Top 20 instrumente de codificare online
mișcarea open source se bazează pe colaborare, pe Partajare și pe schimbul liber de idei. Toate acestea striga pentru un forum deschis în care să înflorească – sau o arenă în care să evolueze, în funcție de modul în care doriți să se uite la ea.
Ei bine, a durat ceva timp, dar web – ul a prins în cele din urmă ambițiile și nevoile celor care fac munca, oferind undeva să experimenteze de fapt în comun, să depaneze mulțimea sau chiar doar să se arate.
de fapt, suntem în primele etape ale unei depășiri. Noi site-uri de partajare a codurilor online, instrumente de depanare și chiar IDE-uri cu drepturi depline apar în fiecare zi. Și unele dintre ele sunt uimitoare. Dezvoltatorii Frontend, în special, sunt răsfățați pentru alegere.
până destul de recent, ideea de a face efectiv munca de dezvoltare online ar fi fost dificilă în cel mai bun caz. De acum înainte ar putea fi cea mai sensibilă abordare. Efectul pe care îl are asupra tipului de web pe care îl construim de aici încolo ar putea fi tectonic.
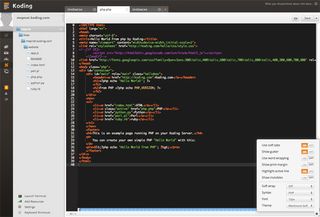
Koding (public beta)
noul copil al codării sociale de pe Bloc nu este de fapt atât de nou. Fost cunoscut sub numele de Kodingen, acest IDE full-featured, bazat pe browser-ul poate fi încă în versiune beta, dar are deja un simt frumos să-l la “aproximativ 20 la suta” complet.
bazându-se în această etapă pe editorul de cod Ace, Koding are deja câteva posibilități interesante, printre care accesul la MongoDB ca opțiune peste SQL.
accesul la Terminal este la îndemână, dar într-adevăr, este prea devreme pentru a spune dacă Koding va deveni un concurent puternic pentru coroana de codare socială. Fiind liber ca o bază set-up nu poate face rău, deși.

Cloud9
“este ca Google Docs, dar pentru cod”. Așa merge punchline-ul promoțional. Dar, de fapt, evoluând de la Mozilla Bespin cloud coding tool, Cloud9 este mult mai plăcut de privit. Și pentru codificarea colaborativă, este prima rată.
SSH, FTTP, drag and drop fișiere, și chiar o opțiune de dezvoltare locală/offline pentru utilizatorii Linux/Mac. Puteți partaja codul dvs. și literalmente aveți mai mulți utilizatori care operează pe același doc în câteva minute. Doar ia un e-mail rapid și sunteți gata să se rostogolească. Opțiunile de implementare sunt, desigur, disponibile la un preț.

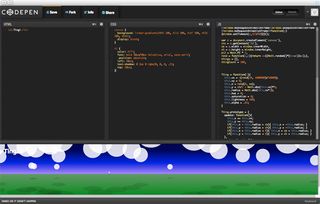
CodePen
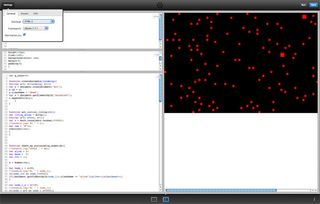
opera lui Alex Vazquez, Tim Sabat și Chris Coyier, CodePen se concentrează pe distracția cu funcționalitatea frontend. CSS3 și canvas animație obtinerea o atenție specială.
Conectați-vă cu ID-ul GitHub și fie configurați propriul experiment CSS/HTML/JS, fie furcă una dintre numeroasele și extrem de interesante explorări deja online. Mediile pot fi adaptate pentru a încorpora alegerea dvs. de bibliotecă: jQuery, MooTools și așa mai departe … deci, destul de mult orice tinkering frontend poate fi demoed și deconstruit. Acest lucru este de învățare pe steroizi, chestii mare.

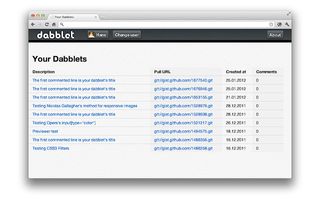
Dabblet
Dabblet înseamnă curat și simplu CSS/HTML experimentare. Interfața vă oferă până la trei panouri pentru a vizualiza codul și este rezultat de ieșire. Nu există nici o intrare JS în prezent, dar fragmentele pot fi salvate ca Github Gists și revizuite/partajate în acest mod.
pentru a vă asigura că experiența Dabblet este cât mai curată posibil, intrarea CSS folosește prefix-free.js (un alt proiect de primă clasă al Lea Verou). Și asta este. Fără bibelouri, fără încurcături, doar claritate și concentrare. Aspectul de partajare al ecuației este slab, dar dacă aceasta nu este o preocupare majoră, faceți dabbling.

Pastebin.me
aceasta este abordarea oaselor goale pentru partajarea codului online. Fiecare fragment configurat pe Pastebin primește o adresă URL unică, care poate fi partajată prin e-mail. Alternativ, dacă doriți să vedeți ce au făcut oamenii pe site, consultați secțiunea Postări recente.
o Scanare rapidă a acestor experimente din trecut vă spune că Pastebin acționează ca un cal de lucru, ‘ce face acest cod?’mediu de verificare pentru un număr de dezvoltatori de lucru. Ar putea face același lucru pentru tine, poate? Rulează pe CouchDB, și asta e bine, nu?

CSSDesk
faptul că CSSDesk este opera singuraticului Designer/Dezvoltator Josh Pyles arată cât de multe pot fi făcute chiar și de cele mai mici echipe din aceste zile. Colaborarea și experimentarea online sunt aici pentru a rămâne. Nu numai asta, dar există o șansă foarte bună ca instrumente precum Josh să ajute la schimbarea modului în care este construit web-ul.
CSSDesk este destul de simplu, dar oferă un mediu curat pentru experimentarea bazată pe stil. Actualizările Live apar alături de codul evidențiat, iar adresele URL pot fi generate cu care să partajați magia rezultată. Nu există niciun aspect social al site-ului, așa că, dacă asta vă plutește barca, continuați să căutați.

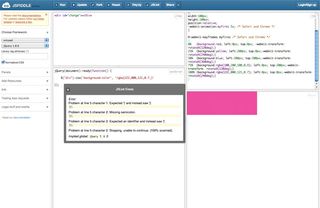
JSFiddle
Piotr Zalewa se pare că nu avea nicio idee că JSFiddle va deveni la fel de popular ca și el, plângând într-un interviu că câteva dintre deciziile sale de proiectare din prima zi împiedică site-ul astăzi. Ei bine, dacă acesta este cazul, atunci sunt probleme bine ascunse-deoarece JSFiddle este un model de utilizare.
ca JavaScript/HTML/CSS / SCSS depanare, experimentare și site-ul de partajare este una dintre cele mai bune. Alegeți bibliotecile, scame JS dvs., încorpora vioara rezultat sau doar partaja URL-ul. Se va smarten sus codul pentru tine, dar nu există nici o completare/aluzie, doar subliniind.

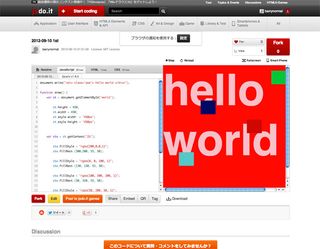
jsdo.it
jsdo.it le are pe toate. Fie că se întâmplă să fie hacking departe la un experimente WebGL, joc HTML5 sau pur și simplu vechi JavaScript, sistemul este gata pentru a merge – și gama de biblioteci importabile este impresionant prea. Îi lipsește doar ceva în departamentul UI.
acest neajuns se datorează în mare parte lipsei de personalizare. Aceasta este o rușine, pentru că dacă te duci să înființeze un cont există o mulțime de bunătăți pentru a fi avut în ceea ce privește etichetarea/analiza de ieșire și forumuri de discuții sunt destul de plin de viață (deși cea mai mare parte cu Japoneză). Puteți chiar să configurați o pagină folio…

Tinker.io
Chiel Kunkels’ Tinker evită clopotele și fluierele altor cutii de nisip JS/HTML/CSS, preferând virtuțile competenței liniștite și simplității vizuale. Rezultatul este că vă concentrați pe codul cu care lucrați, nu pe cel al altor persoane sau pe posibilitatea de a vă arăta.
acestea fiind spuse, dacă doriți să vă demonstrați eforturile, Tinker este suficient de bun pentru a vă versiunea automat munca de fiecare dată când o salvați, deci există o mulțime de posibilități de discuție cu cei pe care îi invitați la petrecere. Tinker rulează pe nod.js, este open source și este disponibil pe GitHub. Dacă furculiță propria versiune, includ comenzi rapide de la tastatură.

Tinkerbin
creat pentru Conferința Filipineză De Web Design din 2011, Tinkerbin face o treabă rezonabilă de a reafirma ceea ce ar trebui să fie acum un format bine înțeles-panouri separate pentru HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS și unul pentru ieșire. Fiecare salva consecutiv produce o nouă versiune / URL-ul pentru tine de a împărtăși, și există, de asemenea, un mod de ‘code view’ frumos.
Tinkerbin vă permite să importați biblioteci din surse externe – cum ar fi codul Google – în loc să furnizați setări interne. Există un pic de un deficit de docs aici, deși. De exemplu, pagina de deschidere spune că lista limbilor acceptate include ‘mai mult’, deși acest lucru nu este extins nicăieri… și se simte puțin abandonat.

SQL Fiddle
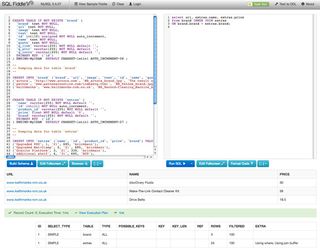
cine poate pune mâna pe inimă și spune că aceste trei litere mici nu provoacă un sentiment teribil de scufundare? O parte din motivul pentru care SQL poate fi dificil este configurarea lungă necesară pentru a testa chiar și cele mai simple cazuri. Ei bine, nu mai, datorită dezvoltator din Alaska, Jake Feasel și SQL vioara.
puteți configura vioara pentru a juca împotriva oricărui număr de DBs de la MS SQL Server la Oracle prin MySQL vechi bun. Creați o schemă pentru a interoga împotriva, popula tabele cu un set de date minim și departe te duci. Ca și în cazul altor site-uri, dacă lucrurile încă nu merg așa cum vă puteți referi întotdeauna la StackOverflow la exploatarea dvs.

ReFiddle
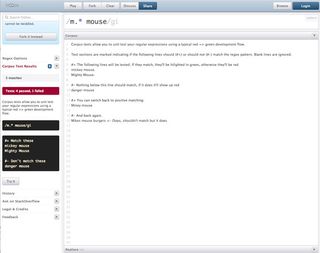
Ei bine, dacă JavaScript, SQL și toate limbile de scripting mai populare au propriile lor pagini de vioară, de ce nu expresii regulate? (Blestemul existenței oricărui coder sănătos.)
deși nu poate elimina durerea, ReFiddle face testarea și depanarea expresiilor regulate în Ruby, JavaScript și.net un proces mult mai puțin dureros. Și dacă tot nu ajungeți nicăieri, vă semi-automatizează postarea plângătoare la StackOverflow.
adevărații gluttoni pentru pedeapsă pot răsfoi trimiterile Regex actuale și trecute și pot împărtăși soluții de succes la problemele comune din Directorul fiddle.

CSSDeck
CSSDeck primește aspectul social corect, deschizându-se cu o pagină care previzualizează experimentele actuale și cele mai populare. Acestea sunt frumos variate prea, de la pură CSS desen încercări la trei.JS teste de animație.
există câteva anunțuri, care este un pic enervant, dar simt generală a site-ului este plin de viață și angajarea. În plus, există documentație reală, comenzile rapide de la tastatură funcționează și vă puteți conecta de pe Twitter sau GitHub. Biblioteci, preprocesoare, validator: totul este aici.
capacitatea de a înregistra ‘codecasts’ documentarea procesul este o caracteristică stand-out, și odată ce este lansat pentru toți utilizatorii ar putea fi un adevărat mulțime-pleaser.

JS Bin
HTML/CSS/JS plus consola și ieșire. Configurați-le cum vă place, adăugați Biblioteci și preprocesoare sau pur și simplu începeți să jucați. JS Bin este foarte puternic pe uzabilitate. Există un pic de latență în sistem în comparație cu alte cutii de nisip, dar UI este un model de claritate.
este, de asemenea, plăcut să vă puteți codecast dezvoltarea, deoarece se întâmplă doar prin partajarea unui URL – ideal pentru oricine încearcă să demonstreze exact cum se pot strecura problemele sau cum pot fi create soluțiile. De asemenea, datorită consolei, JS Bin este bun pentru depanare, precum și pentru ‘Arată și spune’.

Thimble
Mozilla, campion al open web, a făcut Thimble – un instrument pentru a oferi tinerilor și altora lipsiți de resurse acces la instrumentele de bază ale creației web: HTML și CSS.
totul se întâmplă pe aceeași pagină, împărțit pentru a dezvălui efectul pe care îl au modificările de cod afișate. Cel mai util aspect al site-ului este, probabil, aluzie inline, care face o treabă corectă de a elucida rolurile unor lucruri precum selectori și elemente, precum și de a indica când și de ce sunt utilizate incorect.

Eclipse Orion
Eclipse IDE a fost un pilon al lumii programării desktop pentru o lungă perioadă de timp, dar în mod clar creatorii săi au urmărit ce se întâmplă online. Deci, având în vedere acest lucru, proiectul Orion a fost dat naștere. Din păcate, acest lucru nu este un motiv de sărbătoare care ar fi putut fi.
pe hârtie, sistemul arată excelent-editare HTML/JS / CSS, integrare Git, sugestii de cod și câteva plug-in-uri frumoase, cum ar fi JSLint și JS Beautifier. Și, desigur, există pedigree. Dar este oribil de folosit și plictisitor să te uiți. Poate că, pe măsură ce proiectul se maturizează, va bate ceea ce este probabil un sistem masiv într-un fel de formă utilizabilă. Dar, așa cum stau lucrurile, pur și simplu nu este o experiență plăcută.

Liveweave
Liveweave este foarte simplu de utilizat. Nu este nevoie să vă conectați, fără partajare – fără încurcături. Doar deschideți pagina și începeți să codificați. Totul se întâmplă într-o singură vizualizare, astfel încât JavaScript și stilurile dvs. apar toate alături de HTML. Rezultatul rezultat rulează într-un panou alăturat.
este și surprinzător de puternic, manipulând cu ușurință experimente care au ucis aproape un MacBook după câteva iterații. Puteți vizualiza codul singur, puteți împărți ecranul sau pur și simplu vă puteți minuna de creația dvs. Partajarea, din păcate, este inexistentă, iar opțiunea de salvare/descărcare este nefuncțională. Depanarea depinde, de asemenea, în întregime de dvs., dar există un cod care sugerează că este posibil să nu aveți nevoie de el. Da, sigur.

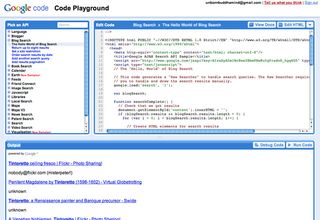
Google Code Playground
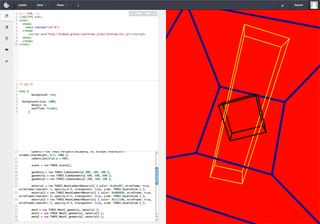
Căutare Imagini, traducere, Google Earth. Lista continuă pe larg. Interacțiunea cu numeroasele și variatele API-uri Google este o modalitate de a introduce rapid ceva semnificativ în paginile dvs. web, dar de unde începeți? Google Code Playground, acolo. Duh!
este la fel de ușor cum vă puteți imagina. Alegeți un API și alegeți dintr-o serie de soluții de bază pentru a începe hacking-ul; de exemplu, căutarea de imagini cu o anumită restricție de culoare. Și dacă te blochezi, lansa debugger cu un singur clic, sau a lovit cărțile prin ‘View Docs’. Partajarea, în mod ciudat pentru o corporație aflată în prezent în război cu Facebook, lipsește cu totul.

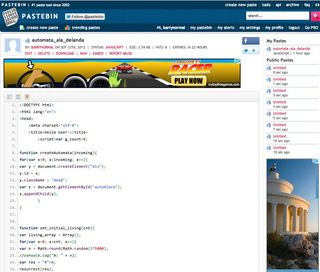
Pastebin.com
Pastebin este la fel de simplu ca acesta devine. Lipiți fragmentul de cod în zona de text, Alegeți limba dintr-o matrice exhaustivă dacă doriți evidențierea codului și setați dacă selecția urmează să fie listată public. Asta e.
Conectați-vă cu Twitter sau Facebook dacă doriți să vă urmăriți activitatea. Lipiți ca invitat dacă preferați să rămâneți anonim. Și aceasta este una dintre caracteristicile interesante ale Pastebin – este popularitatea ca panou general pentru grupurile care pretind afilierea la Fraternitatea AnonOps hacking.
este la îndemână prea, pe care le puteți partaja cod cu un cârlig încorporabil, sau text editabil, dar bucuria principal este de lectură 99 la sută manifest.

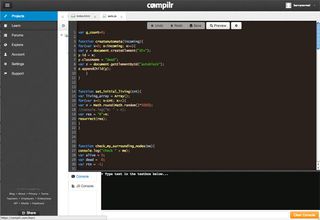
Compilr
Compilr este mai mult decât un simplu site de partajare a fragmentelor – este un IDE complet funcțional capabil să gestioneze o gamă exhaustivă de limbi, cu acces la consolă și partajare automată prin Google+, Facebook și Twitter. De asemenea, puteți trimite prin e-mail un link către colaboratorii dvs.
dacă plănuiți ceva mai serios decât un mic experiment și doriți să puteți partaja baza de cod, să lucrați online de oriunde și de pe orice dispozitiv, atunci ar trebui să acordați o atenție serioasă Compilr. Versiunea gratuită vă acordă 1 GB de stocare, dar proiectele dvs. sunt listate public.

un instrument pentru fiecare ocazie
deci nu-l ai. Bine, bine și unul sau două ușor ropey. Odată ce sapi în acest lot, începi să simți că se întâmplă ceva nou. Și nu toată lumea evoluează spre a deveni un IDE. Fiecare site a luat un spin diferit pe ceea ce web poate oferi.
ar putea fi ai nevoie doar de undeva pentru a testa noul cod. Încercați una dintre viori. S-ar putea să fi creat un model la scară de Turnul Eiffel în CSS și vreau doar să strige despre el, peste cap de la CodePen sau CSSDeck. Ai un proiect major de dezvoltare și o echipă distribuită pe care trebuie să o aduni cumva? Cloud9 sau Compilr are ceea ce aveți nevoie. Planificați o campanie globală de hacking care va răsturna imperiul malefic? Pentru că avem pastebins…
dacă lucrați în dezvoltare web există un alt lucru aceste site – uri ar putea oferi doar-inspirație. Site-urile de partajare a codurilor sunt pline de bomboane de ochi, iar spațiile orientate spre experiment au o ingeniozitate incredibilă pe ecran, dar toate, chiar și Idele, promit un strop de noutate. Deschideți o fereastră proprie pe unul dintre aceste site-uri și gândul imediat este “ce voi crea?”Așa se întâmplă lucrurile bune.