Het inschakelen van Google ‘ s “Material Design” in Chrome
- Cameron Summerson
@Summerson
- januari 25, 2017, 9: 00am EDT


in de afgelopen paar jaar, Google is op weg naar een uniforme user experience met zijn Material Design interface. Het begon met Android en we hebben gezien dat veel Google—Apps—zoals Drive, documenten en Sheets-deze schone, moderne make-over krijgen. Chrome (en, bij uitbreiding, Chrome OS) heeft hier en daar een vleugje Materiaal Design gezien, maar veel van deze ontwerp remakes zijn nog steeds in het testen.
verwant: de beste Chromebooks die u kunt kopen, editie 2017
als u de manier waarop Chrome eruit ziet en aanvoelt wilt moderniseren, zijn er echter verschillende ontwerpelementen voor experimenteel materiaal die gemakkelijk kunnen worden ingeschakeld. Elk zal echter individueel geactiveerd moeten worden, dus het is een beetje een nauwgezet proces. We zullen het met je doornemen.
onthoud, er is een reden waarom deze nog niet standaard zijn ingeschakeld: ze zitten nog steeds in beta.”Dat betekent dat alles niet altijd perfect werkt en dat je meer bugs kunt ervaren dan normaal tijdens reguliere taken. Als je stabiliteit belangrijker vindt dan experimenteren, wil je misschien wachten tot deze standaard zijn ingeschakeld. U kunt natuurlijk altijd dingen terug naar voorraad als u ongelukkige resultaten ervaart.
klaar? Laten we beginnen.
Spring eerst in het Vlaggenmenu van Chrome door dit in de adresbalk van Chrome te typen:
chrome://flags
druk op Enter, en je ziet een mooie waarschuwing bovenaan die je vertelt wat je kunt verwachten van het aanpassen van dingen in dit menu – maar alles wat de moeite waard is heeft op zijn minst wat kosten, toch?
vanaf hier, druk op Ctrl + F op het toetsenbord om het “zoekpagina” vak te openen. In de doos, type “material design.”Deze instellingen zijn verspreid over de pagina, dus het is veel gemakkelijker om gewoon zoeken naar de zoekwoorden en tweak ze vanaf daar.

er moeten ongeveer 17 hits voor de zoekwoorden-maak je geen zorgen, hoewel, sommige van deze zijn duplicaten. Er zijn eigenlijk maar tien instellingen of zo, en slechts acht van hen de moeite waard te veranderen. Om door de lijst te navigeren, gebruikt u de pijl-omhoog/omlaag aan het einde van het zoekvak.
hier is een snelle blik alle opties die u gaat inschakelen, samen met een korte blik op wat ze doen:
- Materiaalontwerp in de rest van de gebruikersinterface van de browser: aangezien de bovenste chrome al Materiaalontwerp-thema is (sinds augustus 2016 of zo), zal deze instelling het thema toepassen op enkele van de fijnere details, zoals dialoogvensters, bubbels en dergelijke. Het is subtiel, maar de moeite waard om aan te zetten.
- Gebruikersmenu Materiaalontwerp gebruiken: dit thema ‘ s het bureaubladgebruikersmenu. Geweldig voor Chrome browsers met meerdere gebruikers, maar nog steeds de moeite waard inschakelen voor enkele gebruikers, als voor niets anders dan volledigheid.
- Enable Material Design policy page: Dit geeft de Chrome: / / policy pagina een Material makeover. Nogmaals, dit is voor volledigheid meer dan wat dan ook-wanneer is de laatste keer dat je zelfs gekeken naar het beleid pagina, toch?
- bladwijzers voor materiaalontwerp inschakelen: Dit is een veel meer naar voren gerichte verandering omdat het van toepassing is op een menu dat u daadwerkelijk zou kunnen gebruiken. Het maakt het bladwijzermenu zo veel mooier:

- schakel feedback over Materiaalontwerp in: als u een probleem moet melden, wordt het nu materiaalthema.
- Materiaalgeschiedenis inschakelen: net als de bladwijzerpagina kunt u het Geschiedenismenu een mooie makeover geven. En als het er beter uitziet, zal het beter werken.
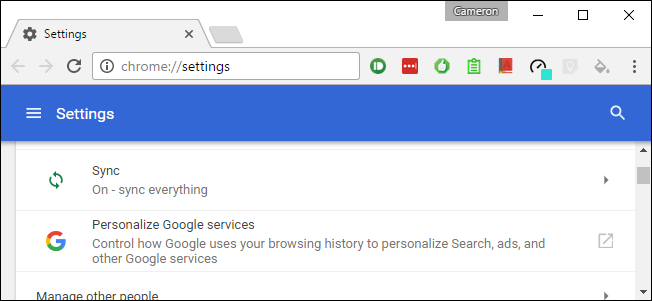
- instellingen voor materiaalontwerp inschakelen: geef het instellingenmenu een broodnodige verversing. Dit is een grote op Chrome OS, ook. U kunt deze ook uitchecken zonder het in te schakelen door heading naar
chrome://md-settingsin Chrome ‘ s Omnibox te zetten.

- Material Design Extensions inschakelen: geef Chrome ‘ s extensies pagina een nieuwe laag verf. Het zal het ook makkelijker maken om te lezen.

maak je geen zorgen over de laatste twee—Security Chip en Security Chip animatie—laat die met rust.
zodra u een van de bovenstaande instellingen inschakelt op “ingeschakeld”, verschijnt er een dialoogvenster dat u laat weten dat Chrome opnieuw gestart moet worden voordat de wijzigingen plaatsvinden. Je hoeft niet te herstarten voor elke instelling, hoewel – ga je gang en ze allemaal in te schakelen, druk dan op de knop Opnieuw opstarten. Ze worden allemaal tegelijk ingeschakeld. Ik doe het graag op de makkelijke manier.
en dat is zo ongeveer dat. Chrome moet een stuk moderner voelen met de bijgewerkte interface, en in sommige gevallen kan het zelfs uw workflow verbeteren-afhankelijk van hoe u deze menu ‘ s gebruikt, natuurlijk.
zoals ik aan het begin al zei, zijn deze instellingen nog steeds in principe beta. Als je begint op te merken Chrome vreemd, je zou kunnen kijken naar deze instellingen als de boosdoener, vooral als je merkt dat de bugginess in een van de getweaked menu ‘ s. Op dat punt, als je wilt terug te keren naar de manier waarop dingen vroeger zijn, gewoon uitschakelen van alle instellingen die u eerder ingeschakeld.Cameron Summerson is hoofdredacteur van Review Geek en is Redactieadviseur voor How-To Geek en LifeSavvy. Hij is het behandelen van technologie voor bijna een decennium en heeft meer dan 4.000 artikelen en honderden product reviews geschreven in die tijd. Hij is gepubliceerd in gedrukte tijdschriften en geciteerd als een smartphone expert in de New York Times.Volledige Bio Lezen ”