leren met VS Code op Chromebooks
3 December 2020 door Alessandro Segala, @ItalyPaleAle
sinds enkele jaren bieden Chromebooks met Google Chrome OS een alternatief voor “traditionele” laptops. Dankzij veel keuzes, van zeer betaalbare modellen tot hoogwaardige modellen, zijn Chromebooks vooral populair bij studenten, die ze kunnen gebruiken om te leren, opdrachten af te ronden en vrijwel lessen te volgen.
terwijl Chromebooks en Chrome OS meestal gecentreerd zijn rond de webbrowser, kunt u ook een Linux-omgeving inschakelen die het installeren van native desktoptoepassingen mogelijk maakt, inclusief Visual Studio Code!
als de VS-Code op uw Chromebook draait, kunt u gemakkelijk en snel beginnen met coderen in verschillende talen en frameworks. Dit omvat talen zoals Python, JavaScript en Node.js, Java, en C#, onder nog veel meer!
in dit artikel, het eerste van twee, zullen we kijken naar hoe Visual Studio Code te installeren op een Chromebook en hoe je een omgeving instelt om te beginnen met coderen in Python of JavaScript/Node.js. In een later bericht, we zullen ook kijken naar hoe u gebruik maken van de externe ontwikkeling extensies voor VS Code om verbinding te maken met meer krachtige ontwikkeling omgevingen.
wat je nodig hebt
VS Code draait op elke recente Chromebook, zolang je Linux applicaties kunt inschakelen via Crostini, wat we in een oogwenk zullen bekijken hoe dit te doen.
Visual Studio Code is een lichtgewicht editor, dus u kunt het draaien op low-powered Chromebooks, met een minimum van 1 GB RAM. Daarnaast is VS-Code nu beschikbaar voor Linux op ARMv7 en ARM64, wat betekent dat je het ook kunt draaien op Chromebooks aangedreven door een ARM-chip!
voor deze tutorial gebruik ik een Chromebook op instapniveau, met een ARM64 CPU, 4 GB RAM en een 32 GB-schijf. Ondanks de bescheiden specs, VS Code loopt prima op deze machine!
Linux inschakelen op uw Chromebook
voordat we VS-Code kunnen installeren op Chrome OS, moeten we ondersteuning inschakelen voor native Linux-apps, met behulp van Crostini.
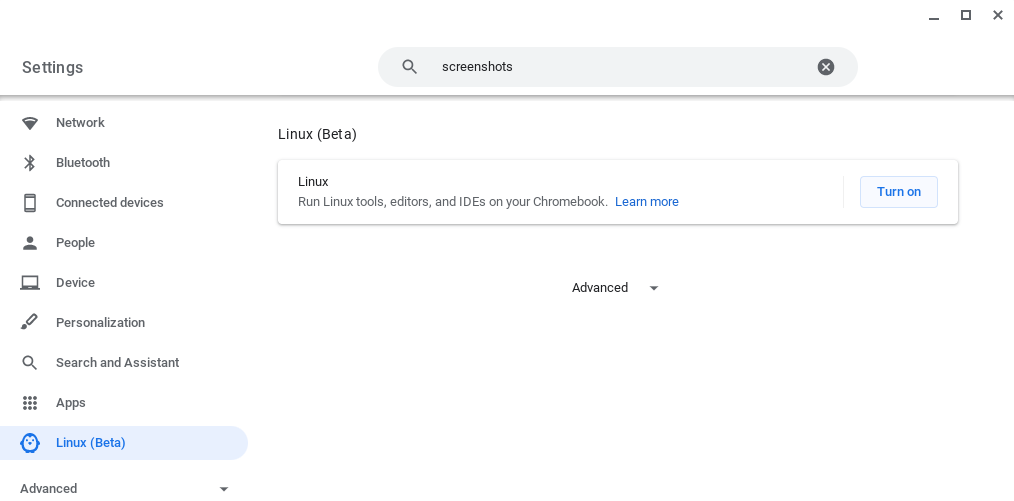
open eerst de instellingen van uw systeem en zoek daarna naar Linux (Beta) op de zijbalk. Schakel vanaf daar Linux support in.

Volg de instructies op het scherm om de Linux-omgeving te configureren (voor de meeste mensen moet het accepteren van de standaardwaarden voldoende zijn). Uw Chromebook zal dan de tools downloaden om de Linux-omgeving te maken en deze voor u configureren. Achter de schermen is dit eigenlijk het creëren van een container met Debian 10, zodat je een volledige Linux-distributie krijgt om mee te spelen!
zodra de Linux-omgeving is ingesteld, zult u een nieuw terminalvenster zien verschijnen.

voordat we VS Code kunnen installeren, moeten we een paar commando ‘ s uitvoeren in de Linux terminal. We moeten de lijst met Linux pakketten bijwerken en de optionele (maar sterk aanbevolen) afhankelijkheid gnome-keyringinstalleren. Typ in de terminal de volgende twee commando ‘s (druk op de Enter-toets aan het einde van elk commando om ze uit te voeren):
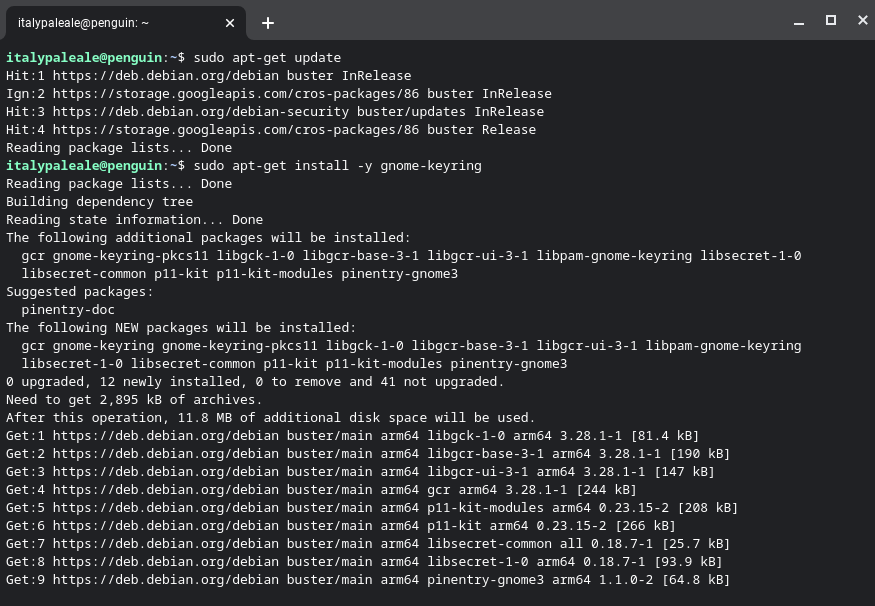
sudo apt-get updatesudo apt-get install -y gnome-keyringde uitvoer zal vergelijkbaar zijn met deze:

zodra het tweede commando eindigt, kunt u naar de volgende stap gaan.
Install VS Code
we zijn nu klaar om te installeren VS Code!
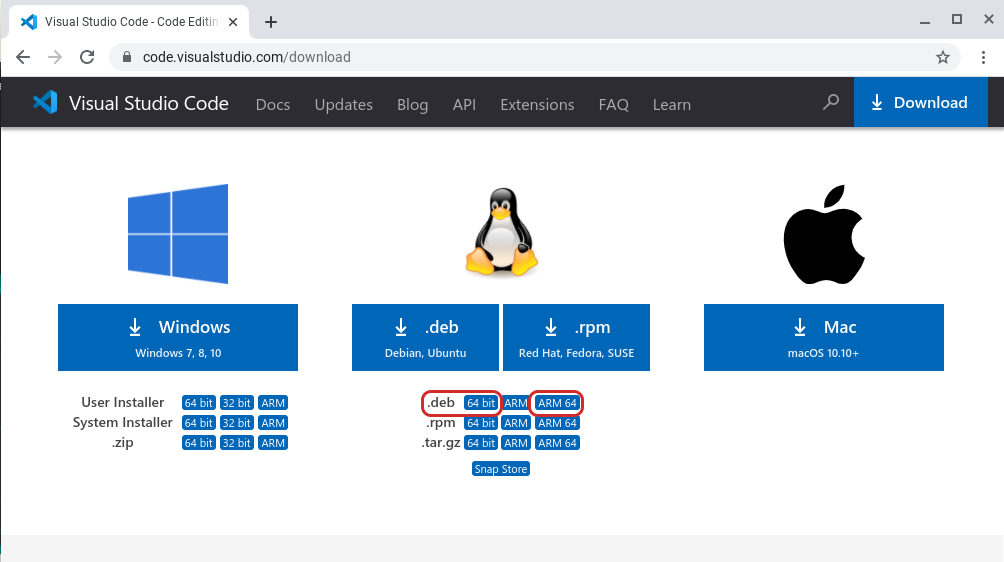
Ga naar de downloadpagina voor Visual Studio-Code. Vanaf daar moet u het juiste pakket voor uw Chromebook kiezen:
- voor Chromebooks met een Intel-of AMD-chip, kies de .deb in variant 64 bit.
- als uw Chromebook draait op een ARM64-chip (zoals degene waarmee ik test), kies dan de .deb pakket in de variant ARM64 plaats.

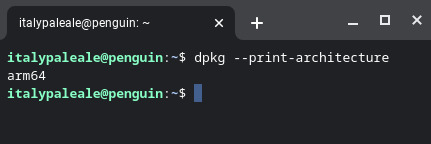
als u niet zeker weet wat voor soort CPU uw Chromebook gebruikt, voer dan het commando dpkg --print-architecture uit in de Linux terminal om erachter te komen. Je ziet ofwel amd64 (voor zowel Intel als AMD chips): kies de 64 bit variant voor VS Code) of arm64 (kies ARM64).

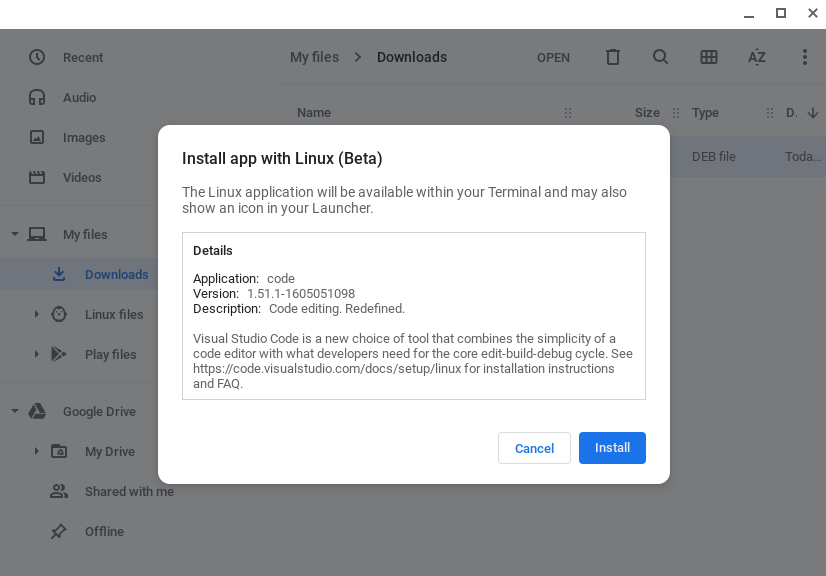
nadat u VS-Code hebt gedownload, vindt u het pakket in uw downloadmap. Dubbelklik op het pakket om het installatieprogramma te starten:

uw Chromebook zal dan VS Code en alle andere afhankelijkheden installeren.
nadat de installatie is voltooid, vindt u in uw lijst met apps Visuele Studio-Code in een map genaamd Linux apps (samen met de Linux-terminal). U kunt nu starten VS Code.

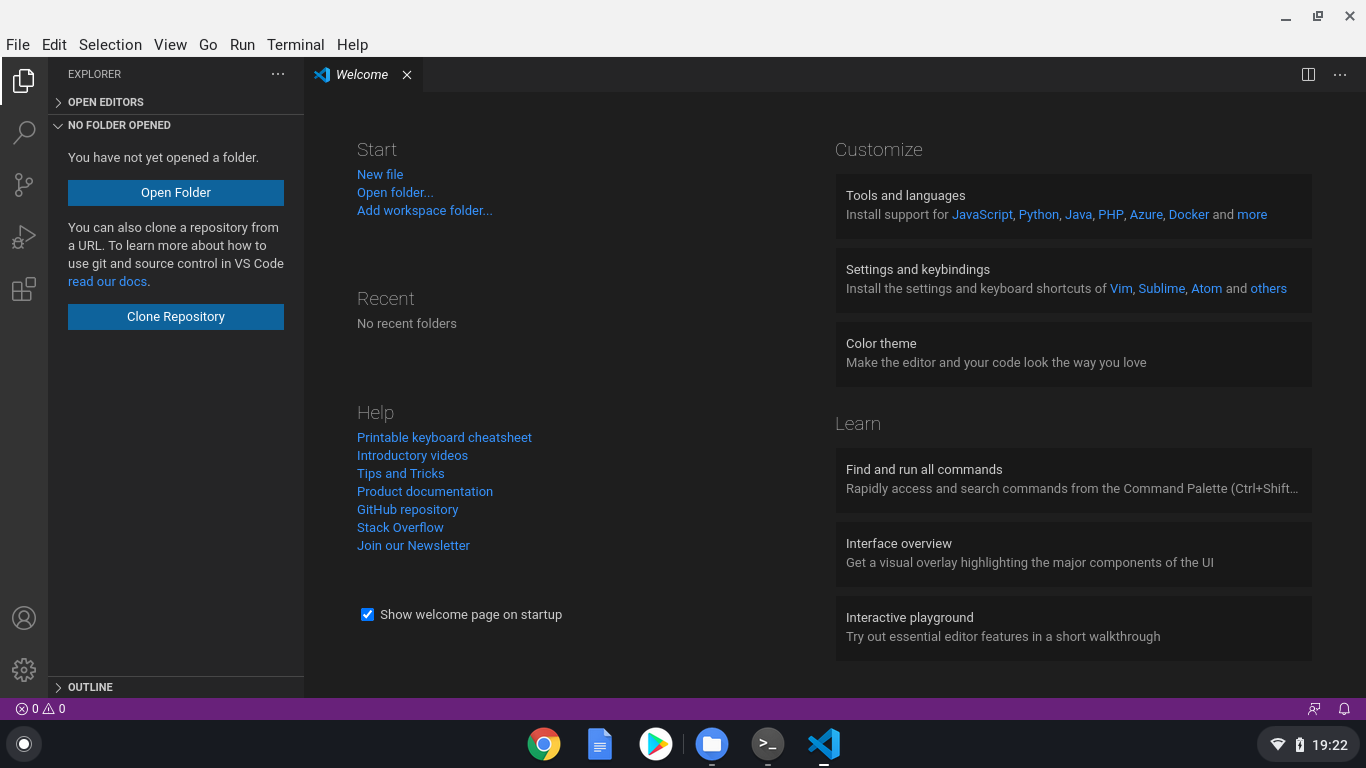
u zou VS Code moeten zien draaien, en op dit moment bent u klaar om te beginnen met coderen!

als u nieuw bent in VS Code en wilt weten hoe u de editor moet gebruiken, zijn hier enkele bronnen die u kunt verkennen:
- VS Code introductievideo ‘ s: Deze video ‘s zullen uitleggen hoe je VS Code gebruiken om bestanden en mappen te openen, thema’ s en extensies te installeren, de editor te configureren, en meer.
- leer programmeren met VS Code: onze “leer” sectie bevat artikelen, tutorials en video ‘ s voor mensen die nieuw zijn in programmeren en aan de slag willen.
Code met JavaScript en Node.js
JavaScript is een zeer flexibele programmeertaal, die kan worden gebruikt om apps te bouwen die draaien in een webbrowser en op webservers met Node.js. Tegenwoordig wordt JavaScript ook gebruikt om native desktop apps (Electron) en mobiele apps (Apache Cordoba, React Native, enz.), het programmeren van Internet-of-Things (IoT) apparaten, en nog veel meer.
Tip: Als u JavaScript wilt leren, is er een gratis videoserie die onze collega ‘ s hebben gemaakt:
Visual Studio Code is een zeer populaire editor voor het coderen met JavaScript en Node.js (State of JS survey), en ondersteunt JavaScript native.
echter, om Node te gebruiken.js (en JavaScript in het algemeen) op uw Chromebook moet u het knooppunt installeren.js runtime. Om dat te doen, gaan we nvm gebruiken, een klein open-source hulpprogramma dat het gemakkelijker maakt om Node te installeren.JS en update het.
om nvm te installeren, voer je de volgende commando ‘ s uit in de Linux terminal:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
nadat u nvm hebt geïnstalleerd, kunt u de nieuwste versie van Node installeren.js met dit commando:
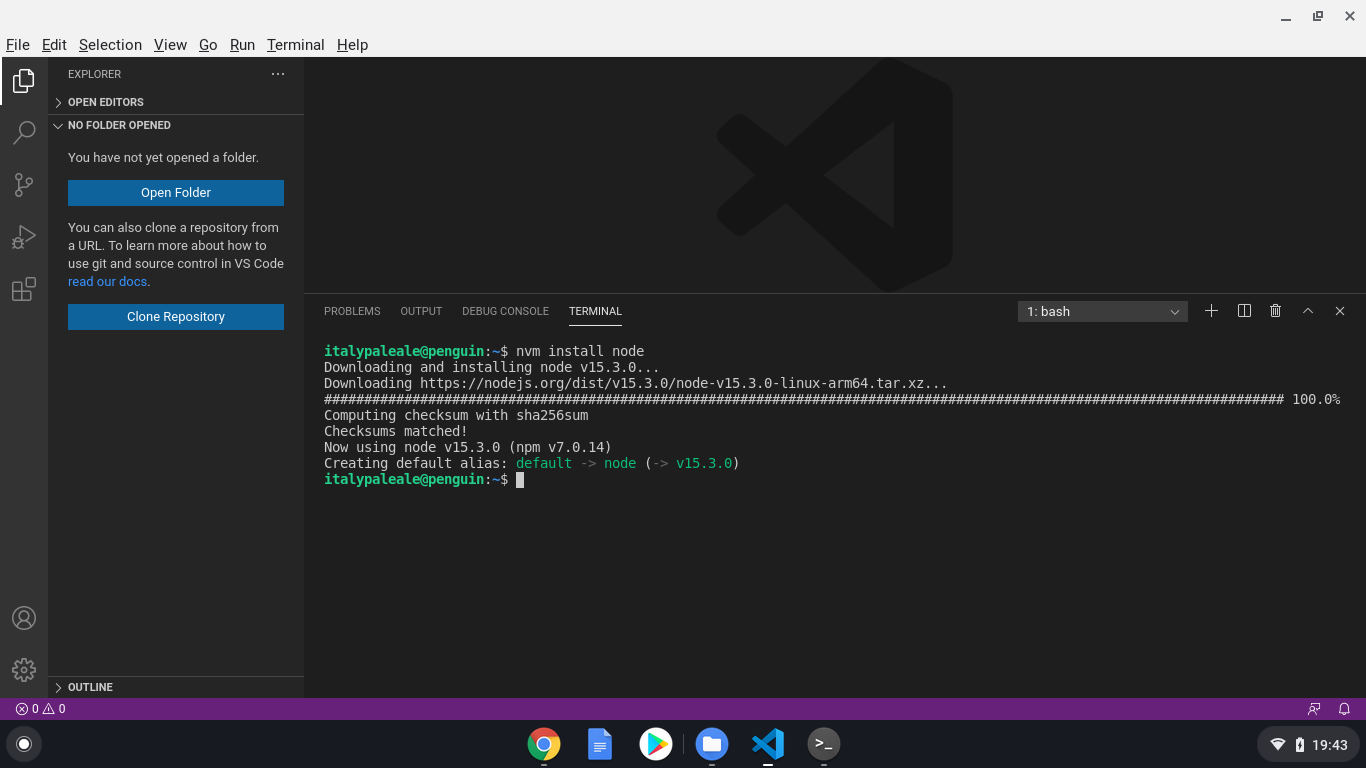
nvm install node
Tip: Wist u dat VS Code een geïntegreerde terminal bevat? U kunt het starten vanuit het menu Terminal en vervolgens nieuwe Terminal. VS Code draait in de context van de Linux omgeving, dus de geà ntegreerde terminal draait ook in Linux.
nvm biedt nogal wat opties om knooppunt in te stellen, bij te werken en te beheren.js. Als je geïnteresseerd bent, kun je meer lezen in de officiële documentatie voor nvm.
Na Knoop.js is geïnstalleerd, U kunt het node commando in de terminal gebruiken (node --version draaien is een goede manier om uw Node te controleren.js installatie), evenals alle ingebouwde functies van VS Code, zoals de geïntegreerde taak loper en debugger voor Node.js en JavaScript. Voor meer informatie over het gebruik van JavaScript en Node.js in VS Code, bekijk de VS Code documentatie!
Code met Python
Python is een andere populaire programmeertaal, en het is vooral geweldig voor beginners. Met Python, kunt u apps te bouwen voor het web, desktop, en command line. Python is een van de meest geschikte talen voor het werken met data science en kunstmatige intelligentie (AI), en het wordt ook gebruikt om IoT-apparaten, microcontrollers en meer te programmeren!
VS Code is een uitstekende editor voor het coderen van Python en het leren van de taal. U kunt Python gebruiken in VS-Code, zowel voor het bouwen van apps van alle soorten en voor het werken met notebooks, zoals die worden gebruikt door data wetenschappers.
Tip: Als u aan de slag wilt met Python, is er ook een gratis videoserie voor u:
Chrome OS wordt al geleverd met de Python 3 interpreter voorgeïnstalleerd, maar we moeten nog een paar pakketten installeren om de beste Python codering ervaring te krijgen. Dit omvat pip( een dependency manager voor Python), venv (voor het beheren van Python virtuele omgevingen), en een aantal build tools voor het werken met native pakketten. In de terminal, uitvoeren:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Python-ondersteuning in VS-Code wordt geleverd via de Microsoft Python-extensie. Om de Python-extensie te installeren, vanuit VS-Code, gebruik de linker Activiteitenbalk om de extensies view te openen (⇧ ⌘X (Windows, Linux Ctrl+Shift+X)), zoek dan naar “Python” en installeer de extensie die door Microsoft:

op dit punt, bent u klaar om te beginnen met het ontwikkelen met Python in VS Code! Om meer te leren over het gebruik van Python met VS Code, inclusief het uitvoeren van uw code, het gebruik van de geïntegreerde debugger, linting, enz., Bekijk onze documentatie voor Python in VS Code.
dat is alles voor vandaag! In deze post, we keken naar hoe je VS Code te installeren op een Chromebook en hoe aan de slag met codering in JavaScript/Node.js en Python.
maar wacht, er is meer. Hoewel Chromebooks VS-Code prima kunnen uitvoeren, zelfs op versies met een lager vermogen zoals degene waarmee ik test, moet je soms snellere machines gebruiken voor je ontwikkeling, met meer geheugen en/of een snellere CPU. Bijvoorbeeld, misschien gebruik je een ARM-aangedreven Chromebook, maar je moet je code draaien op een Intel/AMD-chip. Of misschien wil je werken met kunstmatige intelligentie en heb je toegang nodig tot machines met krachtige GPU ‘ s.
met VS Code en de Remote Development extensions (SSH en Container), evenals Github Codespaces, kunnen we alle bovenstaande problemen oplossen–en meer.
In het volgende deel van deze tutorial leert u hoe VS Code remote extensions en Github Codespaces van uw Chromebook een ontwikkelingskrachtcentrale kunnen maken!
ondertussen, gelukkig coderen… en gelukkig leren!
Alessandro Segala, VS Code Product Manager @ItalyPaleAle

