3 manieren om getallen voorwaardelijk op te maken in Tableau
er zijn veel behoeften voor het voorwaardelijk opmaken van getallen in Tableau. Ik heb eerder behandeld hoe dynamisch veranderen van het voorvoegsel en achtervoegsel van geselecteerde maatregelen, Hoe automatisch veranderen aantal eenheden (dwz K, M, B), en hoe verschillende decimalen afhankelijk van waarde grootte weer te geven.
deze post consolideert een deel van dit denken en deelt drie van de meest voorkomende tactieken voor het voorwaardelijk formatteren van getallen in Tableau. U leert hoe u de bestaande opmaakmogelijkheden van Tableau kunt gebruiken om snel alt-codekarakters en emoji ‘ s weer te geven voor verschillende soorten wijzigingen, hoe u voorwaardelijk de grootte en kleur van tekst kunt bepalen en hoe u verschillende nummeropmaak kunt toepassen op basis van een parameterselectie.
gerelateerde videolessen:

Premier Tableau eLearning van Playfair Data TV
hoe alt-codekarakters te gebruiken om voorwaardelijk drie verschillende uitkomsten
te formatteren in het eerste voorbeeld zullen we Tableau ‘ s standaard opmaakmogelijkheden gebruiken om een teken van onze keuze weer te geven wanneer het resultaat positief is, een tweede teken wanneer het resultaat negatief is, en een derde teken wanneer een resultaat niet kan worden berekend (of NULL is).
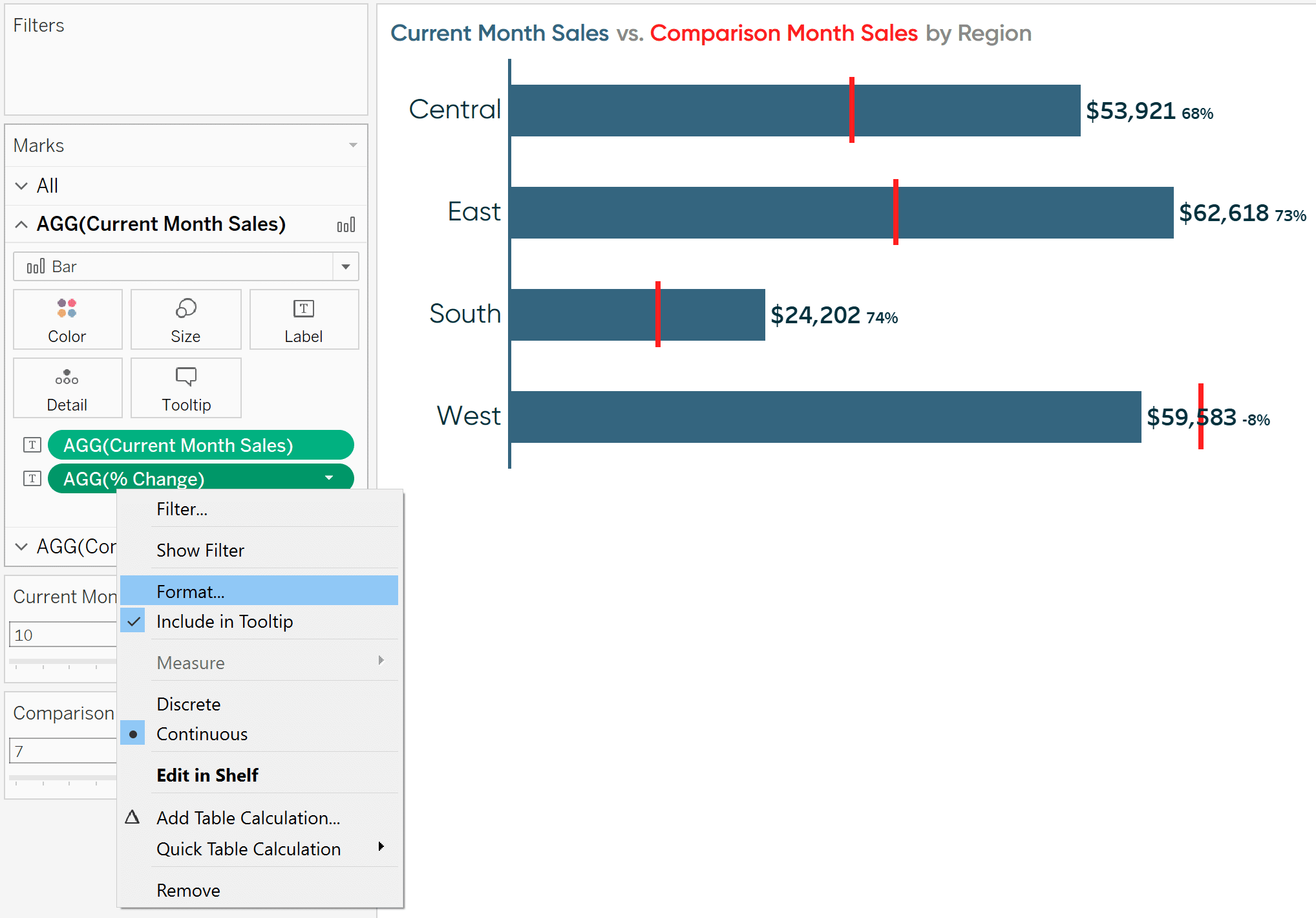
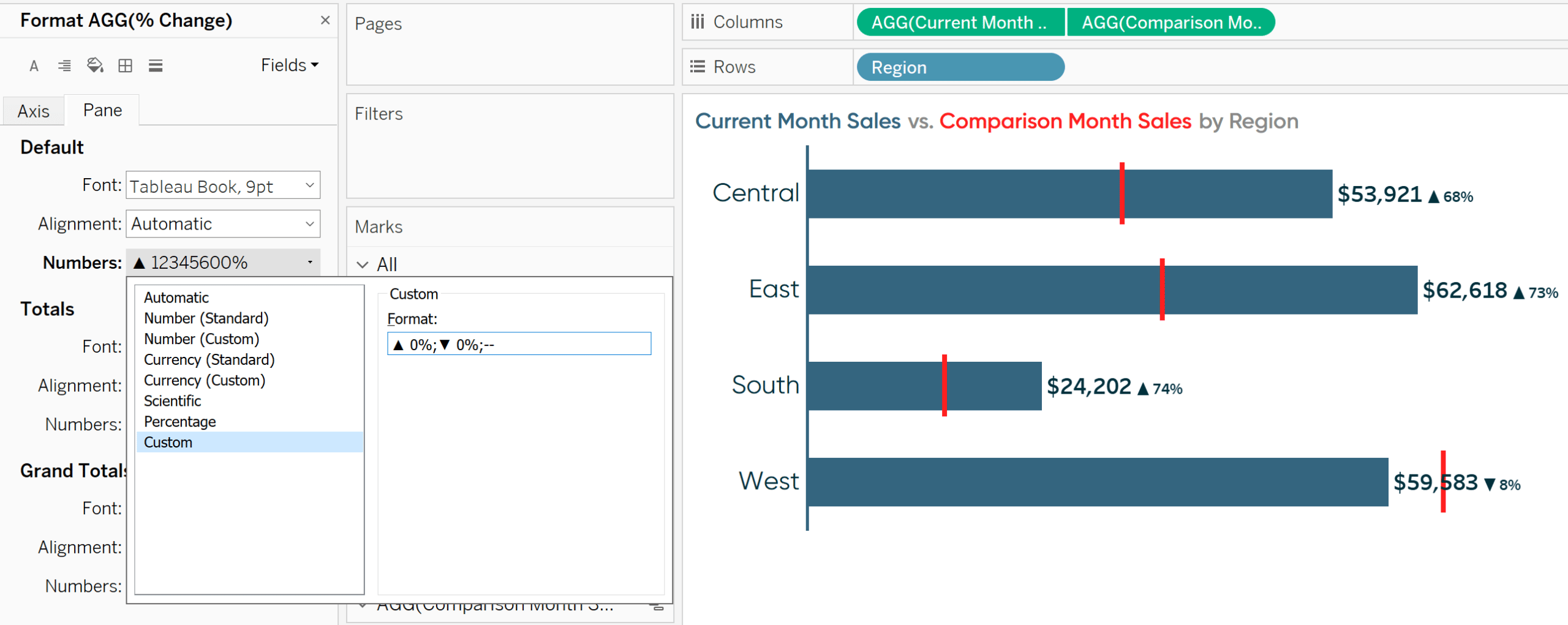
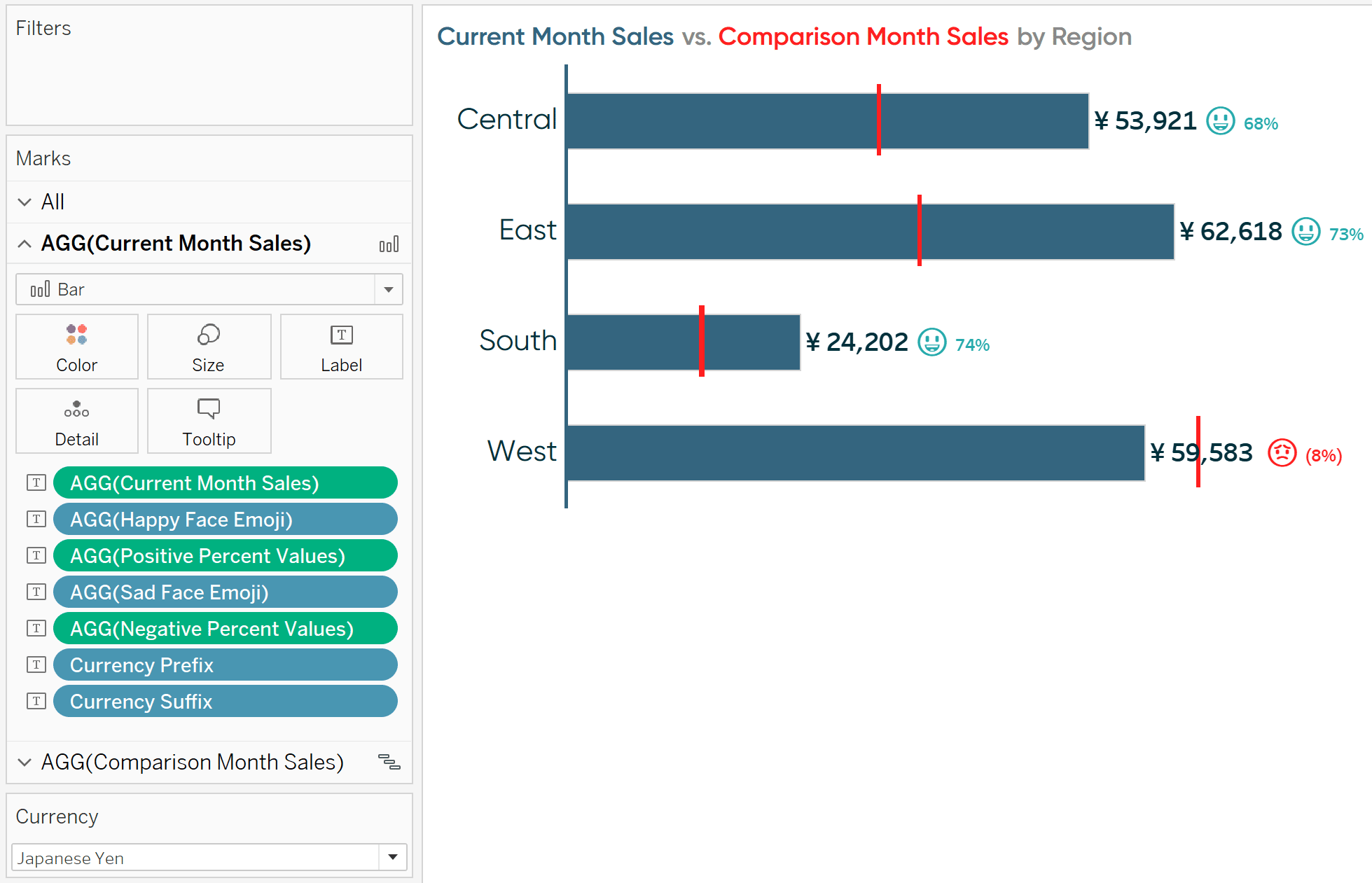
voor alle voorbeelden in dit bericht, zullen we wijzigingen aanbrengen in deze huidige maand vs.vergelijking maand per regio bullet grafiek. Ik heb momenteel oktober vs. juli geselecteerd in de sample-Superstore dataset.

de labels van elke bar tonen de huidige prestaties voor elke regio, gevolgd door de periode over periode verandering in procent termen. Het is echter niet duidelijk wat de percentages zijn, vooral wanneer de veranderingen positief zijn. De percentages kunnen procent van het totaal vertegenwoordigen, procent van het doel, procent van het jaar dat voorbij is, of iets anders helemaal.
om te helpen impliceren dat de veranderingen positief of negatief zijn, zou ik op zijn minst een plusteken vóór de positieve waarden willen toevoegen. Om het formaat van een specifieke maatregel in de weergave te wijzigen, klikt u met de rechtermuisknop op de pil en kiest u “Format…”.

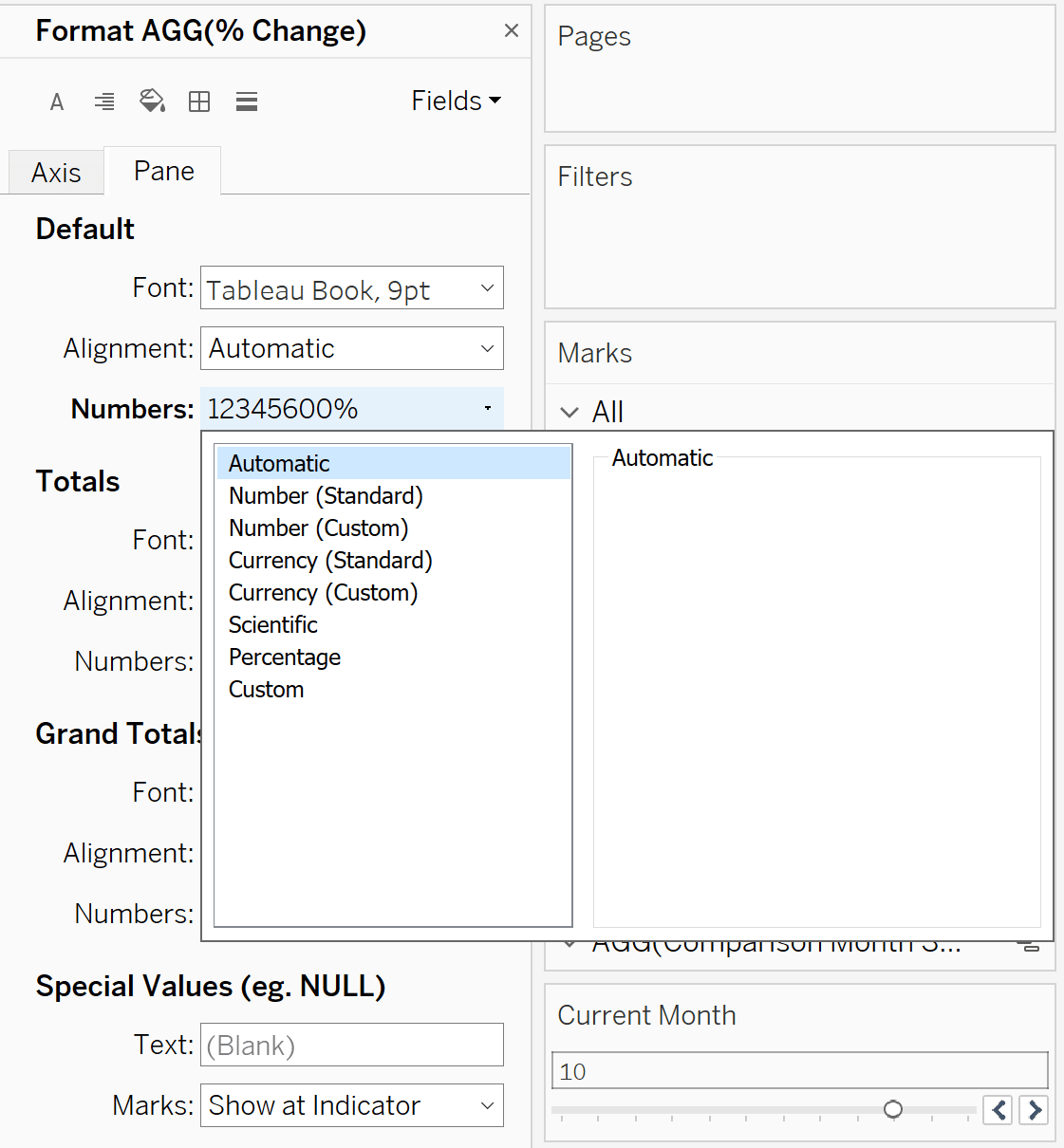
dit opent het opmaakvenster waar u het formaat van de maat op de as en/of binnen het paneel kunt wijzigen (d.w.z. de getallen op de grafiek zelf). De grafiek die ik gebruik heeft geen As, dus Ik zal de dropdown genaamd “nummers” op het tabblad Paneel wijzigen.

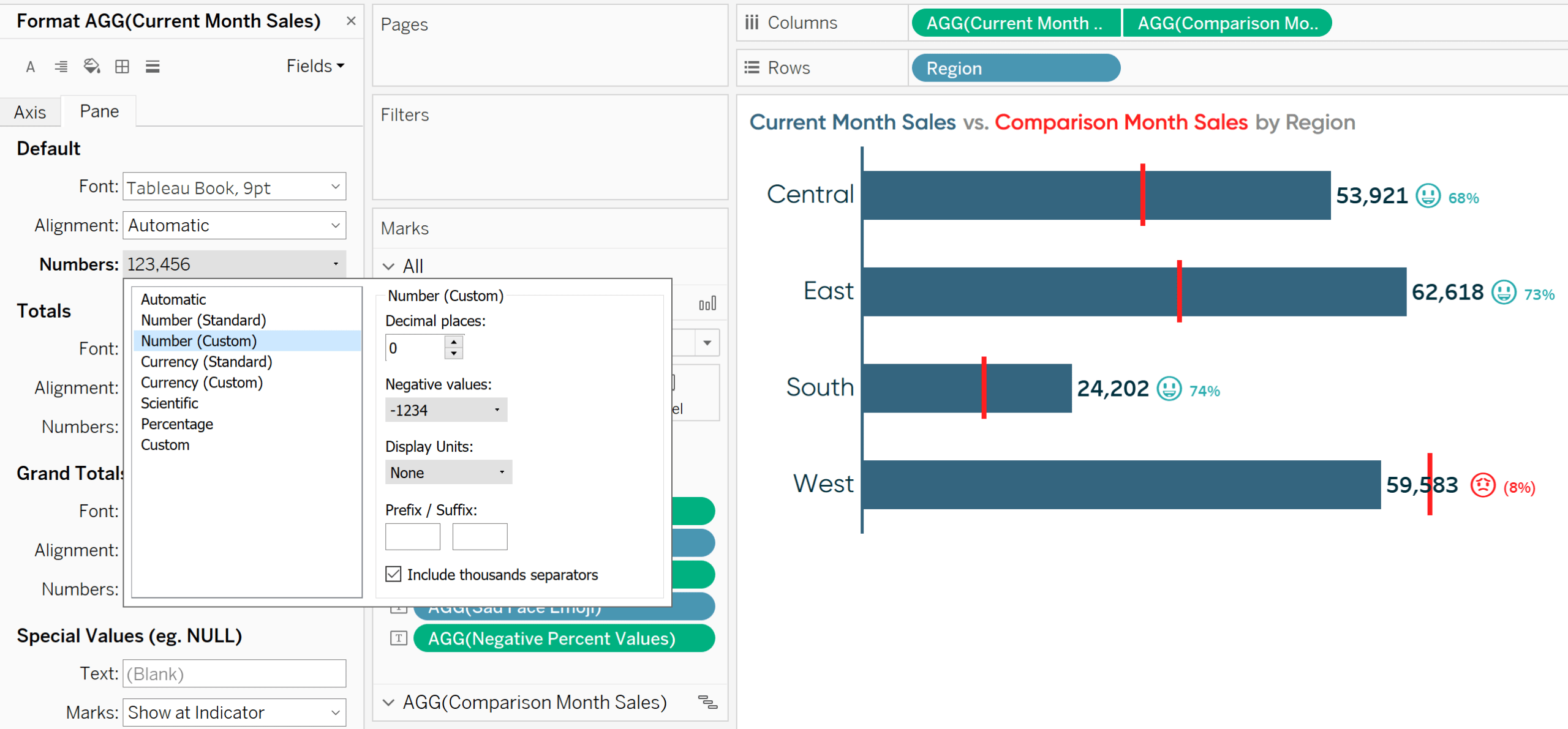
vanaf hier, als u naar de aangepaste opties navigeert, wordt het eerste formaat dat u typt in het Open “Format:” tekstvak weergegeven wanneer de maat positief is, wordt het tweede formaat dat u typt weergegeven wanneer de maat negatief is en, optioneel, wordt het derde formaat dat u typt weergegeven wanneer de maat niet positief of negatief is.
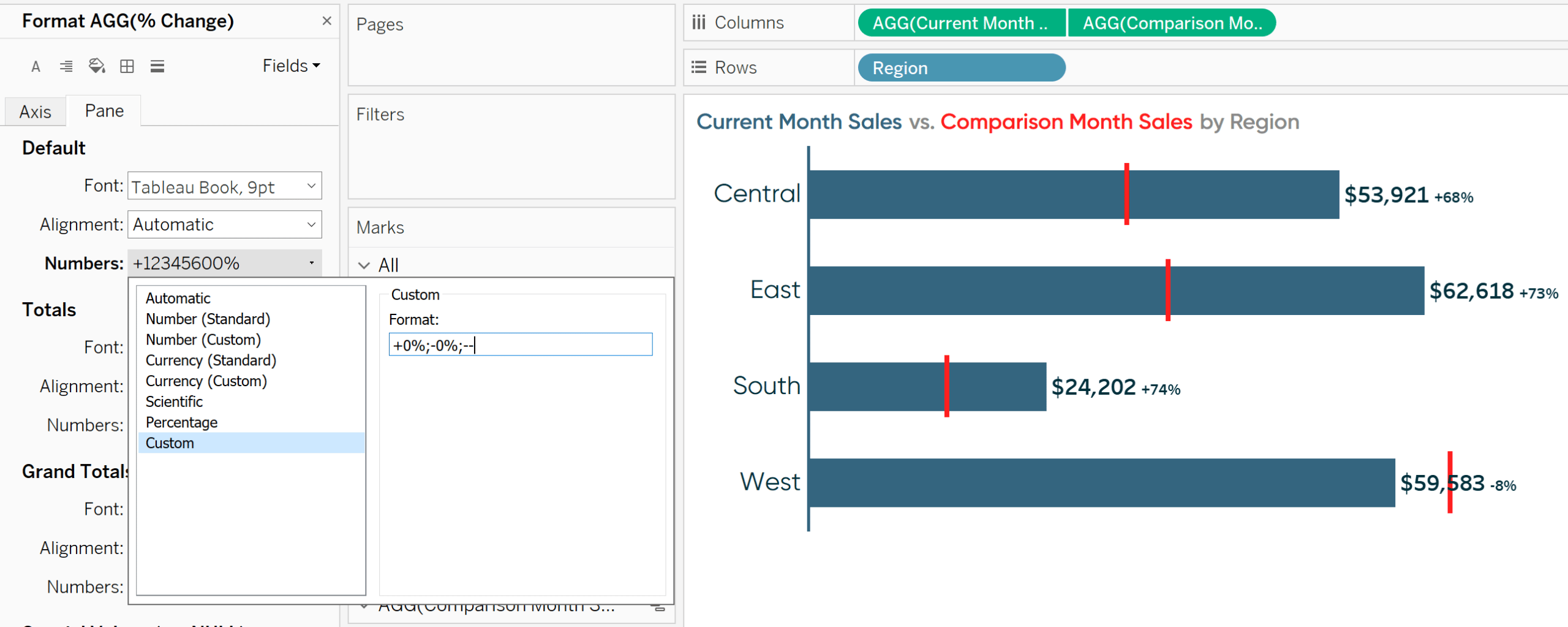
Maatformaten moeten worden gescheiden door het puntkomma-interpunctieteken (;). Hier is hoe mijn aangepaste opmaak eruit ziet als ik een plusteken vóór positieve waarden wil weergeven, gevolgd door een procentteken en geen decimalen, een negatief teken vóór negatieve waarden, gevolgd door een procentteken en geen decimalen, en twee streepjes wanneer de waarde null is, of noch positief of negatief.

Als u altijd wilt dat een maat op een specifieke manier wordt geformatteerd wanneer deze wordt toegevoegd aan een nieuwe weergave, kunt u ook de “standaardopmaak” van een maat instellen door er met de rechtermuisknop op te klikken in het meetgebied van het gegevensvenster aan de linkerkant, met de muis over “Standaardeigenschappen” te gaan en te kiezen voor “nummerformaat…”.
de techniek die tot dit punt wordt beschreven is ook hoe je een driehoek omhoog (▲) voor positieve veranderingen en een driehoek omlaag voor negatieve veranderingen (▼) kunt weergeven. Je zou gewoon het plusteken vervangen door de driehoek omhoog en negatief teken door de driehoek omlaag.
om dit te doen, kunt u de symbolen uit deze tutorial kopiëren en plakken, of u kunt de symbolen maken met alt-codes. De driehoek omhoog wordt gemaakt door de alt-toets ingedrukt te houden terwijl u het nummer 30 typt; de driehoek omlaag wordt gemaakt door de alt-toets ingedrukt te houden terwijl u het nummer 31 typt.
zo ziet mijn weergave eruit na het aanpassen van het nummerformaat met alt-codekarakters.

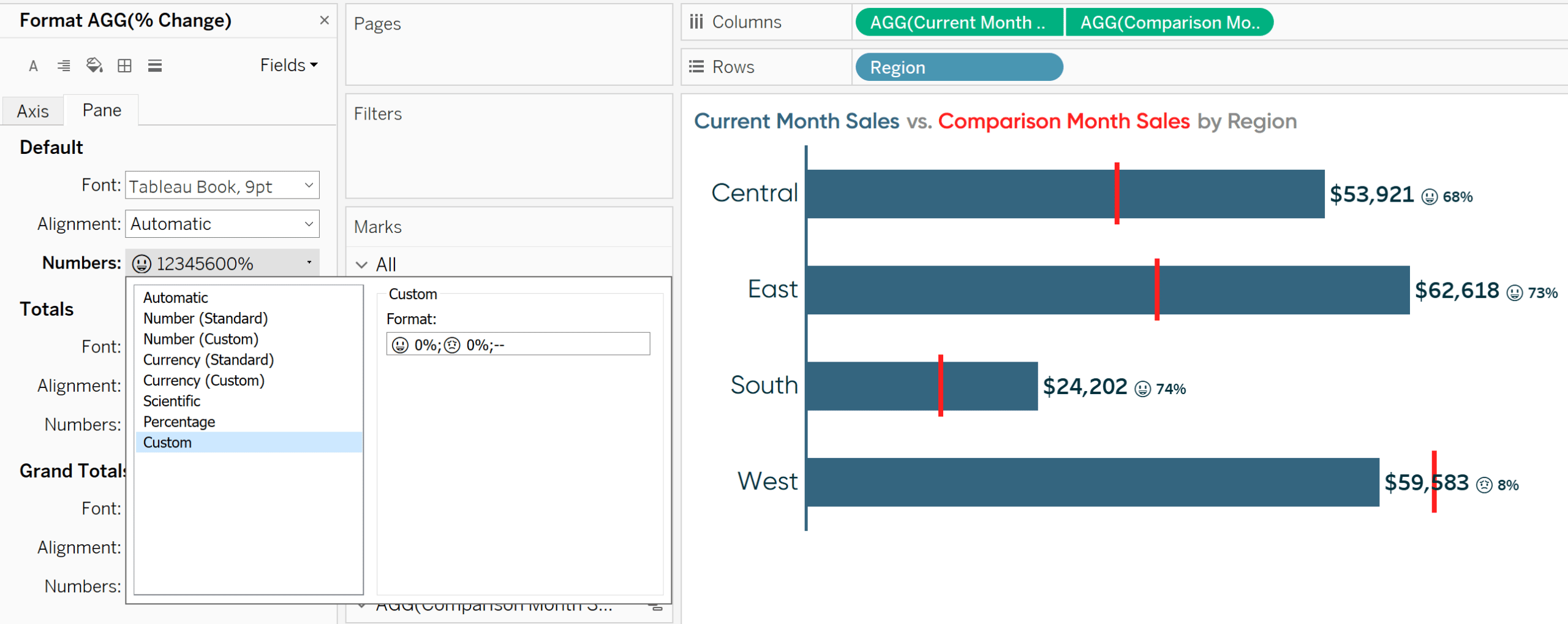
maar wist je dat je maten kunt formatteren met elk alt-codekarakter, inclusief emoji ‘ s? Hier is hoe mijn weergave eruit ziet na het aanpassen van het nummer formaat met een happy emoji 😃 (alt+128515) voor positieve veranderingen en een trieste emoji 😟 (alt+128543) voor negatieve veranderingen.

ik heb gemengd succes ervaren met het typen van alt-code tekens direct in Tableau-vooral bij het gebruik van emoji ‘s-dus je beste inzet is om te kopiëren en plakken van de emoji’ s van uw wens. Bijvoorbeeld, alt+1 ( ☺ ) werkt geweldig, maar anderen soms resulteren in onverwachte karakters.
conditioneel formatteren van de grootte en kleur van de maten in Tableau
in de laatste weergave impliceert het blije gezicht dat er iets positiefs is gebeurd en het droevige gezicht dat er iets negatiefs is gebeurd. Om het punt naar huis te rijden, wil ik het symbool misschien dubbel coderen, zodat het niet alleen dynamisch verandert tussen de positieve en negatieve tekens, maar ook gekleurd is op basis van of de verandering positief of negatief was.
verder zijn de emoji ‘ s relatief klein en moeilijk te ontcijferen. Ik zou liever de emoji ‘ s zijn groter, maar laat de grootte van de procentwaarden zoals is.
beide vereisten vormen een uitdaging omdat standaard metingen in Tableau hetzelfde formaat hebben, ongeacht of ze positief of negatief zijn. Dus ik kon de grootte van de maat veranderen om de emoji ‘ s groter te maken, maar dan zouden de procentwaarden ook groter zijn. Ik kon de kleur van de maat veranderen in blauw omdat de meeste veranderingen positief waren, maar de emoji en procentwaarde voor de West-Regio zouden ook blauw zijn, hoewel de verandering negatief was.
de truc om dit te omzeilen zodat u zowel de grootte als de kleur van de maten voorwaardelijk kunt opmaken, is om een berekend veld te maken voor elk onderdeel van de tekst die u voorwaardelijk wilt opmaken.
als u de functie Immediate IF (IIF) gebruikt, kunt u elke berekende maat instellen om alleen weer te geven wanneer aan een bepaald criterium is voldaan (d.w.z. een positieve verandering). Omdat elke maat zijn eigen tekst op de grafiek maakt, kunnen ze onafhankelijk worden opgemaakt.
ik kan de happy face emojis blauw maken en een groter formaat dan de procentwaarden, de sad face emojis rood en een groter formaat dan de procentwaarden, de positieve procentwaarden blauw en de negatieve procentwaarden rood. Dat zijn vier verschillende formaten voor wat door het publiek als één maat wordt gezien.
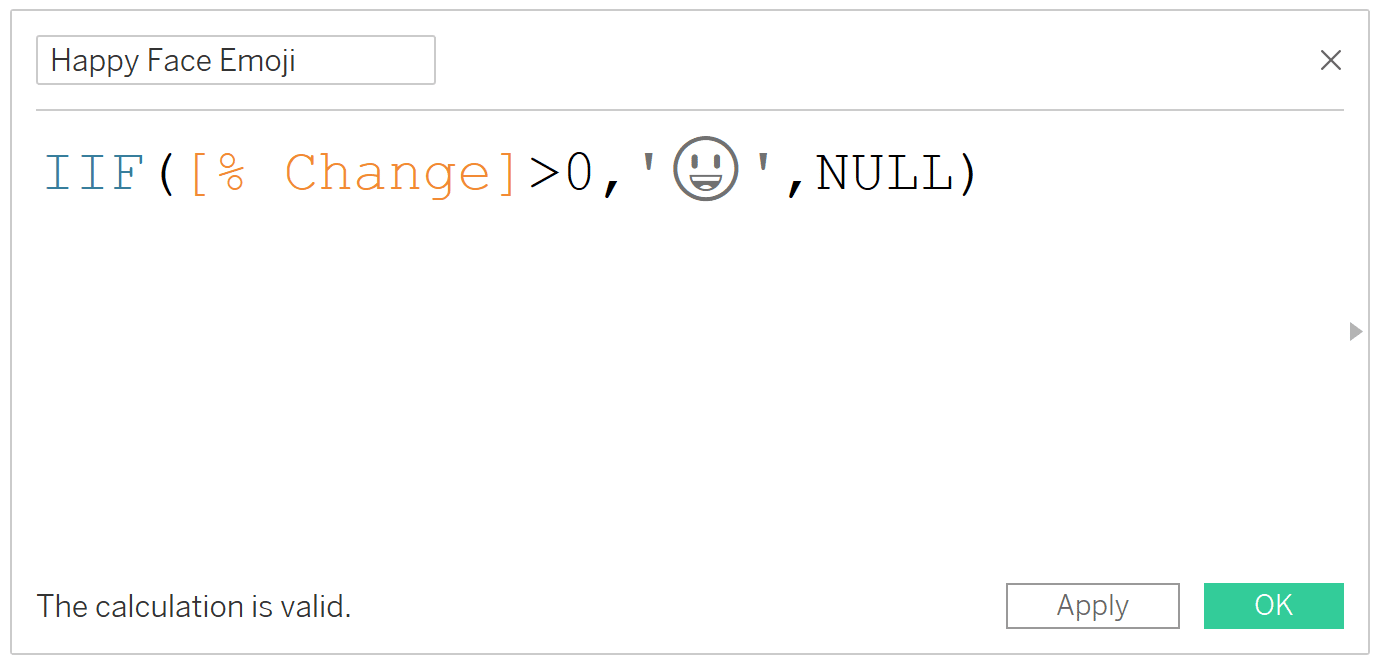
hier zijn de reeks berekende velden die ik nodig zou hebben om deze ervaring te creëren:
Happy Face Emoji
IIF(>0,’😃’,NULL)

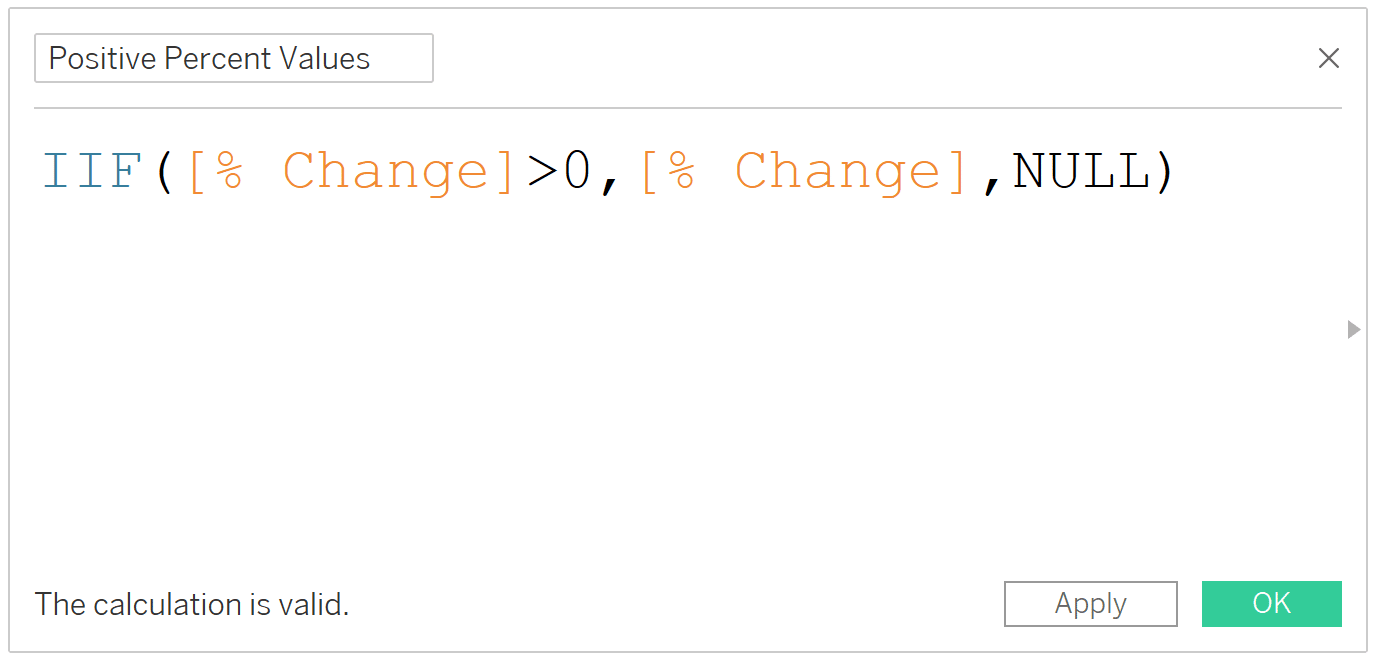
Positieve procentuele Waarden
IIF(>0, NULL)

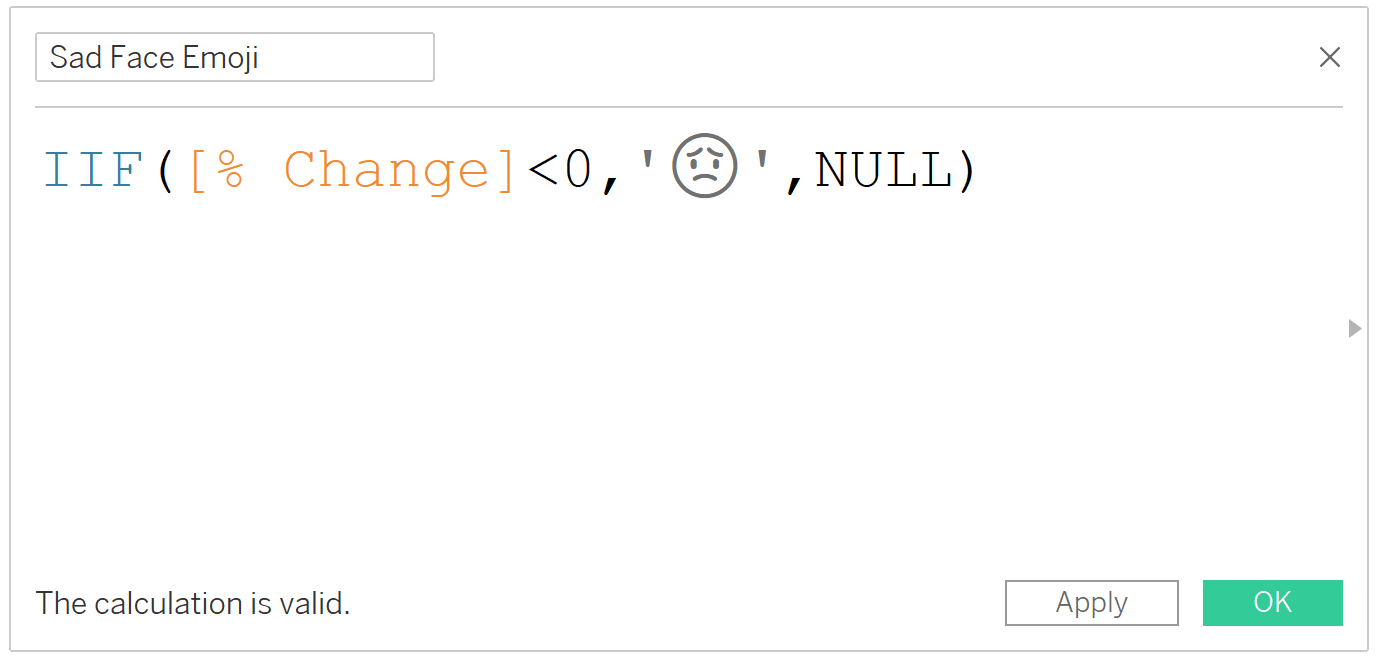
Sad Face Emoji
IIF(<0,’😟’,NULL)

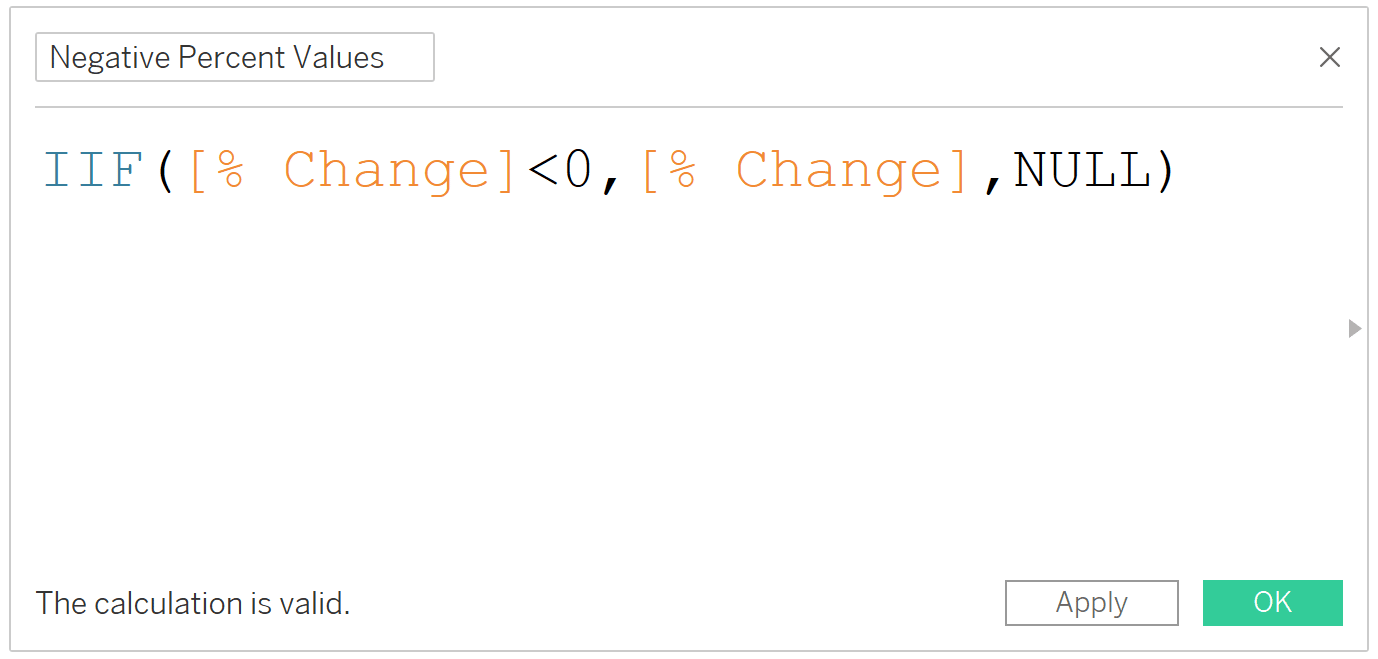
Negatieve procentuele Waarden
IIF(<0, NULL)

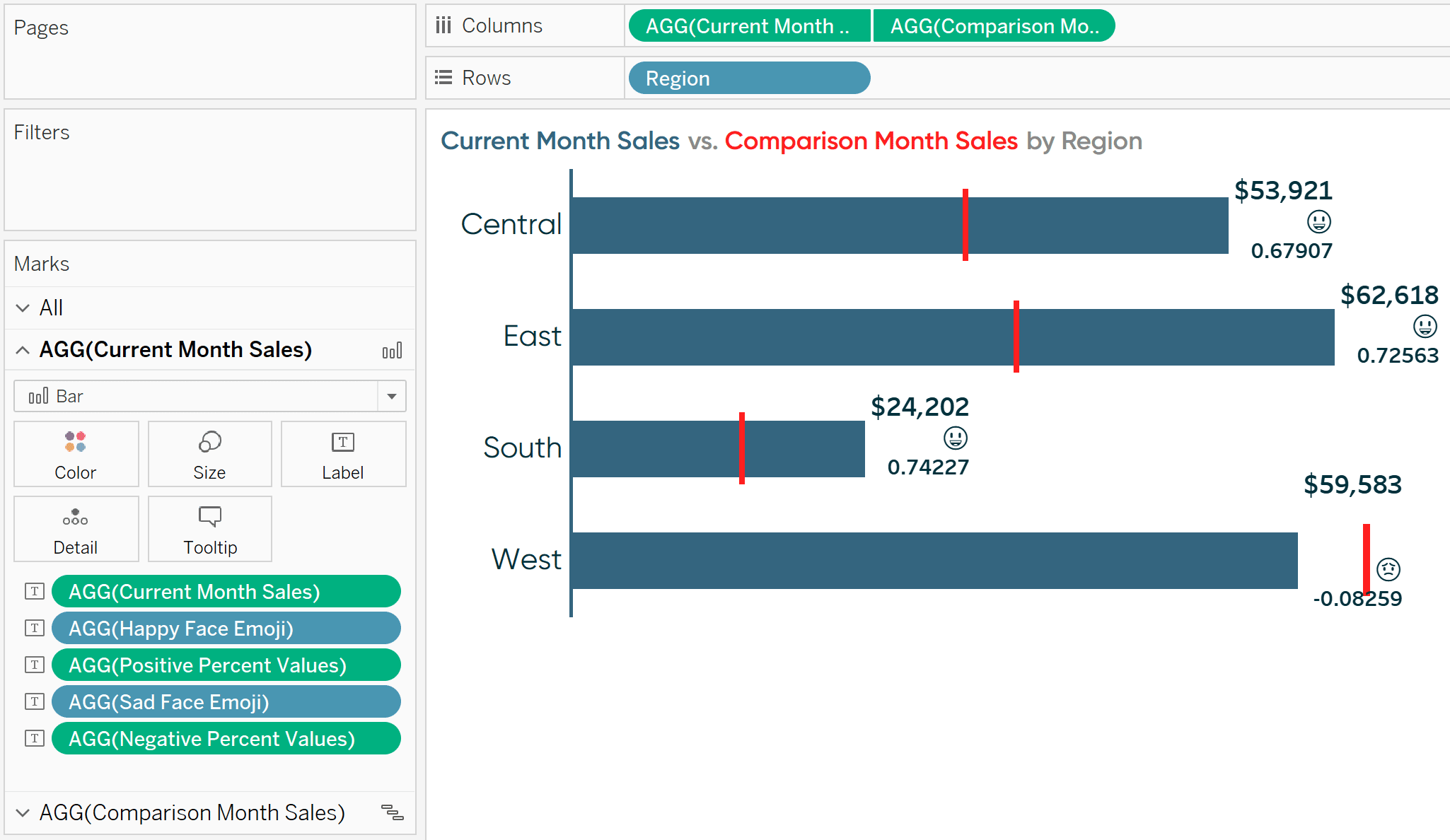
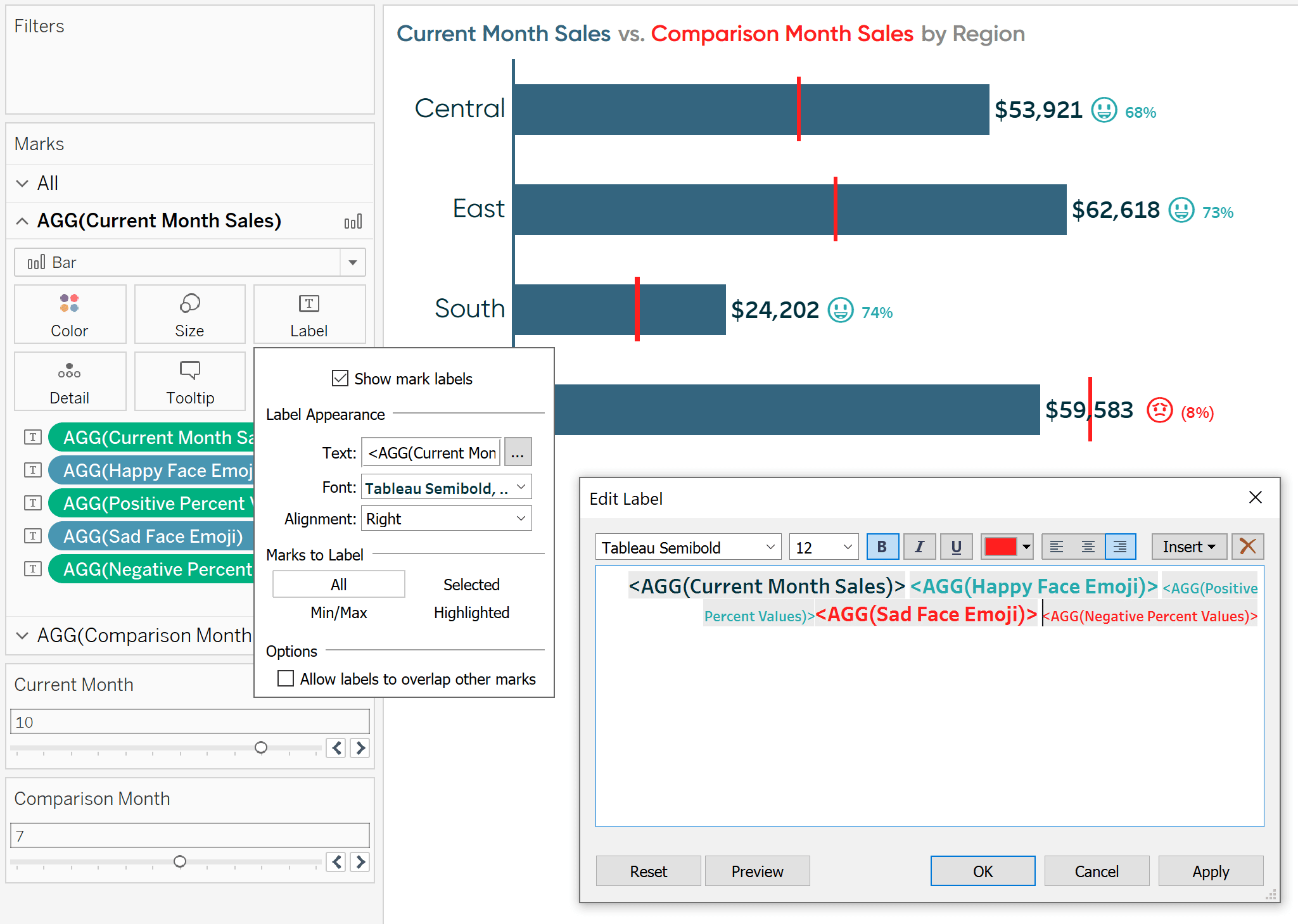
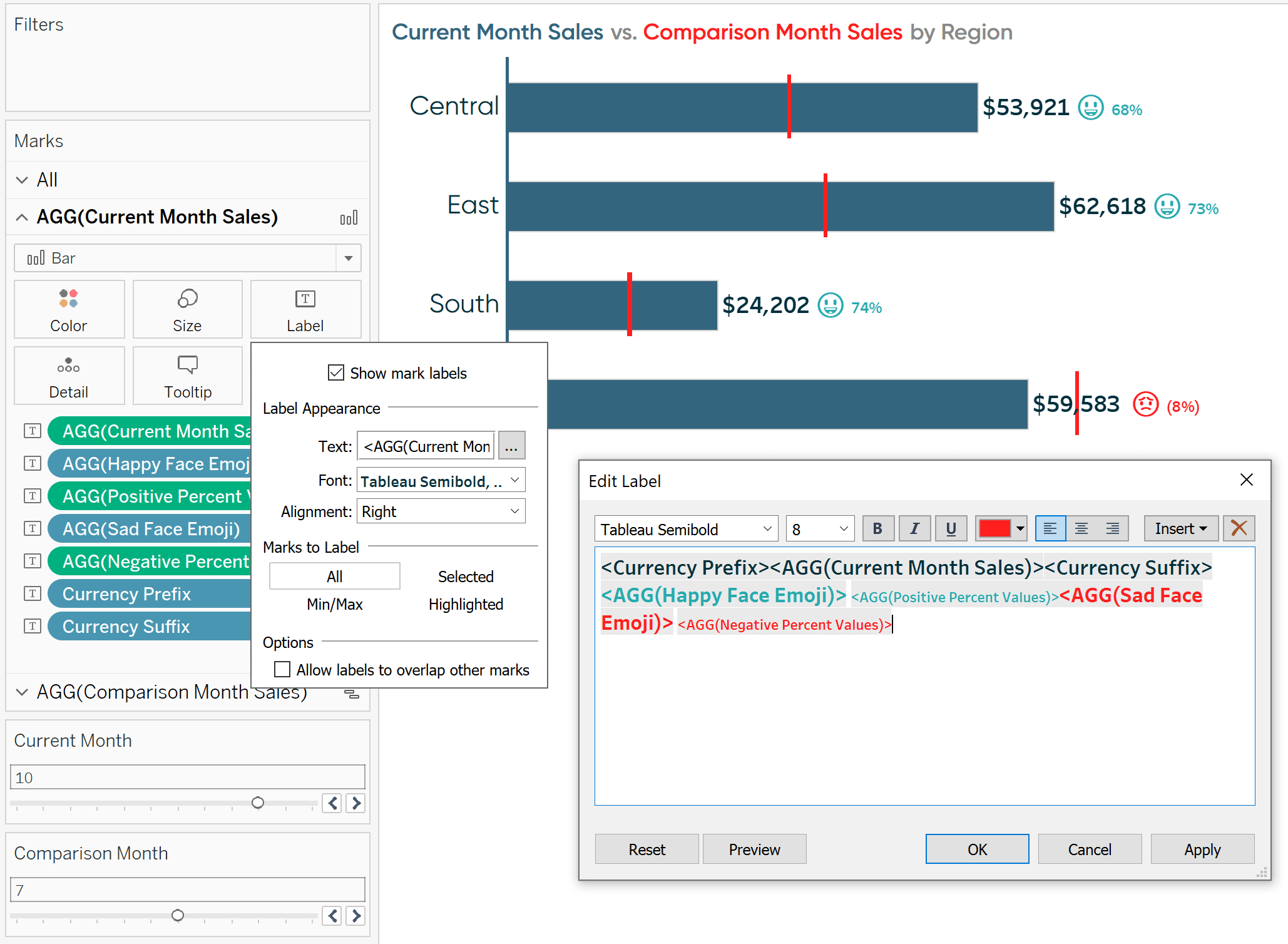
Zodra u hebt gemaakt een berekend veld voor elk element dat u wilt onafhankelijk formaat, leg ze alle op de Label Merken Kaart (of waar u zich ook willen zien dat de velden).

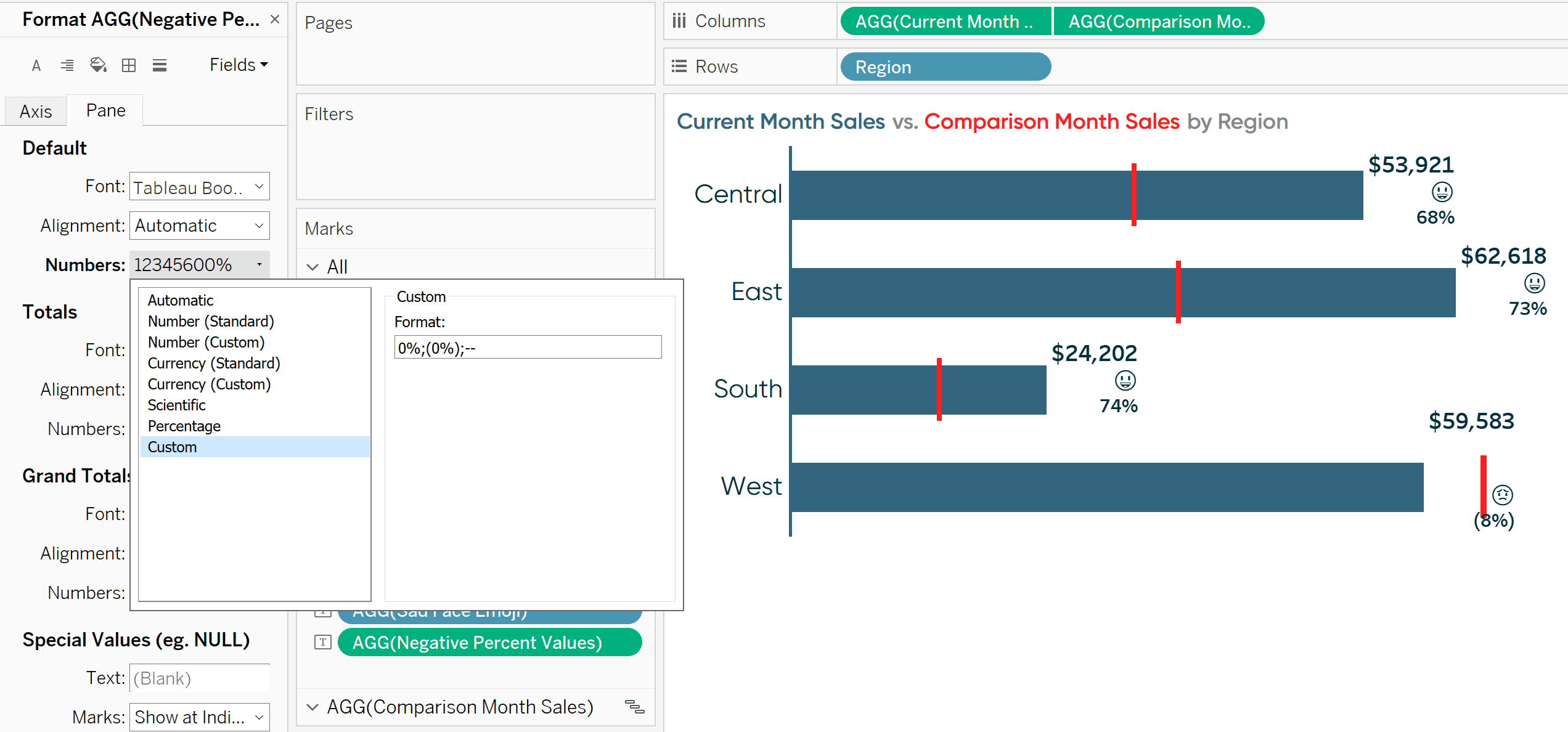
elk van de velden afgebeeld op de Label markeringen kaart zijn onafhankelijk, dus ik kan hun opmaak onafhankelijk wijzigen. Deze keer verander ik de aangepaste opmaak van de procentwaarden naar “0%;(0%);–” en laat de emoji ‘ s zoals ze zijn.

Dit is de reden waarom dit werkt. Nu dat ik heb alle onafhankelijke velden op de Label markeringen Kaart, ik kan klikken op de Label markeringen kaart om de velden’ grootte en kleur onafhankelijk te wijzigen.

zie je de grafiek op de achtergrond? Omdat we een reeks IIF-statements hebben gebruikt om elk resultaat te berekenen, verschijnen alleen de juiste velden voor een positieve of negatieve verandering!
hoe meetwaarden voorwaardelijk te formatteren op basis van een parameterselectie
zoals vermeld in de inleiding van dit bericht, heb ik eerder gedeeld hoe dynamisch het voorvoegsel en achtervoegsel van een maat kan worden gewijzigd. Deze tactiek werkt geweldig wanneer u het parametreren van een maatregel selectie en is de meest flexibele voorwaardelijke opmaak optie.
deze techniek werkt perfect wanneer u met meerdere valuta ‘ s werkt en een gebruiker toestaat om de valuta te selecteren via een parameter. Standaard maatregelen kunnen slechts één formaat, maar wat als u US Dollars (d.w.z. $1), Canadese Dollar (d.w.z. $ 1; let op de spatie tussen het symbool en de waarde), Canadese Dollars in frans-Canadese provincies (d.w.z. 1 $) en Japanse Yen (d.w.z. ¥ 1).
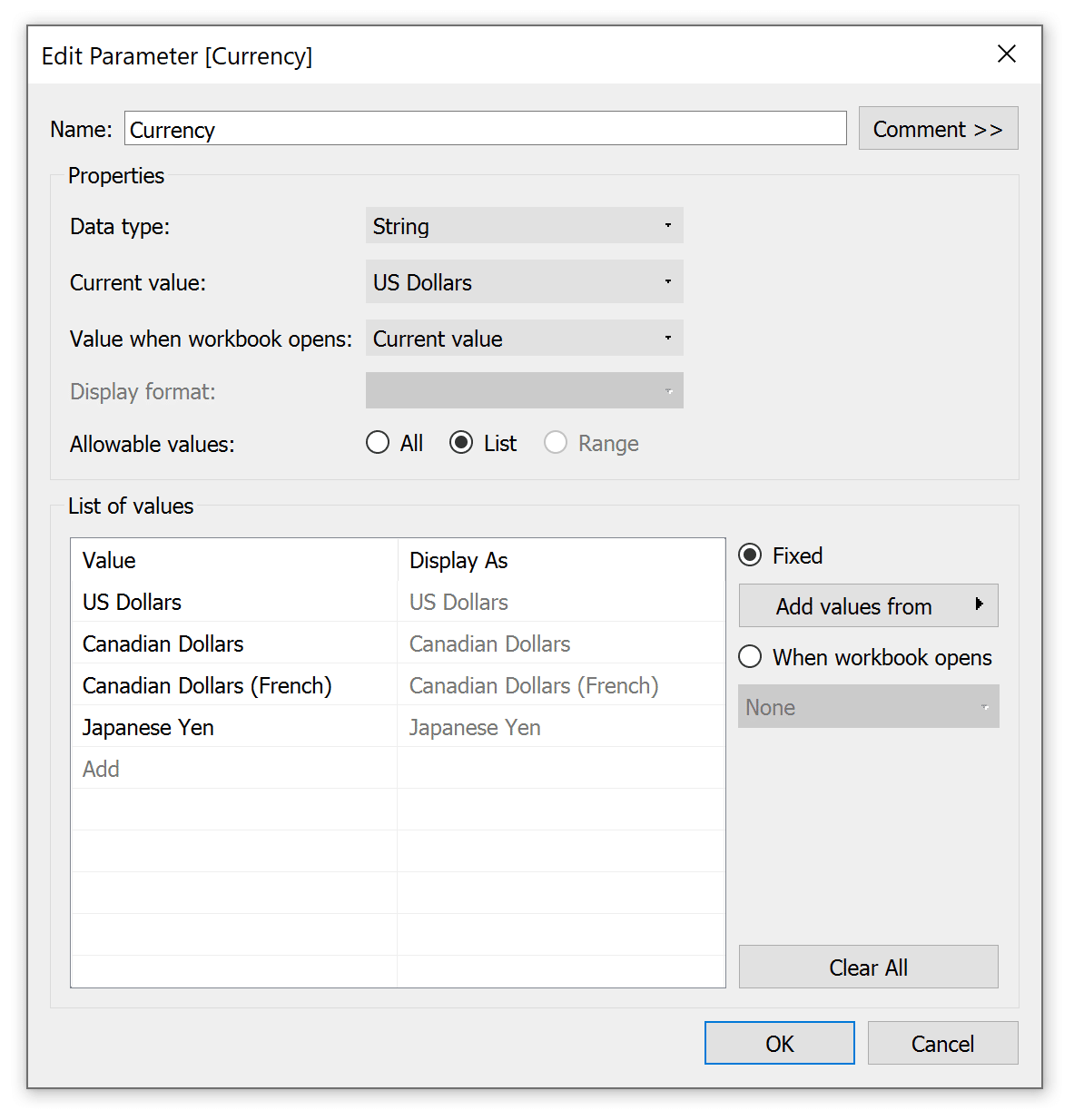
om de valutaopmaak voorwaardelijk te formatteren op basis van de geselecteerde valuta, start u met het aanmaken van een parameter met elk van uw valutanamen.

maak vervolgens een berekend veld voor het voorvoegsel (dat wil zeggen het symbool dat zal worden getoond vóór de valuta waarde) en een ander voor het achtervoegsel (dat wil zeggen het symbool dat zal worden getoond na de valuta waarde).
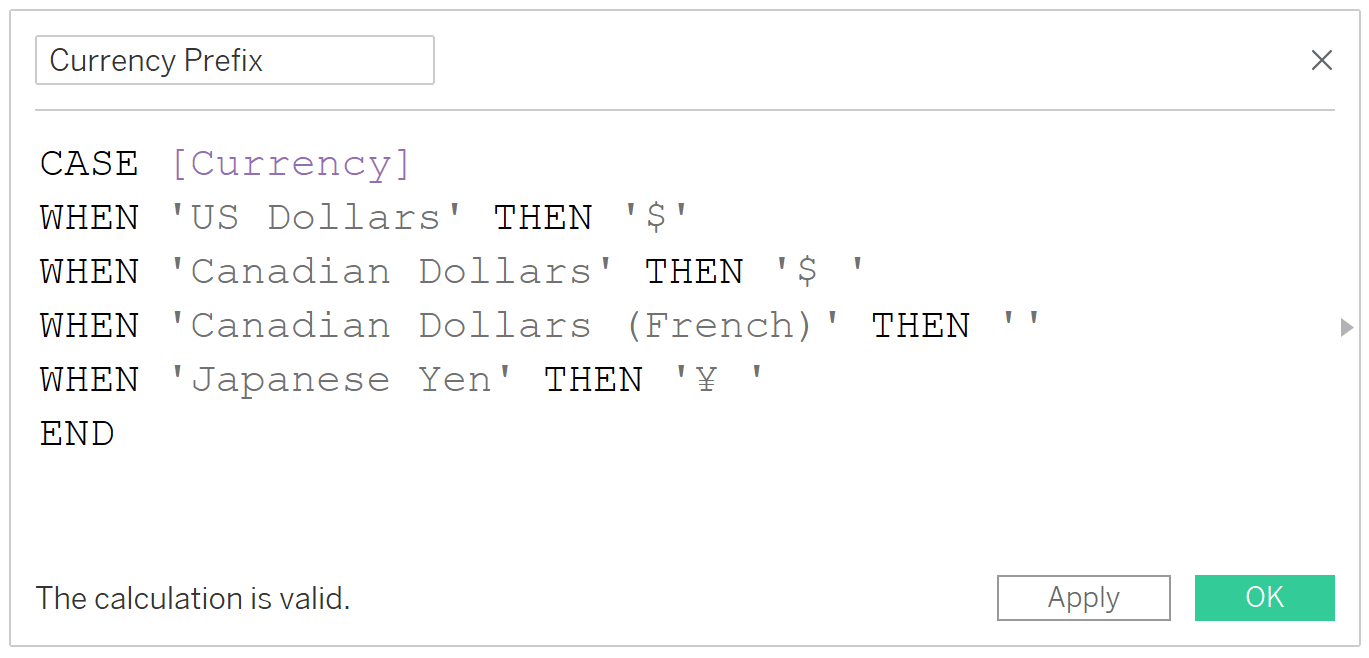
in deze berekende velden geeft u Tableau-instructies voor wat u moet weergeven wanneer elke waarde is geselecteerd in de parameter. Voor mijn voorvoegsel berekend veld, Amerikaanse Dollars krijgen een $ teken zonder ruimte, Canadese Dollars krijgen een $ teken met een ruimte, Japanse Yen krijgen een ¥ teken met een ruimte, en Canadese Dollars (Frans) krijgen geen voorvoegsel. De formule is:
geval
wanneer “US Dollars” dan ” $ “
wanneer “Canadese Dollars” dan ” $ “
wanneer “Canadese Dollars (Frans)” dan “
wanneer “Japanse Yen” dan ” ¥ ”
einde

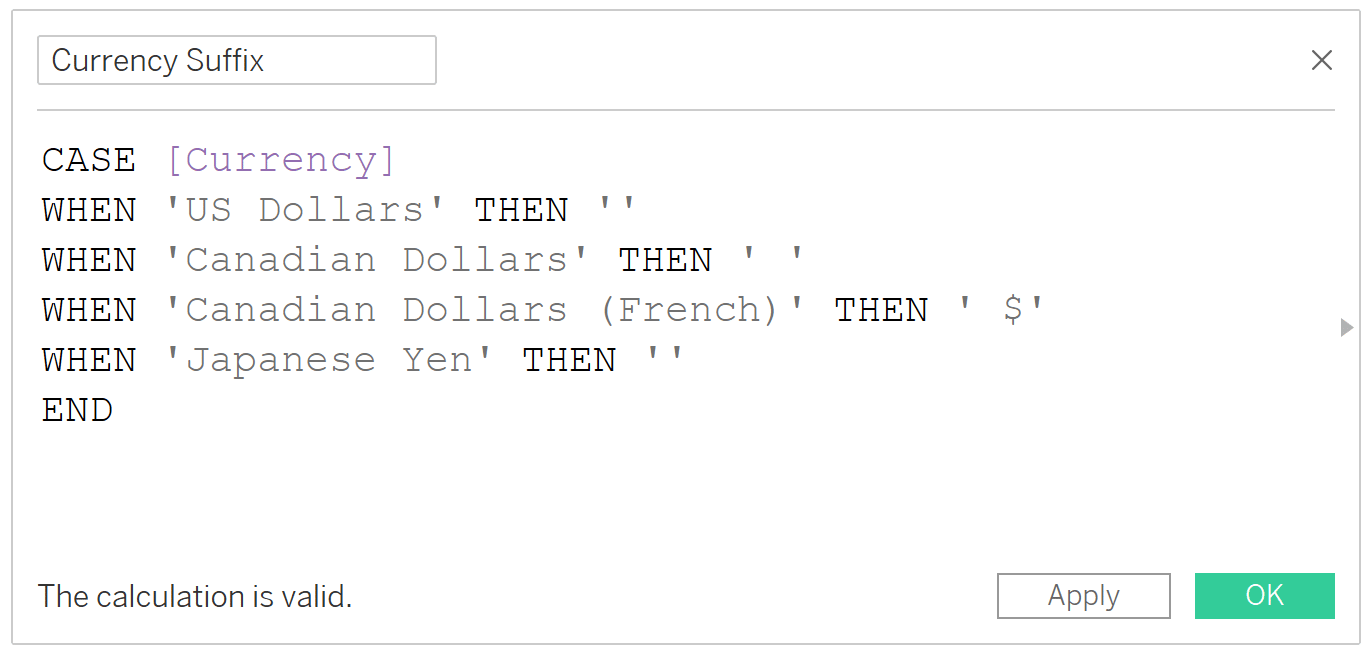
voor mijn achtervoegsel berekend veld, alleen Canadese Dollars (Frans) krijgen een $ teken na de waarde. Al het andere heeft geen achtervoegsel, dus ik laat gewoon twee vinkmarkeringen zien die niets weergeven.
geval
wanneer ‘US Dollars’ dan “
wanneer ‘Canadese Dollars’ dan ”
wanneer ‘Canadese Dollars (Frans)’ dan ‘ $ ‘
wanneer ‘Japanse Yen’ dan ”
einde

aangezien we deze keer slechts een achtervoegsel voor een van de parameterwaarden tonen en niets voor al het andere, kan deze formule ook worden geschreven als:
IIF(=’Canadese Dollars (Frans)’,’ $’,NULL)
bij de uitvoering van deze benadering worden de valutasymbolen gecontroleerd door de parameterselectie en maken geen deel uit van de maat zelf. Dus voordat ik deze velden aan de weergave toevoeg, ga ik het formaat van de valuta die al op de labels staat wijzigen in getal (aangepast) zonder decimalen.

de dollartekens op de staaflabels zijn weg.
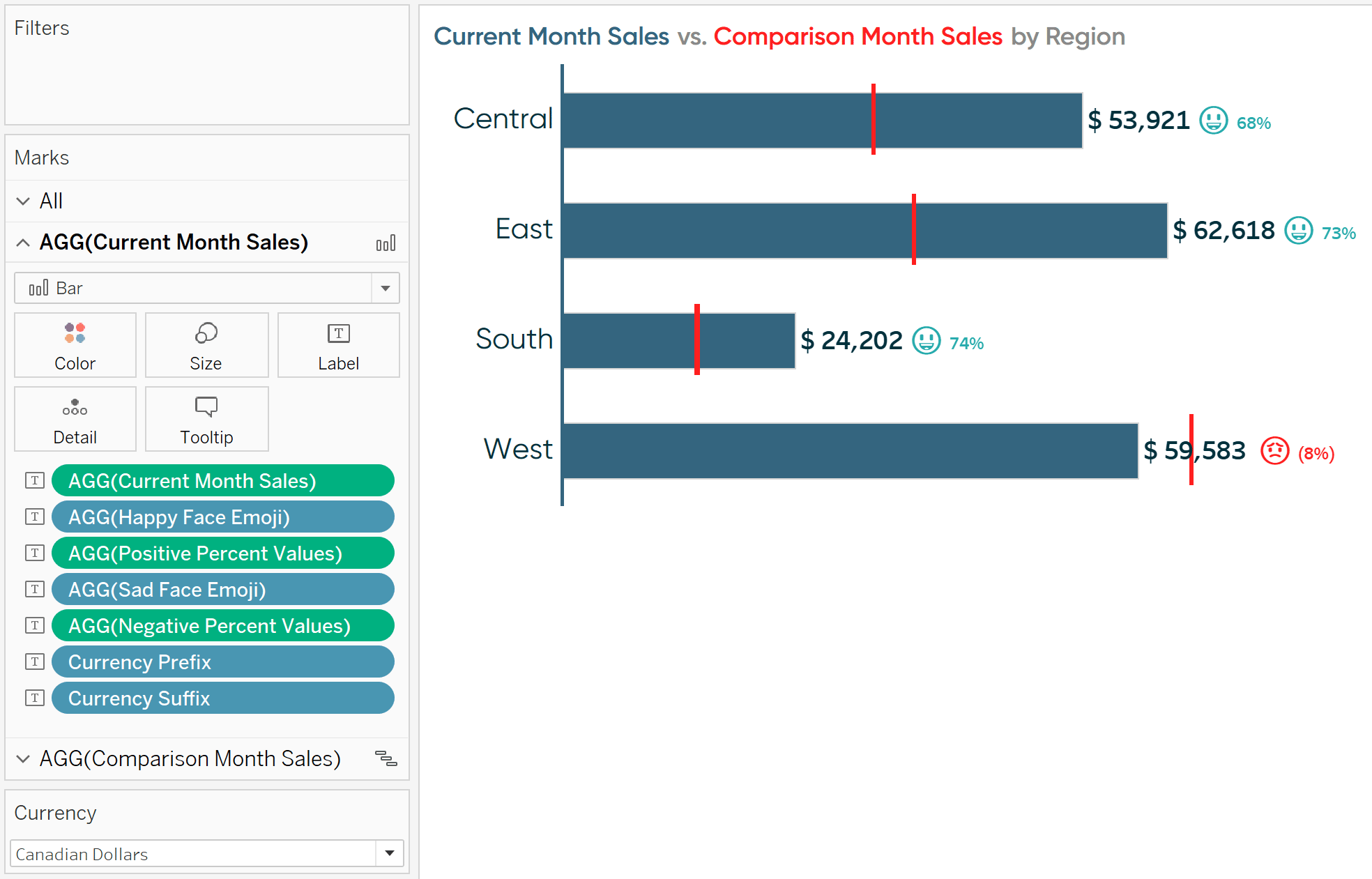
nu zal ik de nieuw gemaakte valuta Prefix en valuta achtervoegsel berekend velden toe te voegen aan de Label markeringen kaart. Net als de tweede tip in dit bericht, zodra er iets op het Label markeert Kaart, ik kan klikken in de kaart en kopiëren en plakken van de velden precies waar ik wil op het label. Ik plaats het voorvoegsel vlak voor de huidige maand verkoopwaarde en het achtervoegsel direct na de huidige maand verkoopwaarde met bijpassende opmaak.

zoals je kunt zien op de achtergrond van deze afbeelding, omdat US Dollars de huidige selectie is in de parameter, is er een $ sign prefix en geen achtervoegsel. Als ik de parameterwaarde verander in Canadese Dollars, zien we een $ teken met een spatie voor de waarde en geen achtervoegsel.

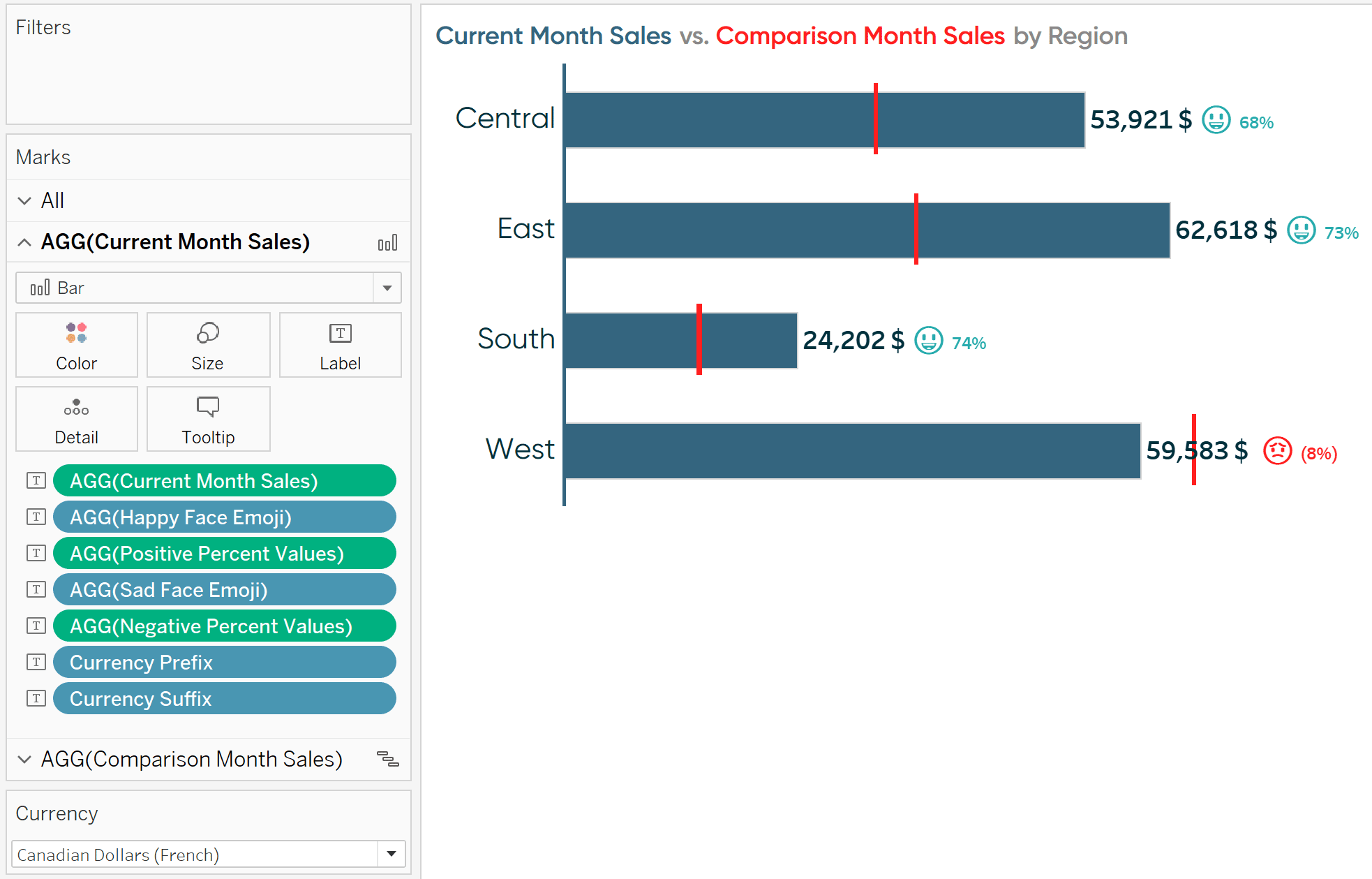
als ik Canadese Dollars (Frans) kies, gaat het $ teken naar het achtervoegsel.

als ik de parameterwaarde verander in Japanse Yen, gaat het achtervoegsel weer weg en zien we een ¥ teken als voorvoegsel.

voor meer gedachten over valuta-conversie, lees oplossingen van Tableau Training: Hoe te Dedupliceren Joined Rows.
Bedankt voor het lezen,
– Ryan