3 Formas de dar formato condicional a los números en Tableau
Hay muchas necesidades de dar formato condicional a los números en Tableau. Anteriormente he cubierto cómo cambiar dinámicamente el prefijo y el sufijo de las medidas seleccionadas, cómo cambiar automáticamente las unidades numéricas (es decir, K, M, B) y cómo mostrar diferentes lugares decimales dependiendo del tamaño del valor.
Esta publicación consolida parte de este pensamiento y comparte tres de las tácticas más comunes para formatear números condicionalmente en Tableau. Aprenderá a usar las capacidades de formato existentes de Tableau para mostrar rápidamente caracteres de código alternativo y emojis para diferentes tipos de cambios, cómo controlar condicionalmente el tamaño y el color del texto y cómo aplicar un formato de números diferente en función de una selección de parámetros.
Tutorial de vídeo relacionado:

Aprendizaje en línea de Tableau Premier desde Playfair Data TV
Cómo usar caracteres de código alternativo para dar formato condicional a tres resultados diferentes
En el primer ejemplo, utilizaremos las capacidades de formato predeterminadas de Tableau para mostrar un carácter de nuestra elección cuando el resultado es positivo, un segundo carácter cuando el resultado es negativo y un tercer carácter cuando un resultado no se puede calcular (o es NULO).
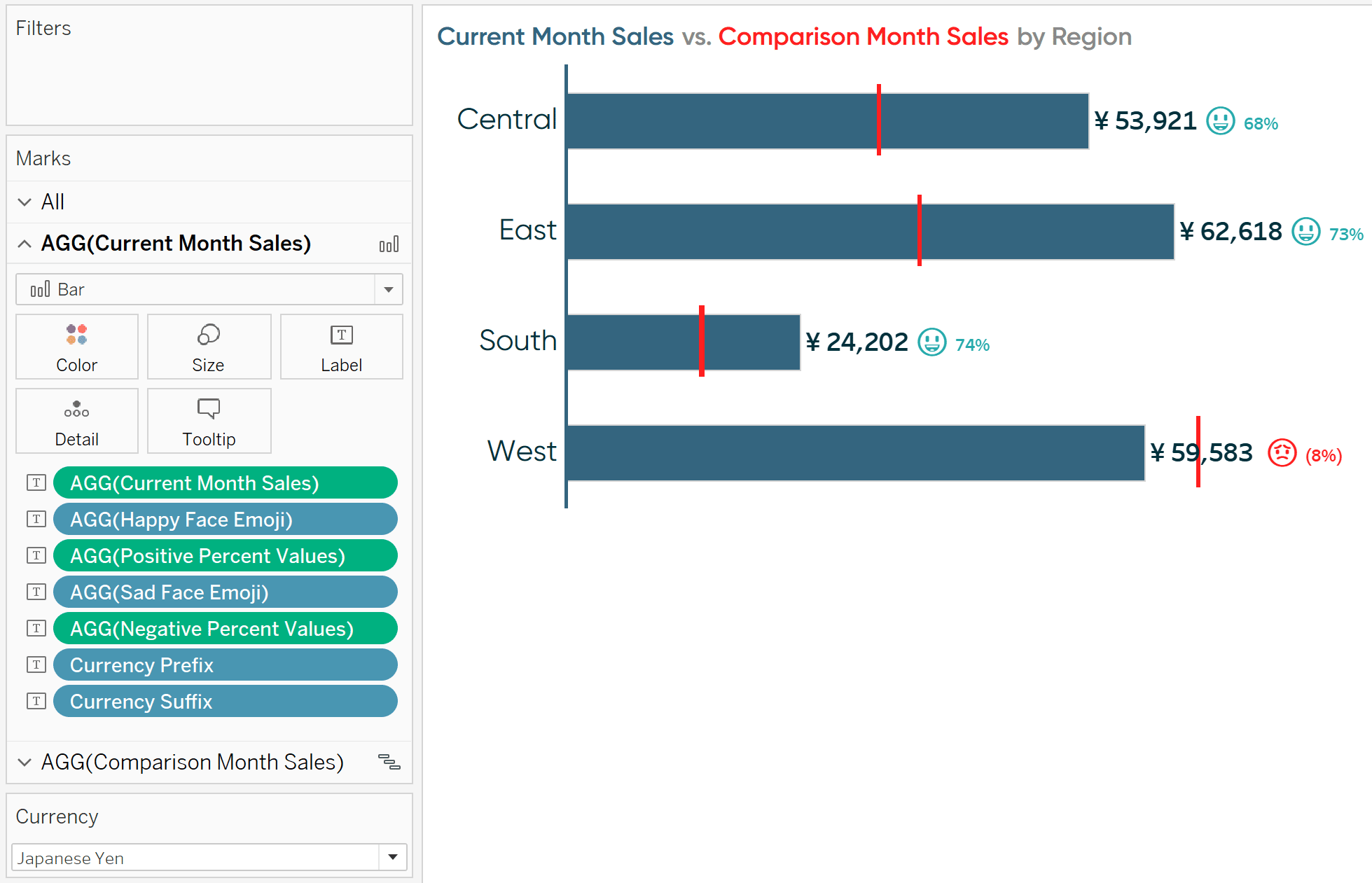
Para todos los ejemplos de esta publicación, realizaremos cambios en el gráfico de viñetas del Mes Actual vs.Mes de comparación por Región. Actualmente he seleccionado Octubre vs. Julio en el conjunto de datos de Muestra – Superstore.

Las etiquetas de cada barra muestran el rendimiento actual para cada región, seguido del cambio de período sobre período en términos porcentuales. Sin embargo, no está claro qué representan los porcentajes, especialmente cuando los cambios son positivos. Los porcentajes podrían representar el porcentaje del total, el porcentaje de la meta, el porcentaje del año que ha pasado, o algo completamente distinto.
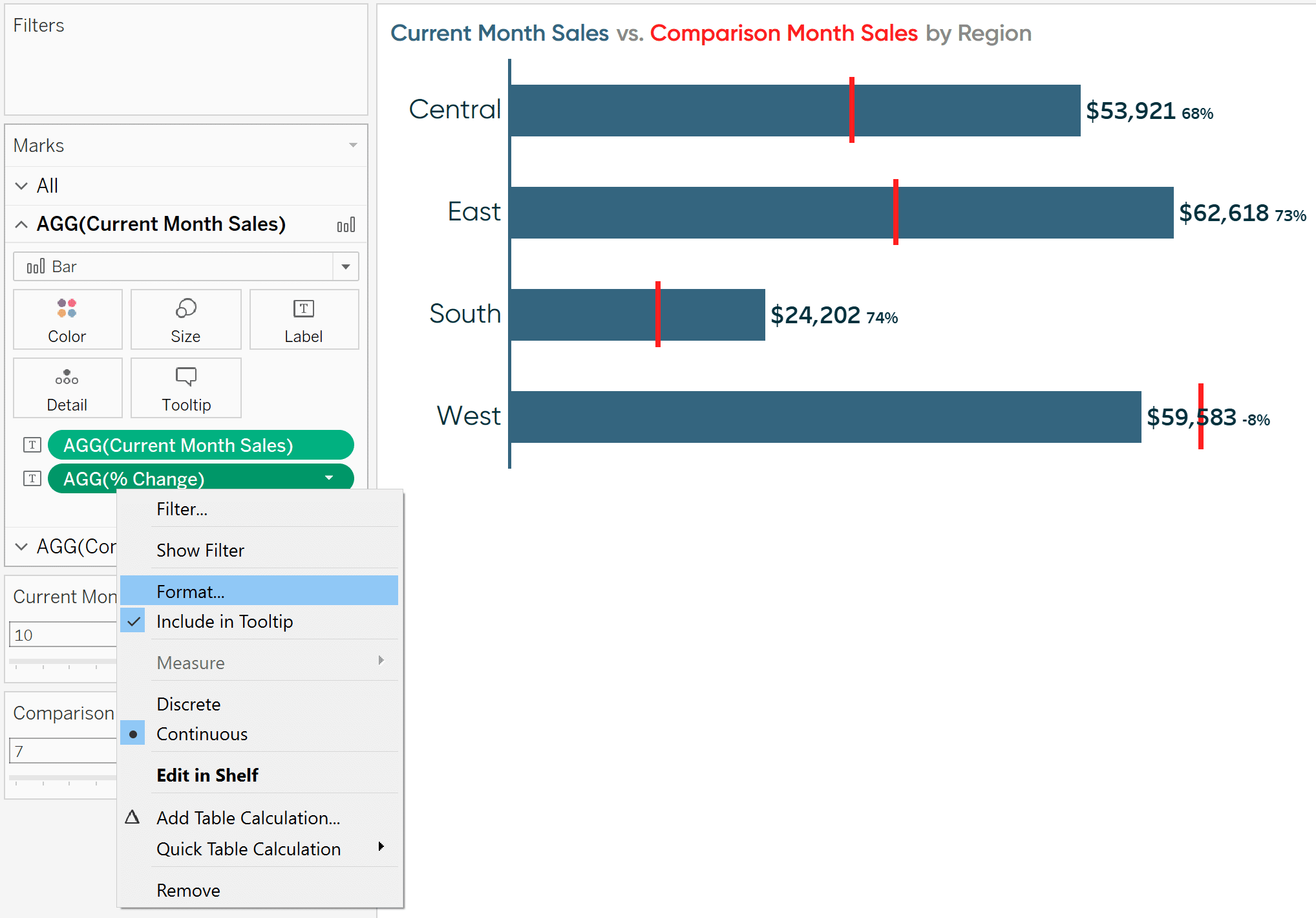
Para ayudar a implicar que los cambios son positivos o negativos, como mínimo, me gustaría agregar un signo más antes de los valores positivos. Para cambiar el formato de una medida específica en la vista, haga clic con el botón derecho en su píldora y elija “Formato Format”.

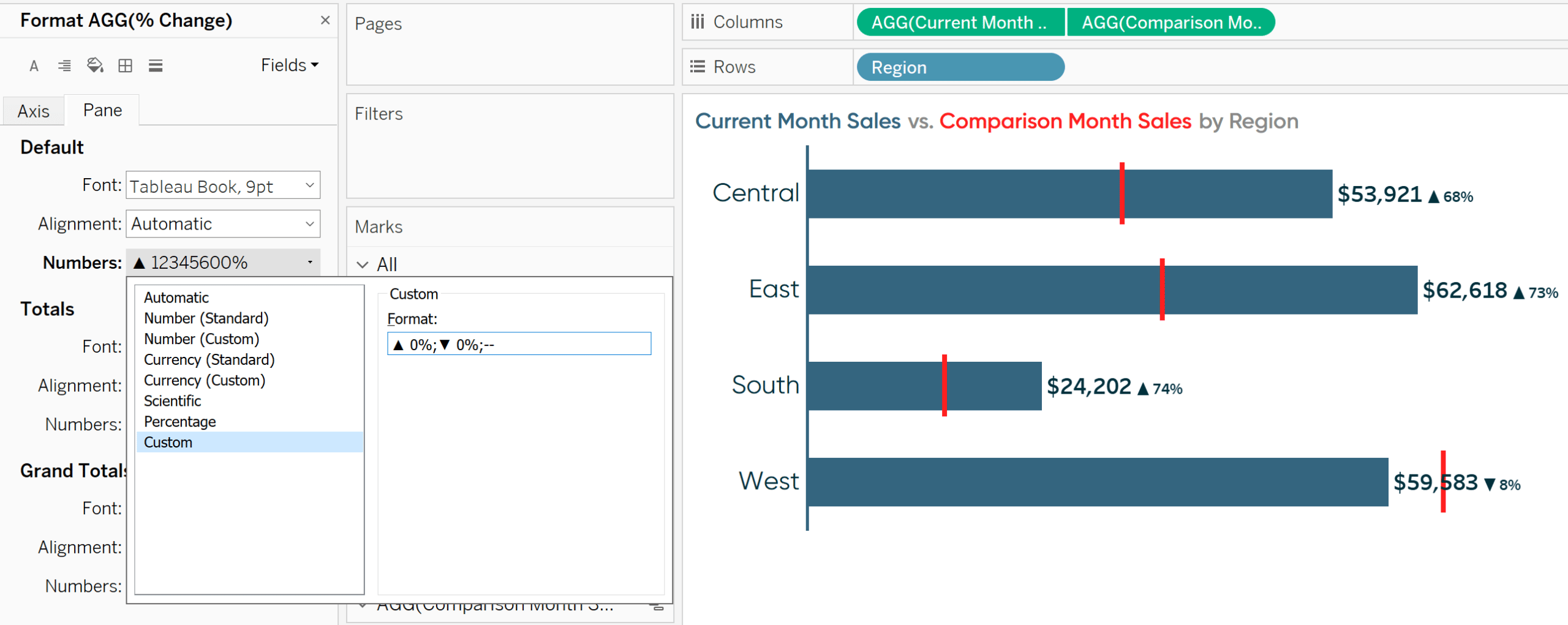
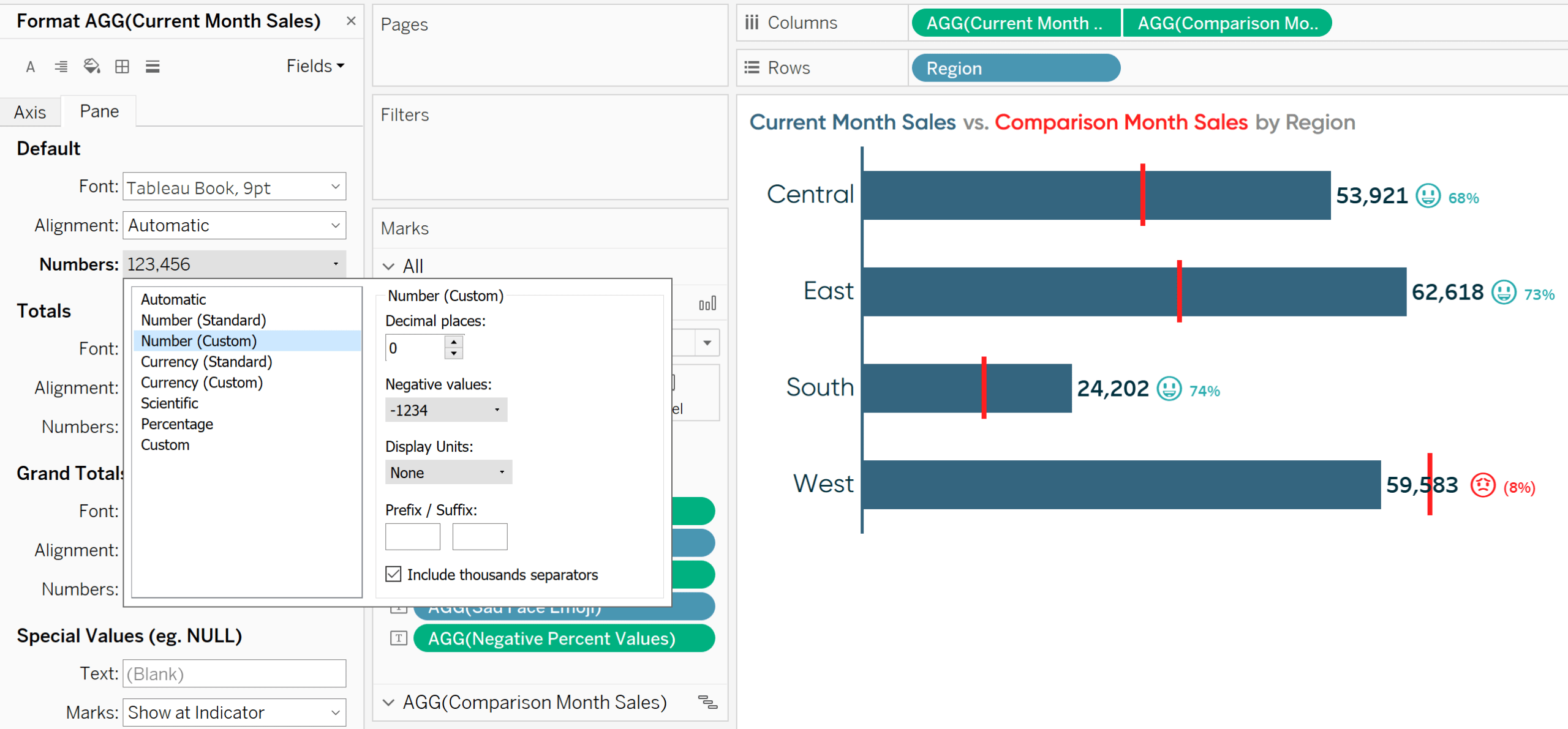
Esto abrirá el panel Formato donde puede modificar el formato de la medida en el eje y/o dentro del panel (es decir, los números en el propio gráfico). El gráfico que estoy usando no tiene un eje, por lo que modificaré el menú desplegable llamado “Números” en la pestaña del Panel.

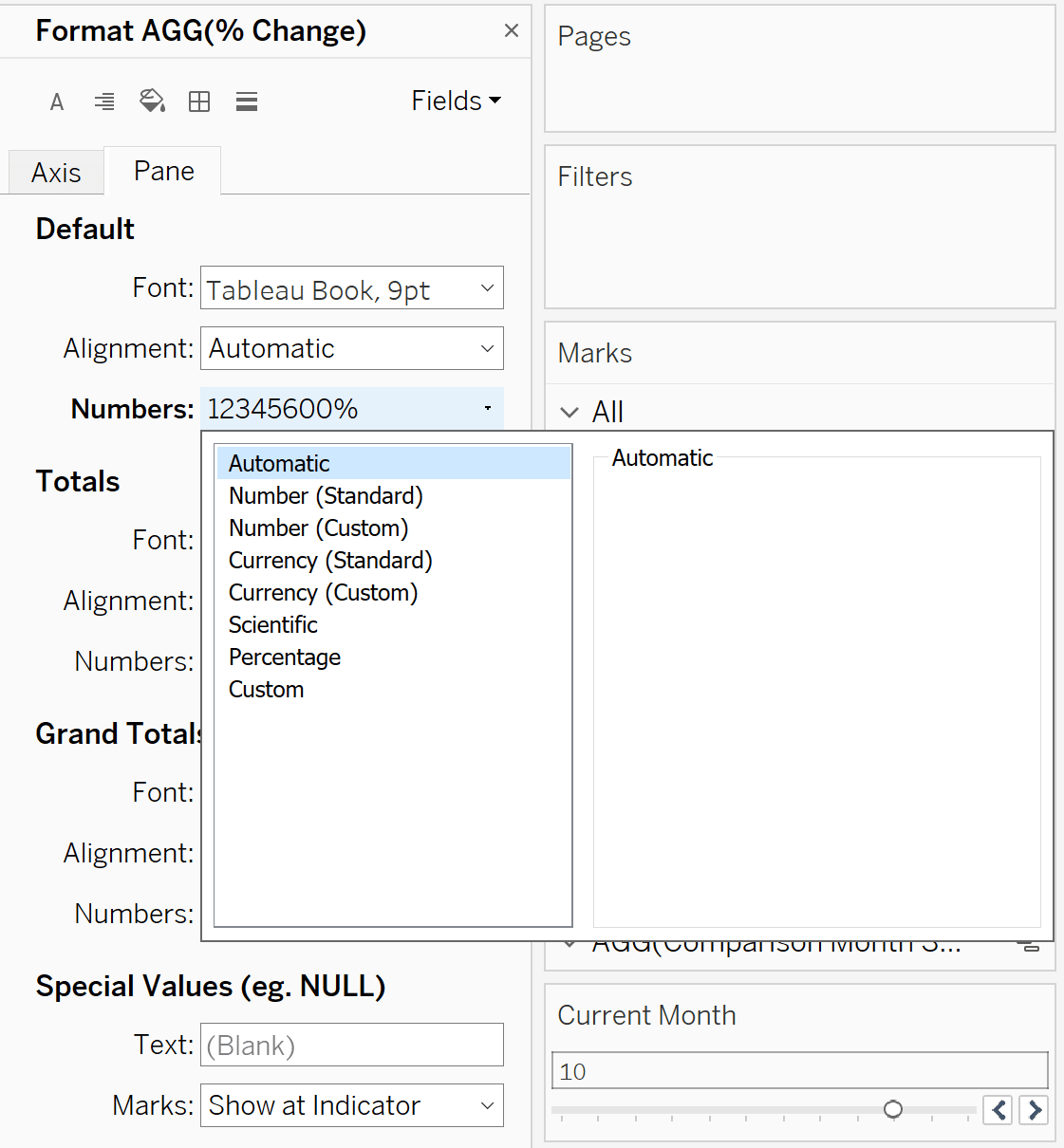
Desde aquí, si navega a las Opciones personalizadas, el primer formato que escriba en el cuadro de texto abierto “Formato:” se mostrará cuando el compás sea positivo, el segundo formato que escriba se mostrará cuando el compás sea negativo y, opcionalmente, el tercer formato que escriba se mostrará cuando el compás no sea positivo o negativo.
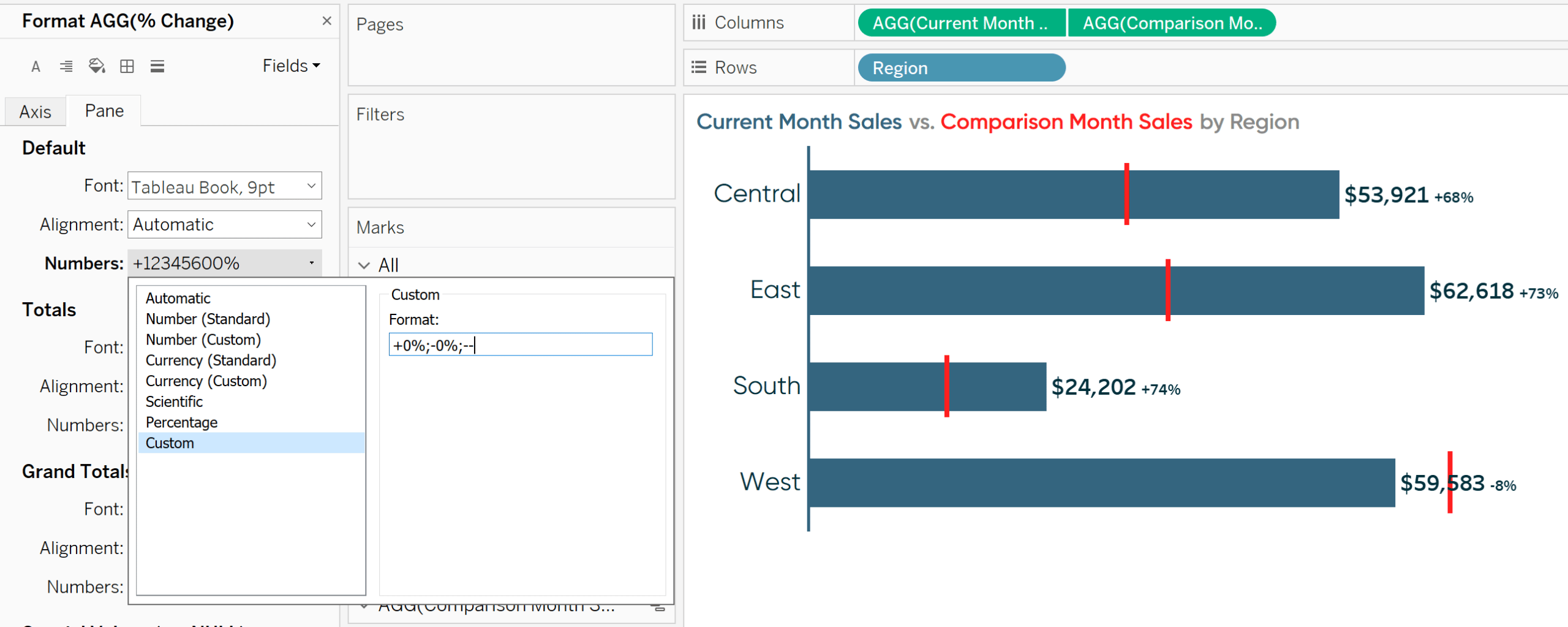
Los formatos de medida deben estar separados por el signo de puntuación con punto y coma (;). Así es como se ve mi formato personalizado si quiero mostrar un signo más antes de valores positivos seguido de un signo de porcentaje y sin decimales, un signo negativo antes de valores negativos seguido de un signo de porcentaje y sin decimales, y dos guiones cuando el valor es nulo, o ni positivo ni negativo.

Si siempre desea que una medida comience con un formato específico cuando se agrega a una nueva vista, también puede establecer el “formato predeterminado” de una medida haciendo clic con el botón derecho en el área de Medidas del panel de datos a la izquierda, pasando el cursor sobre “Propiedades predeterminadas” y eligiendo “Formato de número.”.
La técnica descrita hasta este punto es también cómo se puede mostrar condicionalmente un triángulo ascendente ( ▲ ) para cambios positivos y un triángulo descendente para cambios negativos (▼). Usted simplemente reemplazar el signo con el triángulo y el signo negativo con el triángulo hacia abajo.
Para hacerlo, puede copiar y pegar los símbolos de este tutorial, o puede crear los símbolos con códigos alt. El triángulo hacia arriba se crea manteniendo pulsada la tecla alt mientras se escribe el número 30; el triángulo hacia abajo se crea manteniendo pulsada la tecla alt mientras se escribe el número 31.
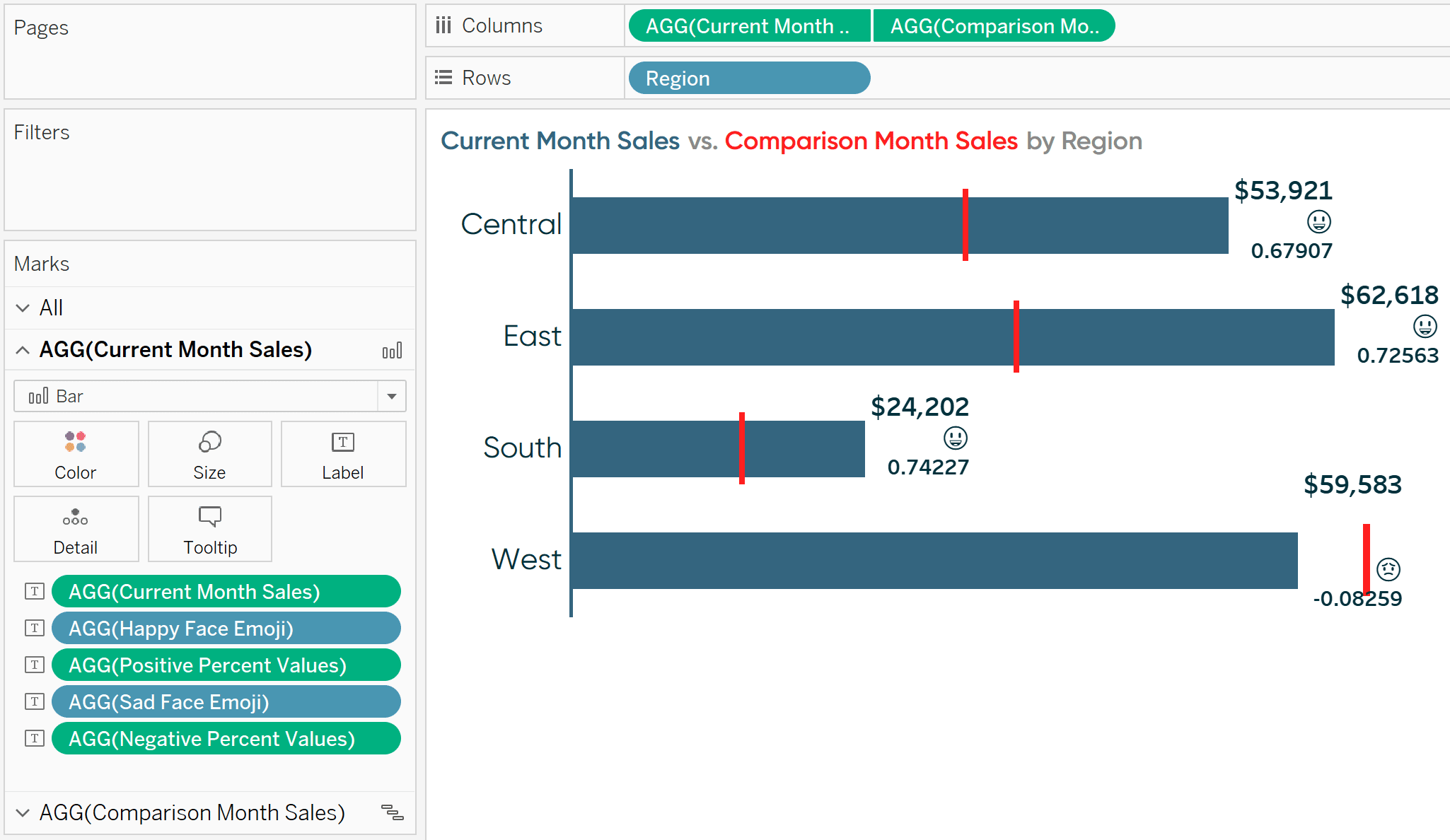
Así es como se ve mi vista después de personalizar el formato numérico con caracteres de código alternativo.

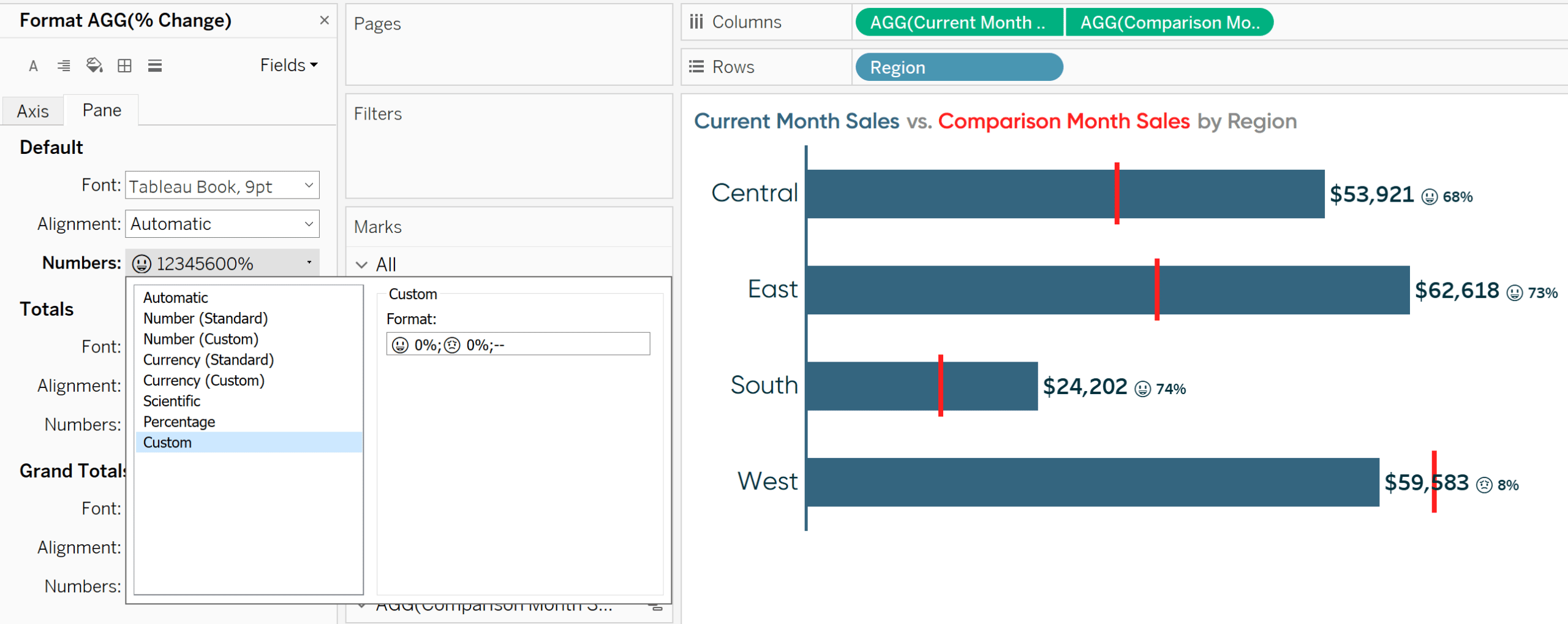
Pero, ¿sabías que puedes formatear medidas con cualquier carácter de código alternativo, incluidos emojis? Así es como se ve mi vista después de personalizar el formato numérico con un emoji feliz happy (alt+128515) para cambios positivos y un emoji triste emo (alt+128543) para cambios negativos.

He experimentado un éxito mixto al escribir caracteres de código alternativo directamente en Tableau, especialmente al usar emojis, por lo que lo mejor es copiar y pegar los emojis que te gusten. Por ejemplo, alt+1 ( ☺ ) funciona muy bien, pero otros a veces dan lugar a caracteres inesperados.
Cómo formatear condicionalmente el tamaño y el color de las medidas en Tableau
En la última vista, la cara feliz implica que sucedió algo positivo y la cara triste implica que sucedió algo negativo. Para hacer hincapié en el punto, es posible que desee codificar dos veces el símbolo para que no solo cambie dinámicamente entre sus caracteres positivos y negativos, sino que también se coloree en función de si el cambio fue positivo o negativo.
Además, los emojis son relativamente pequeños y difíciles de descifrar. Preferiría que los emojis fueran más grandes,pero dejar el tamaño de los valores porcentuales como está.
Ambos requisitos suponen un reto porque, de forma predeterminada, las medidas de Tableau comparten el mismo formato, sean positivas o negativas. Por lo tanto, podría cambiar el tamaño de la medida para hacer que los emojis sean más grandes, pero luego los valores porcentuales también serían más grandes. Podría cambiar el color de la medida a azul porque la mayoría de los cambios fueron positivos, pero el emoji y el valor porcentual para la región oeste también serían azules aunque su cambio fuera negativo.
El truco para evitar esto y poder formatear condicionalmente tanto el tamaño como el color de las medidas es crear un campo calculado para cada componente del texto que desee formatear condicionalmente.
Si utiliza la función IF inmediata (IIF), puede configurar cada medida calculada para que solo se muestre cuando se cumple un criterio determinado (es decir, un cambio positivo). Dado que cada compás creará su propio texto en el gráfico, se pueden formatear de forma independiente.
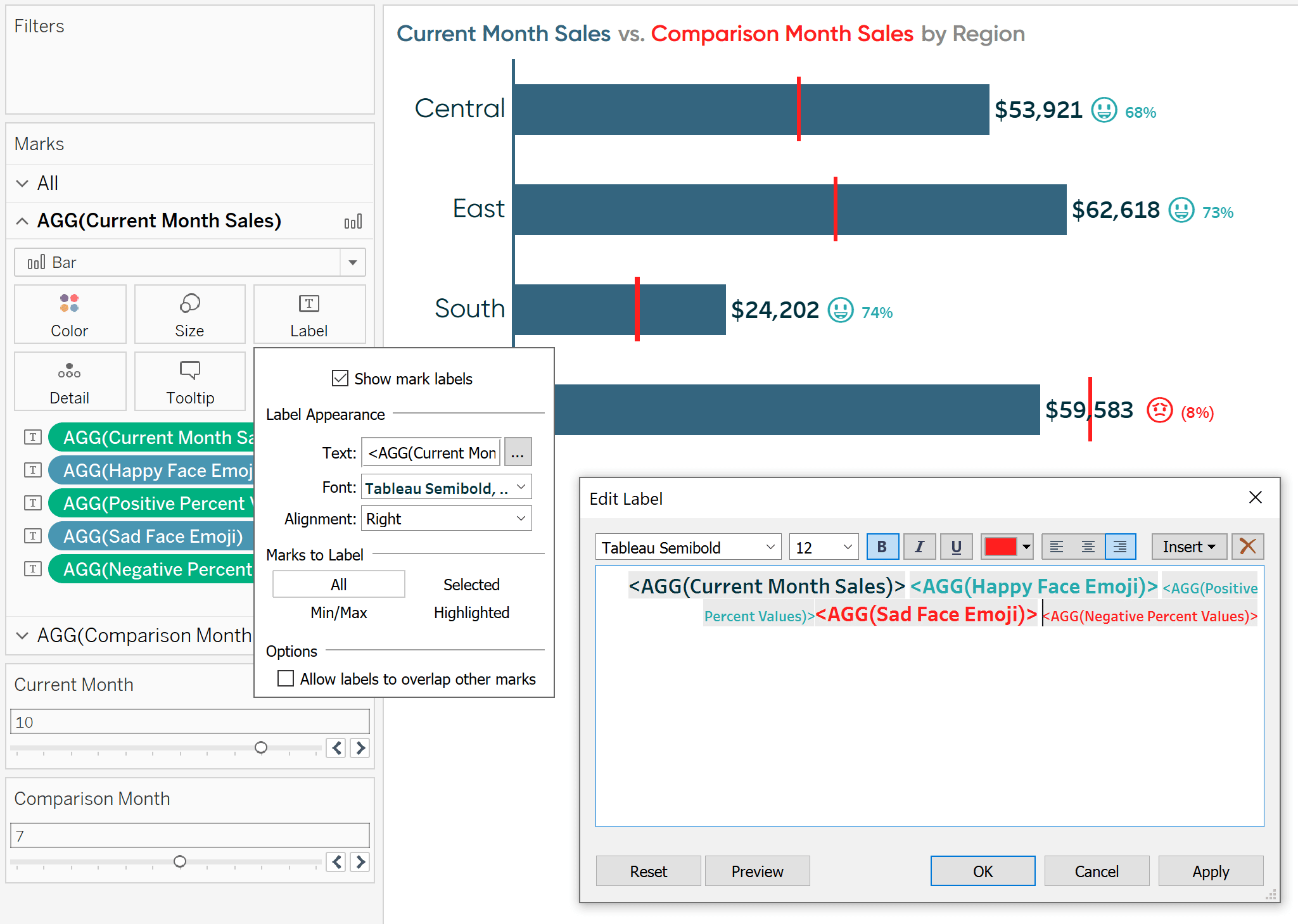
Puedo hacer que los emojis de cara feliz sean azules y de un tamaño más grande que los valores porcentuales, los emojis de cara triste sean rojos y de un tamaño más grande que los valores porcentuales, los valores porcentuales positivos azules y los valores porcentuales negativos rojos. Son cuatro formatos diferentes para lo que la audiencia percibe como una medida.
Aquí están las series de campos calculados que necesitaría para crear esta experiencia:
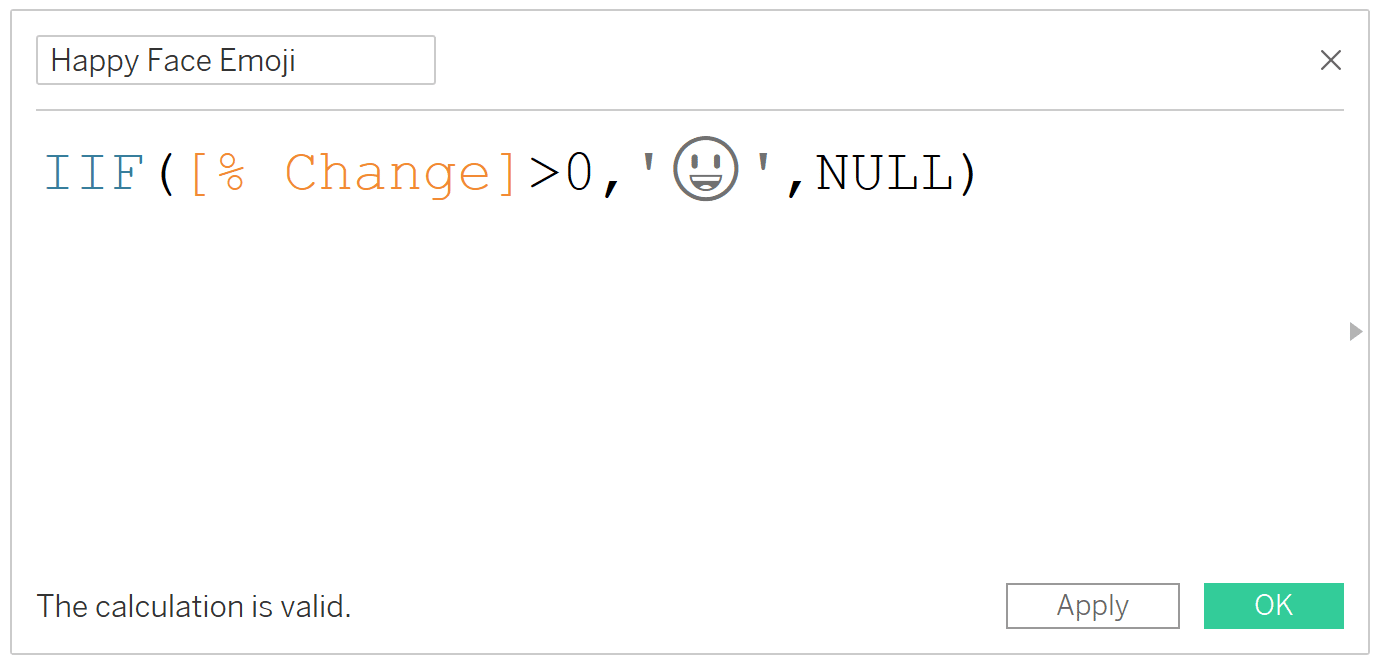
Emoji de cara feliz
IIF(>0,’😃’,NULL)

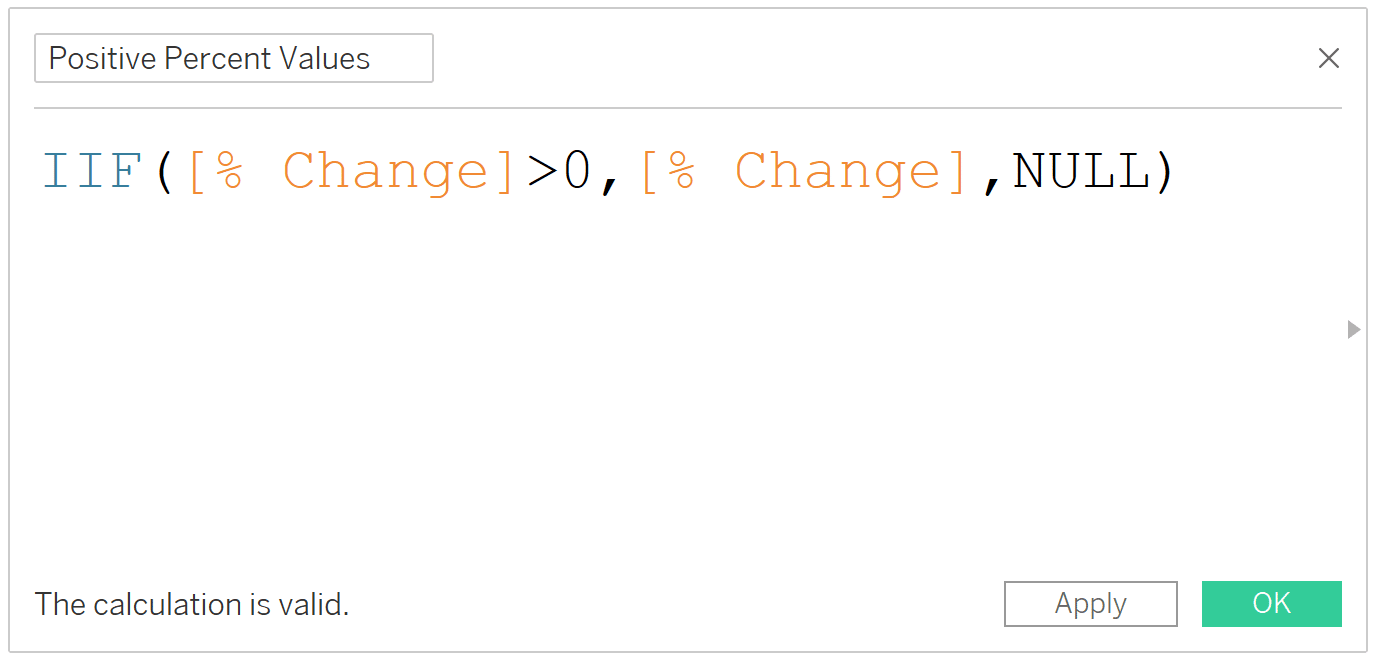
Valores porcentuales positivos
IIF (> 0,, NULL)

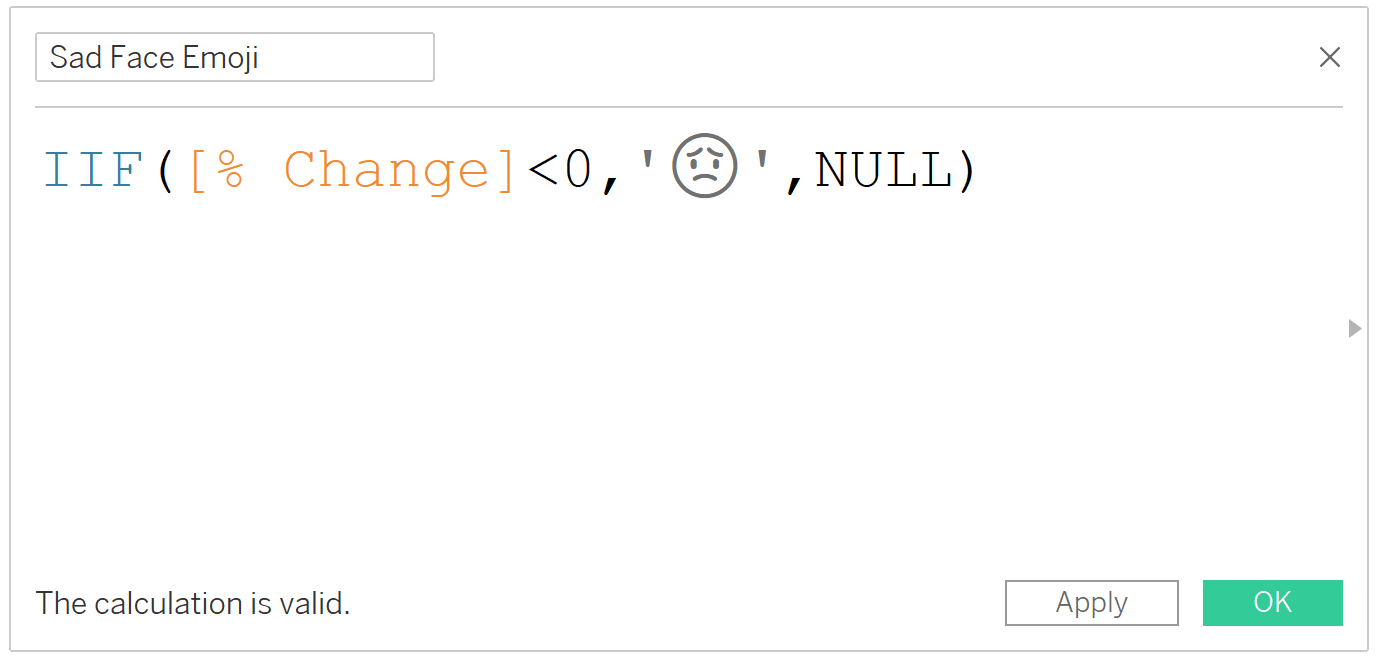
Emoji de Cara triste
IIF(<0,’😟’,NULL)

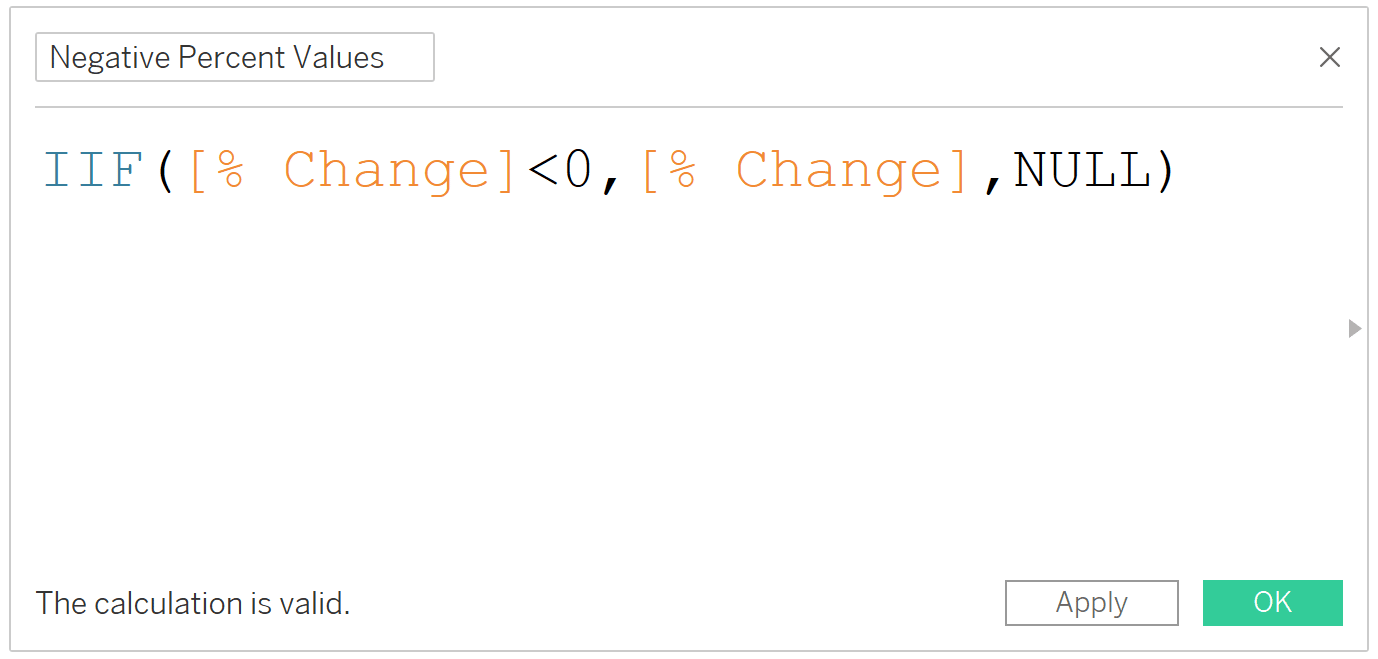
Valores porcentuales negativos
IIF (< 0,, NULL)

Una vez que haya creado un campo calculado para cada elemento que desee formatear de forma independiente, colóquelos todos en la Tarjeta de Marcas de etiqueta (o donde quiera que desee ver los campos).

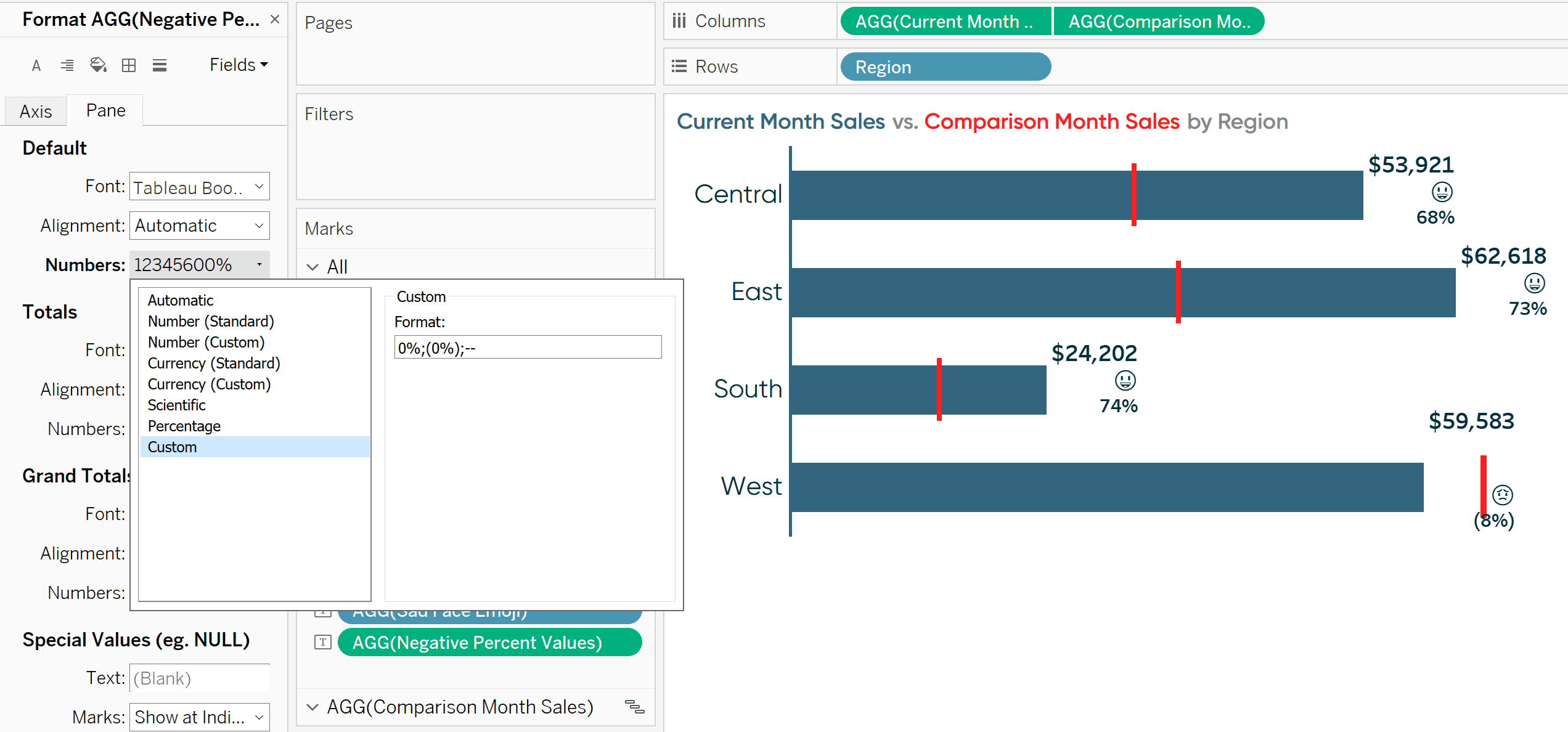
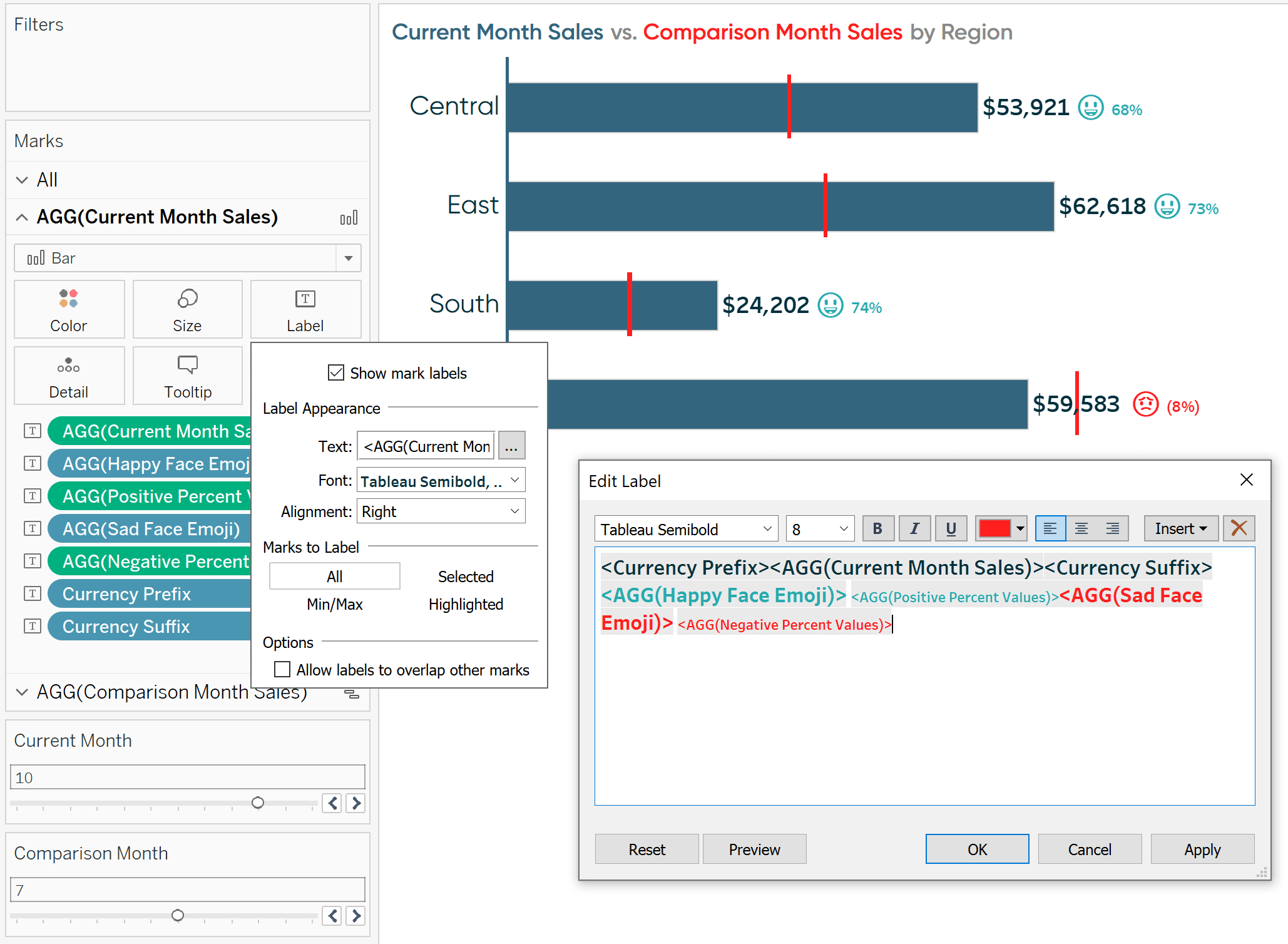
Cada uno de los campos que se muestran en la tarjeta de Marcas de etiqueta son independientes, por lo que puedo cambiar su formato de forma independiente. Esta vez, cambiaré el formato personalizado de los valores porcentuales a “0%;(0%);–” y deja los emojis como están.

Esta es la razón por la que esto funciona. Ahora que tengo todos los campos independientes en la Tarjeta de Marcas de etiqueta, puedo hacer clic en la Tarjeta de Marcas de etiqueta para alterar el tamaño y el color de los campos de forma independiente.

¿Ves el gráfico de fondo? Dado que utilizamos una serie de instrucciones IIF para calcular cada resultado, ¡solo aparecen los campos apropiados para un cambio positivo o negativo!
Cómo formatear medidas condicionalmente basadas en una selección de parámetros
Como se mencionó en la introducción de este artículo, he compartido antes cómo cambiar dinámicamente el prefijo y el sufijo de una medida. Esta táctica funciona muy bien cuando está parametrizando una selección de medida y es la opción de formato condicional más flexible.
Esta misma técnica funciona perfectamente cuando se trabaja con varias monedas y se permite a un usuario seleccionar la moneda a través de un parámetro. De forma predeterminada, las medidas solo pueden compartir un formato, pero qué pasa si tiene Dólares estadounidenses (es decir, $1), Dólares canadienses (es decir, $ 1; tenga en cuenta el espacio entre el símbolo y el valor), Dólares canadienses en provincias canadienses francesas (es decir, 1$) y Yenes japoneses (es decir, ¥ 1).
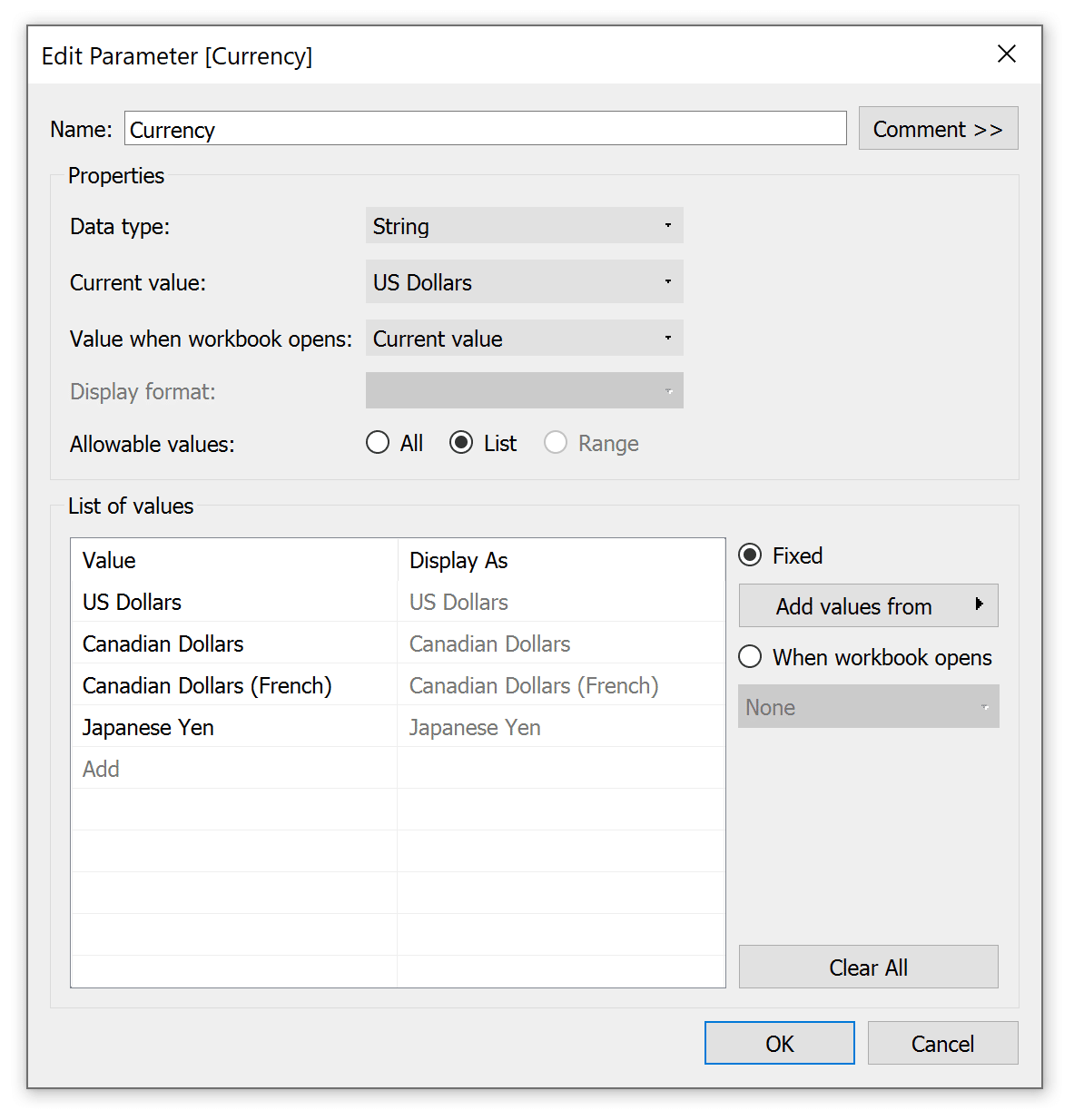
Para dar formato condicional al formato de moneda en función de la moneda seleccionada, comience creando un parámetro con cada uno de los nombres de moneda.

A continuación, cree un campo calculado para el prefijo (es decir, el símbolo que se mostrará antes del valor de la moneda) y otro para el sufijo (es decir, el símbolo que se mostrará después del valor de la moneda).
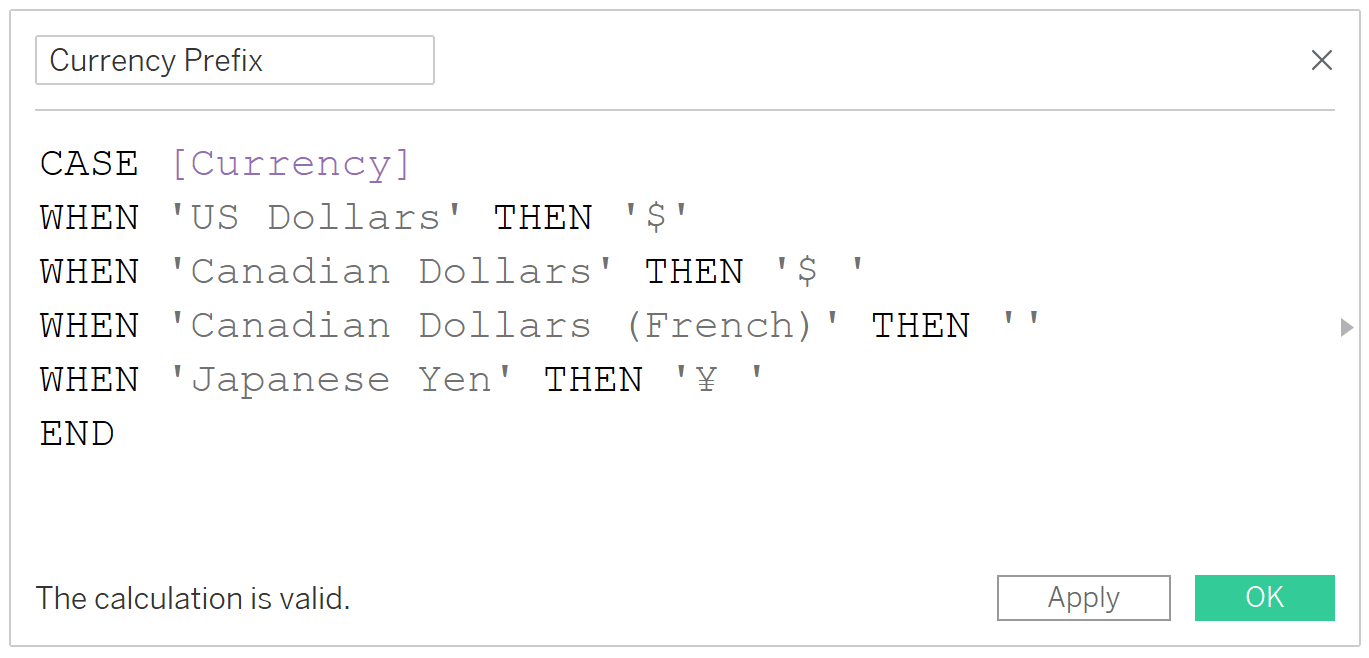
Es en estos campos calculados donde está dando instrucciones a Tableau sobre qué mostrar cuando se selecciona cada valor en el parámetro. Para mi campo calculado de Prefijo, los dólares estadounidenses obtienen un signo $ sin espacio, los Dólares canadienses obtienen un signo $ con espacio, los Yenes japoneses obtienen un signo ¥ con espacio y los Dólares canadienses (franceses) no obtienen prefijo. La fórmula es:
CASO
CUANDO ‘Dólares estadounidenses’, LUEGO ‘ $ ‘
CUANDO ‘Dólares canadienses’, LUEGO ‘ $ ‘
CUANDO ‘ Dólares canadienses (franceses)’, LUEGO “
CUANDO ‘Yenes japoneses’, LUEGO ‘ ¥ ‘
FIN

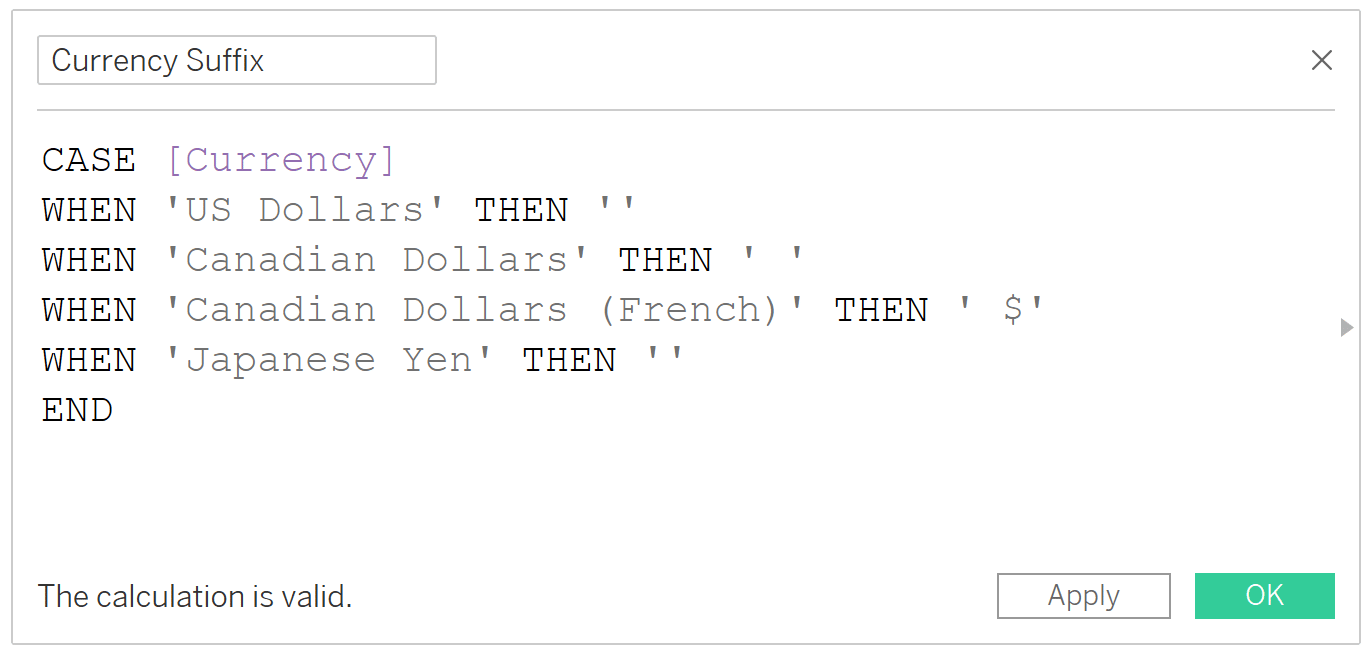
Para mi campo calculado de sufijo, solo los Dólares canadienses (franceses) obtienen un signo $ después del valor. Todo lo demás no tiene un sufijo, por lo que solo estoy mostrando dos marcas de verificación que no mostrarán nada.
CASO
CUANDO ‘Dólares estadounidenses’, LUEGO “
CUANDO ‘Dólares canadienses’, LUEGO “‘
CUANDO ‘ Dólares Canadienses (Franceses)’, LUEGO ” $ ”
CUANDO ‘Yen japonés’, LUEGO ”
FIN

Dado que solo mostramos un sufijo para uno de los valores de parámetro esta vez y nada para todo lo demás, esta fórmula también se puede escribir como:
IIF(=’Dólares canadienses (francés)’,’ $’,NULO)
Al implementar este enfoque, los símbolos de moneda se controlan mediante la selección de parámetros y no forman parte de la medida en sí. Por lo tanto, antes de agregar estos campos a la vista, voy a cambiar el formato de la moneda que ya está en las etiquetas a Número (Personalizado) sin decimales.

Tenga en cuenta que los signos de dólar en las etiquetas de la barra desaparecieron.
Ahora agregaré los campos calculados de Prefijo de Moneda y Sufijo de Moneda recién creados a la Tarjeta de Marcas de etiqueta. Al igual que el segundo consejo en esta publicación, una vez que algo está en la Tarjeta de Marcas de etiqueta, puedo hacer clic en la tarjeta y copiar y pegar los campos exactamente donde quiero en la etiqueta. Colocaré el prefijo justo antes del valor de Ventas del mes Actual y el sufijo justo después del valor de Ventas del mes Actual con formato coincidente.

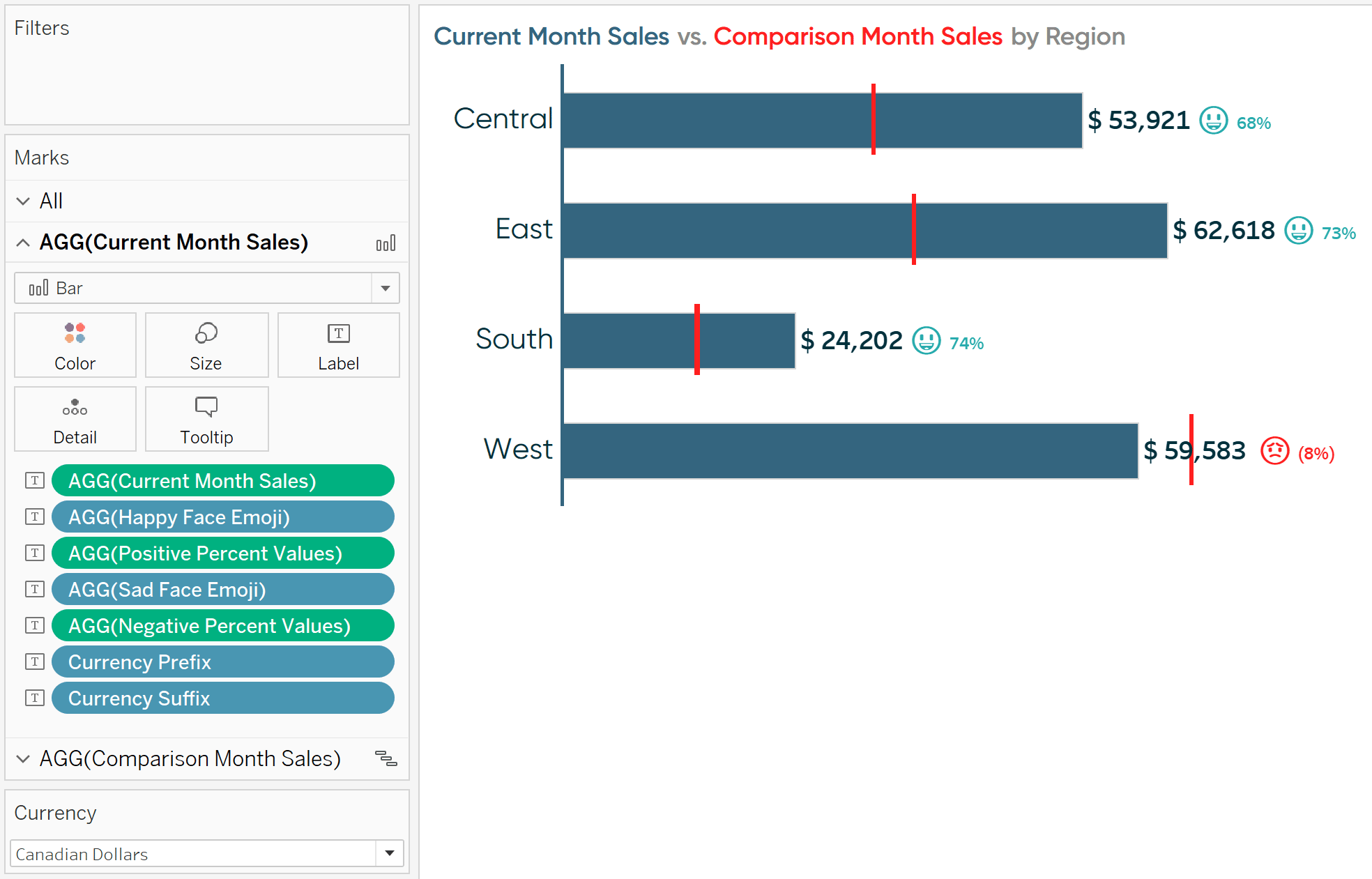
Como puede ver en el fondo de esta imagen, dado que los dólares estadounidenses son la selección actual en el parámetro, hay un prefijo de signo $ y ningún sufijo. Si cambio el valor del parámetro a Dólares canadienses, vemos un signo $ con un espacio antes del valor y sin sufijo.

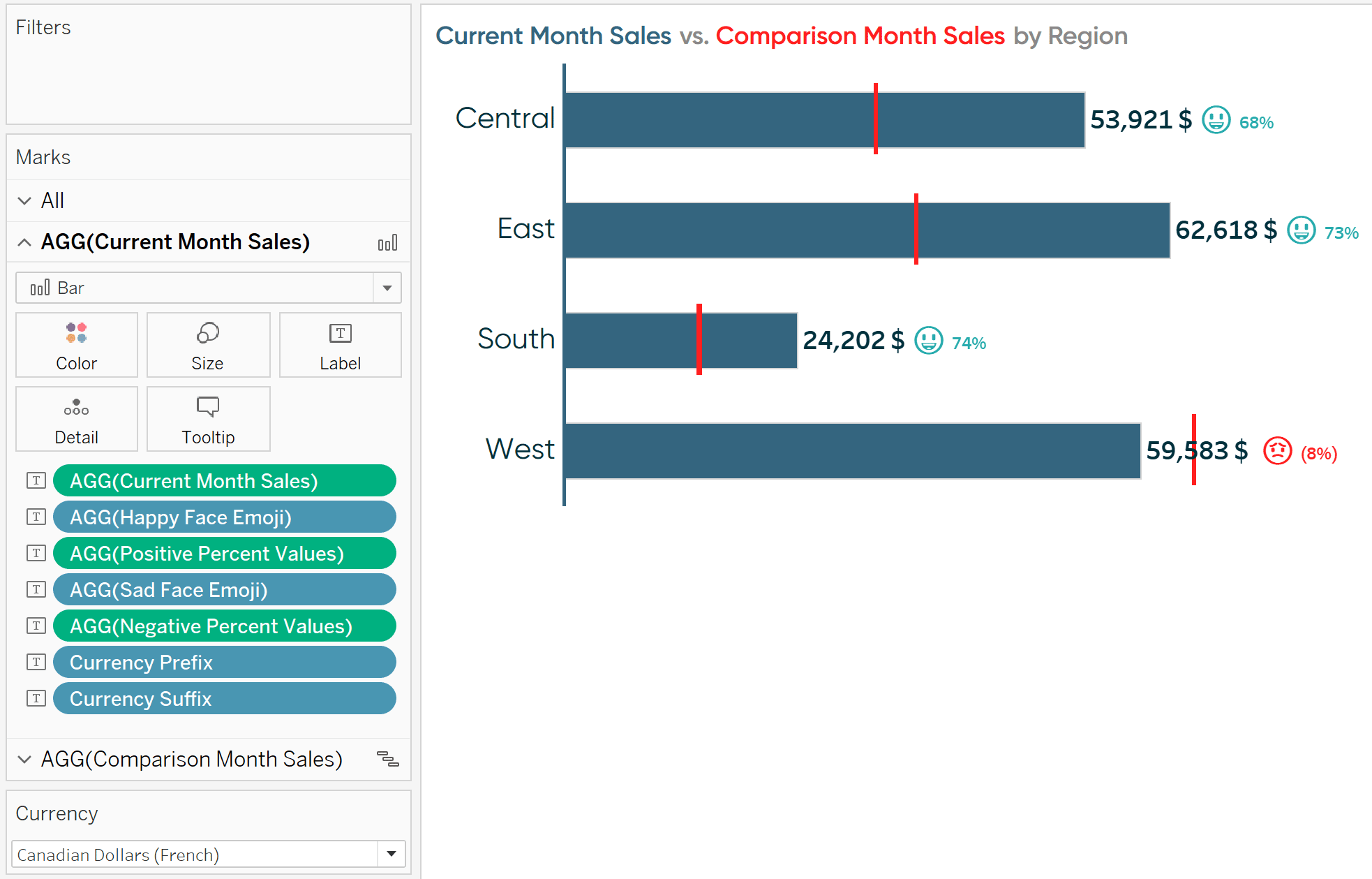
Si elijo Dólares canadienses (francés), el signo $ se mueve al sufijo.

Si cambio el valor del parámetro a Yen japonés, el sufijo desaparece de nuevo y vemos un signo ¥ como prefijo.

Para obtener más información sobre la conversión de divisas, lea Soluciones de Capacitación de Tableau: Cómo Deduplicar filas unidas.
Gracias por leer,
– Ryan