Læring MED VS-Kode på Chromebooks
3. desember 2020 Av Alessandro Segala, @ ItalyPaleAle
For de siste årene Har Chromebooks som kjører Google Chrome OS, gitt et alternativ til” tradisjonelle ” bærbare datamaskiner. Takket være mange valgmuligheter, fra svært rimelige modeller til avanserte Modeller, Er Chromebook spesielt populær blant elevene, som kan bruke Den til læring, gjennomføring av oppgaver og praktisk talt undervisningstimer.
Mens Chromebooks og Chrome OS vanligvis er sentrert rundt nettleseren, kan Du også aktivere Et Linux-miljø som gjør det mulig å installere innfødte skrivebordsprogrammer, inkludert Visual Studio Code!
MED VS-Kode som kjører På Chromebooken din, kan du enkelt og raskt begynne å kode på en rekke språk og rammer. Dette inkluderer språk som Python, JavaScript og Node.Js, Java og C#, blant mange flere!
i denne artikkelen, den første av to, ser vi på hvordan du installerer Visual Studio Code på En Chromebook og hvordan du setter opp et miljø for å starte koding I Python eller JavaScript/Node.js. I et senere innlegg ser vi også på hvordan du kan utnytte Eksterne utviklingsutvidelser FOR VS-Kode for å koble til kraftigere utviklingsmiljøer.
Hva du trenger
VS-Kode kjører på en hvilken som helst Nyere Chromebook, så lenge Du kan aktivere Linux-applikasjoner via Crostini, som vi ser på hvordan du gjør om et øyeblikk.
Visual Studio Code Er en lett editor, så du vil kunne kjøre den på Lavdrevne Chromebooks, med minst 1 GB RAM. I TILLEGG ER VS Code nå tilgjengelig For Linux På ARMv7 OG ARM64, noe som betyr at du kan kjøre Den på Chromebooks drevet av EN ARM-chip også!
for denne opplæringen bruker jeg En Chromebook på Inngangsnivå, MED EN ARM64 CPU, 4 GB RAM og en 32 GB-disk. TIL tross for de beskjedne spesifikasjonene, KJØRER VS Code helt fint på denne maskinen!
Aktiver Linux På Chromebook
før VI kan installere VS-Kode På Chrome OS, må vi aktivere støtte for innfødte Linux-apper, Ved Hjelp Av Crostini.
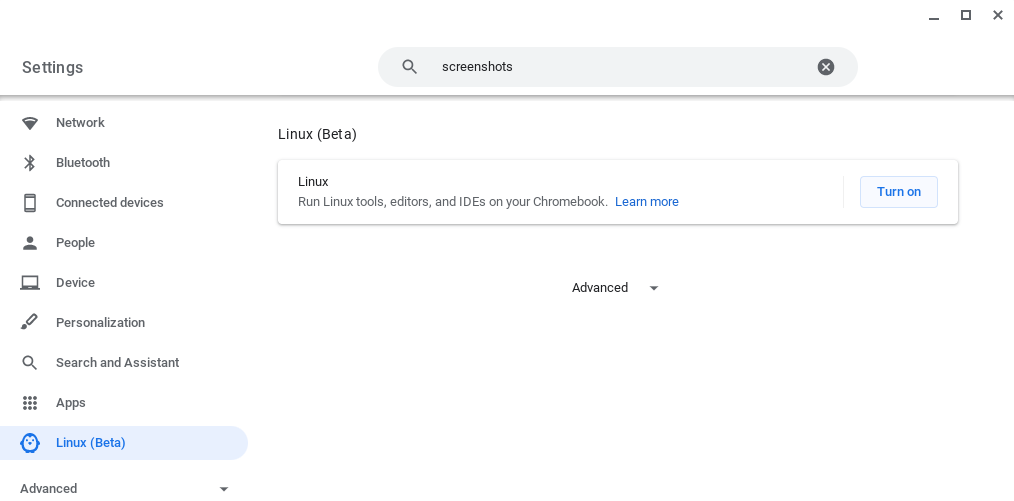
åpne først systemets Innstillinger, og se Etter Linux (Beta) på sidepanelet. Derfra slår Du På Linux-støtte.

Følg instruksjonene på skjermen For å konfigurere Linux-miljøet(for de fleste bør det være nok å godta standardverdiene). Din Chromebook vil da laste ned verktøyene for å lage Linux-miljøet og konfigurere det for deg. Bak kulissene skaper dette faktisk En beholder som kjører Debian 10, slik at du får en full Linux-distribusjon å leke med!
Når Linux-miljøet er satt opp, ser du et nytt terminalvindu som dukker opp.

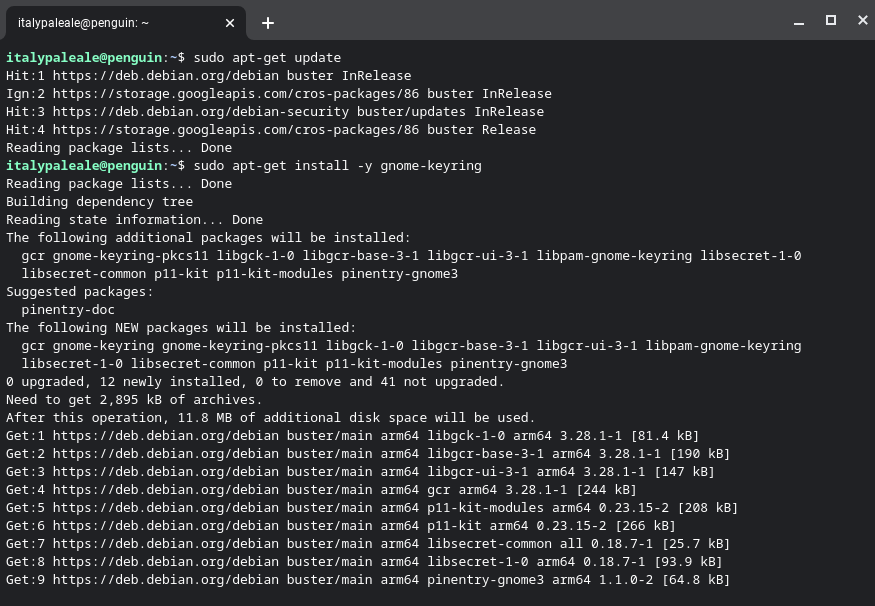
før VI kan installere VS-Kode, må vi kjøre et par kommandoer I Linux-terminalen. Vi må oppdatere listen Over Linux-pakker og installere valgfri (men sterkt anbefalt) avhengighet gnome-keyring. I terminalen skriver du inn følgende to kommandoer (trykk Enter-tasten på slutten av hver kommando for å utføre dem):
sudo apt-get updatesudo apt-get install -y gnome-keyringutgangen vil lignes på dette:

Så snart den andre kommandoen slutter, kan du flytte til neste trinn.
Installer VS Kode
Vi er nå klar til å installere VS Kode!
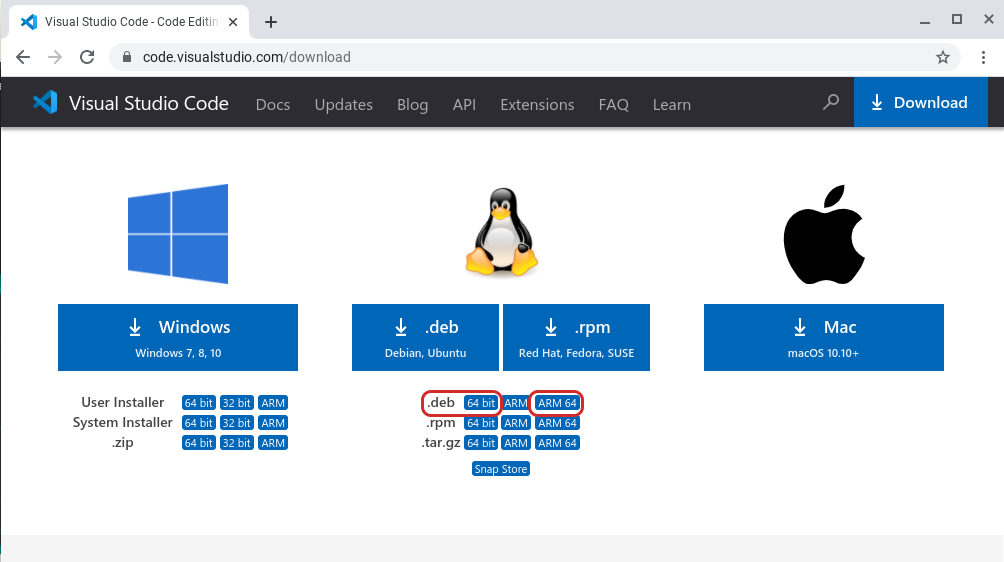
Gå Til Nedlastingssiden For Visual Studio-Kode. Derfra må du velge riktig pakke For Chromebooken din:
- For Chromebooks som kjorer En Intel eller AMD-chip, velg den .deb i variant 64 bit.
- hvis Chromebooken din kjører PÅ EN ARM64-chip (som den jeg tester med), velger du den .deb-pakken i varianten ARM64 i stedet.

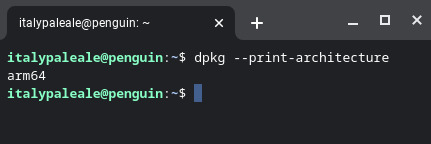
hvis Du er usikker på HVA SLAGS CPU Chromebooken din bruker, kjør kommandoen dpkg --print-architecture I Linux-terminalen for å finne ut. Du vil se enten amd64 (for Både Intel og AMD chips: velg 64 bitvarianten FOR VS-Kode) eller arm64(velg ARM64).

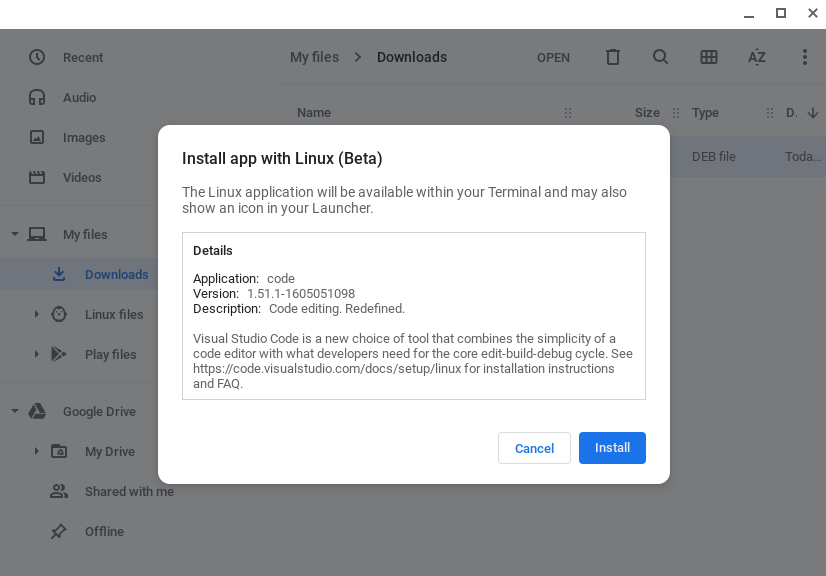
etter at DU har lastet NED VS-Kode, finner du pakken i Nedlastingsmappen din. Dobbeltklikk på pakken for å starte installasjonsprogrammet:

Chromebooken din vil da installere VS-Kode og alle andre avhengigheter.
Etter at installasjonen er fullført, finner Du Visual Studio-Kode i En mappe som heter Linux apps (sammen Med Linux-terminalen) i listen over apper. Du kan nå starte VS Kode.

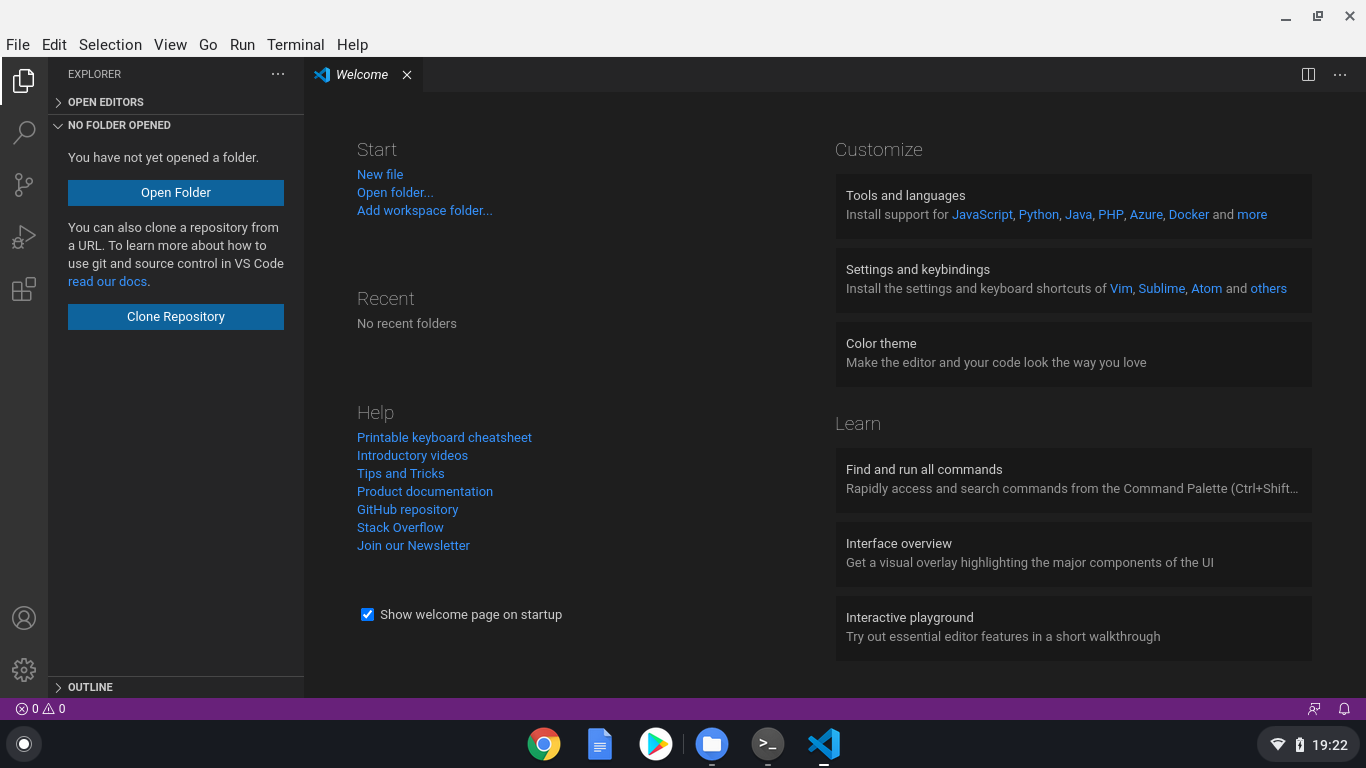
DU bør se VS Kode kjører, og på dette punktet er du klar til å starte koding!

HVIS DU er ny PÅ VS-Kode Og vil vite hvordan du bruker redaktøren, er det noen ressurser du kan utforske:
- VS Kode Innledende Videoer: Disse videoene vil forklare HVORDAN DU bruker VS-Kode for å åpne filer og mapper, installere temaer og utvidelser, konfigurere redaktøren og mer.
- Lær å kode MED VS-Kode: vår “Lær” – seksjon inneholder artikler, opplæringsprogrammer og videoer for folk som er nye til koding og ønsker å komme i gang.
Kode Med JavaScript og Node.Js
JavaScript Er et veldig fleksibelt programmeringsspråk, som kan brukes til å bygge apper som kjører inne i en nettleser og på webservere med Node.js. I dag Brukes JavaScript også til å bygge native desktop apps (Electron) og mobile apps(Apache Cordoba, React Native, etc.), programmering Av Internet-of-Things (IoT) – enheter, og mye mer.
Tips: hvis du vil lære JavaScript, er det en gratis videoserie våre kolleger laget:
Visual Studio Code Er en veldig populær redaktør for koding Med JavaScript og Node.js (State OF js survey), og støtter JavaScript opprinnelig.
Men for å kunne bruke Noden.js (Og JavaScript generelt) På Chromebook må du installere Noden.js kjøretid. For å gjøre det, skal vi bruke nvm, et lite open source-verktøy som gjør det enklere å installere Node.js og oppdatere den.
for å installere nvm, kjør følgende kommandoer inne I Linux-terminalen:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
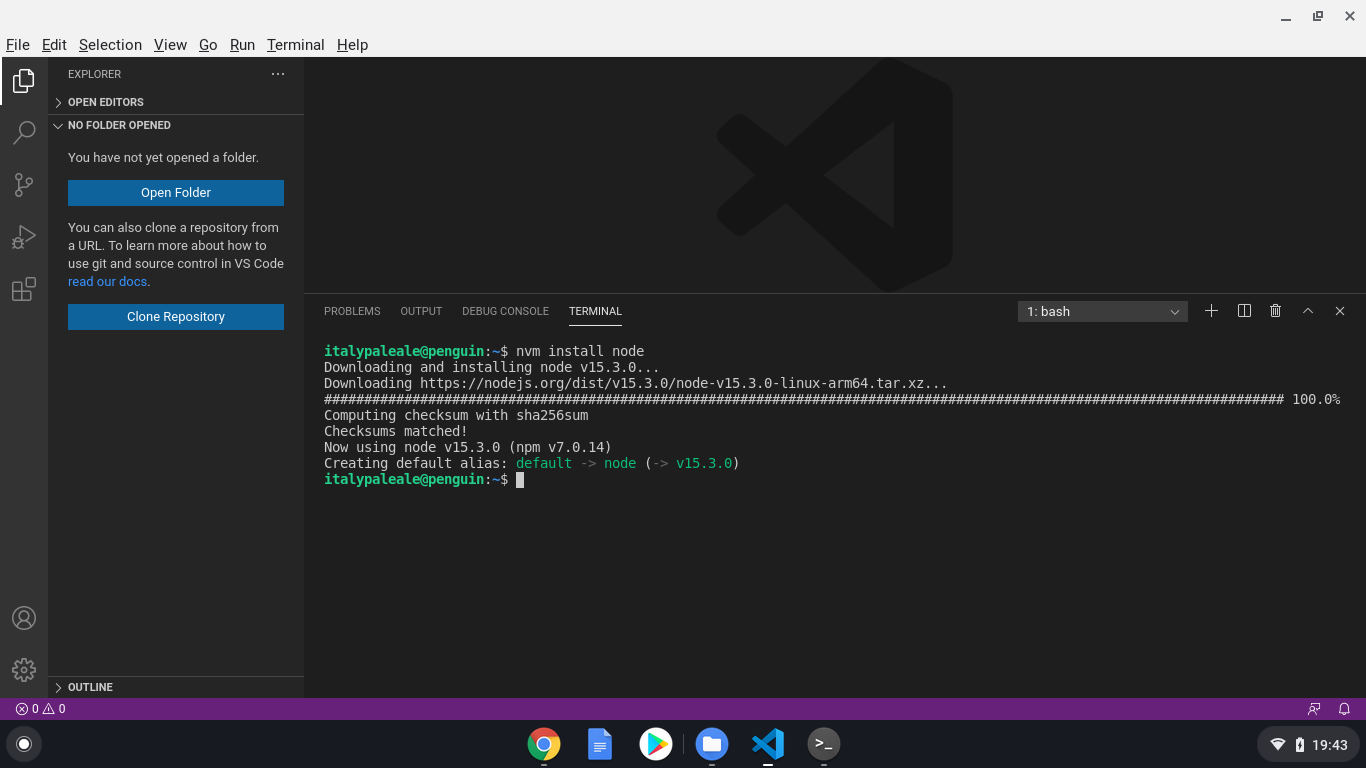
når du har nvm installert, kan du installere den nyeste Versjonen Av Node.js med denne kommandoen:
nvm install node
Tips: VISSTE DU AT VS-Koden inneholder en integrert terminal? Du kan starte den fra Terminal-menyen og Deretter Ny Terminal. VS-Kode kjører i Sammenheng Med Linux-miljøet, så den integrerte terminalen kjører også I Linux.
nvm tilbyr ganske mange alternativer for å sette opp, oppdatere Og administrere Node.js. Hvis du er interessert, kan du lese mer i den offisielle dokumentasjonen for nvm.
Etter Node.js er installert, du kan bruke kommandoen node i terminalen (kjører node --version er en god måte å sjekke Noden på.JS installasjon), samt alle de innebygde funksjonene I VS Kode, for eksempel den integrerte task runner og debugger For Node.Js Og JavaScript. For å lære mer om Bruk Av JavaScript og Node.js I VS Kode, sjekk UT VS Kode dokumentasjon!
Kode Med Python
Python er et annet populært programmeringsspråk, og det er spesielt flott for nybegynnere. Med Python kan du bygge apper for web, skrivebord og kommandolinje. Python er et av de best egnede språkene for å jobbe med datavitenskap og Kunstig Intelligens (AI), og det brukes også til å programmere iot-enheter, mikrokontrollere og mer!
VS Code ER en utmerket redaktør for koding Python og lære språket. Du kan bruke Python I VS-Kode både for å bygge apper av alle slag og for å jobbe med notatbøker, for eksempel de som brukes av datavitenskapere.
Tips: hvis du ser på å komme i gang Med Python, er det også en gratis videoserie for deg:
Chrome OS kommer allerede Med Python 3 tolk forhåndsinstallert, men vi må installere noen flere pakker for å få den beste Python-kodingsopplevelsen. Dette inkluderer pip (en avhengighet manager For Python), venv (for å administrere Python virtuelle miljøer), og noen bygge verktøy for å arbeide med innfødte pakker. I terminalen, kjør:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Python-støtte I VS-Kode er gitt gjennom Microsoft Python-utvidelsen. For å installere Python-utvidelsen, FRA VS-Koden, bruk Venstre aktivitetslinje for å åpne Utvidelsesvisningen (⇧ ⌘x (Windows, Linux Ctrl+Shift+X)), søk etter “python” og installer utvidelsen levert av microsoft:

På dette punktet er du klar til å begynne å utvikle Med Python I VS-Kode! For å lære mer om Å bruke Python MED VS-Kode, inkludert å kjøre koden din, ved hjelp av integrert debugger, linting, etc., sjekk ut vår dokumentasjon For Python I VS-Kode.
Det er alt for i dag! I dette innlegget så vi på hvordan du installerer VS-Kode på En Chromebook og hvordan du kommer i gang med koding I JavaScript/Node.Js og Python.
men vent, det er mer. Mens Chromebooks kan kjøre VS-Kode helt fint, selv på lavere drevne versjoner som den jeg tester med, må du noen ganger bruke raskere maskiner for utviklingen din, med mer minne og / eller en raskere CPU. For eksempel, kanskje du bruker EN ARM-drevet Chromebook, men du må kjøre koden din på En Intel/AMD-chip. Eller kanskje du vil jobbe Med Kunstig Intelligens og trenger tilgang til maskiner med kraftige Gpu-Er.
MED VS-Kode og Eksterne utviklingsutvidelser (SSH og Container), samt GitHub Codespaces, kan vi løse alle problemene ovenfor–og mer.
i neste del av denne opplæringen lærer DU HVORDAN VS Code Remote extensions og GitHub Codespaces kan gjøre Chromebooken din til et utviklingssenter!
i mellomtiden, glad koding… og glad læring!
Alessandro Segala, Vs Kode Produktsjef @ItalyPaleAle

