릭하고 레이블에서 원하는 위치를 정확하게 필드를 복사하여 붙여 넣을 수 있습니다. 현재 월 판매 값 바로 앞에 접두사를 배치하고 일치하는 서식을 사용하여 현재 월 판매 값 바로 뒤에 접미사를 배치합니다.

이 이미지의 배경에서 볼 수 있듯이 미국 달러가 매개 변수의 현재 선택 사항이므로$기호 접두사와 접미사가 없습니다. 매개 변수 값을 캐나다 달러로 변경하면 값 앞에 공백이 있고 접미사가 없는$기호가 표시됩니다.

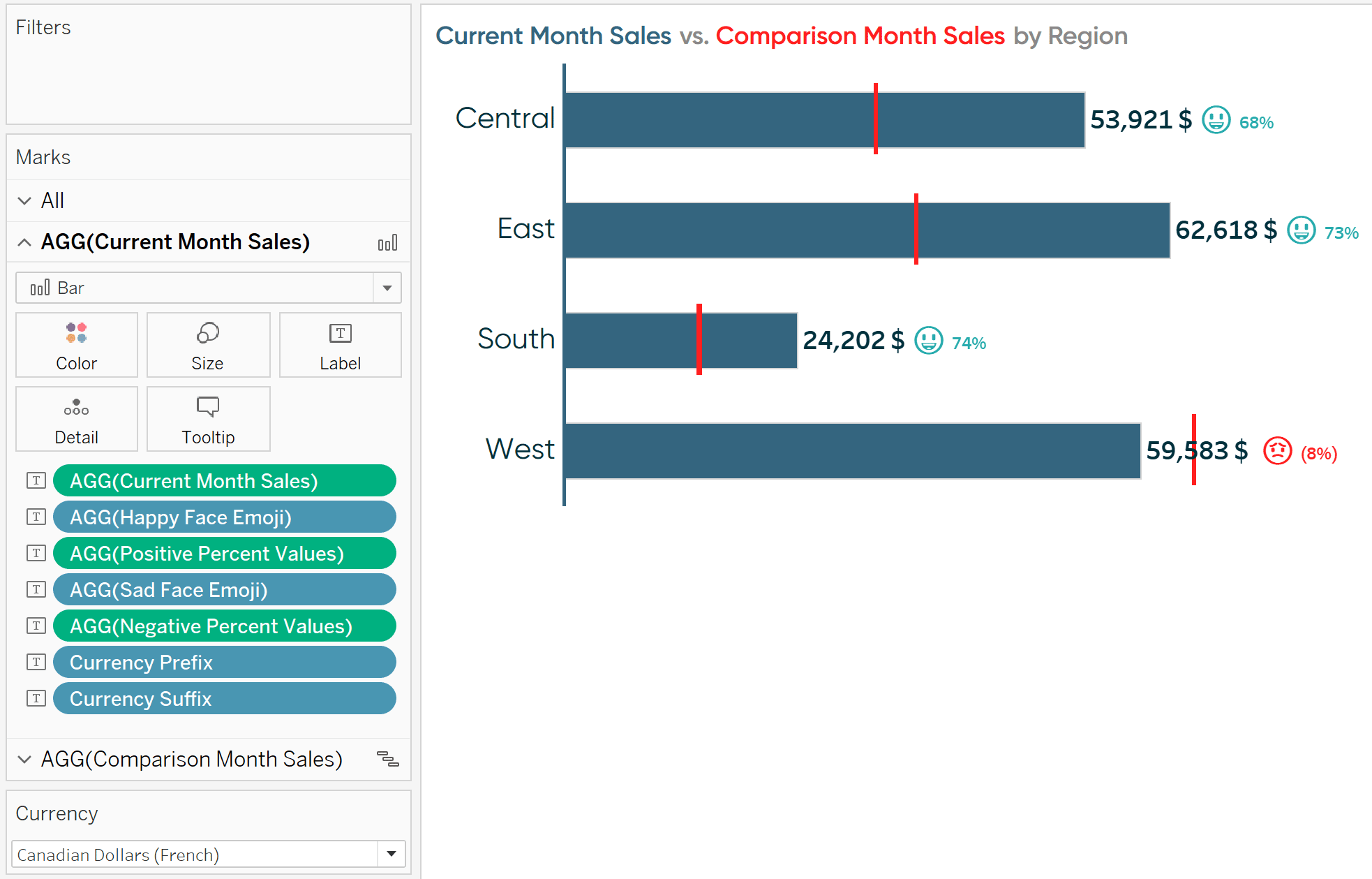
캐나다 달러(프랑스어)를 선택하면$기호가 접미사로 이동합니다.

내가 일본 엔 매개 변수 값을 변경하면 접미사는 다시 사라지고 우리는 접두사로 제 2 의 기호를 참조하십시오.

통화 변환에 대한 자세한 내용은 결합된 행의 중복 제거 방법을 참조하세요.
읽어 주셔서 감사합니다,
-라이언