Lernen mit VS Code auf Chromebooks
3. Dezember 2020 von Alessandro Segala, @ItalyPaleAle
In den letzten Jahren bieten Chromebooks mit Google Chrome OS eine Alternative zu “herkömmlichen” Laptops. Dank der großen Auswahl, von sehr erschwinglichen Modellen bis hin zu High-End-Modellen, sind Chromebooks besonders bei Studenten beliebt, die sie zum Lernen, Abschließen von Aufgaben und virtuellem Unterricht verwenden können.
Während Chromebooks und Chrome OS in der Regel um den Webbrowser zentriert sind, können Sie auch eine Linux-Umgebung aktivieren, in der native Desktop-Anwendungen einschließlich Visual Studio Code installiert werden können!
Wenn VS Code auf Ihrem Chromebook ausgeführt wird, können Sie einfach und schnell mit dem Codieren in einer Vielzahl von Sprachen und Frameworks beginnen. Dazu gehören Sprachen wie Python, JavaScript und Node.js, Java und C #, unter vielen mehr!
In diesem ersten von zwei Artikeln erfahren Sie, wie Sie Visual Studio Code auf einem Chromebook installieren und eine Umgebung einrichten, um mit dem Codieren in Python oder JavaScript / Node zu beginnen.js. In einem späteren Beitrag werden wir uns auch ansehen, wie Sie die Remote-Entwicklungserweiterungen für VS Code nutzen können, um eine Verbindung zu leistungsfähigeren Entwicklungsumgebungen herzustellen.
Was Sie brauchen
VS Code läuft auf jedem aktuellen Chromebook, solange Sie Linux-Anwendungen über Crostini aktivieren können.
Visual Studio Code ist ein leichter Editor, sodass Sie ihn auf Chromebooks mit geringem Stromverbrauch und mindestens 1 GB RAM ausführen können. Darüber hinaus ist VS Code jetzt für Linux auf ARMv7 und ARM64 verfügbar, was bedeutet, dass Sie es auch auf Chromebooks mit einem ARM-Chip ausführen können!
Für dieses Tutorial verwende ich ein Chromebook der Einstiegsklasse mit einer ARM64-CPU, 4 GB RAM und einer 32-GB-Festplatte. Trotz der bescheidenen Spezifikationen läuft VS Code auf diesem Computer einwandfrei!
Aktivieren Sie Linux auf Ihrem Chromebook
Bevor wir VS Code unter Chrome OS installieren können, müssen wir die Unterstützung für native Linux-Apps mit Crostini aktivieren.
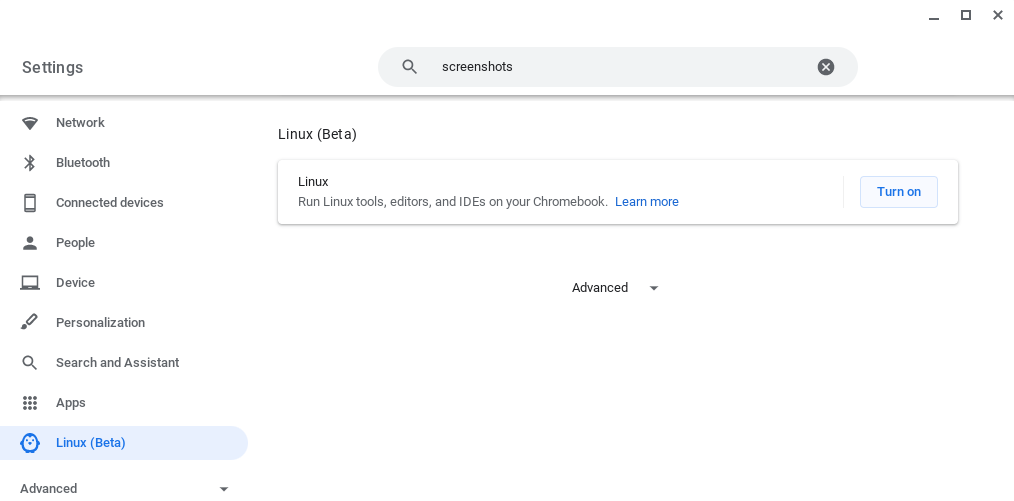
Öffnen Sie zuerst die Einstellungen Ihres Systems und suchen Sie dann in der Seitenleiste nach Linux (Beta). Aktivieren Sie von dort aus die Linux-Unterstützung.

Befolgen Sie die Anweisungen auf dem Bildschirm, um die Linux-Umgebung zu konfigurieren (für die meisten Benutzer sollte es ausreichen, die Standardwerte zu akzeptieren). Ihr Chromebook lädt dann die Tools herunter, um die Linux-Umgebung zu erstellen und für Sie zu konfigurieren. Hinter den Kulissen wird tatsächlich ein Container mit Debian 10 erstellt, sodass Sie eine vollständige Linux-Distribution zum Spielen erhalten!
Sobald die Linux-Umgebung eingerichtet wurde, wird ein neues Terminalfenster angezeigt.

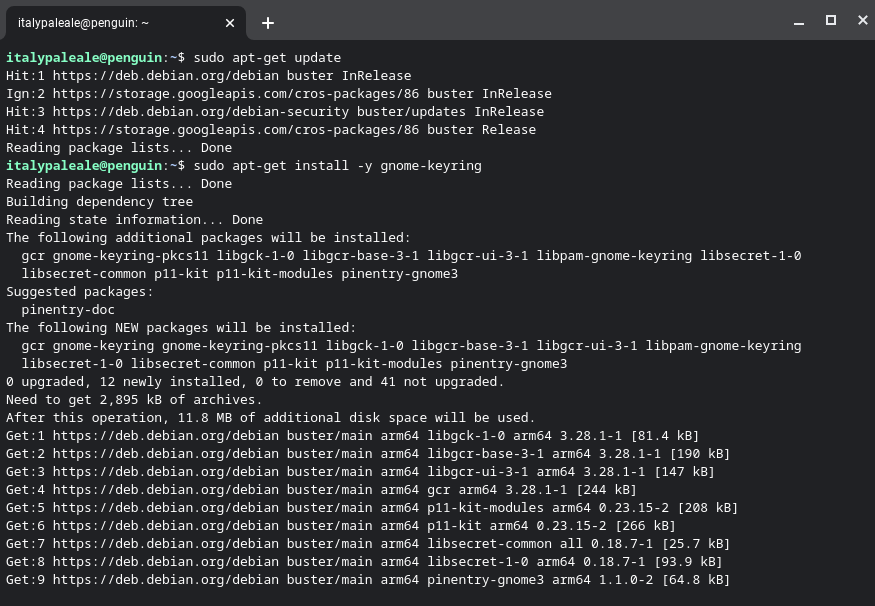
Bevor wir VS Code installieren können, müssen wir einige Befehle im Linux-Terminal ausführen. Wir müssen die Liste der Linux-Pakete aktualisieren und die optionale (aber dringend empfohlene) Abhängigkeit gnome-keyring installieren. Geben Sie im Terminal die folgenden zwei Befehle ein (drücken Sie die Eingabetaste am Ende jedes Befehls, um sie auszuführen):
sudo apt-get updatesudo apt-get install -y gnome-keyringDie Ausgabe wird ähnlich sein:

Sobald der zweite Befehl beendet ist, können Sie mit dem nächsten Schritt fortfahren.
VS-Code installieren
Wir sind jetzt bereit, VS-Code zu installieren!
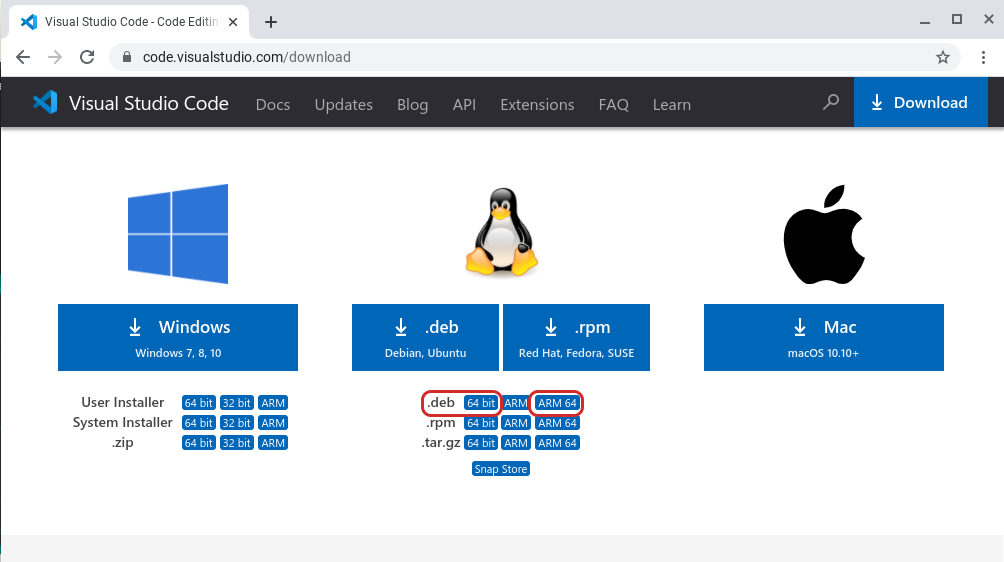
Wechseln Sie zur Visual Studio Code-Downloadseite. Von dort aus müssen Sie das richtige Paket für Ihr Chromebook auswählen:
- Für Chromebooks mit einem Intel- oder AMD-Chip, Wählen Sie die .deb in Variante 64 bit.
- Wenn Ihr Chromebook auf einem ARM64-Chip läuft (wie der, mit dem ich teste), wählen Sie die .deb-Paket in der Variante ARM64 statt.

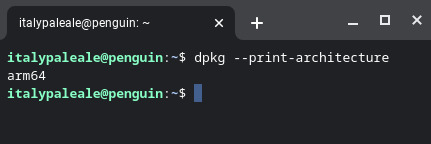
Wenn Sie sich nicht sicher sind, welche CPU Ihr Chromebook verwendet, führen Sie den Befehl dpkg --print-architecture im Linux-Terminal aus, um dies herauszufinden. Sie sehen entweder amd64 (für Intel- und AMD-Chips: wählen Sie die 64-Bit-Variante für VS-Code) oder arm64 (wählen Sie ARM64).

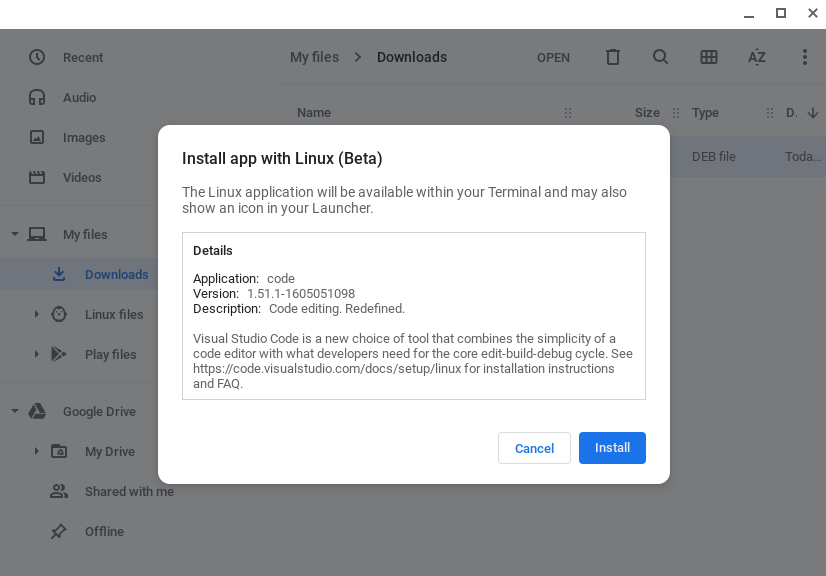
Nachdem Sie VS Code heruntergeladen haben, finden Sie das Paket in Ihrem Download-Ordner. Doppelklicken Sie auf das Paket, um das Installationsprogramm zu starten:

Ihr Chromebook installiert dann VS Code und alle anderen Abhängigkeiten.
Nach Abschluss der Installation finden Sie Visual Studio Code in Ihrer Liste der Apps in einem Ordner namens Linux apps (zusammen mit dem Linux-Terminal). Sie können jetzt VS Code starten.

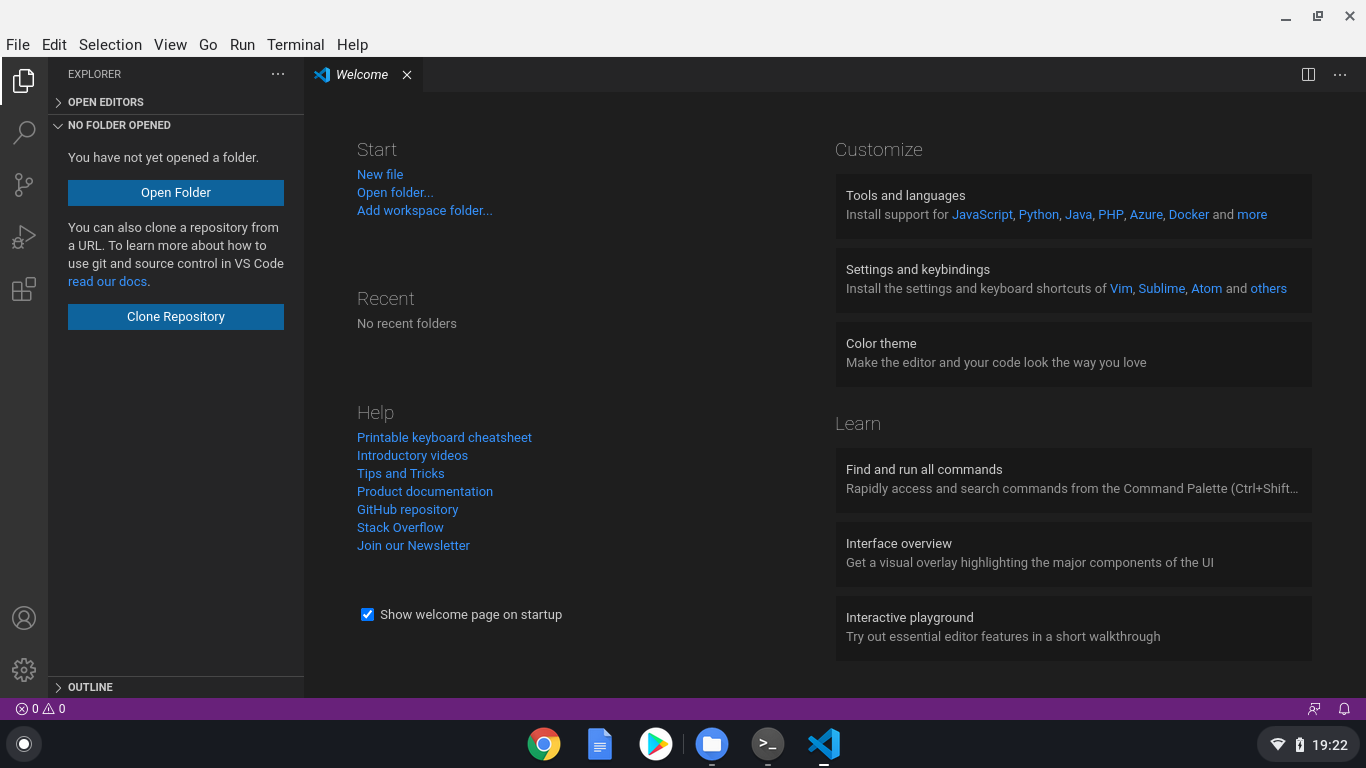
VS Code sollte ausgeführt werden, und zu diesem Zeitpunkt können Sie mit dem Codieren beginnen!

Wenn Sie neu in VS Code sind und wissen möchten, wie Sie den Editor verwenden, finden Sie hier einige Ressourcen, die Sie erkunden können:
- VS Code Einführungsvideos: In diesen Videos wird erläutert, wie Sie mit VS Code Dateien und Ordner öffnen, Designs und Erweiterungen installieren, den Editor konfigurieren und vieles mehr.
- Lernen Sie mit VS Code zu programmieren: Unser Abschnitt “Lernen” enthält Artikel, Tutorials und Videos für Leute, die neu im Programmieren sind und loslegen möchten.
Code mit JavaScript und Knoten.js
JavaScript ist eine sehr flexible Programmiersprache, mit der Apps erstellt werden können, die in einem Webbrowser und auf Webservern mit Knoten ausgeführt werden.js. Heutzutage wird JavaScript auch zum Erstellen nativer Desktop-Apps (Electron) und mobiler Apps (Apache Cordoba, React Native usw.) verwendet.), Programmierung von Internet-of-Things (IoT) Geräten und vieles mehr.
Tipp: Wenn Sie JavaScript lernen möchten, gibt es eine kostenlose Videoserie, die unsere Kollegen gemacht haben:
Visual Studio Code ist ein sehr beliebter Editor zum Codieren mit JavaScript und Node.js (State of JS survey) und unterstützt JavaScript nativ.
Jedoch, um Knoten zu verwenden.js (und JavaScript im Allgemeinen) Auf Ihrem Chromebook müssen Sie den Knoten installieren.js Laufzeit. Dazu verwenden wir nvm, ein kleines Open-Source-Dienstprogramm, das die Installation von Node erleichtert.js und aktualisieren Sie es.
Um nvm zu installieren, führen Sie die folgenden Befehle im Linux-Terminal aus:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
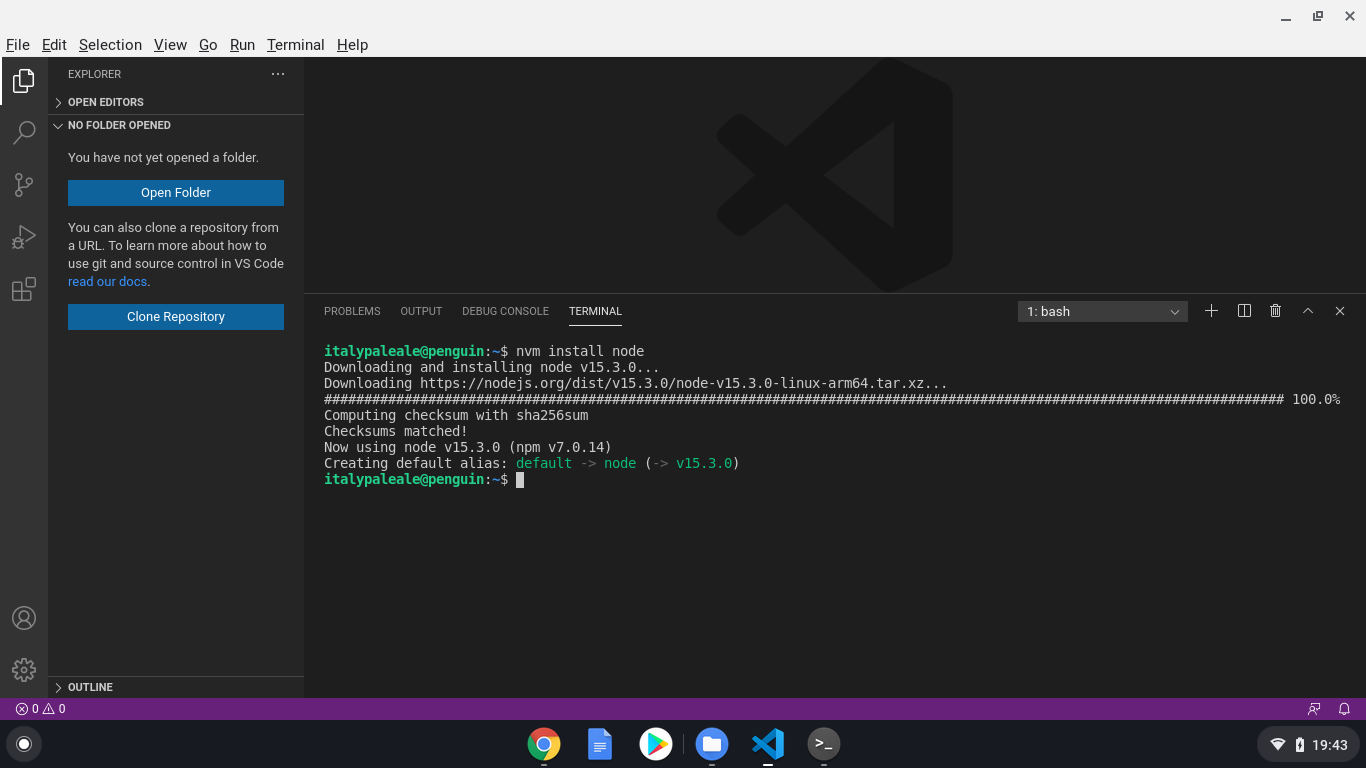
Nachdem Sie nvm installiert haben, können Sie die neueste Version von Node installieren.js mit diesem Befehl:
nvm install node
Tipp: Wussten Sie, dass VS Code ein integriertes Terminal enthält? Sie können es über das Terminalmenü und dann über Neues Terminal starten. VS Code wird im Kontext der Linux-Umgebung ausgeführt, sodass das integrierte Terminal auch unter Linux ausgeführt wird.
nvm bietet einige Optionen zum Einrichten, Aktualisieren und Verwalten von Knoten.js. Wenn Sie interessiert sind, können Sie mehr in der offiziellen Dokumentation für nvm lesen.
Nach dem Knoten.wenn js installiert ist, können Sie den Befehl node im Terminal verwenden (das Ausführen von node --version ist eine gute Möglichkeit, Ihren Knoten zu überprüfen.js-Installation) sowie alle integrierten Funktionen von VS Code, z. B. den integrierten Task-Runner und Debugger für Node.js und JavaScript. Erfahren Sie mehr über die Verwendung von JavaScript und Node.js in VS Code, schauen Sie sich die VS Code Dokumentation an!
Code mit Python
Python ist eine weitere beliebte Programmiersprache und besonders für Anfänger geeignet. Mit Python können Sie Apps für das Web, den Desktop und die Befehlszeile erstellen. Python ist eine der am besten geeigneten Sprachen für die Arbeit mit Data Science und künstlicher Intelligenz (KI) und wird auch zum Programmieren von IoT-Geräten, Mikrocontrollern und vielem mehr verwendet!
VS Code ist ein ausgezeichneter Editor zum Codieren von Python und zum Erlernen der Sprache. Sie können Python in VS Code sowohl zum Erstellen von Apps aller Art als auch zum Arbeiten mit Notebooks verwenden, z. B. von Data Scientists.
Tipp: Wenn Sie mit Python anfangen möchten, gibt es auch eine kostenlose Videoserie für Sie:
Chrome OS kommt bereits mit dem Python 3 Interpreter vorinstalliert, aber wir müssen ein paar mehr Pakete installieren, um die beste Python-Codierung Erfahrung zu bekommen. Dazu gehören pip (ein Abhängigkeitsmanager für Python), venv (zum Verwalten virtueller Python-Umgebungen) und einige Build-Tools für die Arbeit mit nativen Paketen. Führen Sie im Terminal Folgendes aus:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Python-Unterstützung in VS Code wird über die Microsoft Python-Erweiterung bereitgestellt. Verwenden Sie zum Installieren der Python-Erweiterung in VS Code die linke Aktivitätsleiste, um die Erweiterungsansicht zu öffnen (⇧⌘X (Windows, Linux Strg + Umschalt + X)), suchen Sie nach “Python” und installieren Sie die von Microsoft bereitgestellte Erweiterung:

An diesem Punkt können Sie mit der Entwicklung mit Python in VS Code beginnen! Erfahren Sie mehr über die Verwendung von Python mit VS Code, einschließlich der Ausführung Ihres Codes, der Verwendung des integrierten Debuggers, des Linting usw., schauen Sie sich unsere Dokumentation für Python in VS Code an.
Das ist alles für heute! In diesem Beitrag haben wir uns angesehen, wie Sie VS Code auf einem Chromebook installieren und wie Sie mit der Codierung in JavaScript / Node beginnen.js und Python.
Aber warte, es gibt noch mehr. Während Chromebooks VS Code problemlos ausführen können, müssen Sie selbst bei Versionen mit geringerer Leistung, wie der, mit der ich teste, manchmal schnellere Computer für Ihre Entwicklung mit mehr Speicher und / oder einer schnelleren CPU verwenden. Beispielsweise verwenden Sie möglicherweise ein ARM-Chromebook, müssen Ihren Code jedoch auf einem Intel / AMD-Chip ausführen. Oder vielleicht möchten Sie mit künstlicher Intelligenz arbeiten und benötigen Zugriff auf Maschinen mit leistungsstarken GPUs.
Mit VS Code und den Remote Development Extensions (SSH und Container) sowie GitHub Codespaces können wir alle oben genannten Probleme lösen – und mehr.
Im nächsten Teil dieses Tutorials erfahren Sie, wie VS Code Remote Extensions und GitHub Codespaces Ihr Chromebook in ein Entwicklungs-Kraftpaket verwandeln können!
In der Zwischenzeit viel Spaß beim Programmieren … und viel Spaß beim Lernen!
Alessandro Segala, VS Code Produktmanager @ItalyPaleAle

