Maak een eenvoudig Photoshop Color Splash Effect zonder selecties
geen tijd om selecties te maken? Leer hoe u een snel en eenvoudig Color Splash-effect in Photoshop kunt creëren met slechts een laag voor aanpassing van de Gradiëntkaart, een laagmasker en een penseel! Ideaal voor natuur-en landschapsfoto ‘ s. Voor Photoshop CC en CS6.
in deze Photoshop-tutorial leren we een super eenvoudige manier om een kleurensplash-effect aan een foto toe te voegen! Een “color splash”, ook bekend als” selectieve kleur”, is waar we een afbeelding converteren naar zwart-wit en vervolgens de kleur te herstellen in slechts één gebied. Meestal herstellen we de kleur in een specifiek object, zoals een jurk of een bloem. In feite heb ik betrekking op een eenvoudige manier om dat te doen in onze gemakkelijke Selectieve kleur Effect tutorial waar ik terug te brengen van de kleur in de rode jurk van een vrouw.
maar voor bepaalde soorten foto ‘ s, met name buitenlandschappen, kan het effectiever zijn om de kleur niet in een object maar in een algemeen gebied te herstellen. Vaak ontbreekt het landschapsfoto ‘ s aan een duidelijk onderwerp, waardoor het oog van de kijker te dwalen is. Door de kleur te beperken tot slechts één gebied, zoals de bladeren van een boom of het water onder een brug, vereenvoudigen we de scène door de focus op dat gebied te brengen. Dit kan een geweldige manier zijn om een interessanter en boeiender beeld te creëren, en het is ook gewoon een echt cool effect en veel plezier! En omdat we niets specifieks in de afbeelding kiezen, is het niet nodig om tijdrovende selecties te maken. Meestal is een enkele klik met een borstel alles wat we nodig hebben!
- wat u zult leren
- Hoe maak ik een Color Splash Effect
- Stap 1: Open je afbeelding
- Stap 2: Zet de voor-en achtergrondkleuren op de standaardinstellingen
- Stap 3: Voeg een laag voor aanpassing van de Gradiëntkaart toe
- Stap 4: Selecteer penseelgereedschap
- Stap 5: Zet je voorgrondkleur op zwart
- Stap 6: verlaag de hardheid van het penseel naar 0%
- Stap 7: Controleer uw penseelopties
- Stap 8: Formaat wijzigen penseel
- stap 9: Klik om de kleur
- stap 10: Vervaag de kleur met de Dichtheidsschuif
wat u zult leren
om het color splash-effect te creëren, gebruiken we een laag voor aanpassing van de Gradiëntkaart om snel onze afbeelding naar zwart-wit te converteren. Vervolgens gebruiken we het ingebouwde laagmasker van de Gradiëntkaart, samen met het penseelgereedschap van Photoshop, om de kleur direct in een enkel gebied te herstellen. Tot slot zullen we de kleur vervagen zodat het beter past bij zijn zwart-witte omgeving, en we zullen dat doen met behulp van de laagmasker-opties in het paneel Eigenschappen. Zodra u de stappen kent, duurt het hele color splash-effect slechts een paar minuten van begin tot eind. Laten we eens kijken hoe het werkt!
hier is een voorbeeld van hoe het uiteindelijke color splash effect eruit zal zien als we klaar zijn. Merk op dat alleen de bomen aan de linkerkant in kleur zijn, terwijl de rest van de afbeelding in zwart-wit blijft. Aan het einde van de tutorial leren we hoe je de intensiteit van de kleur kunt aanpassen om beter overeen te komen met je specifieke afbeelding:

aan de slag!
Download deze tutorial als een print-ready PDF!
Hoe maak ik een Color Splash Effect
voor deze tutorial gebruik ik Photoshop CC, maar elke stap is compatibel met Photoshop CS6.
Stap 1: Open je afbeelding
begin met een afbeelding in Photoshop te openen. Hier is de afbeelding die Ik zal gebruiken (autumn foliage photo from Adobe Stock)

bekijk de video en deel uw opmerkingen op ons YouTube-kanaal!
Stap 2: Zet de voor-en achtergrondkleuren op de standaardinstellingen
In een moment gebruiken we een laag voor het aanpassen van de kleurverloop om onze kleurenafbeelding naar zwart-wit te converteren. Maar om het te laten werken, moeten we er eerst voor zorgen dat onze Voor-en achtergrondkleuren zijn ingesteld op hun standaardwaarden. U kunt uw huidige voor-en achtergrondkleuren zien in de kleurstalen aan de onderkant van de werkbalk. Standaard moet de voorgrondkleur (staal linksboven) zwart zijn en de achtergrondkleur (staal rechtsonder) Wit. Als u verschillende kleuren ziet, drukt u op de letter D op uw toetsenbord (“D” voor “Defaults”) om ze opnieuw te zetten:

Stap 3: Voeg een laag voor aanpassing van de Gradiëntkaart toe
als we in het paneel lagen kijken, zien we onze afbeelding op de achtergrondlaag zitten:

we moeten onze afbeelding converteren naar zwart-wit, en dat kunnen we heel snel doen met een aanpassing van de Gradiëntafbeelding. Maar in plaats van het maken van een permanente verandering in de afbeelding, zullen we de gradiënt kaart toe te passen als een niet-destructieve aanpassing laag. Klik op het pictogram Nieuwe vulling of laag aanpassen onderaan het paneel lagen:
![]()
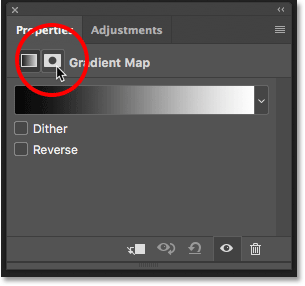
kies vervolgens de Kleurverloopkaart uit de lijst:

Photoshop voegt een laag met de naam “Gradient Map 1” toe boven de afbeelding op de achtergrondlaag:

en, de Gradiëntkaart converteert direct onze afbeelding van kleur naar zwart-wit. Voor meer controle over de zwart-wit conversie kunt u ook een zwarte & witte aanpassingslaag gebruiken. Maar in de meeste gevallen werkt de Gradiëntkaart prima voor ons color splash-effect en geeft ons geweldige resultaten:

Stap 4: Selecteer penseelgereedschap
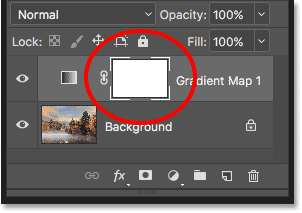
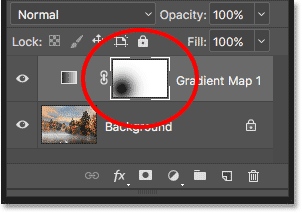
als we opnieuw kijken in het paneel lagen, zien we een miniatuur van het laagmasker op onze Laag voor aanpassing van de Kleurverloopkaart. Dat komt omdat de aanpassingslagen in Photoshop een ingebouwd laagmasker bevatten. Merk op dat de miniatuur een witte markeerrand eromheen toont, die ons vertelt dat het laagmasker momenteel is geselecteerd. We gebruiken dit laagmasker om de kleur van een deel van de afbeelding terug te brengen:

om dat te doen, schilderen we het laagmasker met zwart. Selecteer het penseelgereedschap op de werkbalk:

Stap 5: Zet je voorgrondkleur op zwart
Photoshop gebruikt je huidige voorgrondkleur als penseelkleur. Om met zwart te schilderen, moeten we onze voorgrondkleur op zwart zetten. Eerder, toen we onze Voor-en achtergrondkleuren resetten naar hun standaardwaarden, Photoshop zet de voorgrondkleur op zwart en de achtergrondkleur op wit. Dus je denkt misschien dat we klaar zijn om te gaan.
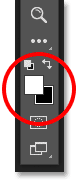
maar als we nog eens kijken naar de kleurstalen in de werkbalk, zien we dat Photoshop de kleuren op ons heeft verwisseld. De voorgrondkleur is nu wit en de achtergrondkleur is zwart. Dat komt omdat we nu een laagmasker hebben geselecteerd. Het wordt verwarrend, maar de standaardkleuren bij het werken met laagmaskers zijn het tegenovergestelde van wat ze normaal zijn:

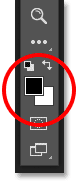
om de voorgrondkleur terug te zetten naar zwart (en de achtergrondkleur terug naar wit), druk op de letter X op je toetsenbord om ze te verwisselen:

Stap 6: verlaag de hardheid van het penseel naar 0%
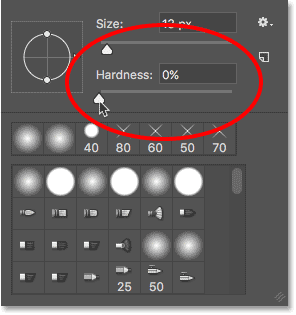
met het penseelgereedschap geselecteerd, klik met de rechtermuisknop (Win) / Control-click (Mac) ergens in het documentvenster. Dit opent Photoshop ‘ s Brush preset Picker. Zorg ervoor dat de hardheidswaarde helemaal tot 0% wordt verlaagd. Dit geeft onze borstel een zachte, gevederde rand zodat wanneer we schilderen, we vloeiende overgangen creëren tussen het gekleurde gebied van de afbeelding en de zwart-witte omgeving. Druk op Enter ( Win) / Return (Mac) op uw toetsenbord om de brush Preset Picker te sluiten:

Stap 7: Controleer uw penseelopties
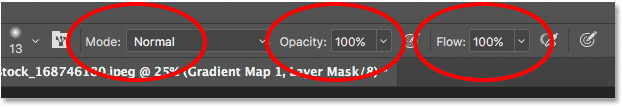
voordat we tekenen, zorg ervoor dat uw Penseelgereedschapopties in de optiebalk zijn ingesteld op hun standaardinstellingen. De optie modus (kort voor de Mengmodus) moet op normaal gezet worden, de laagdekking op 100% en de Flow moet ook op 100% gezet worden:

Stap 8: Formaat wijzigen penseel
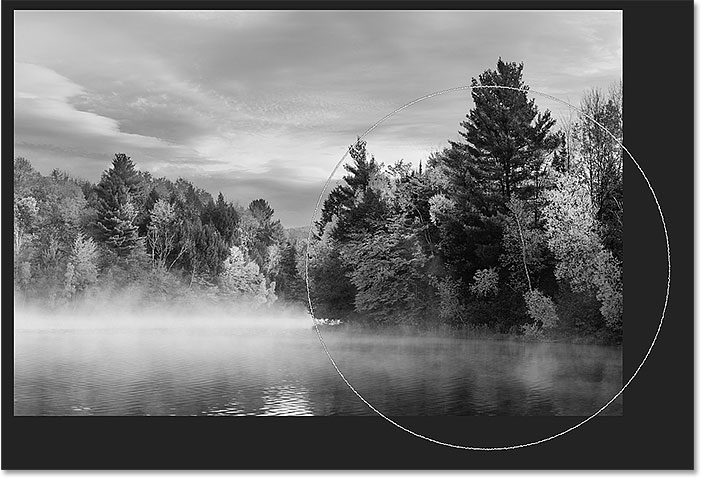
plaats je penseel cursor op het gebied waar je de kleur wilt herstellen. Vervolgens, de grootte van uw penseel met behulp van de linker en beugel toetsen op uw toetsenbord. De rechter beugeltoets (]) maakt het penseel groter en de linker beugeltoets ( [ ) maakt het kleiner. U wilt dat de borstel net groot genoeg is om het gebied te omringen dat u wilt inkleuren. In mijn geval zal ik mijn penseel zo positioneren en verkleinen dat het de bomen aan de rechterkant omringt, evenals de reflectie van de bomen in het water:

stap 9: Klik om de kleur
te herstellen en klik, met zwart als penseelkleur, op het gebied om de oorspronkelijke kleur te herstellen. U kunt ook klikken en slepen om te tekenen met het penseelgereedschap, maar het effect ziet er meestal het beste uit met slechts een enkele klik:

als u niet tevreden bent met het resultaat, maak dan uw klik ongedaan door naar het menu Bewerken in de menubalk te gaan en penseel ongedaan maken te kiezen. Of kies de opdracht Ongedaan maken op uw toetsenbord door op Ctrl+Z (Win) / Command+Z (Mac) te drukken. Hoe dan ook werkt:

pas de grootte aan of plaats de cursor van het penseel naar behoefte en probeer het opnieuw. Deze keer plaats ik mijn penseel over de bomen aan de linkerkant en maak ik het penseel een beetje kleiner door een paar keer op mijn toetsenbord te drukken:

ik Klik met mijn penseel om de kleur te herstellen, en hier is het resultaat. Ik vind deze tweede look beter:

stap 10: Vervaag de kleur met de Dichtheidsschuif
als we naar de miniatuur van het laagmasker in het paneel lagen kijken, zien we het gebied van zwart waar we op hebben geklikt. Dit is het gebied waar de effecten van de Gradiëntkaart verborgen zijn, waardoor de originele kleuren van de afbeelding op de achtergrondlaag getoond kunnen worden door:

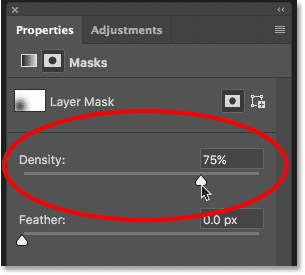
als u vindt dat de kleuren die u hebt hersteld te intens lijken ten opzichte van de anders zwart-wit afbeelding, of als u gewoon een subtieler effect wilt creëren, kunt u de kleur vervagen met behulp van de Dichtheidsschuifregelaar in het paneel Eigenschappen. Als we in het paneel Eigenschappen kijken, zien we dat we momenteel opties voor de Kleurverloopkaart bekijken. Om naar de opties voor laagmaskers te schakelen, klikt u op het pictogram laagmasker bovenaan:

de Dichtheidsschuifregelaar is een soort van Opaciteitsoptie voor het laagmasker. Het verlagen van de dichtheid vervaagt het effect van het masker zodat het minder impact heeft. Omdat we het laagmasker gebruiken om de oorspronkelijke kleur te herstellen, kunnen we de kleur vervagen door de dichtheidswaarde te verlagen. Om het te verlagen, klikt u op de Dichtheidsschuif en sleept u het naar links. Hoe verder je sleept, hoe meer je de kleur vervaagt. Ik verlaag de mijne naar 75%:

en hier, na het vervagen van de kleur met de Dichtheidsschuifregelaar, is mijn uiteindelijke kleurensplash resultaat:

en daar hebben we het! Zo maak je een snel en eenvoudig kleurensplash effect met behulp van een gradiënt kaart aanpassing laag en een laagmasker in Photoshop! Bekijk onze foto-effecten sectie voor meer Photoshop effecten tutorials!