20 najlepszych narzędzi do kodowania online
ruch open source opiera się na współpracy, dzieleniu się i swobodnej wymianie pomysłów. Wszystkie one wołają o otwarte forum, na którym można rozkwitnąć-lub arenę, na której można ewoluować, w zależności od tego, jak chcesz na to patrzeć.
cóż, trochę to zajęło, ale internet w końcu dogonił ambicje i potrzeby osób wykonujących pracę, zapewniając miejsce, w którym można faktycznie eksperymentować społecznie, debugować tłum, a nawet po prostu popisywać się.
w rzeczywistości jesteśmy we wczesnej fazie przeróbki. Codziennie pojawiają się nowe witryny do udostępniania kodu online, narzędzia do debugowania, a nawet pełnoprawne identyfikatory. Niektóre z nich są niesamowite. W szczególności deweloperzy Frontend są rozpieszczani wyborem.
do niedawna pomysł, aby faktycznie wykonywać prace programistyczne w Internecie, byłby w najlepszym razie trudny. Od teraz to może być najrozsądniejsze podejście. Wpływ, jaki ma na rodzaj sieci, którą budujemy, może być tektoniczny.
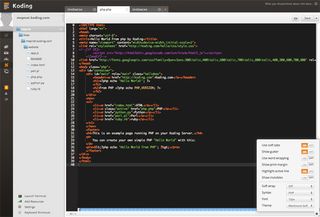
Koding (publiczna beta)
nowe dziecko w kodowaniu społecznościowym nie jest tak naprawdę nowe. Dawniej znany jako Kodingen, ten w pełni funkcjonalny, oparty na przeglądarce IDE może nadal być w wersji beta, ale już ma ładny dotyk na” około 20 procent ” ukończony.
opierając się na tym etapie na edytorze kodu Ace, Koding ma już kilka interesujących możliwości, wśród nich dostęp do MongoDB jako opcji nad SQL.
dostęp do terminala jest również przydatny, ale tak naprawdę jest za wcześnie, aby powiedzieć, czy Koding stanie się silnym rywalem dla Korony kodowania społecznego. Bycie wolnym jako podstawa konfiguracji nie zaszkodzi.

Cloud9
“to jak Google Docs, ale dla kodu”. Tak samo puenta Promocyjna. Ale w rzeczywistości, ewoluując od narzędzia do kodowania w chmurze Mozilla Bespin, Cloud9 jest o wiele przyjemniejszy do oglądania. A w przypadku kodowania opartego na współpracy jest to pierwsza klasa.
SSH, FTTP, przeciągnij i upuść pliki, a nawet opcja rozwoju lokalnego / offline dla użytkowników Linuksa / Maca. Możesz udostępnić swój kod i dosłownie mieć kilku użytkowników działających na tym samym dokumencie w ciągu kilku minut. Wystarczy szybki e-mail i jesteś gotowy do pracy. Opcje wdrożenia są oczywiście dostępne w cenie.

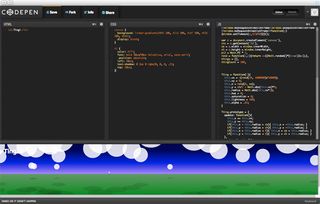
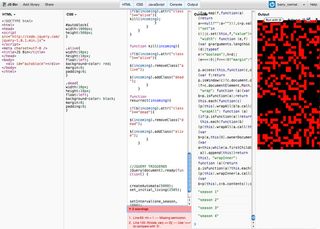
CodePen
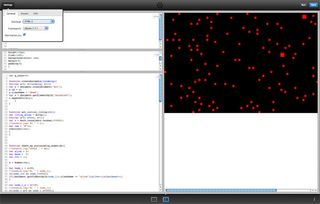
praca Alexa Vazqueza, Tima Sabata i Chrisa Coyiera, CodePen koncentruje się na zabawie z funkcjonalnością frontendu. Na szczególną uwagę zasługują animacje CSS3 i canvas.
Zaloguj się za pomocą swojego identyfikatora GitHub i albo skonfiguruj własny eksperyment CSS / HTML / JS, albo rozwiń jedną z licznych i niezwykle fajnych eksploracji już online. Środowiska można dostosować tak, aby uwzględniały wybraną bibliotekę: jQuery, MooTools i tak dalej … więc prawie każdy Majsterkowanie frontend może być demoed i dekonstrukcji. To nauka na sterydach, świetna rzecz.

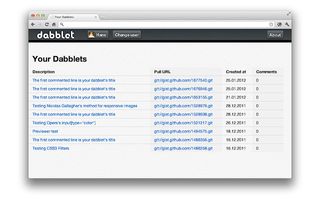
dabblet
dabblet oznacza czyste i proste eksperymentowanie z CSS/HTML. Interfejs daje do trzech paneli, aby wyświetlić kod i jego wynik. Obecnie nie ma wejścia JS, ale fragmenty mogą być zapisywane jako Gist GitHub i ponownie odwiedzane/udostępniane w ten sposób.
aby upewnić się, że dabblet jest tak czysty, jak to tylko możliwe, wejście CSS wykorzystuje bez prefiksów.js (kolejny z pierwszych projektów Lea Verou). I to wszystko. Bez fanaberii, bez bałaganu, po prostu jasność i skupienie. Aspekt dzielenia równania jest słaby, ale jeśli to nie jest poważny problem, baw się.

Pastebin.me
jest to podejście gołe kości do udostępniania kodu online. Każdy fragment skonfigurowany na Pastebin otrzymuje unikalny adres URL, który można udostępnić za pośrednictwem poczty e-mail. Alternatywnie, jeśli chcesz zobaczyć, co ludzie robili na stronie, po prostu sprawdź sekcję Ostatnie posty.
Szybki skan tych wcześniejszych eksperymentów mówi, że Pastebin działa jak koń pociągowy: “co robi ten kod?”środowisko weryfikacji dla wielu pracujących programistów. Może zrobi to samo dla Ciebie? Działa na CouchDB i to dobrze, prawda?

CSSDesk
fakt, że CSSDesk jest dziełem samotnego projektanta/programisty Josha Pylesa pokazuje, jak wiele może zrobić nawet najmniejszy zespół w dzisiejszych czasach. Współpraca i eksperymentowanie online są tutaj, aby pozostać. Nie tylko to, ale jest bardzo duża szansa, że narzędzia takie jak Josh pomogą zmienić sposób budowania sieci.
CSSDesk jest dość prosty, ale oferuje czyste środowisko do eksperymentów opartych na stylu. Aktualizacje na żywo pojawiają się wraz z podświetlonym kodem, a adresy URL mogą być generowane, z którymi można dzielić się uzyskaną magią. Nie ma społecznego aspektu strony, więc jeśli to jest to, co unosi Twoją Łódź, szukaj dalej.

Jsfiddle
Piotr Zalewa najwyraźniej nie miał pojęcia, że JSFiddle stanie się tak popularny, jak ma, lamentując w jednym z wywiadów, że kilka jego decyzji projektowych pierwszego dnia hamuje dzisiaj witrynę. Cóż, jeśli tak jest, to są to dobrze ukryte problemy-bo JSFiddle jest modelem użyteczności.
jako strona debugowania JavaScript / HTML / CSS / SCSS, eksperymentowania i udostępniania jest jedną z najlepszych. Wybierz swoje biblioteki, Lint swój JS, osadzić wynikowy fiddle lub po prostu udostępnić adres URL. To również zmądrzy Twój kod, ale nie ma dopełnienia/podpowiedzi, tylko podświetlenie.

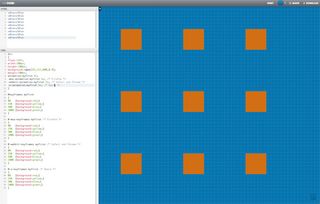
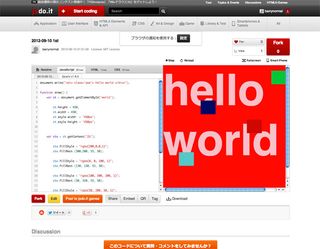
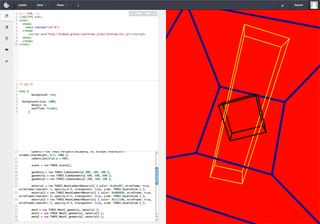
jsdo.it
jsdo.it ma wszystko. Niezależnie od tego, czy hakujesz eksperymenty WebGL, grę HTML5, czy po prostu stary JavaScript, system jest gotowy do działania-a tablica importowalnych bibliotek jest również imponująca. Brakuje tylko czegoś w dziale UI.
ta wada w dużej mierze wynika z braku możliwości dostosowania. Szkoda, ponieważ jeśli założysz konto, możesz mieć wiele gadżetów w zakresie tagowania / analizy twoich wyników, a fora dyskusyjne są dość żywe (choć głównie z japońskim). Możesz nawet skonfigurować stronę folio…

Tinker.io
Tinker Chiel Kunkels unika dzwonków i gwizdków innych piaskownic JS/HTML/CSS, preferując zalety cichej kompetencji i wizualnej prostoty. Rezultatem tego jest to, że skupiasz się na kodzie, z którym pracujesz, a nie na kodzie innych ludzi lub na możliwości popisywania się.
to powiedziawszy, jeśli chcesz demonstrować swoje wysiłki, Tinker jest wystarczająco dobry, aby automatycznie wersja twojej pracy za każdym razem, gdy ją zapisujesz, więc jest wiele możliwości do dyskusji z tymi, których zaprosisz na imprezę. Tinker działa na Node.js, jest open source i jest dostępny na Githubie. Jeśli fork własną wersję, Dołącz skróty klawiaturowe.

Tinkerbin
stworzony na Philippine Web Design Conference 2011, Tinkerbin wykonuje rozsądną pracę nad powtórzeniem tego, co powinno być teraz dobrze zrozumiałym formatem-osobnymi panelami dla HTML / Haml/JS/CoffeeScript/CSS/SASS / LESS i jednym dla wyjścia. Każdy kolejny zapis tworzy nową wersję / adres URL do udostępnienia, a także przyjemny tryb “widoku kodu”.
Tinkerbin umożliwia importowanie bibliotek z zewnętrznych źródeł – takich jak Google code-zamiast wewnętrznych ustawień. Trochę brakuje tu lekarzy. Na przykład, strona otwierająca mówi, że lista obsługiwanych języków zawiera “więcej”, chociaż nie jest to nigdzie rozszerzone… i wydaje się nieco opuszczone.

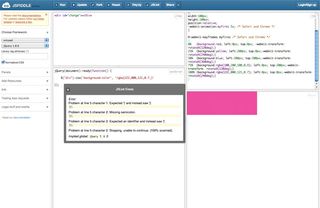
SQL Fiddle
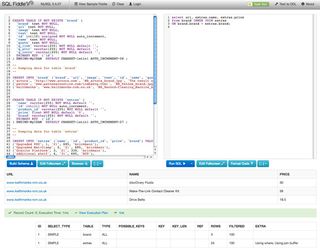
kto może położyć rękę na sercu i powiedzieć, że te trzy małe litery nie wywołują strasznego uczucia tonącego? Jednym z powodów, dla których SQL może być trudny, jest długa konfiguracja wymagana do testowania nawet najprostszych przypadków. Cóż, już nie, dzięki ALASKAN developer, Jake Feasel i SQL Fiddle.
możesz skonfigurować swój fiddle do gry z dowolną liczbą DBs z MS SQL Server do Oracle za pomocą starego dobrego MySQL. Utwórz schemat do odpytywania, wypełnij tabele minimalnym zestawem danych i gotowe. Podobnie jak w przypadku innych witryn, jeśli sprawy nadal nie idą po twojej myśli, zawsze możesz polecić StackOverflow do swojego exploita fiddling.

ReFiddle
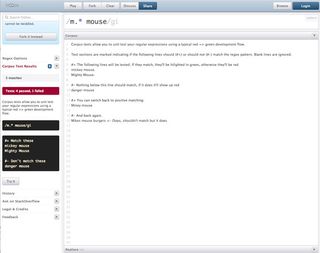
cóż, jeśli JavaScript, SQL i wszystkie bardziej popularne języki skryptowe mają swoje własne strony fiddle, dlaczego nie wyrażenia regularne? (Zmora istnienia każdego zdrowego kodera.)
chociaż nie może wyeliminować bólu, ReFiddle sprawia, że testowanie i debugowanie wyrażeń regularnych w Ruby, JavaScript i. NET jest znacznie mniej bolesnym procesem. A jeśli nadal nie docierasz do niczego, automatyzuje to twoje łzawe publikowanie w StackOverflow.
True gluttons for punishment może przeglądać bieżące i przeszłe zgłoszenia regularne i udostępniać skuteczne rozwiązania typowych problemów w katalogu fiddle.

CSSDeck
CSSDeck dostaje aspekt społeczny prawo, otwierając stronę podglądu bieżących i najbardziej popularnych eksperymentów. Są one również ładnie zróżnicowane, od czystych prób rysowania CSS do trzech.testy animacji js.
jest kilka reklam, które są trochę irytujące, ale ogólny klimat strony jest żywy i angażujący. Ponadto istnieje aktualna dokumentacja, skróty klawiaturowe działają i możesz zalogować się z Twittera lub GitHub. Biblioteki, preprocesory, walidator: to wszystko jest tutaj.
możliwość nagrywania “kodekastów” dokumentujących Twój Proces jest cechą wyróżniającą, a gdy zostanie wdrożony dla wszystkich użytkowników, może być prawdziwym tłumem.

js Bin
HTML / CSS / JS plus konsola i wyjście. Skonfiguruj je jak chcesz, dodaj biblioteki i preprocesory lub po prostu zacznij grać. Js Bin jest naprawdę mocny w użytkowaniu. Jest trochę opóźnień w systemie w porównaniu z innymi piaskownicami, ale interfejs użytkownika jest modelem przejrzystości.
miło jest również mieć możliwość kodowania swojego rozwoju, ponieważ dzieje się to po prostu przez udostępnienie adresu URL – idealne dla każdego, kto próbuje pokazać dokładnie, jak problemy mogą się wkradać lub jak można opracować rozwiązania. Ponadto, dzięki konsoli, js Bin jest dobry do debugowania, jak również “pokaż i powiedz”.

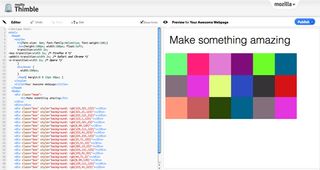
Thimble
Mozilla, mistrz otwartej sieci, stworzyła Thimble-narzędzie dające młodym i innym osobom pozbawionym zasobów dostęp do podstawowych narzędzi tworzenia stron internetowych: HTML i CSS.
wszystko dzieje się na tej samej stronie, podziel, aby ujawnić efekt, który zmiany kodu mają na wyświetlaczu. Najbardziej użytecznym aspektem strony jest prawdopodobnie wbudowane hinting, który dobrze wyjaśnia role rzeczy takich jak selektory i elementy, a także wskazuje, kiedy i dlaczego są używane nieprawidłowo.

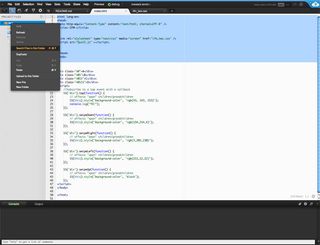
Eclipse Orion
Eclipse IDE było ostoją świata programowania desktopowego przez długi, długi czas, ale najwyraźniej jego twórcy obserwowali, co dzieje się w Internecie. Mając to na uwadze, powstał projekt Orion. Niestety nie jest to powód do świętowania.
na papierze system wygląda świetnie-edycja HTML / JS / CSS, integracja z Git, podpowiadanie kodu i kilka fajnych wtyczek, takich jak JSLint i js Beautifier. I oczywiście jest rodowód. Ale to jest straszne w użyciu i nudne patrzeć. Być może, gdy projekt dojrzeje, wbije to, co prawdopodobnie jest masowo systemem, w jakiś użyteczny kształt. Ale w obecnej sytuacji nie jest to po prostu przyjemne doświadczenie.

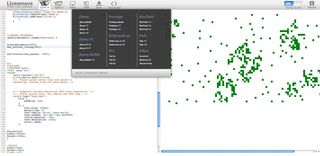
Liveweave
Liveweave jest bardzo prosty w użyciu. Nie musisz się logować, nie udostępniaj – nie mieszaj. Po prostu otwórz stronę i zacznij kodować. Wszystko dzieje się w jednym widoku, więc JavaScript i style są wyświetlane obok kodu HTML. Wynikowe wyjście przebiega w sąsiednim okienku.
jest też zaskakująco potężny, łatwo radzi sobie z eksperymentami, które po kilku iteracjach zabiły MacBooka. Możesz przeglądać kod samodzielnie, dzielić ekran lub po prostu podziwiać swoje dzieło. Udostępnianie niestety nie istnieje, a opcja Zapisz / POBIERZ nie działa. Debugowanie zależy również wyłącznie od ciebie, ale istnieje podpowiedź kodu, więc możesz go nie potrzebować. Tak, jasne.

Google Code
wyszukiwanie obrazów, tłumaczenie, Google Earth. Lista jest długa. Interakcja z wieloma i zróżnicowanymi interfejsami API Google to jeden ze sposobów na szybkie wprowadzenie czegoś znaczącego do swoich stron internetowych, ale od czego zacząć? Google Code Playground, właśnie tam. Duh!
to jest tak proste, jak możesz sobie wyobrazić. Wybierz interfejs API i wybierz jedną z wielu podstawowych rozwiązań, aby rozpocząć hakowanie, na przykład wyszukiwanie obrazów z określonym ograniczeniem kolorów. A jeśli utkniesz, Uruchom debugger jednym kliknięciem lub naciśnij książki za pomocą “View Docs”. Udostępnianie, co dziwne dla korporacji obecnie walczącej z Facebookiem, jest całkowicie Zaginione.

Pastebin.com
Pastebin jest tak podstawowy, jak to tylko możliwe. Wklej fragment kodu do obszaru tekstowego, wybierz język z wyczerpującej tablicy, jeśli chcesz podświetlać kod, i ustaw, czy zaznaczenie ma być wyświetlane publicznie. To wszystko.
Zaloguj się za pomocą Twittera lub Facebooka, jeśli chcesz śledzić swoją aktywność. Wklej jako gość, jeśli wolisz pozostać anonimowy. I to jest jedna z ciekawych cech Pastebin-to popularność jako ogólny billboard dla grup twierdzących o przynależności do bractwa anonops hacking.
przydałoby się też, że można udostępnić kod za pomocą wbudowanego Hooka, lub edytowalnego tekstu, ale główną radością jest czytanie 99% manifestów.

Compilr
Compilr to coś więcej niż tylko prosta strona do udostępniania fragmentów – to w pełni funkcjonalne IDE, które obsługuje wyczerpującą gamę języków, z dostępem do konsoli i automatycznym udostępnianiem za pośrednictwem Google+, Facebooka i Twittera. Możesz również po prostu wysłać link do swoich współpracowników.
jeśli planujesz coś poważniejszego niż mały eksperyment i chcesz być w stanie udostępnić kod, pracować online z dowolnego miejsca i dowolnego urządzenia, powinieneś poważnie rozważyć Compilr. Bezpłatna wersja zapewnia 1 GB miejsca, ale projekty są publicznie dostępne.

narzędzie na każdą okazję
więc masz to. Dobra, Dobra i jedna lub dwie lekko ropey. Kiedy się w to zagłębisz, zaczynasz czuć, że dzieje się coś nowego. I nie jest tak, że każdy ewoluuje w kierunku stania się IDE. Każda strona ma inny spin na to, co Internet może zaoferować.
może po prostu potrzebujesz gdzieś przetestować nowy kod. Spróbuj jednego ze skrzypków. Być może stworzyłeś model wieży Eiffla w CSS i po prostu chcesz o tym krzyczeć, udaj się do CodePen lub CSSDeck. Masz duży projekt rozwojowy i rozproszony zespół, który musisz jakoś połączyć? Cloud9 lub Compilr ma to, czego potrzebujesz. Planujesz globalną kampanię hakerską, która obali imperium zła? Do tego mamy pastebiny …
jeśli pracujesz w tworzeniu stron internetowych, jest jeszcze jedna rzecz, którą te strony mogą po prostu dostarczyć – Inspiracja. Witryny do udostępniania kodu są przepełnione słodyczami, a przestrzenie zorientowane na eksperymenty mają niesamowitą pomysłowość, ale wszystkie, nawet idee, obiecują odrobinę Nowości. Otwórz własne okno na jednej z tych witryn i natychmiast zastanów się ” co stworzę?”Tak właśnie dzieje się dobro.