Las 20 mejores herramientas de codificación en línea
El movimiento de código abierto se basa en la colaboración, el intercambio y el libre intercambio de ideas. Todos estos claman por un foro abierto en el que florecer, o un escenario en el que evolucionar, dependiendo de cómo lo mires.
Bueno, ha llevado un tiempo, pero la web finalmente se ha puesto al día con las ambiciones y necesidades de aquellos que hacen el trabajo, proporcionando un lugar para experimentar realmente en comunidad, para depurar multitudes o incluso para presumir.
De hecho, estamos en las primeras etapas de un rebasamiento. Nuevos sitios para compartir código en línea, herramientas de depuración e incluso IDE completos aparecen todos los días. Y algunos de ellos son increíbles. Los desarrolladores de Frontend en particular tienen muchas opciones.
Hasta hace poco, la idea de hacer trabajo de desarrollo en línea hubiera sido difícil en el mejor de los casos. A partir de ahora, podría ser el enfoque más sensato. El efecto que tiene en el tipo de red que construimos de aquí en adelante podría ser tectónico.
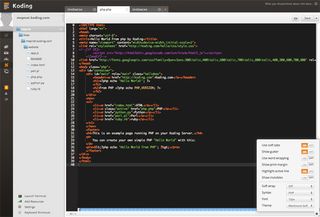
Koding (beta pública)
El nuevo niño de Social coding en el bloque no es en realidad tan nuevo. Anteriormente conocido como Kodingen, este IDE basado en navegador con todas las funciones aún puede estar en versión beta, pero ya tiene una buena sensación en” alrededor del 20 por ciento ” completo.
Confiando en esta etapa en el editor de código Ace, Koding ya tiene algunas posibilidades interesantes, entre ellas el acceso a MongoDB como una opción sobre SQL.
El acceso a terminales también es útil, pero en realidad, es demasiado pronto para saber si Koding se convertirá en un fuerte competidor para la corona de codificación social. Sin embargo, ser libre como configuración de base no hace daño.

Cloud9
“Es como Google Docs, pero para el código”. Así va el remate promocional. Pero en realidad, evolucionando desde la herramienta de codificación en la nube Mozilla Bespin, Cloud9 es mucho más agradable de ver. Y para la codificación colaborativa, es de primera clase.
Archivos SSH, FTTP, arrastrar y soltar, e incluso una opción de desarrollo local/sin conexión para usuarios de Linux / Mac. Puede compartir su código y, literalmente, tener varios usuarios operando en el mismo documento en minutos. Solo necesita un correo electrónico rápido y está listo para rodar. Las opciones de implementación están, por supuesto, disponibles a un precio.

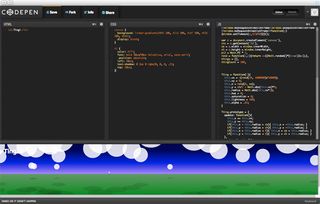
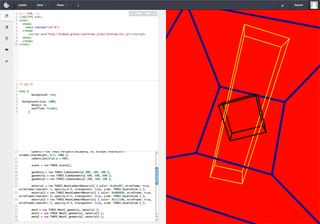
CodePen
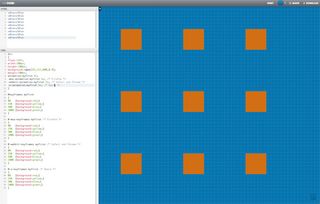
El trabajo de Alex Vázquez, Tim Sabat y Chris Coyier, CodePen se centra en divertirse con la funcionalidad del frontend. CSS3 y animación de lienzo recibiendo especial atención.
Inicie sesión con su ID de GitHub y configure su propio experimento CSS / HTML / JS o bifurque una de las numerosas y extremadamente geniales exploraciones que ya están en línea. Los entornos se pueden adaptar para incorporar la biblioteca que elija: jQuery, MooTools, etc., por lo que prácticamente cualquier modificación de frontend se puede demostrar y deconstruir. Esto es aprender con esteroides, cosas geniales.

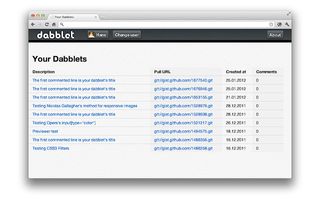
Dabblet
Dabblet limpia y simple CSS/HTML experimentación. La interfaz le da hasta tres paneles para ver su código y su salida resultante. No hay entrada de JS en la actualidad, pero los fragmentos se pueden guardar como GitHub Gists y volver a visitarlos/compartir de esa manera.
Para garantizar que la experiencia de Dabblet sea lo más limpia posible, la entrada CSS emplea sin prefijos.js (otro de los proyectos de primera categoría de Lea Verou). Y eso es todo. Sin adornos, sin problemas, solo claridad y concentración. El aspecto de compartir de la ecuación es débil, pero si eso no es una preocupación importante, comienza a incursionar.

Pastebin.me
Este es el enfoque básico para compartir código en línea. Cada fragmento configurado en Pastebin obtiene una URL única, que se puede compartir por correo electrónico. Alternativamente, si quieres ver lo que la gente ha estado haciendo en el sitio, solo echa un vistazo a la sección de publicaciones recientes.
Un análisis rápido de estos experimentos pasados le dice que Pastebin actúa como un caballo de batalla, ‘¿qué hace este código?”entorno de verificación para varios desarrolladores que trabajan. ¿Podría hacer lo mismo por ti, tal vez? Funciona en CouchDB, y eso es bueno, ¿verdad?

CSSDesk
El hecho de que CSSDesk sea el trabajo del diseñador/desarrollador solitario Josh Pyles muestra cuánto puede hacer incluso el más pequeño de los equipos en estos días. La colaboración y la experimentación en línea han llegado para quedarse. No solo eso, sino que hay una muy buena probabilidad de que herramientas como la de Josh ayuden a cambiar la forma en que se construye la web.
CSSDesk es bastante básico, pero ofrece un entorno limpio para la experimentación basada en el estilo. Las actualizaciones en vivo aparecen junto al código resaltado y se pueden generar URL con las que compartir la magia resultante. No hay ningún aspecto social en el sitio, así que si eso es lo que flota tu barco, sigue buscando.

JSFiddle
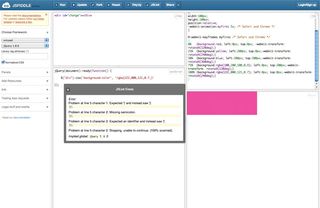
Piotr Zalewa aparentemente no tenía idea de que JSFiddle iba a ser tan popular como lo ha sido, lamentando en una entrevista que algunas de sus decisiones de diseño en el primer día están obstaculizando el sitio hoy. Bueno, si ese es el caso, entonces son problemas bien ocultos, porque JSFiddle es un modelo de usabilidad.
Como un sitio de depuración, experimentación y uso compartido de JavaScript/HTML/CSS/SCSS, es uno de los mejores. Elige tus bibliotecas, Pelusa tu JS, inserta el violín resultante o simplemente comparte la URL. También mejorará tu código para ti, pero no hay finalización/insinuación, solo resaltado.

jsdo.es
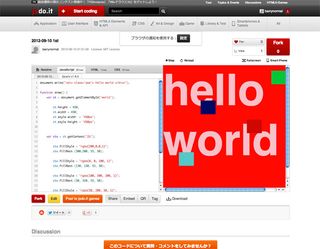
jsdo.tiene todo. Ya sea que esté pirateando experimentos de WebGL, juegos HTML5 o simplemente JavaScript antiguo, el sistema está listo para funcionar, y la variedad de bibliotecas importables también es impresionante. Le falta algo en el departamento de IU.
Esta deficiencia se debe en gran medida a la falta de personalización. Esto es una pena, porque si vas a configurar una cuenta, hay muchas cosas que se pueden tener en términos de etiquetado/análisis de tus resultados y los foros de discusión son bastante animados (aunque principalmente con japoneses). Incluso puede configurar una página de publicación…

Tinker.io
El Tinker de Chiel Kunkels evita las campanas y silbidos de otras cajas de arena JS / HTML / CSS, prefiriendo las virtudes de la competencia silenciosa y la simplicidad visual. El resultado de esto es que te enfocas en el código con el que estás trabajando, no en el de otras personas, o en la posibilidad de presumir.
Dicho esto, si quieres demostrar tus esfuerzos, Tinker es lo suficientemente bueno para modificar automáticamente tu trabajo cada vez que lo guardas, por lo que hay mucho margen para discutir con aquellos a los que invitas a la fiesta. Tinker se ejecuta en Node.js, es de código abierto y está disponible en GitHub. Si bifurcas tu propia versión, incluye atajos de teclado.

Tinkerbin
Creado para la Conferencia Filipina de Diseño Web de 2011, Tinkerbin hace un trabajo razonable de replantear lo que ahora debería ser un formato bien entendido: paneles separados para HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS y uno para la salida. Cada guardado consecutivo produce una nueva versión / URL para que la compartas, y también hay un buen modo de “vista de código”.
Tinkerbin le permite importar bibliotecas de fuentes externas, como Google code, en lugar de proporcionar configuraciones internas. Aunque hay un poco de escasez de médicos aquí. Por ejemplo, la página de apertura dice que la lista de idiomas soportados incluye “más”, aunque esto no se amplía en ninguna parte… y se siente un poco abandonado.

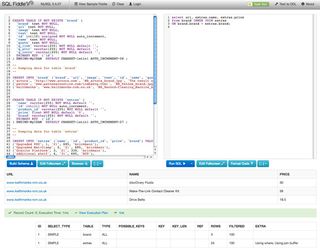
Violín SQL
¿Quién puede poner la mano en el corazón y decir que esas tres letras pequeñas no causan una terrible sensación de hundimiento? Parte de la razón por la que SQL puede ser difícil es la larga configuración necesaria para probar incluso los casos más simples. Bueno, ya no, gracias al desarrollador de Alaska, Jake Feasel y SQL Fiddle.
Puede configurar su violín para que se reproduzca contra cualquier número de DBs desde MS SQL Server a Oracle a través de la vieja y buena MySQL. Cree un esquema para consultar, rellene tablas con un conjunto de datos mínimo y listo. Al igual que con otros sitios, si las cosas aún no van a su manera, siempre puede referirse a StackOverflow a su exploit de violín.

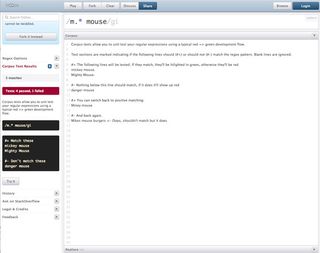
ReFiddle
Bueno, si JavaScript, SQL y todos los lenguajes de scripting más populares tienen sus propias páginas de violín, ¿por qué no Expresiones Regulares? (La maldición de la existencia de cualquier codificador cuerdo.)
Aunque no puede eliminar el daño, ReFiddle hace que probar y depurar expresiones regulares en Ruby, JavaScript y.NET sea un proceso mucho menos doloroso. Y si aún no estás llegando a ninguna parte, semiautomatiza tu publicación quejumbrosa a StackOverflow.
Los verdaderos glotones de castigo pueden navegar por envíos de expresiones regulares actuales y pasados y compartir soluciones exitosas a problemas comunes en el directorio fiddle.

CSSDeck
CSSDeck obtiene el aspecto social correcto, abriéndose con una página de vista previa de los experimentos actuales y más populares. Estos también son muy variados, desde pruebas de dibujo CSS puro hasta tres.pruebas de animación js.
Hay algunos anuncios, lo que es un poco molesto, pero la sensación general del sitio es animada y atractiva. Además, hay documentación real, los atajos de teclado funcionan y puedes iniciar sesión desde Twitter o GitHub. Bibliotecas, preprocesadores, validador: todo está aquí.
La capacidad de grabar ‘codecasts’ que documentan su proceso es una característica destacada, y una vez que se implemente para todos los usuarios, podría ser un verdadero placer para la multitud.

JS Bin
Consola y salida HTML/CSS/JS plus. Configúrelos como quiera, agregue bibliotecas y preprocesadores o simplemente comience a jugar. JS Bin es realmente fuerte en usabilidad. Hay un poco de latencia en el sistema en comparación con algunas otras cajas de arena, pero la interfaz de usuario es un modelo de claridad.
También es agradable poder codecastear su desarrollo, porque sucede simplemente compartiendo una URL, ideal para cualquiera que intente demostrar exactamente cómo se pueden colar los problemas o cómo se pueden crear soluciones. Además, gracias a la consola, JS Bin es bueno para depurar, así como para ‘mostrar y contar’.

Thimble
Mozilla, campeón de la web abierta, ha hecho de Thimble, una herramienta para dar a los jóvenes y a otros que carecen de los recursos acceso a las herramientas básicas de creación web: HTML y CSS.
Todo sucede en la misma página, dividido para revelar el efecto que los cambios de código tienen en pantalla. El aspecto más útil del sitio es probablemente la insinuación en línea, que hace un buen trabajo al dilucidar los roles de cosas como selectores y elementos, así como señalar cuándo y por qué se están utilizando incorrectamente.

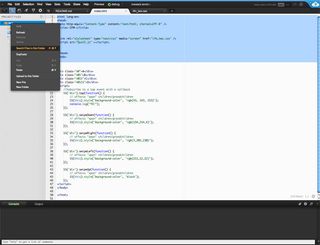
Eclipse Orion
El IDE de Eclipse ha sido un pilar del mundo de la programación de escritorio durante mucho, mucho tiempo, pero claramente sus creadores han estado viendo lo que está sucediendo en línea. Así que, con eso en mente, se ha creado el proyecto Orión. Desafortunadamente, esta no es la causa de celebración que podría haber sido.
En papel, el sistema se ve muy bien: edición de HTML / JS / CSS, integración de Git, sugerencias de código y algunos complementos agradables como JSLint y JS Beautifier. Y, por supuesto, está el pedigrí. Pero es horrible de usar y aburrido de mirar. Tal vez a medida que el proyecto madure, haga que lo que probablemente sea un sistema masivo tome algún tipo de forma utilizable. Pero tal como están las cosas, simplemente no es una experiencia agradable.

Liveweave
Liveweave es super sencillo de usar. Sin necesidad de iniciar sesión, sin compartir, sin jugar. Simplemente abra la página y comience a codificar. Todo sucede en una sola vista, por lo que su JavaScript y estilos aparecen junto al HTML. La salida resultante se ejecuta en un panel contiguo.
También es sorprendentemente potente, ya que maneja experimentos fácilmente que casi han matado a un MacBook después de algunas iteraciones. Puedes ver el código solo, dividir la pantalla o simplemente maravillarte con tu creación. Lamentablemente, el uso compartido no existe y la opción guardar/descargar no funciona. La depuración también depende completamente de usted, pero hay indicios de código, por lo que es posible que no lo necesite. Sí, claro.

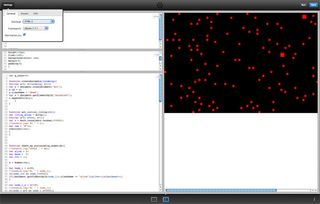
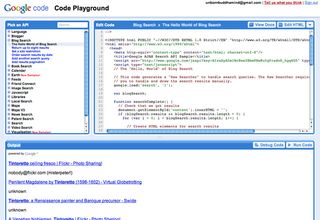
Google Code Playground
Búsqueda de imágenes, traducción, Google Earth. La lista es extensa. Interactuar con las muchas y variadas API de Google es una forma de introducir rápidamente algo significativo en sus páginas web, pero ¿por dónde empezar? El patio de juegos de Google Code, ahí es donde. Duh!
Es tan fácil como puedes imaginar. Elija una API y elija entre una serie de soluciones básicas para comenzar a hackear; por ejemplo, búsqueda de imágenes con una restricción de color en particular. Y si se queda atascado, inicie el depurador con un solo clic, o presione los libros a través de ‘Ver documentos’. Compartir, extrañamente para una corporación que actualmente está en guerra con Facebook, está completamente ausente.

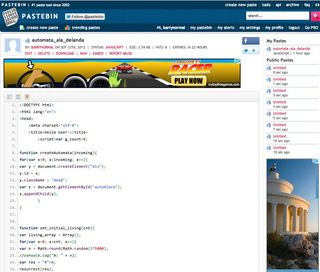
Pastebin.com
Pastebin es tan básico como es. Pegue su fragmento de código en el área de texto, elija el idioma de una matriz exhaustiva si desea resaltar el código y establezca si la selección se listará públicamente. Eso es.
Inicia sesión con Twitter o Facebook si quieres hacer un seguimiento de tu actividad. Pega como invitado si prefieres permanecer en el anonimato. Y esa es una de las características interesantes de Pastebin: su popularidad como cartelera general para grupos que afirman estar afiliados a la fraternidad de hackers AnonOps.
También es útil, que puede compartir su código con un gancho incrustable o texto editable, pero la alegría principal es leer el 99 por ciento de los manifiestos.

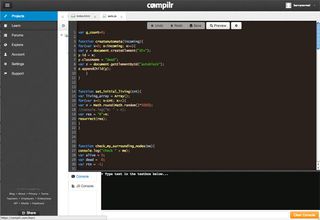
Compilr
Compilr es más que un simple sitio para compartir fragmentos de código: es un IDE de pleno funcionamiento capaz de manejar una amplia variedad de idiomas, con acceso a la consola y uso compartido automatizado a través de Google+, Facebook y Twitter. También puedes enviar un enlace por correo electrónico a tus colaboradores.
Si está planeando algo más serio que un pequeño experimento y desea poder compartir el código base, trabajar en línea desde cualquier lugar y cualquier dispositivo, entonces debe considerar seriamente Compilr. La versión gratuita le otorga 1 GB de almacenamiento, pero sus proyectos se listan públicamente.

Una herramienta para cada ocasión
Así que ahí lo tienen. El bueno, el bueno y uno o dos más chungo. Una vez que te adentras en este lote, empiezas a sentir que algo nuevo está sucediendo. Y no es que todo el mundo esté evolucionando hacia convertirse en un IDE. Cada sitio ha dado un giro diferente a lo que la web puede ofrecer.
Podría ser que solo necesita un lugar para probar el nuevo código. Prueba uno de los violines. Puede ser que hayas creado un modelo a escala de la torre Eiffel en CSS y solo quieras gritarlo, dirígete a CodePen o CSSDeck. ¿Tienes un gran proyecto de desarrollo y un equipo distribuido que necesitas reunir de alguna manera? Cloud9 o Compilr tiene lo que necesita. ¿Planeando una campaña global de hacking que derrocará al imperio del mal? Para eso tenemos los pastebinsSi trabajas en desarrollo web, hay otra cosa que estos sitios podrían proporcionar: inspiración. Los sitios para compartir código están llenos de encanto y los espacios orientados a experimentos tienen un ingenio increíble en exhibición, pero todos, incluso los IDUs, prometen un toque de novedad. Abra una ventana propia en uno de esos sitios y el pensamiento inmediato es “¿Qué crearé?”Así es como suceden las cosas buenas.