Aprendizaje con código VS en Chromebooks
3 de diciembre de 2020 por Alessandro Segala, @ItalyPaleAle
Durante los últimos años, los Chromebooks que ejecutan Google Chrome OS han proporcionado una alternativa a los portátiles “tradicionales”. Gracias a la gran variedad de opciones, desde modelos muy asequibles hasta modelos de gama alta, los Chromebooks son especialmente populares entre los estudiantes, que pueden usarlos para aprender, completar tareas y asistir a clases de forma virtual.
Mientras que los Chromebooks y Chrome OS suelen centrarse en el navegador web, también puede habilitar un entorno Linux que permita instalar aplicaciones de escritorio nativas,incluido el código de Visual Studio.
Con el código VS que se ejecuta en su Chromebook, puede comenzar a codificar de forma fácil y rápida en una variedad de idiomas y marcos. Esto incluye lenguajes como Python, JavaScript y Node.js, Java y C#, ¡entre muchos más!
En este artículo, el primero de los dos, veremos cómo instalar código de Visual Studio en un Chromebook y cómo configurar un entorno para comenzar a codificar en Python o JavaScript/Node.js. En una publicación posterior, también veremos cómo aprovechar las extensiones de desarrollo remoto para VS Code para conectarse a entornos de desarrollo más potentes.
Lo que necesitará
El código VS se ejecuta en cualquier Chromebook reciente, siempre que pueda habilitar las aplicaciones Linux a través de Crostini, lo que veremos en un momento.
Visual Studio Code es un editor ligero, por lo que podrá ejecutarlo en Chromebooks de baja potencia, con un mínimo de 1 GB de RAM. Además, VS Code ya está disponible para Linux en ARMv7 y ARM64, lo que significa que también puedes ejecutarlo en Chromebooks con un chip ARM.
Para este tutorial, usaré un Chromebook de nivel básico, con una CPU ARM64, 4 GB de RAM y un disco de 32 GB. A pesar de las modestas especificaciones, ¡VS Code funciona bien en esta máquina!
Habilitar Linux en su Chromebook
Antes de poder instalar VS Code en Chrome OS, necesitamos habilitar la compatibilidad con aplicaciones nativas de Linux, utilizando Crostini.
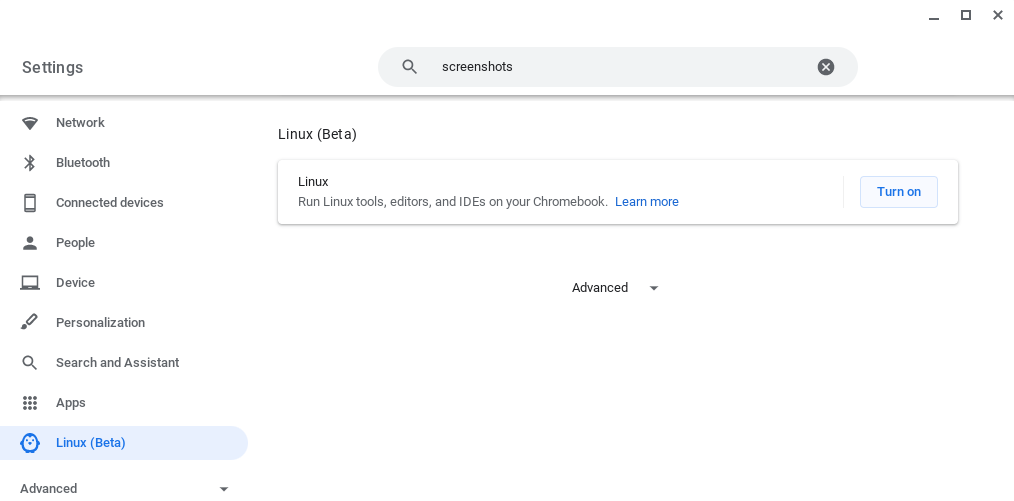
Primero, abra la configuración de su sistema y, a continuación, busque Linux (Beta) en la barra lateral. A partir de ahí, active el soporte para Linux.

Siga las instrucciones que aparecen en pantalla para configurar el entorno Linux (para la mayoría de las personas, aceptar los valores predeterminados debería ser suficiente). Su Chromebook descargará las herramientas para crear el entorno Linux y configurarlo por usted. Entre bastidores, en realidad se trata de crear un contenedor que ejecute Debian 10, ¡para que tengas una distribución Linux completa con la que jugar!
Una vez configurado el entorno Linux, aparecerá una nueva ventana de terminal.

Antes de poder instalar VS Code, necesitamos ejecutar un par de comandos en el terminal Linux. Necesitamos actualizar la lista de paquetes de Linux e instalar la dependencia opcional (pero muy recomendable) gnome-keyring. En el terminal, escriba los dos comandos siguientes (pulse la tecla Enter al final de cada comando para ejecutarlos):
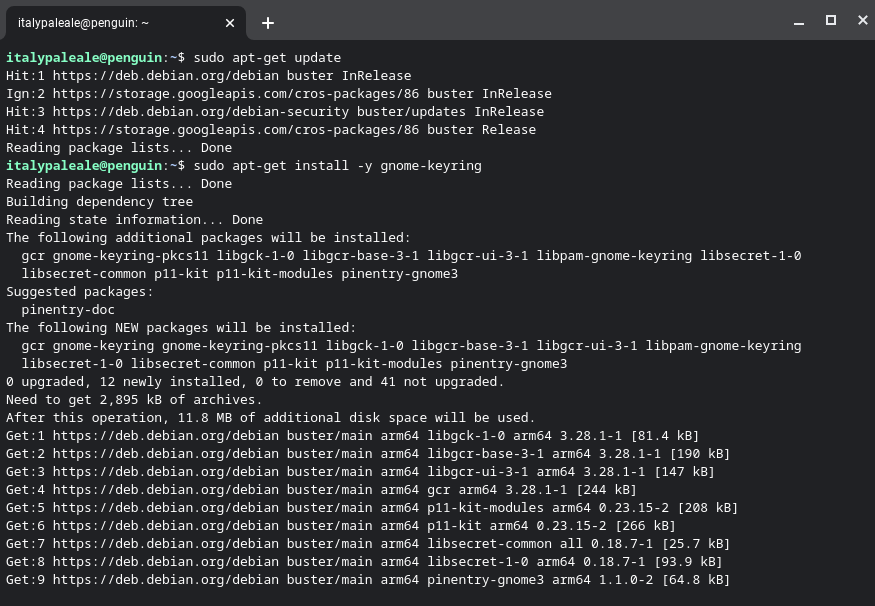
sudo apt-get updatesudo apt-get install -y gnome-keyringLa salida será similar a esta:

Tan pronto como finalice el segundo comando, puede pasar al siguiente paso.
Instalar VS Code
¡Ahora estamos listos para instalar VS Code!
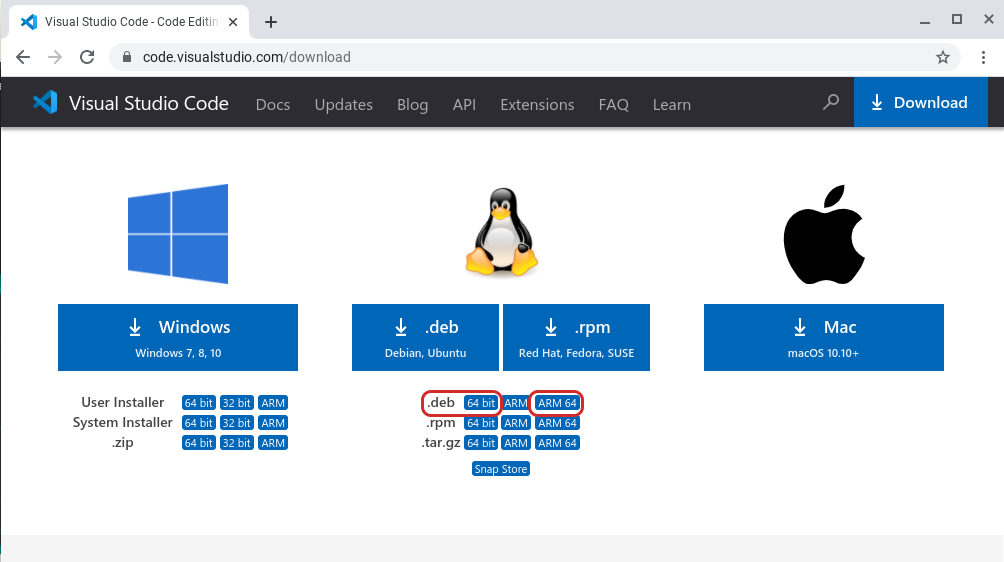
Vaya a la página de descarga de código de Visual Studio. A partir de ahí, debes elegir el paquete adecuado para tu Chromebook:
- Para los Chromebooks que ejecutan un chip Intel o AMD, elija el .deb en la variante de 64 bits.
- Si tu Chromebook se ejecuta en un chip ARM64 (como el que estoy probando), elige el .paquete deb en la variante ARM64 en su lugar.

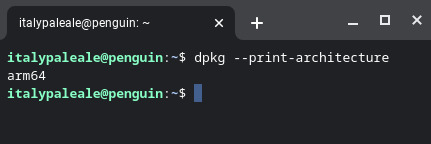
Si no está seguro de qué tipo de CPU está utilizando su Chromebook, ejecute el comando dpkg --print-architecture en el terminal Linux para averiguarlo. Verá amd64 (para chips Intel y AMD: elija la variante de 64 bits para código VS) o arm64 (elija ARM64).

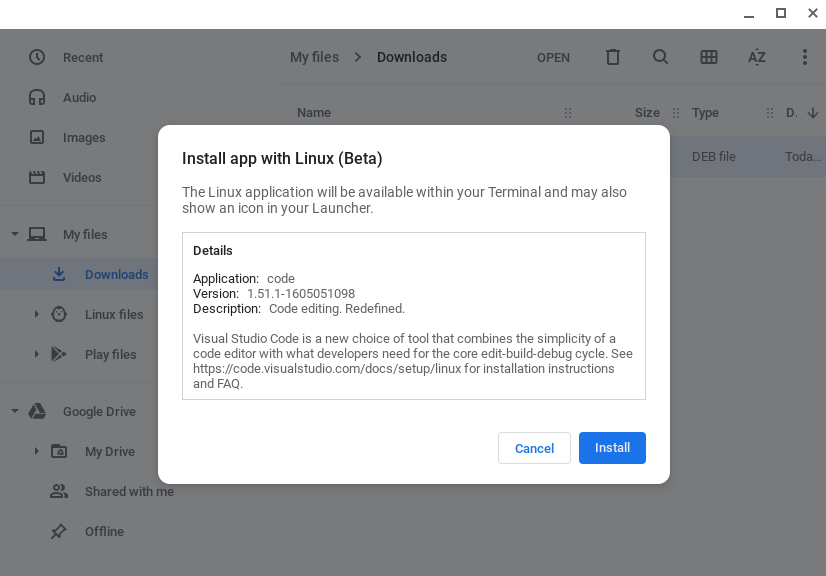
Después de descargar VS Code, encontrará el paquete en su carpeta de descargas. Haga doble clic en el paquete para iniciar el instalador:

Su Chromebook instalará el código VS y todas las demás dependencias.
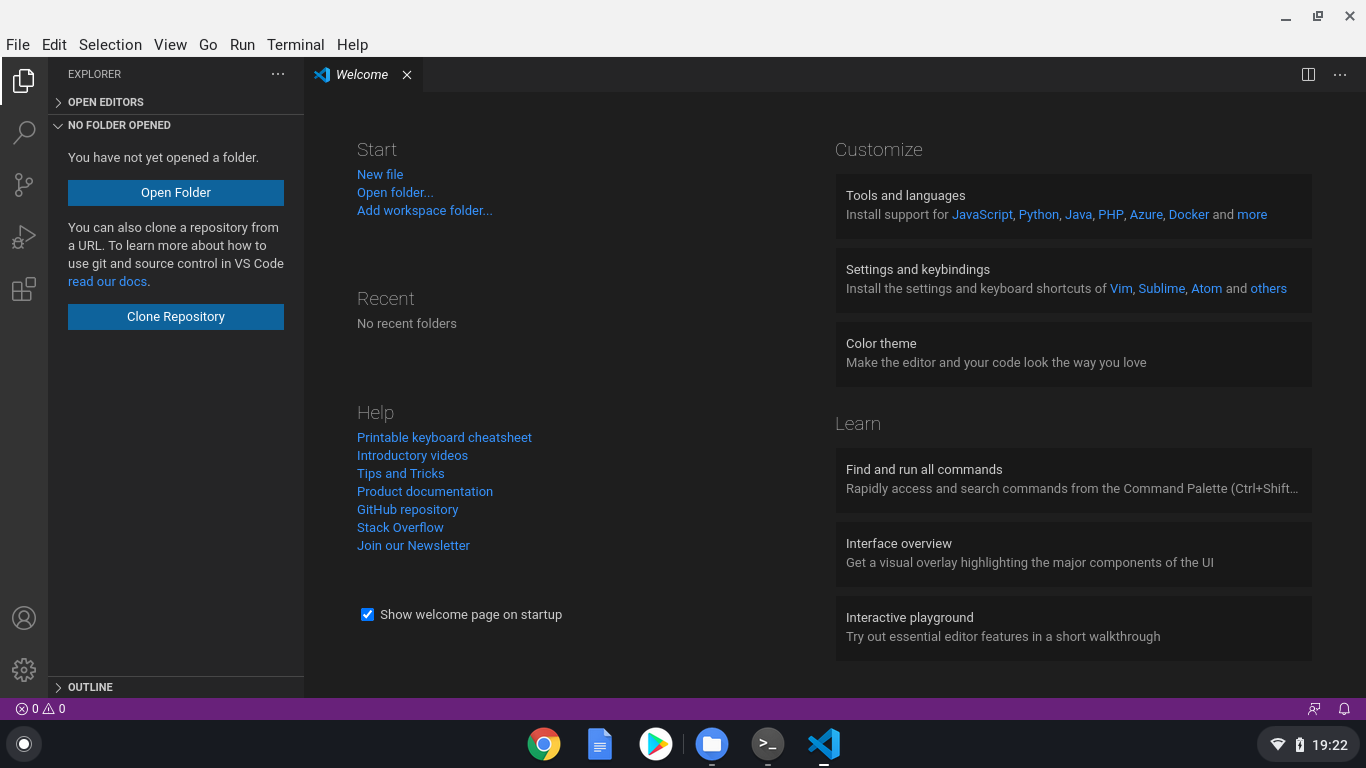
Una vez finalizada la instalación, en la lista de aplicaciones, encontrará el código de Visual Studio dentro de una carpeta llamada Aplicaciones Linux (junto con el terminal Linux). Ahora puedes lanzar Código VS.

Debería ver VS Code en ejecución, y en este punto ya está listo para comenzar a codificar.

Si es nuevo en Código VS y desea saber cómo usar el editor, aquí hay algunos recursos para explorar:
- Videos Introductorios de VS Code: Estos videos explicarán cómo usar VS Code para abrir archivos y carpetas, instalar temas y extensiones, configurar el editor y más.
- Aprende a programar con VS Code: Nuestra sección “Aprender” contiene artículos, tutoriales y videos para personas que son nuevas en la codificación y quieren comenzar.
Código con JavaScript y Nodo.js
JavaScript es un lenguaje de programación muy flexible, que se puede utilizar para crear aplicaciones que se ejecutan dentro de un navegador web y en servidores web con Nodo.js. Hoy en día, JavaScript también se utiliza para crear aplicaciones nativas de escritorio (Electron) y aplicaciones móviles (Apache Cordoba, React Native, etc.).), programación de dispositivos de Internet de las cosas (IoT) y mucho más.
Sugerencia: Si desea aprender JavaScript, hay una serie de videos gratuitos que nuestros colegas hicieron:
Visual Studio Code es un editor muy popular para codificar con JavaScript y Nodo.js (Encuesta sobre el estado de JS), y es compatible con JavaScript de forma nativa.
Sin embargo, para usar Node.js (y JavaScript en general) en tu Chromebook, tendrás que instalar el nodo.tiempo de ejecución de js. Para hacer eso, vamos a usar nvm, una pequeña utilidad de código abierto que facilita la instalación de Node.js y actualízalo.
Para instalar nvm, ejecute los siguientes comandos dentro de la terminal Linux:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
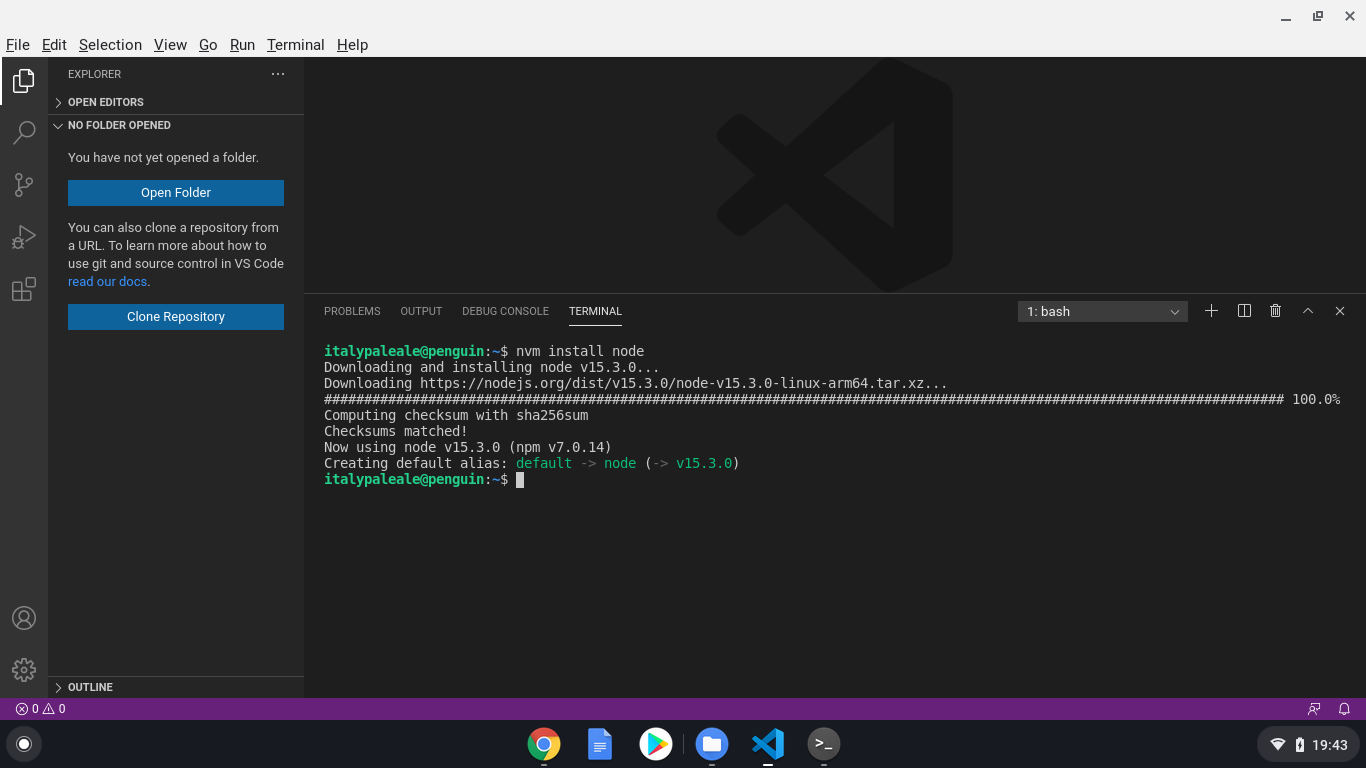
Después de instalar nvm, puede instalar la última versión de Node.js con este comando:
nvm install node
Propina: ¿Sabías que VS Code contiene un terminal integrado? Puede iniciarlo desde el menú Terminal y, a continuación, desde Nuevo Terminal. El código VS se ejecuta en el contexto del entorno Linux, por lo que el terminal integrado también se ejecuta en Linux.
nvm ofrece bastantes opciones para configurar, actualizar y administrar nodos.js. Si estás interesado, puedes leer más en la documentación oficial de nvm.
Después del nodo.js está instalado, puede usar el comando node en el terminal (ejecutar node --version es una buena manera de verificar su nodo.instalación de js), así como todas las funciones integradas de Código VS, como el ejecutor de tareas integrado y el depurador para Nodo.js y JavaScript. Para obtener más información sobre el uso de JavaScript y Node.js en Código VS, echa un vistazo a la documentación de Código VS!
Código con Python
Python es otro lenguaje de programación popular, y es especialmente ideal para principiantes. Con Python, puede crear aplicaciones para la web, el escritorio y la línea de comandos. Python es uno de los lenguajes más adecuados para trabajar con ciencia de datos e Inteligencia Artificial (IA), y también se usa para programar dispositivos IoT, microcontroladores y más.
VS Code es un excelente editor para codificar Python y aprender el idioma. Puede usar Python en código VS tanto para crear aplicaciones de todo tipo como para trabajar con cuadernos, como los que usan los científicos de datos.
Consejo: Si está buscando comenzar con Python, también hay una serie de videos gratuitos para usted:
Chrome OS ya viene con el intérprete Python 3 preinstalado, pero necesitamos instalar algunos paquetes más para obtener la mejor experiencia de codificación de Python. Esto incluye pip (un administrador de dependencias para Python), venv (para administrar entornos virtuales de Python) y algunas herramientas de compilación para trabajar con paquetes nativos. En la terminal, ejecutar:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
La compatibilidad con Python en código VS se proporciona a través de la extensión Microsoft Python. Para instalar la extensión de Python, desde el código VS, use la barra de actividad izquierda para abrir la vista de extensiones (Windows X (Windows, Linux Ctrl+Shift+X)), luego busque “python” e instale la extensión proporcionada por Microsoft:

En este punto, ¡ya está listo para comenzar a desarrollar con Python en VS Code! Para obtener más información sobre el uso de Python con código VS, incluida la ejecución de su código, el uso del depurador integrado, linting, etc., consulte nuestra documentación para Python en Código VS.
Eso es todo por hoy! En esta publicación, analizamos cómo instalar Código VS en un Chromebook y cómo comenzar a codificar en JavaScript/Node.js y Python.
Pero espera, hay más. Si bien las Chromebooks pueden ejecutar código VS perfectamente, incluso en versiones de menor potencia como la que estoy probando, a veces necesitas usar máquinas más rápidas para tu desarrollo, con más memoria y/o una CPU más rápida. Por ejemplo, tal vez esté utilizando un Chromebook con alimentación ARM, pero necesita ejecutar su código en un chip Intel/AMD. O tal vez desee trabajar con Inteligencia Artificial y necesite acceso a máquinas con GPU potentes.
Con Código VS y las extensiones de Desarrollo Remoto (SSH y Contenedor), así como los espacios de código de GitHub, podemos resolver todos los problemas anteriores y más.
En la siguiente parte de este tutorial, aprenderás cómo las extensiones remotas VS Code y los espacios de código GitHub pueden convertir tu Chromebook en una potencia de desarrollo.
Mientras tanto, ¡programación feliz… y aprendizaje feliz!
Alessandro Segala, Gerente de Producto VS Code @ItalyPaleAle

