învățarea cu cod VS pe Chromebookuri
3 decembrie 2020 de Alessandro Segala, @ItalyPaleAle
în ultimii ani, Chromebookurile care rulează sistemul de operare Google Chrome oferă o alternativă la laptopurile “tradiționale”. Datorită multor opțiuni, de la modele foarte accesibile la cele de ultimă generație, Chromebookurile sunt deosebit de populare în rândul studenților, care le pot folosi pentru învățare, finalizarea sarcinilor și participarea la cursuri practic.
în timp ce Chromebookurile și sistemul de operare Chrome sunt de obicei centrate în jurul browserului web, puteți activa și un mediu Linux care permite instalarea aplicațiilor desktop native, inclusiv codul Visual Studio!
cu codul VS care rulează pe Chromebook, puteți începe să codificați ușor și rapid într-o varietate de limbi și cadre. Aceasta include limbi precum Python, JavaScript și Node.js, Java, și C#, printre multe altele!
în acest articol, primul dintre cele două, vom analiza cum să instalați codul Visual Studio pe un Chromebook și cum să configurați un mediu pentru a începe codificarea în Python sau JavaScript/Node.js. Într-o postare ulterioară, vom analiza, de asemenea, modul de utilizare a extensiilor de dezvoltare la distanță pentru codul VS pentru a vă conecta la medii de dezvoltare mai puternice.
de ce veți avea nevoie
codul VS rulează pe orice Chromebook recent, atâta timp cât puteți activa aplicațiile Linux prin Crostini, pe care le vom analiza cum se face într-o clipă.
Visual Studio Code este un editor ușor, așa că îl veți putea rula pe Chromebookuri cu putere redusă, cu minimum 1 GB RAM. În plus, VS Code este acum disponibil pentru Linux pe ARMv7 și ARM64, ceea ce înseamnă că îl puteți rula și pe Chromebookuri alimentate de un cip Arm!
pentru acest tutorial, voi folosi un Chromebook entry-level, cu un procesor ARM64, 4 GB de RAM și un disc de 32 GB. În ciuda specificațiilor modeste, codul VS rulează foarte bine pe această mașină!
activați Linux pe Chromebook
înainte de a putea instala codul VS pe sistemul de operare Chrome, trebuie să activăm suportul pentru aplicațiile native Linux, folosind Crostini.
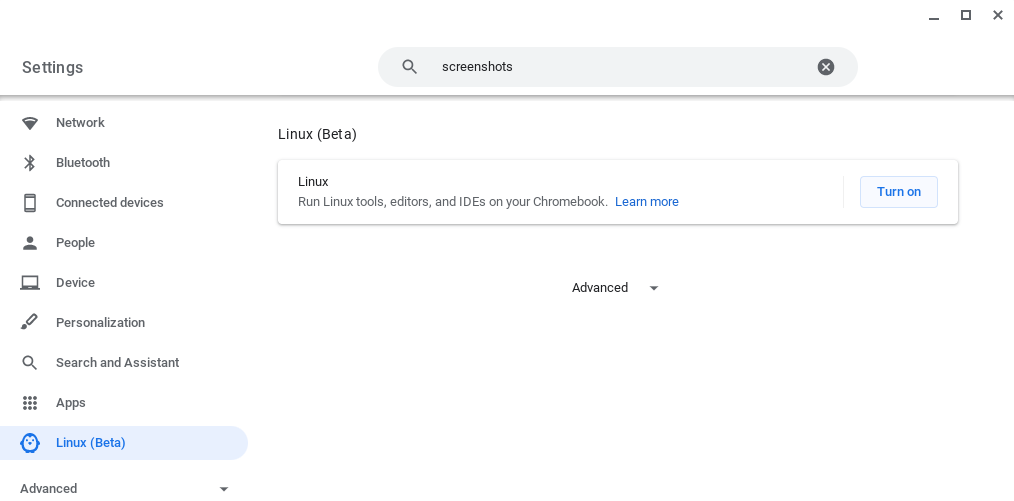
mai întâi, deschideți setările sistemului, apoi căutați Linux (Beta) în bara laterală. De acolo, activați suportul Linux.

Urmați instrucțiunile de pe ecran pentru a configura mediul Linux (pentru majoritatea oamenilor, acceptarea valorilor implicite ar trebui să fie suficientă). Chromebookul dvs. va descărca apoi instrumentele pentru a crea mediul Linux și a-l configura pentru dvs. În spatele scenei, acest lucru creează de fapt un container care rulează Debian 10, astfel încât să obțineți o distribuție completă Linux cu care să vă jucați!
odată ce mediul Linux a fost configurat, veți vedea o nouă fereastră terminal popping sus.

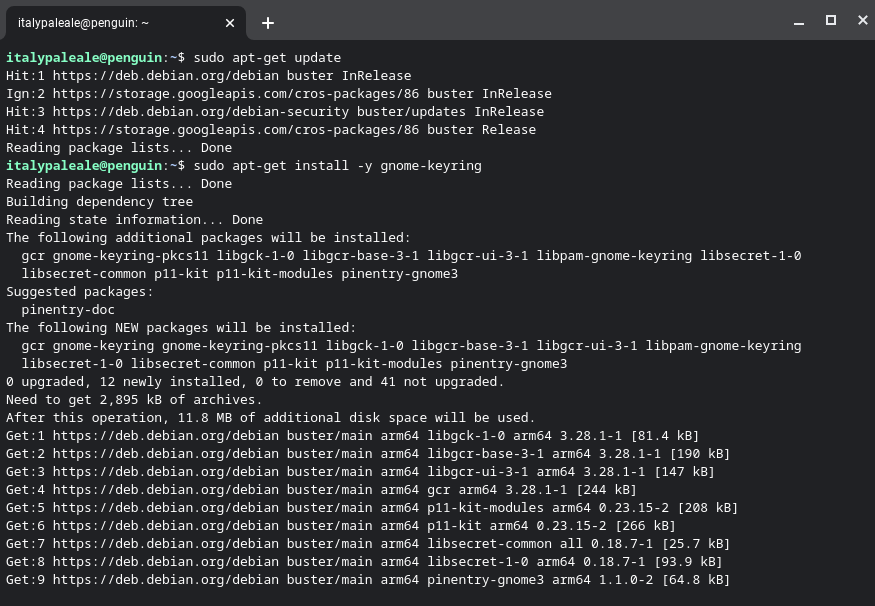
înainte de a putea instala codul VS, trebuie să rulăm câteva comenzi în terminalul Linux. Trebuie să actualizăm lista pachetelor Linux și să instalăm dependența opțională (dar recomandată) gnome-keyring. În terminal, tastați următoarele două comenzi (apăsați tasta Enter la sfârșitul fiecărei comenzi pentru a le executa):
sudo apt-get updatesudo apt-get install -y gnome-keyringrezultatul va fi similar cu acesta:

de îndată ce se termină a doua comandă, puteți trece la pasul următor.
instalare VS Cod
suntem acum gata pentru a instala VS Cod!
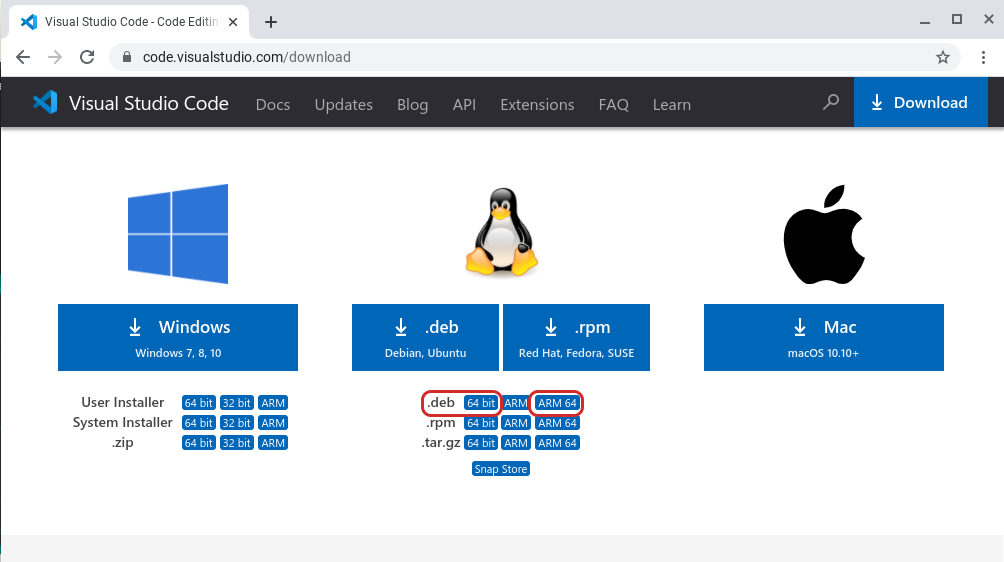
accesați pagina de descărcare a codului Visual Studio. De acolo, trebuie să alegeți pachetul potrivit pentru Chromebook:
- pentru Chromebookurile care rulează un cip Intel sau AMD, alegeți .deb în varianta 64 pic.
- dacă Chromebookul rulează pe un cip ARM64 (cum ar fi cel cu care testez), alegeți .pachetul deb în varianta ARM64 în schimb.

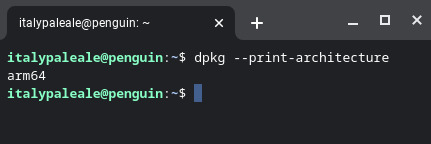
dacă nu sunteți sigur ce fel de procesor utilizează Chromebookul dvs., executați comanda dpkg --print-architecture în terminalul Linux pentru a afla. Veți vedea fie amd64 (atât pentru chips-uri Intel și AMD: alegeți varianta pe 64 de biți pentru codul VS) sau arm64(alegeți ARM64).

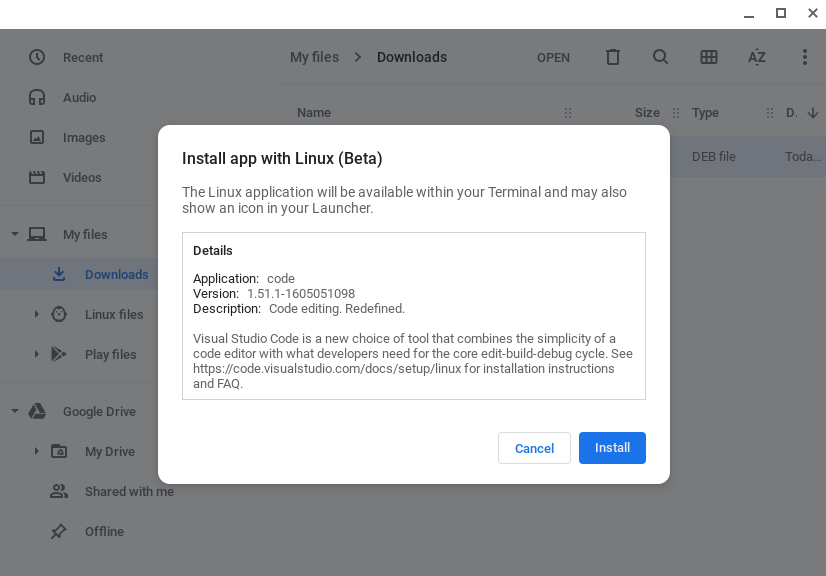
după ce ați descărcat codul VS, veți găsi pachetul în folderul Descărcări. Faceți dublu clic pe pachet pentru a lansa programul de instalare:

Chromebookul dvs. va instala codul VS și toate celelalte dependențe.
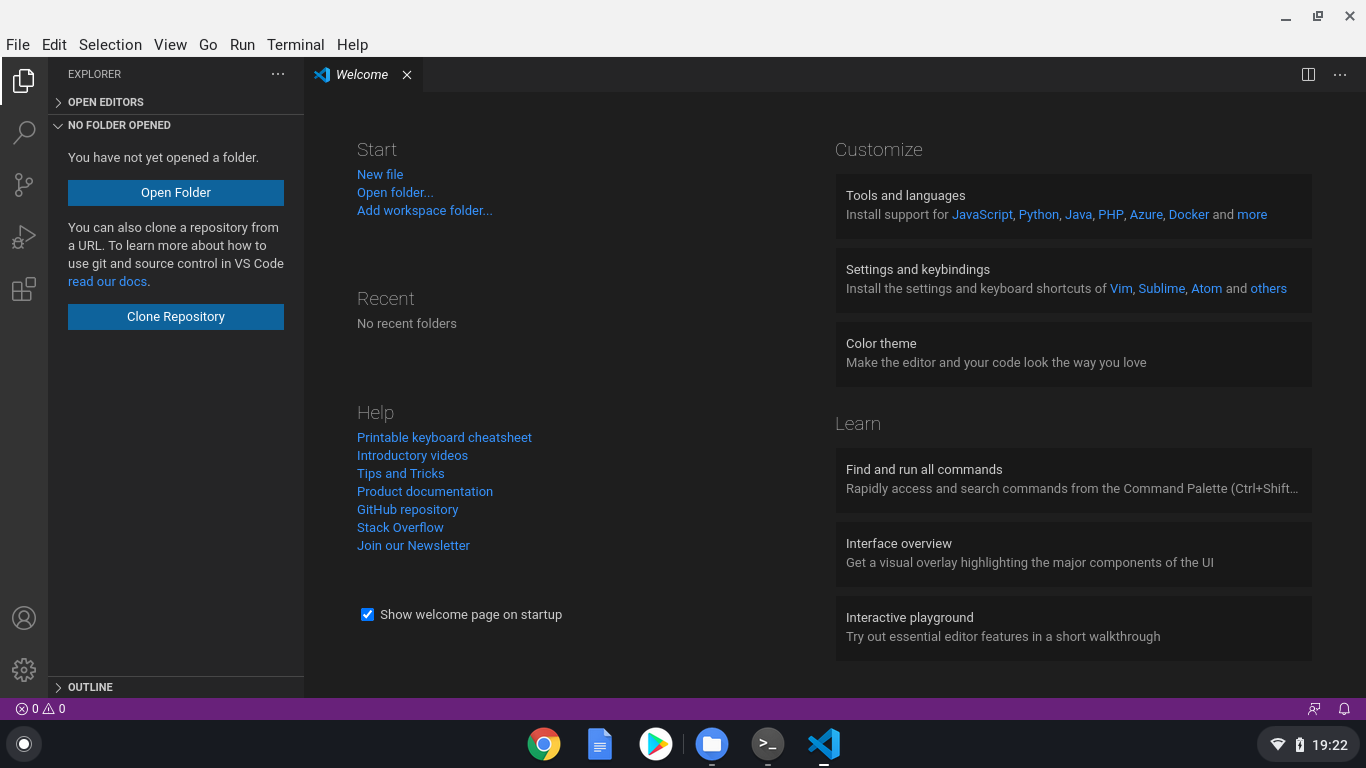
după finalizarea instalării, în lista dvs. de aplicații, veți găsi codul Visual Studio într-un folder numit Linux apps (împreună cu terminalul Linux). Acum Puteți lansa codul VS.

ar trebui să vedeți VS cod de funcționare, și în acest moment sunteți gata pentru a începe de codificare!

dacă sunteți nou la VS cod și doriți să știți cum să utilizați editorul, iată câteva resurse pe care le puteți explora:
- VS Cod introductiv video: Aceste videoclipuri vor explica modul de utilizare a codului VS Pentru a deschide fișiere și foldere, a instala teme și extensii, a configura editorul și multe altele.
- învață să codezi cu VS Code: secțiunea noastră “învață” conține articole, tutoriale și videoclipuri pentru persoanele care sunt noi în codificare și doresc să înceapă.
cod cu JavaScript și nod.JS
JavaScript este un limbaj de programare foarte flexibil, care poate fi folosit pentru a construi aplicații care rulează în interiorul unui browser web și pe servere web cu nod.js. În zilele noastre, JavaScript este folosit și pentru a construi aplicații desktop native (Electron) și aplicații mobile (Apache Cordoba, React Native etc.), programarea dispozitivelor Internet-of-Things (IoT) și multe altele.
Sfat :Dacă doriți să învățați JavaScript, există o serie video gratuită colegii noștri au făcut:
Visual Studio Code este un editor foarte popular pentru codificarea cu JavaScript și Node.js (stat de sondaj JS), și sprijină JavaScript nativ.
cu toate acestea, în scopul de a utiliza nod.js (și JavaScript în general) pe Chromebook, va trebui să instalați nodul.js runtime. Pentru a face acest lucru, vom folosi nvm, un mic utilitar open-source care facilitează instalarea Node.js și actualizați-l.
pentru a instala nvm, executați următoarele comenzi în interiorul terminalului Linux:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
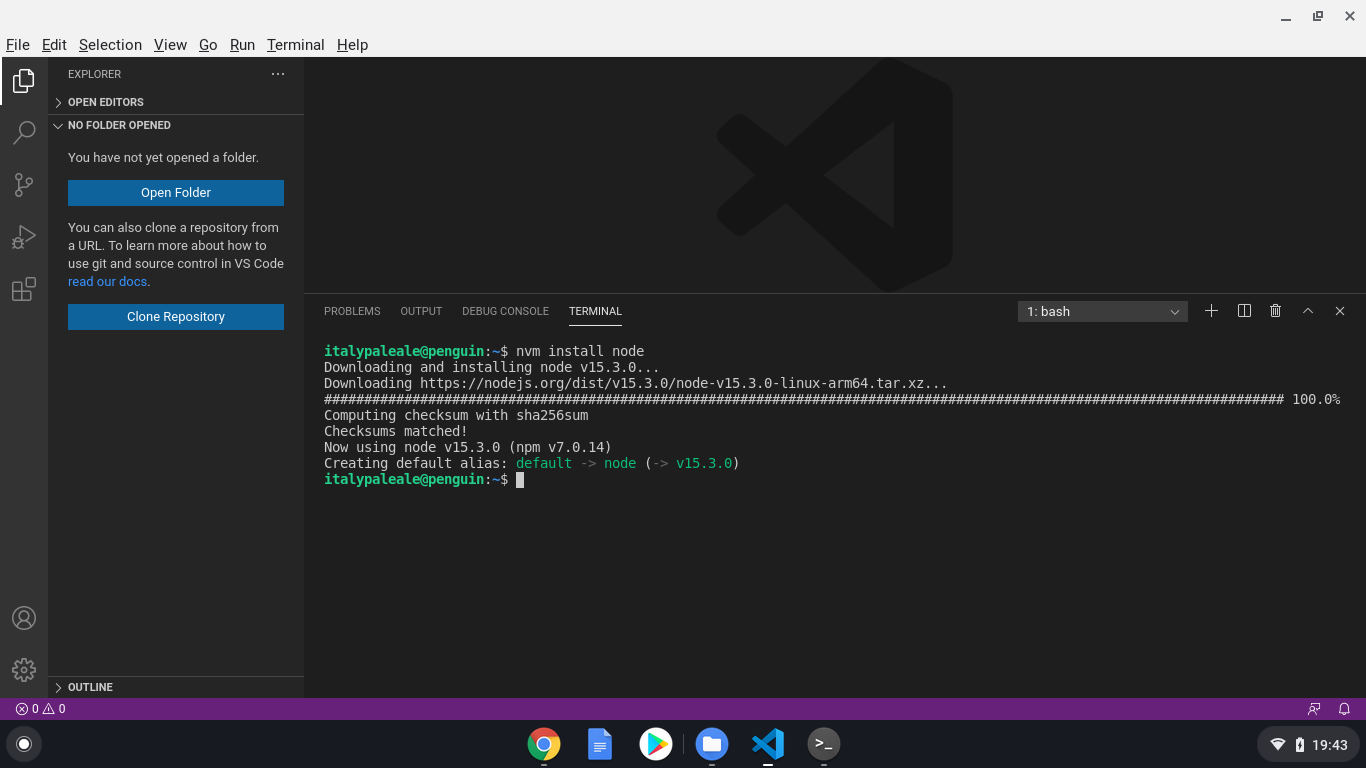
după ce ați instalat nvm, puteți instala cea mai recentă versiune de Node.js cu această comandă:
nvm install node
sfat: Știați că codul VS conține un terminal integrat? Îl puteți lansa din meniul Terminal și apoi din terminalul nou. Codul VS rulează în contextul mediului Linux, astfel încât terminalul integrat rulează și în Linux.
nvm oferă destul de multe opțiuni pentru a configura, actualiza și gestiona nodul.js. Dacă sunteți interesat, puteți citi mai multe în documentația oficială pentru nvm.
După Nod.js este instalat, puteți utiliza comanda node în terminal (rularea node --version este o modalitate bună de a vă verifica nodul.instalare js), precum și toate caracteristicile încorporate ale codului VS, cum ar fi task runner integrat și debugger pentru Node.js și JavaScript. Pentru a afla mai multe despre utilizarea JavaScript și Node.js în codul VS, consultați documentația codului VS!
cod cu Python
Python este un alt limbaj de programare popular și este deosebit de excelent pentru începători. Cu Python, puteți construi aplicații pentru web, desktop și linia de comandă. Python este unul dintre cele mai potrivite limbi pentru lucrul cu știința datelor și inteligența artificială (AI) și este, de asemenea, utilizat pentru a programa dispozitive IoT, microcontrolere și multe altele!
VS Code este un editor excelent pentru codarea Python și învățarea limbii. Puteți utiliza Python în VS Code atât pentru a construi aplicații de orice fel, cât și pentru a lucra cu notebook-uri, cum ar fi cele utilizate de oamenii de știință de date.
Sfat :Dacă doriți să începeți cu Python, există și o serie video gratuită pentru dvs.:
sistemul de operare Chrome vine deja cu interpretul Python 3 preinstalat, dar trebuie să instalăm încă câteva pachete pentru a obține cea mai bună experiență de codificare Python. Aceasta include pip (un manager de dependență pentru Python), venv (pentru gestionarea mediilor virtuale Python) și unele instrumente de construire pentru lucrul cu pachete native. În terminal, rulați:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
suportul Python în codul VS este furnizat prin extensia Microsoft Python. Pentru a instala extensia Python, din Codul VS, utilizați bara de activitate din stânga pentru a deschide vizualizarea extensiilor (x x (Windows, Linux Ctrl+Shift+X)), apoi căutați “Python” și instalați extensia furnizată de Microsoft:

în acest moment, sunteți gata să începeți dezvoltarea cu Python în codul VS! Pentru a afla mai multe despre utilizarea Python cu cod VS, inclusiv rularea codului dvs., utilizarea depanatorului integrat, linting etc., consultați documentația noastră pentru Python în VS Code.
asta e tot pentru azi! În acest post, ne-am uitat la modul de instalare a codului VS pe un Chromebook și cum să începeți cu codarea în JavaScript/Node.js și Python.
dar stai, e mai mult. În timp ce Chromebookurile pot rula VS Cod foarte bine, chiar și pe versiunile cu putere mai mică, cum ar fi cea cu care testez, uneori trebuie să utilizați mașini mai rapide pentru dezvoltarea dvs., cu mai multă memorie și/sau un procesor mai rapid. De exemplu, poate Utilizați un Chromebook alimentat de ARM, dar trebuie să rulați codul pe un cip Intel/AMD. Sau poate doriți să lucrați cu inteligență artificială și aveți nevoie de acces la mașini cu GPU-uri puternice.
cu codul VS și extensiile de dezvoltare la distanță (SSH și Container), precum și Codespaces GitHub, putem rezolva toate problemele de mai sus–și mai mult.
în următoarea parte a acestui tutorial, veți afla cum extensiile de la distanță VS Code și spațiile de cod GitHub vă pot transforma Chromebookul într-un centru de dezvoltare!
între timp, codificarea fericită… și învățarea fericită!
Alessandro Segala, VS Manager de Produs Cod @ItalyPaleAle

