3 Möglichkeiten zum bedingten Formatieren von Zahlen in Tableau
Es gibt viele Anforderungen für das bedingte Formatieren von Zahlen in Tableau. Ich habe zuvor behandelt, wie man das Präfix und Suffix ausgewählter Takte dynamisch ändert, wie man Zahleneinheiten (dh K, M, B) automatisch ändert und wie man unterschiedliche Dezimalstellen abhängig von der Wertgröße anzeigt.
Dieser Beitrag konsolidiert einige dieser Überlegungen und zeigt drei der gängigsten Taktiken zum bedingten Formatieren von Zahlen in Tableau. Sie erfahren, wie Sie die vorhandenen Formatierungsfunktionen von Tableau verwenden, um Alt-Code-Zeichen und Emojis für verschiedene Arten von Änderungen schnell anzuzeigen, wie Sie die Größe und Farbe von Text bedingt steuern und wie Sie unterschiedliche Zahlenformatierungen basierend auf einer Parameterauswahl anwenden.
Verwandte video tutorial:

Premier Tableau eLearning von Playfair Data TV
Verwendung von Alt-Code-Zeichen zum bedingten Formatieren von drei verschiedenen Ergebnissen
Im ersten Beispiel verwenden wir die Standardformatierungsfunktionen von Tableau, um ein Zeichen unserer Wahl anzuzeigen, wenn das Ergebnis positiv ist, ein zweites Zeichen, wenn das Ergebnis negativ ist, und ein drittes Zeichen, wenn ein Ergebnis nicht berechnet werden kann (oder NULL ist).
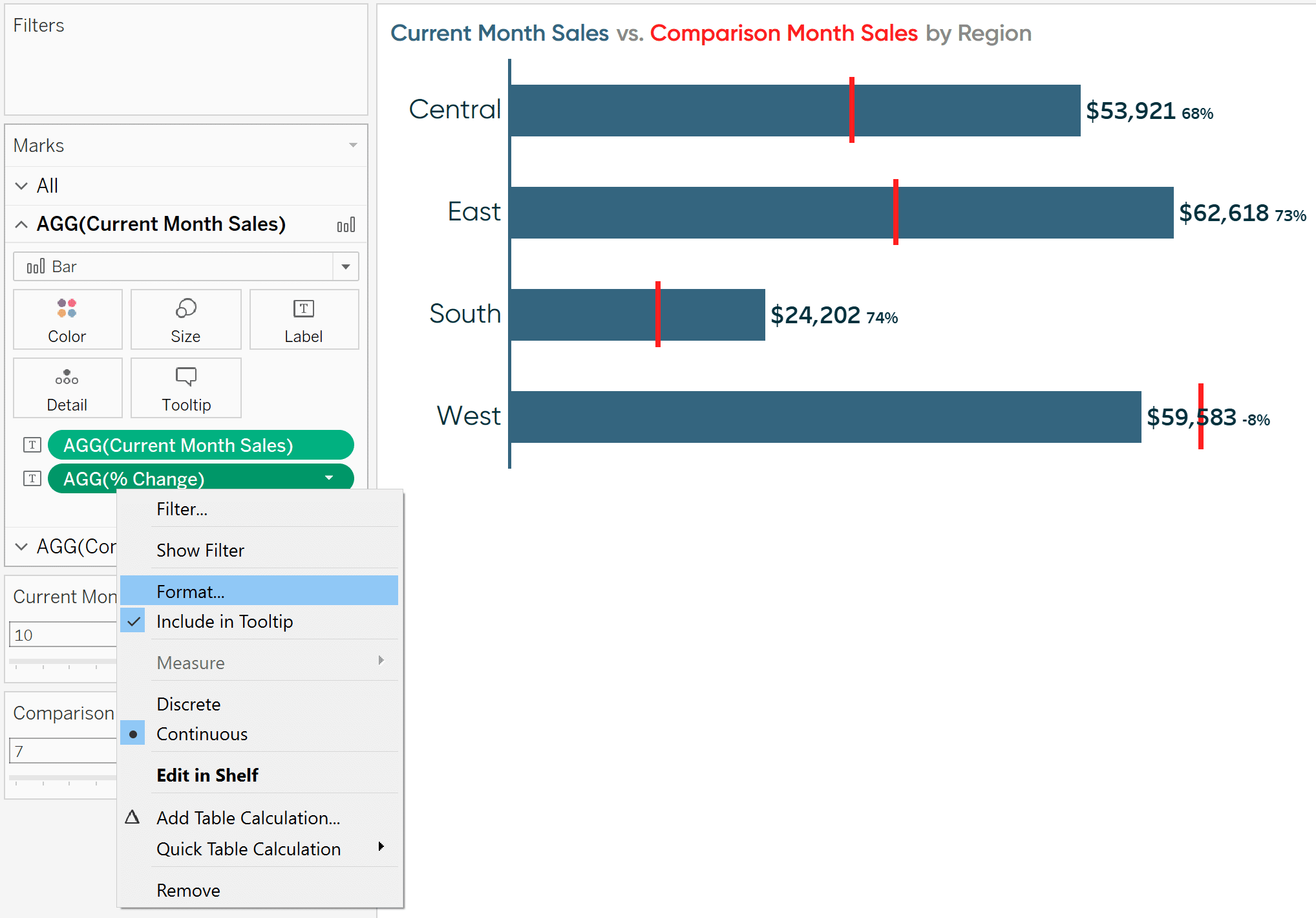
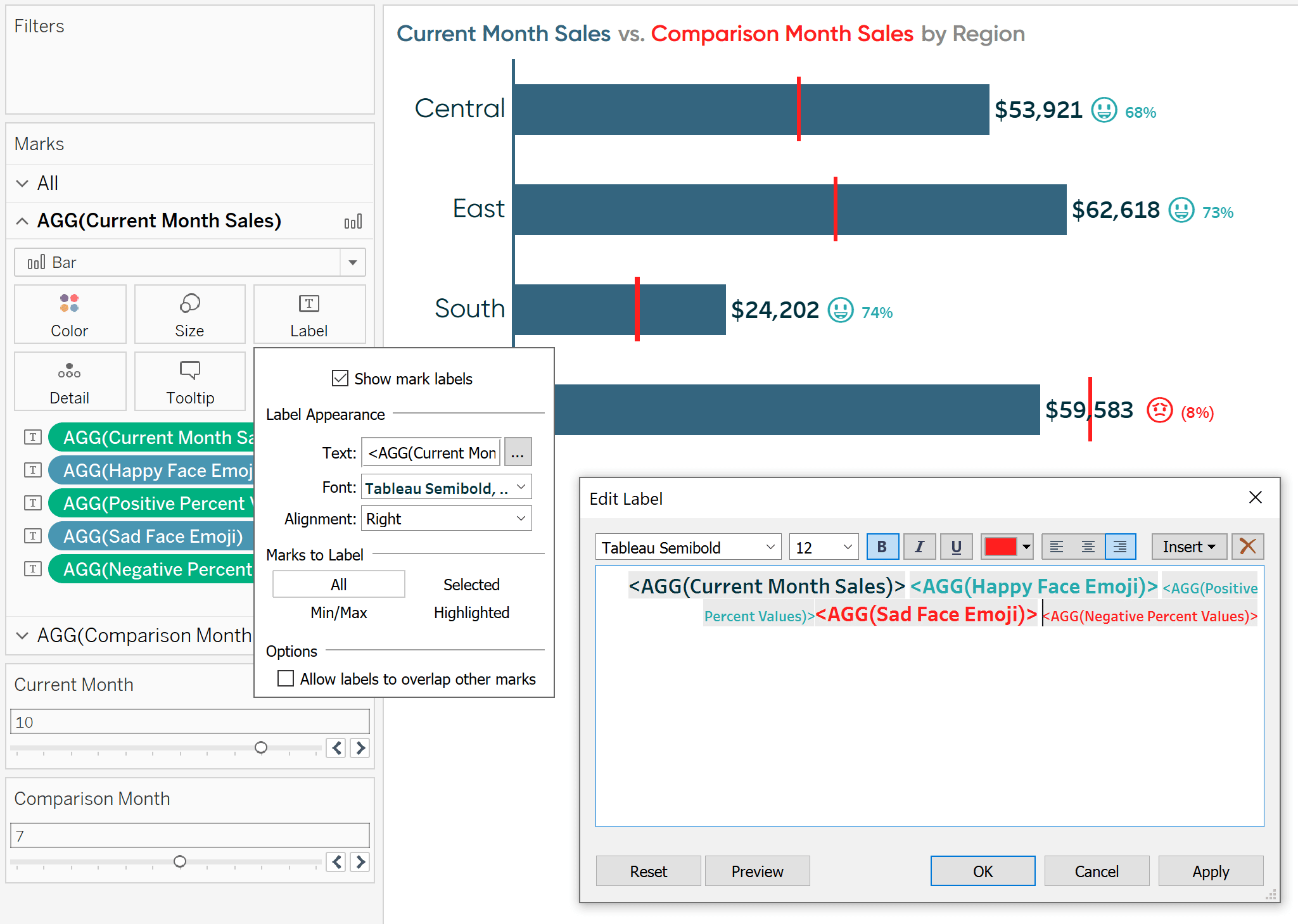
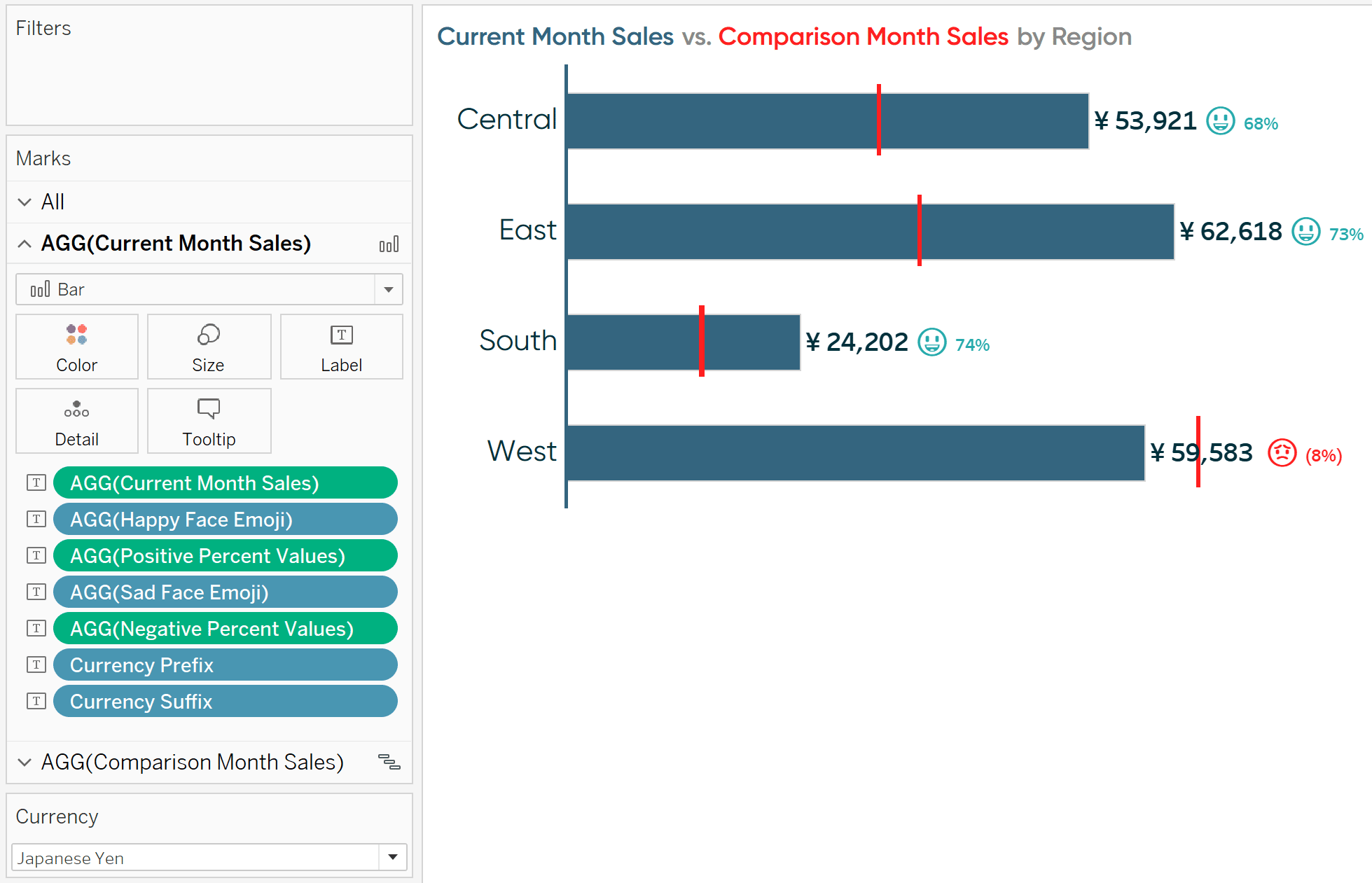
Für alle Beispiele in diesem Beitrag werden wir Änderungen an diesem Bullet-Diagramm für den aktuellen Monat und den Vergleichsmonat nach Region vornehmen. Ich habe derzeit Oktober vs. Juli im Sample – Superstore-Datensatz ausgewählt.

Die Beschriftungen jedes Balkens zeigen die aktuelle Leistung für jede Region an, gefolgt von der prozentualen Änderung des Zeitraums gegenüber dem Zeitraum. Es ist jedoch nicht klar, was die Prozentsätze darstellen, insbesondere wenn die Änderungen positiv sind. Die Prozentsätze können Prozent der Gesamtsumme, Prozent des Ziels, Prozent des vergangenen Jahres oder etwas ganz anderes darstellen.
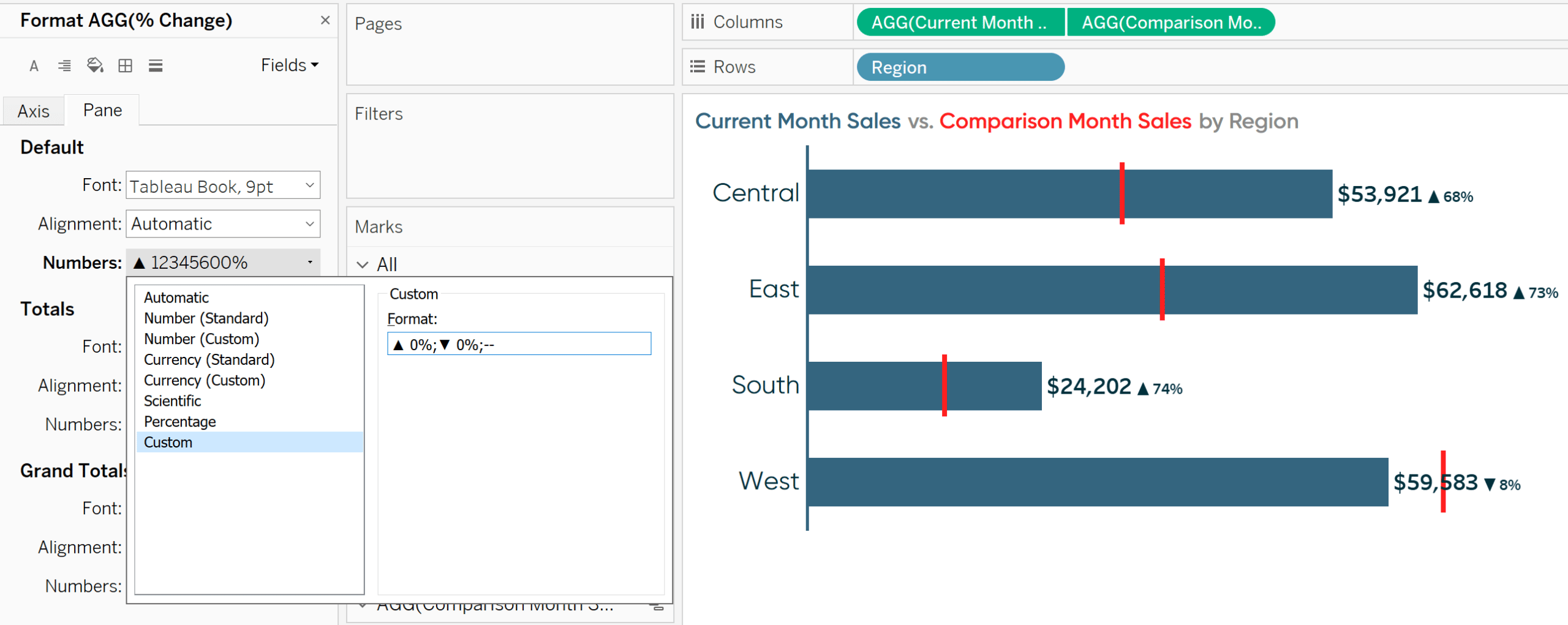
Um zu implizieren, dass die Änderungen mindestens positiv oder negativ sind, möchte ich vor den positiven Werten ein Pluszeichen hinzufügen. Um das Format einer bestimmten Kennzahl in der Ansicht zu ändern, klicken Sie mit der rechten Maustaste auf den Namen und wählen Sie “Format…”.

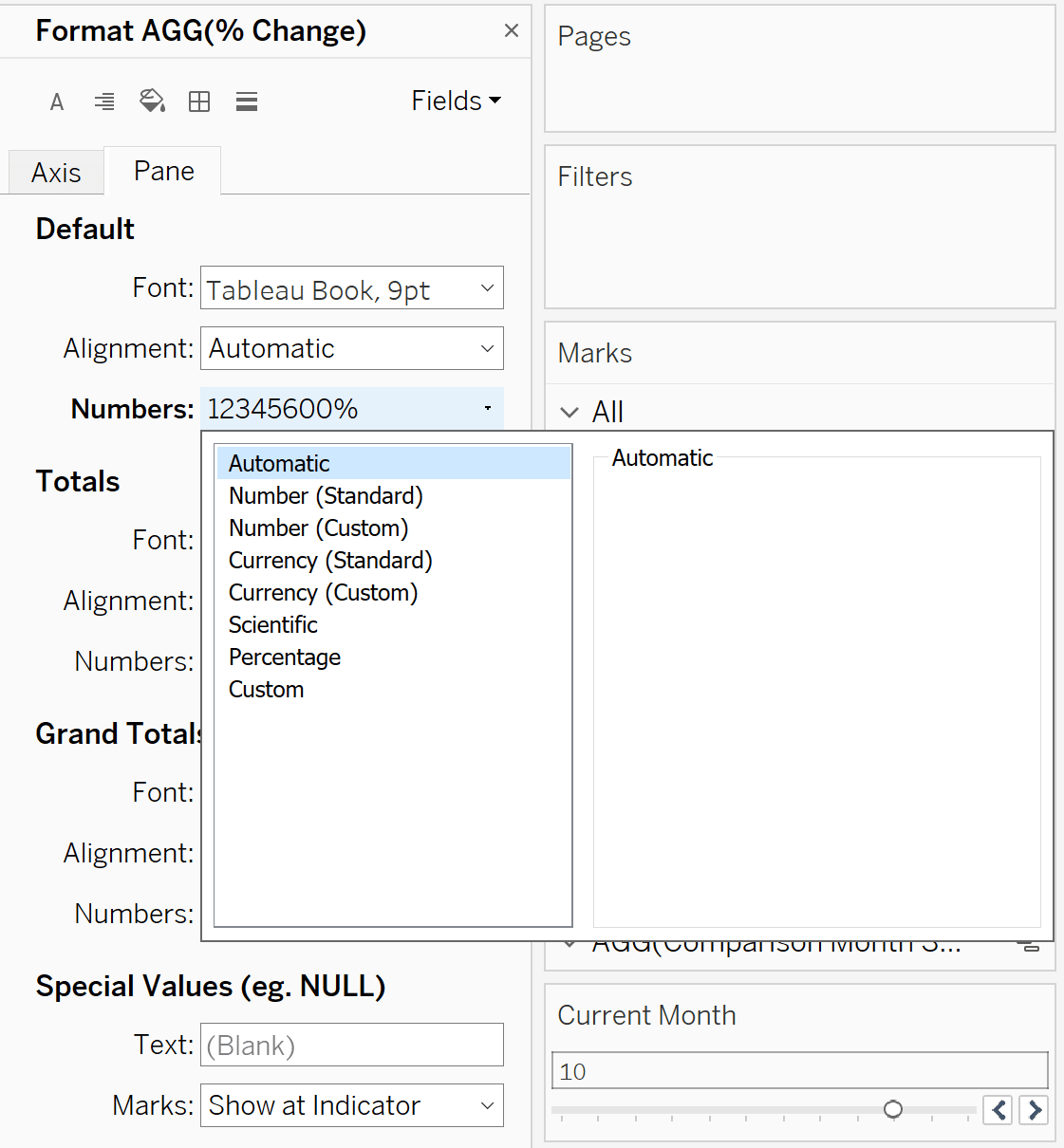
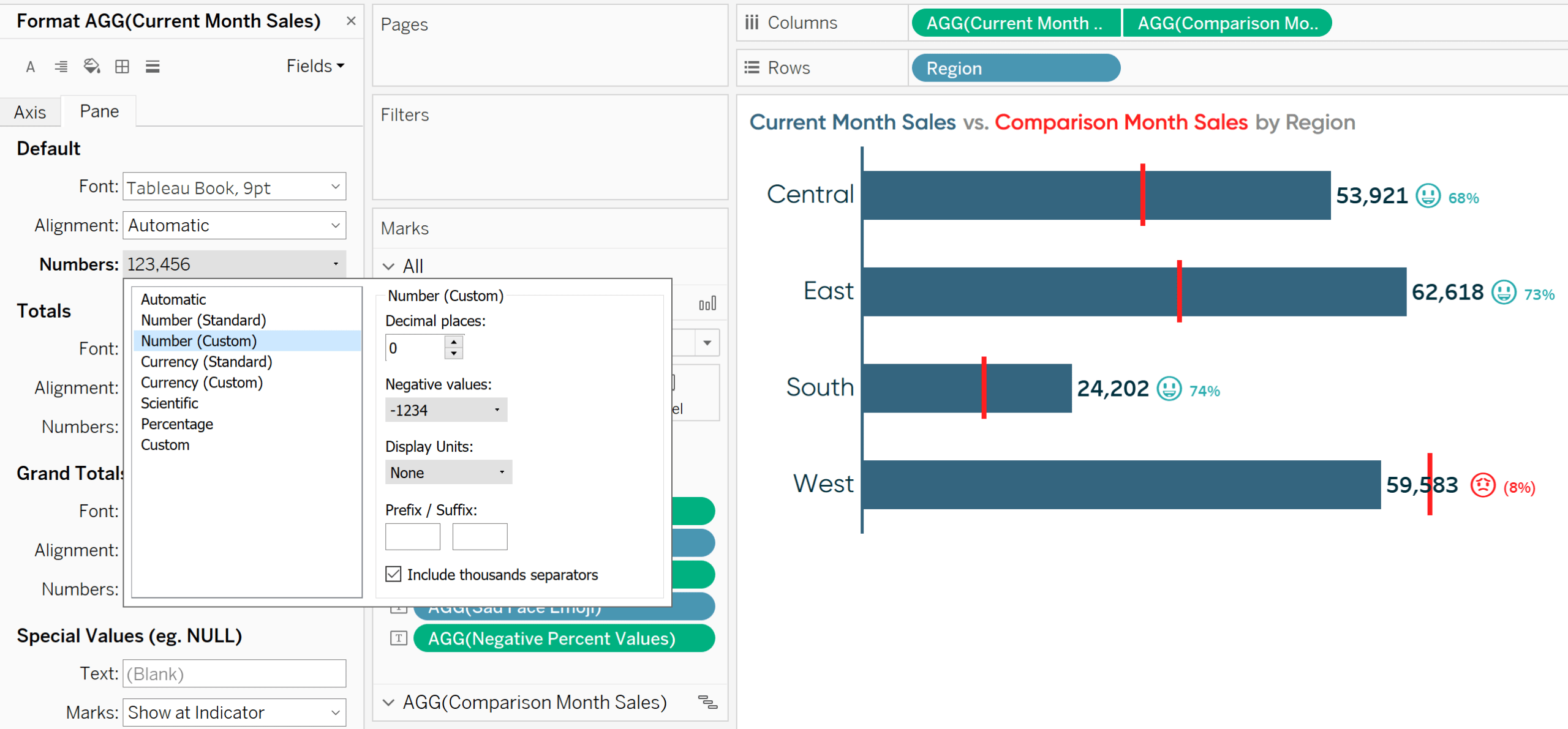
Dadurch wird der Formatbereich geöffnet, in dem Sie das Format der Kennzahl auf der Achse und / oder innerhalb des Bereichs ändern können (d. h. die Zahlen im Diagramm selbst). Das von mir verwendete Diagramm hat keine Achse, daher ändere ich die Dropdown-Liste “Zahlen” auf der Registerkarte “Bereich”.

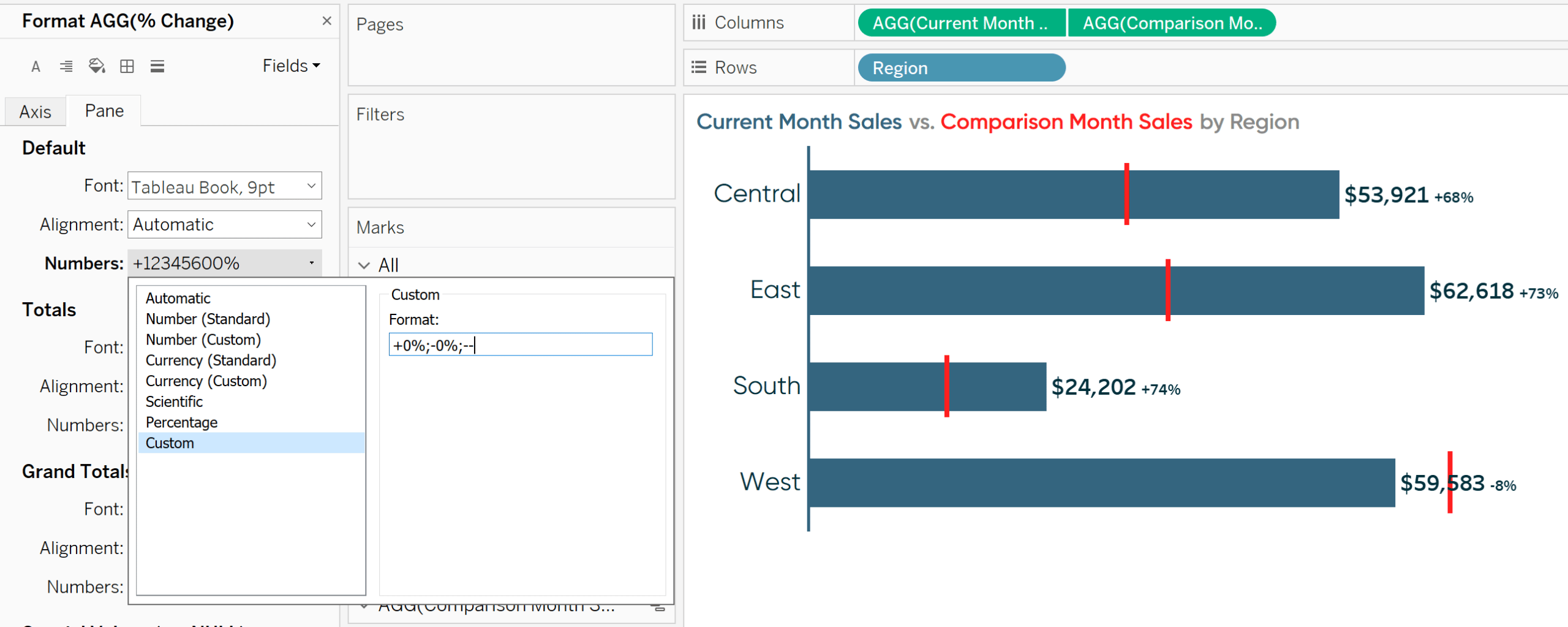
Wenn Sie von hier aus zu den benutzerdefinierten Optionen navigieren, wird das erste Format, das Sie in das geöffnete Textfeld “Format:” eingeben, angezeigt, wenn die Kennzahl positiv ist, das zweite Format, das Sie eingeben, wird angezeigt, wenn die Kennzahl negativ ist, und optional Das dritte Format, das Sie eingeben, wird angezeigt, wenn die Kennzahl weder positiv noch negativ ist.
Measure-Formate sollten durch das Semikolon-Satzzeichen (;) getrennt werden. So sieht meine benutzerdefinierte Formatierung aus, wenn ich ein Pluszeichen vor positiven Werten, gefolgt von einem Prozentzeichen und keinen Dezimalstellen, ein negatives Vorzeichen vor negativen Werten, gefolgt von einem Prozentzeichen und keinen Dezimalstellen, und zwei Bindestriche anzeigen möchte, wenn der Wert null ist oder weder positiv noch negativ.

Wenn Sie möchten, dass ein Measure beim Hinzufügen zu einer neuen Ansicht immer auf eine bestimmte Weise formatiert wird, können Sie auch die “Standardformatierung” eines Measures festlegen, indem Sie im Measures-Bereich des Datenbereichs links mit der rechten Maustaste darauf klicken, den Mauszeiger über “Standardeigenschaften” bewegen und “Zahlenformat …” auswählen.
Die bis zu diesem Punkt skizzierte Technik ist auch, wie Sie bedingt ein Aufwärtsdreieck (▲) für positive Änderungen und ein Abwärtsdreieck für negative Änderungen (▼) anzeigen können. Sie würden einfach das Pluszeichen durch das Aufwärtsdreieck und das negative Vorzeichen durch das Abwärtsdreieck ersetzen.
Dazu können Sie entweder die Symbole aus diesem Tutorial kopieren und einfügen oder Sie können die Symbole mit Alt-Codes erstellen. Das Aufwärts-Dreieck wird erstellt, indem Sie die Alt-Taste gedrückt halten, während Sie die Zahl 30 eingeben; Das Abwärts-Dreieck wird erstellt, indem Sie die Alt-Taste gedrückt halten, während Sie die Zahl 31 eingeben.
So sieht meine Ansicht aus, nachdem ich das Zahlenformat mit Alt-Code-Zeichen angepasst habe.

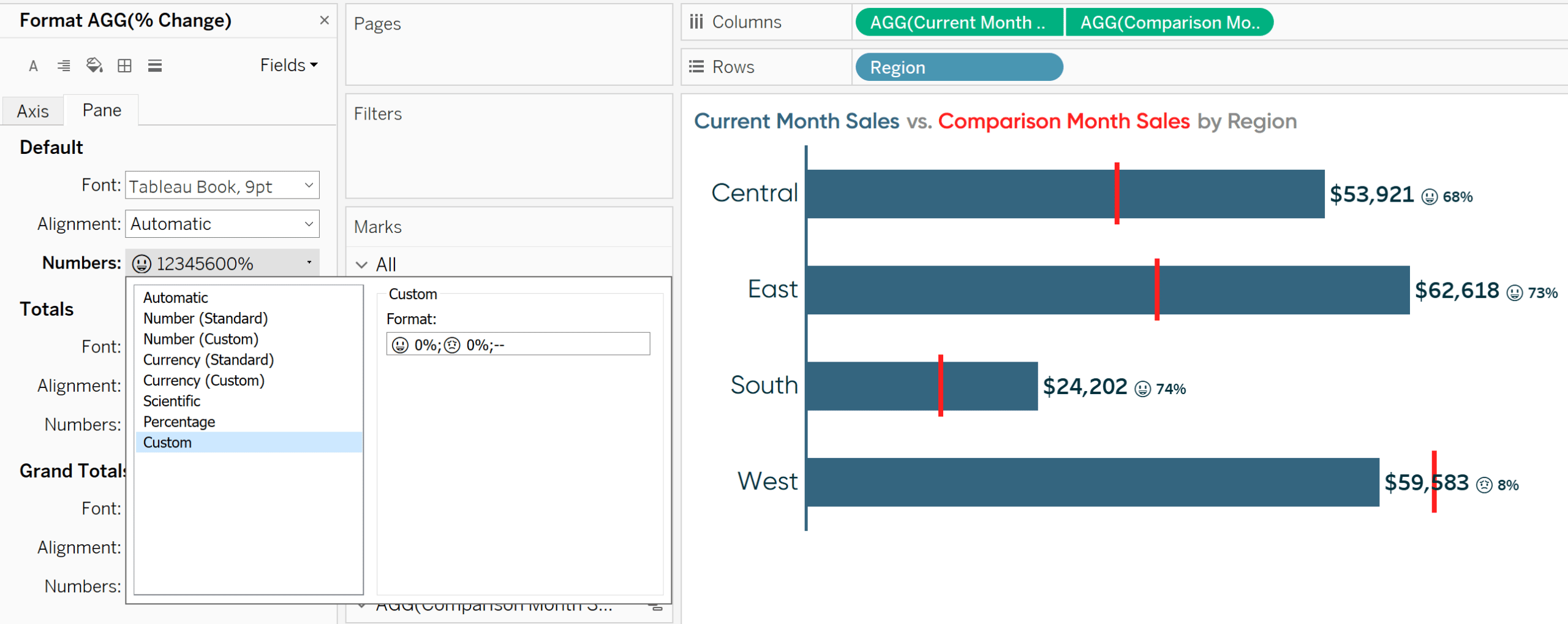
Aber wussten Sie, dass Sie Measures mit jedem Alt-Code-Zeichen einschließlich Emojis formatieren können? So sieht meine Ansicht aus, nachdem ich das Zahlenformat mit einem glücklichen Emoji 😃 (alt + 128515) für positive Änderungen und einem traurigen Emoji 😟 (alt + 128543) für negative Änderungen angepasst habe.

Ich habe gemischte Erfolge mit der Eingabe von Alt-Code-Zeichen direkt in Tableau erzielt – insbesondere bei der Verwendung von Emojis -, daher ist es am besten, die Emojis Ihrer Wahl zu kopieren und einzufügen. Zum Beispiel funktioniert Alt + 1 (☺) hervorragend, aber andere führen manchmal zu unerwarteten Zeichen.
Bedingtes Formatieren der Größe und Farbe von Kennzahlen in Tableau
In der neuesten Ansicht impliziert das glückliche Gesicht, dass etwas Positives passiert ist, und das traurige Gesicht impliziert, dass etwas Negatives passiert ist. Um den Punkt nach Hause zu bringen, möchte ich das Symbol möglicherweise doppelt codieren, damit es sich nicht nur dynamisch zwischen seinen positiven und negativen Zeichen ändert, sondern auch basierend darauf gefärbt wird, ob die Änderung positiv oder negativ war.
Außerdem sind die Emojis relativ klein und schwer zu entschlüsseln. Ich würde es vorziehen, wenn die Emojis größer wären, aber die Größe der Prozentwerte unverändert belassen.
Beide Anforderungen stellen eine Herausforderung dar, da Measures in Tableau standardmäßig dasselbe Format haben, unabhängig davon, ob sie positiv oder negativ sind. Ich könnte also die Größe der Kennzahl ändern, um die Emojis zu vergrößern, aber dann wären auch die Prozentwerte größer. Ich könnte die Farbe des Measures in Blau ändern, da die meisten Änderungen positiv waren, aber der Emoji- und Prozentwert für die Region West wäre auch blau, obwohl die Änderung negativ war.
Der Trick, um dies zu umgehen, damit Sie sowohl die Größe als auch die Farbe von Kennzahlen bedingt formatieren können, besteht darin, für jede Komponente des Textes, den Sie bedingt formatieren möchten, ein berechnetes Feld zu erstellen.
Wenn Sie die Funktion Immediate IF (IIF) verwenden, können Sie festlegen, dass jede berechnete Kennzahl nur angezeigt wird, wenn ein bestimmtes Kriterium erfüllt ist (d. h. eine positive Änderung). Da jede Kennzahl einen eigenen Text im Diagramm erstellt, können sie unabhängig voneinander formatiert werden.
Ich kann die glücklichen Gesichtsemojis blau und größer als die Prozentwerte, die traurigen Gesichtsemojis rot und größer als die Prozentwerte, die positiven Prozentwerte blau und die negativen Prozentwerte rot machen. Das sind vier verschiedene Formate für das, was vom Publikum als eine Maßnahme wahrgenommen wird.
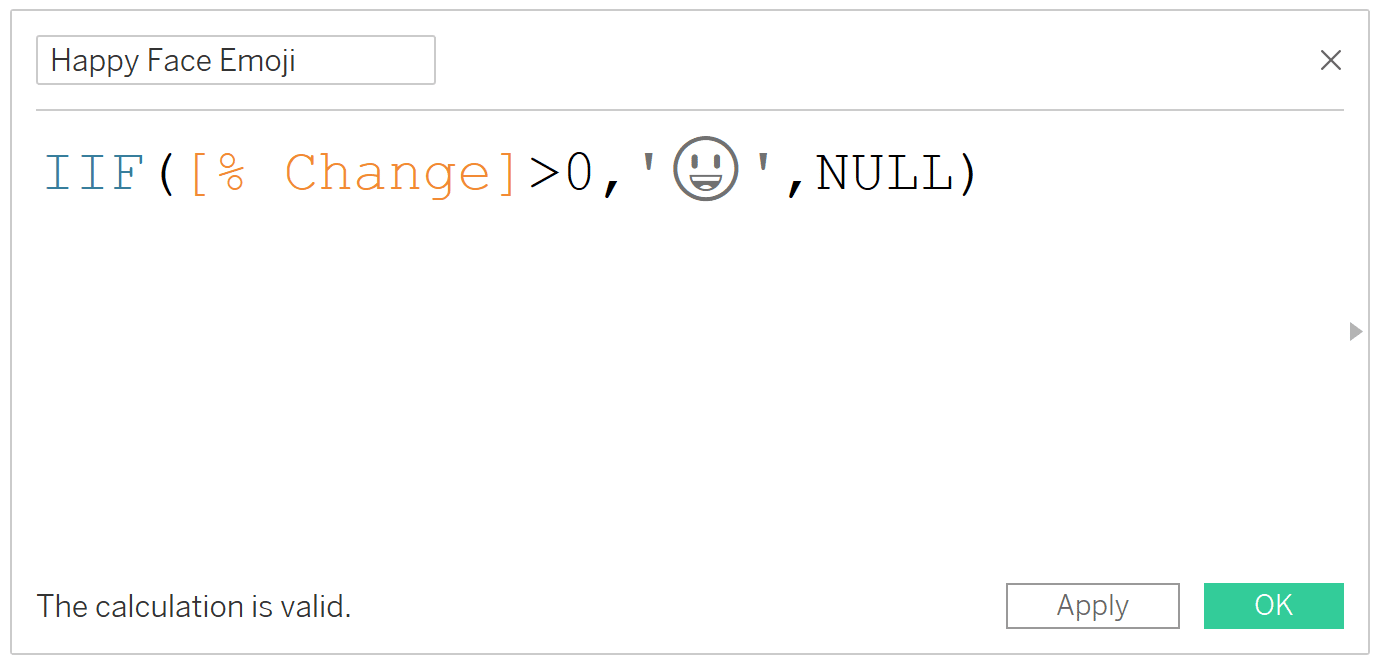
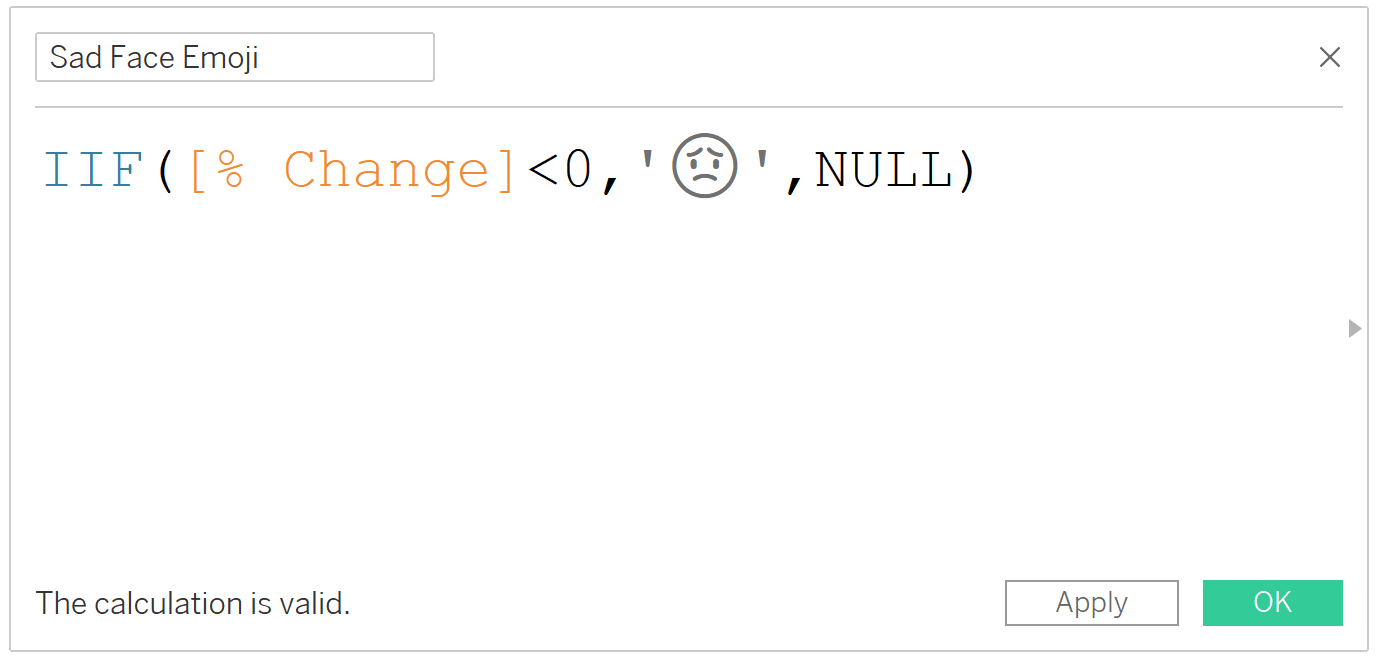
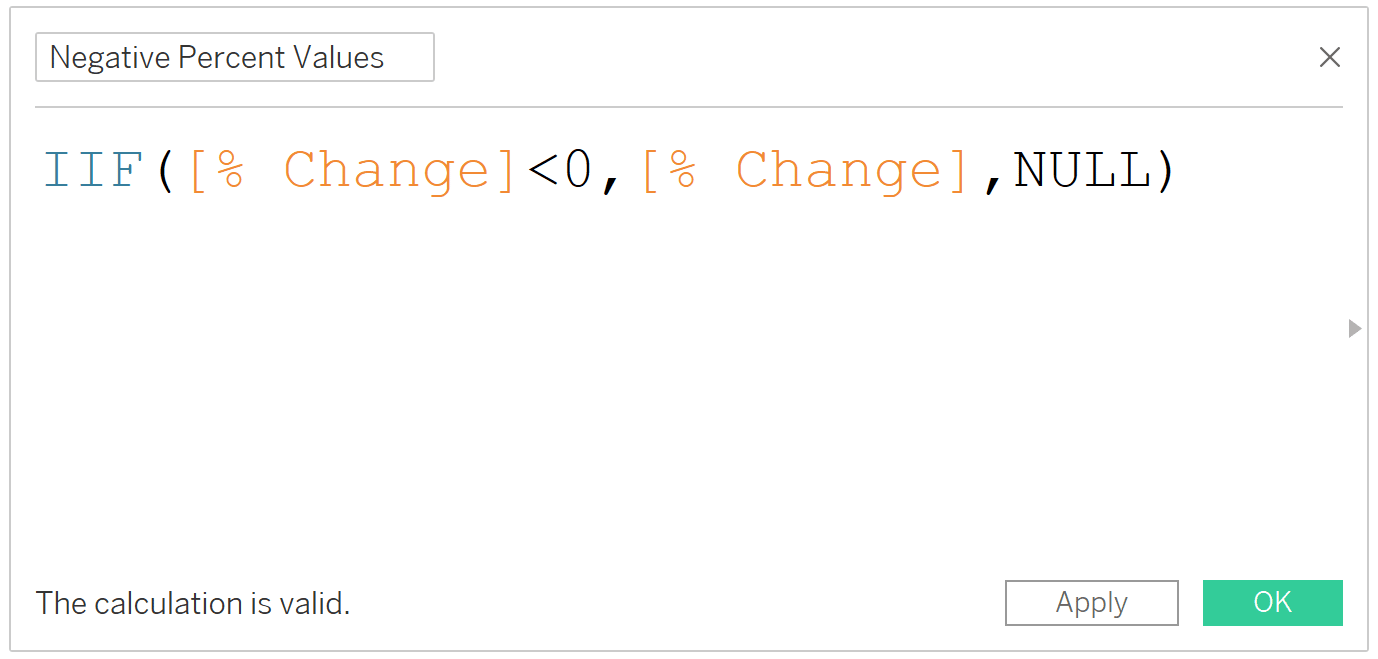
Hier sind die berechneten Felder, die ich zum Erstellen dieser Erfahrung benötigen würde:
Glückliches Gesicht Emoji
IIF(>0,’😃’, NULL)

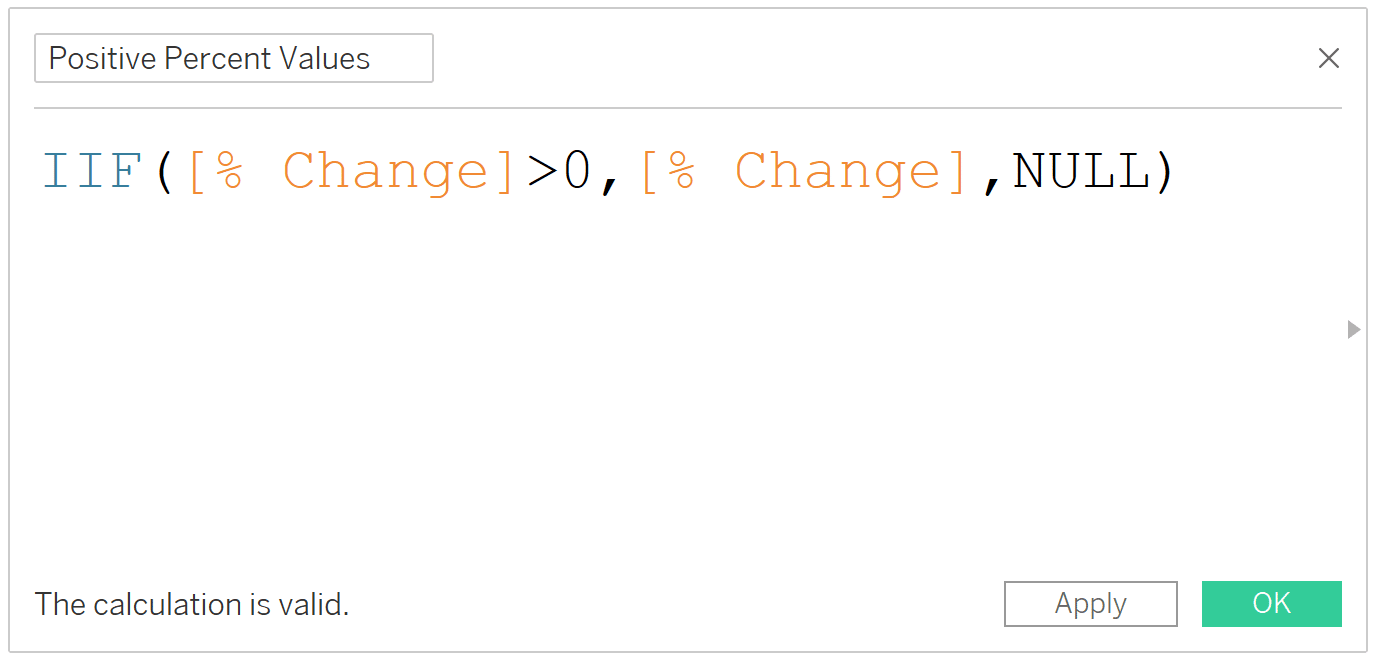
Positive Prozentwerte
IIF(>0,,NULL)

Trauriges Gesicht Emoji
IIF(<0,’😟’, NULL)

Negative Prozentwerte
IIF(<0,,NULL)

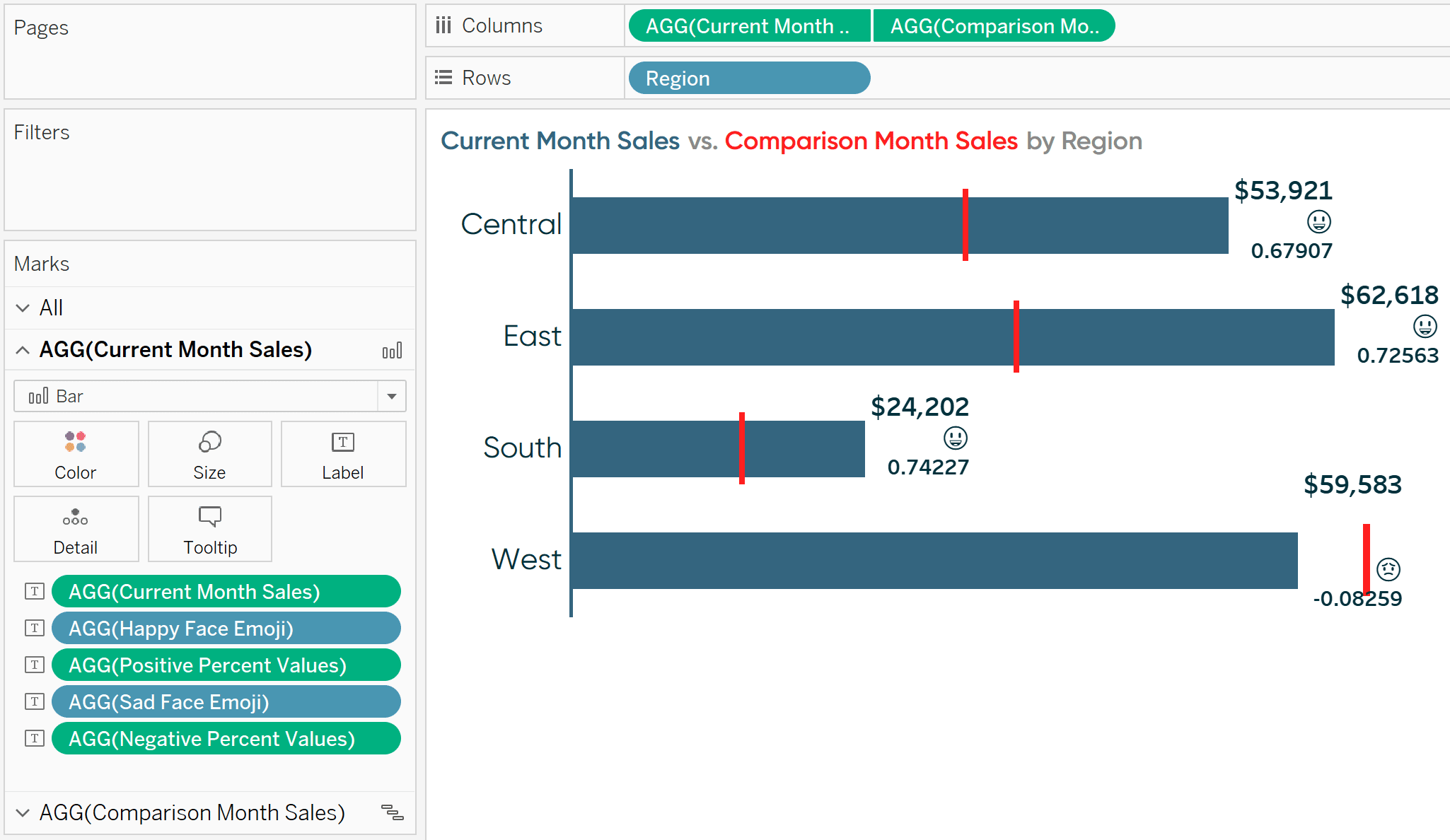
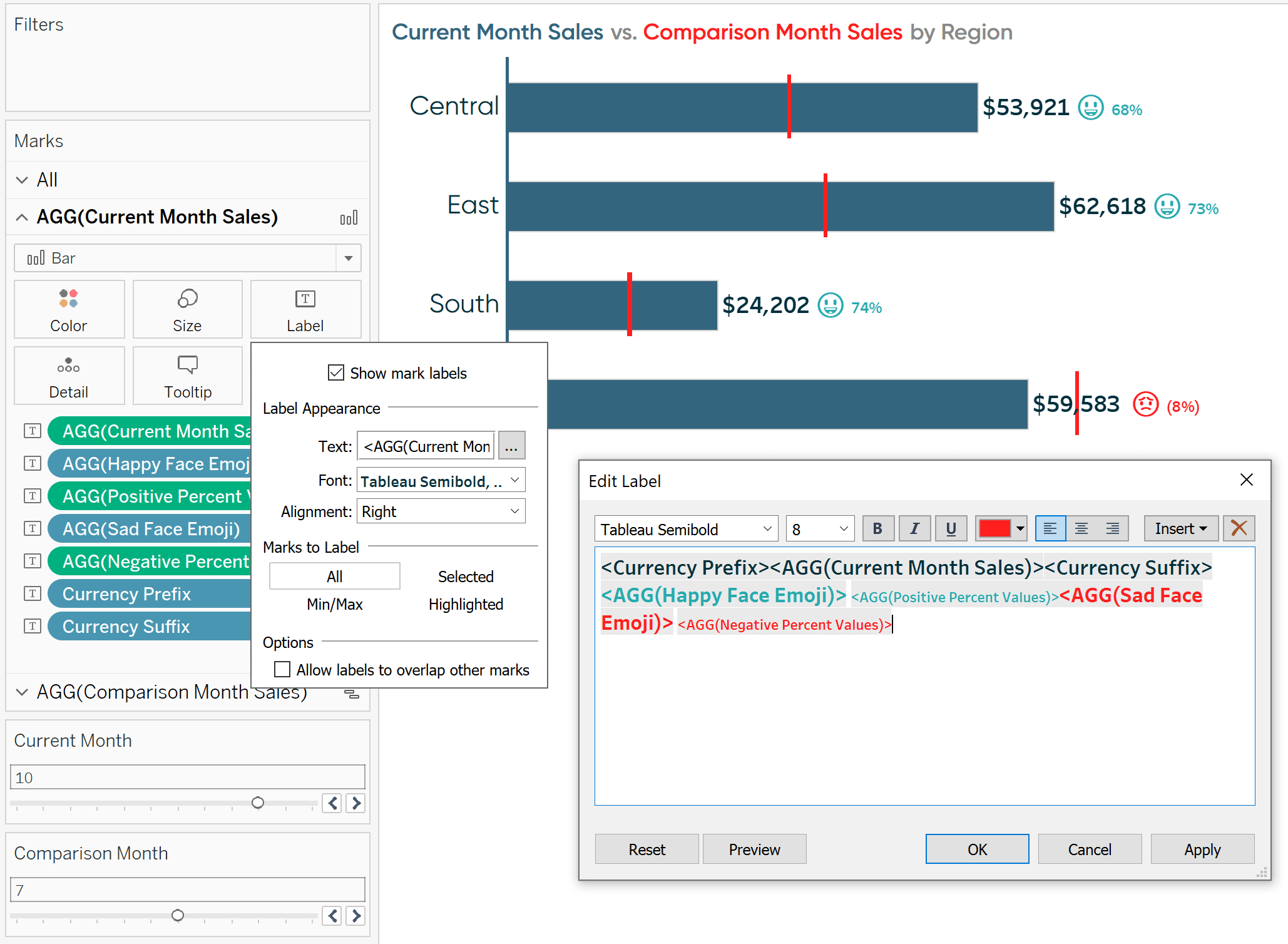
Nachdem Sie für jedes Element, das Sie unabhängig formatieren möchten, ein berechnetes Feld erstellt haben, platzieren Sie alle auf der Beschriftungsmarkierungskarte (oder wo immer Sie die Felder sehen möchten).

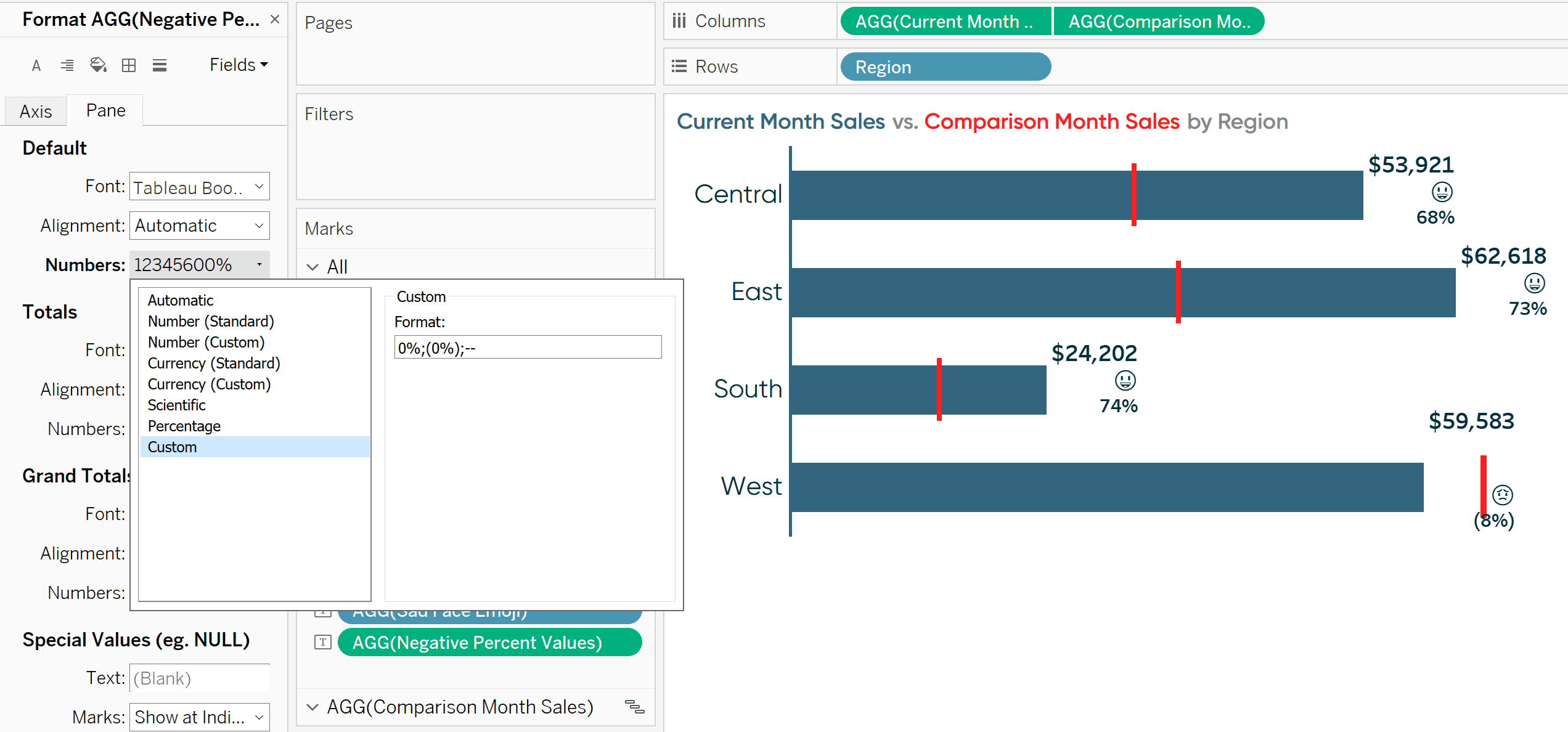
Jedes der auf der Etikettenmarkierungskarte abgebildeten Felder ist unabhängig, sodass ich ihre Formatierung unabhängig ändern kann. Dieses Mal ändere ich die benutzerdefinierte Formatierung der Prozentwerte in “0%;(0%);–” und lassen Sie die Emojis wie sie sind.

Hier ist der Grund, warum das funktioniert. Jetzt, da ich alle unabhängigen Felder auf der Beschriftungsmarkierungskarte habe, kann ich auf die Beschriftungsmarkierungskarte klicken, um die Größe und Farbe der Felder unabhängig voneinander zu ändern.

Sehen Sie das Diagramm im Hintergrund? Da wir zur Berechnung jedes Ergebnisses eine Reihe von IIF-Anweisungen verwendet haben, werden nur die entsprechenden Felder für eine positive oder negative Änderung angezeigt!
Wie man Measures basierend auf einer Parameterauswahl bedingt formatiert
Wie in der Einführung dieses Beitrags erwähnt, habe ich bereits gezeigt, wie man das Präfix und Suffix eines Measures dynamisch ändert. Diese Taktik funktioniert hervorragend, wenn Sie eine Measure-Auswahl parametrisieren, und ist die flexibelste Option für die bedingte Formatierung.
Dieselbe Technik funktioniert perfekt, wenn Sie mit mehreren Währungen arbeiten und es einem Benutzer ermöglichen, die Währung über einen Parameter auszuwählen. Was ist jedoch, wenn Sie US-Dollar (d. H. 1 USD), Kanadische Dollar (d. H. 1 USD; beachten Sie den Abstand zwischen Symbol und Wert), Kanadische Dollar in französisch-kanadischen Provinzen (d. H. 1 USD) und Japanische Yen (d. H. ¥ 1).
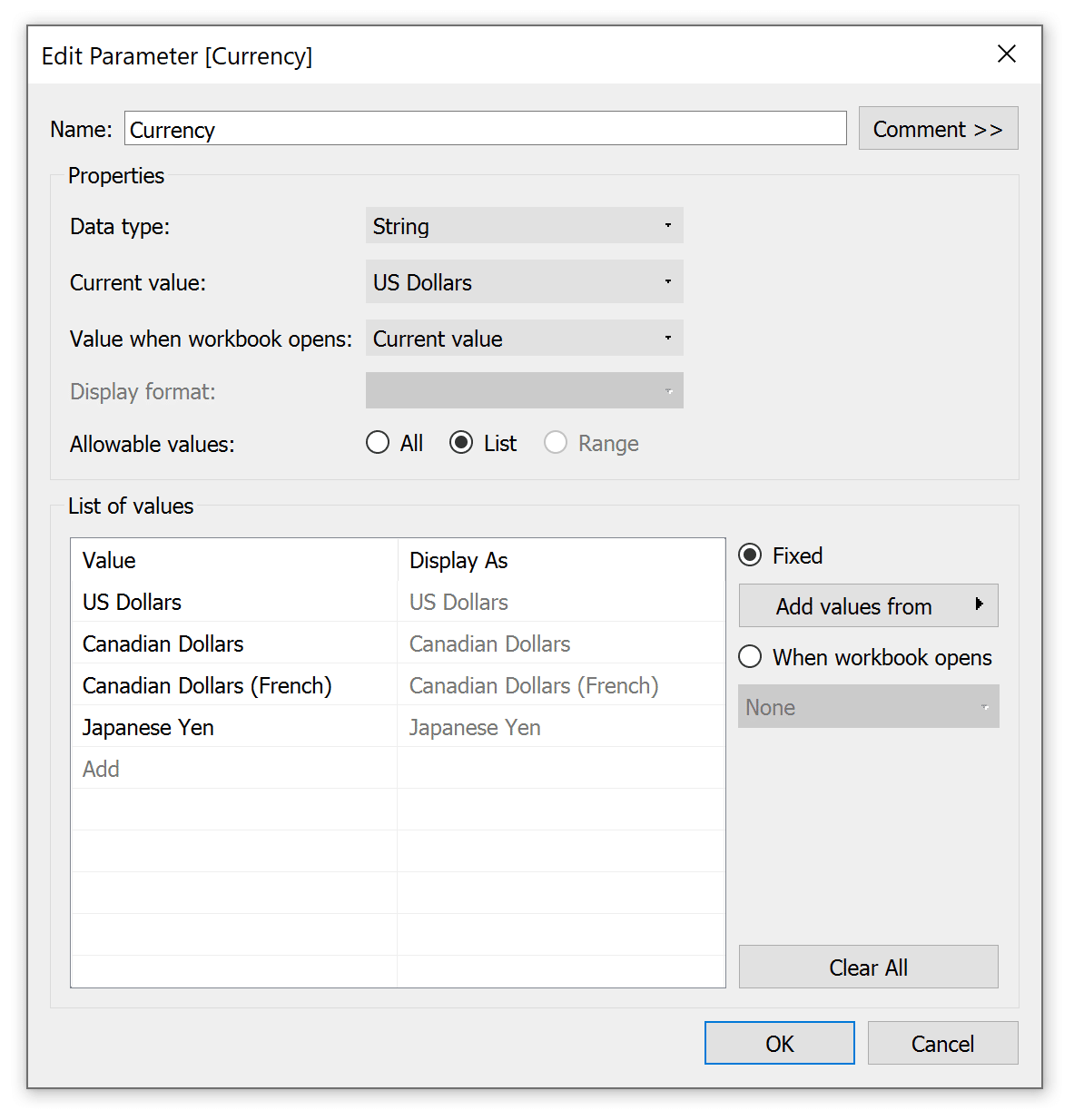
Um die Währungsformatierung basierend auf der ausgewählten Währung bedingt zu formatieren, erstellen Sie zunächst einen Parameter mit jedem Ihrer Währungsnamen.

Erstellen Sie als Nächstes ein berechnetes Feld für das Präfix (dh das Symbol, das vor dem Währungswert angezeigt wird) und ein anderes für das Suffix (dh das Symbol, das nach dem Währungswert angezeigt wird).
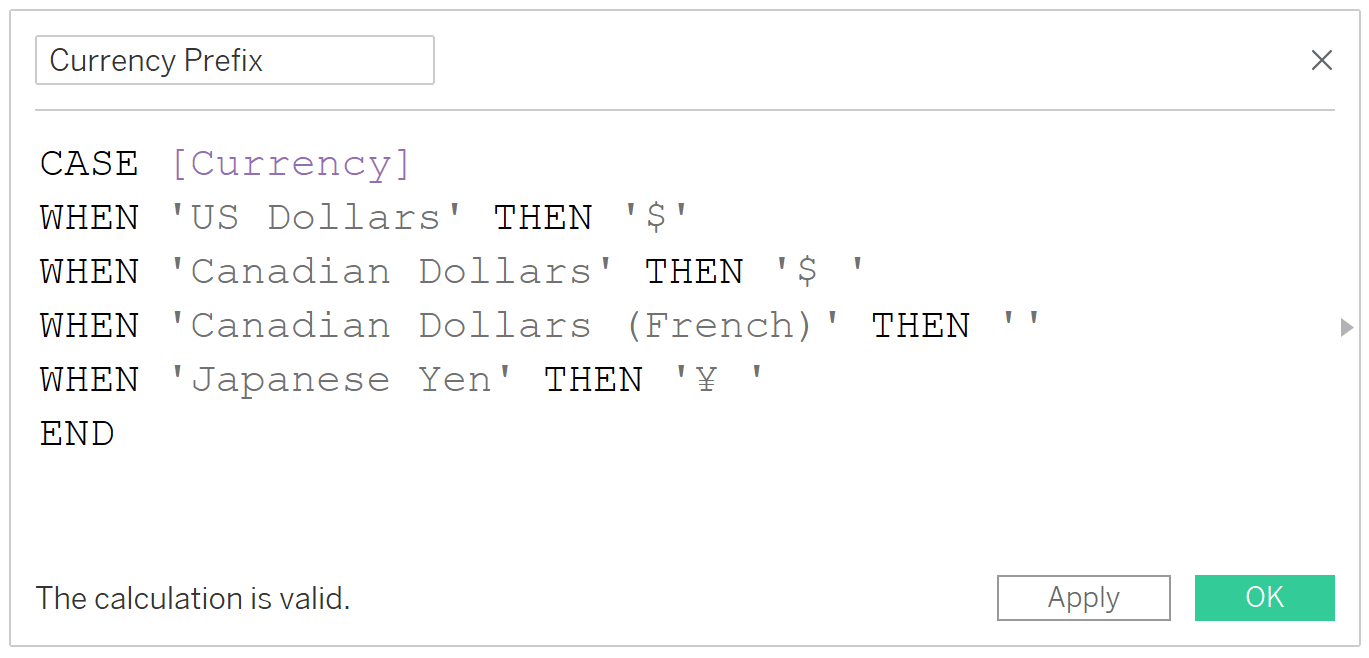
In diesen berechneten Feldern geben Sie Tableau Anweisungen, was angezeigt werden soll, wenn jeder Wert im Parameter ausgewählt ist. Für mein Präfix-berechnetes Feld erhalten US-Dollar ein $ -Zeichen ohne Leerzeichen, Kanadische Dollar ein $ -Zeichen mit Leerzeichen, japanische Yen ein ¥-Zeichen mit Leerzeichen und kanadische Dollar (Französisch) kein Präfix. Die Formel lautet:
FALL
WENN “US-Dollar” DANN “$”
WENN “Kanadische Dollar” DANN “$ “
WENN “Kanadische Dollar (Französisch)” DANN “
WENN “Japanischer Yen” DANN “¥ “
ENDE

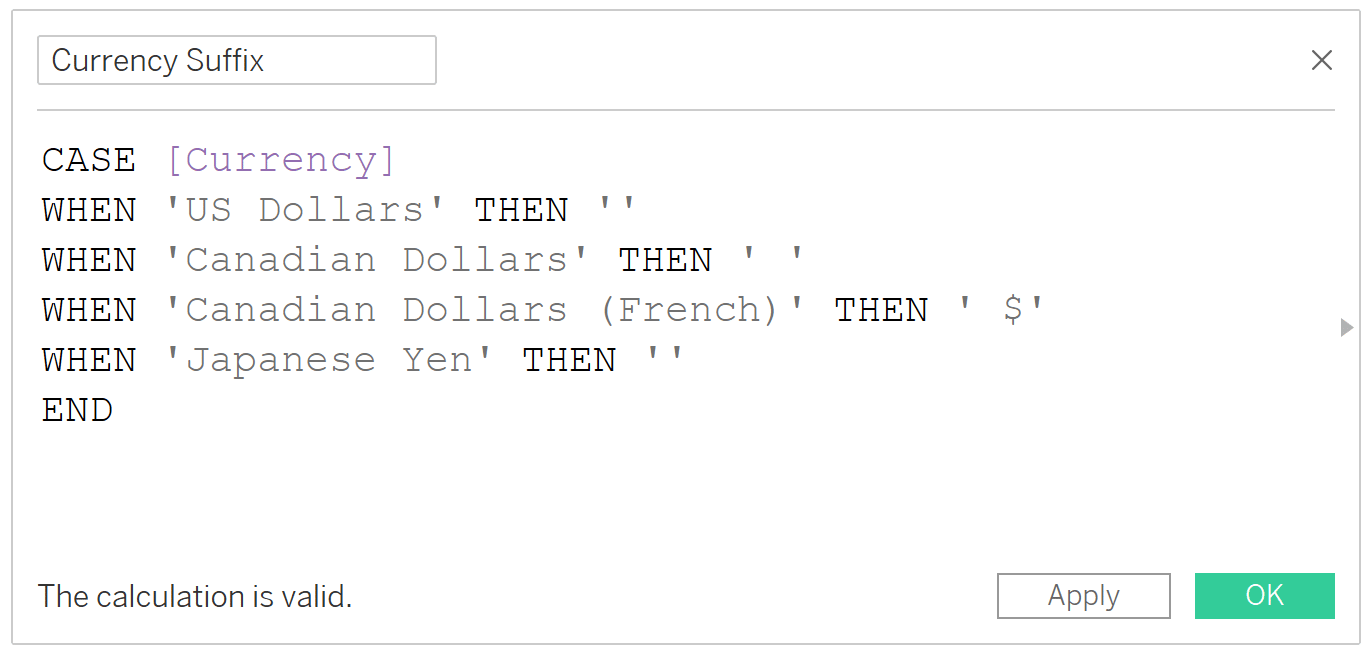
Für mein Suffix-berechnetes Feld erhalten nur kanadische Dollar (Französisch) ein $ -Zeichen nach dem Wert. Alles andere hat kein Suffix, daher zeige ich nur zwei Häkchen an, die nichts anzeigen.
FALL
WENN “US-Dollar” DANN “
WENN “Kanadische Dollar” DANN ” ‘
WENN “Kanadische Dollar (Französisch)” DANN ” $”
WENN “Japanischer Yen” DANN “
ENDE

Da wir diesmal nur ein Suffix für einen der Parameterwerte und nichts für alles andere anzeigen, kann diese Formel auch wie folgt geschrieben werden:
IIF(=’Canadian Dollars (French)’,’ $’,NULL)
Bei der Implementierung dieses Ansatzes werden die Währungssymbole durch die Parameterauswahl gesteuert und nicht Teil der Kennzahl selbst. Bevor ich diese Felder zur Ansicht hinzufüge, ändere ich das Format der Währung, die sich bereits auf den Etiketten befindet, in Nummer (benutzerdefiniert) ohne Dezimalstellen.

Beachten Sie, dass die Dollarzeichen auf den Baretiketten verschwunden sind.
Jetzt füge ich die neu erstellten berechneten Felder für Währungspräfix und Währungssuffix zur Beschriftungsmarkierungskarte hinzu. Genau wie der zweite Tipp in diesem Beitrag kann ich, sobald sich etwas auf der Etikettenmarkierungskarte befindet, in die Karte klicken und die Felder genau dort kopieren und einfügen, wo ich sie auf dem Etikett haben möchte. Ich platziere das Präfix direkt vor dem aktuellen Monatsverkaufswert und das Suffix direkt nach dem aktuellen Monatsverkaufswert mit passender Formatierung.

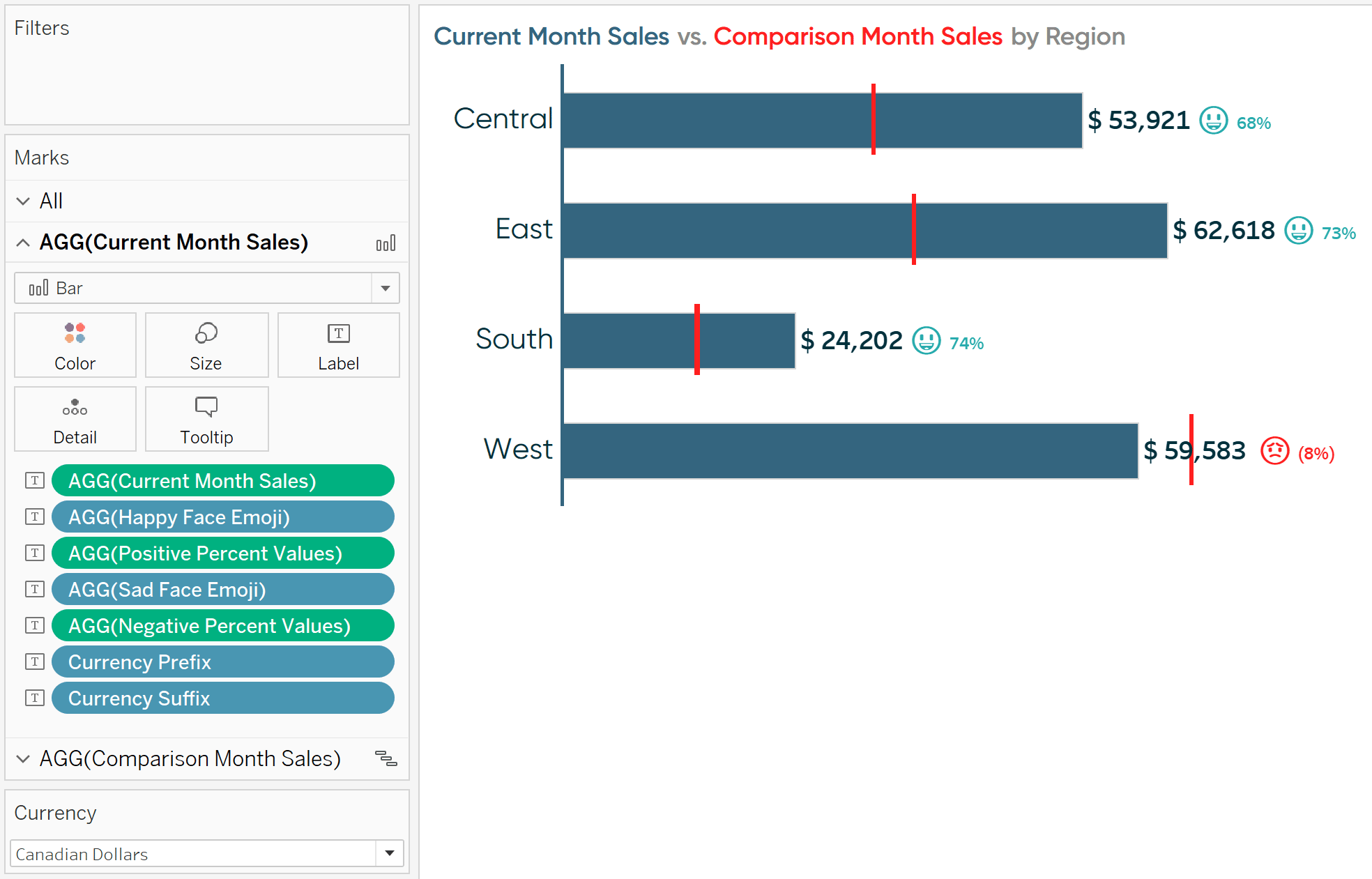
Wie Sie im Hintergrund dieses Bildes sehen können, gibt es ein $ -Zeichenpräfix und kein Suffix, da US-Dollar die aktuelle Auswahl im Parameter ist. Wenn ich den Parameterwert in kanadische Dollar ändere, sehen wir ein $ -Zeichen mit einem Leerzeichen vor dem Wert und ohne Suffix.

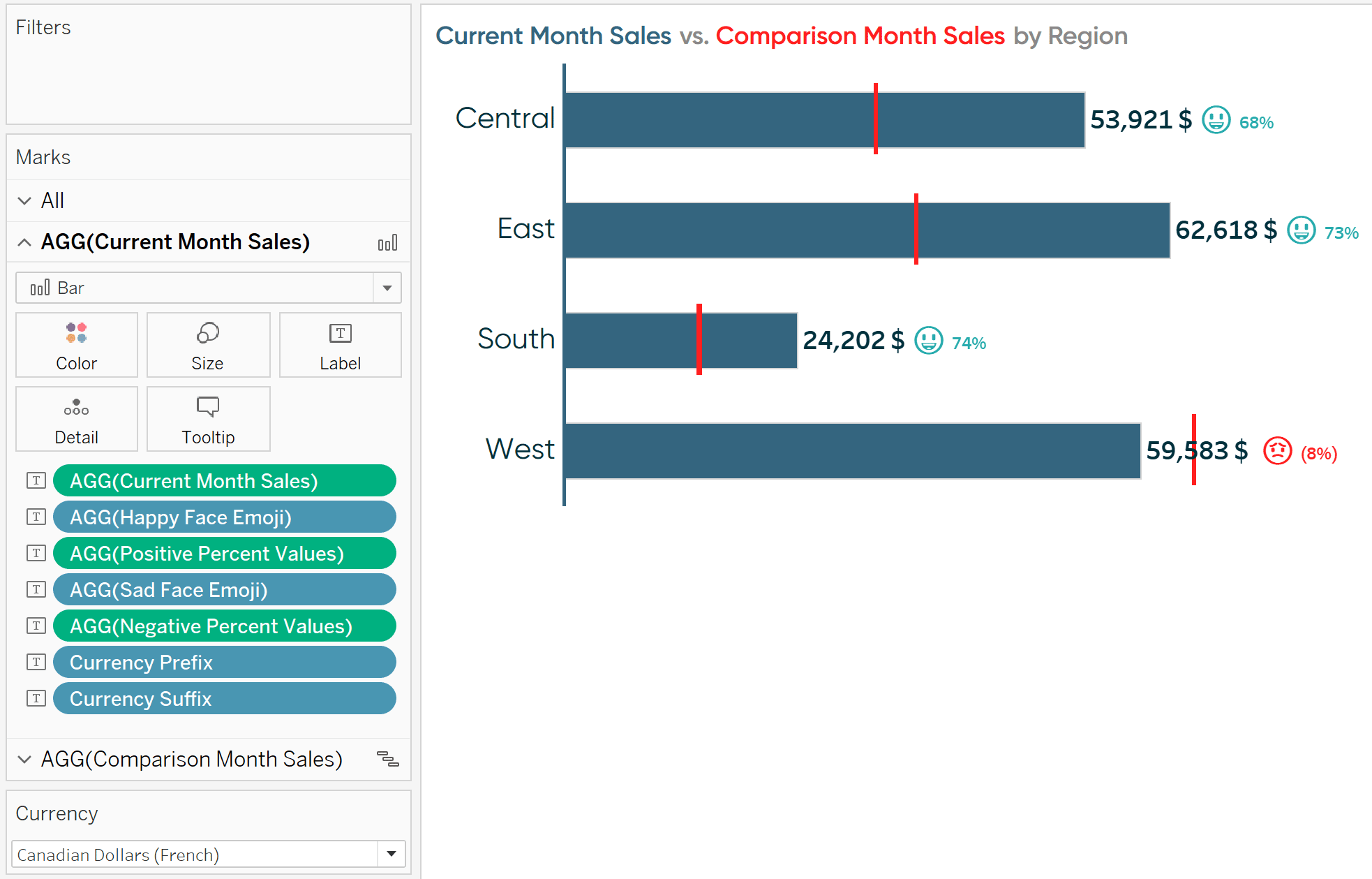
Wenn ich kanadische Dollar (Französisch) wähle, wird das $ -Zeichen in das Suffix verschoben.

Wenn ich den Parameterwert in japanischen Yen ändere, verschwindet das Suffix wieder und wir sehen ein ¥-Zeichen als Präfix.

Weitere Informationen zur Währungsumrechnung finden Sie unter Lösungen von Tableau Training: So deduplizieren Sie verknüpfte Zeilen.
Danke fürs Lesen,
– Ryan