Top 20 online-koodaustyökalut
avoimen lähdekoodin liike perustuu yhteistyöhön, jakamiseen ja vapaaseen ajatustenvaihtoon. Kaikki nämä vaativat avointa foorumia, jossa kukoistaa-tai areenaa, jossa kehittyä, riippuen siitä, miten haluat katsoa sitä.
no, se on kestänyt jonkin aikaa, mutta web on vihdoin kiinni tavoitteita ja tarpeita, jotka tekevät työtä, tarjoamalla jonnekin todella kokeilla yhteisöllisesti, joukko-debug, tai jopa vain keuliminen.
itse asiassa ollaan ylityksen alkuvaiheessa. Uusia online-koodinjakosivustoja, vianetsintätyökaluja ja jopa täysimittaisia IDEs ilmestyy joka päivä. Ja jotkut niistä ovat uskomattomia. Erityisesti frontendin kehittäjiä hemmotellaan valinnanvaralla.
vielä melko äskettäin ajatus kehitystyön tekemisestä verkossa olisi ollut parhaimmillaan vaikea. Tästä lähtien se voi olla järkevin lähestymistapa. Se vaikuttaa verkkoon, jota rakennamme tästä eteenpäin, – voi olla tektoninen.
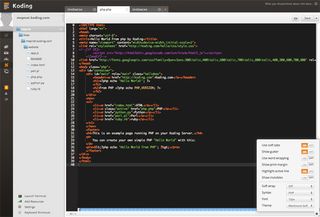
Koding (julkinen beta)
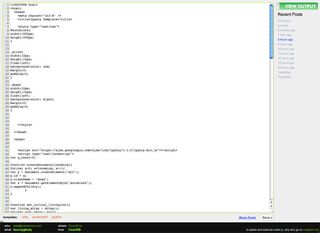
sosiaalisen koodauksen new kid on the block ei oikeastaan ole niin Uusi. Aiemmin tunnettu nimellä Kodingen, tämä monipuolinen, selainpohjainen IDE voi vielä olla beta, mutta se on jo saanut mukavan tuntuman siihen “noin 20 prosenttia” täydellinen.
luottaen tässä vaiheessa Ace-koodieditoriin, Kodingilla on jo muutamia mielenkiintoisia mahdollisuuksia, muun muassa pääsy MongoDB: hen vaihtoehtona SQL: n päälle.
pääteyhteys on myös kätevä, mutta todellisuudessa on liian aikaista sanoa, tuleeko Kodingista vahva haastaja sosiaalisen koodauksen kruunulle. On vapaa kuin base set-up ei voi satuttaa vaikka.

Cloud9
” It ‘s like Google Docs but for code”. Niin menee mainoslause. Mutta itse asiassa, kehittyy Mozilla Bespin pilvi koodaustyökalu, Cloud9 on paljon mukavampi katsoa. Ja yhteistyökoodaus, se on ensiluokkaista.
SSH, FTTP, vedä ja pudota tiedostoja, ja jopa paikallinen/offline-kehitysvaihtoehto Linux/Mac-käyttäjille. Voit jakaa koodin ja kirjaimellisesti useita käyttäjiä toimivat samalla doc minuuteissa. Tarvitaan vain nopea sähköposti ja olet valmis lähtemään. Käyttöönottovaihtoehdot ovat tietenkin saatavilla hintaan.

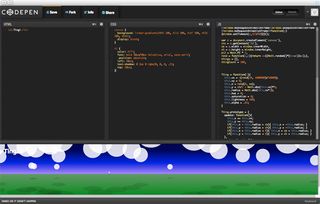
CodePen
Alex Vazquezin, Tim Sabatin ja Chris Coyierin työ CodePen keskittyy hauskanpitoon frontend-toiminnallisuuden kanssa. CSS3 ja canvas animation saavat erityistä huomiota.
Kirjaudu sisään GitHub-tunnuksellasi ja joko perustaa oman CSS/HTML/JS-kokeilusi tai haarukoi yksi lukuisista ja äärimmäisen siisteistä tutkimusmatkoista jo verkossa. Ympäristöt voidaan räätälöidä sisältämään kirjaston valinta: jQuery, MooTools ja niin edelleen … joten lähes kaikki frontend tinkering voidaan demoed ja dekonstructed. Tämä on steroideilla oppimista.

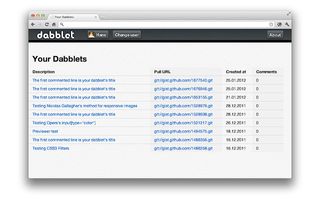
Dabblet
Dabblet tarkoittaa puhdasta ja yksinkertaista CSS / HTML-kokeilua. Käyttöliittymä antaa sinulle jopa kolme ruutua tarkastella koodia ja se on tuloksena ulostulo. Tällä hetkellä ei ole JS-syötettä, mutta pätkät voidaan tallentaa GitHub Gisteinä ja revisited/jaettuna tällä tavalla.
jotta Dabblet-kokemus olisi mahdollisimman puhdas, CSS-tulo käyttää etuliitteetöntä.js (toinen Lea Veroun ensiluokkaisista projekteista). Siinä kaikki. Ei röyhelöitä, ei sotkua, vain selkeyttä ja keskittymistä. Yhtälön jakamisnäkökulma on heikko, mutta jos se ei ole suuri huolenaihe, ala puuhastella.

Pastebin.me
tämä on paljaiden luiden lähestymistapa online-koodin jakamiseen. Jokainen pastebiniin perustettu pätkä saa yksilöllisen URL-osoitteen, joka voidaan jakaa sähköpostitse. Vaihtoehtoisesti, jos haluat nähdä, mitä ihmiset ovat jopa päällä, vain tarkistaa viimeaikaiset viestit osio.
Nopea skannaus näistä menneistä kokeista kertoo Pastebinin toimivan työjuhtana: “mitä tämä koodi tekee?”verification environment for a number of working developers. Se voisi tehdä saman sinulle, ehkä? Se toimii CouchDB, ja se on hyvä, eikö?

CSSDesk
se, että CSSDesk on yksinäisen suunnittelijan/kehittäjän Josh Pylesin käsialaa, osoittaa, kuinka paljon pienetkin tiimit voivat nykyään tehdä. Yhteistyö ja kokeilut verkossa ovat tulleet jäädäkseen. Sen lisäksi on hyvin mahdollista, että Joshin kaltaiset työkalut auttavat muuttamaan verkon rakennetta.
CSSDesk on melko perusasento, mutta se tarjoaa puhtaan ympäristön tyylilähtöiselle kokeilulle. Live-päivitykset näkyvät korostetun koodin rinnalla, ja URL-osoitteita voidaan luoda, joilla voit jakaa tuloksena olevan taikuuden. Sivustolla ei ole mitään sosiaalista näkökulmaa, joten jos se on se, mikä kelluttaa venettäsi, jatka etsimistä.

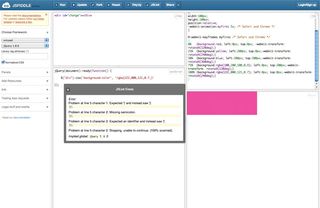
JSFiddle
Piotr Zalewa ei ilmeisesti osannut aavistaa, että JSFiddle tulisi olemaan yhtä suosittu kuin se on, valitellen eräässä haastattelussa, että muutamat hänen suunnittelupäätöksensä ensimmäisenä päivänä haittaavat sivustoa tänään. No, jos näin on, niin ne ovat hyvin piilossa ongelmia-koska JSFiddle on malli käytettävyys.
JavaScript/HTML/CSS/SCSS-virheenkorjaus -, kokeilu-ja jakosivustona se on yksi parhaista. Valitse kirjastot, nukkaa JS, upota tuloksena viulu tai vain jakaa URL. Se selkeyttää jopa koodin sinulle liian, mutta ei ole loppuun / vihjaus, vain korostus.

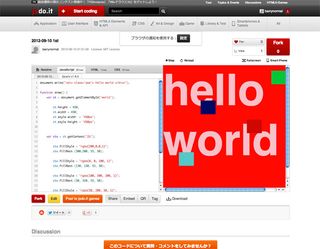
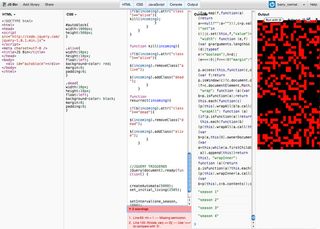
jsdo.it
jsdo.it hänellä on kaikki. Olipa satut olemaan hakkerointi pois WebGL kokeiluja, HTML5 peli tai vain tavallinen vanha JavaScript, järjestelmä on valmis menemään-ja joukko tuotavia kirjastoja on vaikuttava liian. Siitä vain puuttuu jotain KÄYTTÖLIITTYMÄOSASTOLTA.
tämä puute johtuu suurelta osin mukautettavuuden puutteesta. Tämä on sääli, sillä jos jatkat käyttäjätilin perustamista, tarjolla on paljon herkkuja tuotoksesi merkitsemisen/analysoinnin suhteen ja keskustelupalstat ovat melko vilkkaita (vaikkakin enimmäkseen japanilaisia). Voit jopa perustaa folio-sivun…

Tinker.io
Chiel Kunkelsin Helinä kaihertaa muiden JS/HTML/CSS-hiekkalaatikoiden kelloja ja pillejä ja suosii hiljaisen osaamisen ja visuaalisen yksinkertaisuuden hyveitä. Tuloksena tästä on, että keskityt koodi olet työskennellyt, Ei muiden ihmisten, tai mahdollisuus keuliminen.
tämä sanoi, että jos haluat demonstroida työtäsi, Tinker on tarpeeksi hyvä versioimaan työsi automaattisesti joka kerta, kun tallennat sen, joten siellä on runsaasti keskusteluvaraa niiden kanssa, jotka kutsut juhliin. Tinker toimii solmulla.JS, se on avointa lähdekoodia ja on saatavilla GitHub. Jos haarukoit oman versiosi, sisällytä pikanäppäimet.

Tinkerbin
luotu 2011 Filippiinien Web Design Conference, Tinkerbin tekee kohtuullista työtä uudelleen mitä pitäisi nyt olla hyvin ymmärretty muoto-erilliset paneelit HTML/Haml/JS/CoffeeScript/CSS/Sass / LESS ja yksi lähtö. Jokainen peräkkäinen Tallenna tuottaa uuden version / URL voit jakaa, ja siellä on myös mukava ‘code view’ tilassa.
Tinkerbin mahdollistaa kirjastojen tuonnin ulkoisista lähteistä – kuten Google – koodista-sen sijaan, että ne tarjoaisivat asetuksia sisäisesti. Lääkäreistä on vähän pulaa. Esimerkiksi Aloitussivun mukaan tuettujen kielten luettelo sisältää ‘lisää’, vaikka tätä ei ole missään laajennettu… ja tuntuu hieman hylätyltä.

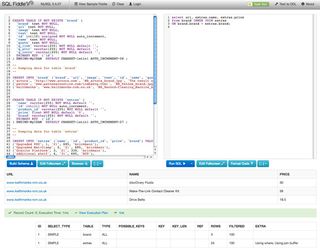
SQL Fiddle
kuka voi laittaa käden sydämelle ja sanoa, että nuo kolme pientä kirjainta eivät aiheuta hirveää uppoavaa tunnetta? Osasyy SQL: n vaikeuteen on yksinkertaisimpienkin tapausten testaamiseen vaadittava pitkä asetelma. No, ei enää, kiitos Alaskan Kehittäjä, Jake Feasel ja SQL Fiddle.
voit asettaa viulusi pelaamaan mitä tahansa DBs: ää vastaan MS SQL serveriltä Oraclelle vanhan hyvän MySQL: n kautta. Luo skeema kyselyn vastaan, kansoittaa taulukoita minimaalinen aineisto ja pois menet. Kuten muillakin sivustoilla, jos asiat eivät edelleenkään suju haluamallasi tavalla, voit aina viitata StackOverflow ‘ hun fiddling-hyväksikäyttöösi.

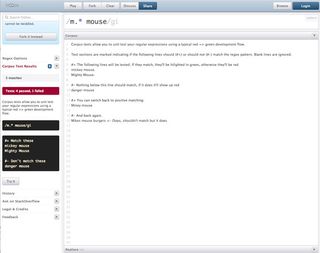
ReFiddle
No, jos Javascriptillä, SQL: llä ja kaikilla suosituimmilla skriptauskielillä on omat viulusivunsa, miksi ei säännöllisiä lausekkeita? (Jokaisen järkevän koodarin olemassaolon kirous.)
vaikka se ei voi poistaa Hurtia, ReFiddle tekee säännöllisten lausekkeiden testaamisesta ja virheenkorjauksesta Ruby -, JavaScript-ja.NET-ohjelmissa paljon vähemmän kivuliasta. Ja jos et vieläkään pääse mihinkään, se puoliautomatisoi ilmoituksesi StackOverflow ‘ hun.
True gluttons for punishment voi selata nykyisiä ja menneitä Regex-julkaisuja ja jakaa onnistuneita ratkaisuja yleisiin ongelmiin viuluhakemistossa.

CSSDeck
CSSDeck saa sosiaalisen näkökulman oikein, avaamalla sivun esikatselemalla nykyisiä ja suosituimpia kokeiluja. Nämäkin ovat mukavasti vaihtelevia, puhtaista CSS-piirustuskokeista kolmeen.js animaatiotestit.
paikasta löytyy muutamia mainoksia, mikä on hieman ärsyttävää, mutta sivuston yleinen tunnelma on vilkas ja mukaansatempaava. Plus, siellä on todellinen dokumentaatio, pikanäppäimet toimivat, ja voit kirjautua sisään Twitteristä tai GitHub. Kirjastot, esiprosessorit, validaattori: kaikki on täällä.
kyky tallentaa prosessiasi dokumentoivia “codecasteja” on erottuva ominaisuus, ja kun se on levitetty kaikille käyttäjille, se voi olla todellinen väkijoukon miellyttäjä.

JS Bin
HTML/CSS / JS plus konsoli ja Lähtö. Määritä ne haluamallasi tavalla, lisää kirjastoja ja esiprosessoreita tai aloita pelaaminen. JS Bin on todella vahva käytettävyydessä. Järjestelmässä on hieman latenssia joihinkin muihin hiekkalaatikoihin verrattuna, mutta käyttöliittymä on malliesimerkki selkeydestä.
on myös mukavaa, että voit codecastata kehitystäsi, koska se tapahtuu vain jakamalla URL – osoitteen-ihanteellinen kaikille, jotka yrittävät osoittaa, miten ongelmat voivat hiipiä sisään tai miten ratkaisuja voidaan tehdä. Myös, kiitos konsolin, JS Bin on hyvä virheenkorjaus sekä ‘Näytä ja kerro’.

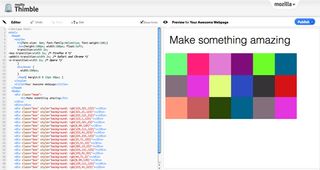
Thimble
Mozilla, avoimen verkon mestari, on tehnyt Thimble-työkalun, jonka avulla nuoret ja muut resurssittomat pääsevät käsiksi web-luomisen perustyökaluihin: HTML: ään ja CSS: ään.
kaikki tapahtuu samalla sivulla, jaettuna paljastamaan, mikä vaikutus koodimuutoksilla on esillä. Sivuston hyödyllisin näkökohta on luultavasti sen inline-vihjaus, joka tekee reilua työtä selvittääkseen asioiden, kuten valitsimien ja elementtien roolit, sekä osoittaakseen, milloin ja miksi niitä käytetään väärin.

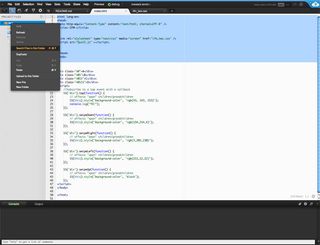
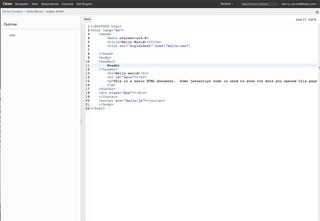
Eclipse Orion
Eclipse IDE on ollut työpöytäohjelmointimaailman tukipilari jo pitkään, mutta selvästi sen tekijät ovat seuranneet, mitä verkossa tapahtuu. Sitä silmällä pitäen Orion-projekti on saanut alkunsa. Valitettavasti tämä ei ole se juhlan aihe, mitä se olisi voinut olla.
paperilla järjestelmä näyttää hyvältä – HTML/JS/CSS-muokkaus, Git-integraatio, koodivihjaus ja joitakin mukavia laajennuksia, kuten JSLint ja JS Beautifier. Ja tietysti sukutaulu. Mutta se on kamala käyttää ja tylsä katsoa. Ehkä projektin kypsyessä se nakuttaa luultavasti massiivisen systeemin jonkinlaiseen käyttökelpoiseen muotoon. Mutta tällä hetkellä se ei ole miellyttävä kokemus.

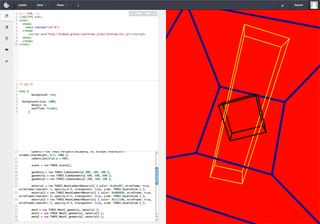
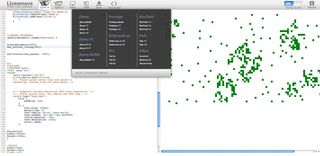
Liveweave
Liveweave on erittäin helppokäyttöinen. Ei tarvitse kirjautua sisään, ei jakaa-ei sotkemista. Avaa sivu ja aloita koodaus. Kaikki tapahtuu yhdessä näkymässä, joten JavaScript ja tyylit näkyvät HTML: n rinnalla. Tuloksena lähtö kulkee viereisessä ruudussa.
se on myös yllättävän tehokas, helposti käsiteltävissä kokeissa, jotka ovat lähes tappaneet MacBookin muutaman iteroinnin jälkeen. Voit tarkastella koodia yksin, jakaa näytön tai vain ihastella luomustasi. Jakaminen, valitettavasti, on olematon ja tallenna / lataa vaihtoehto ei toimi. Virheenkorjaus on myös täysin sinun, mutta on koodi vihjaus, joten et ehkä tarvitse sitä. Niin varmaan.

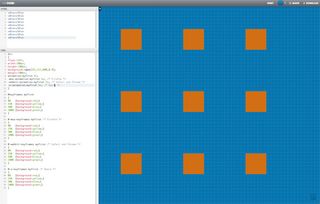
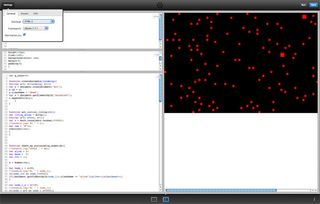
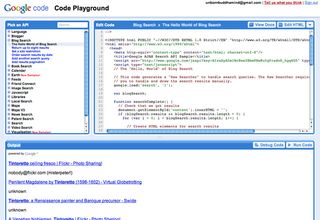
Google Code Playground
kuvahaku, käännös, Google Earth. Lista jatkuu pitkälle. Vuorovaikutus monien ja monipuolisten Google-sovellusliittymien kanssa on yksi tapa esitellä nopeasti jotain merkityksellistä verkkosivuillesi, mutta mistä aloitat? Google Code Playground, siellä. Daa!
se on niin helppoa kuin vain voi kuvitella. Valitse API ja valitse useista perusratkaisuista aloittaa hakkerointi; esimerkiksi kuvan haku tietyllä värirajoituksella. Ja jos jäät jumiin, Käynnistä debuggeri yhdellä napsautuksella tai paina kirjoja ‘Näytä dokumentit’. Jakaminen, kumma juttu Facebookia vastaan tällä hetkellä sotivalle yhtiölle, puuttuu kokonaan.

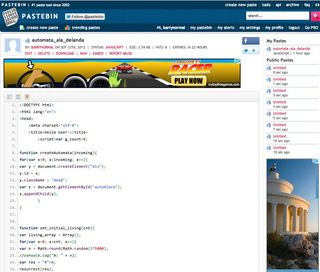
Pastebin.com
Pastebin on kutakuinkin niin perusasiaa kuin saa. Liitä koodinpätkä tekstialueeseen, Valitse kieli tyhjentävästä taulukosta, jos haluat koodin korostuksen, ja aseta, onko valinta julkisesti listattu. Juuri noin.
Kirjaudu Twitteriin tai Facebookiin, jos haluat seurata aktiivisuuttasi. Liitä vieraana, jos haluat pysyä nimettömänä. Ja se on yksi mielenkiintoisia ominaisuuksia Pastebin-se Suosio yleinen mainostaulu ryhmille väittäen kuuluminen AnonOps hakkerointi veljeys.
sekin on kätevää, että voit jakaa koodisi upotettavalla koukulla eli muokattavalla tekstillä, mutta suurin ilo on 99 prosentin manifestien lukeminen.

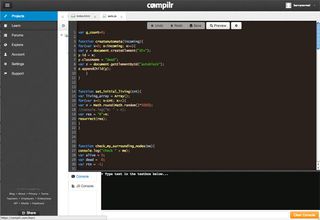
Compilr
Compilr on enemmän kuin vain yksinkertainen pätkänjakosivusto – se on täysin toimiva IDE, joka pystyy käsittelemään kattavaa kieliryhmää, konsolin käyttöoikeuden ja automaattisen jakamisen Google+: n, Facebook ja Twitter kautta. Voit myös vain lähettää linkin yhteistyökumppaneillesi.
jos suunnittelet jotain vakavampaa kuin pientä kokeilua ja haluat, että voit jakaa koodebassin, työskennellä verkossa mistä tahansa ja millä tahansa laitteella, kannattaa harkita Compilr vakavasti. Ilmainen versio antaa sinulle 1 Gt tallennustilaa, mutta projektisi ovat julkisesti listattu.

työkalu joka tilanteeseen
joten siinä se on. Hyvä, hyvä ja pari hieman kömpelöä. Kun tähän porukkaan kaivelee, alkaa tuntua, että jotain uutta on tapahtumassa. Eikä kyse ole siitä, että kaikki kehittyvät kohti IDE: tä. Jokainen sivusto on ottanut eri spin mitä web voi tarjota.
voisi olla, että tarvitset vain jonnekin testaamaan uutta koodia. Kokeile viulua. Ehkä olet luonut pienoismallin Eiffel-torni CSS ja vain huutaa siitä, pään yli CodePen tai CSSDeck. Onko sinulla iso kehitysprojekti ja hajautettu tiimi, joka sinun täytyy koota jotenkin? Cloud9 tai Compilr on mitä tarvitset. Suunnitteletko maailmanlaajuista hakkerointikampanjaa, joka kaataa pahan imperiumin? Tätä varten meillä on pastebinit…
jos työskentelet web-kehityksen parissa, on vielä yksi asia, jonka nämä sivustot saattavat tarjota-inspiraatio. Koodinjakosivustot pursuavat silmänruokaa ja kokeilunhaluisissa tiloissa on huikeaa kekseliäisyyttä esillä, mutta ne kaikki, jopa IDE: t, lupaavat ripauksen uutta. Avaa oma ikkuna yhdelle näistä sivustoista ja välitön ajatus on ” mitä minä luon?”Niin hyvät asiat tapahtuvat.