3 Måter Å Betinget Formatere Tall I Tableau
det er mange behov for betinget formatering av tall i Tableau. Jeg har tidligere dekket hvordan du dynamisk endrer prefiks og suffiks av utvalgte tiltak, hvordan du automatisk endrer antall enheter (dvs. K, M, B), og hvordan du viser varierende desimaler avhengig av verdistørrelse.
dette innlegget konsoliderer noe av denne tenkningen og deler tre av de vanligste taktikkene for betinget formatering av tall i Tableau. Du lærer hvordan Du bruker Tableau eksisterende formateringsfunksjoner for raskt å vise alt-kodetegn og emojis for ulike typer endringer, hvordan du kontrollerer størrelsen og fargen på teksten, og hvordan du bruker forskjellig tallformatering basert på et parametervalg.
Relatert video tutorial:

Premier Tableau eLearning fra Playfair Data TV
hvordan bruke alt kode tegn til betinget formatering tre forskjellige utfall
for det første eksemplet vil vi bruke Tableau standard formatering evner til å vise et tegn vi velger når utfallet er positivt, et andre tegn når utfallet er negativt, og et tredje tegn når et utfall ikke kan beregnes (ELLER ER NULL).
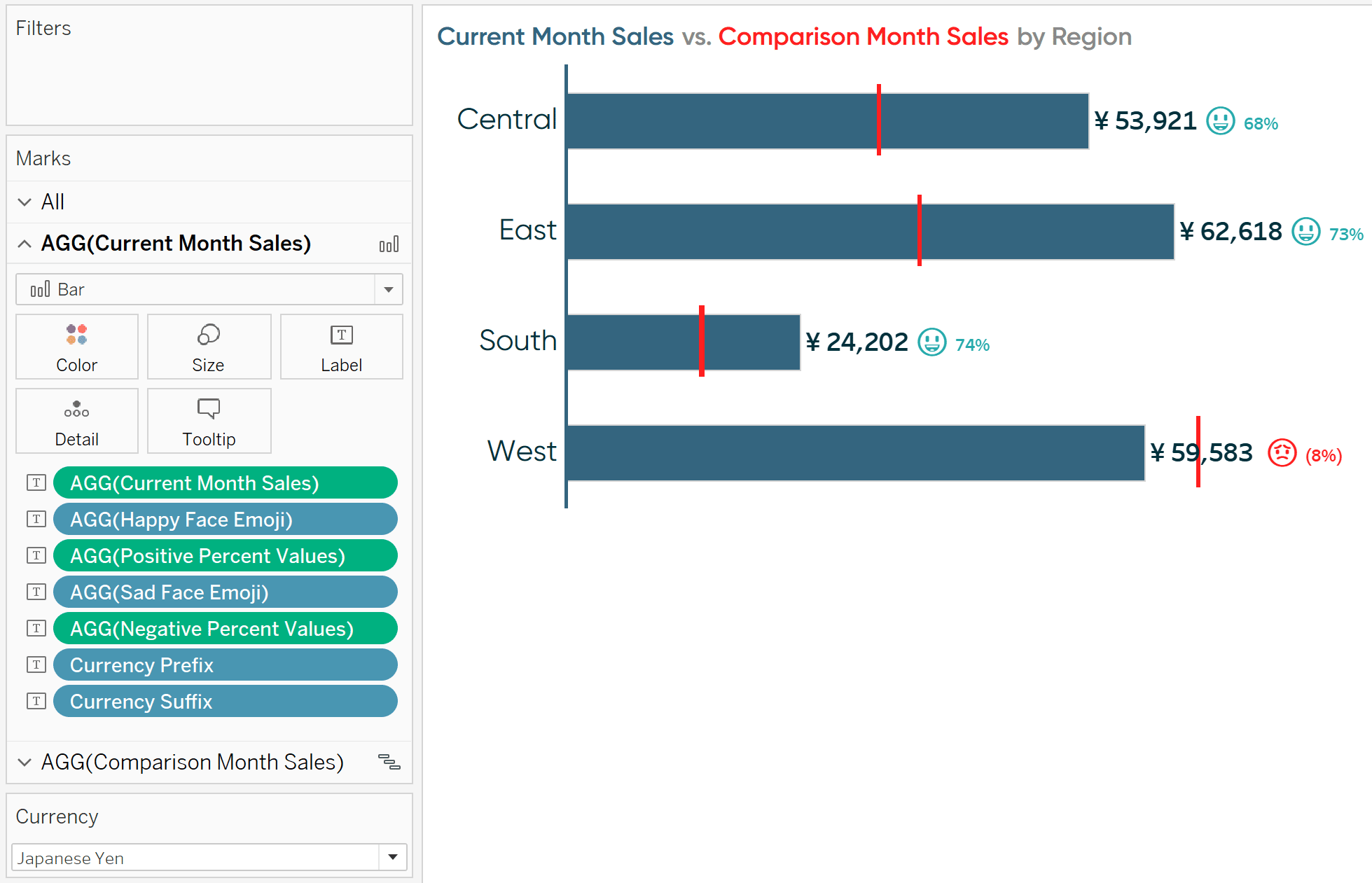
for alle eksemplene i dette innlegget, vil vi gjøre endringer i Denne Nåværende Måneden vs. Sammenligningsmåned etter region bullet graph. Jeg har for øyeblikket valgt oktober vs juli i Sample-Superstore datasettet.

etikettene for hver stolpe viser gjeldende ytelse for hvert område etterfulgt av perioden over perioden endring i prosent vilkår. Det er imidlertid ikke klart hva prosentene representerer, spesielt når endringene er positive. Prosentene kan representere prosent av totalt, prosent av målet, prosent av året som har gått, eller noe helt annet.
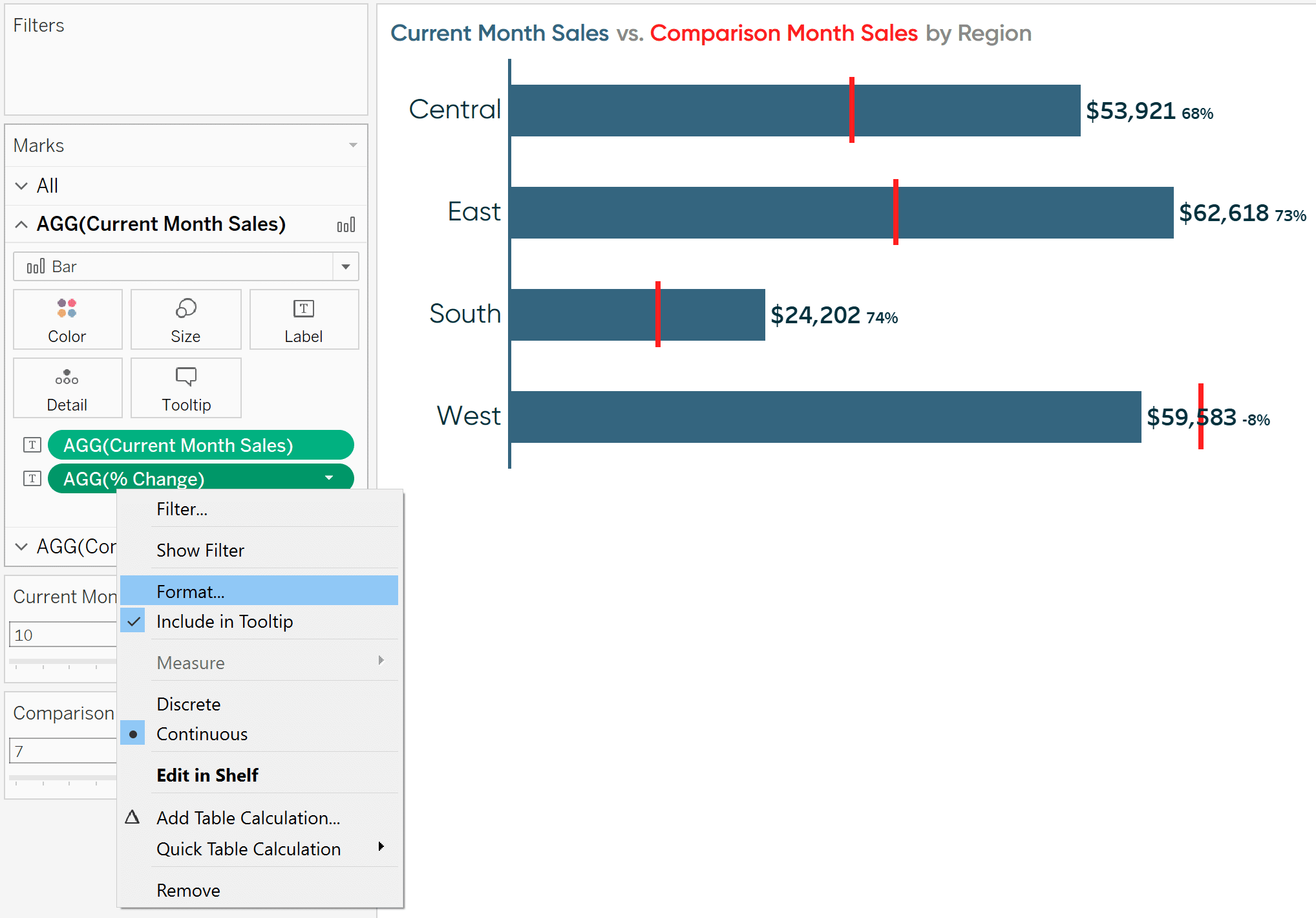
for å bidra til at endringene er enten positive eller negative, vil jeg i det minste legge til et plustegn før de positive verdiene. For å endre formatet til et bestemt mål på visningen, høyreklikk pillen og velg ” Format…”.

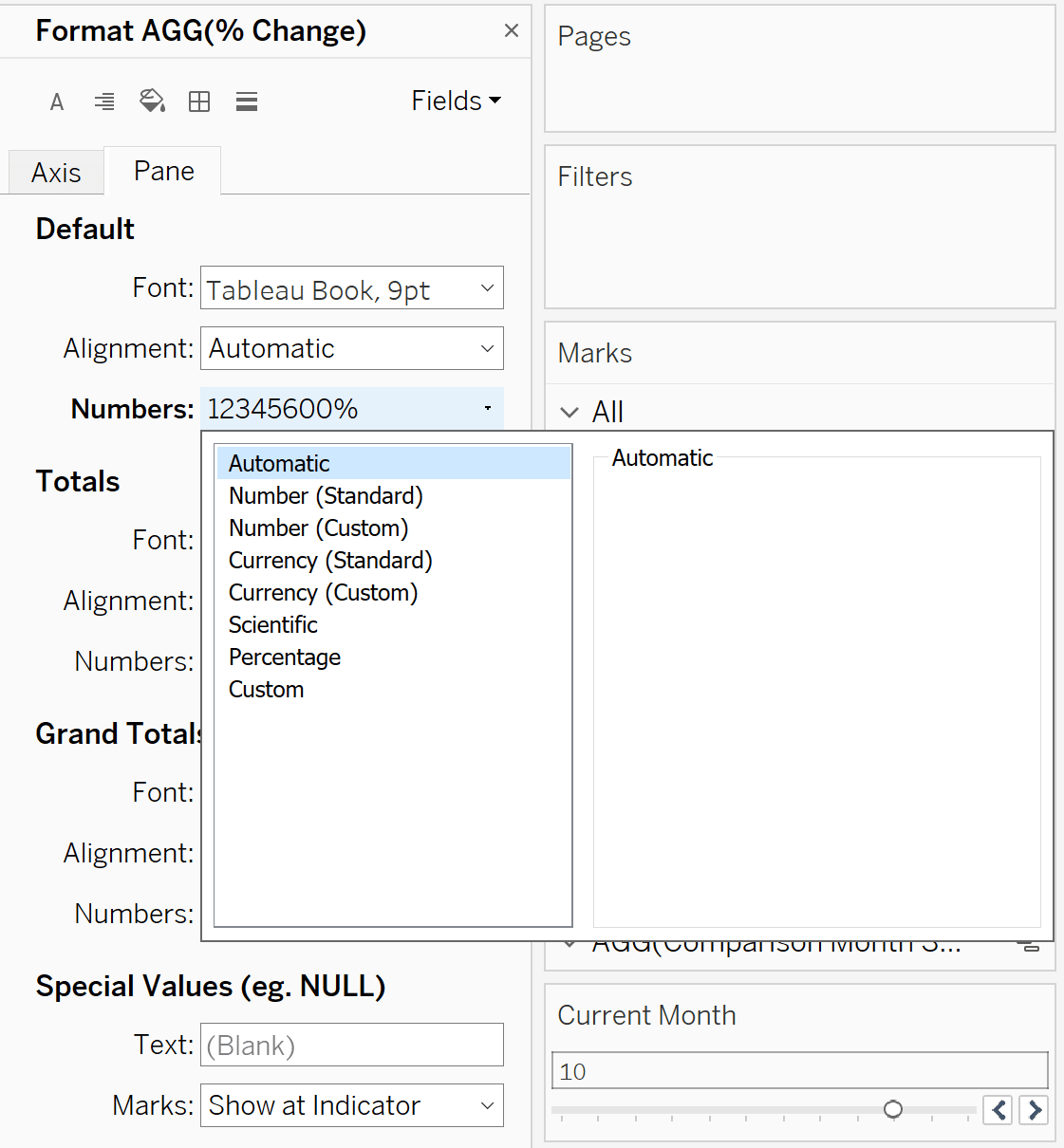
Dette åpner Formatruten der du kan endre formatet på målingen på aksen og / eller i ruten (dvs.tallene på selve diagrammet). Diagrammet jeg bruker har ikke en akse, så jeg vil endre rullegardinmenyen kalt “Tall” på Ruten kategorien.

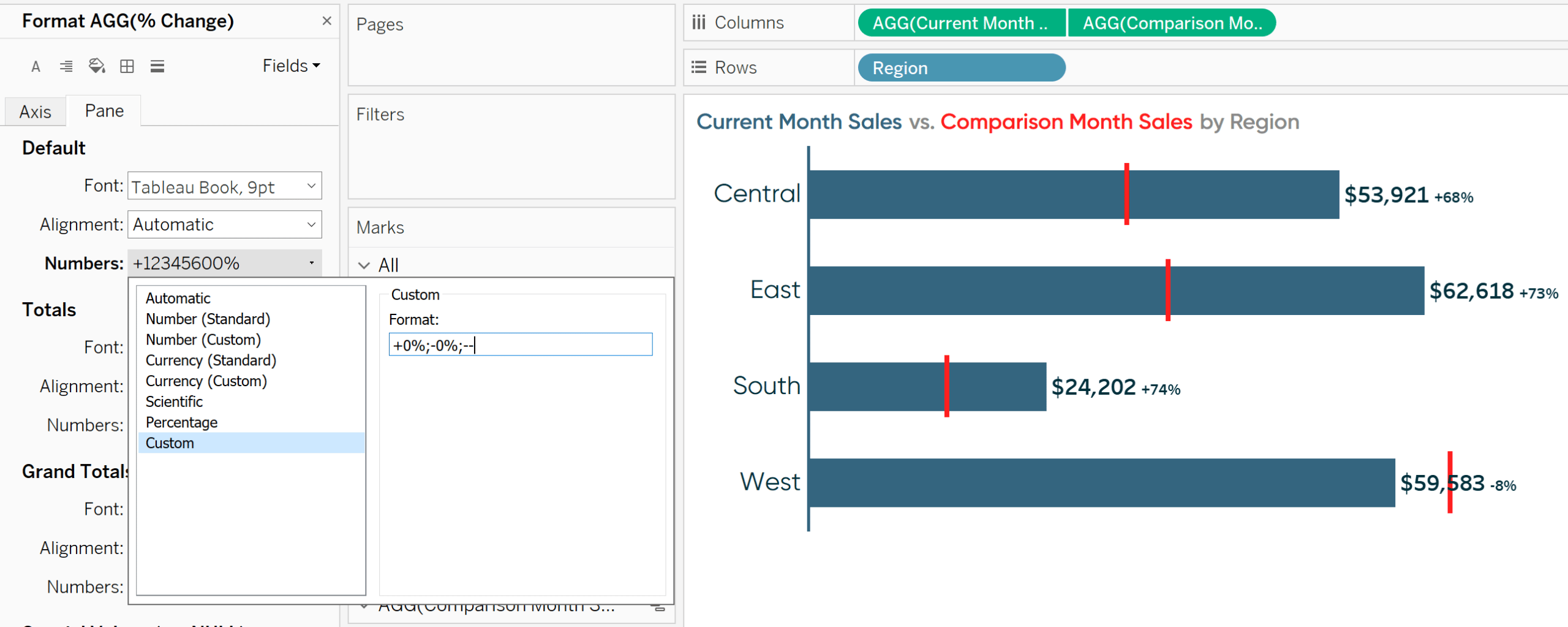
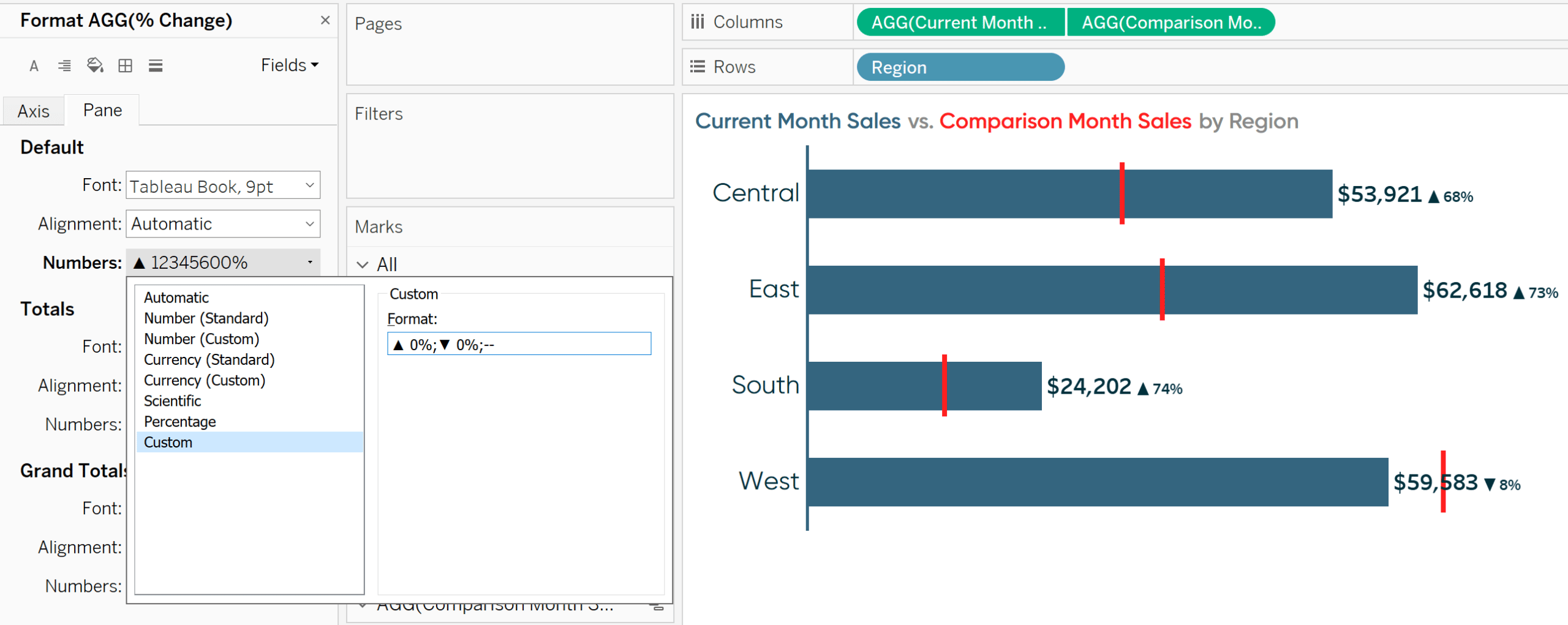
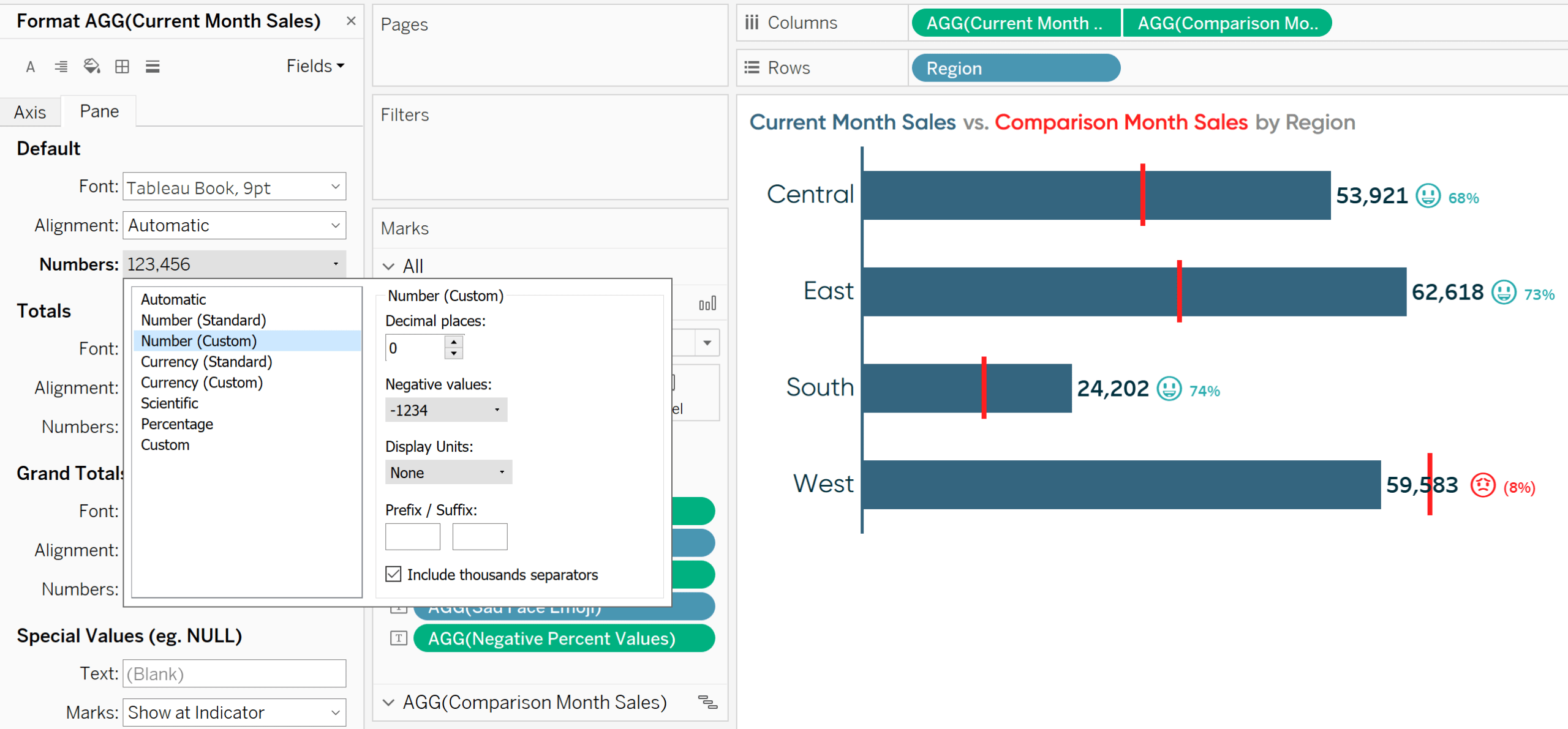
Herfra, hvis du navigerer til De Egendefinerte alternativene, vises det første formatet du skriver inn i den åpne “Format:” tekstboksen når målet er positivt, det andre formatet du skriver, vises når målet er negativt, og eventuelt det tredje formatet du skriver, vises når målet ikke er positivt eller negativt.
Måleformater skal skilles med semikolon-tegnsettingsmerket (;). Slik ser den egendefinerte formateringen ut hvis jeg vil vise et plusstegn før positive verdier etterfulgt av et prosenttegn og ingen desimaler, et negativt tegn før negative verdier etterfulgt av et prosenttegn og ingen desimaler, og to bindestreker når verdien er null, eller verken positiv eller negativ.

Hvis du alltid vil ha et mål for å starte formatert en bestemt måte når den legges til i en ny visning, kan du også angi ” standardformatering “for et mål ved å høyreklikke på Det i Målområdet I dataruten til venstre, svever over” Standardegenskaper “og velge”Tallformat…”.
teknikken skissert til dette punktet er også hvordan du betinget kan vise en opp trekant ( ▲ ) for positive endringer og en ned trekant for negative endringer (▼). Du ville bare erstatte plusstegnet med opp trekant og negativt fortegn med ned trekant.
for å gjøre dette kan du enten kopiere og lime inn symbolene fra denne opplæringen, eller du kan lage symbolene med alt-koder. Opp-trekanten opprettes ved å holde nede alt-tasten mens du skriver inn tallet 30; ned-trekanten opprettes ved å holde nede alt-tasten mens du skriver inn tallet 31.
slik ser visningen min ut etter å ha tilpasset tallformatet med alt-kodetegn.

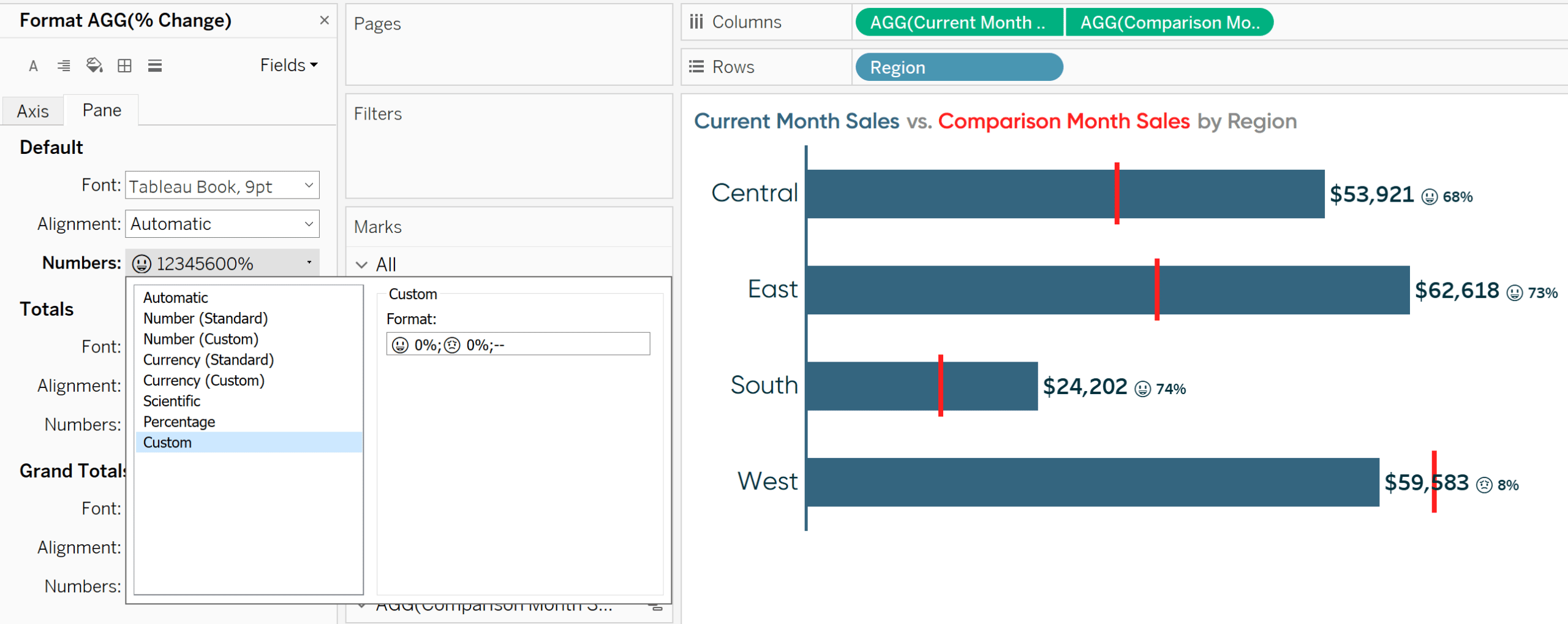
men visste du at du kan formatere tiltak med noen alt kode karakter inkludert emojis? Slik ser visningen min ut etter å ha tilpasset tallformatet med en lykkelig emoji 😃 (alt+128515) for positive endringer og en trist emoji 😟 (alt + 128543) for negative endringer.

jeg har opplevd blandet suksess med å skrive alt kode tegn direkte Inn I Tableau-spesielt når du bruker emojis-så det beste alternativet er å kopiere og lime inn emojis av din smak. For eksempel fungerer alt+1 (☺) bra, men andre resulterer noen ganger i uventede tegn.
hvordan betinget formatere størrelsen Og fargen på tiltak I Tableau
i den siste visningen innebærer det lykkelige ansiktet noe positivt som skjedde og det triste ansiktet innebærer noe negativt som skjedde. For å kjøre poenget hjem, vil jeg kanskje dobbeltkode symbolet slik at det ikke bare endres dynamisk mellom dets positive og negative tegn, men er også farget basert på om endringen var positiv eller negativ.
videre er emojiene relativt små og utfordrende å dechiffrere. Jeg foretrekker emojis være større, men la størrelsen på prosentverdiene som er.
Begge kravene utgjør en utfordring fordi mål i Tableau som standard deler samme format, enten de er positive eller negative. Så, jeg kunne endre størrelsen på tiltaket for å gjøre emojiene større, men da vil prosentverdiene også være større. Jeg kunne endre fargen på tiltaket til blå fordi de fleste endringene var positive, men emoji og prosentverdien For Vestregionen ville også være blå, selv om endringen var negativ.
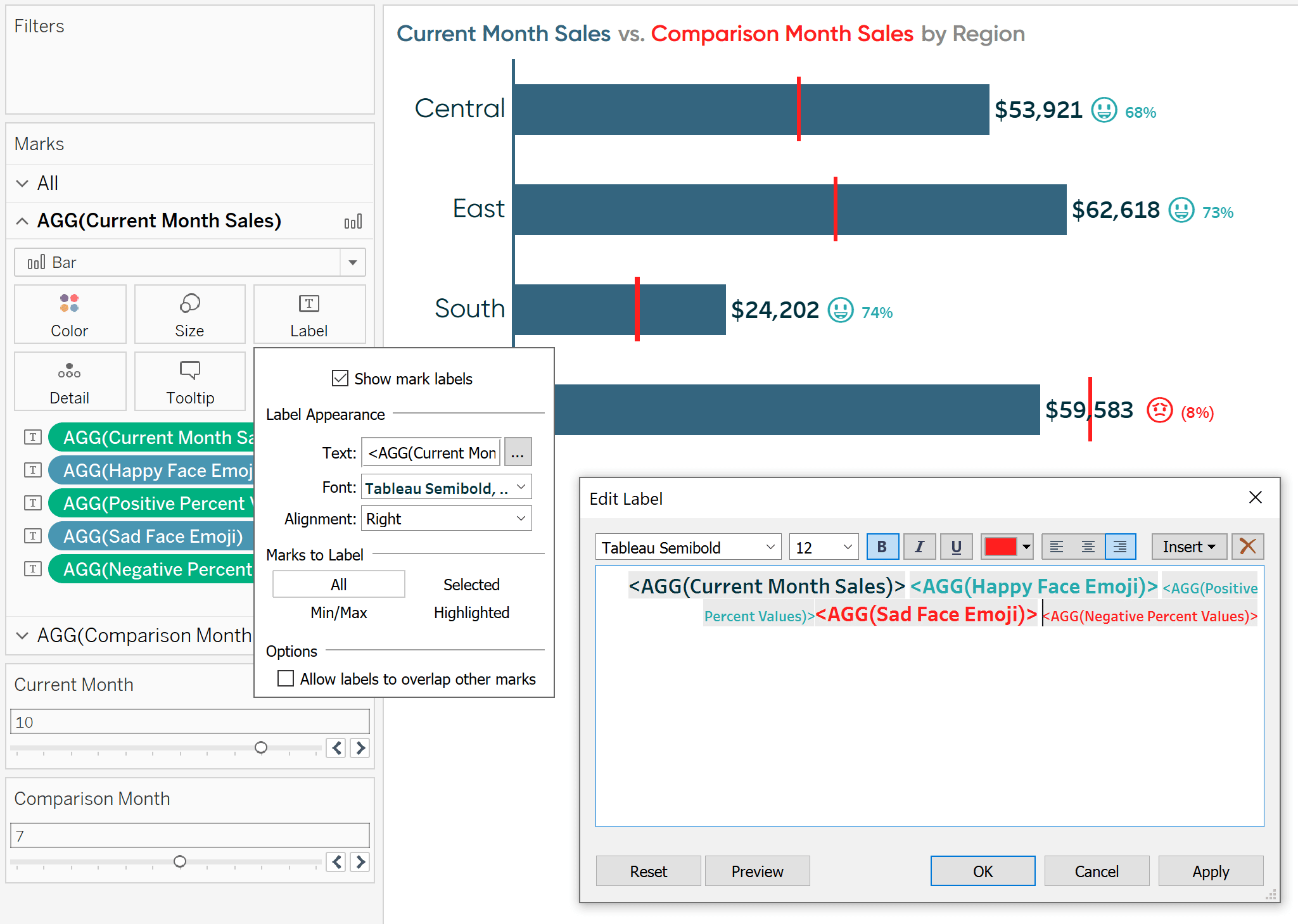
trikset for å omgå dette, slik at du kan formatere både størrelse og farge på mål, er å opprette et beregnet felt for hver komponent i teksten du vil formatere betinget.
hvis Du bruker Umiddelbar IF (IIF) – funksjonen, kan du sette opp hvert beregnet mål til bare å vise når et bestemt kriterium er oppfylt(dvs. en positiv endring). Siden hvert mål vil skape sin egen tekst på diagrammet, kan de formateres uavhengig.
jeg kan gjøre det lykkelige ansiktet emojis blå og en større størrelse enn prosentverdiene, det triste ansiktet emojis rødt og en større størrelse enn prosentverdiene, den positive prosentverdiene blå og den negative prosentverdiene rød. Det er fire forskjellige formater for det som oppfattes som et mål av publikum.
Her er serien av beregnede felt jeg trenger for å lage denne opplevelsen:
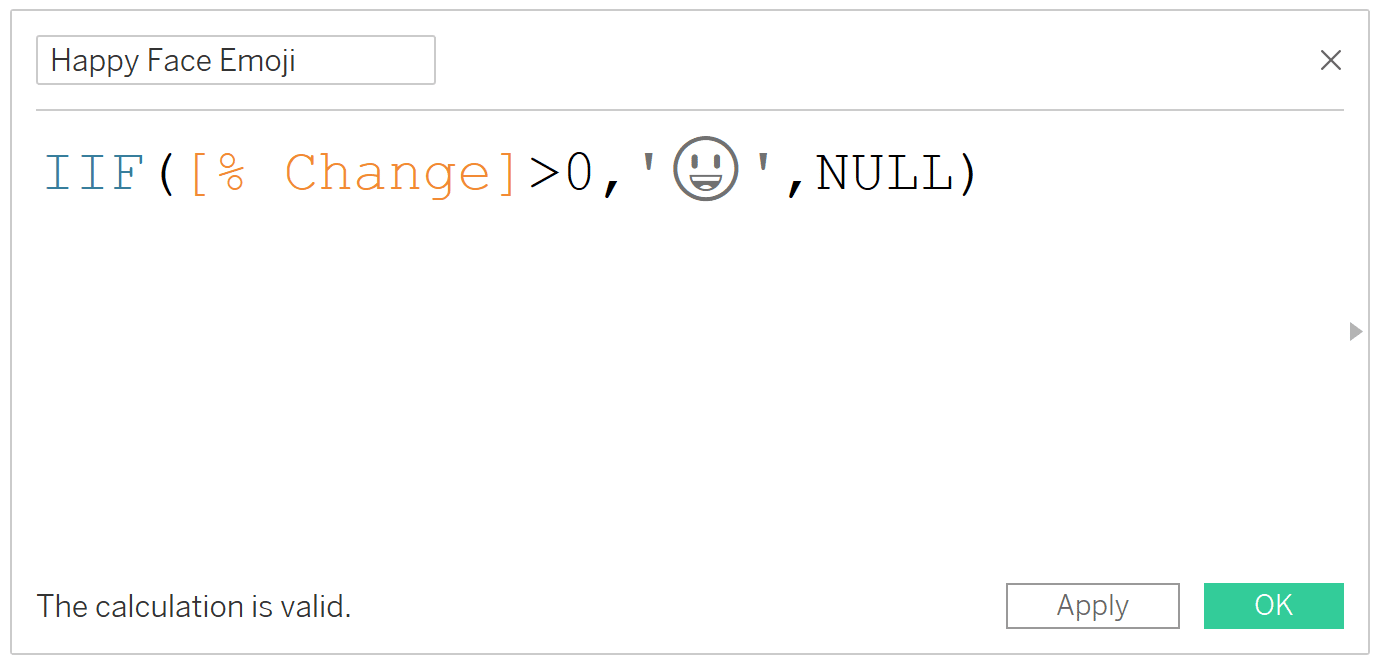
Lykkelig Ansikt Emoji
IIF(>0,’😃’,NULL)

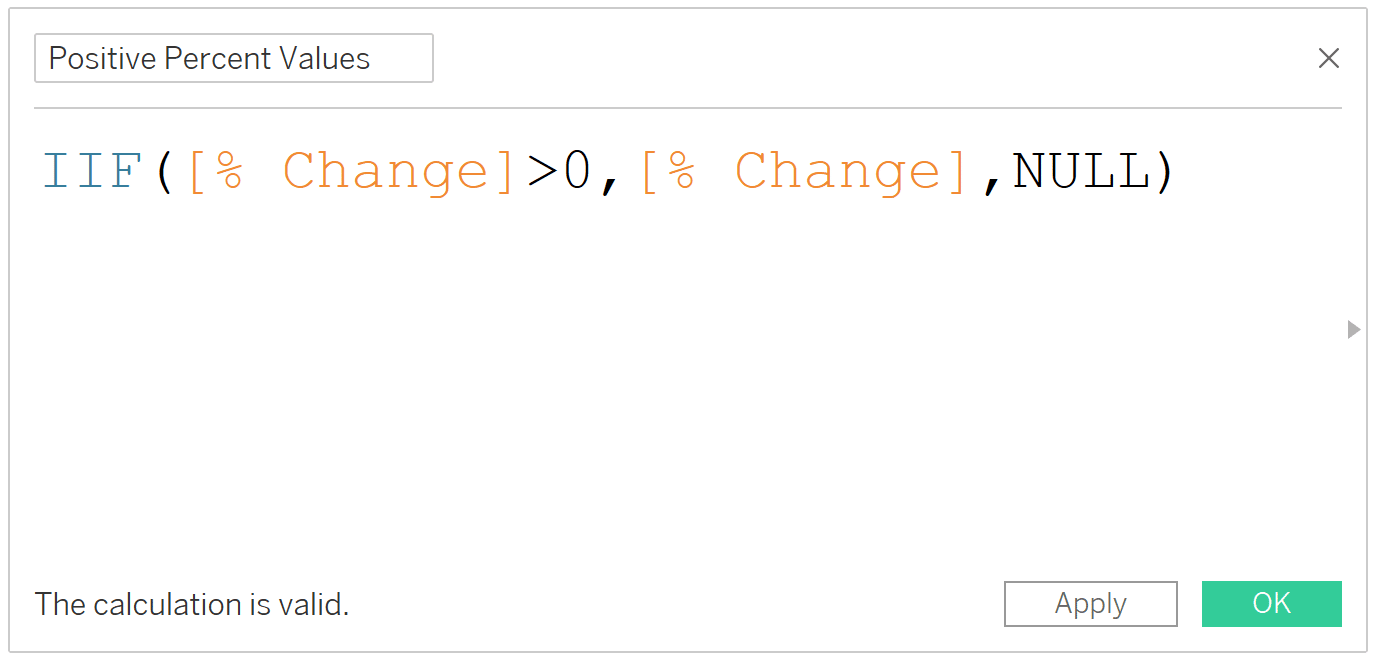
Positive Prosentverdier
IIF(> 0,,NULL)

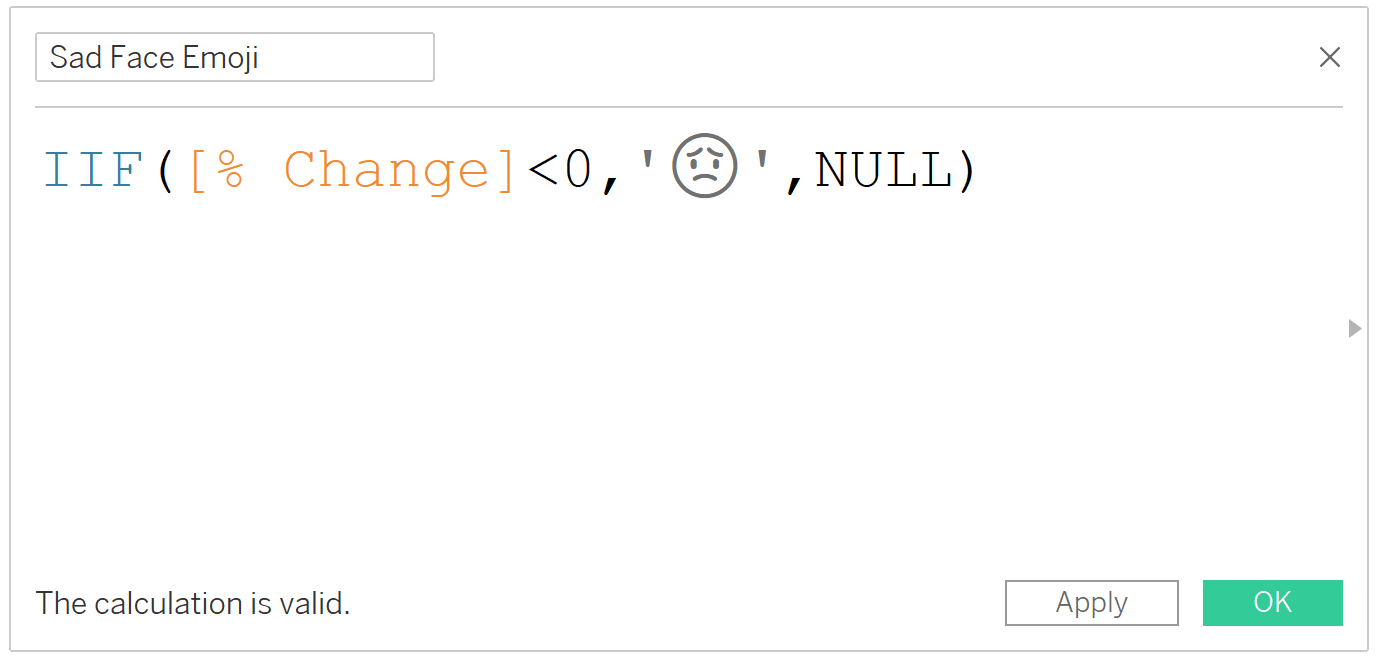
Trist Ansikt Emoji
IIF(<0,’😟’,NULL)

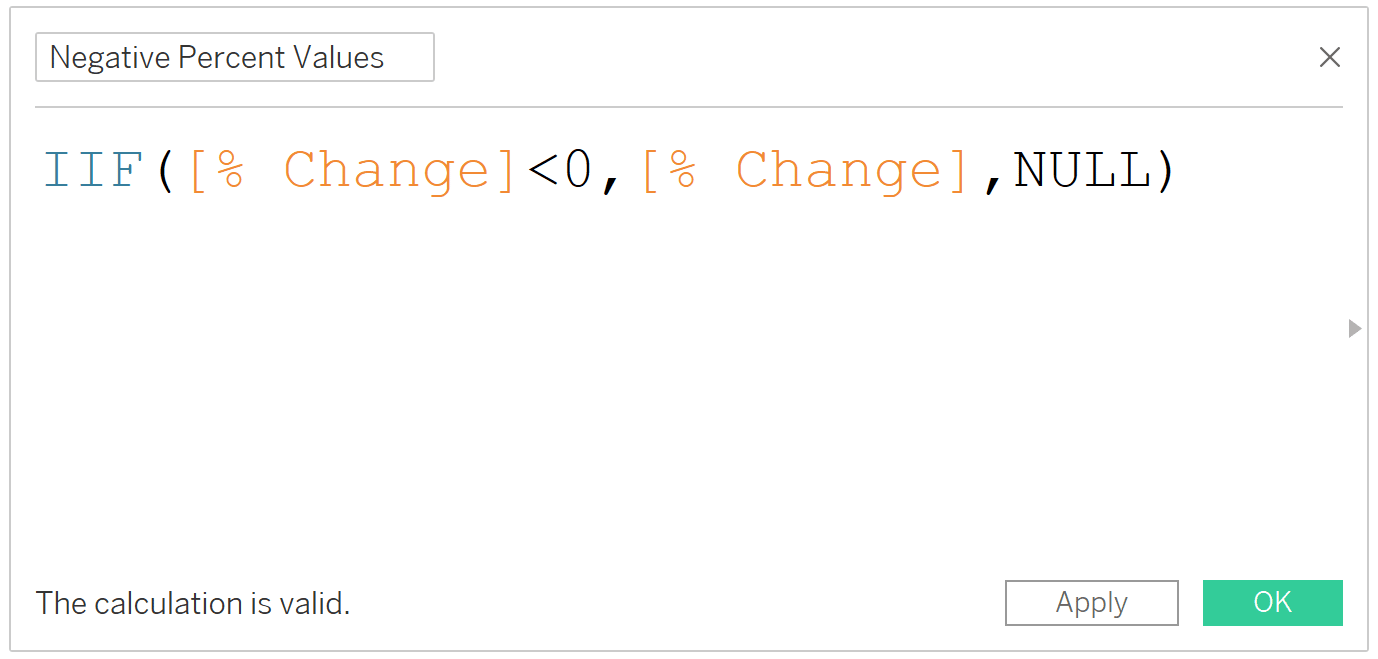
Negative Prosentverdier
IIF(< 0,,NULL)

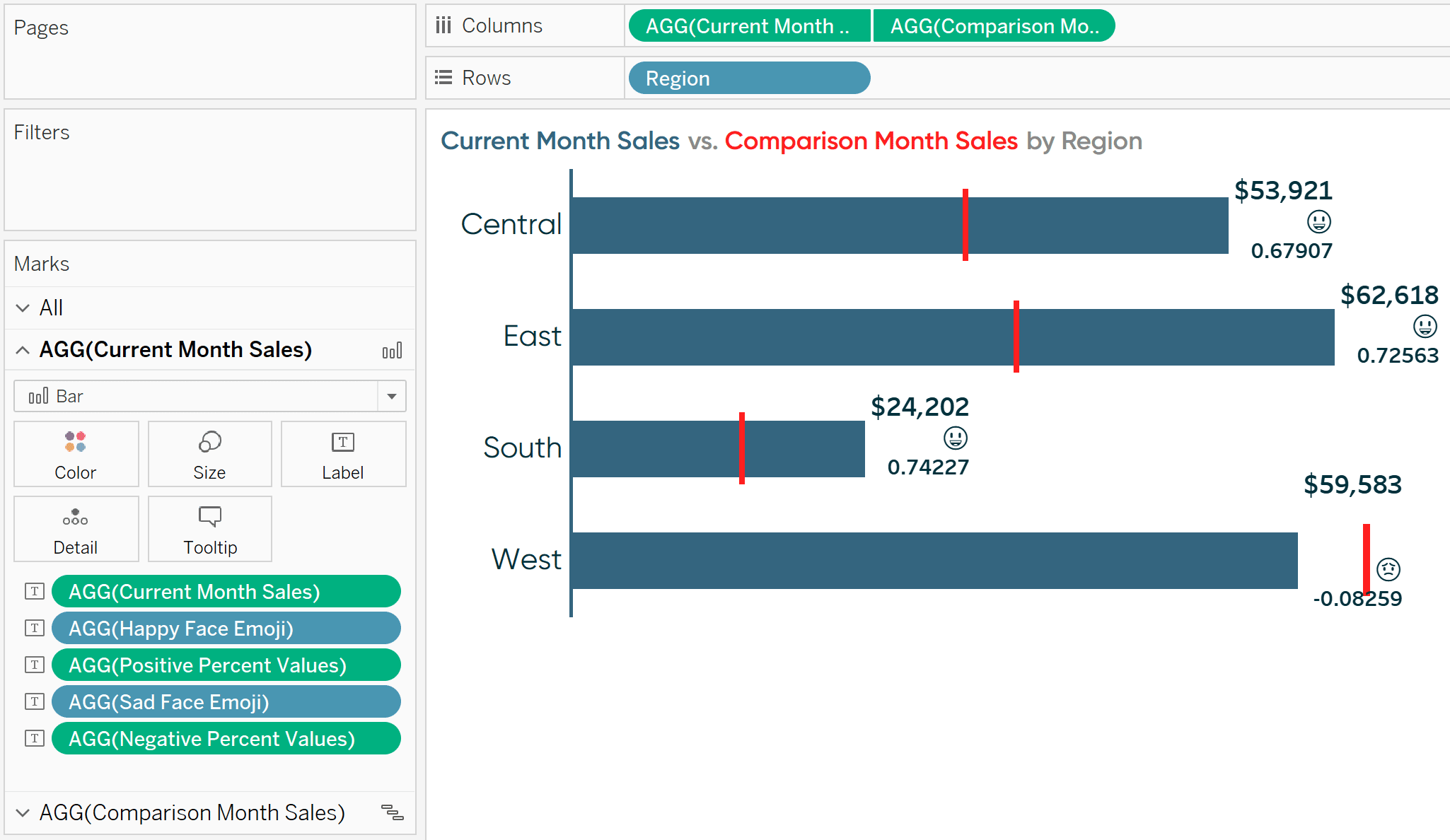
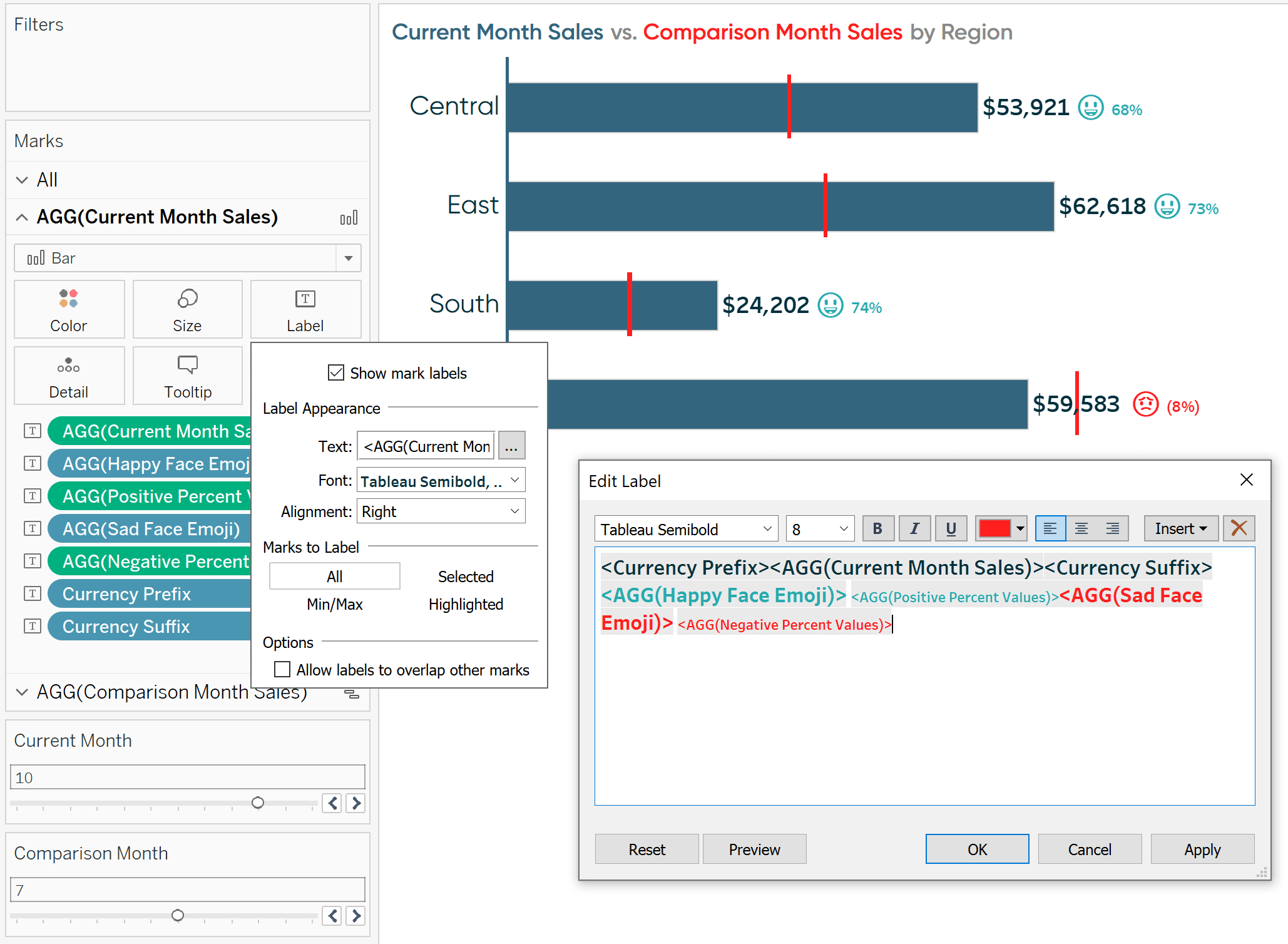
når du har opprettet et beregnet felt for hvert element du vil formatere uavhengig, plasserer du dem alle på Etikettmerkekortet (eller hvor du vil se feltene).

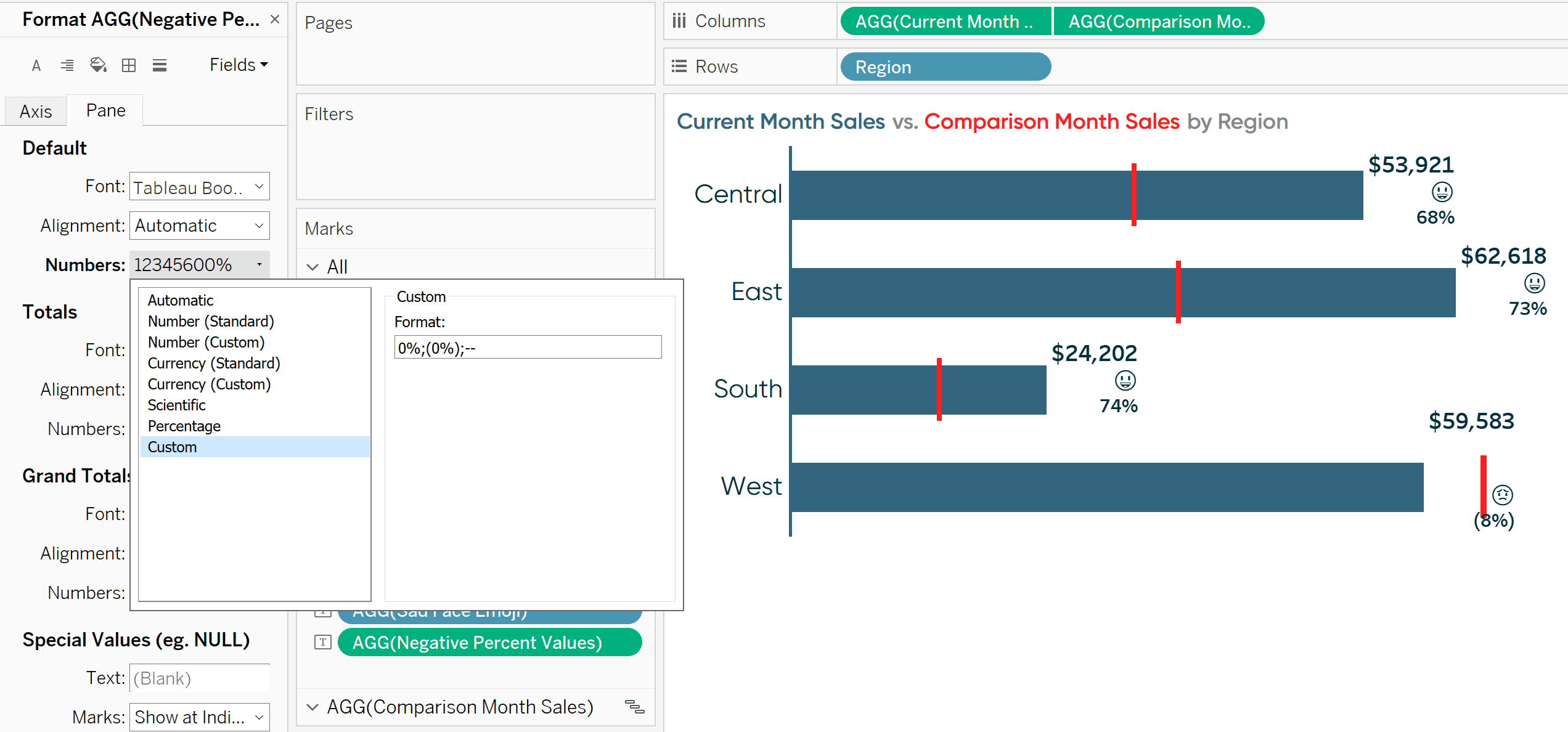
hvert av feltene som er avbildet på Etikettmerkekortet, er uavhengige, så jeg kan endre formateringen uavhengig. Denne gangen endrer jeg egendefinert formatering av prosentverdiene til “0%;(0%);–” og la emojiene være som de er.

Her er grunnen til at dette fungerer. Nå som jeg har alle de uavhengige feltene på Etikettmerkekortet, kan jeg klikke På Etikettmerkekortet for å endre feltets størrelse og farge uavhengig.

Se diagrammet i bakgrunnen? Siden vi brukte en rekke iif-setninger for å beregne hvert resultat, vises bare de aktuelle feltene for enten en positiv eller negativ endring!
slik formaterer du betinget mål basert på et parametervalg
som nevnt i dette innleggets introduksjon, har jeg delt før hvordan du dynamisk endrer et måls prefiks og suffiks. Denne taktikken fungerer bra når du parameteriserer et målvalg og er det mest fleksible alternativet for betinget formatering.
Denne samme teknikken fungerer perfekt når du arbeider med flere valutaer og tillater en bruker å velge valuta via en parameter. Som standard kan mål bare dele ett format, men hva om DU har AMERIKANSKE Dollar (dvs. $1), Kanadiske Dollar (dvs. $ 1; merk mellomrommet mellom symbolet og verdien), Kanadiske Dollar i fransk-Kanadiske provinser (dvs. 1$) og Japanske Yen (dvs. ¥ 1).
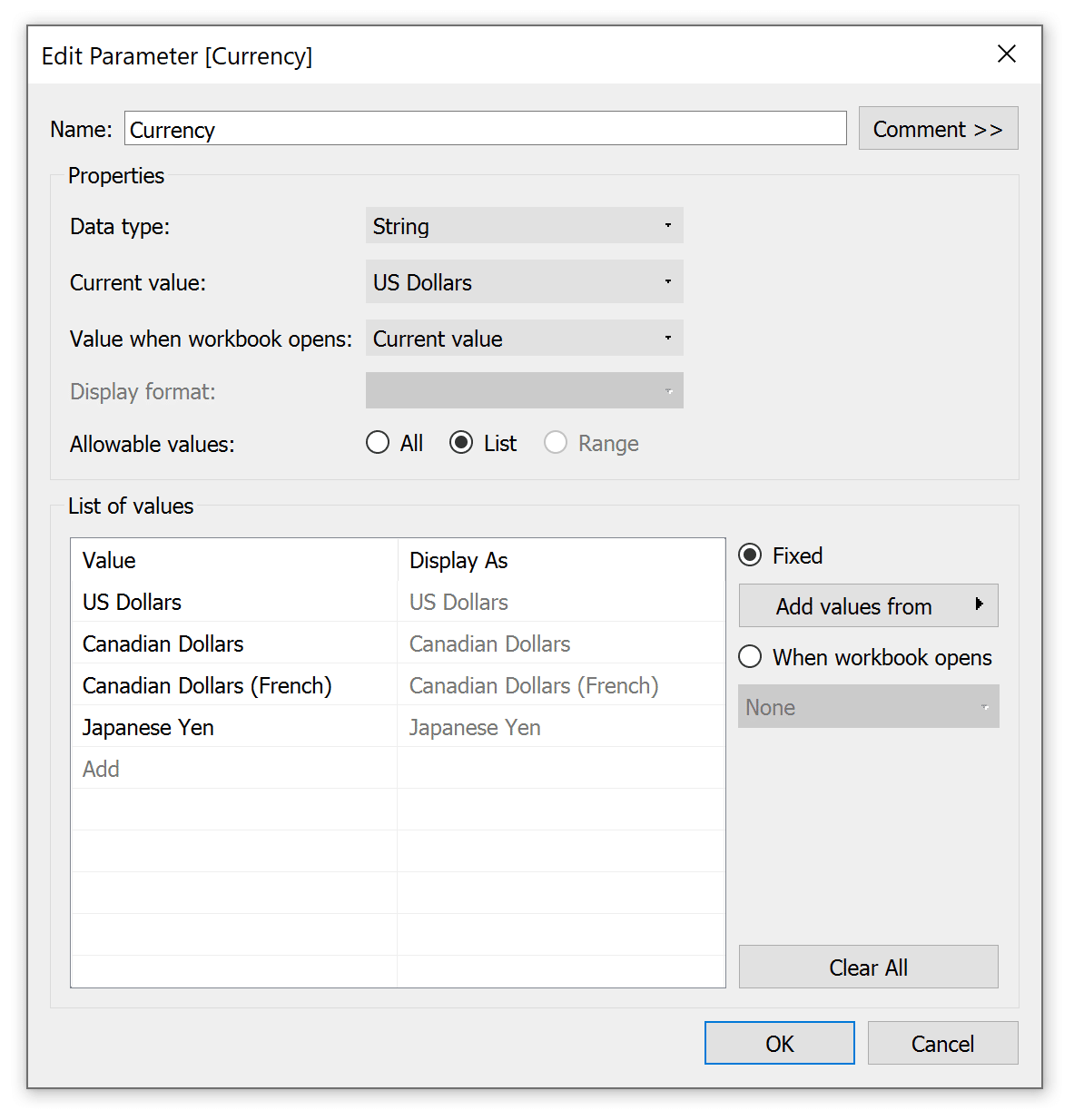
hvis du vil formatere valutaformateringen betinget basert på den valgte valutaen, starter du med å opprette en parameter med hvert av valutanavnene.

deretter oppretter du ett beregnet felt for prefikset (dvs.symbolet som vises før valutaverdien) og et annet for suffikset (dvs. symbolet som vises etter valutaverdien).
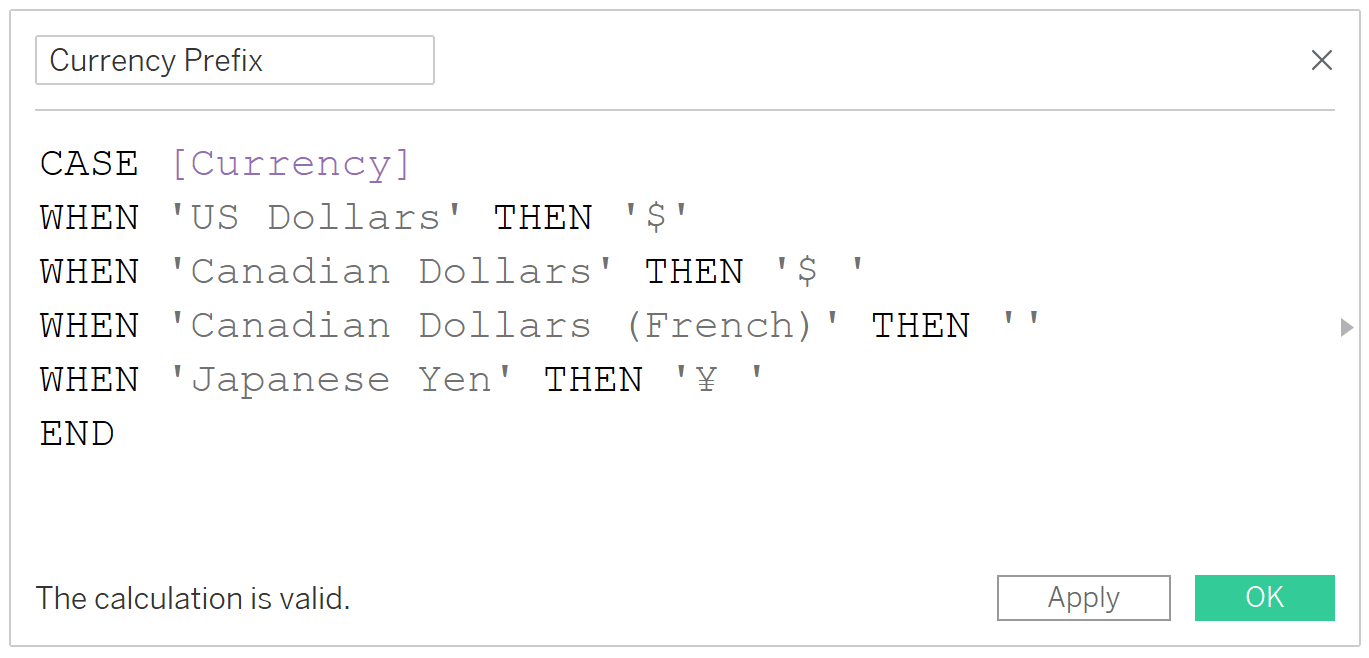
Det er i disse beregnede feltene at Du gir Tableau instruksjoner for hva som skal vises når hver verdi er valgt i parameteren. FOR Mitt Prefiksberegnede felt får AMERIKANSKE Dollar et $ – tegn uten plass, Kanadiske Dollar får et $ – tegn med plass, Japanske Yen får et ¥ tegn med plass, Og Kanadiske Dollar (fransk) får ingen prefiks. Formelen er:
TILFELLE
NÅR ‘AMERIKANSKE Dollar’ DERETTER ‘$’
når ‘Kanadiske Dollar’ DERETTER ‘ $ ‘
når ‘Kanadiske Dollar (fransk)’ DERETTER “
NÅR ‘Japanske Yen’ DERETTER ‘ ¥ ‘
SLUTT

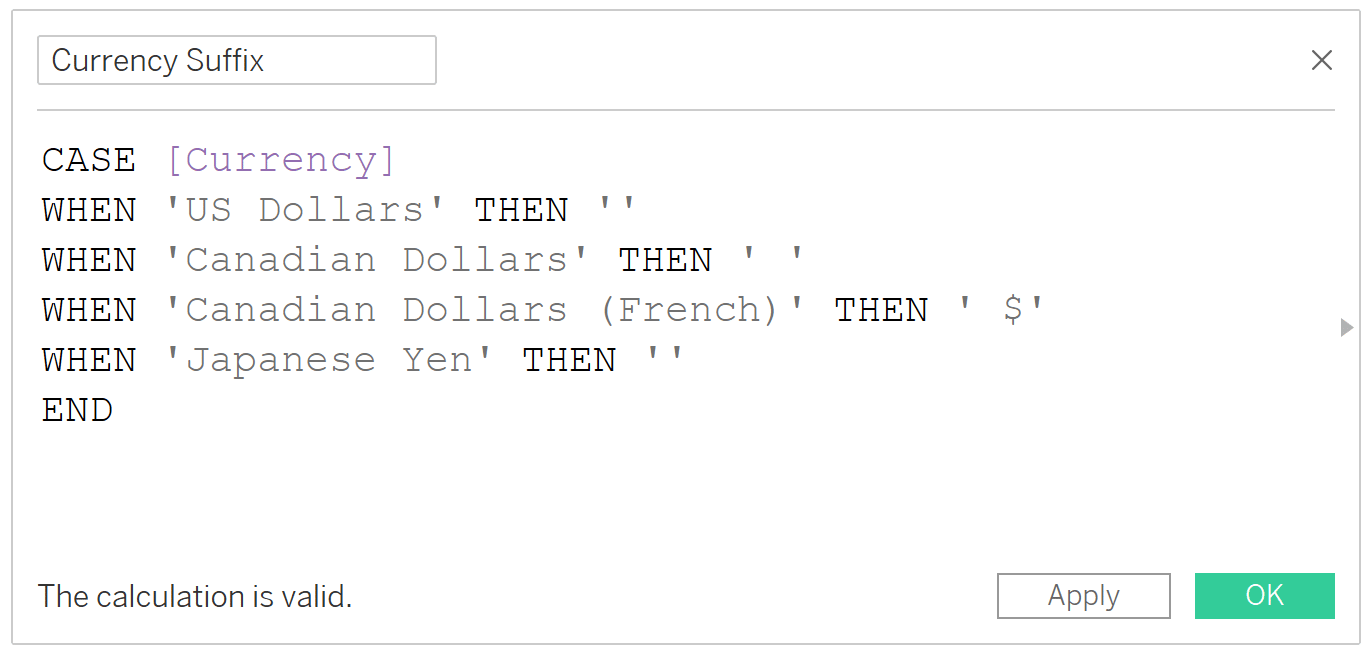
for Mitt Suffiksberegnede felt får bare Kanadiske Dollar (fransk) et $ tegn etter verdien. Alt annet har ikke et suffiks, så jeg viser bare to kryssmerker som ikke viser noe.
TILFELLE
NÅR ‘AMERIKANSKE Dollar’ DERETTER “
når ‘Kanadiske Dollar’ DA ‘ ‘
Når ‘Kanadiske Dollar (fransk)’ DA ‘ $’
Når ‘Japanske Yen’ DA ”
END

Siden vi bare viser et suffiks for en av parameterverdiene denne gangen og ingenting for alt annet, kan denne formelen også skrives som:
IIF(=’Kanadiske Dollar (fransk)’,’ $’,NULL)
når du implementerer denne tilnærmingen, styres valutasymbolene av parametervalget og ikke en del av selve tiltaket. Så før jeg legger til disse feltene i visningen, skal jeg endre formatet på valutaen som allerede er på etikettene Til Nummer (Tilpasset) uten desimaler.

Legg Merke til dollartegn på bar etiketter gikk bort.
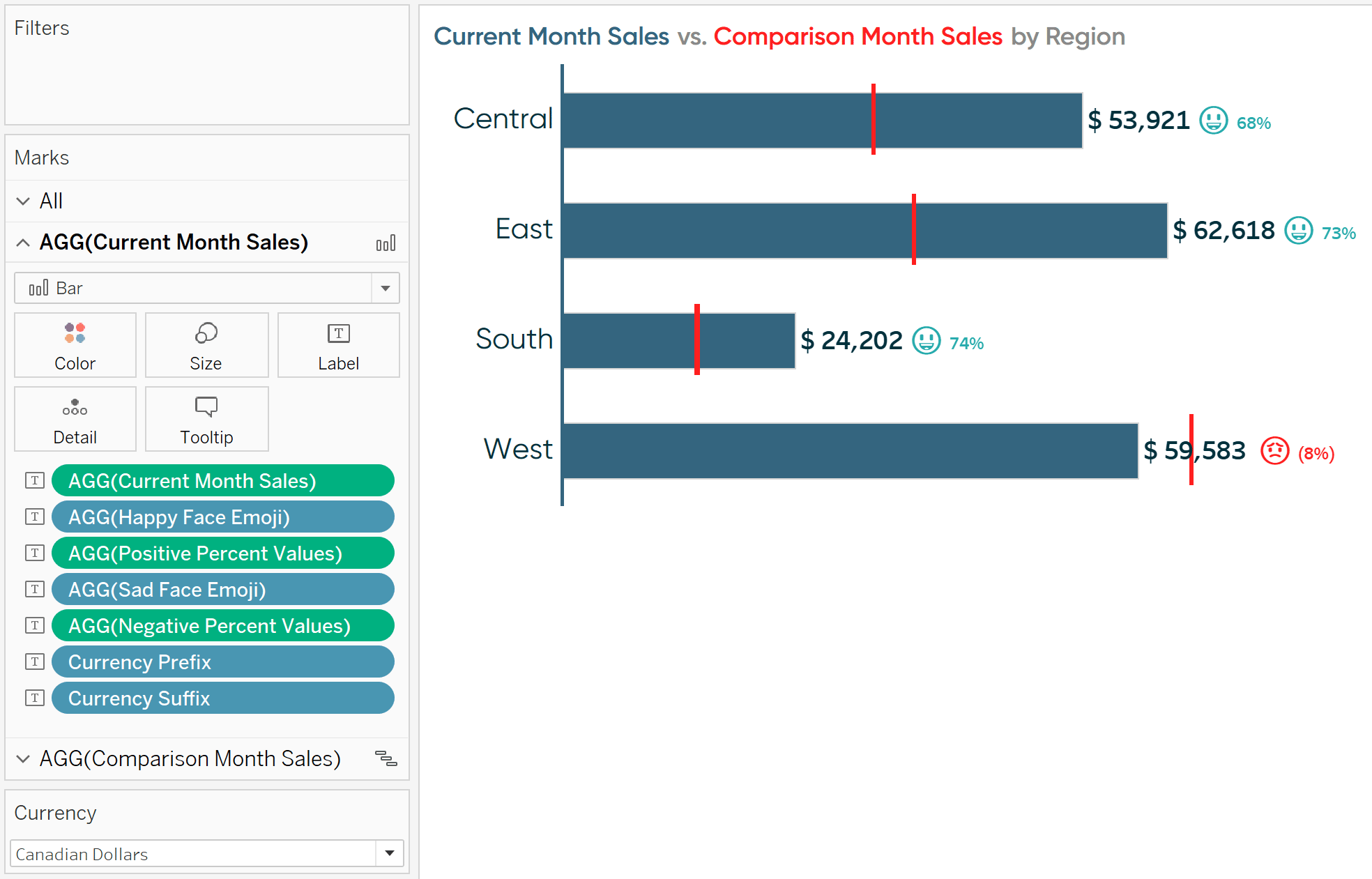
Nå vil jeg legge til den nyopprettede Valuta Prefiks og Valuta Suffiks beregnet felt Til Etiketten Merker Kortet. Akkurat som det andre tipset i dette innlegget, når noe er På Etikettmerkekortet, kan jeg klikke på kortet og kopiere og lime inn feltene nøyaktig hvor jeg vil ha på etiketten. Jeg plasserer prefikset rett før Gjeldende Måneds Salgsverdi og suffikset rett etter Gjeldende Måneds Salgsverdi med matchende formatering.

Som du kan se i bakgrunnen til dette bildet, SIDEN AMERIKANSKE Dollar er det nåværende valget i parameteren, er det et $ sign prefiks og ingen suffiks. Hvis jeg endrer parameterverdien Til Kanadiske Dollar, ser vi et $ tegn med et mellomrom før verdien og ingen suffiks.

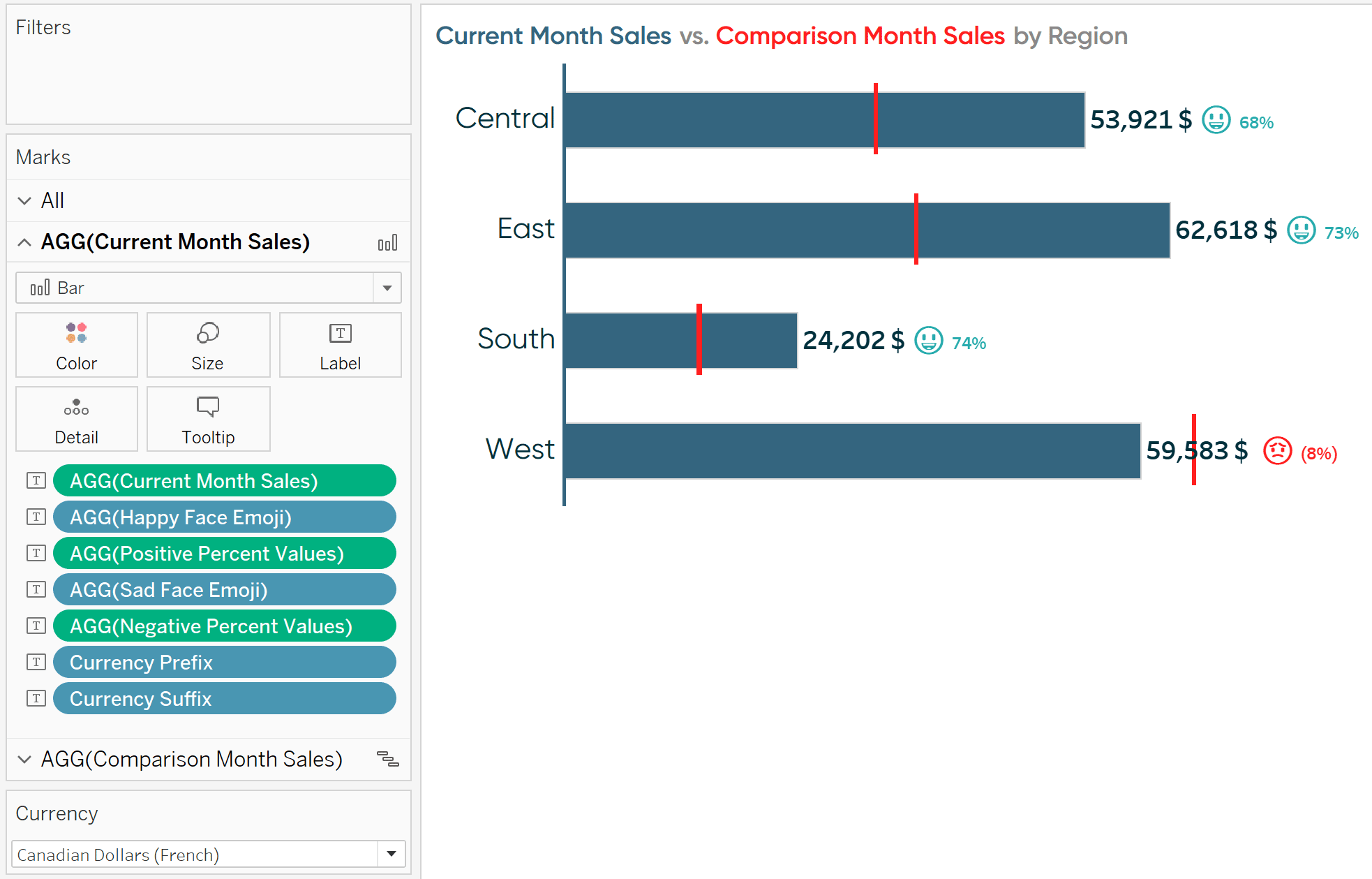
hvis Jeg velger Kanadiske Dollar (fransk), flytter $ – tegnet til suffikset.

hvis jeg endrer parameterverdien Til Japansk Yen, går suffikset igjen og vi ser et ¥ tegn som prefiks.

For flere tanker om valutakonvertering, les Løsninger fra Tableau Training: Hvordan Deduplicate Joined Rows.
Takk for at du leste,