I primi 20 strumenti di codifica online
Il movimento open source si fonda sulla collaborazione, sulla condivisione e sul libero scambio di idee. Tutti questi gridano per un forum aperto in cui prosperare – o un’arena in cui evolvere, a seconda di come si vuole guardarlo.
Bene, ci è voluto un po’, ma il web ha finalmente raggiunto le ambizioni e le esigenze di coloro che fanno il lavoro, fornendo un posto dove sperimentare effettivamente in comunità, per eseguire il crowd-debug o anche solo per mettersi in mostra.
In effetti, siamo nelle prime fasi di un overshoot. Nuovi siti di condivisione del codice online, strumenti di debug e persino IDE completi appaiono ogni giorno. E alcuni di loro sono incredibili. Gli sviluppatori di Frontend, in particolare, hanno solo l’imbarazzo della scelta.
Fino a poco tempo fa, l’idea di fare effettivamente lavori di sviluppo online sarebbe stata difficile nel migliore dei casi. D’ora in poi potrebbe essere l’approccio più sensato. L’effetto che ha sul tipo di rete che costruiamo da qui in poi potrebbe essere tettonico.
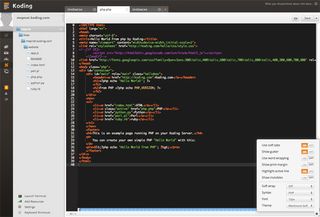
Coding (beta pubblica)
Il nuovo ragazzo di social coding sul blocco non è in realtà così nuovo. Precedentemente noto come Kodingen, questo IDE completo basato su browser potrebbe essere ancora in beta, ma ha già una bella sensazione a “circa il 20 per cento” completo.
Basandosi in questa fase sull’editor di codice Ace, Koding ha già alcune interessanti possibilità, tra cui l’accesso a MongoDB come opzione su SQL.
Anche l’accesso al terminale è utile, ma in realtà è troppo presto per dire se Koding diventerà un forte contendente per la corona di codifica sociale. Essere liberi come set-up di base non può far male però.

Cloud9
“È come Google Docs ma per il codice”. Così va la battuta finale promozionale. Ma in realtà, evolvendo dallo strumento di codifica cloud di Mozilla Bespin, Cloud9 è molto più bello da guardare. E per la codifica collaborativa, è di prim’ordine.
SSH, FTTP, trascina e rilascia i file e persino un’opzione di sviluppo locale/offline per utenti Linux/Mac. Puoi condividere il tuo codice e letteralmente avere diversi utenti che operano sullo stesso documento in pochi minuti. Basta prendere una rapida e-mail e si è pronti a rotolare. Le opzioni di distribuzione sono, ovviamente, disponibili a un prezzo.

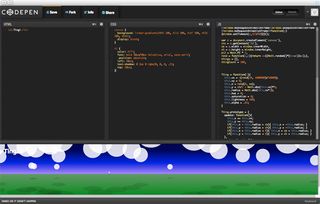
CodePen
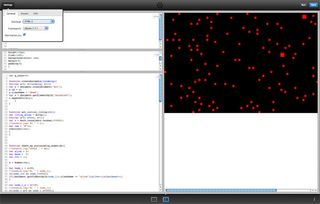
Il lavoro di Alex Vazquez, Tim Sabat e Chris Coyier, CodePen si concentra sul divertimento con funzionalità frontend. CSS3 e animazione canvas ottenere particolare attenzione.
Accedi con il tuo ID GitHub e imposta il tuo esperimento CSS / HTML / JS o fork una delle numerose ed estremamente interessanti esplorazioni già online. Gli ambienti possono essere personalizzati per incorporare la vostra scelta di libreria: jQuery, MooTools e così via So Quindi praticamente qualsiasi armeggiare frontend può essere demoed e decostruito. Questo è imparare sugli steroidi, roba grande.

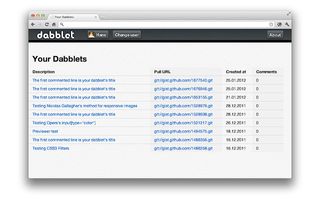
Dabblet
Dabblet significa sperimentazione CSS/HTML pulita e semplice. L’interfaccia ti offre fino a tre riquadri per visualizzare il codice e l’output risultante. Al momento non esiste un input JS, ma i frammenti possono essere salvati come GitHub Gist e rivisitati/condivisi in questo modo.
Per garantire che l’esperienza di Dabblet sia il più pulita possibile, l’input CSS utilizza senza prefisso.js (un altro dei progetti di prim’ordine di Lea Verou). E questo è tutto. Senza fronzoli, nessun pasticcio, solo chiarezza e messa a fuoco. L’aspetto di condivisione dell’equazione è debole, ma se non è una preoccupazione importante, dilettarsi.

Pastebin.me
Questo è l’approccio bare bones alla condivisione del codice online. Ogni frammento impostato su Pastebin ottiene un URL univoco, che può essere condiviso via e-mail. In alternativa, se volete vedere ciò che le persone sono state fino a sul sito, basta controllare la sezione post recenti.
Una rapida scansione di questi esperimenti passati ti dice che Pastebin agisce come un cavallo di battaglia, ‘ cosa fa questo codice?’ambiente di verifica per un certo numero di sviluppatori di lavoro. Potrebbe fare lo stesso per te, forse? Funziona su CouchDB, e va bene, giusto?

CSSDesk
Il fatto che CSSDesk è il lavoro di lone designer/sviluppatore Josh Pyles mostra quanto può essere fatto da anche il più piccolo dei team in questi giorni. Collaborazione e sperimentazione online sono qui per rimanere. Non solo, ma c’è una buona probabilità che strumenti come Josh aiuterà a cambiare il modo in cui il web è costruito.
CSSDesk è abbastanza semplice ma offre un ambiente pulito per la sperimentazione basata sullo stile. Gli aggiornamenti in tempo reale appaiono accanto al codice evidenziato e gli URL possono essere generati con cui condividere la magia risultante. Non c’è alcun aspetto sociale al sito, quindi se questo è ciò che galleggia la tua barca, continua a cercare.

JSFiddle
Piotr Zalewa apparentemente non aveva idea che JSFiddle sarebbe diventato tanto popolare quanto lo è stato, lamentando in un’intervista che alcune delle sue decisioni di progettazione del primo giorno stanno ostacolando il sito oggi. Bene, se questo è il caso, allora sono problemi ben nascosti, perché JSFiddle è un modello di usabilità.
Come sito di debug, sperimentazione e condivisione JavaScript/HTML/CSS/SCSS è uno dei migliori. Scegli le tue librerie, Lint tuo JS, incorporare il violino risultante o semplicemente condividere l’URL. Renderà più elegante il tuo codice anche per te, ma non c’è completamento/suggerimento, solo evidenziazione.

jsdo.it
jsdo.it ha tutto. Se vi capita di essere hacking via a esperimenti WebGL, HTML5 gioco o semplicemente vecchio JavaScript, il sistema è pronto ad andare – e la gamma di librerie importabili è impressionante troppo. Manca solo un po ‘ di qualcosa nel dipartimento dell’interfaccia utente.
Questa lacuna è in gran parte dovuta alla mancanza di personalizzazione. Questo è un peccato, perché se vai a creare un account ci sono molte chicche da avere in termini di tagging/analisi del tuo output e le bacheche di discussione sono piuttosto vivaci (anche se per lo più con il giapponese). È anche possibile impostare una pagina folio…

Tinker.io
Chiel Kunkels’ Tinker evita le campane e fischietti di altre sandbox JS/HTML/CSS, preferendo le virtù di competenza tranquilla e semplicità visiva. Il risultato di questo è che ti concentri sul codice con cui stai lavorando, non su quello di altre persone, o sulla possibilità di metterti in mostra.
Detto questo, se vuoi dimostrare i tuoi sforzi, Tinker è abbastanza buono da eseguire automaticamente la versione del tuo lavoro ogni volta che lo salvi, quindi c’è molto spazio per la discussione con coloro che inviti alla festa. Tinker funziona sul Nodo.js, è open source ed è disponibile su GitHub. Se si fork la propria versione, includere le scorciatoie da tastiera.

Tinkerbin
Creato per il 2011 Filippini Web Design Conference, Tinkerbin fa un lavoro ragionevole di ribadire quello che dovrebbe ormai essere un ben capito formato riquadri separati per HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS e uno per l’uscita. Ogni salvataggio consecutivo produce una nuova versione / URL da condividere, e c’è anche una bella modalità ‘vista codice’.
Tinkerbin consente di importare librerie da fonti esterne, come Google code, piuttosto che fornire impostazioni internamente. C’è un po ‘ di carenza di documenti qui però. Ad esempio, la pagina di apertura dice che l’elenco delle lingue supportate include “more”, anche se questo non è mai stato ampliato… e si sente un po ‘abbandonato.

SQL Fiddle
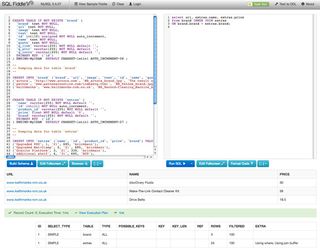
Chi può mettere la mano sul cuore e dire che quelle tre piccole lettere non causano una terribile sensazione di affondamento? Parte del motivo per cui SQL può essere difficile è il lungo set-up richiesto per testare anche i casi più semplici. Beh, non più, grazie allo sviluppatore dell’Alaska, Jake Feasel e SQL Fiddle.
Puoi impostare il tuo violino per giocare contro qualsiasi numero di DB da MS SQL Server a Oracle tramite il buon vecchio MySQL. Crea uno schema su cui eseguire query, popola le tabelle con un set di dati minimo e vai via. Come con altri siti, se le cose non stanno ancora andando per la tua strada puoi sempre fare riferimento a StackOverflow per il tuo exploit giocherellando.

ReFiddle
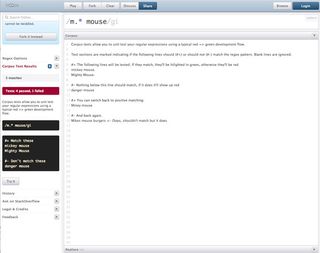
Bene, se JavaScript, SQL e tutti i linguaggi di scripting più popolari hanno le loro pagine di violino, perché non le espressioni regolari? (La rovina dell’esistenza di qualsiasi codificatore sano di mente.)
Mentre non può eliminare il dolore, ReFiddle rende il test e il debug delle espressioni regolari in Ruby, JavaScript e.NET un processo molto meno doloroso. E se non stai ancora arrivando da nessuna parte, semi-automatizza il tuo post lamentoso su StackOverflow.
True gluttons for punishment può sfogliare gli invii Regex attuali e passati e condividere soluzioni di successo a problemi comuni nella directory fiddle.

CSSDeck
CSSDeck ottiene l’aspetto sociale giusto, aprendo con una pagina che visualizza in anteprima gli esperimenti attuali e più popolari. Anche questi sono ben vari, dalle prove di disegno CSS puro a tre.test di animazione js.
Ci sono alcuni annunci, che è un po ‘ fastidioso, ma la sensazione generale del sito è vivace e coinvolgente. Inoltre, c’è documentazione effettiva, le scorciatoie da tastiera funzionano e puoi accedere da Twitter o GitHub. Librerie, preprocessori, validatori: è tutto qui.
La possibilità di registrare “codecast” che documentano il processo è una caratteristica distintiva e, una volta distribuita a tutti gli utenti, potrebbe essere un vero piacere per la folla.

JS Bin
HTML/CSS/JS più console e uscita. Configurarli come ti piace, aggiungere librerie e preprocessori o semplicemente iniziare a giocare. JS Bin è davvero forte sull’usabilità. C’è un po ‘ di latenza nel sistema rispetto ad altre sandbox, ma l’interfaccia utente è un modello di chiarezza.
È anche bello poter codificare il tuo sviluppo, perché succede semplicemente condividendo un URL – ideale per chiunque cerchi di dimostrare esattamente come i problemi possono insinuarsi o come le soluzioni possono essere create. Inoltre, grazie alla console, JS Bin è utile per il debug e per “show and tell”.

Thimble
Mozilla, campione del web aperto, ha fatto Thimble – uno strumento per dare ai giovani e agli altri che non hanno le risorse l’accesso agli strumenti di base della creazione web: HTML e CSS.
Tutto accade sulla stessa pagina, diviso per rivelare l’effetto che le modifiche al codice hanno in mostra. L’aspetto più utile del sito è probabilmente l’hinting in linea, che fa un lavoro equo nel chiarire i ruoli di cose come selettori ed elementi, oltre a sottolineare quando e perché vengono utilizzati in modo errato.

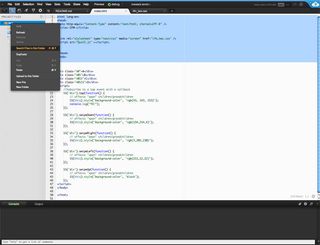
Eclipse Orion
L’IDE Eclipse è stato un pilastro del mondo della programmazione desktop per molto, molto tempo, ma chiaramente i suoi creatori hanno guardato cosa sta succedendo online. Quindi, con questo in mente, il progetto Orion è stato generato. Sfortunatamente, questa non è la causa di celebrazione che avrebbe potuto essere.
Sulla carta il sistema sembra fantastico: editing HTML/JS/CSS, integrazione Git, suggerimenti sul codice e alcuni plug – in come JSLint e JS Beautifier. E naturalmente, c’è il pedigree. Ma è orribile da usare e noioso da guardare. Forse man mano che il progetto matura, busserà a quello che probabilmente è un sistema massiccio in una sorta di forma utilizzabile. Ma allo stato attuale delle cose non è semplicemente un’esperienza piacevole.

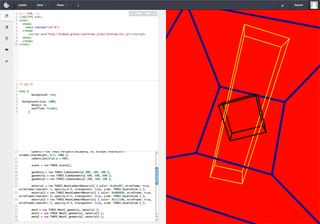
Liveweave
Liveweave è super semplice da usare. Non c’è bisogno di accedere, nessuna condivisione – nessun pasticcio. Basta aprire la pagina e iniziare a codificare. Tutto accade in una singola vista, quindi il tuo JavaScript e gli stili appaiono tutti insieme all’HTML. L’output risultante viene eseguito in un riquadro adiacente.
È anche sorprendentemente potente, gestendo facilmente esperimenti che hanno quasi ucciso un MacBook dopo alcune iterazioni. È possibile visualizzare il codice da solo, dividere lo schermo o semplicemente ammirare la vostra creazione. La condivisione, purtroppo, è inesistente e l’opzione salva/scarica non è funzionale. Anche il debug dipende interamente da te, ma c’è un codice che suggerisce che potresti non averne bisogno. Si’, giusto.

Google Code Playground
Ricerca immagini, traduzione, Google Earth. La lista continua a lungo. Interagire con le numerose e varie API di Google è un modo per introdurre rapidamente qualcosa di significativo alle tue pagine web, ma da dove inizi? Il parco giochi di Google Code, ecco dove. Ah!
È facile come puoi immaginare. Scegli un’API e scegli tra una serie di soluzioni di base per iniziare l’hacking; ad esempio, ricerca di immagini con una particolare restrizione del colore. E se ti trovi in difficoltà, avvia il debugger con un solo clic o premi i libri tramite ‘Visualizza documenti’. La condivisione, stranamente per una società attualmente in guerra con Facebook, è del tutto mancante.

Pastebin.com
Pastebin è di base come si ottiene. Incolla il frammento di codice nell’area di testo, scegli la lingua da un array esaustivo se vuoi evidenziare il codice e imposta se la selezione deve essere elencata pubblicamente. Ecco fatto.
Accedi con Twitter o Facebook se desideri monitorare la tua attività. Incolla come ospite se preferisci rimanere anonimo. E questa è una delle caratteristiche interessanti di Pastebin – è la popolarità come un cartellone generale per i gruppi che rivendicano l’affiliazione con la fraternità AnonOps hacking.
È anche utile condividere il codice con un hook incorporabile o un testo modificabile, ma la gioia principale è leggere i manifesti del 99%.

Compilr
Compilr è più di un semplice sito di condivisione di frammenti: è un IDE completamente funzionante in grado di gestire una vasta gamma di lingue, con accesso alla console e condivisione automatica tramite Google+, Facebook e Twitter. Si può anche solo e-mail un link ai vostri collaboratori.
Se stai pianificando qualcosa di più serio di un piccolo esperimento e vuoi essere in grado di condividere la base di codice, lavorare online da qualsiasi luogo e qualsiasi dispositivo, allora dovresti dare seria considerazione a Compilr. La versione gratuita ti concede 1 GB di spazio di archiviazione, ma i tuoi progetti sono elencati pubblicamente.

Uno strumento per ogni occasione
Così il gioco è fatto. Il bene, il bene e uno o due leggermente ropey. Una volta che si scava in questo lotto si inizia ad avere la sensazione che ci sia qualcosa di nuovo accadendo. E non è che tutti si stiano evolvendo verso il diventare un IDE. Ogni sito ha preso una rotazione diversa su ciò che il web può offrire.
Potrebbe essere che hai solo bisogno di un posto per testare il nuovo codice. Prova uno dei violini. Potrebbe essere che hai creato un modello in scala della torre Eiffel in CSS e vuoi solo gridare su di esso, vai a CodePen o CSSDeck. Hai un grande progetto di sviluppo e un team distribuito che devi riunire in qualche modo? Cloud9 o Compilr ha quello che ti serve. Pianificazione di una campagna di hacking globale che rovesciare l’impero del male? Per questo abbiamo i pastebinsSe lavori nello sviluppo web, c’è un’altra cosa che questi siti potrebbero fornire: l’ispirazione. I siti di condivisione del codice sono traboccanti di piacere per gli occhi e gli spazi orientati all’esperimento hanno un incredibile ingegno in mostra, ma tutti, anche gli IDI, promettono un pizzico di novità. Apri una tua finestra su uno di quei siti e il pensiero immediato è ” Cosa creerò?”È così che succede la roba buona.