Apprendimento con codice VS sui Chromebook
Dicembre 3, 2020 di Alessandro Segala, @ItalyPaleAle
Negli ultimi anni, i Chromebook con Google Chrome OS hanno fornito un’alternativa ai laptop “tradizionali”. Grazie a molte scelte, da modelli molto convenienti a quelli di fascia alta, i Chromebook sono particolarmente popolari tra gli studenti, che possono usarli per imparare, completare compiti e frequentare virtualmente le lezioni.
Mentre Chromebooks e Chrome OS sono in genere centrati intorno al browser web, è anche possibile attivare un ambiente Linux che permette l’installazione di applicazioni desktop native, tra cui Visual Studio Codice!
Con il codice VS in esecuzione sul tuo Chromebook, puoi iniziare a codificare facilmente e rapidamente in una varietà di lingue e framework. Questo include linguaggi come Python, JavaScript e Node.js, Java e C#, tra molti altri!
In questo articolo, il primo dei due, vedremo come installare il codice di Visual Studio su un Chromebook e come impostare un ambiente per avviare la codifica in Python o JavaScript/Nodo.js. In un post successivo, vedremo anche come sfruttare le estensioni di sviluppo remoto per il codice VS per connettersi a ambienti di sviluppo più potenti.
Quello che ti serve
VS Codice viene eseguito su qualsiasi recente Chromebook, fino a quando si è in grado di abilitare le applicazioni Linux tramite Crostini, che vedremo come fare in un attimo.
Visual Studio Code è un editor leggero, quindi sarai in grado di eseguirlo su Chromebook a bassa potenza, con un minimo di 1 GB di RAM. Inoltre, VS Code è ora disponibile per Linux su ARMv7 e ARM64, il che significa che è possibile eseguirlo su Chromebook alimentati da un chip ARM pure!
Per questo tutorial, userò un Chromebook entry-level, con una CPU ARM64, 4 GB di RAM e un disco da 32 GB. Nonostante le specifiche modeste, il codice VS funziona bene su questa macchina!
Abilita Linux sul tuo Chromebook
Prima di poter installare VS Code su Chrome OS, dobbiamo abilitare il supporto per le app native Linux, utilizzando Crostini.
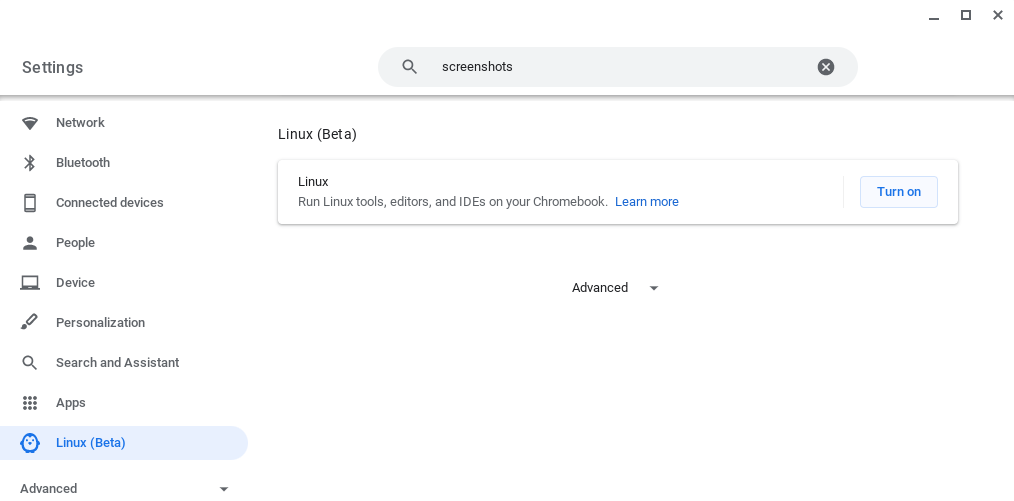
Per prima cosa, apri le Impostazioni del tuo sistema, quindi cerca Linux (Beta) nella barra laterale. Da lì, attivare il supporto Linux.

Seguire le istruzioni sullo schermo per configurare l’ambiente Linux (per la maggior parte delle persone, accettare i valori predefiniti dovrebbe essere sufficiente). Il Chromebook sarà quindi scaricare gli strumenti per creare l’ambiente Linux e configurarlo per voi. Dietro le quinte, questo è in realtà la creazione di un contenitore che esegue Debian 10, in modo da ottenere una distribuzione Linux completa con cui giocare!
Una volta impostato l’ambiente Linux, verrà visualizzata una nuova finestra di terminale.

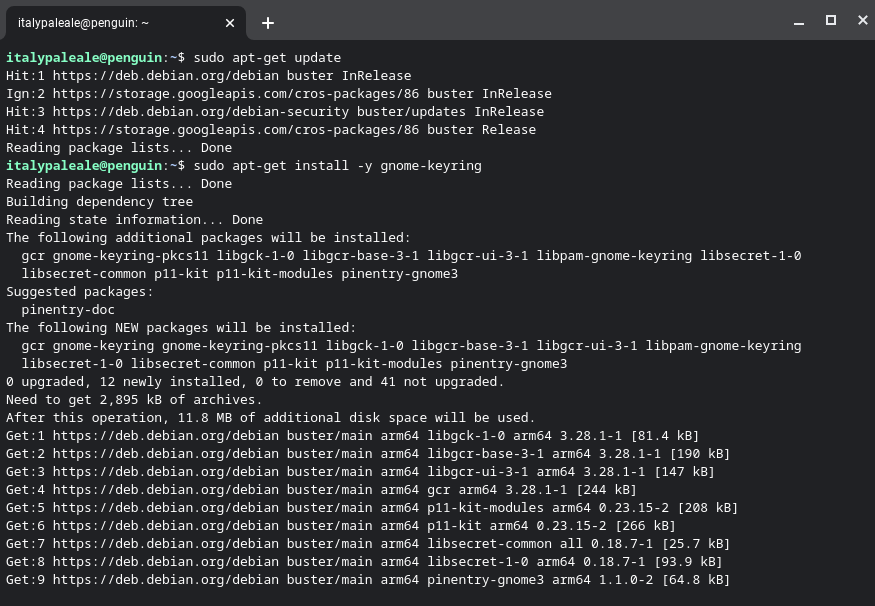
Prima di poter installare il codice VS, abbiamo bisogno di eseguire un paio di comandi nel terminale Linux. Dobbiamo aggiornare l’elenco dei pacchetti Linux e installare la dipendenza opzionale (ma fortemente raccomandata) gnome-keyring. Nel terminale, digitare i seguenti comandi (premere il tasto Invio alla fine di ogni comando per l’esecuzione):
sudo apt-get updatesudo apt-get install -y gnome-keyringL’output sarà simile a questo:

non appena il secondo comando termina, è possibile passare alla fase successiva.
Installa VS Code
Ora siamo pronti per installare VS Code!
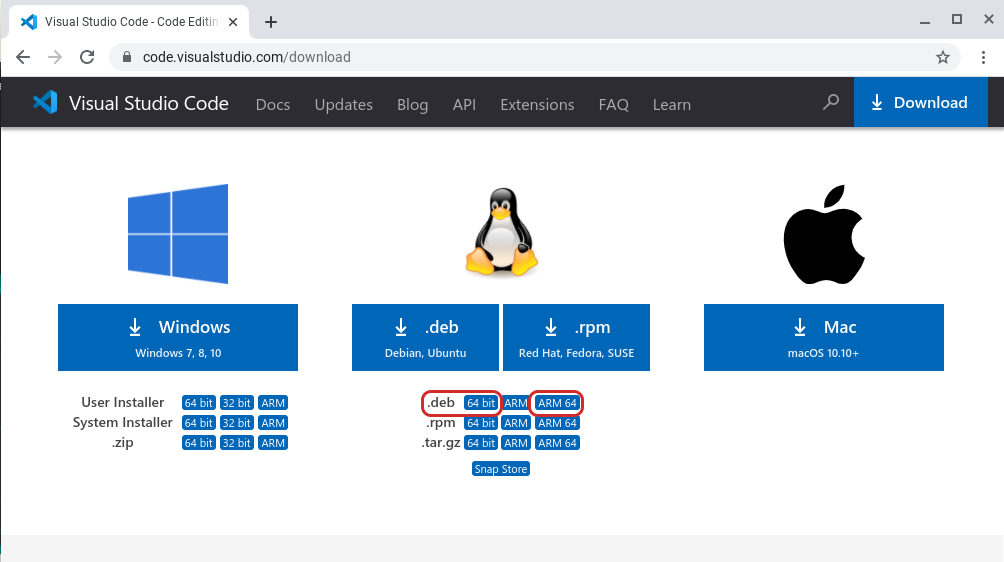
Vai alla pagina di download del codice di Visual Studio. Da lì, è necessario scegliere il pacchetto giusto per il Chromebook:
- Per i Chromebook che eseguono un chip Intel o AMD, scegliere il.deb nella variante 64 bit.
- Se il Chromebook è in esecuzione su un chip ARM64 (come quello che sto testando con), scegliere il .pacchetto deb nella variante ARM64 invece.

Se non sei sicuro del tipo di CPU utilizzata dal Chromebook, esegui il comando dpkg --print-architecture nel terminale Linux per scoprirlo. Vedrai amd64 (sia per i chip Intel che AMD: scegli la variante a 64 bit per il codice VS) o arm64 (scegli ARM64).

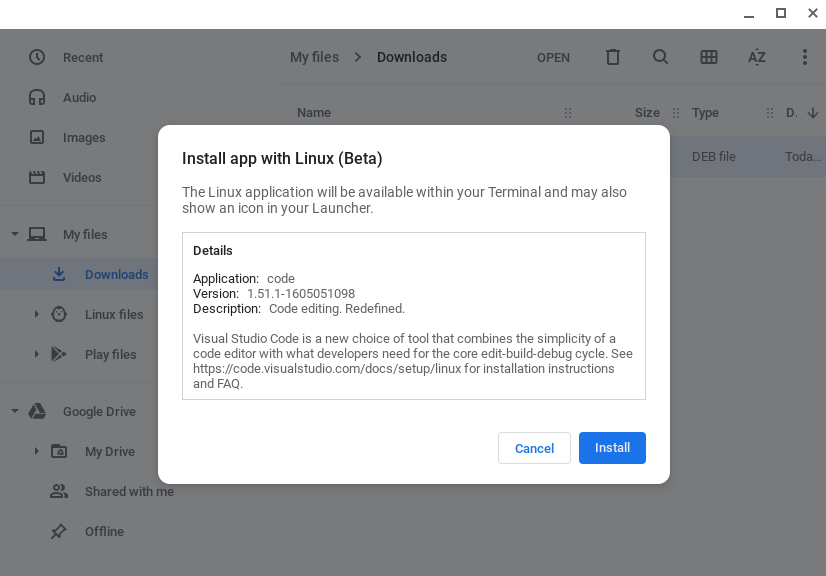
Dopo aver scaricato il codice VS, troverai il pacchetto nella cartella Download. Fare doppio clic sul pacchetto per avviare il programma di installazione:

Il tuo Chromebook installerà VS Code e tutte le altre dipendenze.
Al termine dell’installazione, nell’elenco delle app, troverai il codice di Visual Studio all’interno di una cartella chiamata Linux apps (insieme al terminale Linux). È ora possibile avviare il codice VS.

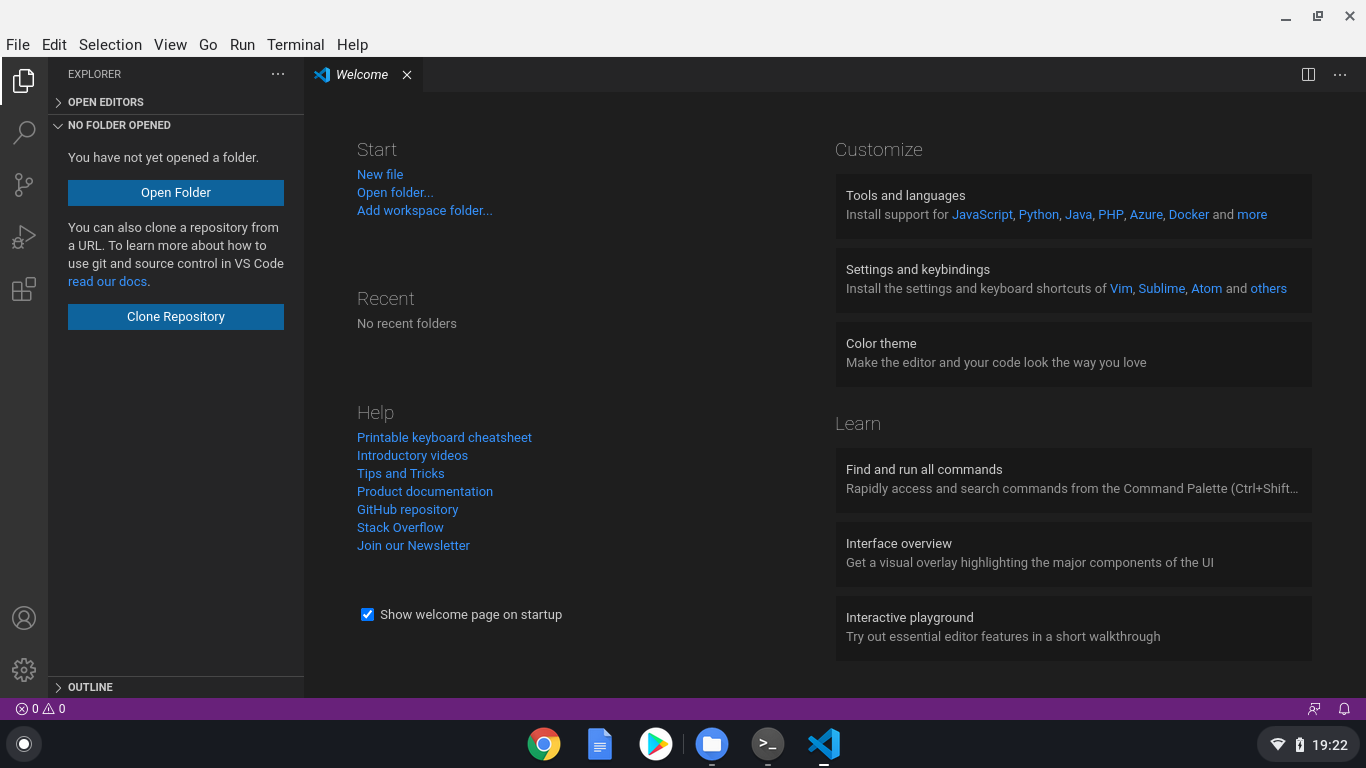
Dovresti vedere il codice VS in esecuzione e, a questo punto, sei pronto per iniziare a codificare!

Se siete nuovi a VS Codice e volete sapere come utilizzare l’editor, qui ci sono alcune risorse per esplorare:
- VS Codice Video Introduttivi: Questi video spiegheranno come utilizzare il codice VS per aprire file e cartelle, installare temi ed estensioni, configurare l’editor e altro ancora.
- Impara a codificare con VS Code: la nostra sezione” Impara ” contiene articoli, tutorial e video per le persone che sono nuove alla codifica e vogliono iniziare.
Codice con JavaScript e Nodo.js
JavaScript è un linguaggio di programmazione molto flessibile, che può essere utilizzato per costruire applicazioni in esecuzione all’interno di un browser web e su server web con Nodo.js. Al giorno d’oggi, JavaScript viene utilizzato anche per creare app desktop native (Electron) e app mobili (Apache Cordoba, React Native, ecc.), programmazione di dispositivi Internet-of-Things (IoT) e molto altro.
Suggerimento: Se vuoi imparare JavaScript, c’è una serie di video gratuiti che i nostri colleghi hanno realizzato:
Visual Studio Code è un editor molto popolare per la codifica con JavaScript e Nodo.js (State of JS survey), e supporta JavaScript in modo nativo.
Tuttavia, al fine di utilizzare Nodo.js (e JavaScript in generale) sul Chromebook, dovrete installare il Nodo.runtime js. Per fare ciò, useremo nvm, una piccola utility open source che semplifica l’installazione del nodo.js e aggiornarlo.
Per installare nvm, eseguire i seguenti comandi all’interno del terminale Linux:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
Dopo aver installato nvm, è possibile installare l’ultima versione di Node.js con questo comando:
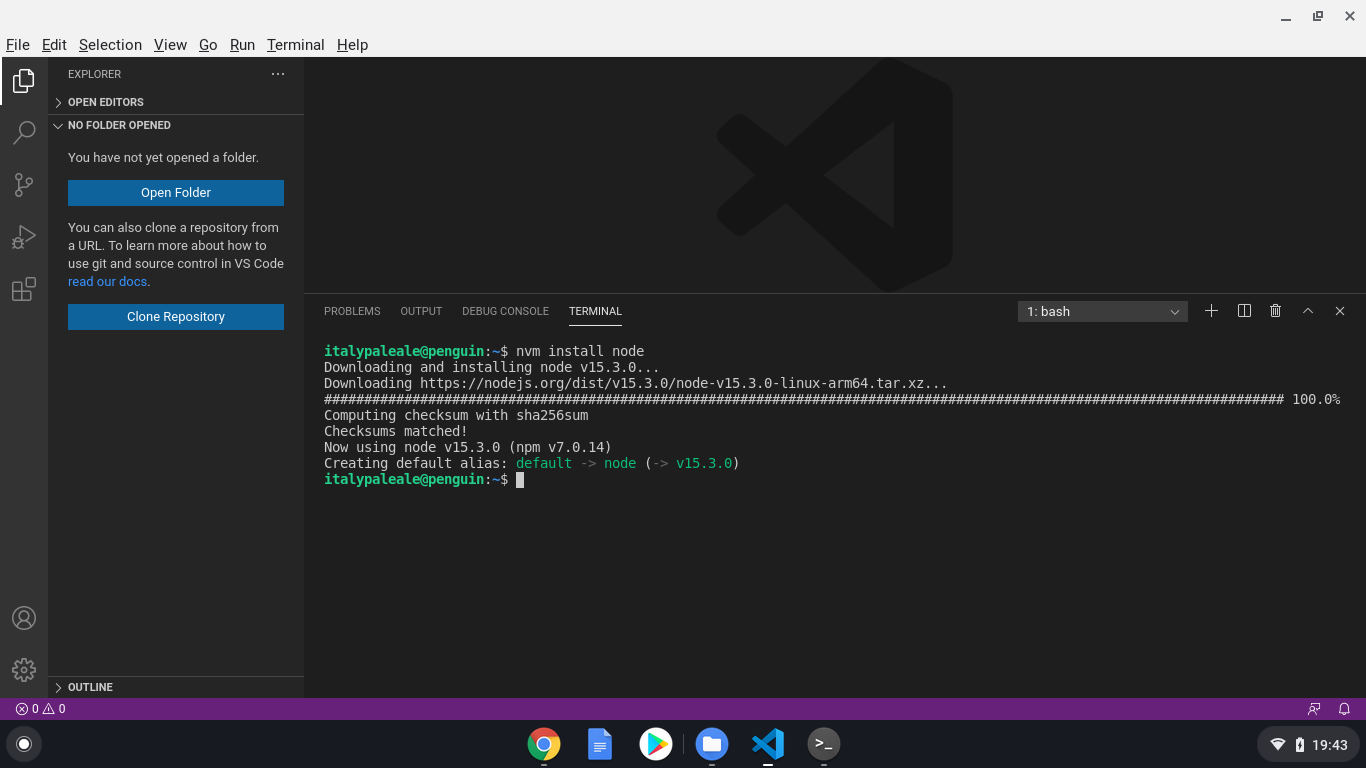
nvm install node
Suggerimento: Lo sapevate che il codice VS contiene un terminale integrato? È possibile avviarlo dal menu Terminale e poi Nuovo terminale. Il codice VS è in esecuzione nel contesto dell’ambiente Linux, quindi il terminale integrato è in esecuzione anche in Linux.
nvm offre alcune opzioni per configurare, aggiornare e gestire il nodo.js. Se sei interessato, puoi leggere di più nella documentazione ufficiale per nvm.
Dopo il nodo.js è installato, puoi usare il comando node nel terminale (eseguire node --version è un buon modo per controllare il tuo Nodo.js), così come tutte le funzionalità integrate di VS Code, come il task runner integrato e il debugger per Node.js e JavaScript. Per ulteriori informazioni sull’utilizzo di JavaScript e Nodo.js nel codice VS, controlla la documentazione del codice VS!
Codice con Python
Python è un altro linguaggio di programmazione popolare, ed è particolarmente grande per i principianti. Con Python, puoi creare app per il Web, il desktop e la riga di comando. Python è uno dei linguaggi più adatti per lavorare con la scienza dei dati e l’intelligenza artificiale (AI), ed è anche usato per programmare dispositivi IoT, microcontrollori e altro ancora!
VS Code è un eccellente editor per codificare Python e imparare la lingua. È possibile utilizzare Python in VS Code sia per creare app di ogni tipo che per lavorare con i notebook, come quelli utilizzati dai data scientist.
Suggerimento: se stai cercando di iniziare con Python, c’è anche una serie di video gratuiti per te:
Chrome OS viene già fornito con l’interprete Python 3 pre-installato, ma abbiamo bisogno di installare un paio di pacchetti per ottenere la migliore esperienza di codifica Python. Questo include pip (un gestore di dipendenze per Python), venv (per la gestione di ambienti virtuali Python), e alcuni strumenti di compilazione per lavorare con i pacchetti nativi. Nel terminale, esegui:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Il supporto Python nel codice VS viene fornito tramite l’estensione Microsoft Python. Per installare l’estensione Python, dall’interno VS Codice, utilizzare la sinistra di Attività bar per aprire la visualizzazione Estensioni (⇧⌘X (Windows, Linux Ctrl+Shift+X)), quindi la ricerca di “python” e installare l’estensione fornito da Microsoft:

A questo punto, sei pronto per iniziare a sviluppare con Python VS Codice! Per saperne di più sull’utilizzo di Python con il codice VS, inclusa l’esecuzione del codice, l’utilizzo del debugger integrato, il linting, ecc., controlla la nostra documentazione per Python in codice VS.
Questo è tutto per oggi! In questo post, abbiamo esaminato come installare Codice VS su un Chromebook e come iniziare con la codifica in JavaScript/Nodo.js e Python.
Ma aspetta, c’è di più. Mentre i Chromebook possono eseguire il codice VS bene, anche su versioni a bassa potenza come quella con cui sto testando, a volte è necessario utilizzare macchine più veloci per lo sviluppo, con più memoria e/o una CPU più veloce. Ad esempio, forse si sta utilizzando un Chromebook ARM-powered, ma è necessario eseguire il codice su un chip Intel/AMD. O forse vuoi lavorare con l’intelligenza artificiale e hai bisogno di accedere a macchine con potenti GPU.
Con il codice VS e le estensioni di sviluppo remoto (SSH e Container), così come gli spazi di codice GitHub, possiamo risolvere tutti i problemi di cui sopra–e altro ancora.
Nella prossima parte di questo tutorial, imparerai come le estensioni remote di VS Code e gli spazi di codice GitHub possono trasformare il tuo Chromebook in una centrale elettrica di sviluppo!
Nel frattempo, felice codifica… e felice apprendimento!
Alessandro Segala, VS Code Product Manager @ ItalyPaleAle

