3 moduri de formatare condiționată a numerelor în Tableau
există multe nevoi pentru formatarea condiționată a numerelor în Tableau. Am acoperit anterior cum să modificați dinamic prefixul și sufixul măsurilor selectate, cum să modificați automat unitățile numerice (adică K, M, B) și cum să afișați diferite zecimale în funcție de dimensiunea valorii.
această postare consolidează o parte din această gândire și împărtășește trei dintre cele mai comune tactici pentru formatarea condiționată a numerelor din Tableau. Veți învăța cum să utilizați capacitățile de formatare existente ale Tableau pentru a afișa rapid caractere de cod alt și emoji pentru diferite tipuri de modificări, cum să controlați condiționat dimensiunea și culoarea textului și cum să aplicați formatarea numerelor diferite pe baza unei selecții de parametri.
tutorial video înrudit:

Premier Tableau eLearning de la Playfair Data TV
cum se utilizează caractere de cod alt pentru a formata condiționat trei rezultate diferite
pentru primul exemplu, vom folosi capacitățile de formatare implicite ale Tableau pentru a afișa un caracter ales de noi atunci când rezultatul este pozitiv, un al doilea caracter atunci când rezultatul este negativ și un al treilea caracter atunci când un rezultat nu poate fi calculat (sau este nul).
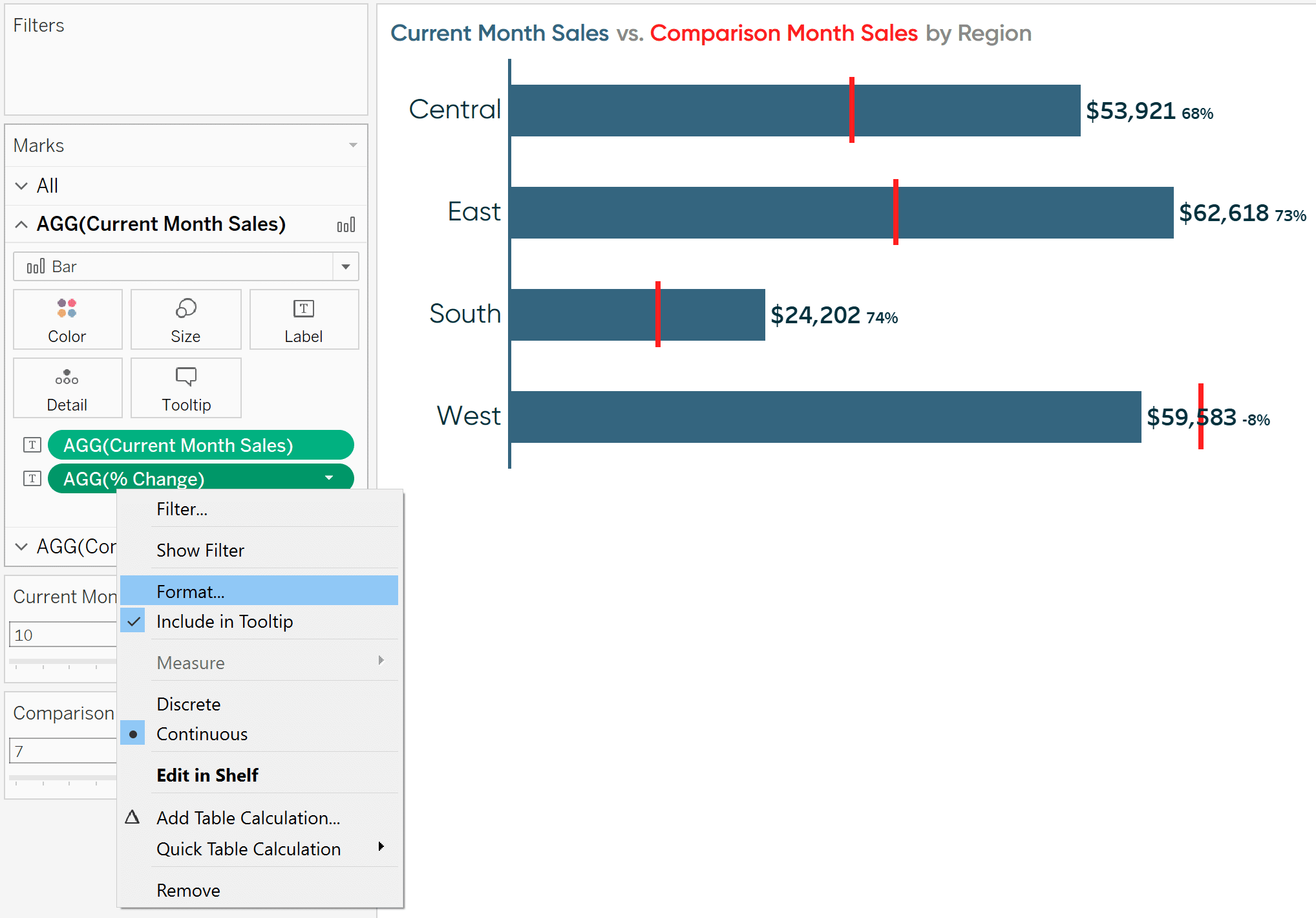
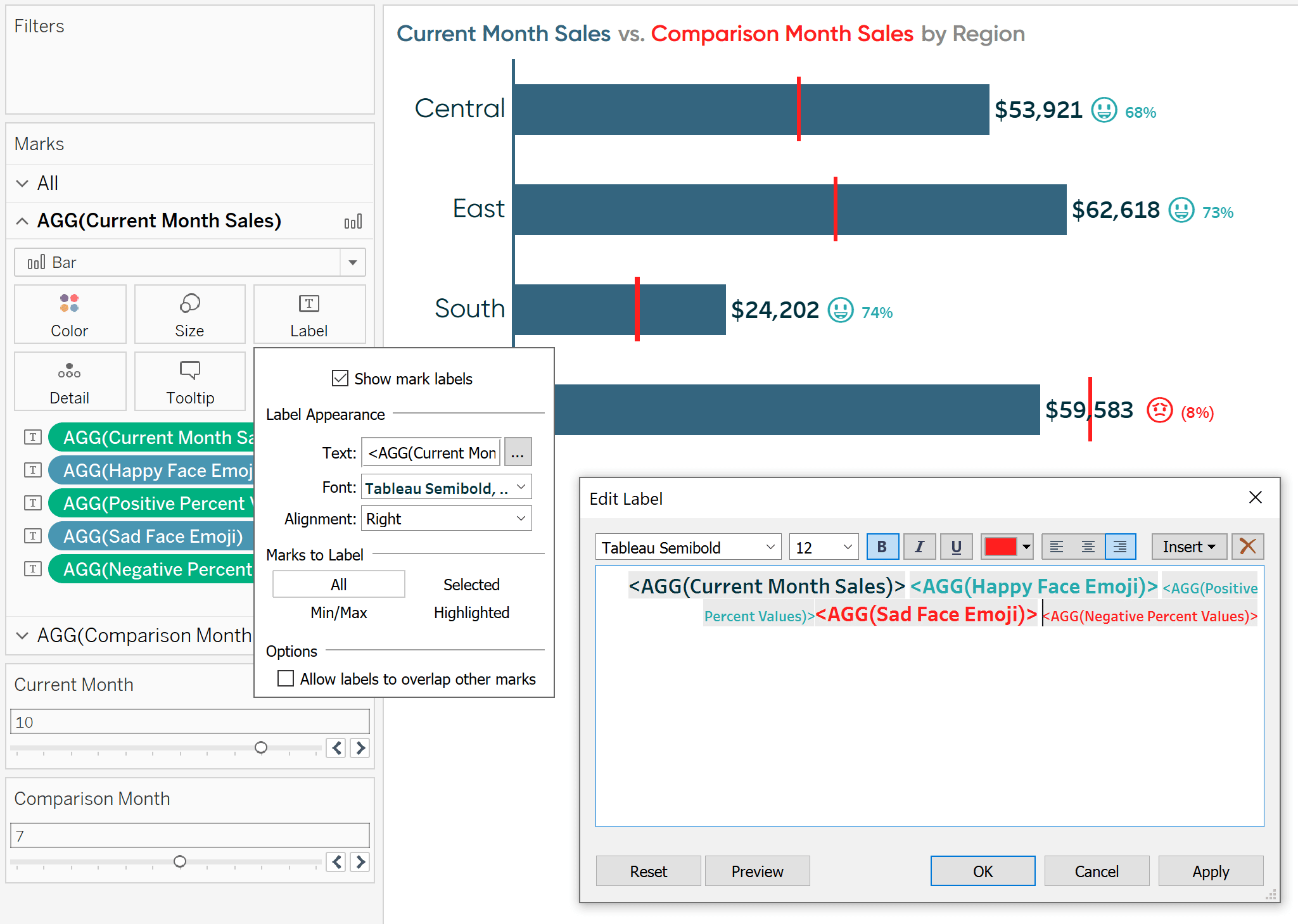
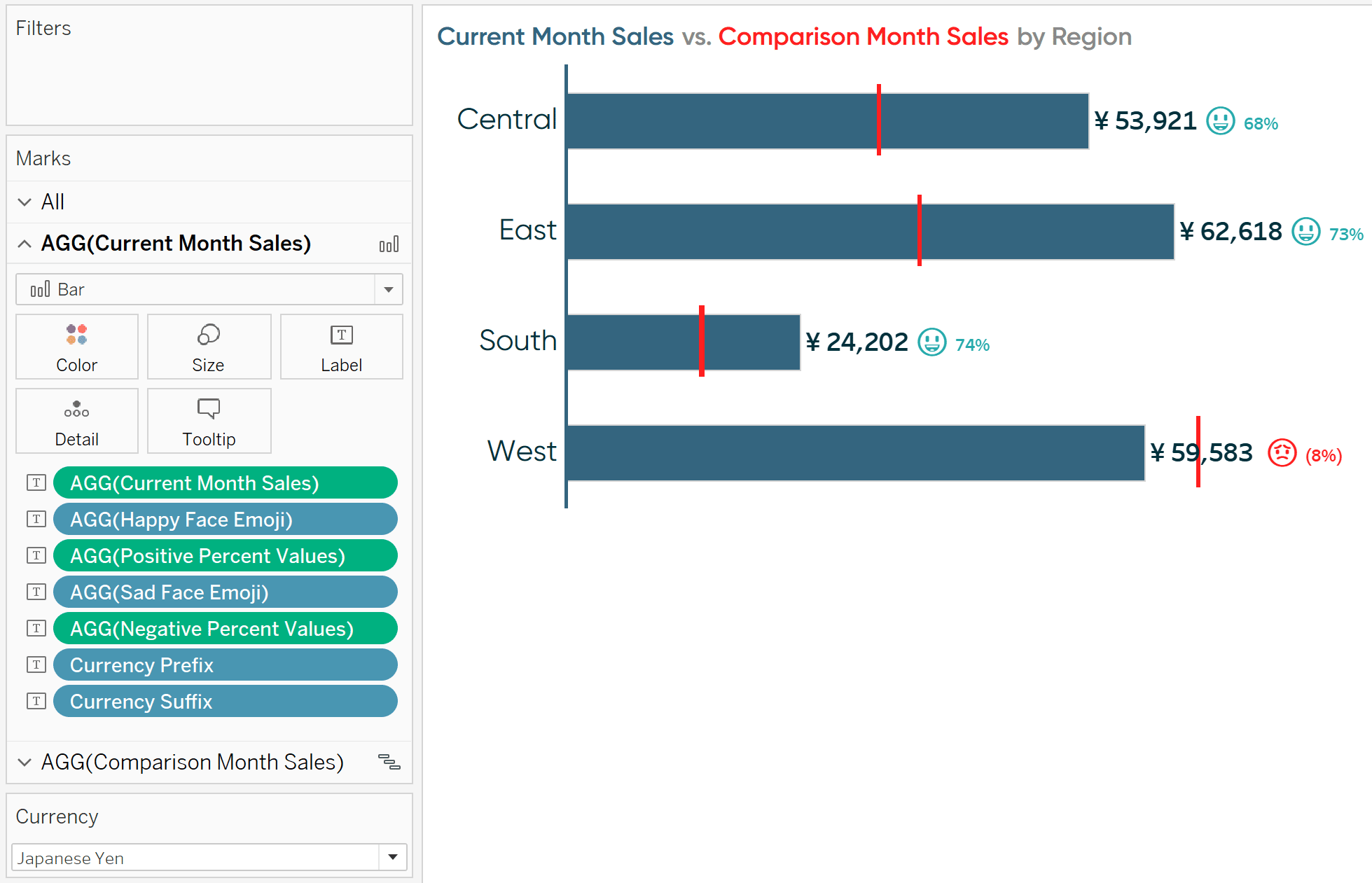
pentru toate exemplele din acest post, vom face modificări în această lună curentă față de luna de comparație în funcție de regiune bullet graph. În prezent, am selectat octombrie vs. iulie în setul de date Sample – Superstore.

etichetele fiecărei bare afișează performanța curentă pentru fiecare regiune urmată de schimbarea perioadei în termeni procentuali. Cu toate acestea, nu este clar ce reprezintă procentele, mai ales atunci când schimbările sunt pozitive. Procentele ar putea reprezenta procent din total, procent din obiectiv, procent din anul care a trecut sau altceva în întregime.
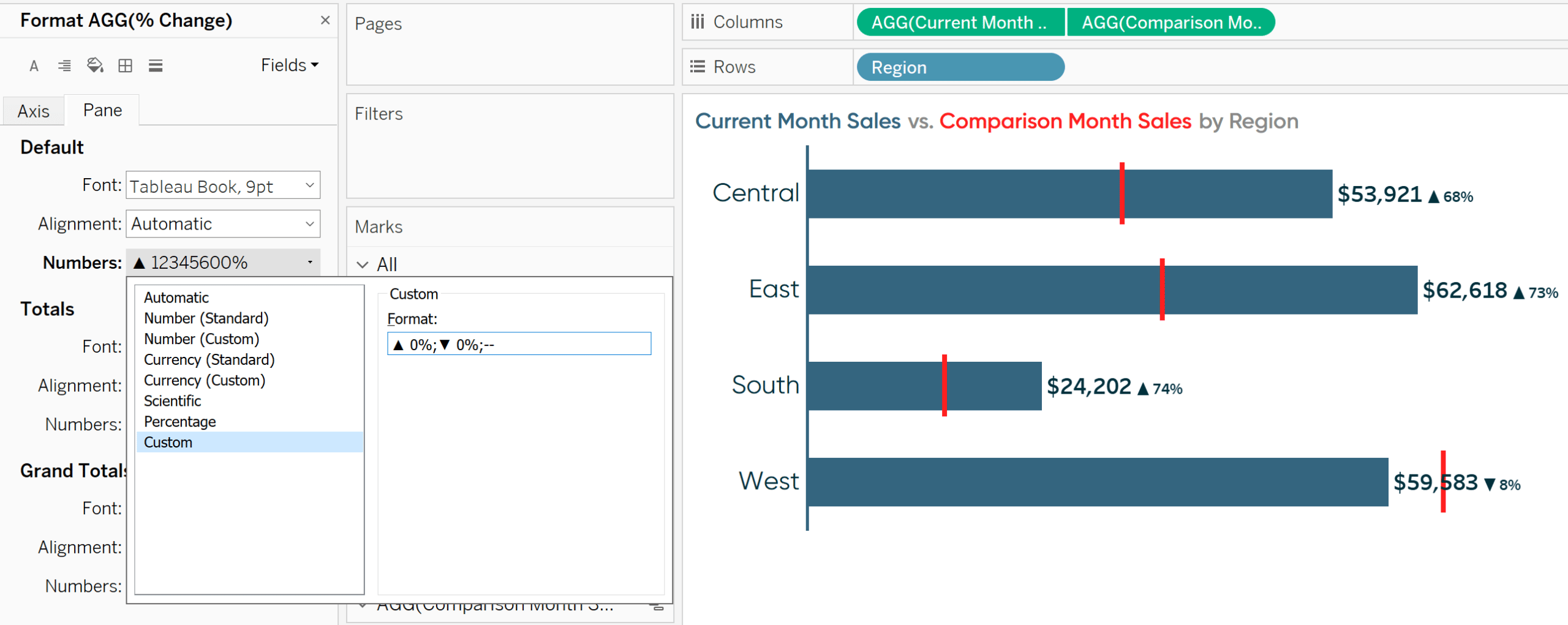
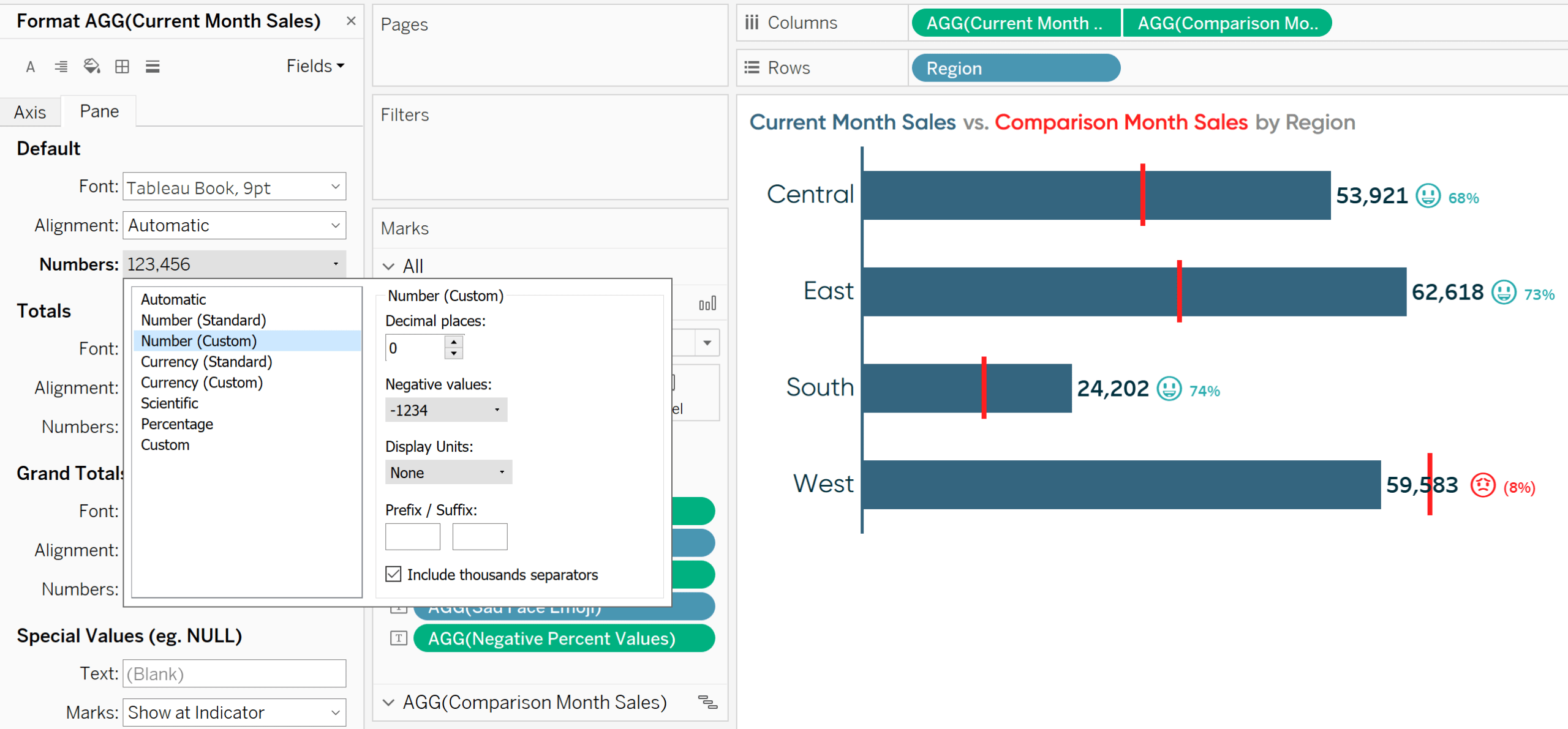
pentru a sugera că modificările sunt fie pozitive, fie negative, aș dori să adaug un semn plus înainte de valorile pozitive. Pentru a schimba formatul unei măsuri specifice în Vizualizare, faceți clic dreapta pe pilula acesteia și alegeți “Format…”.

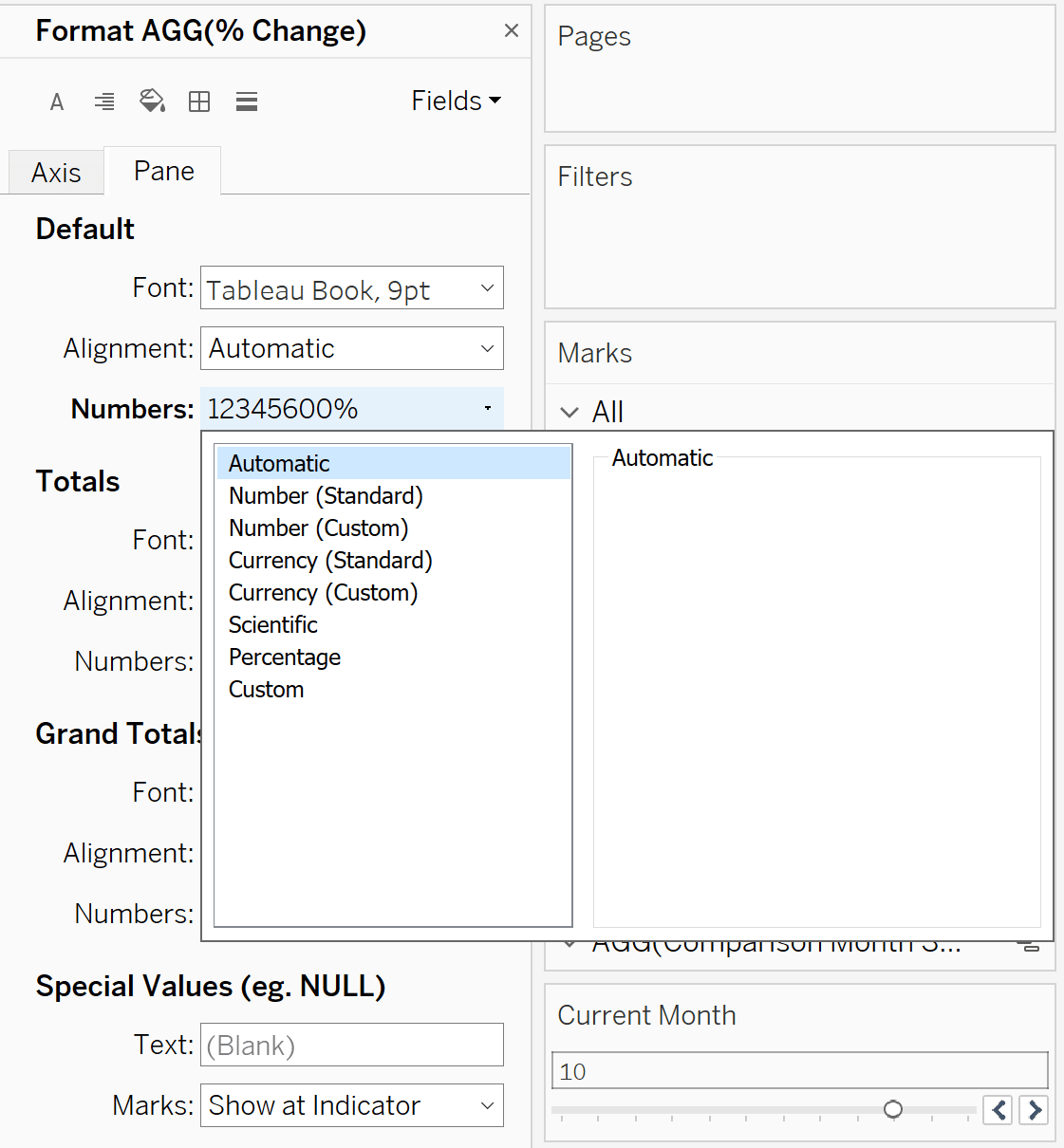
aceasta va deschide panoul Format unde puteți modifica formatul măsurii pe axă și / sau în interiorul panoului (adică numerele de pe graficul propriu-zis). Diagrama pe care o folosesc nu are o axă, așa că voi modifica meniul derulant numit “numere” din fila Panou.

de aici, dacă navigați la opțiunile personalizate, primul format pe care îl tastați în caseta de text deschisă “Format:” va fi afișat atunci când măsura este pozitivă, al doilea format pe care îl tastați va fi afișat atunci când măsura este negativă și, opțional, al treilea format pe care îl tastați va fi afișat atunci când măsura nu este nici pozitivă, nici negativă.
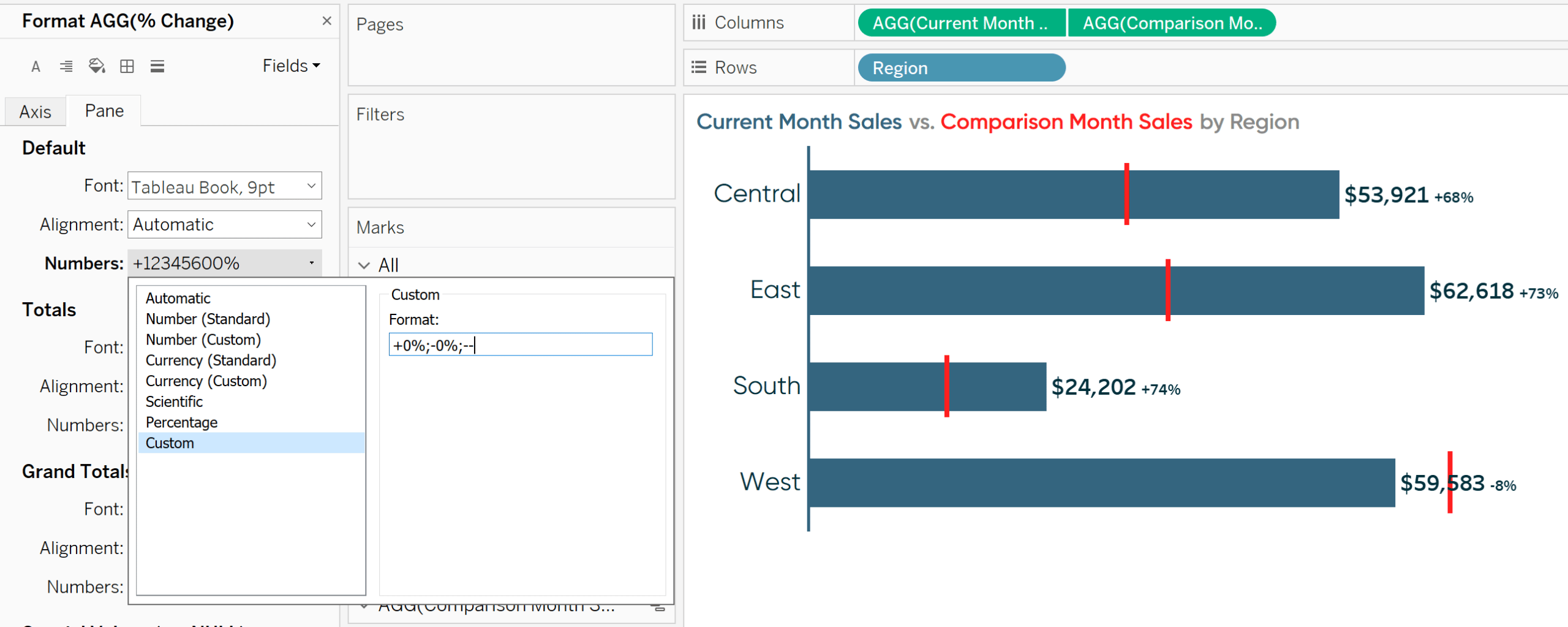
formatele de măsură trebuie separate prin semnul de punctuație punct și virgulă (;). Iată cum arată formatarea mea personalizată dacă vreau să afișez un semn plus înaintea valorilor pozitive urmate de un semn procentual și fără zecimale, un semn negativ înaintea valorilor negative urmate de un semn procentual și fără zecimale și două liniuțe atunci când valoarea este nulă sau nici pozitivă, nici negativă.

dacă doriți întotdeauna ca o măsură să înceapă formatată într-un mod specific atunci când este adăugată la o nouă vizualizare, puteți seta, de asemenea, “formatarea implicită” a unei măsuri făcând clic dreapta pe ea în zona măsuri din panoul de date din stânga, trecând peste “proprietăți implicite” și alegând “format număr…”.
tehnica prezentată până în acest punct este, de asemenea, modul în care puteți afișa condiționat un triunghi în sus (XV) pentru modificări pozitive și un triunghi în jos pentru modificări negative (XV). Pur și simplu ați înlocui semnul plus cu triunghiul în sus și semnul negativ cu triunghiul în jos.
pentru a face acest lucru, puteți copia și lipi simbolurile din acest tutorial sau puteți crea simbolurile cu coduri alt. Triunghiul în sus este creat ținând apăsată tasta alt în timp ce tastați numărul 30; triunghiul în jos este creat ținând apăsată tasta alt în timp ce tastați numărul 31.
Iată cum arată vizualizarea mea după personalizarea formatului numărului cu caractere de cod alt.

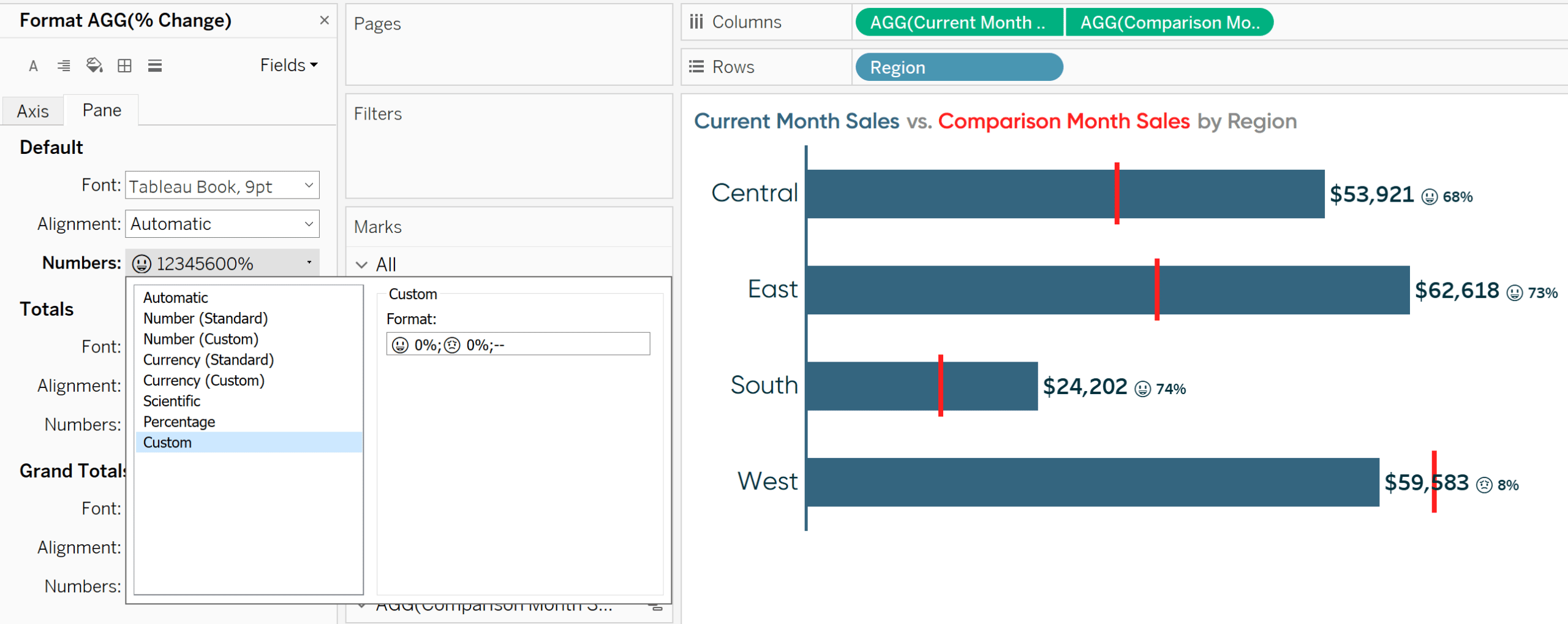
dar știați că puteți formata măsuri cu orice caracter de cod alt, inclusiv emoji? Iată cum arată punctul meu de vedere după personalizarea formatului numărului cu un emoji fericit (alt+128515) pentru modificări pozitive și un emoji trist (alt+128543) pentru modificări negative.

am experimentat un succes mixt cu tastarea caracterelor de cod alt direct în Tableau – mai ales atunci când utilizați Emoji-astfel încât cel mai bun pariu este să copiați și să lipiți emoji-urile pe placul dvs. De exemplu, alt+1 (XV) funcționează excelent, dar altele duc uneori la caractere neașteptate.
cum să formatați condiționat dimensiunea și culoarea măsurilor din tablou
în ultima vizualizare, fața fericită implică ceva pozitiv s-a întâmplat și fața tristă implică ceva negativ s-a întâmplat. Pentru a conduce punctul acasă, poate doriți să codificați dublu simbolul, astfel încât acesta nu numai că se schimbă dinamic între caracterele sale pozitive și negative, dar este, de asemenea, colorat în funcție de dacă schimbarea a fost pozitivă sau negativă.
mai mult, emoji-urile sunt relativ mici și provocatoare de descifrat. Aș prefera ca emoji-urile să fie mai mari, dar să lase dimensiunea valorilor procentuale așa cum este.
ambele cerințe reprezintă o provocare, deoarece, în mod implicit, măsurile din Tableau au același format, indiferent dacă sunt pozitive sau negative. Deci, aș putea schimba dimensiunea măsurii pentru a face emoji-urile mai mari, dar apoi valorile procentuale ar fi, de asemenea, mai mari. Aș putea schimba culoarea măsurii în albastru, deoarece majoritatea schimbărilor au fost pozitive, dar emoji-ul și valoarea procentuală pentru regiunea de Vest ar fi, de asemenea, albastru, chiar dacă schimbarea sa a fost negativă.
trucul pentru a ocoli acest lucru, astfel încât să puteți formata condiționat atât dimensiunea, cât și culoarea măsurilor, este să creați un câmp calculat pentru fiecare componentă a textului pe care doriți să îl formatați condiționat.
dacă utilizați funcția IF imediată (IIF), puteți configura fiecare măsură calculată pentru a afișa numai atunci când este îndeplinit un anumit criteriu (adică o modificare pozitivă). Deoarece fiecare măsură își va crea propriul text pe diagramă, acestea pot fi formatate independent.
pot face emojis-urile happy face albastru și o dimensiune mai mare decât valorile procentuale, emojis-urile sad face roșu și o dimensiune mai mare decât valorile procentuale, valorile procentuale pozitive albastre și valorile procentuale negative roșii. Acestea sunt patru formate diferite pentru ceea ce este perceput a fi o măsură de către public.
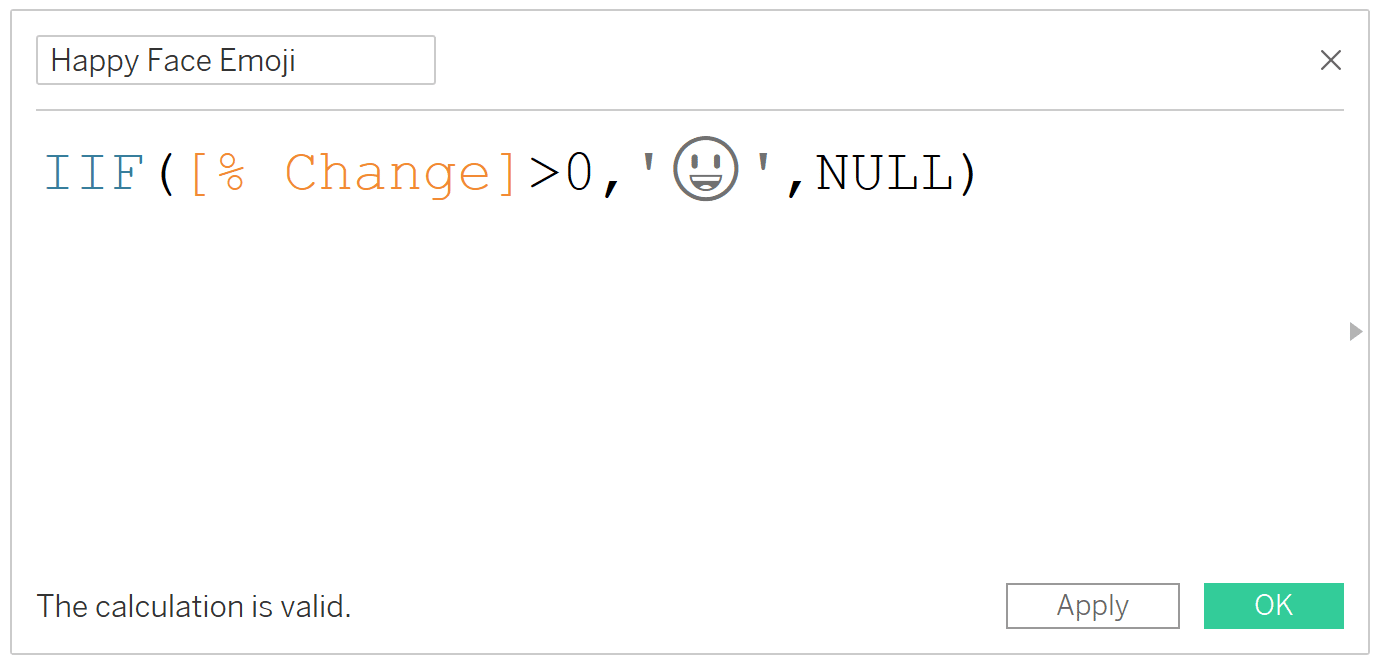
Iată seria de câmpuri calculate de care aș avea nevoie pentru a crea această experiență:
emoji față fericită
IIF(>0,’😃’,NULL)

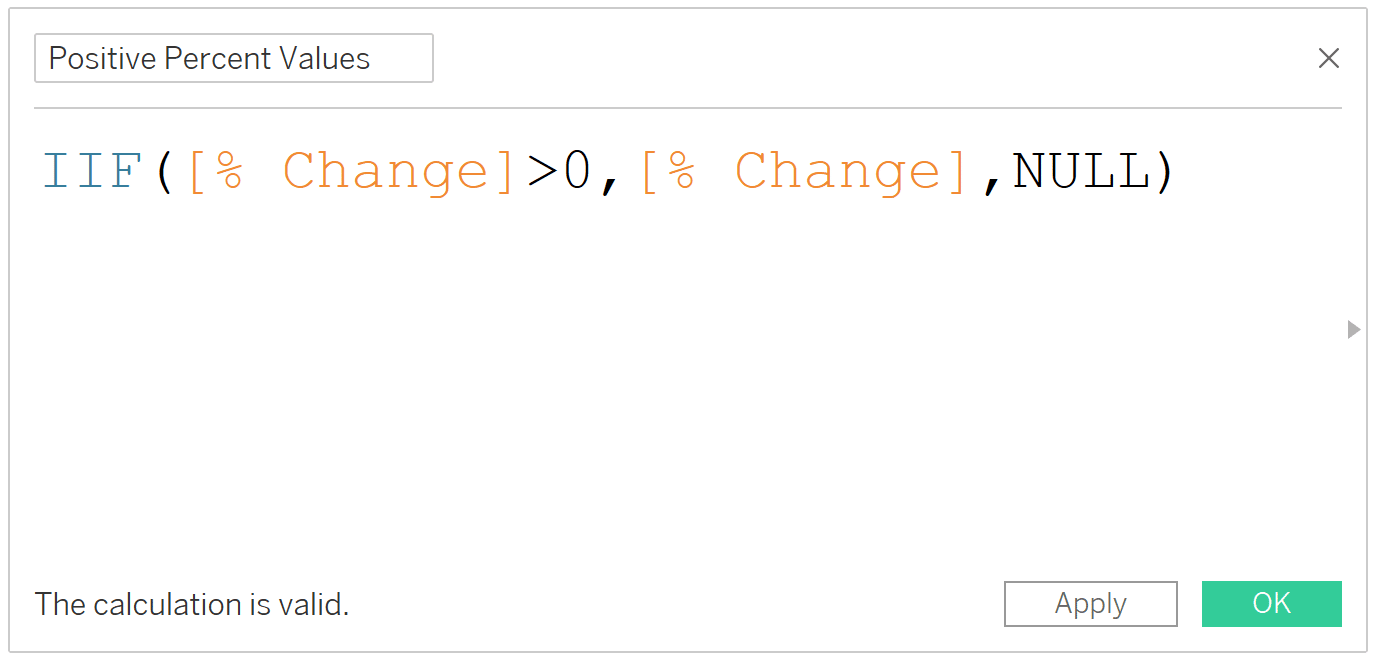
valori procentuale pozitive
IIF(> 0,, NULL)

emoji față tristă
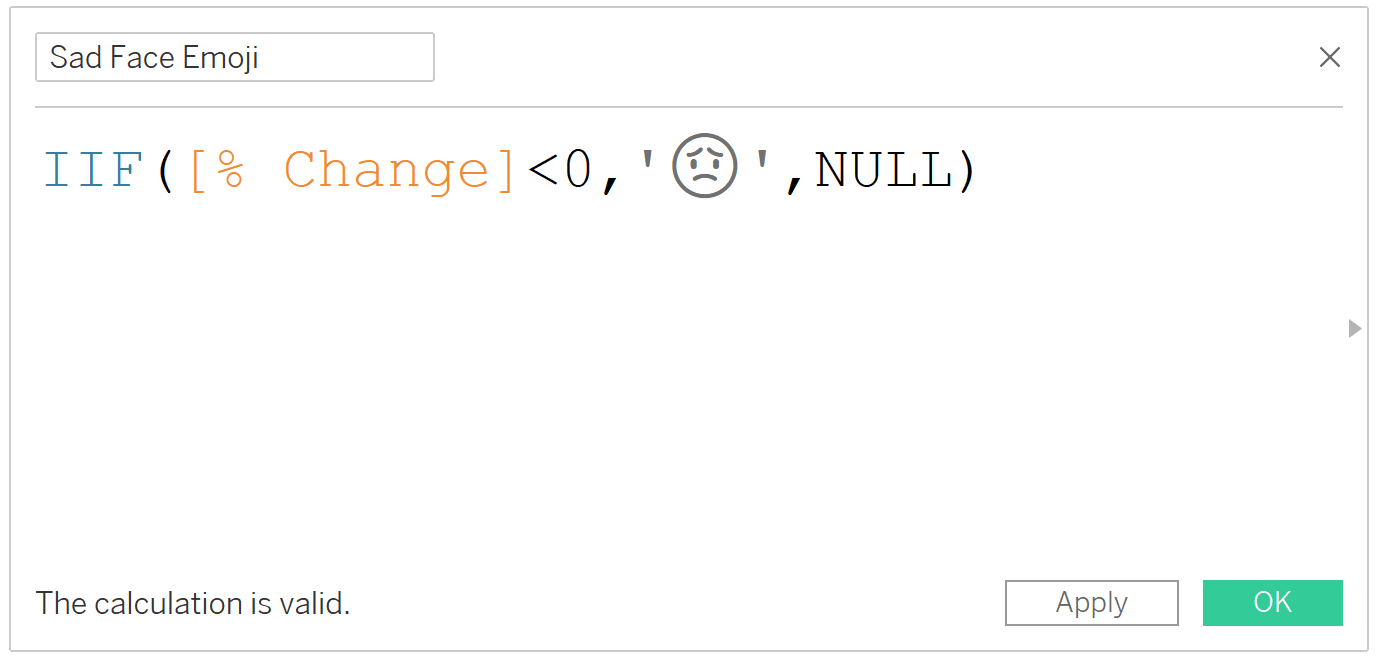
IIF(<0,’😟’,NULL)

valori procentuale Negative
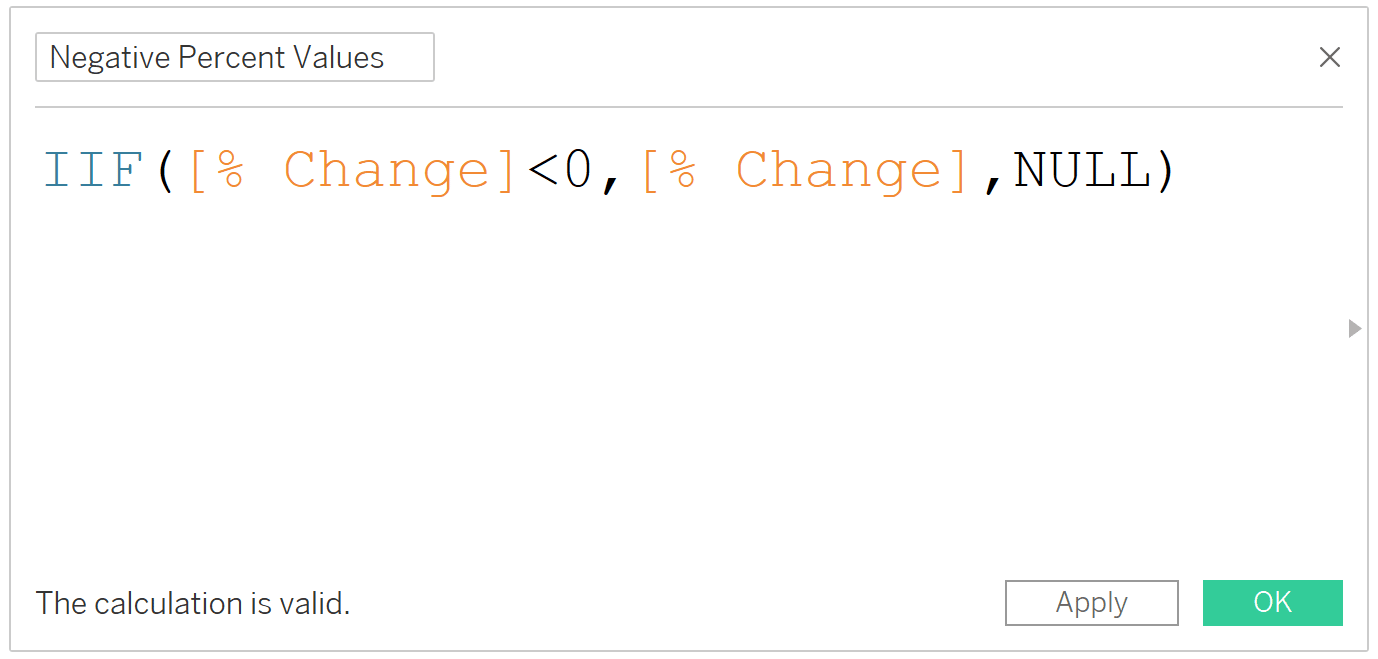
IIF(< 0,, NULL)

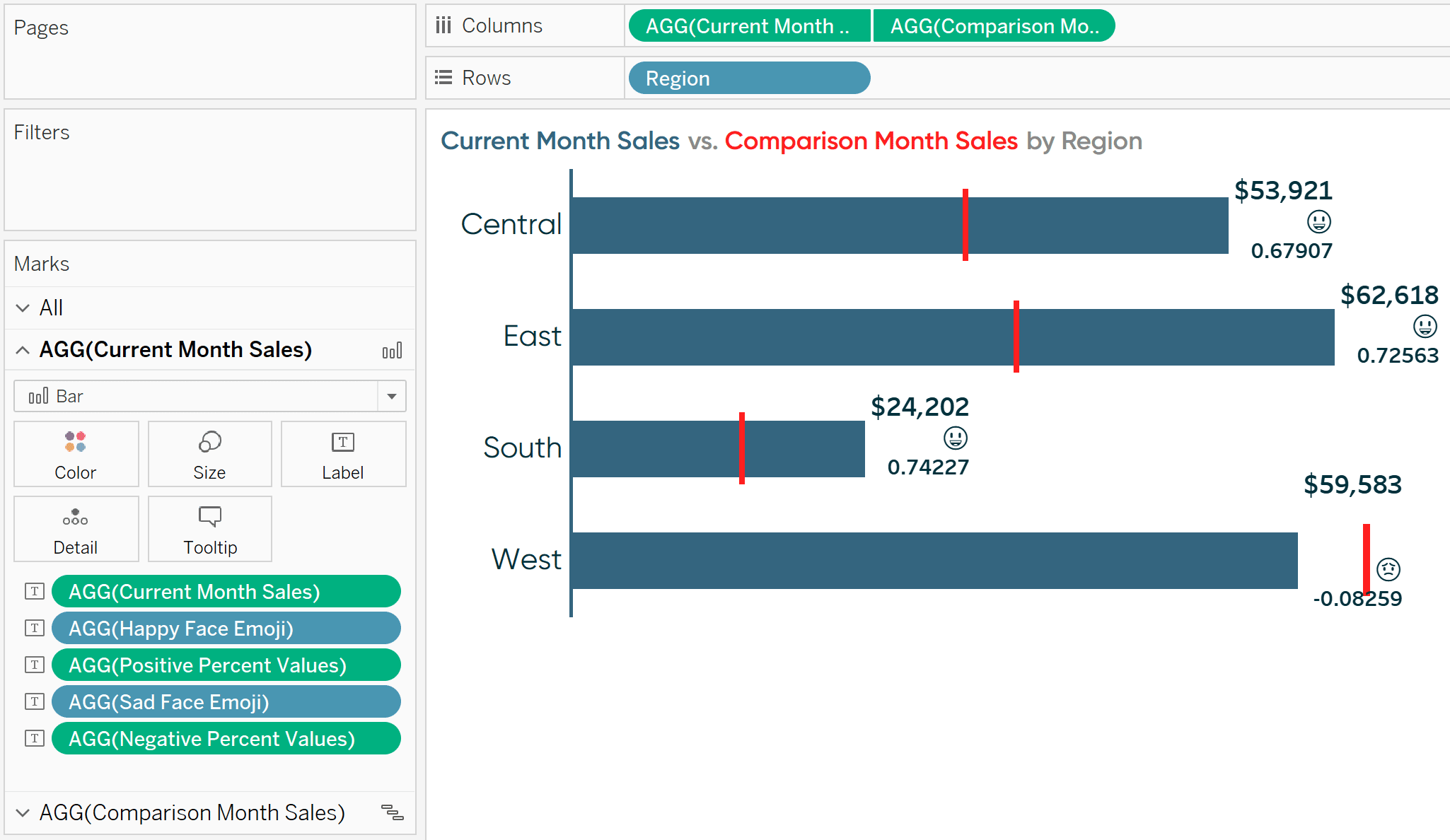
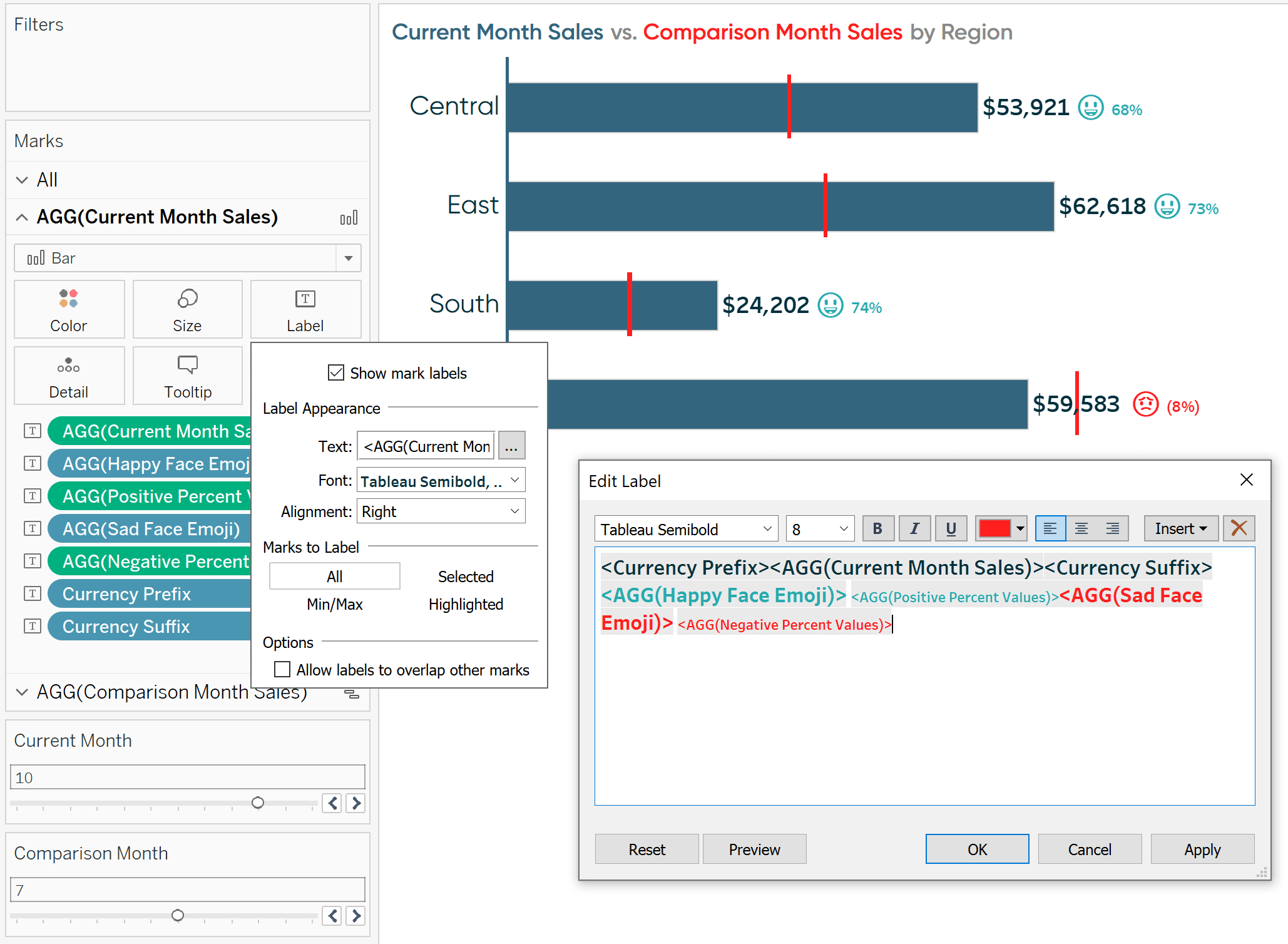
după ce ați creat un câmp calculat pentru fiecare element pe care doriți să-l formatați independent, plasați-le pe toate pe eticheta marcajelor (sau oriunde doriți să vedeți câmpurile).

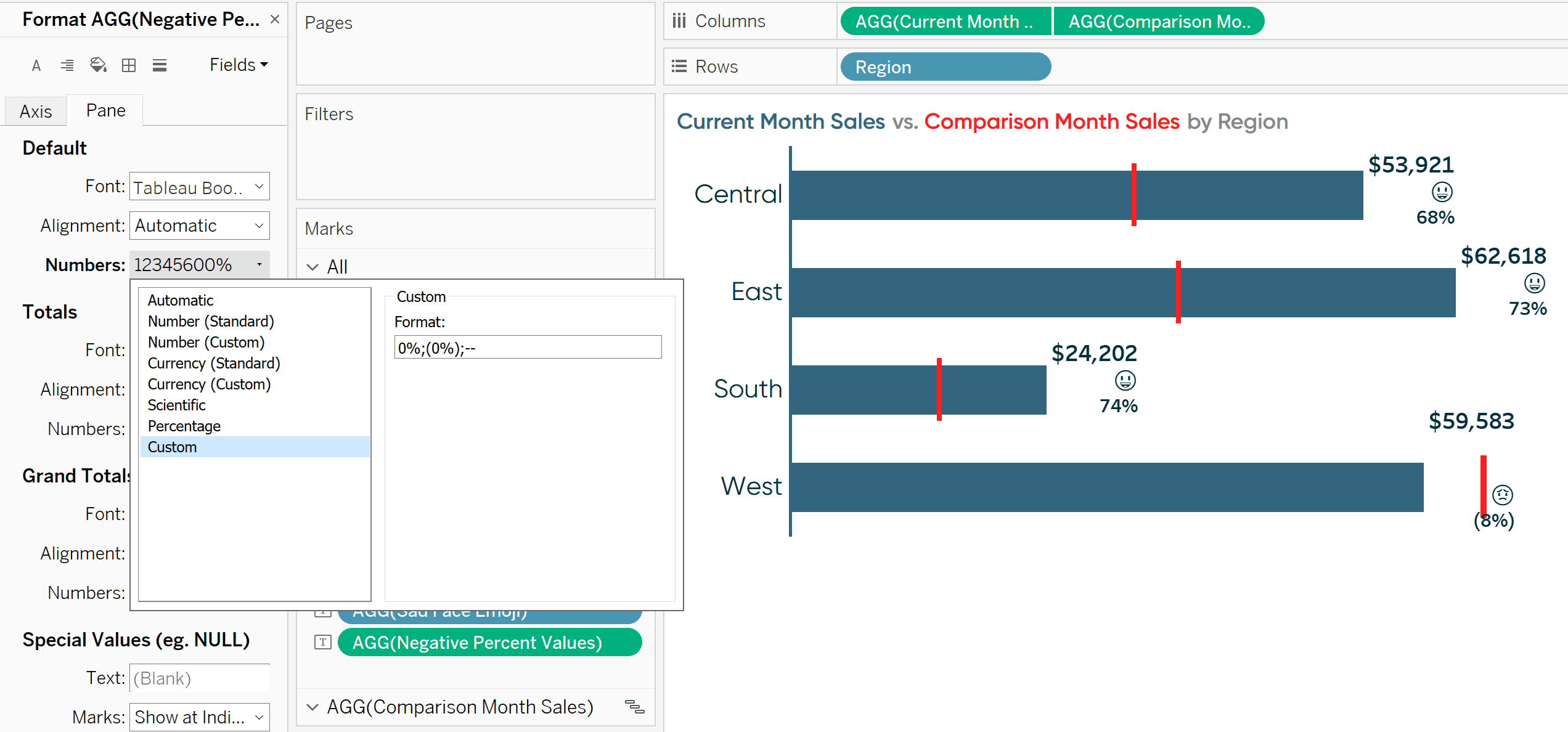
fiecare dintre câmpurile ilustrate pe eticheta Marks Card sunt independente, așa că pot schimba formatarea lor independent. De data aceasta, voi schimba formatarea personalizată a valorilor procentuale la “0%;(0%);–” și lăsați emoji – urile așa cum sunt.

iată motivul pentru care funcționează. Acum, că am toate câmpurile independente de pe eticheta Marks Card, pot să faceți clic pe eticheta Marks Card pentru a modifica dimensiunea câmpurilor și culoarea independent.

vedeți graficul din fundal? Din moment ce am folosit o serie de declarații IIF pentru a calcula fiecare rezultat, numai câmpurile corespunzătoare apar fie pentru o schimbare pozitivă sau negativă!
cum să formatați condițional măsurile pe baza unei selecții de parametri
după cum sa menționat în introducerea acestui post, am împărtășit înainte cum să modificați dinamic prefixul și sufixul unei măsuri. Această tactică funcționează excelent atunci când parametrizați o selecție de măsură și este cea mai flexibilă opțiune de formatare condiționată.
aceeași tehnică funcționează perfect atunci când lucrați cu mai multe valute și permiteți unui utilizator să selecteze moneda printr-un parametru. În mod implicit, măsurile pot partaja un singur format, dar ce se întâmplă dacă aveți dolari SUA (adică 1 USD), Dolari Canadieni (adică 1 USD; rețineți spațiul dintre simbol și valoare), Dolari Canadieni în provinciile canadiene franceze (adică 1 USD) și Yen japonez (adică 1 USD).
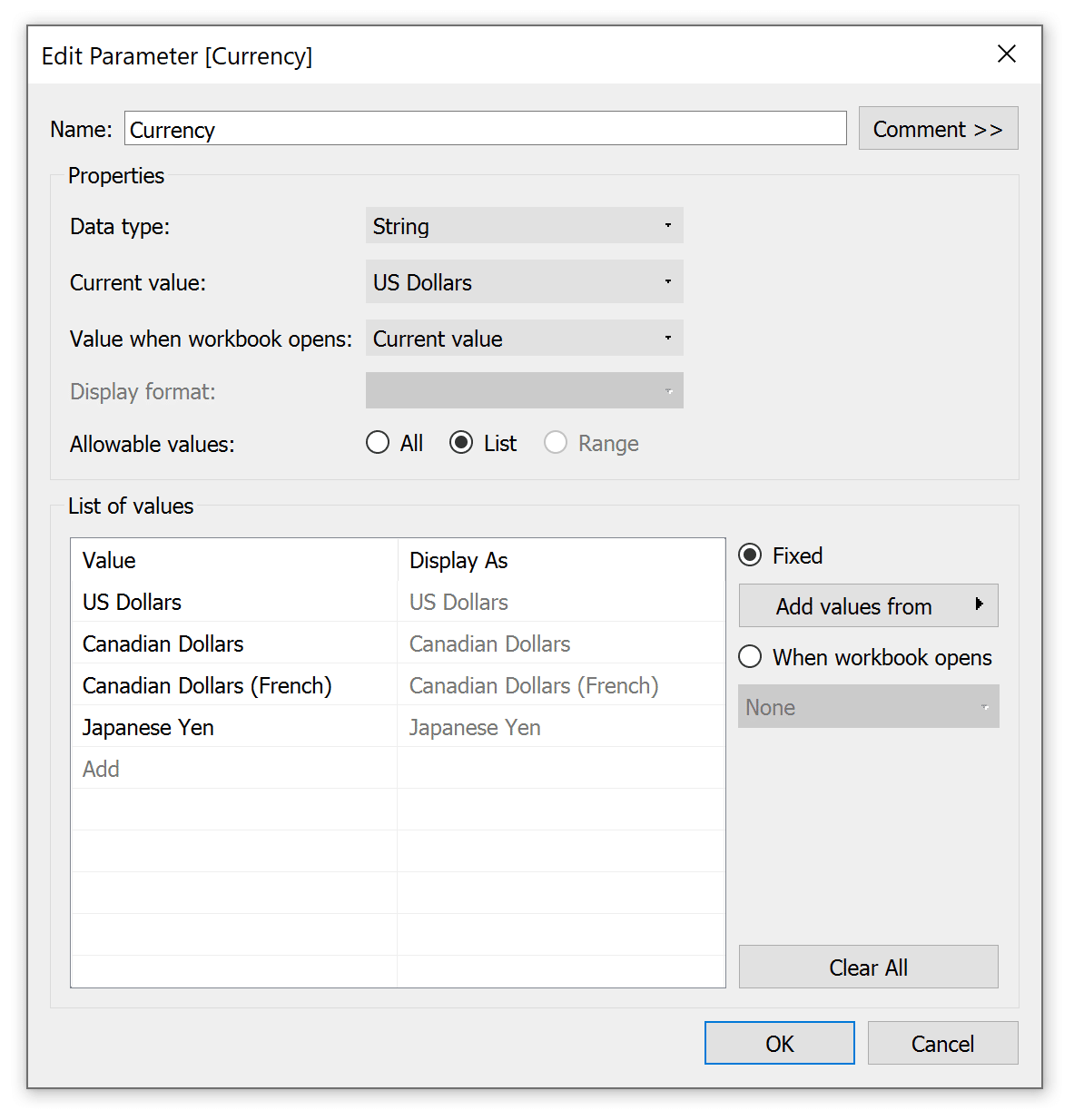
pentru a formata condiționat formatarea valutei pe baza monedei selectate, începeți prin crearea unui parametru cu fiecare nume de monedă.

apoi, creați un câmp calculat pentru prefix (adică simbolul care va fi afișat înainte de valoarea monedei) și altul pentru sufix (adică simbolul care va fi afișat după valoarea monedei).
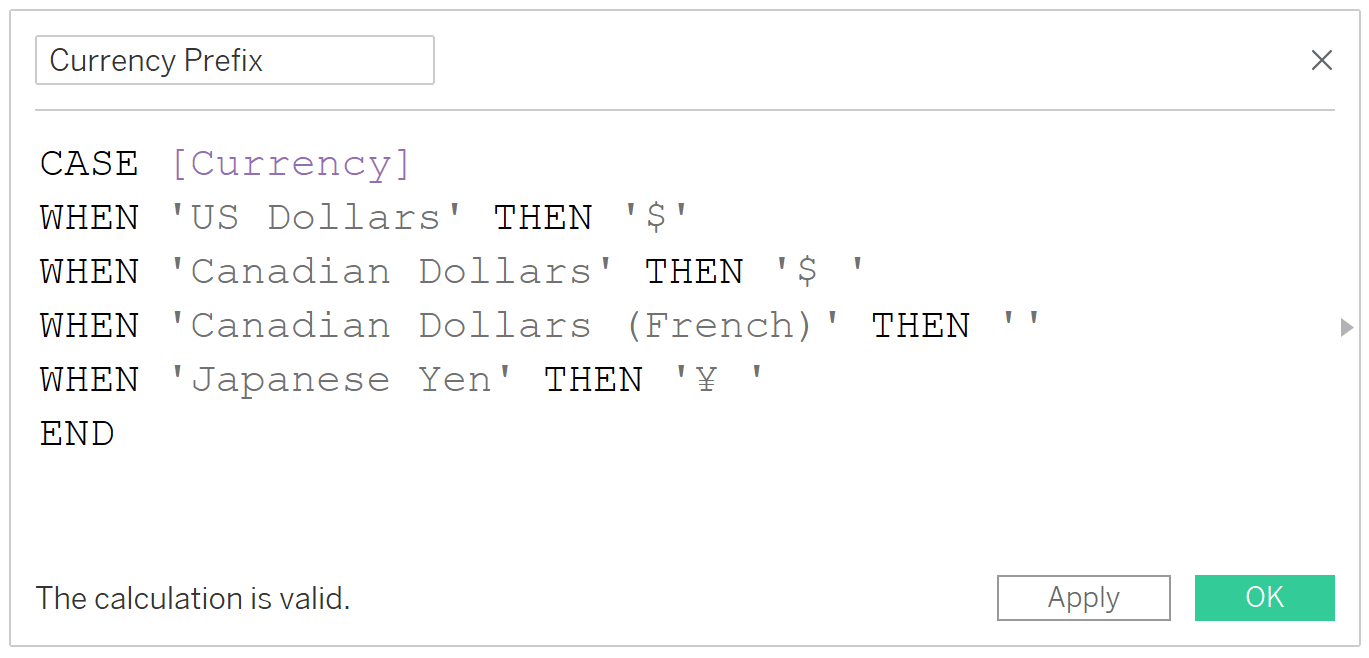
în aceste câmpuri calculate dați instrucțiuni Tableau pentru ce să se afișeze când fiecare valoare este selectată în parametru. Pentru câmpul meu prefix calculat, dolari americani primesc un semn $ fără spațiu, Dolari Canadieni primesc un semn $ cu un spațiu, Yeni Japonezi primesc un semn cu un spațiu, iar Dolari canadieni (francezi) nu primesc prefix. Formula este:
caz
când “dolari SUA”, apoi ” $ “
când “Dolari Canadieni”, apoi ” $ “
când ” Dolari Canadieni (franceză)”, atunci “
când “Yeni Japonezi”, apoi “INQC”
END

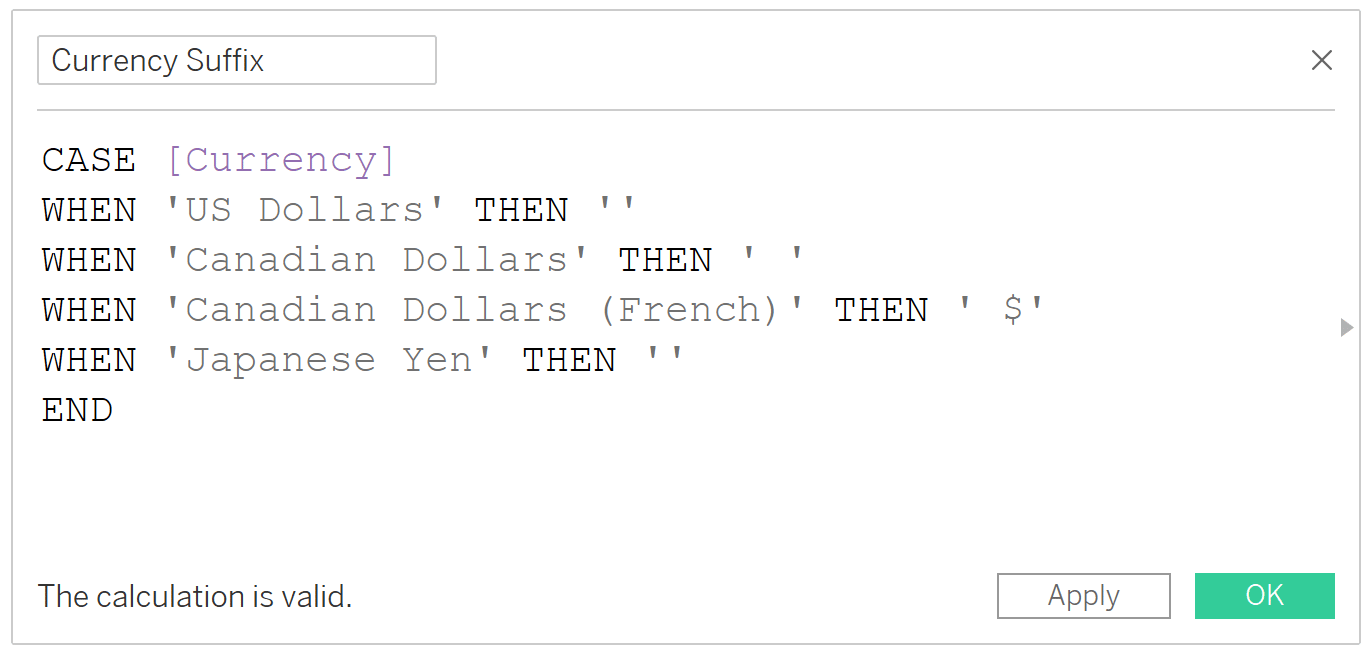
pentru sufixul meu câmp calculat, numai Dolari Canadieni (Franceză) obține un semn $ în urma valorii. Orice altceva nu are un sufix, așa că afișez doar două bife care nu vor afișa nimic.
caz
când ” dolari SUA “atunci”
când “Dolari Canadieni” atunci “‘
când “Dolari canadieni (francezi) “atunci” $ “
când “Yeni Japonezi” atunci ”
se încheie

deoarece afișăm doar un sufix pentru una dintre valorile parametrilor de această dată și nimic pentru orice altceva, această formulă poate fi scrisă și ca:
IIF(=’Dolari canadieni (francezi)’,’ $’,NULL)
la implementarea acestei abordări, simbolurile valutare sunt controlate de selecția parametrilor și nu fac parte din măsura în sine. Deci, înainte de a adăuga aceste câmpuri la vizualizare, voi schimba formatul monedei deja pe etichete la număr (personalizat) fără zecimale.

notă semnele de dolar de pe etichetele de bare au dispărut.
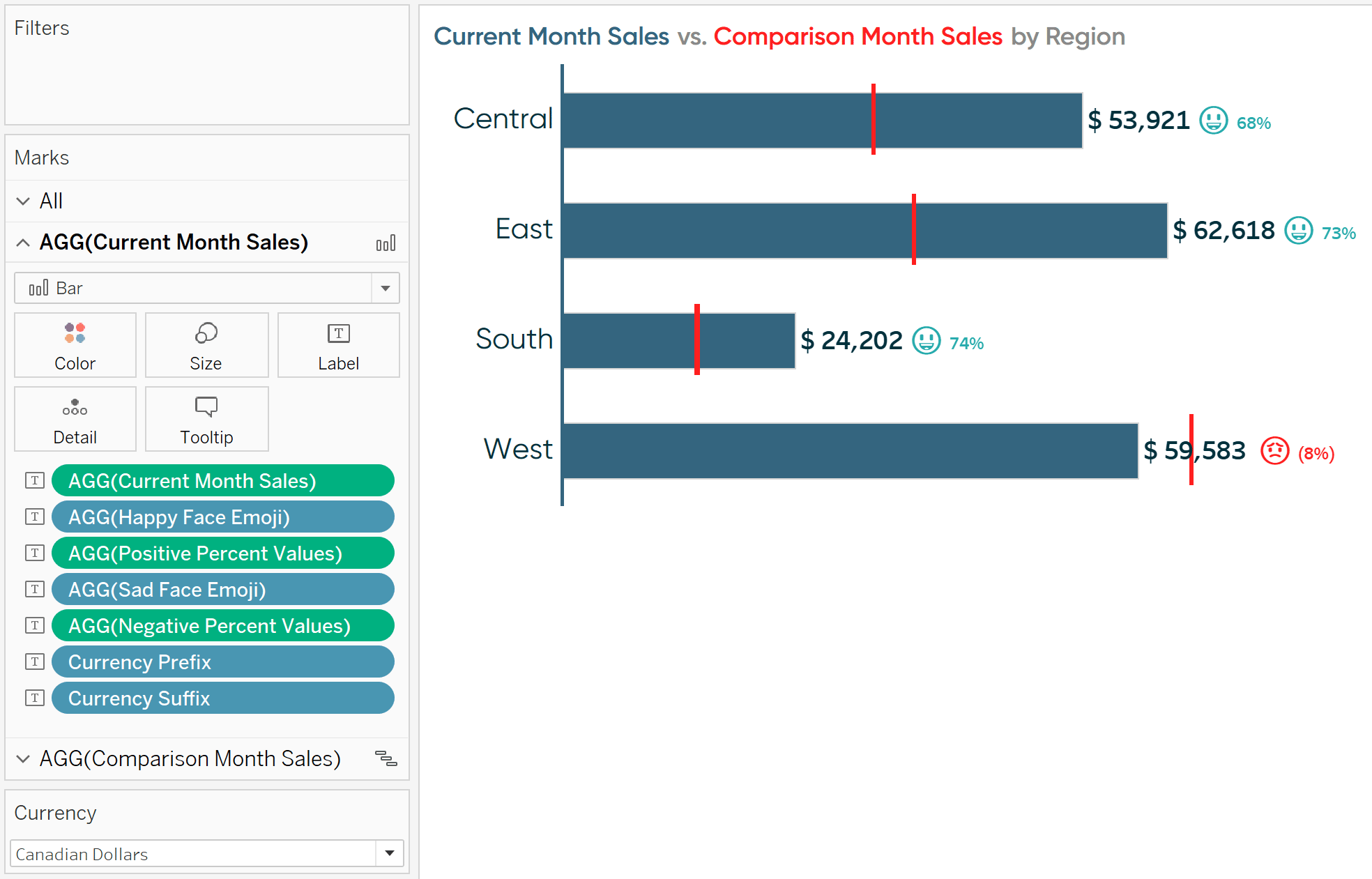
acum voi adăuga câmpurile nou create Prefix valutar și sufix valutar calculate pe cardul de etichete. La fel ca al doilea sfat în acest post, odată ce ceva este pe eticheta Marks Card, pot să faceți clic pe card și copiați și inserați câmpurile exact unde vreau pe etichetă. Voi plasa prefixul chiar înainte de valoarea vânzărilor lunii curente și sufixul imediat după valoarea vânzărilor lunii curente cu formatarea potrivită.

după cum puteți vedea în fundalul acestei imagini, deoarece dolarii americani reprezintă selecția curentă în parametru, există un prefix de semn $ și nici un sufix. Dacă schimb valoarea parametrului în Dolari Canadieni, vedem un semn $ cu un spațiu înainte de valoare și fără sufix.

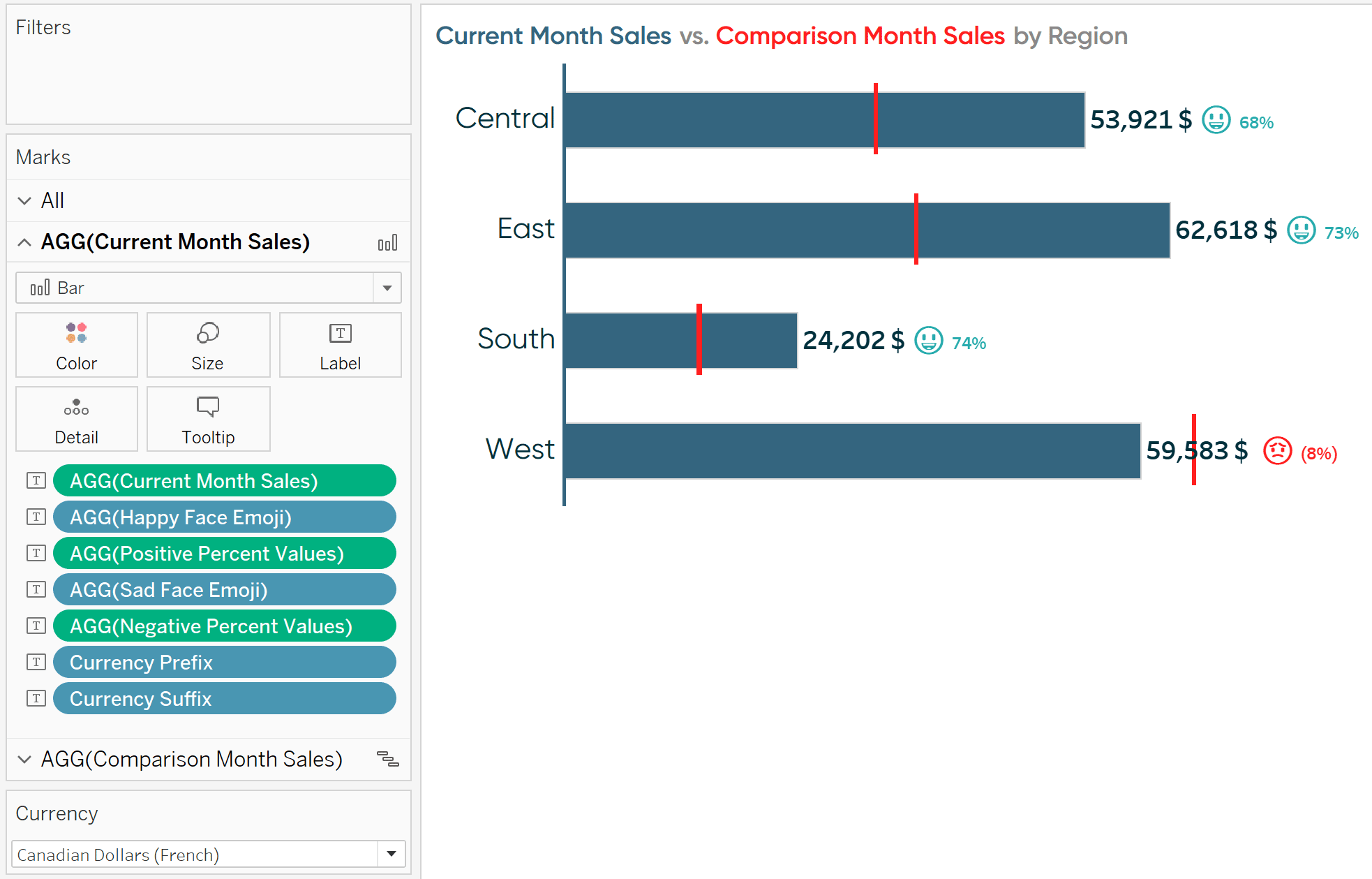
dacă aleg Dolari Canadieni (Franceză), semnul $ se mută la sufix.

dacă schimb valoarea parametrului în Yenul japonez, sufixul dispare din nou și vedem un semn de la un prefix.

pentru mai multe gânduri despre conversia valutară, citiți Soluții din Tableau Training: Cum să Deduplicați rândurile alăturate.
Vă mulțumim pentru lectură,
– Ryan