De 20 beste online kodingsverktøyene
open source-bevegelsen er grunnlagt på samarbeid, deling og fri utveksling av ideer. Alle disse roper ut for et åpent forum for å blomstre – eller en arena for å utvikle seg, avhengig av hvordan du vil se på det.
vel, det har tatt en stund,men nettet har endelig tatt opp ambisjonene og behovene til de som gjør arbeidet, og gir et sted å faktisk eksperimentere felles, til publikum-feilsøke, eller til og med bare for å vise seg.
faktisk er vi i de tidlige stadiene av en overshoot. Nye online kode deling nettsteder, debugging verktøy og selv fullverdig Ide vises hver dag. Og noen av dem er fantastiske. Frontend utviklere spesielt er bortskjemt for valg.
inntil ganske nylig hadde ideen om å faktisk gjøre utviklingsarbeid på nettet vært vanskelig i beste fall. Fra nå av kan det være den mest fornuftige tilnærmingen. Effekten som har på den typen web vi bygger herfra, kan være tektonisk.
Koding (offentlig beta)
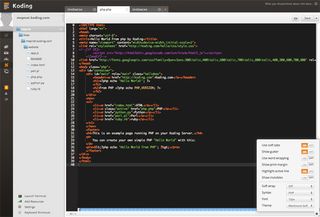
Sosial kodings nye barn på blokken er egentlig ikke så ny. Tidligere Kjent Som Kodingen, kan denne fullverdige, nettleserbaserte IDE fortsatt være i beta, men det har allerede en fin følelse av det på “omtrent 20 prosent” komplett.
Ved å Stole på Dette stadiet På Ace-kodeditoren, Har Koding allerede noen interessante muligheter, blant annet tilgang Til MongoDB som et alternativ over SQL.
Terminal access er også praktisk, men egentlig er det for tidlig å fortelle om Koding vil bli en sterk konkurrent for den sosiale kodingskronen. Å være fri som en base oppsett kan ikke skade skjønt.

Cloud9
“Det er Som Google Dokumenter, men for kode”. Så går salgsfremmende punchline. Men Faktisk, utvikler Seg Fra Mozilla Bespin cloud coding tool, Cloud9 er mye hyggeligere å se på. Og for samarbeidskoding er det førsteklasses.
SSH, FTTP, dra og slipp filer, og til og med et lokalt / offline utviklingsalternativ for Linux/Mac-brukere. Du kan dele koden din og bokstavelig talt ha flere brukere som opererer på samme doc på få minutter. Bare tar en rask e-post og du er klar til å rulle. Distribusjonsalternativer er selvsagt tilgjengelige til en pris.

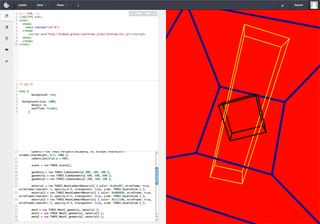
CodePen
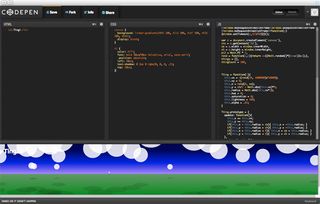
arbeidet Til Alex Vazquez, Tim Sabat Og Chris Coyier, CodePen er fokusert på å ha det gøy med frontend funksjonalitet. CSS3 og canvas animasjon får spesiell oppmerksomhet.
Logg Inn Med GitHub-ID-EN din og sett opp DITT EGET CSS / HTML / JS-eksperiment eller gaffel en av de mange og ekstremt kule utforskningene som allerede er online. Miljøer kan skreddersys for å innlemme ditt valg av bibliotek: jQuery, MooTools og så videre… så stort sett alle frontend mekke kan demoed og dekonstruert. Dette er læring på steroider, gode ting.

Dabblet
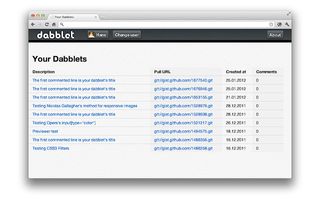
Dabblet betyr ren OG enkel CSS / HTML eksperimentering. Grensesnittet gir deg opptil tre ruter for å vise koden din, og det resulterer utgang. Det er ingen js-inngang for tiden, men utdragene kan lagres som GitHub-Gists og revisited/delt på den måten.
FOR å sikre At dabblet-opplevelsen er så ren som mulig, BRUKER CSS-inngang prefiksfrie.js (en Annen Av Lea Verous førsteklasses prosjekter). Og det er det. Ingen frills, ingen messing, bare klarhet og fokus. Delingsaspektet av ligningen er svakt, men hvis det ikke er et stort problem, få dabbling.

Pastebin.me
Dette er bare bones tilnærming til online kodedeling. Hver tekstutdrag satt opp På Pastebin får en unik URL, som kan deles via e-post. Alternativt, hvis du ønsker å se hva folk har vært opp til på nettstedet, bare sjekk ut den siste innlegg delen.
en rask skanning av disse tidligere forsøkene forteller deg At Pastebin fungerer som en arbeidshest, ‘ hva gjør denne koden?’verifisering miljø for en rekke arbeider utviklere . Det kan gjøre det samme for deg, kanskje? Det går På CouchDB, og det er bra, ikke sant?

CSSDesk
det faktum At CSSDesk er arbeidet til ensom designer / utvikler Josh Pyles viser hvor mye som kan gjøres av selv de minste lagene i disse dager. Samarbeid og eksperimentering på nettet er kommet for å bli. Ikke bare det, men det er en veldig god sjanse for at verktøy som Joshs vil bidra til å endre måten nettet er bygget på.
CSSDesk er ganske grunnleggende, men det gir et rent miljø for stilbasert eksperimentering. Live oppdateringer vises sammen med uthevet kode Og Nettadresser kan genereres med å dele den resulterende magi. Det er ikke noe sosialt aspekt til nettstedet, så hvis det er det som flyter båten din, fortsett å lete.

JSFiddle
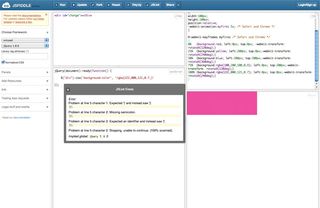
Piotr Zalewa hadde tilsynelatende ingen anelse om At JSFiddle skulle bli like populær som den har, og beklaget i ett intervju at noen av hans designbeslutninger på dag ett hindrer nettstedet i dag. Vel, hvis det er tilfelle, så er De godt skjulte problemer-Fordi JSFiddle er en modell for brukervennlighet.
Som JavaScript / HTML / CSS / SCSS debugging, eksperimentering og deling nettsted er det en av de beste. Velg dine biblioteker, Lo DIN JS, legge den resulterende fele eller bare dele URL. Det vil smarte opp koden din for deg også, men det er ingen fullføring/hinting, bare utheving.

jsdo.it
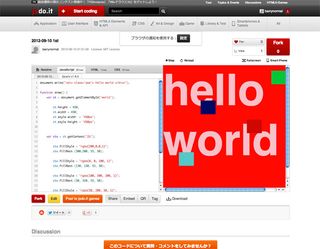
jsdo.it har alt. Enten du tilfeldigvis være hacking bort På En WebGL eksperimenter, HTML5 spill eller bare ren gamle JavaScript, systemet er klar til å gå – og rekke import biblioteker er imponerende også. Det mangler bare litt noe i UI-avdelingen.
denne mangelen er i stor grad ned til mangel på tilpassbarhet. Dette er synd, for hvis du fortsetter å sette opp en konto, er det mange godbiter å få når det gjelder merking/analyse av produksjonen din, og diskusjonsfora er ganske livlige (men for Det meste Med Japansk). Du kan til og med sette opp en folioside…

Tinker.io
Chiel Kunkels ‘ Tinker eschews klokkene og fløyter av andre js/HTML / CSS sandkasser, foretrakk dyder stille kompetanse og visuell enkelhet. Resultatet av dette er at du fokuserer på koden du jobber med, ikke på andres, eller på muligheten for å vise seg.
Når Det er sagt, Hvis Du vil demo din innsats, Er Tinker god nok til å automatisk versjon arbeidet ditt hver gang du lagrer det, så det er rikelig med muligheter for diskusjon med de du inviterer til festen. Tinker kjører På Node.js, det er åpen kildekode og er tilgjengelig på GitHub. Hvis du gaffel din egen versjon, inkluderer hurtigtaster.

Tinkerbin
Opprettet for 2011 Filippinske Web Design Conference, Gjør Tinkerbin en rimelig jobb med å omarbeide hva som nå skal være et godt forstått format-separate ruter FOR HTML / Haml / JS / CoffeeScript/CSS/Sass / LESS og en for utgangen. Hver påfølgende lagre produserer en ny versjon / URL for deg å dele, og det er også en fin ‘code view’ modus.
Tinkerbin lar deg importere biblioteker fra eksterne kilder – for Eksempel Google – kode-i stedet for å gi innstillinger internt. Det er litt mangel på dokumenter her skjønt. For eksempel sier åpningssiden at listen over støttede språk inkluderer ‘mer’, selv om dette ikke er utvidet på… og føles litt forlatt.

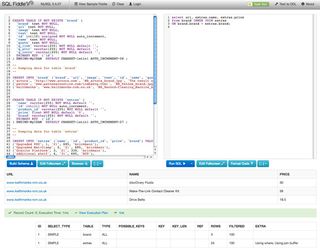
SQL Fiddle
Hvem kan legge hånd på hjertet og si at de tre små bokstavene ikke forårsaker en forferdelig synkende følelse? EN del av grunnen TIL AT SQL kan være vanskelig, er det lange oppsettet som kreves for å teste selv de enkleste tilfellene. Vel, ikke noe mer, takket Være alaskan utvikler, Jake Feasel og SQL Fiddle.
Du kan sette opp din fele for å spille ut mot et hvilket som helst Antall DBs FRA MS SQL Server til Oracle via god gammel MySQL. Lag et skjema for å spørre mot, fylle tabeller med et minimalt datasett og vekk du går. Som med andre nettsteder, hvis ting fortsatt ikke går din vei, kan Du alltid henvise StackOverflow til din fiddling utnytte.

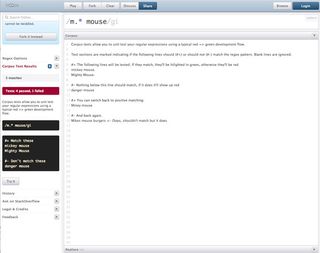
ReFiddle
vel, Hvis JavaScript, SQL og alle de mer populære skriptspråkene har sine egne felesider, hvorfor ikke Vanlige Uttrykk? (Bane av enhver sane koder eksistens.)
Selv om Det ikke kan eliminere vondt, Gjør ReFiddle testing og feilsøking av regulære uttrykk i Ruby, JavaScript OG. NET en mye mindre smertefull prosess. Og hvis du fortsatt ikke får noe det semi-automatiserer klagende innlegg Til StackOverflow.
True gluttons for punishment kan bla gjennom nåværende Og tidligere Regex-innleveringer og dele vellykkede løsninger på vanlige problemer i fiddle directory.

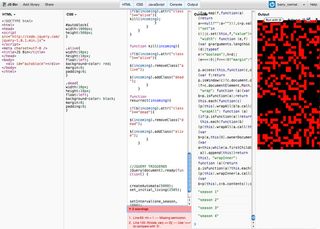
CSSDeck
CSSDeck får det sosiale aspektet riktig, åpner med en side som forhåndsviser nåværende og mest populære eksperimenter. Disse er pent variert også, fra rene CSS tegning forsøk til tre.js animasjon tester.
Det er noen annonser, noe som er litt irriterende, men den generelle følelsen av nettstedet er livlig og engasjerende. I tillegg er det faktisk dokumentasjon, hurtigtaster fungerer, og du kan logge på Fra Twitter eller GitHub. Biblioteker, preprocessors, validator: det er alt her.
muligheten til å registrere ‘codecasts’ dokumentere prosessen din er en stand-out-funksjon, og når den er rullet ut til alle brukere, kan det være en ekte crowd-pleaser.

JS Bin
HTML/CSS / JS pluss konsoll og utgang. Konfigurer dem slik du vil, legg til biblioteker og preprosessorer eller bare begynn å spille. JS Bin er veldig sterk på brukervennlighet. Det er litt latens i systemet sammenlignet med noen andre sandkasser, men BRUKERGRENSESNITTET er en klarhetsmodell.
Det er også fint å kunne codecast utviklingen din, fordi det skjer bare ved å dele EN URL-ideell for alle som prøver å demonstrere nøyaktig hvordan problemer kan krype inn eller hvordan løsninger kan utformes. Også, takket være konsollen, ER JS Bin bra for feilsøking, så vel som ‘show and tell’.

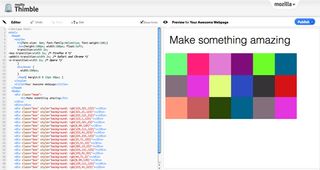
Thimble
Mozilla, forkjemper for det åpne nettet, har laget Thimble-et verktøy for å gi ungdommer og andre som mangler ressursene tilgang til de grunnleggende verktøyene for web-skapelse: HTML og CSS.
alt skjer på samme side, delt for å avsløre effekten som kodeendringer har på skjermen. Det mest nyttige aspektet av nettstedet er sannsynligvis det inline hinting, som gjør en god jobb med å belyse rollene til ting som selektorer og elementer, samt peke på når og hvorfor de blir brukt feil.

Eclipse Orion
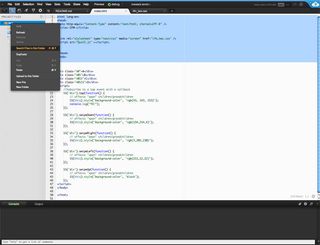
Eclipse IDE har vært en bærebjelke i desktop programmering verden i lang, lang tid, men klart sine skapere har vært å se hva som skjer på nettet. Så, Med Det i tankene, Har Orion-prosjektet blitt skapt. Dessverre er dette ikke grunnen til feiring som det kunne ha vært.
på papir ser systemet bra UT-HTML / JS / CSS redigering, Git integrasjon, kode hinting og noen fine plug-ins som JSLint OG JS Beautifier. Og selvfølgelig er det stamtavlen. Men det er fryktelig å bruke og kjedelig å se på. Kanskje når prosjektet modnes, vil det slå det som sannsynligvis er et massivt system i en slags brukbar form. Men som ting står det er rett og slett ikke en hyggelig opplevelse.

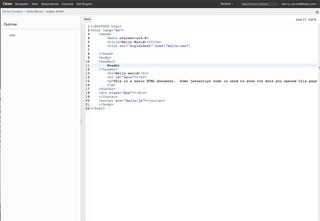
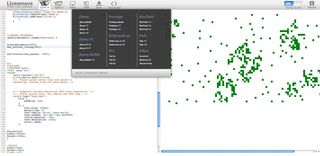
Liveweave
Liveweave er super enkel å bruke. Du trenger ikke å logge inn, ingen deling-ingen messing. Bare åpne siden og begynn å kode. Alt skjer i en enkelt visning, Slik At JavaScript og stiler alle vises sammen MED HTML. Den resulterende utgangen kjører i en tilstøtende rute.
det er overraskende kraftig også, lett å håndtere eksperimenter som har alt annet enn drept En MacBook etter noen iterasjoner. Du kan vise kode alene, dele skjermen eller bare beundre skapelsen. Deling er dessverre ikke-eksisterende,og lagre / last ned-alternativet er ikke-funksjonelt. Feilsøking er også helt opp til deg, men det er kode som tyder på at du kanskje ikke trenger det. Ja, akkurat.

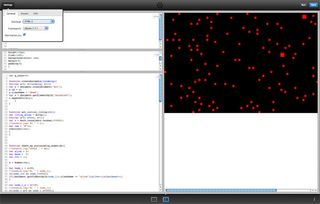
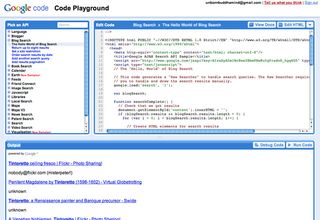
Google Code Playground
bildesøk, oversettelse, Google Earth. Listen fortsetter i stor lengde. Samspill Med De mange Og varierte Google Api-Er er en måte å raskt introdusere noe meningsfylt til websidene, men hvor skal du begynne? Google Code Playground, det er der. Duh!
det er omtrent like enkelt som du kan forestille deg. Velg EN API og velg mellom en rekke grunnleggende løsninger for å begynne hacking; for eksempel bildesøk med en bestemt fargebegrensning. Og hvis du står fast, starte debugger med et enkelt klikk, eller traff bøker via ‘Vis Docs’. Deling, merkelig for et selskap som for tiden er i krig Med Facebook, mangler helt.

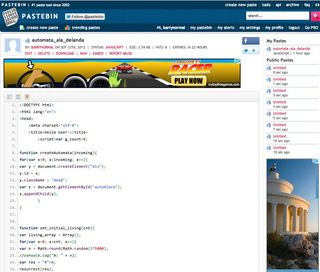
Pastebin.com
Pastebin er omtrent like grunnleggende som det blir. Lim inn kodebiten i tekstområdet, velg språk fra en uttømmende matrise hvis du vil ha kodeutheving, og angi om valget skal vises offentlig. Sånn ja.
Logg Inn Med Twitter eller Facebook hvis du vil spore aktiviteten din. Lim inn som gjest hvis du foretrekker å være anonym. Og det er en av De interessante funksjonene I Pastebin-det er popularitet som en generell oppslagstavle for grupper som hevder tilknytning Til AnonOps hacking brorskap.
det er også praktisk at du kan dele koden din med en innebyggbar krok eller redigerbar tekst, men hovedgleden er å lese 99 prosent manifester.

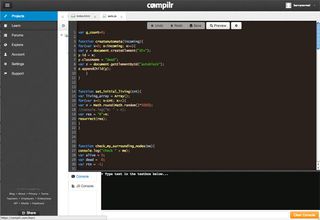
Compilr
Compilr er mer enn bare en enkel tekstutdrag deling nettsted – det er en full-fungerende IDE stand til å håndtere en uttømmende rekke språk, Med Konsollen tilgang og automatisert deling Via Google+, Facebook Og Twitter. Du kan også bare sende en link til dine samarbeidspartnere.
hvis du planlegger noe mer seriøst enn et lite eksperiment og vil kunne dele kodebasen, jobbe online fra hvor som helst og hvilken som helst enhet, bør Du gi Compilr seriøs vurdering. Den gratis versjonen gir DEG 1 GB lagringsplass, men prosjektene dine er offentlig oppført.

et verktøy for enhver anledning
så der har du det. Den gode, ok og en eller to litt ropey. Når du graver inn i dette partiet, begynner du å få følelsen av at det er noe nytt som skjer. Og det er ikke at alle utvikler seg mot Å bli EN IDE. Hvert nettsted har tatt en annen vri på hva nettet kan tilby.
Kan være du bare trenger et sted å teste ny kode. Prøv en av felene. Kan være at du har opprettet En skala modell Av Eiffeltårnet I CSS og bare vil rope om det, gå over Til CodePen eller CSSDeck. Har du et stort utviklingsprosjekt og et distribuert lag du trenger å trekke sammen på en eller annen måte? Cloud9 eller Compilr har det du trenger. Planlegger du en global hackingkampanje som vil velte det onde imperiet? For det har vi pastebins…
hvis du jobber med webutvikling, er det en annen ting disse nettstedene kan bare gi-inspirasjon . Kodedeling nettsteder er overfylte med eye candy og eksperiment-orienterte områder har noen utrolig oppfinnsomhet på skjermen, men de alle, Selv IDEs, lover en dash av newness. Åpne et eget vindu på et av disse nettstedene, og den umiddelbare tanken er ” Hva skal jeg skape?”Det er slik de gode greiene skjer.