De top 20 online coderingstools
de open source-beweging is gebaseerd op samenwerking, delen en de vrije uitwisseling van ideeën. Al deze roepen om een open forum om te floreren – of een arena om te evolueren, afhankelijk van hoe je ernaar wilt kijken.
nou, het heeft even geduurd, maar het web heeft eindelijk de ambities en behoeften van degenen die het werk doen ingehaald, en biedt een plek om daadwerkelijk gezamenlijk te experimenteren, om crowd-debuggen, of zelfs gewoon om te pronken.
in feite zijn we in de vroege stadia van een overshoot. Nieuwe online code sharing sites, debugging tools en zelfs volwaardige IDEs verschijnen elke dag. En sommige zijn geweldig. Vooral Frontend-ontwikkelaars worden verwend door de keuze.
tot vrij recent was het idee om daadwerkelijk ontwikkelingswerk online te doen op zijn best moeilijk geweest. Van nu af aan is het misschien wel de meest verstandige aanpak. Het effect op het web dat we vanaf nu bouwen kan tektonisch zijn.
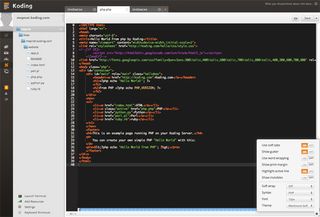
Koding (public beta)
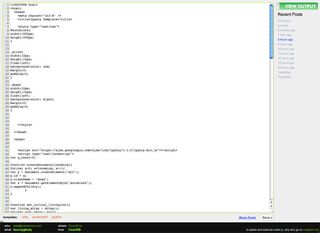
Social coding ‘ s new kid on the block is eigenlijk niet zo nieuw. Voorheen bekend als Kodingen, deze full-featured, browser-gebaseerde IDE kan nog steeds in beta, maar het is al een leuk gevoel om het op “ongeveer 20 procent” compleet.
in dit stadium vertrouwt Koding op de Ace-code-editor en heeft een paar interessante mogelijkheden, waaronder toegang tot MongoDB als optie over SQL.
Terminal toegang is ook handig, maar echt, het is te vroeg om te vertellen of Koding een sterke mededinger voor de sociale codering Kroon zal worden. Vrij zijn als basis kan geen kwaad.

Cloud9
” It ‘s like Google Docs but for code”. Net als de promotionele clou. Maar eigenlijk, evoluerend van de Mozilla Bespin cloud codering tool, Cloud9 is veel mooier om naar te kijken. En voor collaboratieve codering is het eerste klas.
SSH, FTTP, slepen en neerzetten van bestanden, en zelfs een lokale / offline ontwikkelingsoptie Voor Linux / Mac-gebruikers. U kunt uw code delen en letterlijk meerdere gebruikers die op dezelfde doc in minuten. Het duurt een snelle e-mail en je bent klaar om te gaan. Implementatieopties zijn natuurlijk beschikbaar tegen een prijs.

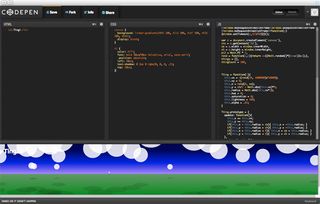
CodePen
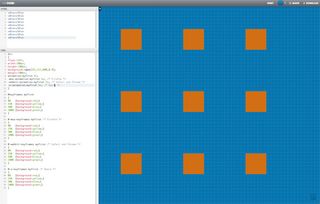
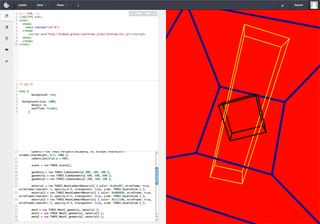
het werk van Alex Vazquez, Tim Sabat en Chris Coyier, CodePen is gericht op het hebben van plezier met frontend functionaliteit. CSS3 en canvas animatie krijgen speciale aandacht.
Log in met uw GitHub ID en stel uw eigen CSS/HTML/JS experiment in of fork een van de vele en zeer coole verkenningen die al online zijn. Omgevingen kunnen worden aangepast aan uw keuze van Bibliotheek: jQuery, MooTools en ga zo maar door … dus vrijwel elke frontend knutselen kan worden gedemonstreerd en gedeconstrueerd. Dit is leren op steroïden, geweldig spul.

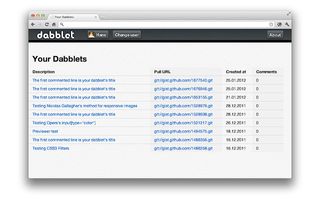
Dabblet
Dabblet betekent schone en eenvoudige CSS / HTML-experimenten. De interface geeft u maximaal drie ruiten om uw code te bekijken en het is de resulterende uitvoer. Er is geen js input op dit moment, maar de fragmenten kunnen worden opgeslagen als GitHub Gists en opnieuw bekeken/gedeeld op die manier.
om ervoor te zorgen dat de Dabblet-ervaring zo schoon mogelijk is, maakt CSS-invoer gebruik van prefix-vrij.js (een van Lea Verou ‘ s eersteklas projecten). En dat is het. Geen franje, geen gerommel, alleen helderheid en focus. Het deelaspect van de vergelijking is zwak, maar als dat geen grote zorg is, begin dan te ploeteren.

Pastebin.me
dit is de kale benadering van het online delen van code. Elk fragment ingesteld op Pastebin krijgt een unieke URL, die kan worden gedeeld via e-mail. Als alternatief, als je wilt zien wat mensen hebben gedaan op de site, kijk dan op de sectie recente berichten.
een Snelle scan van deze experimenten uit het verleden vertelt u dat Pastebin fungeert als een werkpaard, ‘ what does this code do?’verificatieomgeving voor een aantal werkende ontwikkelaars. Het kan hetzelfde voor jou doen, misschien? Het draait op CouchDB, en dat is goed, toch?

CSSDesk
het feit dat CSSDesk het werk is van de eenzame ontwerper/Ontwikkelaar Josh Pyles laat zien hoeveel er kan worden gedaan door zelfs de kleinste teams deze dagen. Samenwerking en experimenteren online zijn hier om te blijven. Niet alleen dat, maar er is een zeer goede kans dat tools zoals Josh zal helpen om de manier waarop het web is gebouwd te veranderen.
CSSDesk is vrij eenvoudig, maar biedt een schone omgeving voor op stijl gebaseerde experimenten. Live updates verschijnen naast gemarkeerde code en URL ‘ s kunnen worden gegenereerd om de resulterende magie te delen. Er is geen sociaal aspect aan de site, dus als dat is wat je boot drijft, blijf zoeken.

JSFiddle
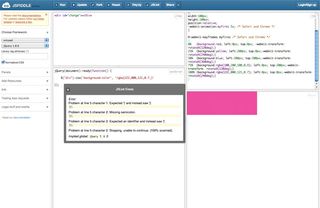
Piotr Zalewa had blijkbaar geen idee dat JSFiddle zo populair zou worden als het nu is, en klaagde in een interview dat een paar van zijn ontwerpbeslissingen op dag één de site vandaag belemmeren. Nou, als dat het geval is, dan zijn ze goed verborgen problemen-omdat JSFiddle is een model van bruikbaarheid.
als een JavaScript/HTML/CSS / SCSS debugging, experimenteren en delen site is het een van de beste. Kies uw bibliotheken, pluis je JS, embed de resulterende viool of gewoon delen van de URL. Het zal slimten uw code voor u ook, maar er is geen voltooiing/ hinting, alleen markeren.

jsdo.it
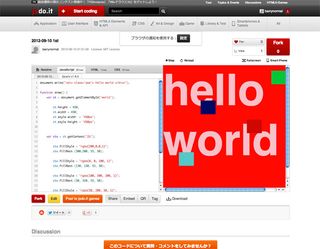
jsdo.it hij heeft alles. Of je nu toevallig te hacken away op een WebGL experimenten, HTML5 spel of gewoon oude JavaScript, het systeem is klaar om te gaan – en de reeks van importeerbare bibliotheken is indrukwekkend te. Het mist gewoon een beetje iets in de UI-afdeling.
deze tekortkoming is grotendeels te wijten aan een gebrek aan aanpasbaarheid. Dit is een schande, want als je verder gaat met het opzetten van een account zijn er veel goodies te hebben in termen van tagging/analyseren van uw output en de discussieborden zijn vrij levendig (hoewel meestal met Japans). U kunt zelfs het opzetten van een folio pagina…

Tinker.io
Chiel Kunkels’ Tinker vermijdt de toeters en bellen van andere js/HTML/CSS sandboxen, de voorkeur aan de deugden van stille competentie en visuele eenvoud. Het resultaat hiervan is dat je je focust op de code waarmee je werkt, niet op die van anderen, of op de mogelijkheid om te pronken.
dat gezegd hebbende, als je je inspanningen wilt demo ‘ s, is Tinker goed genoeg om je werk automatisch te versioneren elke keer dat je het opslaat, dus er is genoeg ruimte voor discussie met degenen die je uitnodigt voor het feest. Tinker draait op Node.js, het is open source en is beschikbaar op GitHub. Als u uw eigen versie forkt, voegt u sneltoetsen toe.

Tinkerbin
Tinkerbin is gemaakt voor de 2011 Philippine Web Design Conference en doet een redelijk werk van het herformuleren van wat nu een goed begrepen formaat zou moeten zijn-aparte panelen voor HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS en een voor de output. Elke opeenvolgende opslaan produceert een nieuwe versie / URL voor u om te delen, en er is ook een mooie ‘code view’ – modus.
met Tinkerbin kunt u bibliotheken importeren uit externe bronnen – zoals Google-code-in plaats van intern instellingen aan te bieden. Er is een beetje een tekort aan artsen hier. Bijvoorbeeld, de openingspagina zegt dat de lijst met ondersteunde talen ‘meer’ bevat, hoewel dit nergens wordt uitgebreid op … en voelt een beetje verlaten.

SQL Fiddle
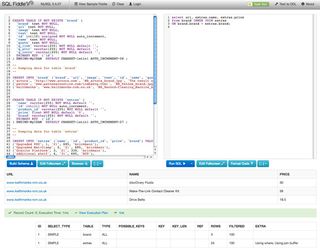
wie kan de hand op het hart leggen en zeggen dat die drie kleine letters geen vreselijk zinkend gevoel veroorzaken? Een deel van de reden waarom SQL moeilijk kan zijn, is de lange set-up die nodig is om zelfs de eenvoudigste gevallen te testen. Nou, niet meer, dankzij Alaskan Ontwikkelaar, Jake Feasel en SQL Fiddle.
u kunt uw fiddle Instellen om uit te spelen tegen een willekeurig aantal DBs van MS SQL Server naar Oracle via goede oude MySQL. Maak een schema om op te vragen, vul tabellen met een minimale dataset en weg ga je. Net als bij andere sites, als de dingen nog steeds niet gaan je weg kunt u altijd verwijzen StackOverflow om uw friemelen exploit.

ReFiddle
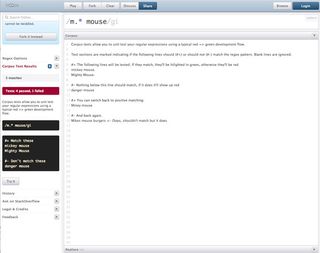
wel, als JavaScript, SQL en de meer populaire scripttalen hun eigen fiddle pagina ‘ s hebben, waarom dan geen reguliere expressies? (De vloek van het bestaan van elke gezonde coder.)
hoewel het de pijn niet kan elimineren, maakt ReFiddle het testen en debuggen van reguliere expressies in Ruby, JavaScript en.net een veel minder pijnlijk proces. En als je nog steeds niet overal het semi-automatiseert uw plaintive posten naar StackOverflow.
echte vraatzucht voor straf kan door huidige en vroegere Regex-inzendingen bladeren en succesvolle oplossingen delen voor veelvoorkomende problemen in de fiddle-directory.

CSSDeck
CSSDeck krijgt het sociale aspect goed, door te openen met een pagina die de huidige en meest populaire experimenten weergeeft. Deze zijn ook mooi gevarieerd, van pure CSS tekenproeven tot drie.js animatie testen.
er zijn een paar advertenties, wat een beetje vervelend is, maar het algemene gevoel van de site is levendig en boeiend. Plus, er is werkelijke documentatie, sneltoetsen werken, en je kunt inloggen vanaf Twitter of GitHub. Bibliotheken, preprocessors, validator: het is allemaal hier.
de mogelijkheid om ‘codecasts’ op te nemen die uw proces documenteren is een opvallende functie, en als het eenmaal is uitgerold voor alle gebruikers kan het een echte publiek-pleaser zijn.

js Bin
HTML/CSS / JS plus console en uitvoer. Configureer ze zoals je wilt, voeg bibliotheken en preprocessors toe of begin gewoon met spelen. JS Bin is echt sterk op bruikbaarheid. Er is een beetje latentie in het systeem in vergelijking met sommige andere sandboxes, maar de UI is een model van duidelijkheid.
het is ook leuk om je ontwikkeling te codecasteren, omdat het alleen gebeurt door het delen van een URL – ideaal voor iedereen die probeert aan te tonen hoe problemen kunnen binnendringen of hoe oplossingen kunnen worden gemaakt. Ook, dankzij de console, JS Bin is goed voor het debuggen, evenals ‘tonen en vertellen’.

Thimble
Mozilla, kampioen van het open web, heeft Thimble gemaakt-een tool om jongeren en anderen die niet over de middelen beschikken toegang te geven tot de basis tools van webcreatie: HTML en CSS.
alles gebeurt op dezelfde pagina, opsplitsen om het effect te onthullen dat codewijzigingen op het scherm hebben. Het meest nuttige aspect van de site is waarschijnlijk het inline hinting, die een eerlijke baan van het ophelderen van de rollen van dingen zoals selectors en elementen doet, evenals wijzen op wanneer en waarom ze verkeerd worden gebruikt.

Eclipse Orion
de Eclipse IDE is al heel lang een steunpilaar van de desktop-programmeerwereld, maar het is duidelijk dat de makers ervan hebben gekeken naar wat er online gebeurt. Dus, met dat in gedachten, is het Orion-project voortgebracht. Helaas is dit niet de reden om te vieren dat het had kunnen zijn.
op papier ziet het systeem er geweldig uit – HTML/JS/CSS bewerken, Git integratie, code hinting en een aantal leuke plug-ins zoals JSLint en JS Beautifier. En natuurlijk is er de stamboom. Maar het is verschrikkelijk om te gebruiken en saai om naar te kijken. Misschien als het project rijpt zal het kloppen wat waarschijnlijk een massaal systeem in een soort van bruikbare vorm. Maar zoals het er nu voorstaat is het gewoon geen prettige ervaring.

Liveweave
Liveweave is super eenvoudig te gebruiken. Geen behoefte om in te loggen, niet delen – geen knoeien. Open de pagina en begin met programmeren. Alles gebeurt in een enkele weergave, zodat uw JavaScript en stijlen allemaal verschijnen naast de HTML. De resulterende uitvoer loopt in een aangrenzend Paneel.
het is verrassend krachtig ook, gemakkelijk omgaan met experimenten die hebben alles behalve gedood een MacBook na een paar iteraties. U kunt alleen code bekijken, het scherm splitsen of gewoon verwonderen over uw creatie. Delen, helaas, is niet-bestaand en de opslaan/downloaden optie is niet-functioneel. Debuggen is ook volledig aan jou, maar er is code hints, dus je kan het niet nodig hebben. Ja, natuurlijk.

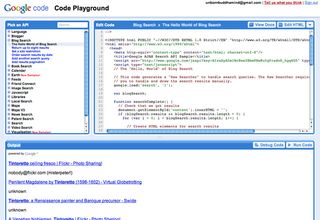
Google Code Playground
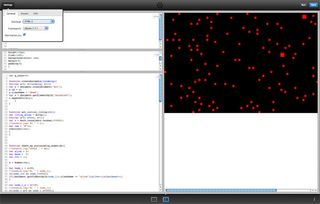
Image search, translation, Google Earth. De lijst gaat nog lang door. Interactie met de vele en gevarieerde Google API ‘s is een manier om snel iets betekenisvol te introduceren op uw webpagina’ s, maar waar begin je? De Google Code speeltuin, dat is waar. Duh!
het is ongeveer zo eenvoudig als je je kunt voorstellen. Kies een API en kies uit een aantal basisoplossingen om te beginnen met hacken; bijvoorbeeld zoeken naar afbeeldingen met een bepaalde kleurbeperking. En als je vast komt te zitten, start de debugger met een enkele klik, of druk op de boeken via ‘bekijk Docs’. Delen, vreemd genoeg voor een bedrijf dat momenteel in oorlog is met Facebook, is volledig vermist.

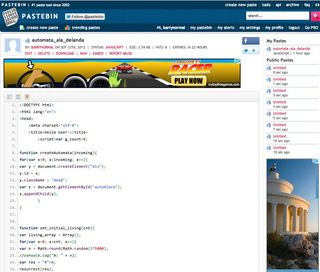
Pastebin.com
Pastebin is ongeveer zo eenvoudig als het wordt. Plak uw codefragment in het tekstgebied, Kies taal uit een uitputtende array als u code-accentuering wilt, en stel in of de selectie openbaar moet worden gemaakt. Dat is het.
Log in met Twitter of Facebook als u uw activiteit wilt volgen. Plak als gast als je liever anoniem blijft. En dat is een van de interessante kenmerken van Pastebin – het is Populariteit als een algemene billboard voor groepen beweren aansluiting met de AnonOps hacking broederschap.
het is ook handig dat je je code kunt delen met een ingebedde haak, of bewerkbare tekst, maar de belangrijkste vreugde is het lezen van 99 procent manifesten.

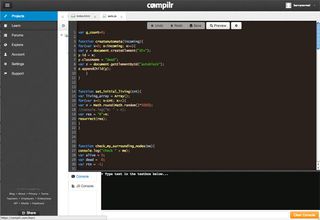
Compilr
Compilr is meer dan alleen een site voor het delen van fragmenten – Het is een volledig functionerende IDE die in staat is om een uitgebreid scala aan talen te verwerken, met toegang tot de Console en geautomatiseerd delen via Google+, Facebook en Twitter. U kunt ook gewoon een link e-mailen naar uw medewerkers.
als u iets ernstigers van plan bent dan een klein experiment en de codebase wilt kunnen delen, online wilt werken vanaf elke locatie en elk apparaat, dan moet u Compilr serieus overwegen. De gratis versie geeft u 1 GB aan opslagruimte, maar uw projecten worden publiekelijk vermeld.

een hulpmiddel voor elke gelegenheid
dus daar heb je het. Het goede, het goede en een of twee enigszins ropey. Als je hier eenmaal in graaft, krijg je het gevoel dat er iets nieuws aan de hand is. Niet iedereen evolueert naar een IDE. Elke site heeft een andere draai aan wat het web kan bieden genomen.
kan zijn dat je gewoon ergens nodig hebt om nieuwe code te testen. Probeer een van de viool. Misschien heb je een schaalmodel gemaakt van de Eiffeltoren in CSS en wil je er gewoon over schreeuwen, ga dan naar CodePen of CSSDeck. Heb je een groot ontwikkelingsproject en een verdeeld team dat je op een of andere manier bij elkaar moet brengen? Cloud9 of Compilr heeft wat je nodig hebt. Plan je een wereldwijde hacking campagne die het kwade rijk zal omverwerpen? Daarvoor hebben we de pastebins…
als u in webontwikkeling werkt, is er nog een ander ding dat deze sites kunnen bieden-inspiratie. De sites voor het delen van code zijn overspoeld met eye candy en de op experimenten gerichte ruimtes hebben een aantal ongelooflijke vindingrijkheid tentoongesteld, maar ze beloven allemaal, zelfs de IDEs, een vleugje nieuwheid. Open een venster van uw eigen op een van die sites en de onmiddellijke gedachte is ” wat zal ik creëren?”Zo gebeurt het goede.