3 Modi per formattare condizionatamente i numeri in Tableau
Ci sono molte esigenze per formattare condizionatamente i numeri in Tableau. In precedenza ho spiegato come modificare dinamicamente il prefisso e il suffisso delle misure selezionate, come modificare automaticamente le unità numeriche (ad esempio K, M, B) e come visualizzare le cifre decimali variabili in base alla dimensione del valore.
Questo post consolida alcuni di questi pensieri e condivide tre delle tattiche più comuni per la formattazione condizionale dei numeri in Tableau. Imparerai come utilizzare le funzionalità di formattazione esistenti di Tableau per visualizzare rapidamente caratteri di codice alt e emoji per diversi tipi di modifiche, come controllare condizionatamente le dimensioni e il colore del testo e come applicare una formattazione numerica diversa in base alla selezione di un parametro.
Video tutorial correlati:

il Premier Tableau eLearning da Playfair Dati TV
Come utilizzare alt caratteri del codice per la formattazione condizionale dei tre esiti diversi
Per il primo esempio, useremo il Tableau di default di funzionalità di formattazione per visualizzare un carattere di nostra scelta, quando l’esito è positivo, un secondo carattere, quando il risultato è negativo, e un terzo personaggio quando il risultato non può essere calcolata (o NULL).
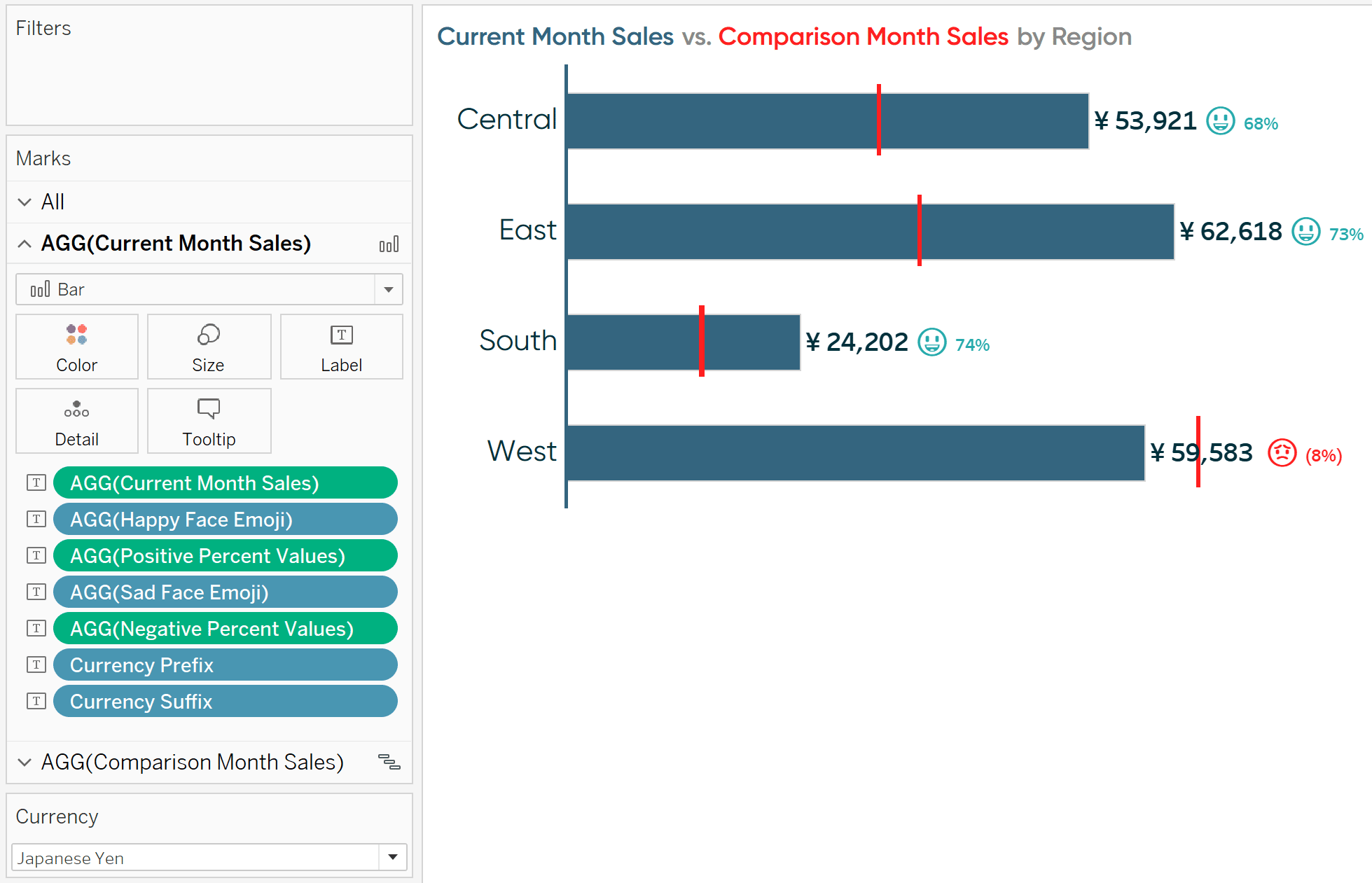
Per tutti gli esempi in questo post, apporteremo modifiche a questo mese corrente rispetto al mese di confronto per regione. Attualmente ho selezionato ottobre vs luglio nel set di dati di esempio – Superstore.

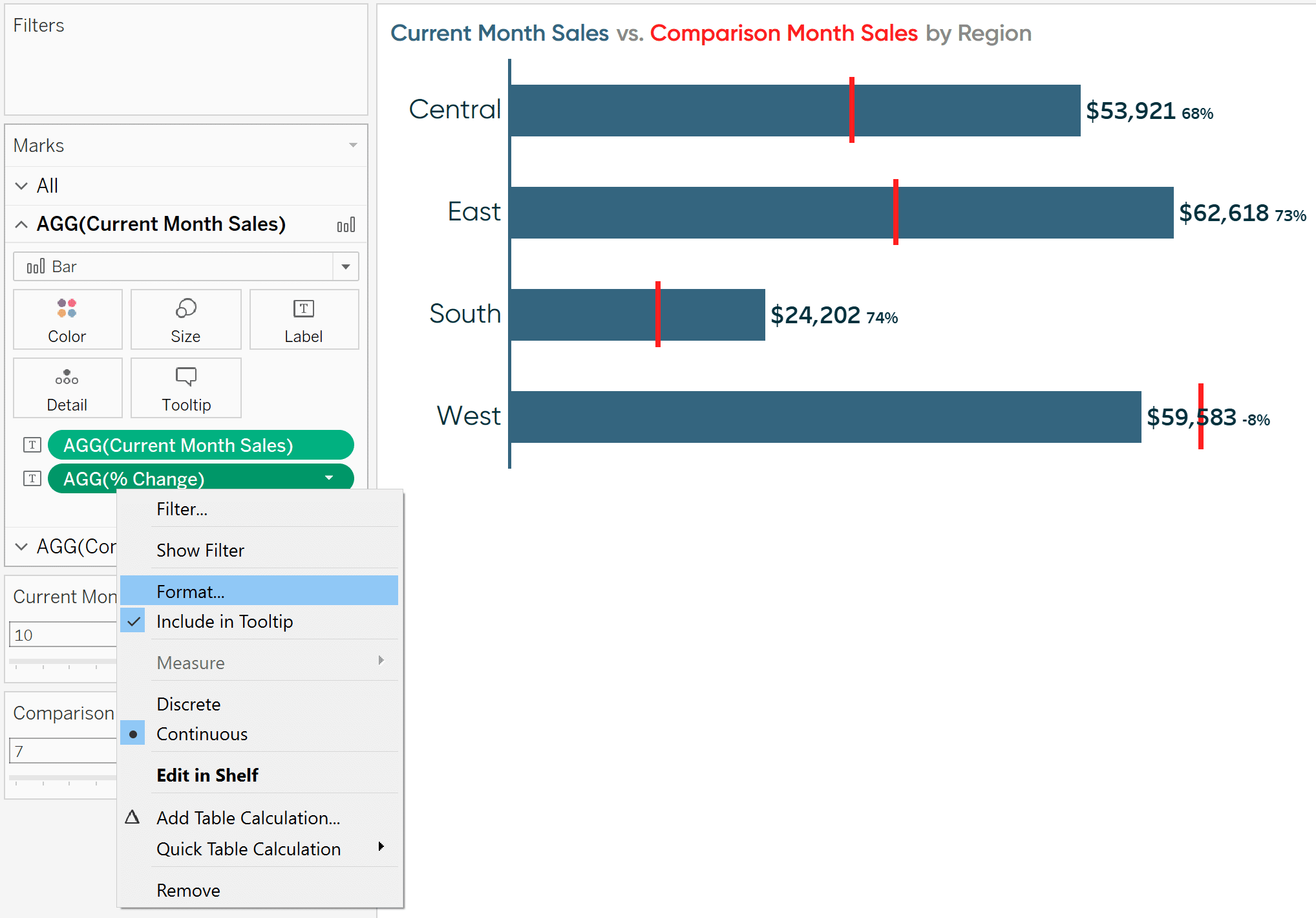
Le etichette di ogni barra visualizzano le prestazioni correnti per ogni regione seguite dalla variazione del periodo in termini percentuali. Tuttavia, non è chiaro quali siano le percentuali, soprattutto quando i cambiamenti sono positivi. Le percentuali potrebbero rappresentare per cento del totale, per cento di obiettivo, per cento dell’anno che è passato, o qualcos’altro interamente.
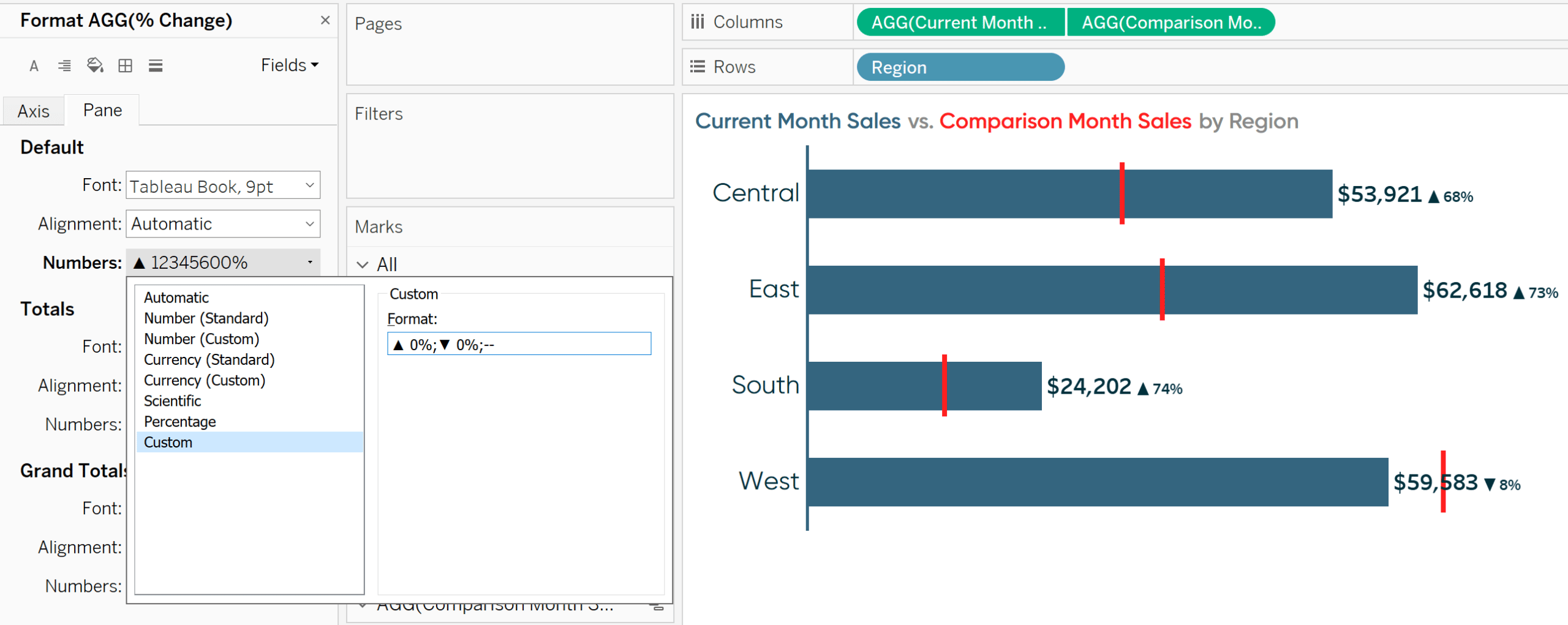
Per aiutare a implicare che le modifiche sono positive o negative, come minimo, vorrei aggiungere un segno più prima dei valori positivi. Per modificare il formato di una misura specifica nella vista, fare clic con il pulsante destro del mouse sulla sua pillola e scegliere “Formato…”.

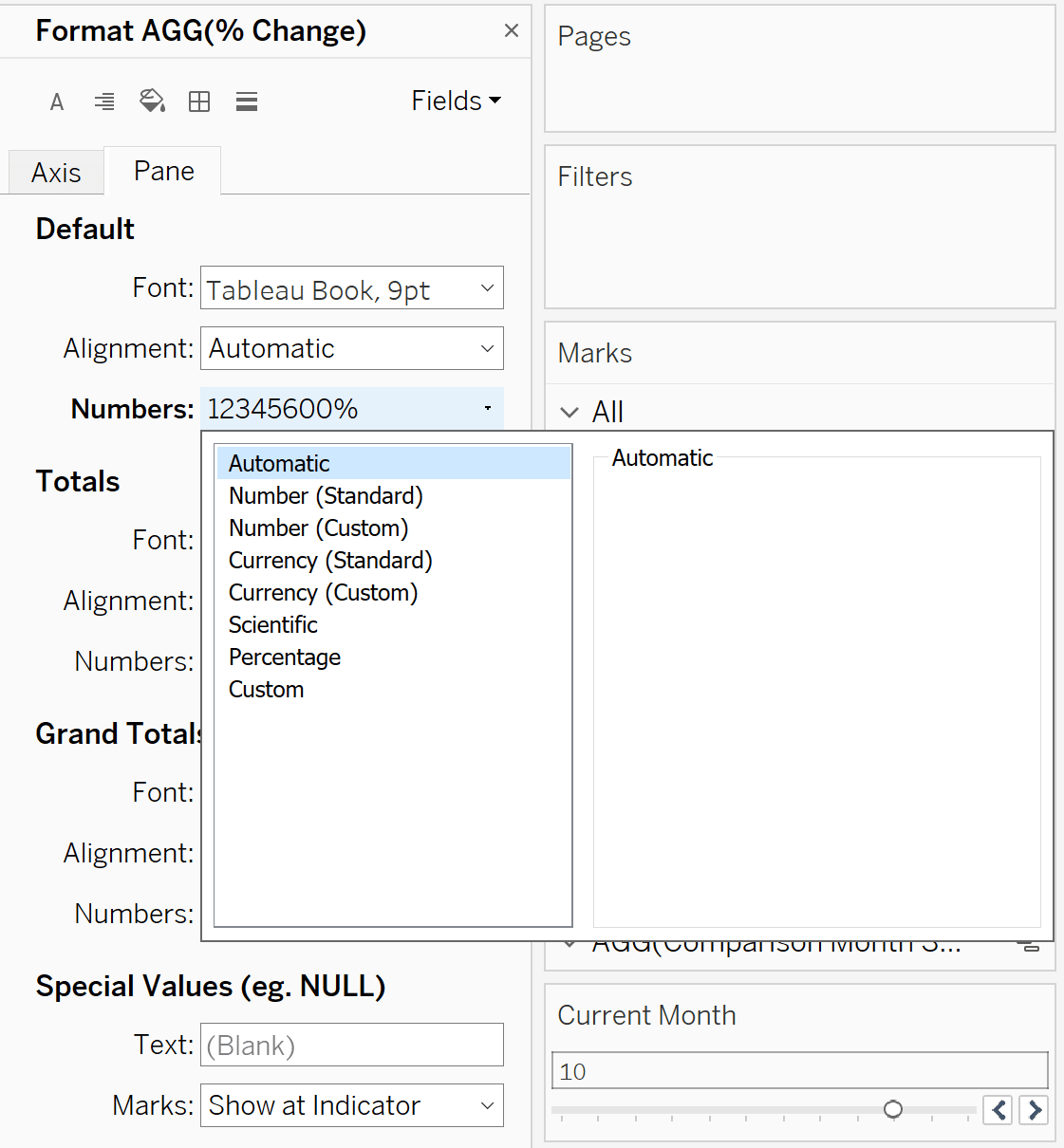
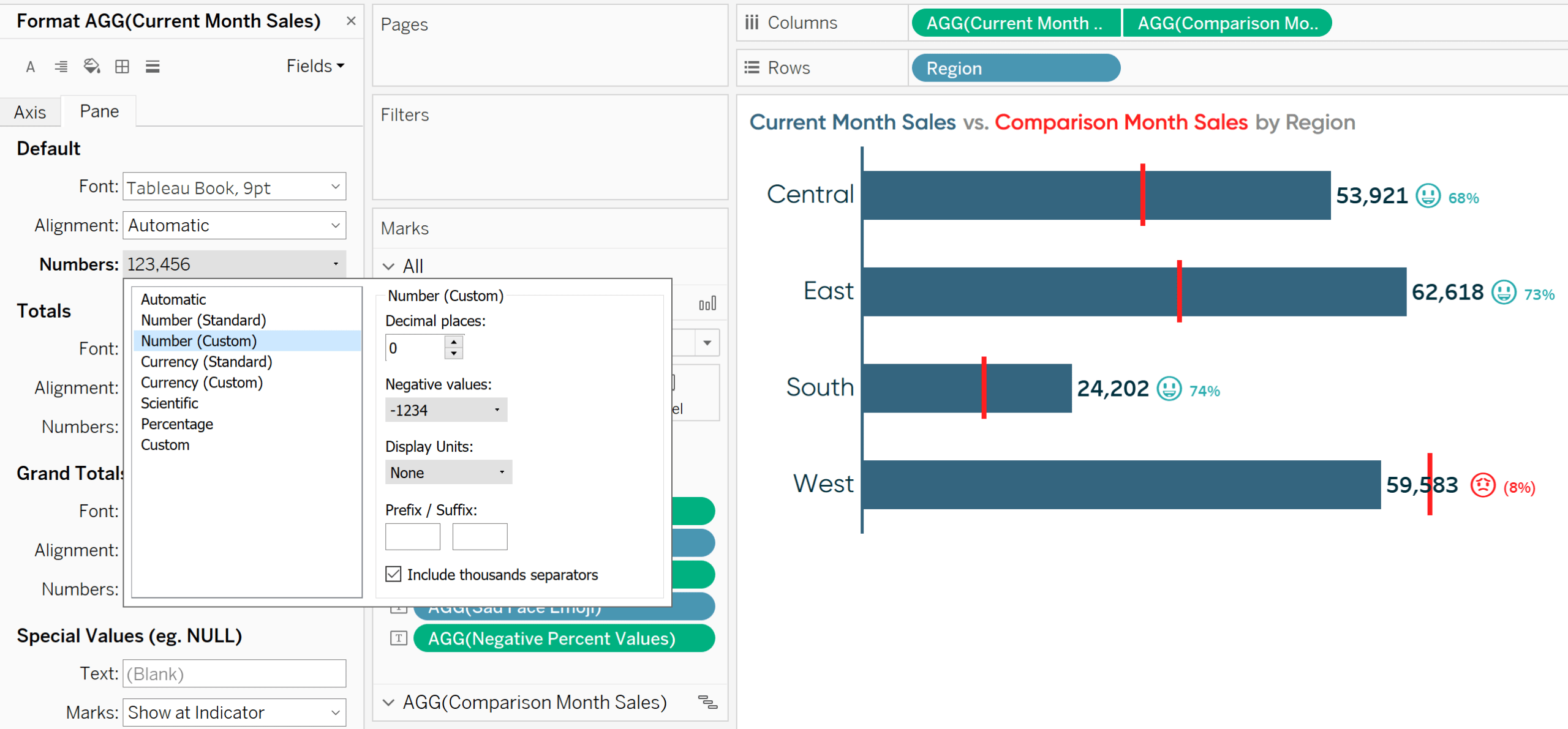
Si aprirà il riquadro Formato in cui è possibile modificare il formato della misura sull’asse e/o all’interno del riquadro (cioè i numeri sul grafico stesso). Il grafico che sto usando non ha un asse, quindi modificherò il menu a discesa chiamato “Numeri” nella scheda Riquadro.

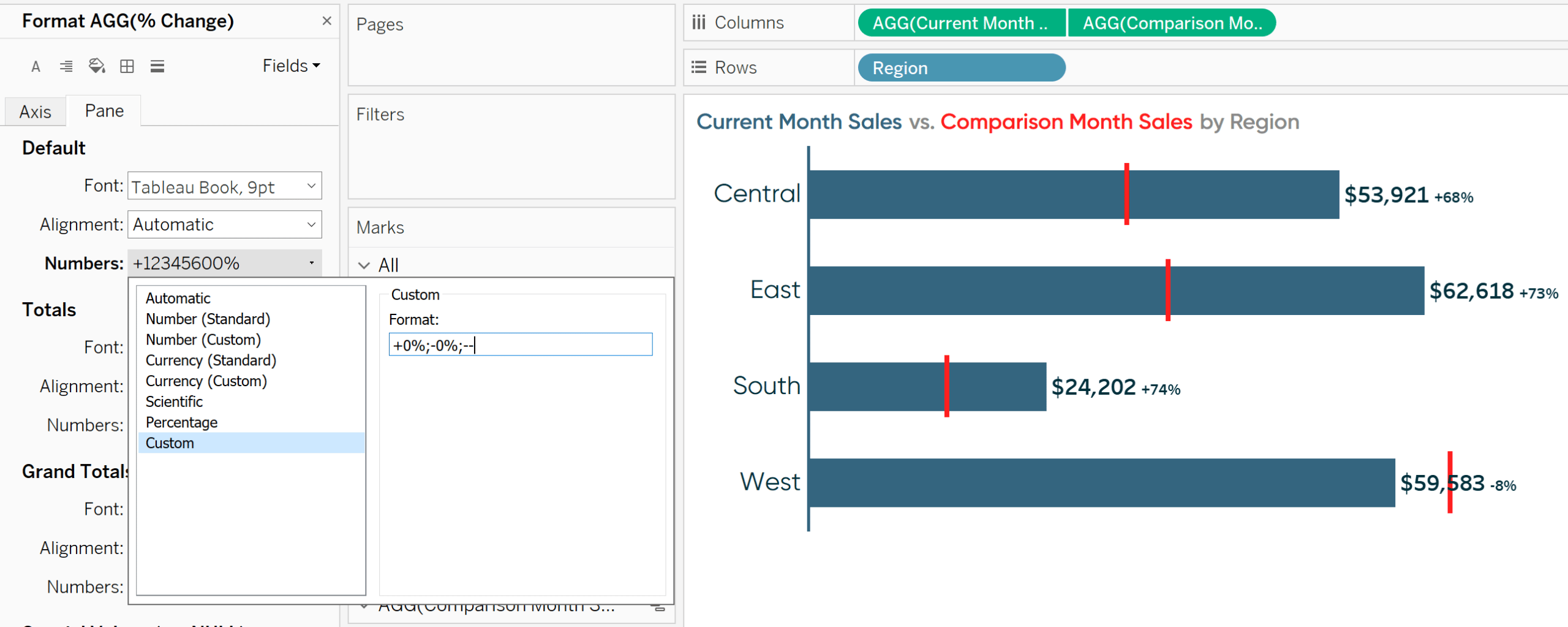
Da qui, se apri le opzioni Personalizzate, il primo formato di tipo aperto “Formato:” casella di testo verrà visualizzato quando l’indicatore è positivo, il secondo formato è il tipo che verrà visualizzato quando il provvedimento è negativo, e, facoltativamente, il terzo formato tipo verrà visualizzato quando la misura non è né positivo, né negativo.
I formati di misura devono essere separati dal punto e virgola (;). Ecco come appare la mia formattazione personalizzata se voglio visualizzare un segno più prima di valori positivi seguiti da un segno percentuale e senza cifre decimali, un segno negativo prima di valori negativi seguiti da un segno percentuale e senza cifre decimali e due trattini quando il valore è nullo o né positivo o negativo.

Se vuoi sempre come una misura per iniziare formattato in un modo specifico quando viene aggiunta una nuova vista, è anche possibile impostare la “formattazione predefinita” di una misura facendo clic destro su di esso, nelle Misure area dei Dati nel riquadro a sinistra, in bilico su “Proprietà Predefinite”, e scegliere “Formato Numero…”.
La tecnica descritta a questo punto è anche il modo in cui è possibile visualizzare condizionatamente un triangolo in alto (▲) per le modifiche positive e un triangolo in basso per le modifiche negative (▼). Dovresti semplicemente sostituire il segno più con il triangolo in alto e il segno negativo con il triangolo in basso.
Per fare ciò, è possibile copiare e incollare i simboli da questo tutorial, oppure è possibile creare i simboli con i codici alt. Il triangolo su viene creato tenendo premuto il tasto alt mentre si digita il numero 30; il triangolo giù viene creato tenendo premuto il tasto alt mentre si digita il numero 31.
Ecco come la mia vista si occupa della personalizzazione del formato numerico con caratteri di codice alt.

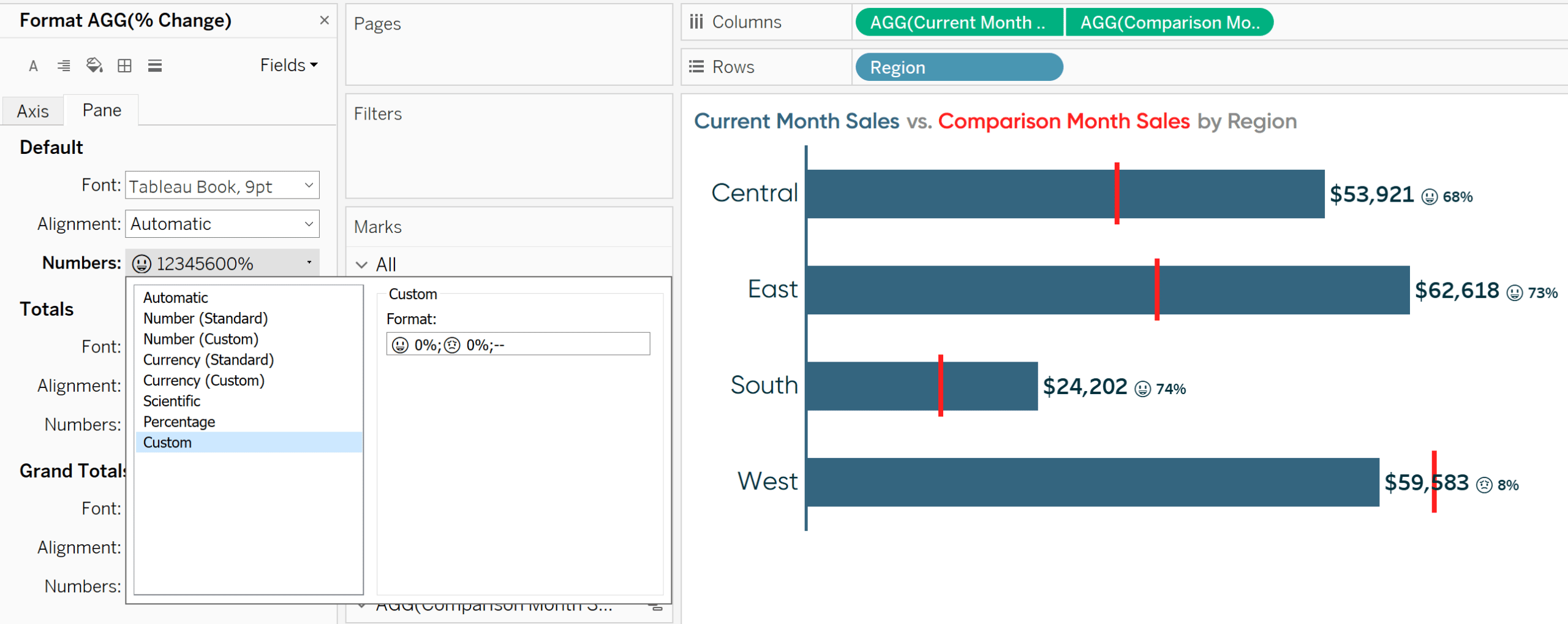
Ma lo sapevate che è possibile formattare le misure con qualsiasi carattere di codice alt tra cui emoji? Ecco come my view si occupa della personalizzazione del formato numerico con un emoji felice 😃 (alt+128515) per i cambiamenti positivi e un emoji triste 😟 (alt+128543) per i cambiamenti negativi.

Ho avuto un successo misto con la digitazione di caratteri di codice alt direttamente in Tableau, specialmente quando si usano gli emoji, quindi la soluzione migliore è copiare e incollare gli emoji di tuo gradimento. Ad esempio, alt+1 (☺) funziona alla grande, ma altri a volte provocano caratteri inaspettati.
Come formattare condizionatamente la dimensione e il colore delle misure in Tableau
Nell’ultima vista, la faccia felice implica che sia successo qualcosa di positivo e la faccia triste implica che sia successo qualcosa di negativo. Per guidare il punto a casa, potrei voler codificare il simbolo in modo che non solo cambi dinamicamente tra i suoi caratteri positivi e negativi, ma sia anche colorato in base a se il cambiamento era positivo o negativo.
Inoltre, le emoji sono relativamente piccole e difficili da decifrare. Preferirei che gli emoji fossero più grandi, ma lasciare la dimensione dei valori percentuali così com’è.
Entrambi i requisiti rappresentano una sfida perché, per impostazione predefinita, le misure in Tableau condividono lo stesso formato, siano esse positive o negative. Quindi, potrei cambiare la dimensione della misura per rendere le emoji più grandi, ma anche i valori percentuali sarebbero più grandi. Potrei cambiare il colore della misura in blu perché la maggior parte dei cambiamenti erano positivi, ma l’emoji e il valore percentuale per la regione occidentale sarebbero anche blu anche se il suo cambiamento era negativo.
Il trucco per aggirare questo problema in modo da poter formattare condizionatamente sia la dimensione che il colore delle misure è creare un campo calcolato per ogni componente del testo che si desidera formattare condizionatamente.
Se si utilizza la funzione IF immediata (IIF), è possibile impostare ogni misura calcolata in modo che venga visualizzata solo quando viene soddisfatto un determinato criterio (ad esempio una modifica positiva). Poiché ogni misura creerà il proprio testo sul grafico, possono essere formattati in modo indipendente.
Posso rendere le emoji del viso felice blu e di dimensioni maggiori rispetto ai valori percentuali, le emoji del viso triste rosse e di dimensioni maggiori rispetto ai valori percentuali, i valori percentuali positivi blu e i valori percentuali negativi rossi. Sono quattro formati diversi per ciò che viene percepito come una misura dal pubblico.
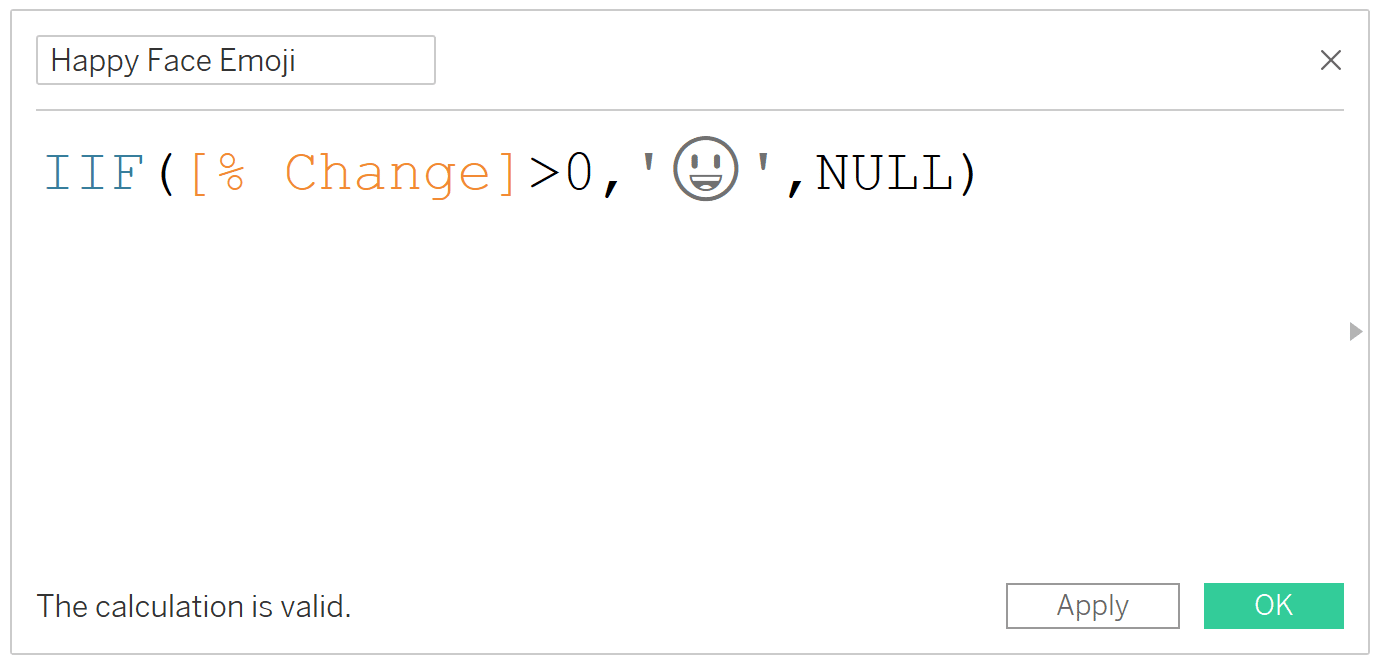
Ecco la serie di campi calcolati di cui avrei bisogno per creare questa esperienza:
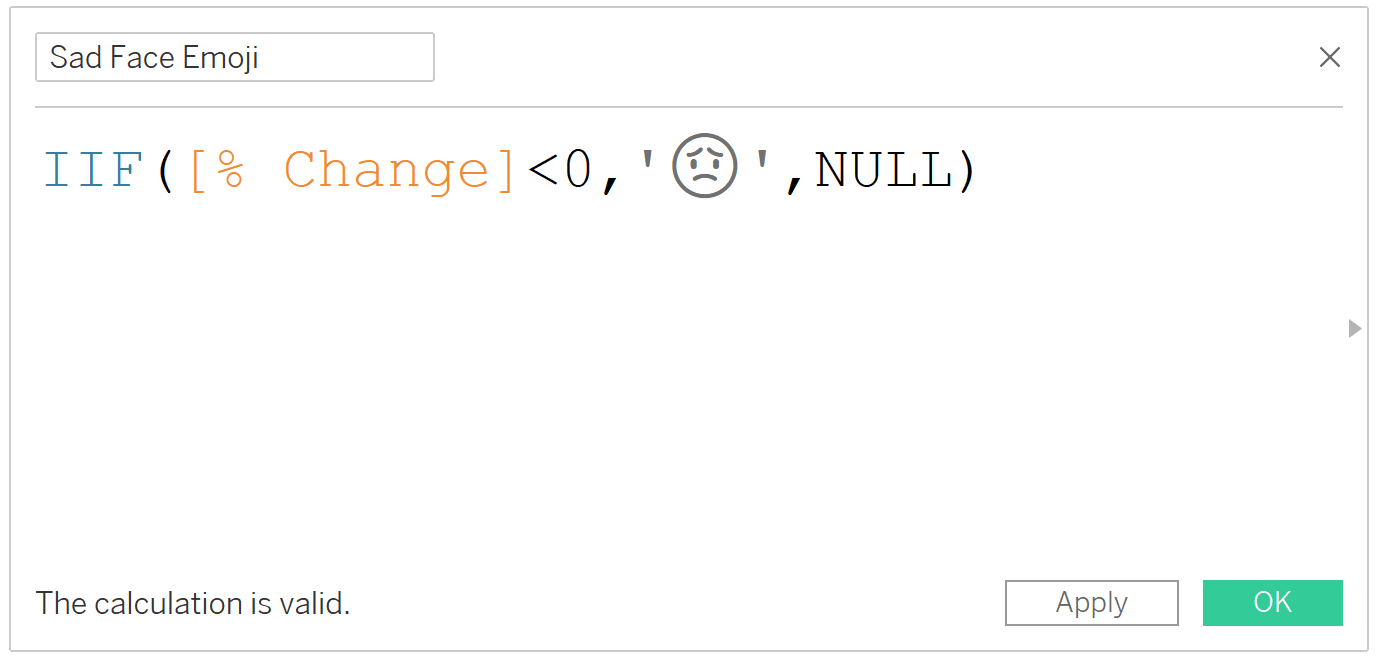
Faccia Felice Emoji
IIF(>0,’😃’,NULL)

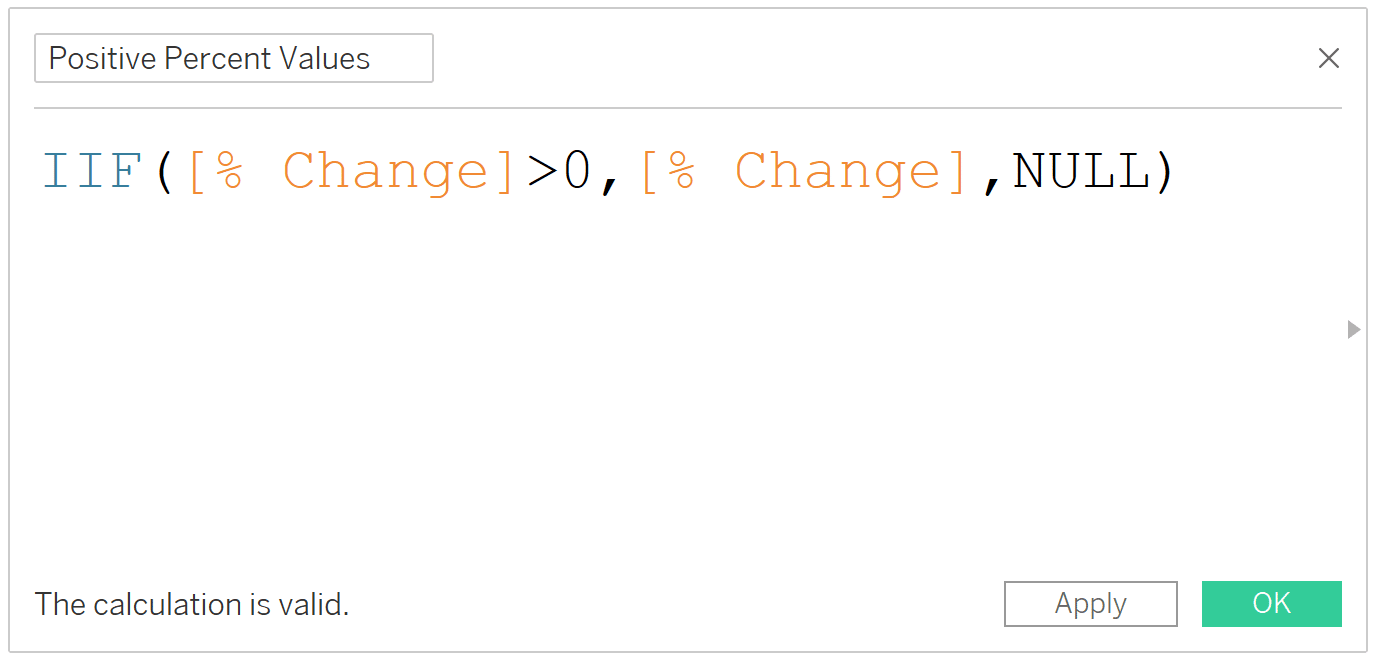
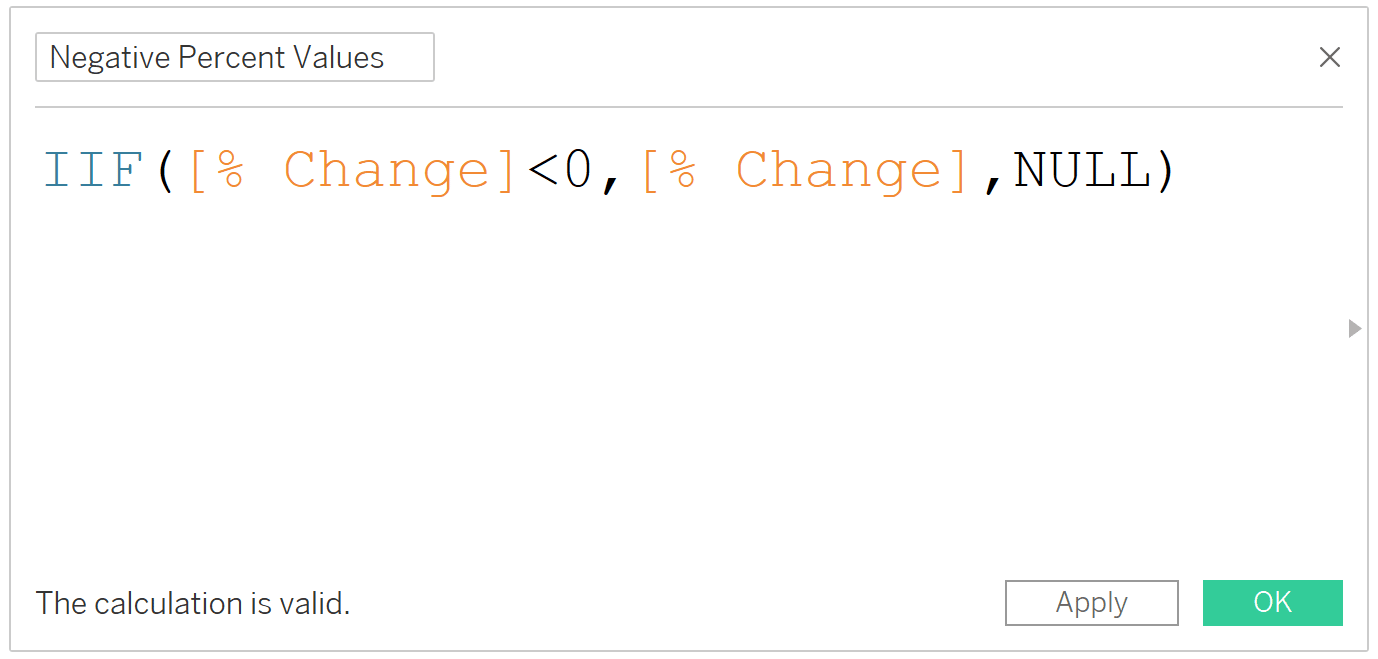
Positivi i Valori percentuali
IIF(>0,,NULL)

Faccia Triste Emoji
IIF(<0,’😟’,NULL)

Negativo per Cento dei Valori di
IIF(<0,,NULL)

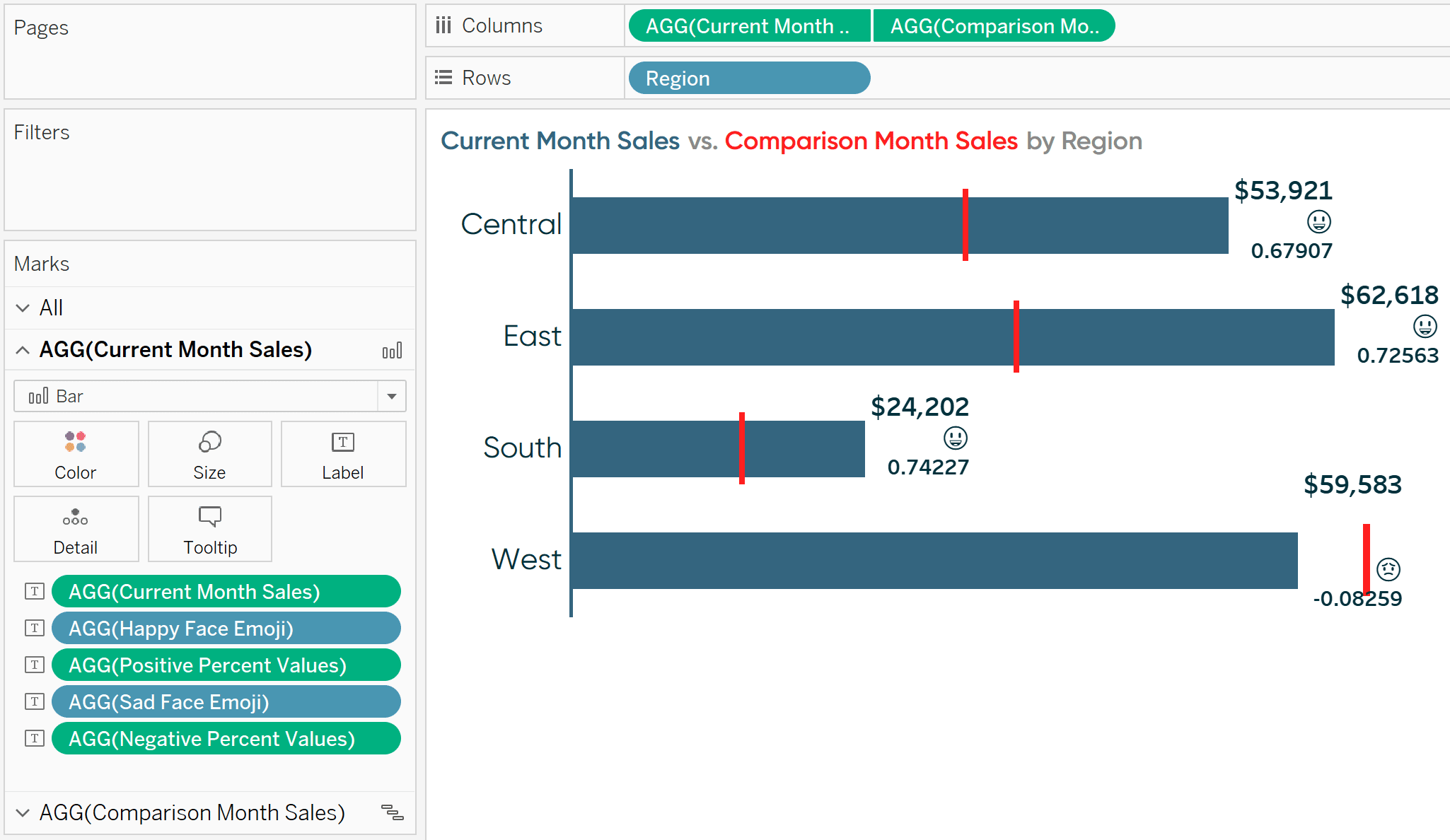
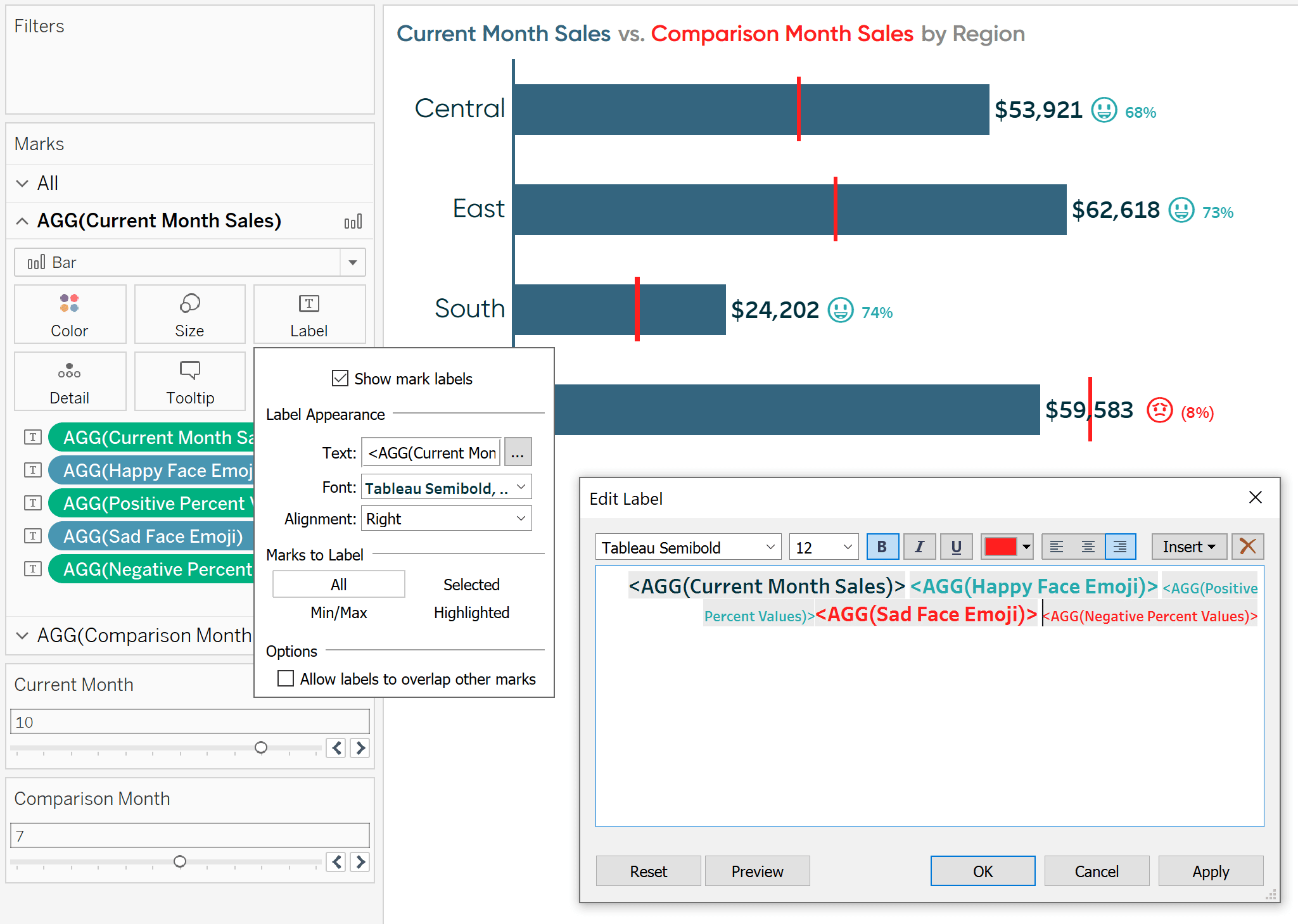
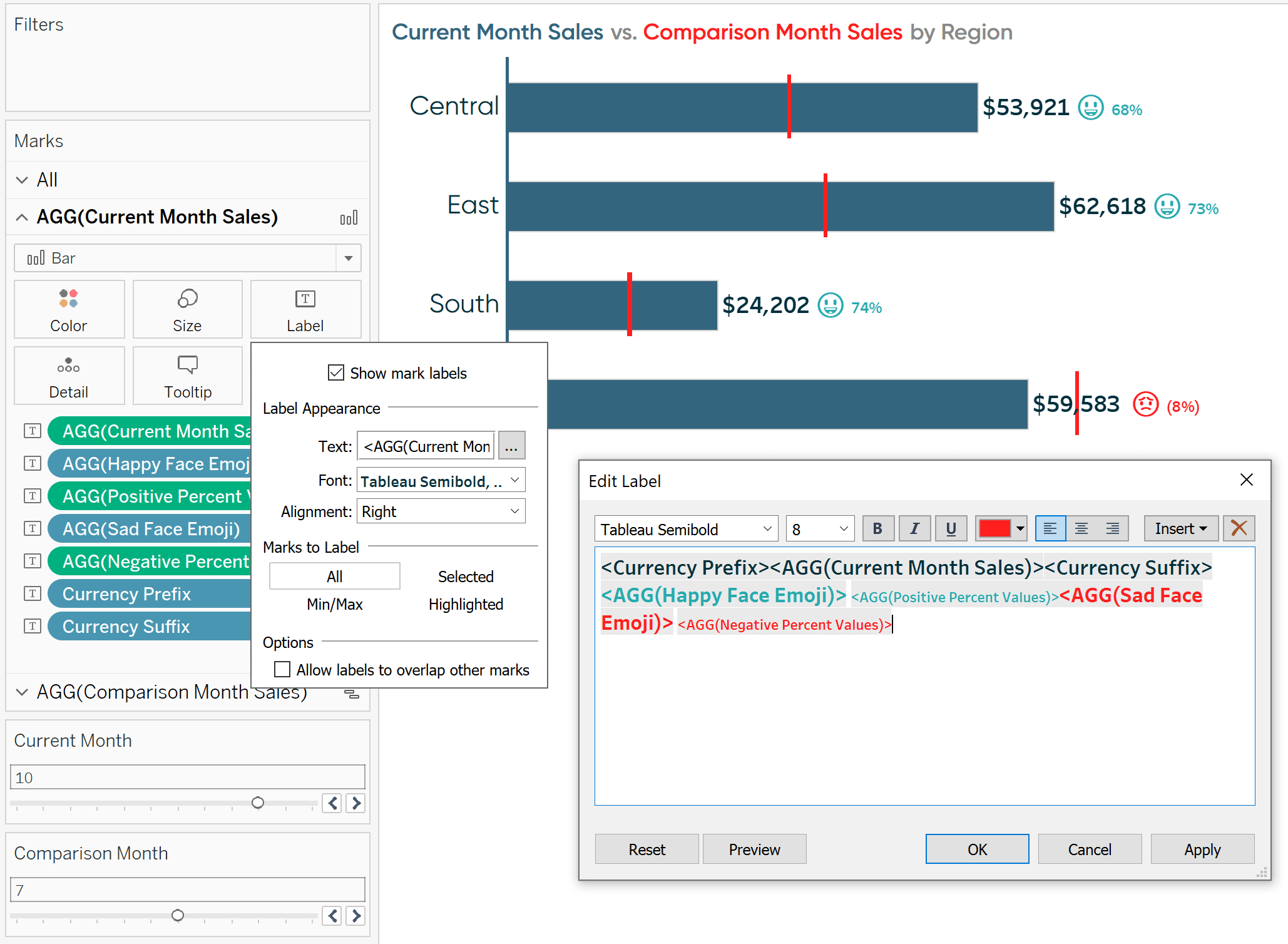
una Volta creato un campo calcolato per ogni elemento che si desidera in modo indipendente formato, metterli tutti in Etichetta i Marchi di Carta (o dove si vuole vedere i campi).

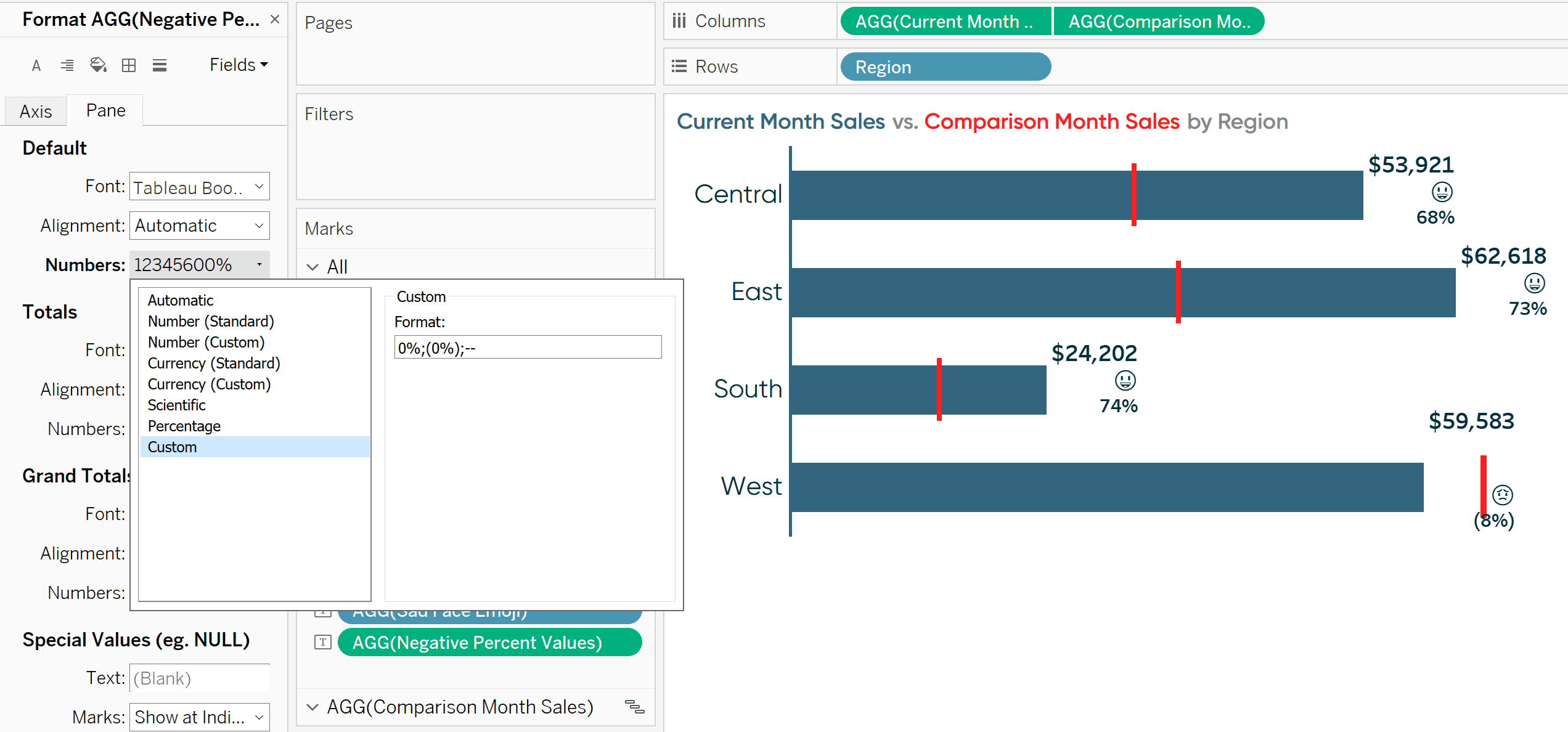
Ciascuno dei campi raffigurati sulla scheda Marchi etichetta sono indipendenti, in modo da poter cambiare la loro formattazione in modo indipendente. Questa volta, cambierò la formattazione personalizzata dei valori percentuali in “0%;(0%);–” e lascia le emoji così come sono.

Ecco il motivo per cui funziona. Ora che ho tutti i campi indipendenti sulla scheda Marchi etichetta, posso fare clic sulla scheda Marchi etichetta per modificare le dimensioni e il colore dei campi in modo indipendente.

Vedi il grafico in background? Poiché abbiamo utilizzato una serie di istruzioni IIF per calcolare ciascun risultato, vengono visualizzati solo i campi appropriati per una modifica positiva o negativa!
Come formattare condizionatamente le misure in base a una selezione di parametri
Come menzionato nell’introduzione di questo post, ho condiviso prima come modificare dinamicamente il prefisso e il suffisso di una misura. Questa tattica funziona alla grande quando si sta parametrizzando una selezione di misure ed è l’opzione di formattazione condizionale più flessibile.
Questa stessa tecnica funziona perfettamente quando si lavora con più valute e consentendo a un utente di selezionare la valuta tramite un parametro. Per impostazione predefinita, le misure possono condividere solo un formato, ma cosa succede se hai dollari USA (cioè $1), dollari canadesi (cioè $ 1; nota lo spazio tra il simbolo e il valore), dollari canadesi nelle province canadesi francesi (cioè 1$) e yen giapponesi (cioè ¥ 1).
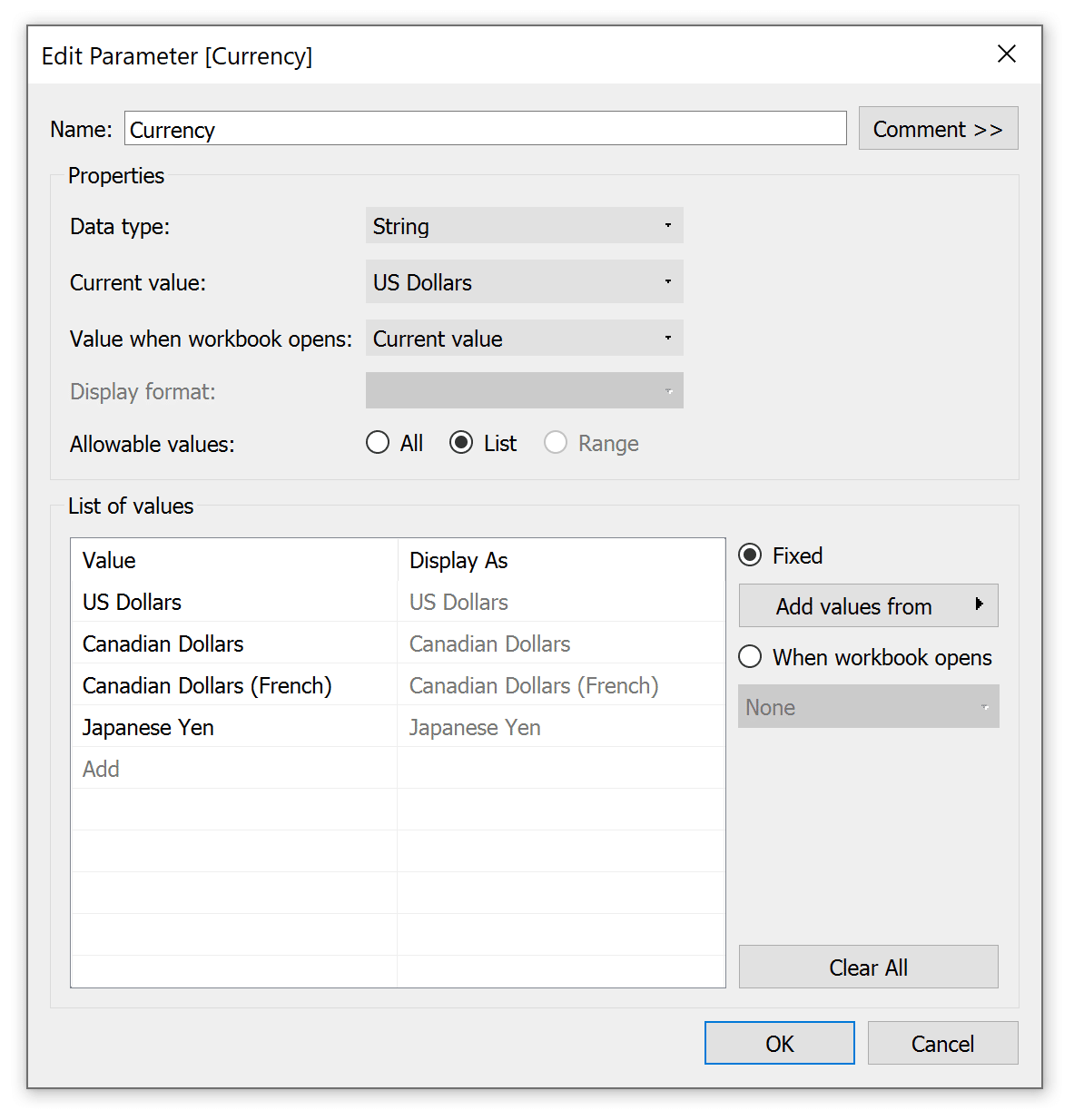
Per formattare condizionatamente la formattazione della valuta in base alla valuta selezionata, iniziare creando un parametro con ciascuno dei nomi di valuta.

Quindi, creare un campo calcolato per il prefisso (cioè il simbolo che verrà mostrato prima del valore della valuta) e un altro per il suffisso (cioè il simbolo che verrà mostrato dopo il valore della valuta).
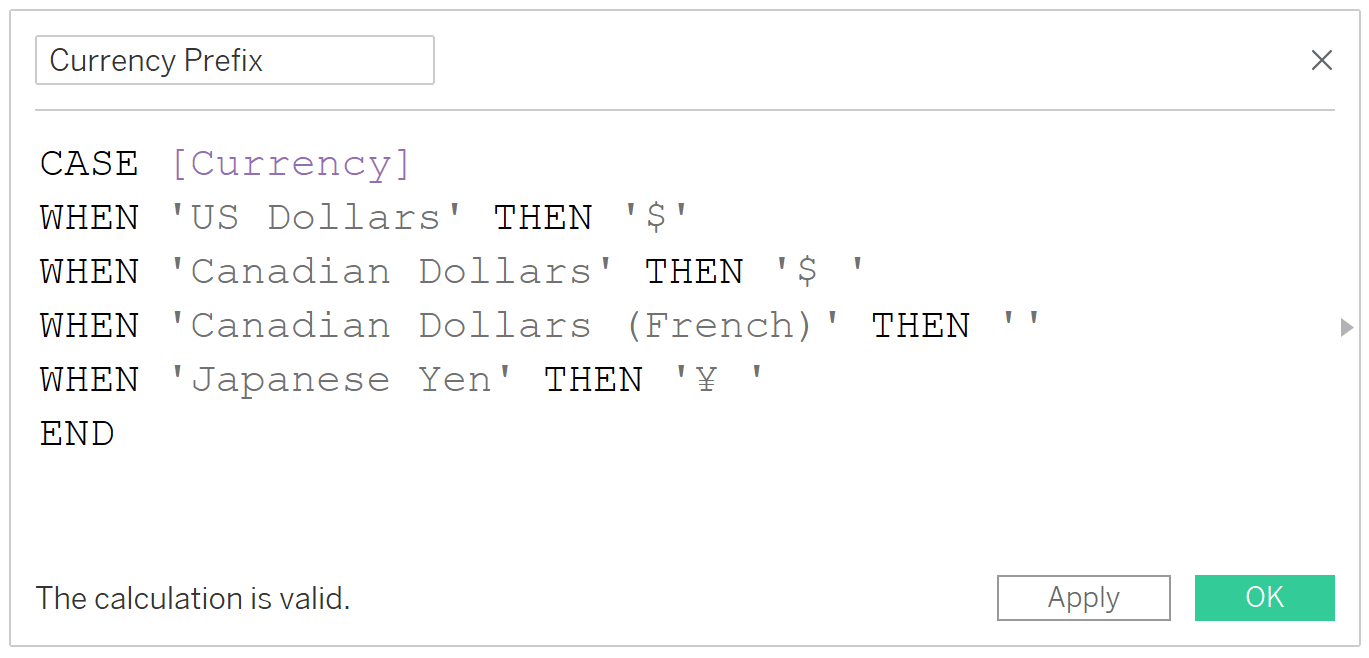
È in questi campi calcolati che stai dando istruzioni Tableau su cosa visualizzare quando ciascun valore è selezionato nel parametro. Per il mio campo calcolato Prefisso, i dollari USA ottengono un segno ¥ senza spazio, i dollari canadesi ottengono un segno $ con uno spazio, lo yen giapponese ottiene un segno ¥ con uno spazio e i dollari canadesi (francesi) non ottengono alcun prefisso. La formula è:
CASO
QUANDO ‘Dollari’, POI ‘$’
QUANDO ‘Dollari Canadesi’ e POI su ‘$ ‘
QUANDO ‘Dollari Canadesi (francese)’ QUINDI “
QUANDO ‘Yen Giapponese’, POI ‘¥ ‘
FINE

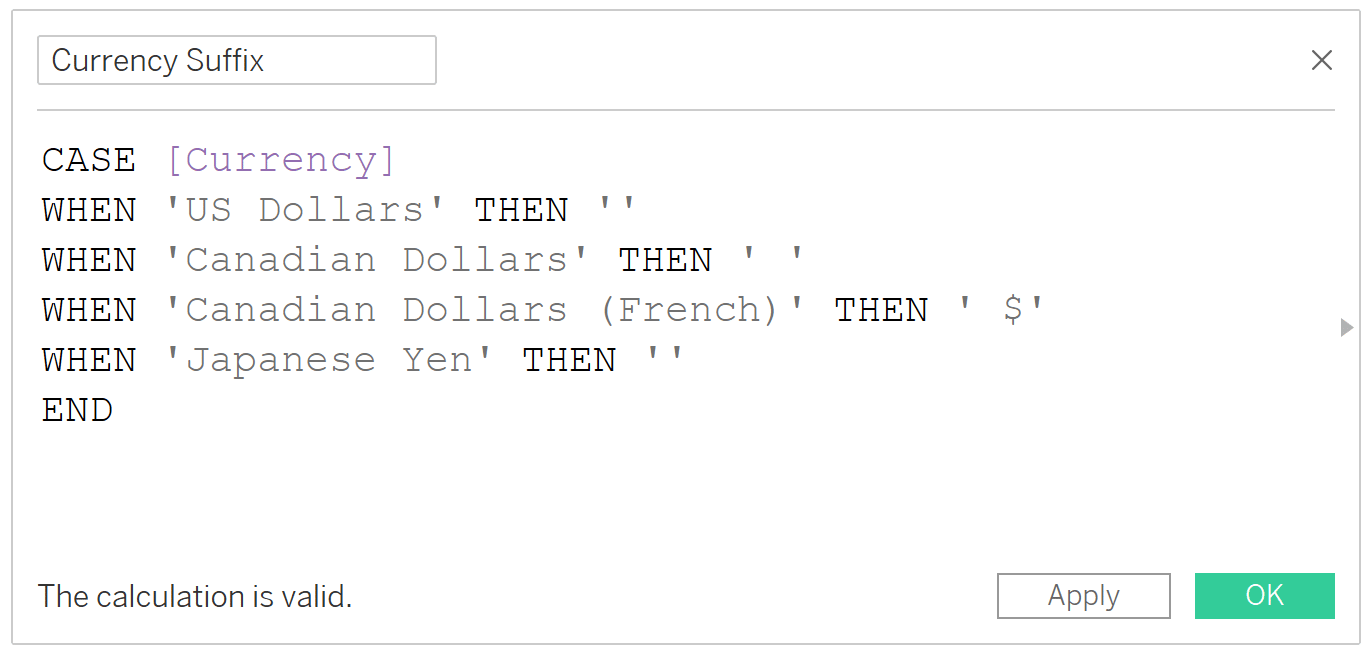
Per il mio Suffisso campo calcolato, non solo in Dollari Canadesi (francese) ottenere un $ il segno che segue il valore. Tutto il resto non ha un suffisso, quindi sto solo visualizzando due segni di spunta che non visualizzeranno nulla.
CASO
QUANDO ‘Dollari’ QUINDI “
QUANDO ‘Dollari Canadesi” e POI ” ‘
QUANDO ‘Dollari Canadesi (francese)’ e QUINDI ‘ $’
QUANDO ‘Yen Giapponese’ QUINDI “
FINE

visto che siamo solo la visualizzazione di un suffisso per uno dei valori di parametro questo tempo e niente per tutto il resto, questa formula può essere scritta anche come:
IIF(=’Dollari Canadesi (francese)’,’ $’,NULL)
Quando l’implementazione di questo approccio, i simboli di valuta sono controllati dal parametro di selezione e non fanno parte del provvedimento stesso. Quindi, prima di aggiungere questi campi alla vista, cambierò il formato della valuta già sulle etichette in Numero (Personalizzato) senza cifre decimali.

Nota che i segni del dollaro sulle etichette del bar sono andati via.
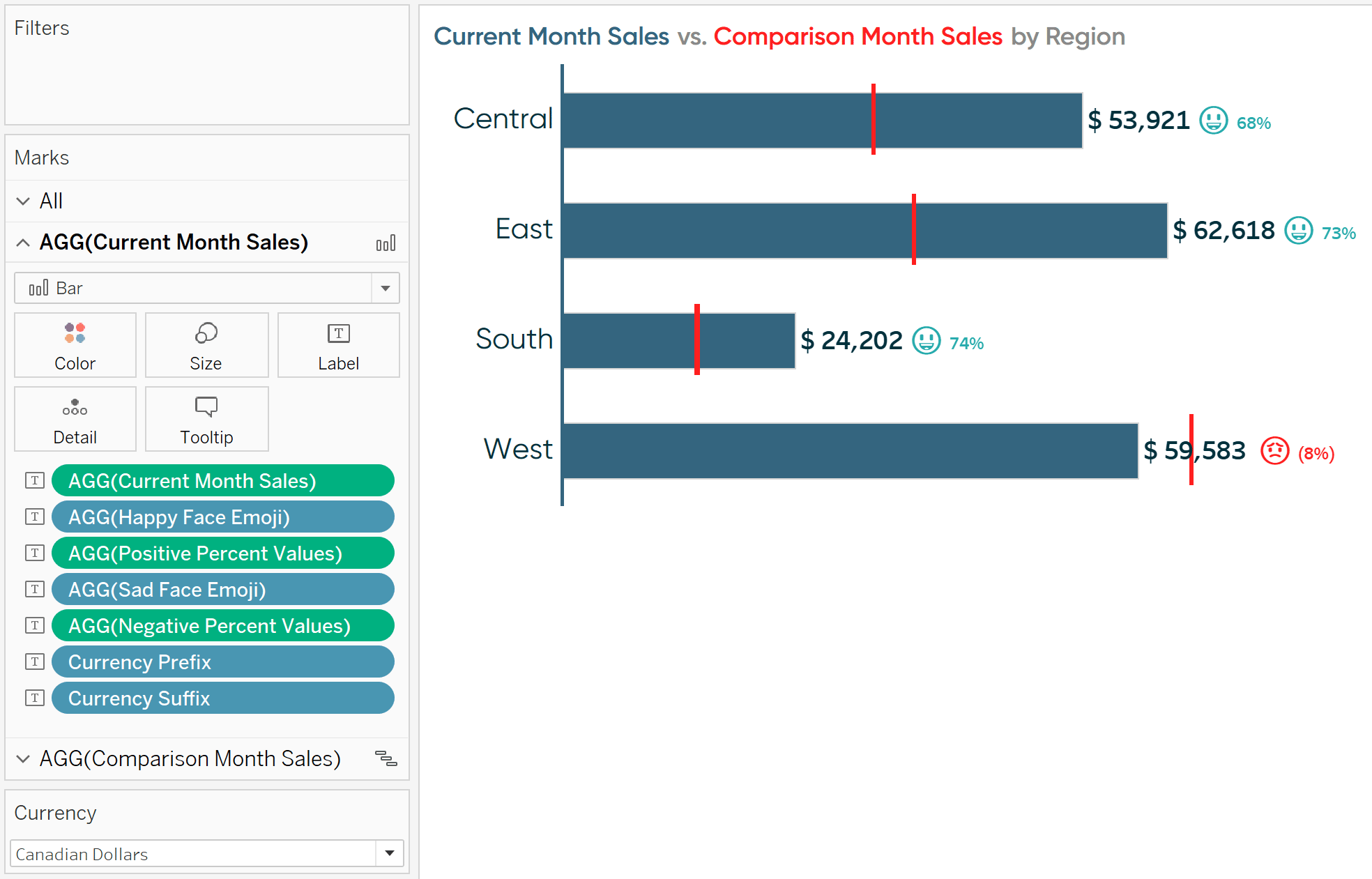
Ora aggiungerò il prefisso di valuta appena creato e i campi calcolati del suffisso di valuta alla scheda Contrassegni etichetta. Proprio come il secondo suggerimento in questo post, una volta che qualcosa è sulla carta dei segni dell’etichetta, posso fare clic sulla scheda e copiare e incollare i campi esattamente dove voglio sull’etichetta. Posizionerò il prefisso subito prima del valore di vendita del mese corrente e il suffisso subito dopo il valore di vendita del mese corrente con la formattazione corrispondente.

Come puoi vedere sullo sfondo di questa immagine, poiché il dollaro USA è la selezione corrente nel parametro, c’è un prefisso sign sign e nessun suffisso. Se cambio il valore del parametro in dollari canadesi, vediamo un segno $ con uno spazio prima del valore e nessun suffisso.

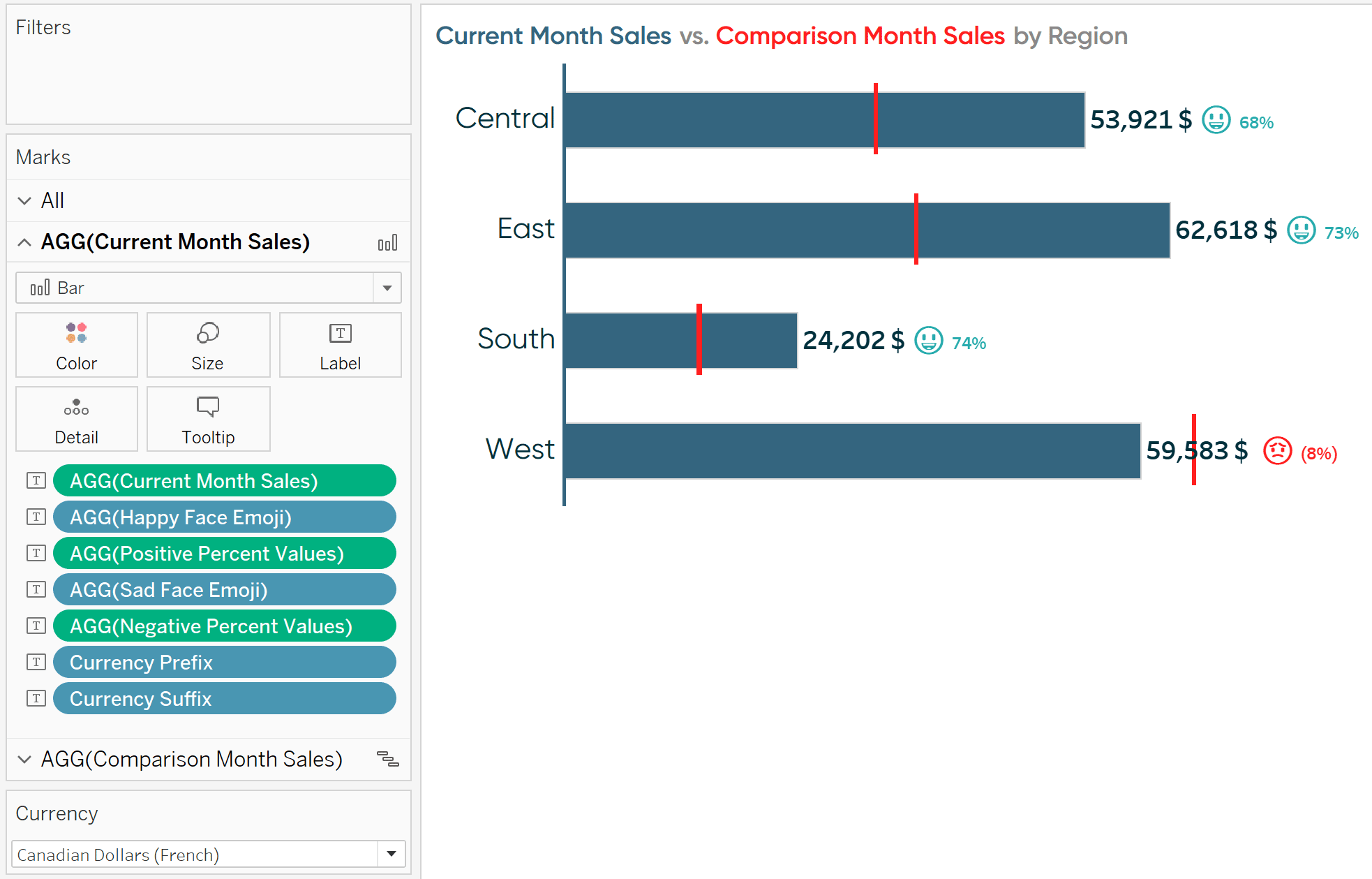
Se scelgo Dollari canadesi (francese), il segno $ si sposta sul suffisso.

Se cambio il valore del parametro in Yen giapponese, il suffisso scompare di nuovo e vediamo un segno ¥ come prefisso.

Per ulteriori riflessioni sulla conversione di valuta, leggi le soluzioni di Tableau Training: come deduplicare le righe unite.
Grazie per la lettura,
– Ryan