Learning with VS Code on Chromebooks
December 3, 2020 by Alessandro Segala, @ItalyPaleAle
viime vuosina Chromebookit ovat tarjonneet vaihtoehdon “perinteisille” kannettaville tietokoneille. Chromebookit ovat erityisen suosittuja opiskelijoiden keskuudessa, sillä tarjolla on paljon valinnanvaraa erittäin edullisista malleista korkealuokkaisiin.oppilaat voivat käyttää niitä oppimisessa, tehtävien suorittamisessa ja oppitunneilla käymisessä virtuaalisesti.
Chromebookit ja Chrome OS keskittyvät tyypillisesti verkkoselaimen ympärille, mutta voit ottaa käyttöön myös Linux-ympäristön, joka mahdollistaa natiivien työpöytäsovellusten asentamisen, mukaan lukien Visual Studio Code!
kun VS-koodi on käynnissä Chromebookissasi, voit aloittaa koodaamisen helposti ja nopeasti useilla eri kielillä ja eri kehyksillä. Tällaisia kieliä ovat esimerkiksi Python, JavaScript ja Node.js, Java, ja C#, joukossa monia muita!
tässä artikkelissa, ensimmäisessä kahdesta, tarkastelemme kuinka asentaa Visual Studio koodi Chromebookiin ja miten luoda ympäristö aloittaa koodaus Python tai JavaScript/Node.js. Myöhemmin postitse, me myös tarkastella, miten hyödyntää ETÄKEHITYS laajennukset VS koodi yhteyden tehokkaampia kehitysympäristöissä.
what you ‘ ll need
VS Code toimii missä tahansa tuoreessa Chromebookissa, kunhan pystyt ottamaan Linux-sovellukset käyttöön Crostinin kautta.
Visual Studio Code on kevyt editori, joten sitä voi käyttää pienitehoisilla Chromebookeilla, joissa on vähintään 1 Gt RAM-muistia. Lisäksi VS-koodi on nyt saatavilla Linuxille ARMv7: lle ja ARM64: lle, mikä tarkoittaa, että voit käyttää sitä myös ARM-sirulla toimivilla Chromebookeilla!
tässä opetusohjelmassa käytän lähtötason Chromebookia, jossa on ARM64-suoritin, 4 Gt RAM-muistia ja 32 Gt-levy. Huolimatta vaatimaton silmälasit, VS koodi toimii hienosti tässä koneessa!
ota Linux käyttöön Chromebookissasi
ennen kuin voimme asentaa VS-koodin Chrome OS: ään, meidän on otettava käyttöön tuki natiiveille Linux-sovelluksille Crostinin avulla.
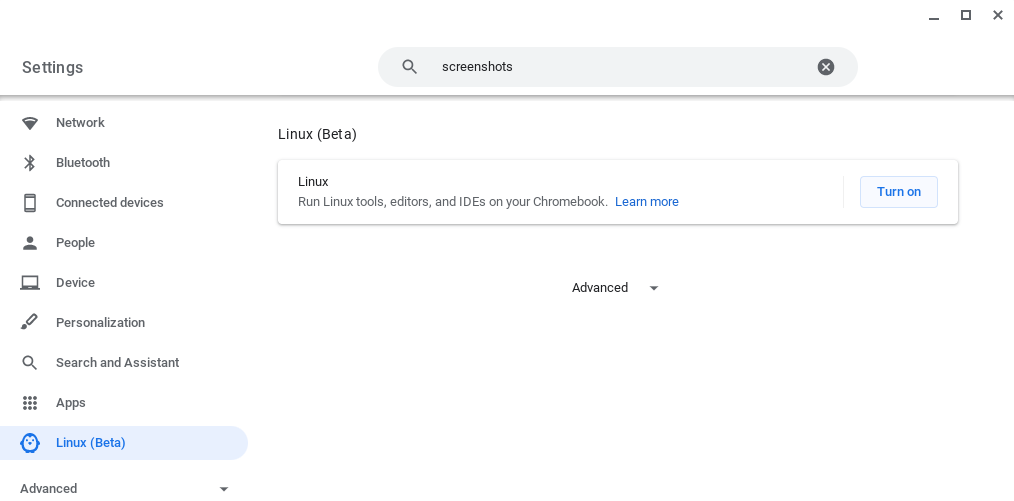
avaa ensin järjestelmäsi Asetukset ja etsi sitten Linux (Beta) sivupalkista. Sieltä, Käynnistä Linux-tuki.

seuraa näytön ohjeita Linux-ympäristön määrittämiseen (useimmille oletusarvojen hyväksymisen pitäisi riittää). Chromebook lataa työkalut Linux-ympäristön luomiseksi ja konfiguroimiseksi. Kulissien takana tämä on itse asiassa luomassa säiliötä, joka ajaa Debian 10: tä, joten saat täyden Linux-jakelun pelattavaksesi!
kun Linux-ympäristö on perustettu, näet uuden pääteikkunan avautuvan.

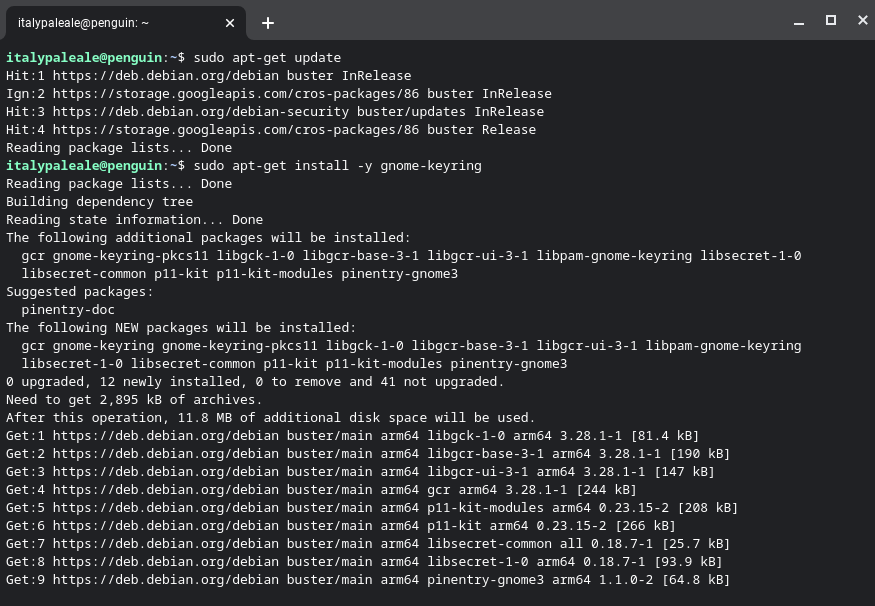
ennen kuin voimme asentaa VS-koodin, meidän täytyy ajaa pari komentoa Linux-päätelaitteessa. Meidän on päivitettävä Linux-pakettien luettelo ja asennettava valinnainen (mutta erittäin suositeltava) riippuvuus gnome-keyring. Kirjoita päätteeseen seuraavat kaksi komentoa (paina jokaisen komennon lopussa olevaa Enter-näppäintä suorittaaksesi ne):
sudo apt-get updatesudo apt-get install -y gnome-keyringtuotos on samanlainen kuin tämä:

heti kun toinen komento päättyy, voit siirtyä seuraavaan vaiheeseen.
Install VS Code
we ‘ re now ready to install VS Code!
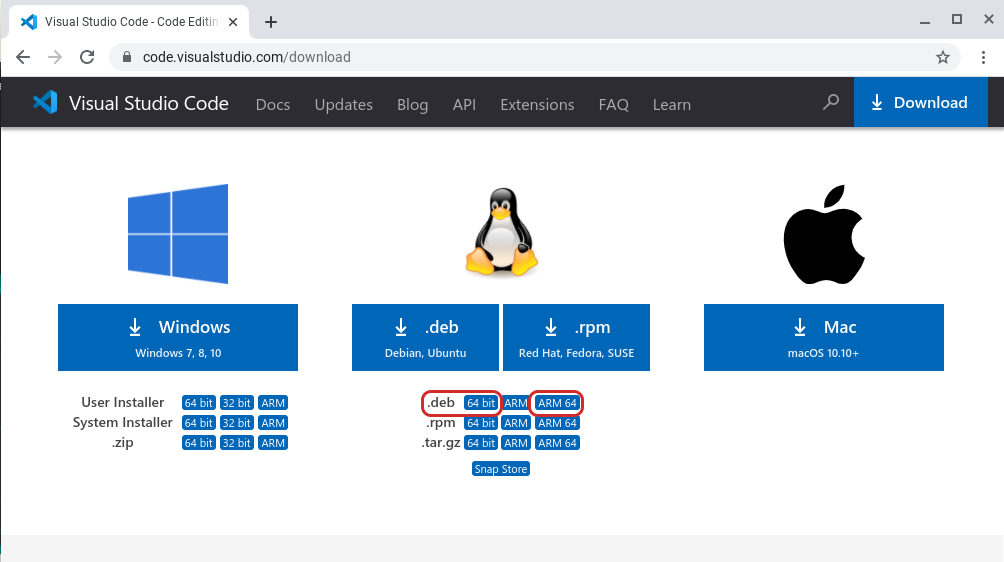
Siirry Visual Studion koodin lataussivulle. Sieltä, sinun täytyy valita oikea paketti Chromebookiin:
- valitse Chromebookit, joissa on Intel-tai AMD-siru .deb muunnelmassa 64-bittinen.
- jos Chromebookisi on käynnissä ARM64-sirulla (kuten testaamani), valitse .deb paketti variant ARM64 sijaan.

jos et ole varma, millaista suoritinta Chromebookisi käyttää, Suorita komento dpkg --print-architecture Linux-päätteessä saadaksesi sen selville. Näet joko amd64 (sekä Intelin että AMD: n pelimerkeille: valitse 64-bittinen muunnos VS-koodille) tai arm64 (pick ARM64).

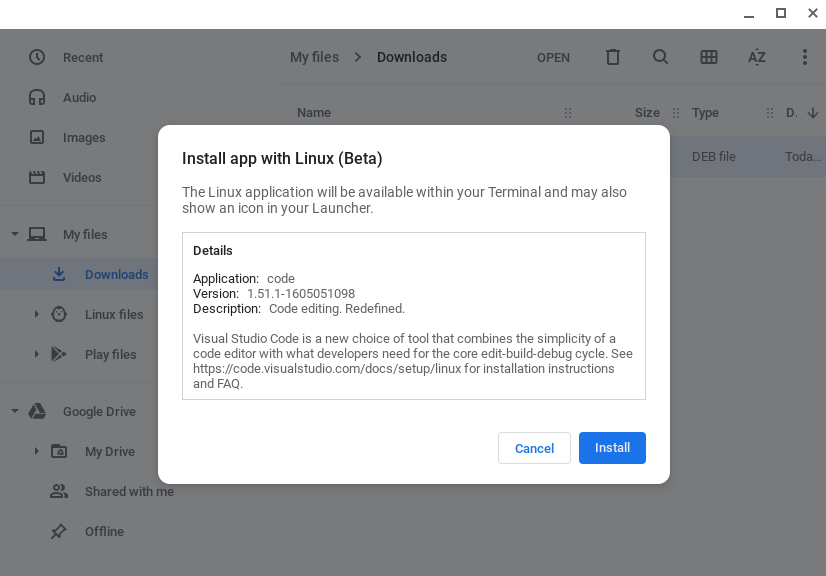
kun olet ladannut vs. koodin, löydät paketin Lataukset-kansiostasi. Kaksoisnapsauta pakettia käynnistääksesi asennusohjelman:

Chromebookiin asennetaan sitten VS-koodi ja kaikki muut riippuvuudet.
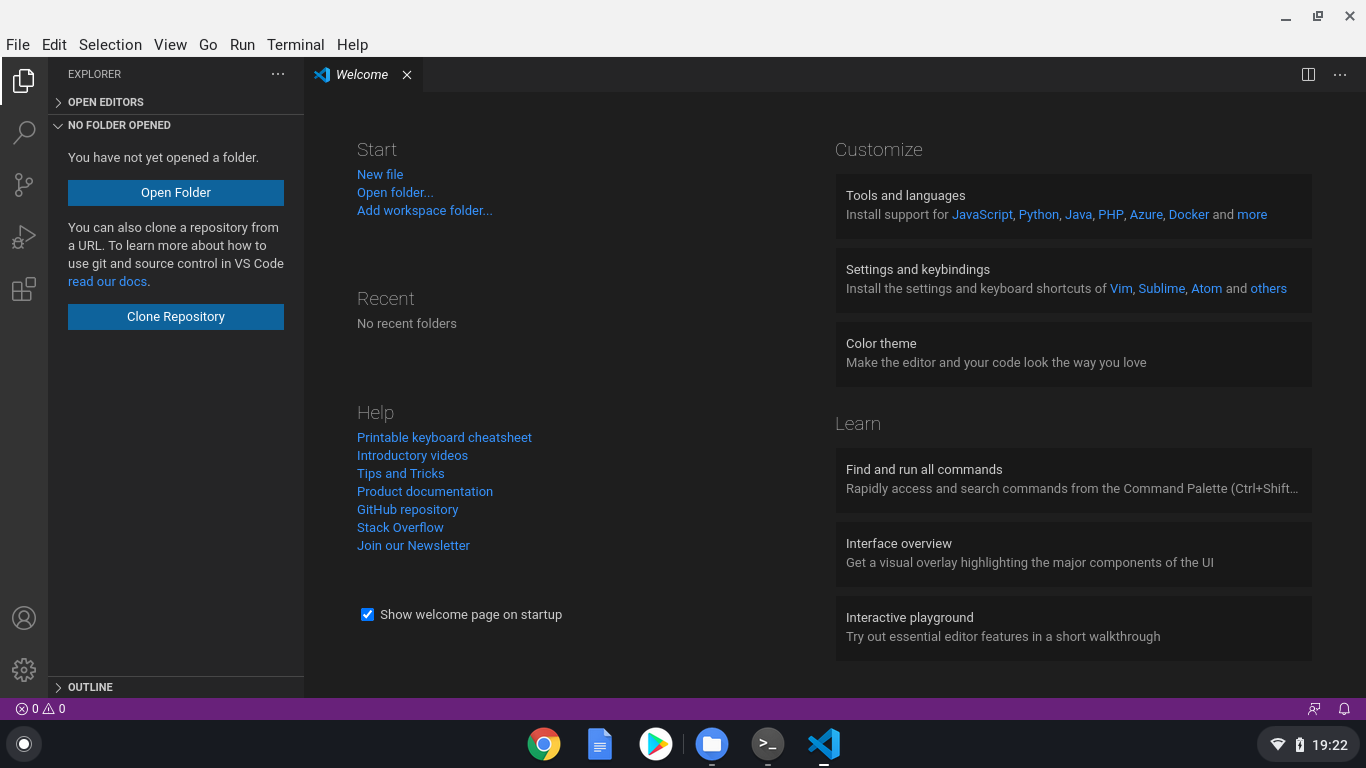
kun asennus on valmis, löydät sovellusluettelostasi Visual Studio-koodin Linux apps-nimisen kansion sisältä (yhdessä Linux-päätelaitteen kanssa). Voit nyt käynnistää VS koodi.

sinun pitäisi nähdä VS Code käynnissä, ja tässä vaiheessa olet valmis aloittamaan koodauksen!

jos olet uusi VS-koodi ja haluat tietää, miten editoria käytetään, tässä muutamia resursseja tutkittavaksi:
- VS koodi Johdanto Videot: Nämä videot selittävät, miten VS-koodia käytetään tiedostojen ja kansioiden avaamiseen, teemojen ja laajennusten asentamiseen, muokkaimen määrittämiseen ja muuhun.
- Opi koodaamaan VS-koodilla: “Opi” – osiomme sisältää artikkeleita, opetusohjelmia ja videoita ihmisille, jotka ovat uusia koodaamaan ja haluavat päästä alkuun.
code with JavaScript and Node.js
JavaScript on erittäin joustava ohjelmointikieli, jonka avulla voidaan rakentaa sovelluksia, jotka toimivat verkkoselaimen sisällä ja web-palvelimilla solmun avulla.js. Nykyään JavaScriptiä käytetään myös natiivien työpöytäsovellusten (Electron) ja mobiilisovellusten (Apache Cordoba, React Native jne.), esineiden internetin (IoT) laitteiden ohjelmointi ja paljon muuta.
Vihje: Jos haluat oppia JavaScriptin, on ilmainen videosarja, jonka kollegamme tekivät:
Visual Studio Code on erittäin suosittu editori JavaScript-ja Node-koodaukseen.js (State of JS survey), ja tukee JavaScript natiivisti.
kuitenkin solmun käyttämiseksi.JS (ja JavaScript yleensä) Chromebookissasi, sinun täytyy asentaa solmu.js runtime. Tätä varten Käytämme nvm: ää, pientä avoimen lähdekoodin apuohjelmaa, joka helpottaa solmun asentamista.JS ja päivitä se.
asentaaksesi nvm: n suorita seuraavat komennot Linux-päätelaitteen sisällä:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
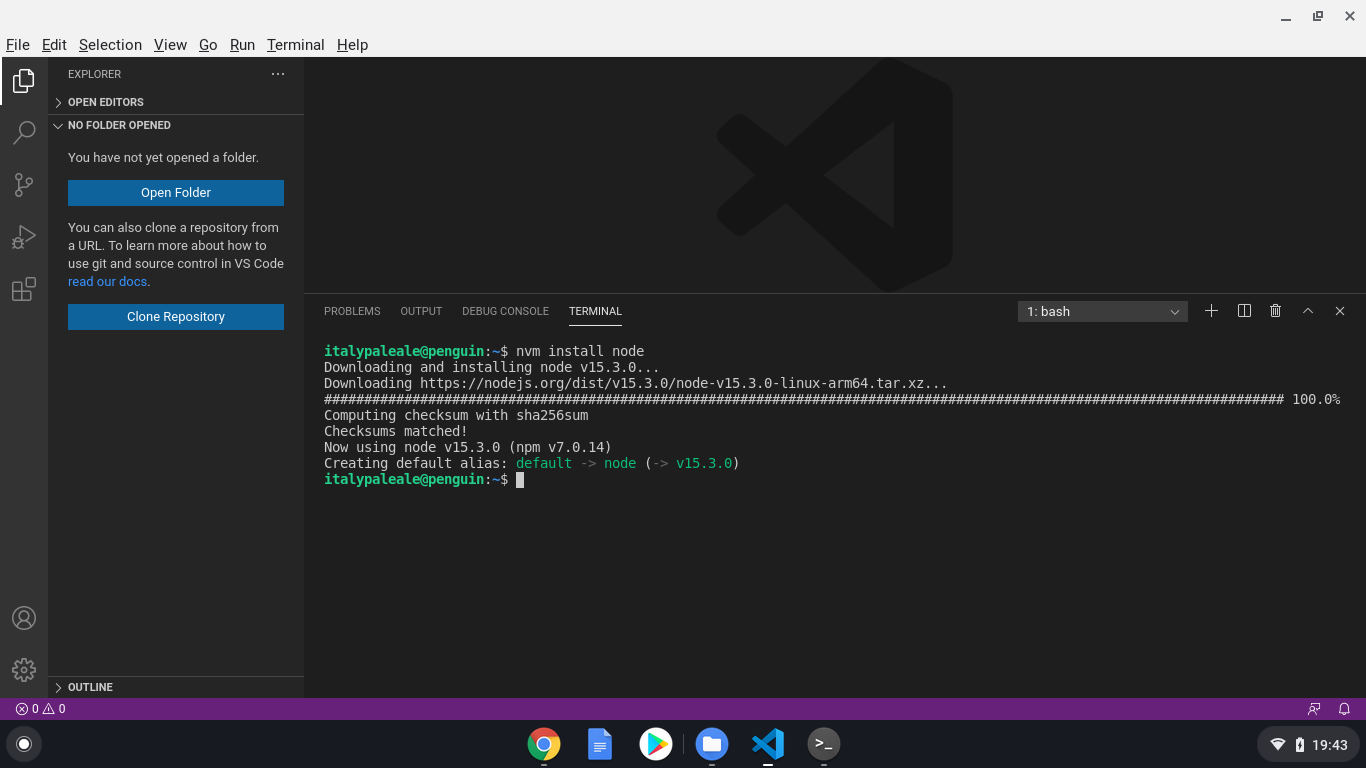
kun nvm on asennettu, voit asentaa uusimman version Node.js tällä komennolla:
nvm install node
kärki: Tiesitkö, että VS-koodi sisältää integroidun päätteen? Voit käynnistää sen terminaalin valikosta ja sitten uusi terminaali. VS-koodi toimii Linux-ympäristön yhteydessä, joten integroitu pääte toimii myös Linuxissa.
nvm tarjoaa melko paljon vaihtoehtoja solmun perustamiseen, päivittämiseen ja hallintaan.js. Jos olet kiinnostunut, voit lukea lisää nvm: n virallisista asiakirjoista.
Solmun Jälkeen.js on asennettu, voit käyttää päätteessä komentoa node (node --version ajaminen on hyvä tapa tarkistaa solmusi.js installation), sekä kaikki VS-koodin sisäänrakennetut ominaisuudet, kuten integroitu tehtäväjuoksija ja debuggeri solmulle.JS ja JavaScript. Lisätietoja JavaScriptin ja solmun käytöstä.JS VS koodi, tutustu VS koodi dokumentaatio!
koodi Python
Python on toinen suosittu ohjelmointikieli, ja se sopii erityisesti aloittelijoille. Pythonin avulla voit rakentaa sovelluksia Webille, työpöydälle ja komentoriville. Python on yksi parhaiten soveltuvista kielistä data Sciencen ja tekoälyn (AI) kanssa työskentelyyn, ja sitä käytetään myös IoT-laitteiden, mikrokontrollereiden ja muiden ohjelmien ohjelmointiin!
VS Code on erinomainen editori Pythonin koodaamiseen ja kielen oppimiseen. Voit käyttää Pythonia VS-koodissa sekä kaikenlaisten sovellusten rakentamiseen että muistikirjojen, kuten datatieteilijöiden käyttämien, kanssa työskentelyyn.
Vihje: Jos haluat aloittaa Pythonin kanssa, on sinullekin ilmainen videosarja:
Chrome OS: n mukana tulee jo valmiiksi asennettu Python 3-tulkki, mutta meidän on asennettava vielä muutama paketti saadaksesi parhaan Python-koodauskokemuksen. Tämä sisältää pip (riippuvuushallinta Python), venv (hallintaan Python virtuaaliympäristöissä), ja jotkut rakentaa työkaluja työskennellä native paketteja. Suorita päätteessä:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Python-tuki VS-koodissa tarjotaan Microsoft Python-laajennuksen kautta. Jos haluat asentaa Python-laajennuksen VS-koodin sisältä, avaa Laajennusnäkymä vasemmalla Aktiviteettipalkilla (⇧ ⌘X (Windows, Linux Ctrl+Shift+X)), etsi sitten “python” ja asenna Microsoftin tarjoama laajennus:

tässä vaiheessa olet valmis aloittamaan Pythonin kehittämisen VS-koodissa! Lisätietoja Pythonin käyttämisestä VS-koodin kanssa, mukaan lukien koodin suorittaminen, integroidun debuggerin käyttö, lintaus jne., tutustu dokumentaatio Python VS koodi.
siinä kaikki tältä päivältä! Tässä viestissä, katsoimme miten asentaa VS koodi Chromebook ja miten aloittaa koodaus JavaScript / Node.js ja Python.
mutta odota, on vielä muutakin. Vaikka Chromebookit voivat käyttää VS-koodia hyvin, jopa pienempitehoisilla versioilla, kuten testaamallani versiolla, sinun on joskus käytettävä nopeampia koneita kehittääksesi, enemmän muistia ja / tai nopeampaa suoritinta. Esimerkiksi, ehkä käytät ARM-powered Chromebook, mutta sinun täytyy ajaa koodin Intel / AMD siru. Tai ehkä haluat työskennellä tekoälyn kanssa ja tarvitset pääsyn koneisiin, joissa on voimakkaat GPU: t.
VS–koodin ja Etäkehityslaajennusten (SSH ja Container) sekä Github-Koodiavaruuksien avulla voimme ratkaista kaikki edellä mainitut ongelmat-ja paljon muuta.
tämän opetusohjelman seuraavassa osassa opit, miten VS Code – etälaajennukset ja Github-Koodiavaruudet voivat muuttaa Chromebookisi kehityksen voimanpesäksi!
sillä välin, happy coding … ja happy learning!
Alessandro Segala, VS Code Product Manager @ItalyPaleAle

