3 sposoby warunkowego formatowania liczb w Tableau
istnieje wiele potrzeb warunkowego formatowania liczb w Tableau. Wcześniej opisywałem, jak dynamicznie zmieniać prefiks i przyrostek wybranych miar, jak automatycznie zmieniać jednostki liczbowe (np. K, M, B) i jak wyświetlać różne miejsca po przecinku w zależności od wielkości wartości.
ten post konsoliduje niektóre z tego myślenia i dzieli trzy najczęstsze taktyki warunkowego formatowania liczb w Tableau. Dowiesz się, jak korzystać z istniejących możliwości formatowania Tableau, aby szybko wyświetlić znaki kodu alt i emoji dla różnych typów zmian, jak warunkowo kontrolować rozmiar i kolor tekstu oraz jak zastosować różne Formatowanie liczb w oparciu o wybór parametrów.
powiązany samouczek wideo:

Premier tableau eLearning z Playfair Data TV
jak używać znaków kodu alt do warunkowego formatowania trzech różnych wyników
w pierwszym przykładzie użyjemy domyślnych możliwości formatowania Tableau, aby wyświetlić znak naszego wyboru, gdy wynik jest pozytywny, drugi znak, gdy wynik jest ujemny, a trzeci znak, gdy wynik nie może być obliczony (lub jest NULL).
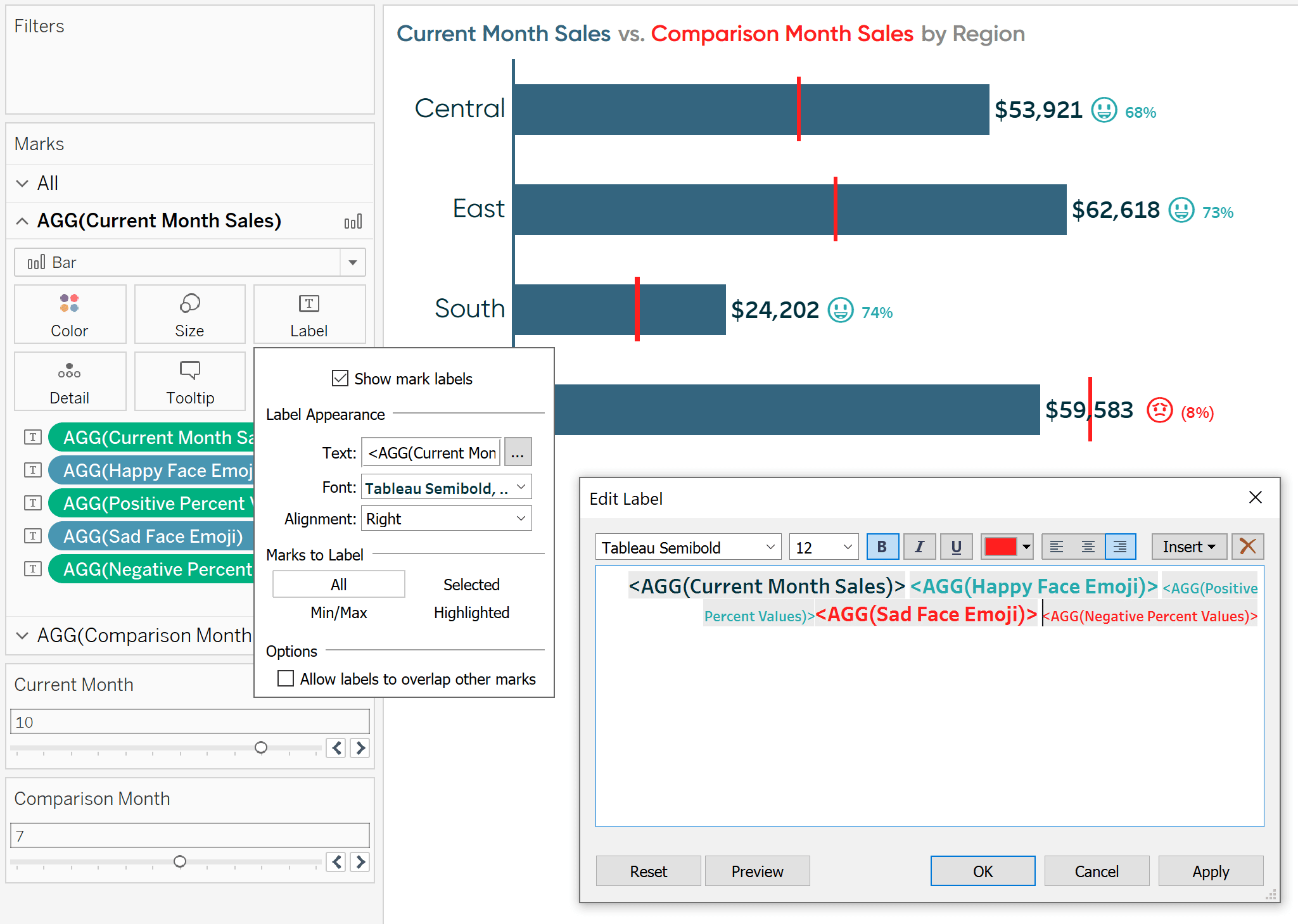
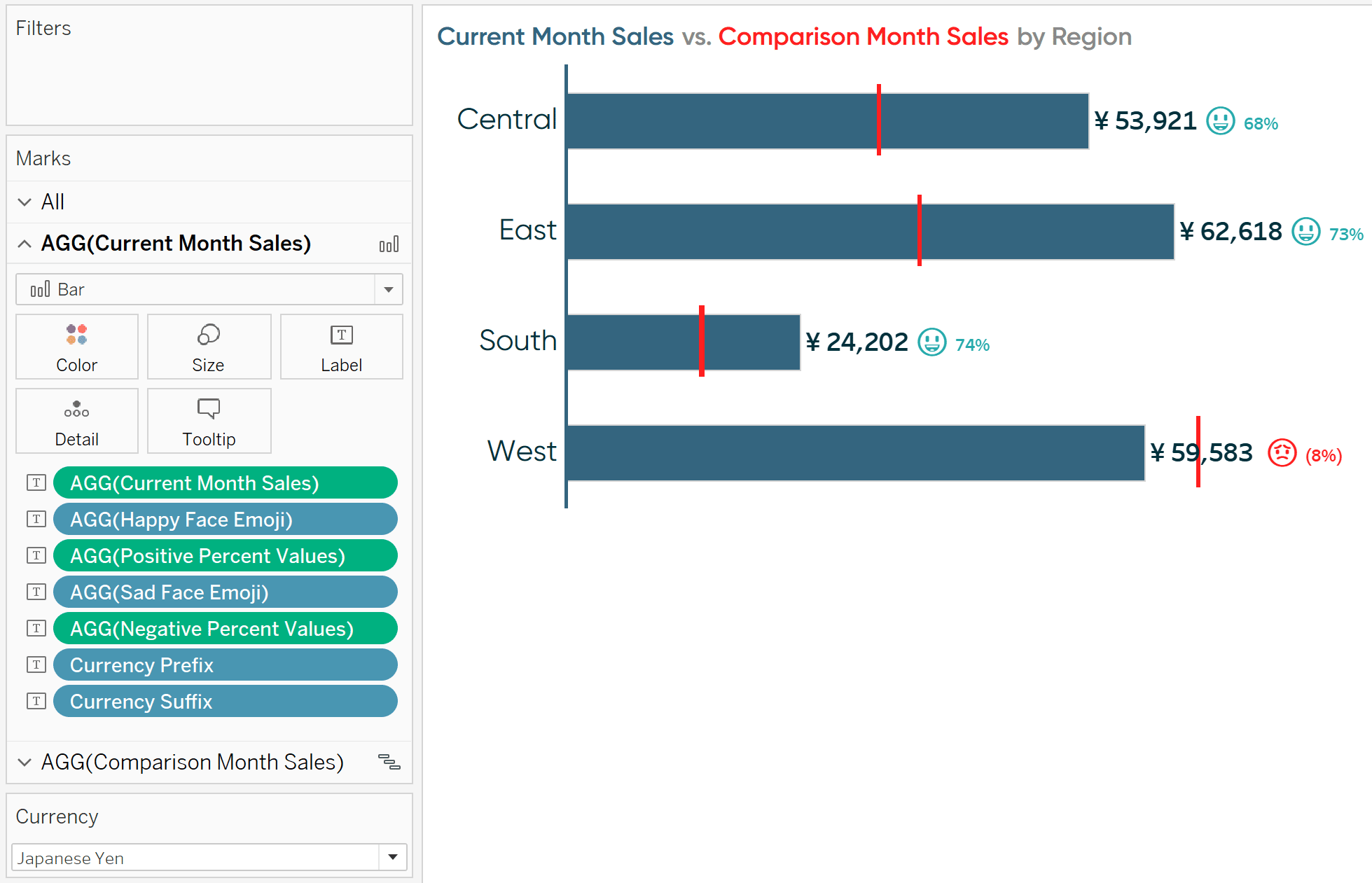
dla wszystkich przykładów w tym poście, będziemy wprowadzać zmiany w bieżącym miesiącu vs. porównanie miesiąca według podziału regionu. Obecnie wybrałem październik vs. lipiec W zestawie danych Sample-Superstore.

etykiety każdego paska wyświetlają bieżącą wydajność dla każdego regionu, a następnie zmianę okresu w okresie w procentach. Nie jest jednak jasne, co oznaczają wartości procentowe, zwłaszcza gdy zmiany są pozytywne. Procenty mogą stanowić procent całości, procent celu, procent roku, który minął, lub coś zupełnie innego.
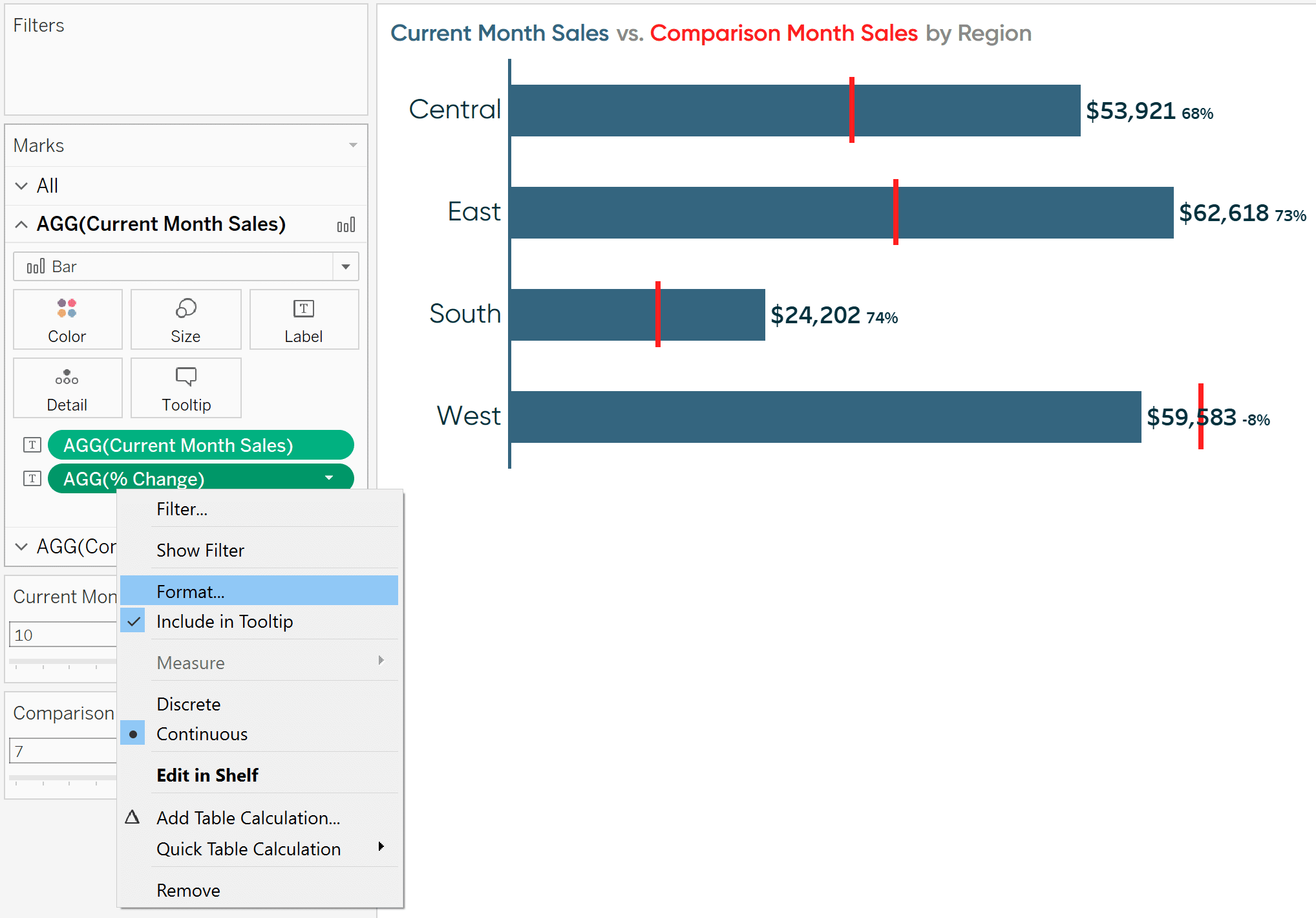
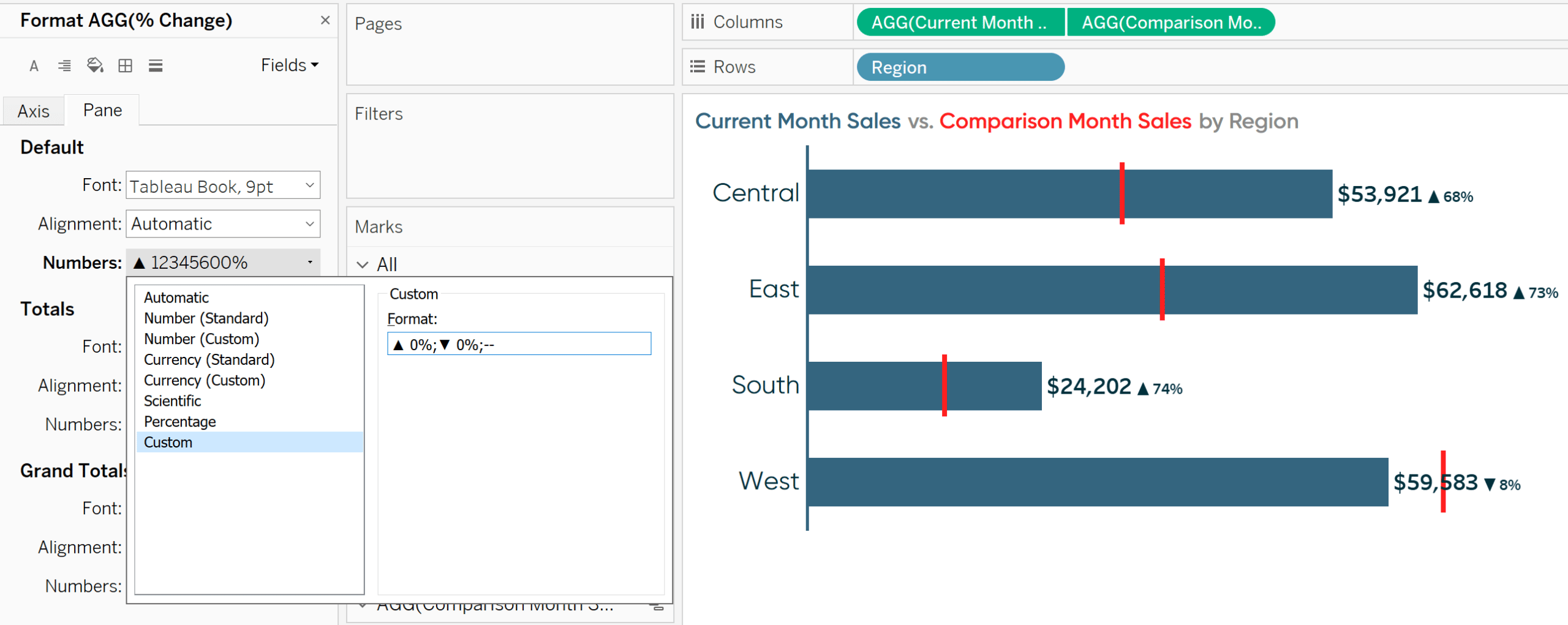
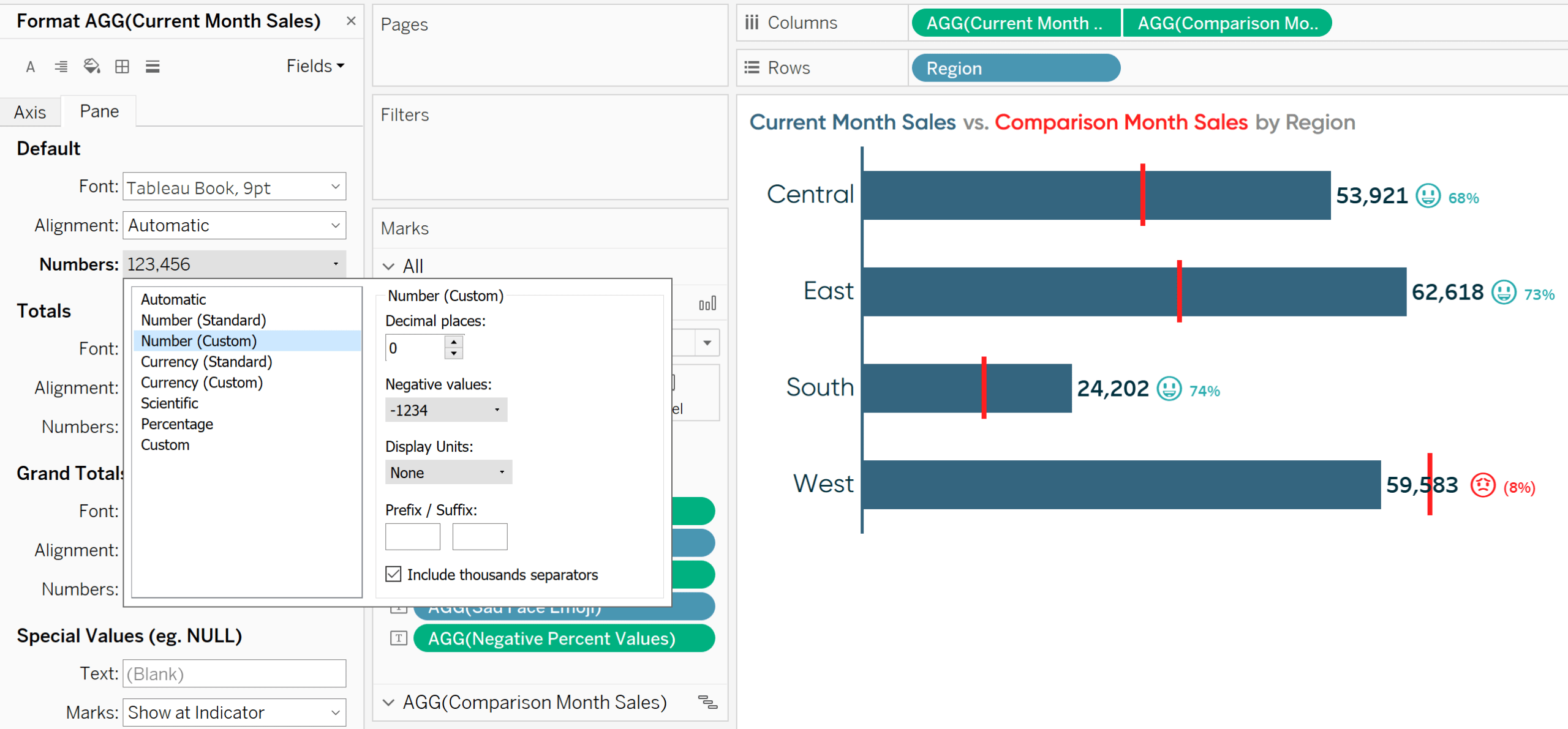
aby zasugerować, że zmiany są pozytywne lub negatywne, chciałbym dodać znak plusa przed wartościami dodatnimi. Aby zmienić format określonego środka na widoku, kliknij prawym przyciskiem myszy jego pigułkę i wybierz ” Format…”.

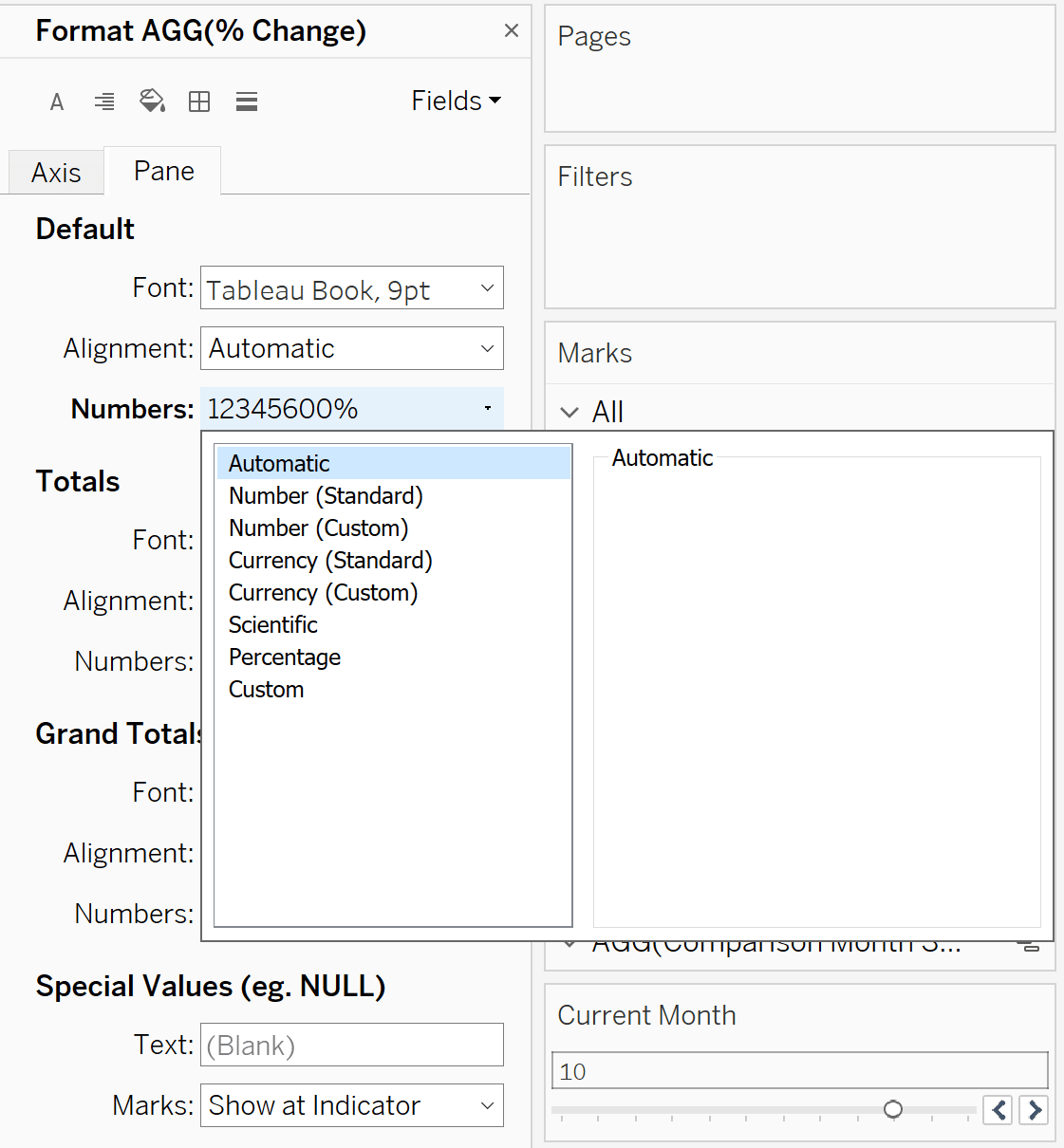
spowoduje to otwarcie panelu formatowania, w którym można modyfikować format miary na osi i/lub w panelu (np. liczby na samym wykresie). Wykres, którego używam, nie ma osi, więc zmodyfikuję rozwijane menu o nazwie “liczby” na karcie Panel.

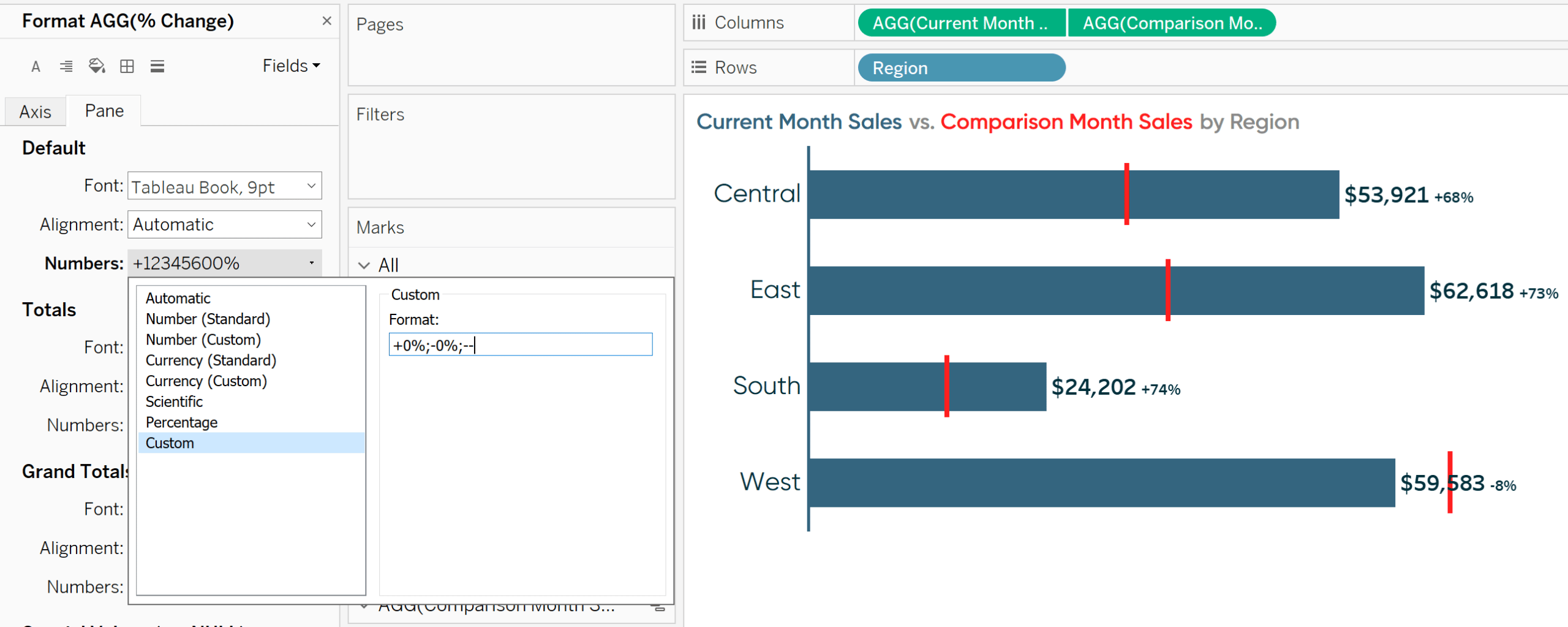
stąd, jeśli przejdziesz do opcji niestandardowych, pierwszy format, który wpisujesz w polu tekstowym Otwórz “Format:”, zostanie wyświetlony, gdy miara jest dodatnia, drugi format, który wpisujesz, zostanie wyświetlony, gdy miara jest ujemna, a opcjonalnie trzeci format, który wpisujesz, zostanie wyświetlony, gdy miara nie jest dodatnia ani ujemna.
formaty miar powinny być oddzielone znakiem interpunkcyjnym średnika (;). Oto, jak wygląda moje niestandardowe formatowanie, jeśli chcę wyświetlić znak plus przed dodatnimi wartościami, po których następuje znak procent i brak miejsc dziesiętnych, znak ujemny przed wartościami ujemnymi, po którym następuje znak procent i brak miejsc dziesiętnych oraz dwa myślniki, gdy wartość jest równa null lub ani dodatnia, ani ujemna.

Jeśli zawsze chcesz, aby miara była sformatowana w określony sposób po dodaniu jej do nowego widoku, możesz również ustawić “domyślne formatowanie” miary, klikając ją prawym przyciskiem myszy w obszarze miary w okienku danych po lewej stronie, najeżdżając kursorem na ” domyślne właściwości “i wybierając”Format liczb…”.
technika opisana w tym punkcie polega również na warunkowym wyświetlaniu trójkąta w górę (▲) dla zmian pozytywnych i trójkąta w dół dla zmian negatywnych (▼). Wystarczy zastąpić znak plus trójkątem w górę, a znak ujemny trójkątem w dół.
aby to zrobić, możesz skopiować i wkleić symbole z tego samouczka lub utworzyć symbole z kodami alt. Trójkąt górny jest tworzony przez przytrzymanie klawisza alt podczas wpisywania liczby 30; Trójkąt dolny jest tworzony przez przytrzymanie klawisza alt podczas wpisywania liczby 31.
oto jak wygląda mój widok po dostosowaniu formatu liczb za pomocą znaków kodu alt.

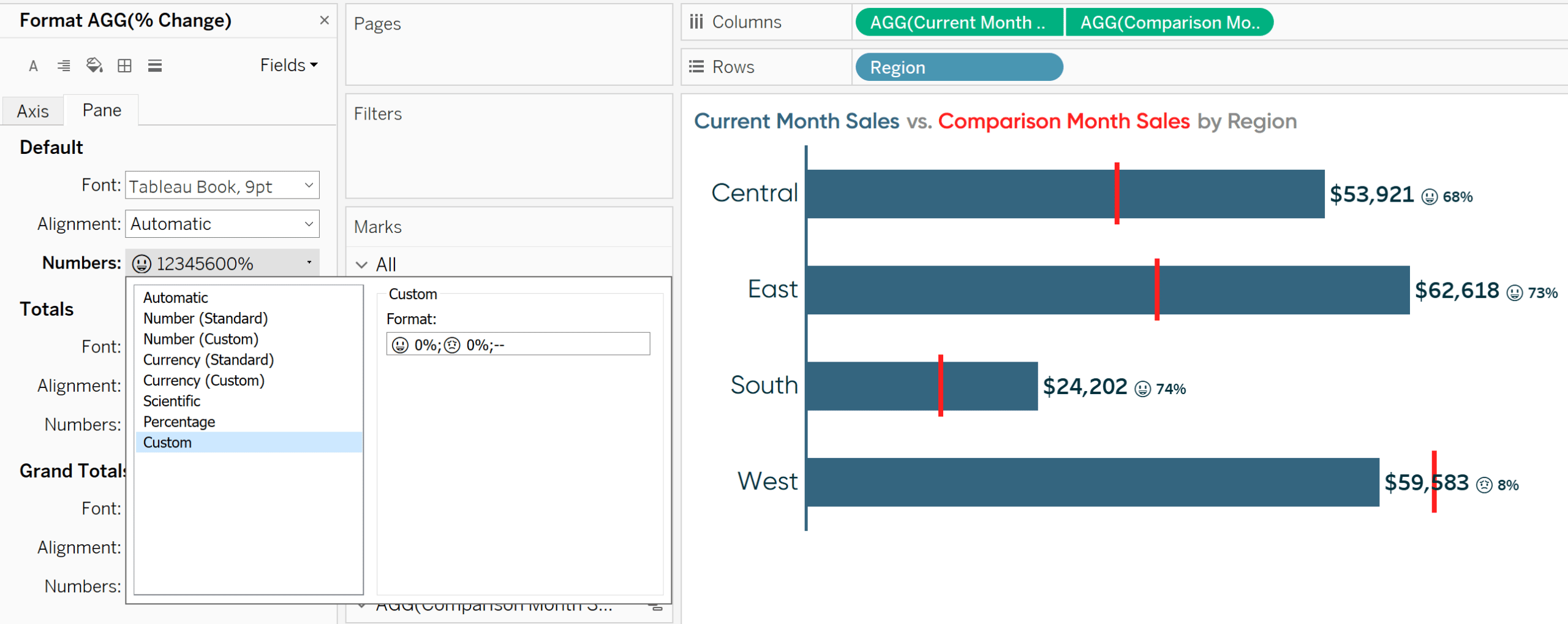
ale czy wiesz, że możesz formatować miary za pomocą dowolnego znaku kodu alt, w tym Emoji? Oto jak wygląda mój widok po dostosowaniu formatu liczb za pomocą szczęśliwych emoji 😃 (alt + 128515) dla pozytywnych zmian i smutnych emoji 😟 (alt+128543) dla negatywnych zmian.

doświadczyłem mieszanego sukcesu z wpisywaniem znaków kodu alt bezpośrednio do Tableau-zwłaszcza przy użyciu Emoji – więc najlepszym rozwiązaniem jest skopiowanie i wklejenie Emoji według własnych upodobań. Na przykład alt + 1 ( ☺ ) działa świetnie, ale inne czasami powodują nieoczekiwane znaki.
jak warunkowo sformatować rozmiar i kolor miar w Tableau
w najnowszym widoku szczęśliwa twarz oznacza coś pozytywnego, a smutna twarz oznacza coś negatywnego. Aby doprowadzić punkt do domu, mogę chcieć dwukrotnie zakodować symbol, aby nie tylko dynamicznie zmieniał się między dodatnimi i ujemnymi znakami, ale także był kolorowany w zależności od tego, czy zmiana była dodatnia, czy ujemna.
co więcej, emotikony są stosunkowo małe i trudne do rozszyfrowania. Wolałbym, aby emotki były większe, ale zostaw rozmiar wartości procentowych, jaki jest.
oba wymagania stanowią wyzwanie, ponieważ domyślnie środki w Tableau mają ten sam format, czy są pozytywne, czy negatywne. Mogę więc zmienić rozmiar miary, aby powiększyć emotikony, ale wtedy wartości procentowe również byłyby większe. Mógłbym zmienić kolor środka na niebieski, ponieważ większość zmian była pozytywna, ale emoji i wartość procentowa dla Regionu Zachodniego również byłyby niebieskie, mimo że zmiana była negatywna.
sztuczka, aby ominąć to, aby warunkowo formatować rozmiar i kolor miar, polega na utworzeniu pola obliczeniowego dla każdego składnika tekstu, który chcesz warunkowo sformatować.
jeśli używasz funkcji natychmiastowego IF (IIF), możesz ustawić każdą obliczoną miarę tak, aby wyświetlała się tylko wtedy, gdy spełnione jest określone kryterium (np. dodatnia zmiana). Ponieważ każda miara utworzy własny tekst na wykresie, można je sformatować niezależnie.
mogę sprawić, że emotki szczęśliwej twarzy będą niebieskie i będą miały większy rozmiar niż wartości procentowe, emotki smutnej twarzy będą czerwone i będą miały większy rozmiar niż wartości procentowe, dodatnie wartości procentowe będą niebieskie, a ujemne wartości procentowe będą czerwone. To cztery różne formaty dla tego, co jest postrzegane jako jedna miara przez publiczność.
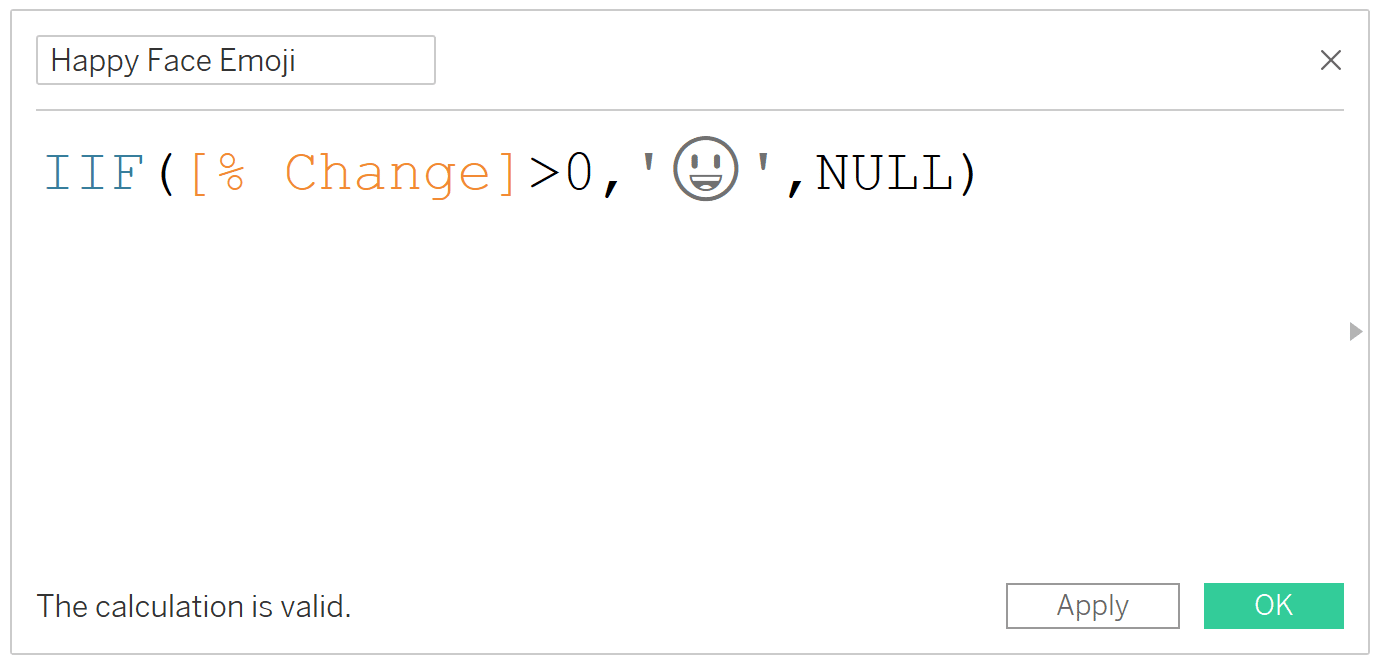
oto szereg pól obliczeniowych, których potrzebowałbym do stworzenia tego doświadczenia:
emotikony Happy Face
IIF(>0,’😃’,NULL)

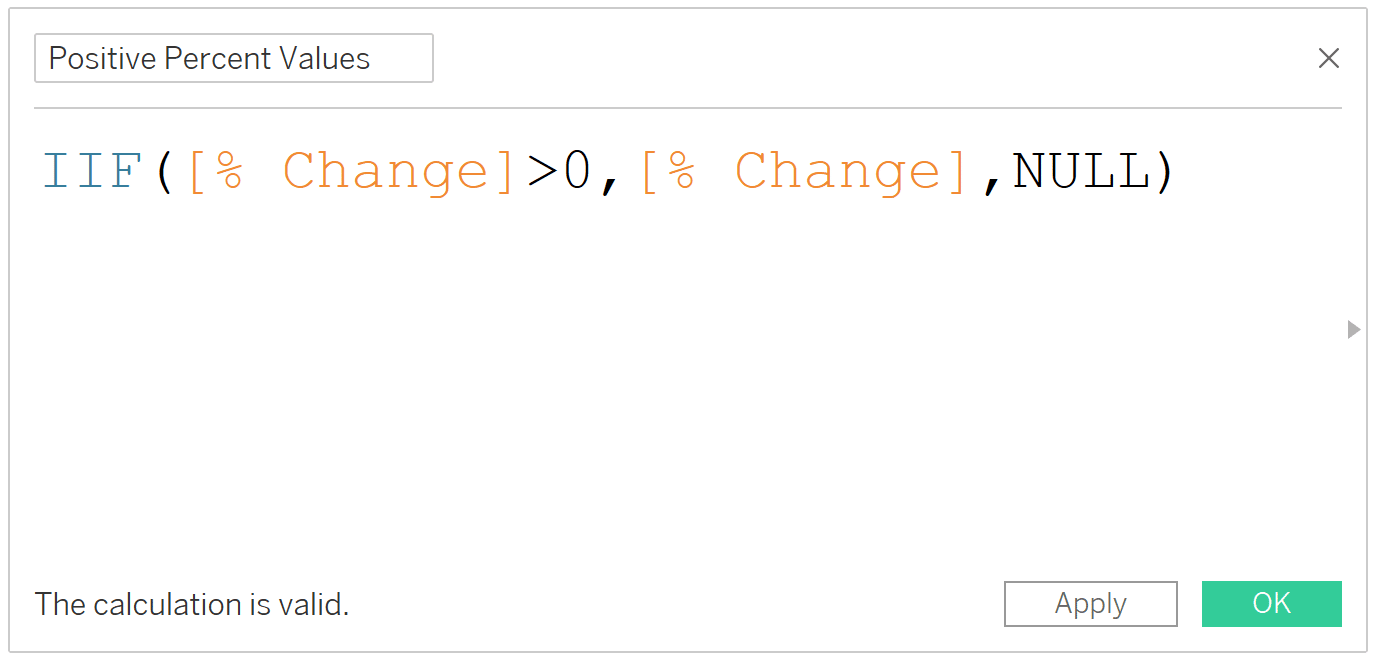
dodatnie wartości procentowe
IIF (> 0,, NULL)

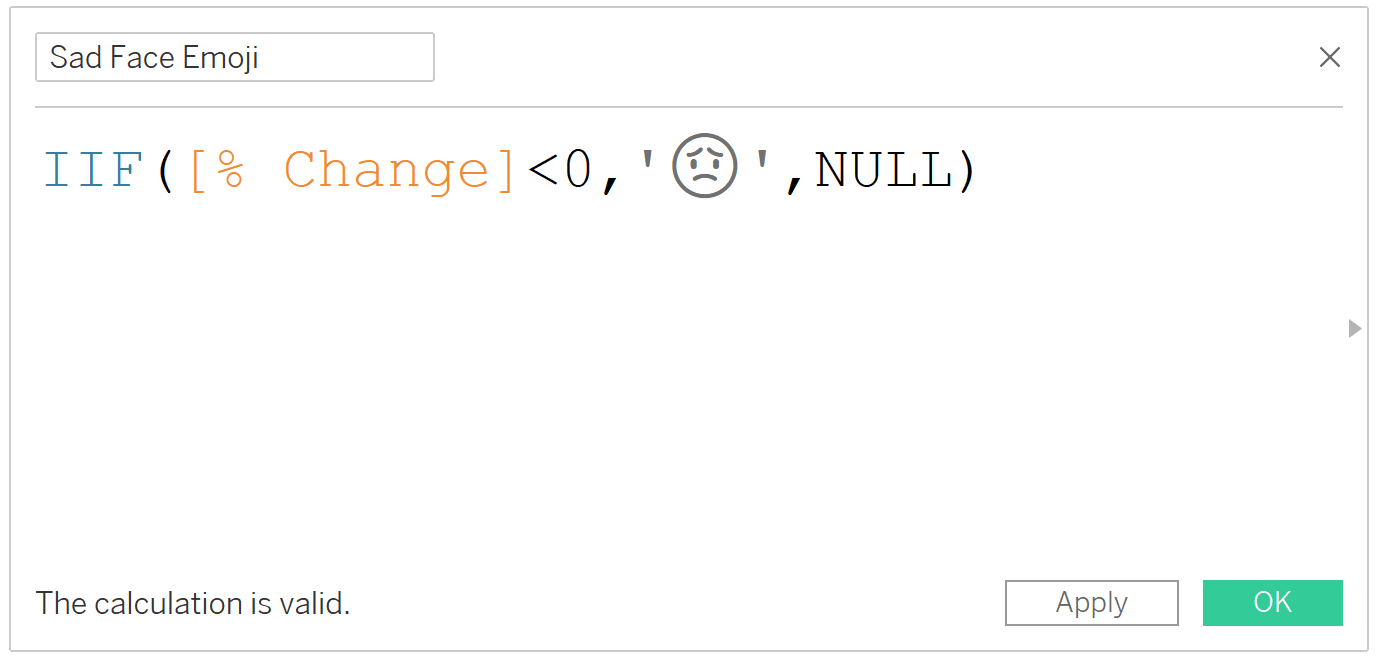
smutna emotka
IIF(<0,’😟’,NULL)

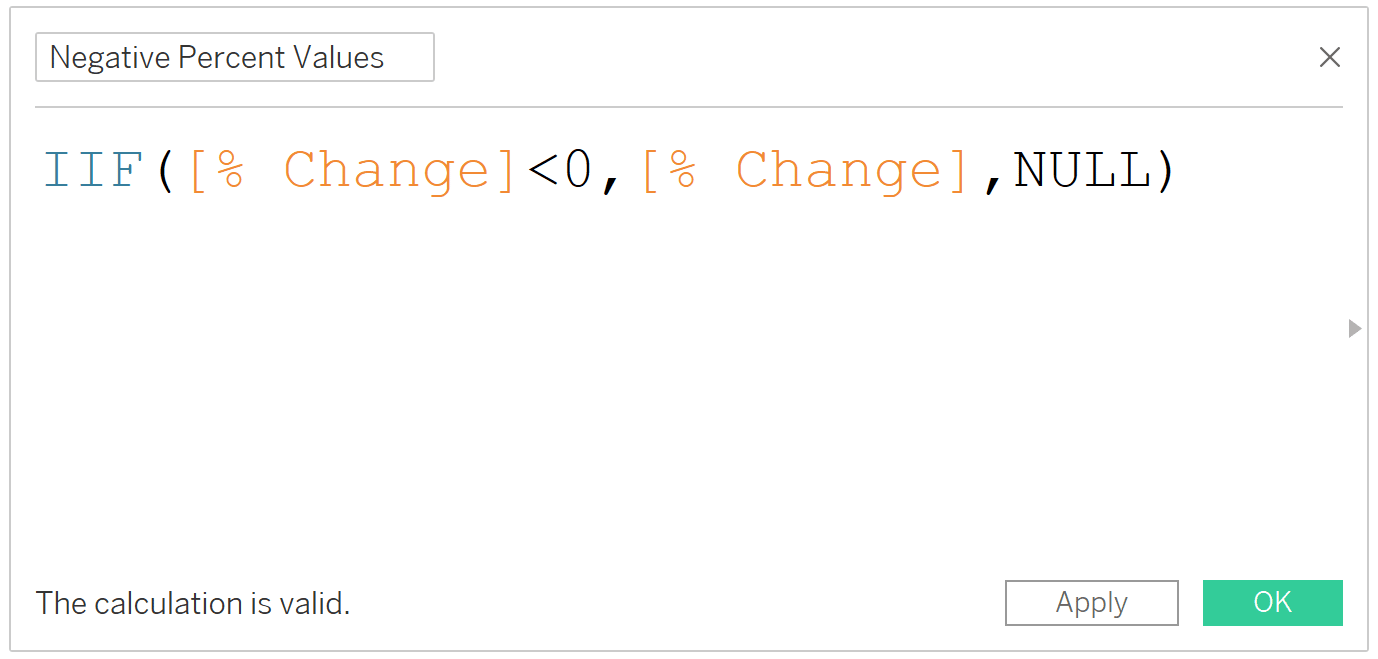
ujemne wartości procentowe
IIF (< 0,, NULL)

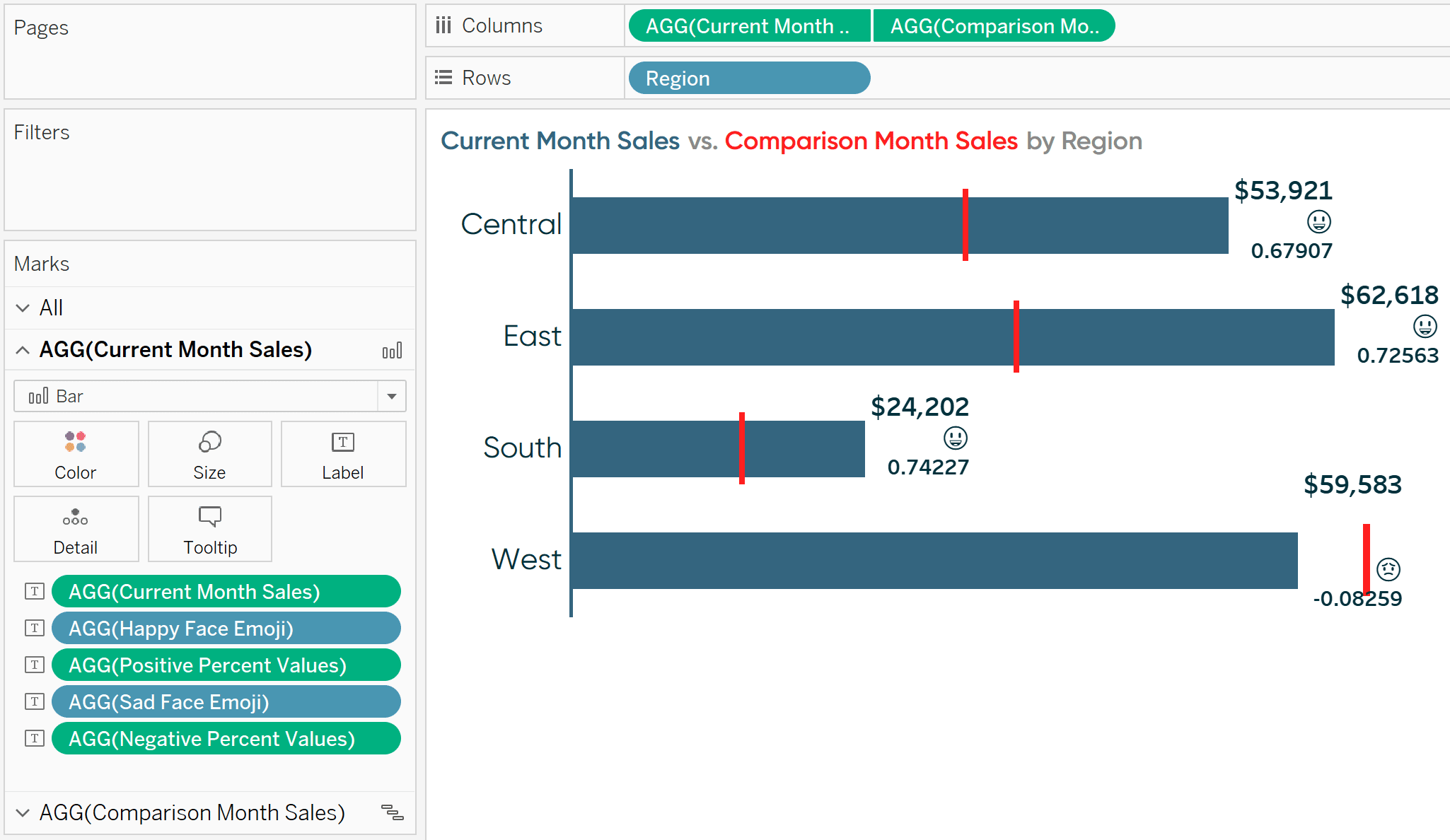
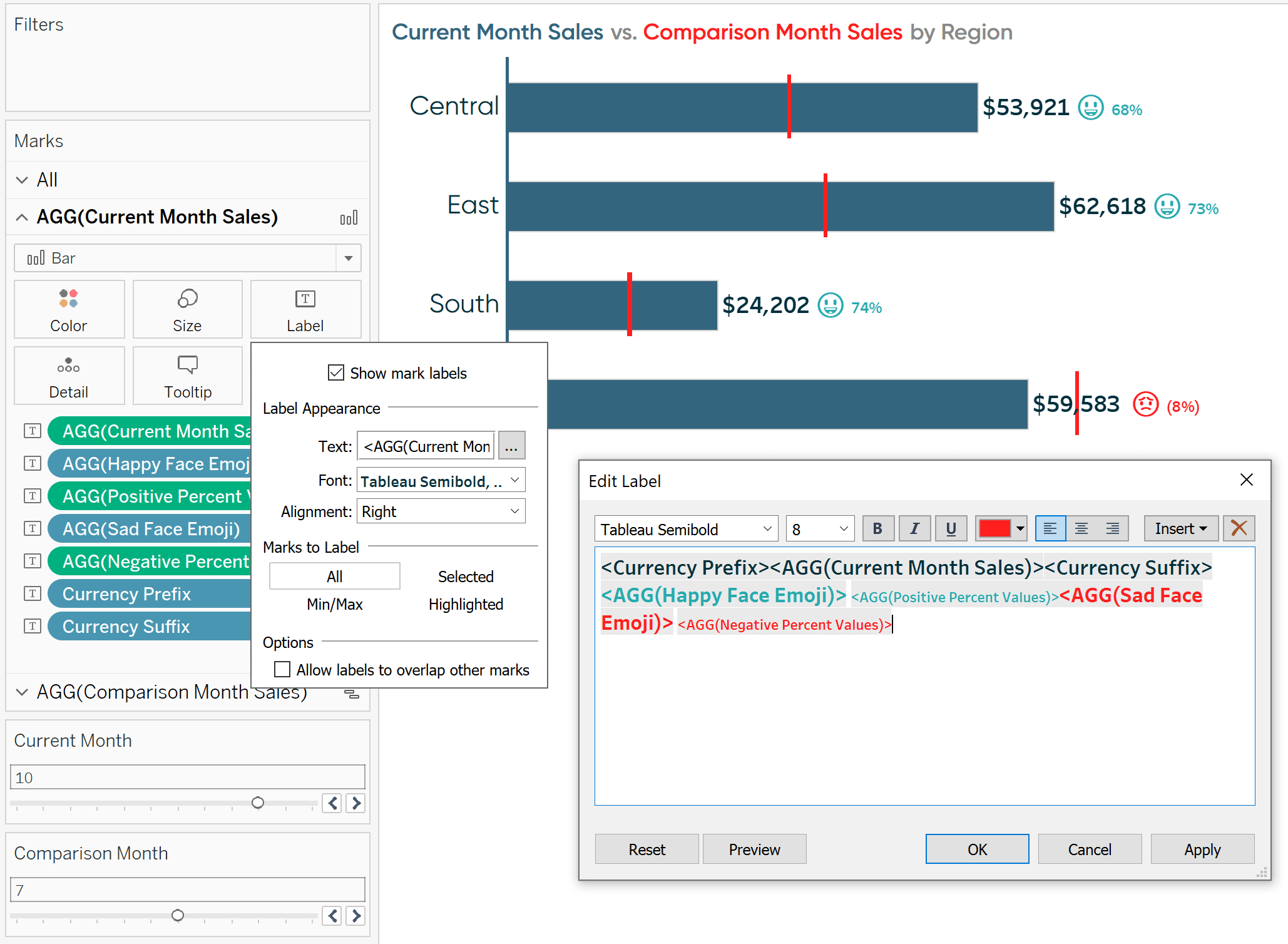
po utworzeniu pola obliczeniowego dla każdego elementu, który chcesz niezależnie sformatować, umieść je wszystkie na karcie znaczników etykiet (lub gdziekolwiek chcesz zobaczyć pola).

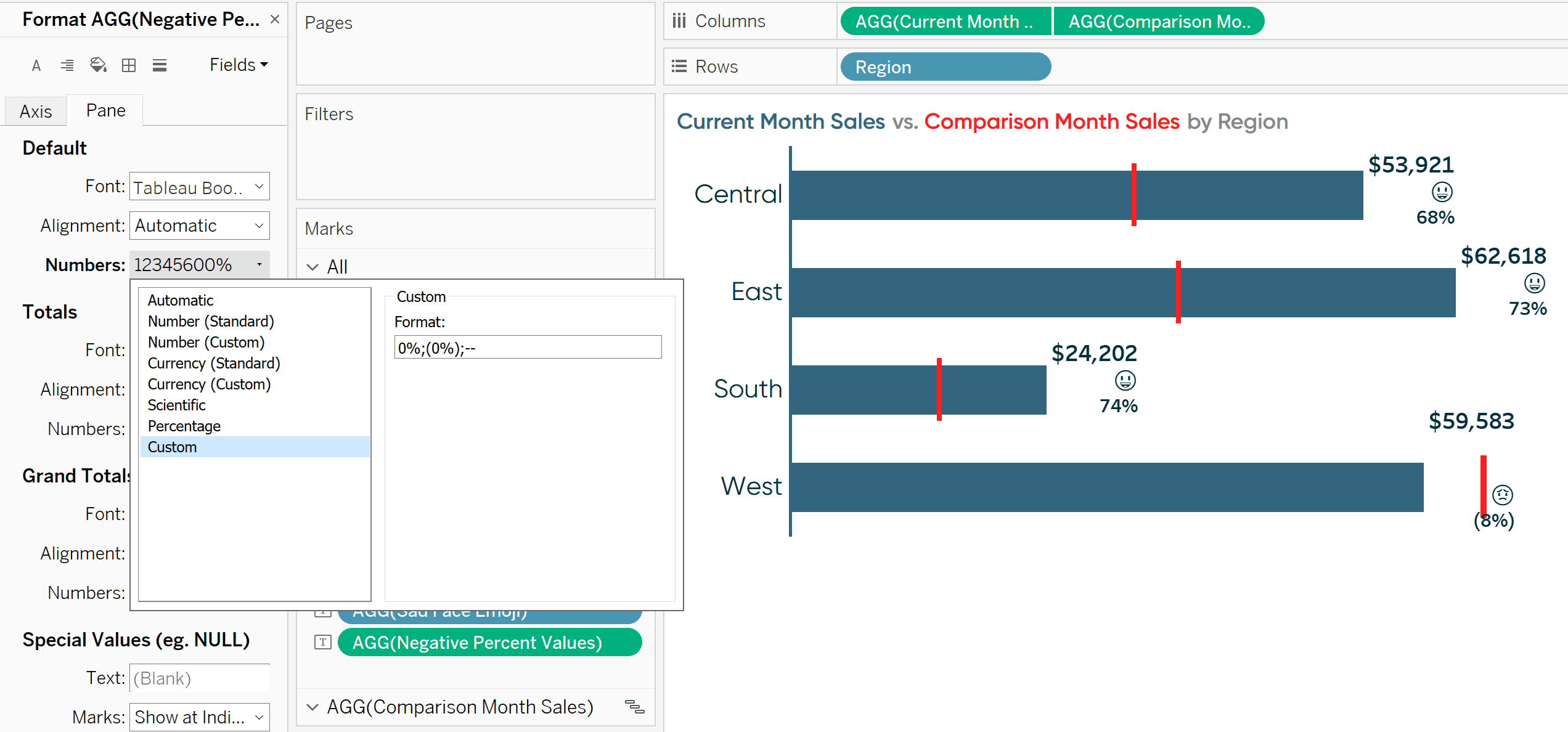
każde z pól przedstawionych na karcie znaczników etykiet jest niezależne, więc mogę zmienić ich formatowanie niezależnie. Tym razem zmienię niestandardowe formatowanie wartości procentowych na “0%;(0%);–” i zostaw emotikony tak, jak są.

oto powód, dla którego to działa. Teraz, gdy mam wszystkie niezależne pola na karcie znaczników etykiet, mogę kliknąć kartę znaczników etykiet, aby niezależnie zmienić rozmiar i kolor pól.

widzisz wykres w tle? Ponieważ użyliśmy serii instrukcji IIF do obliczenia każdego wyniku, tylko odpowiednie pola pojawiają się dla pozytywnej lub negatywnej zmiany!
jak warunkowo formatować miary na podstawie wyboru parametrów
jak wspomniano we wstępie tego posta, już wcześniej udostępniłem, jak dynamicznie zmieniać prefiks i sufiks miary. Ta taktyka działa świetnie, gdy parametryzujesz wybór miary i jest najbardziej elastyczną opcją formatowania warunkowego.
ta sama technika działa doskonale, gdy pracujesz z wieloma walutami i pozwalając użytkownikowi wybrać walutę za pomocą parametru. Domyślnie miary mogą współdzielić tylko jeden format, ale co zrobić, jeśli masz dolary amerykańskie (np. 1$), dolary kanadyjskie (np. 1$; zwróć uwagę na odstęp między symbolem a wartością), dolary kanadyjskie we francuskich prowincjach Kanadyjskich (np. 1$) i Jen japoński (np. 1¥).
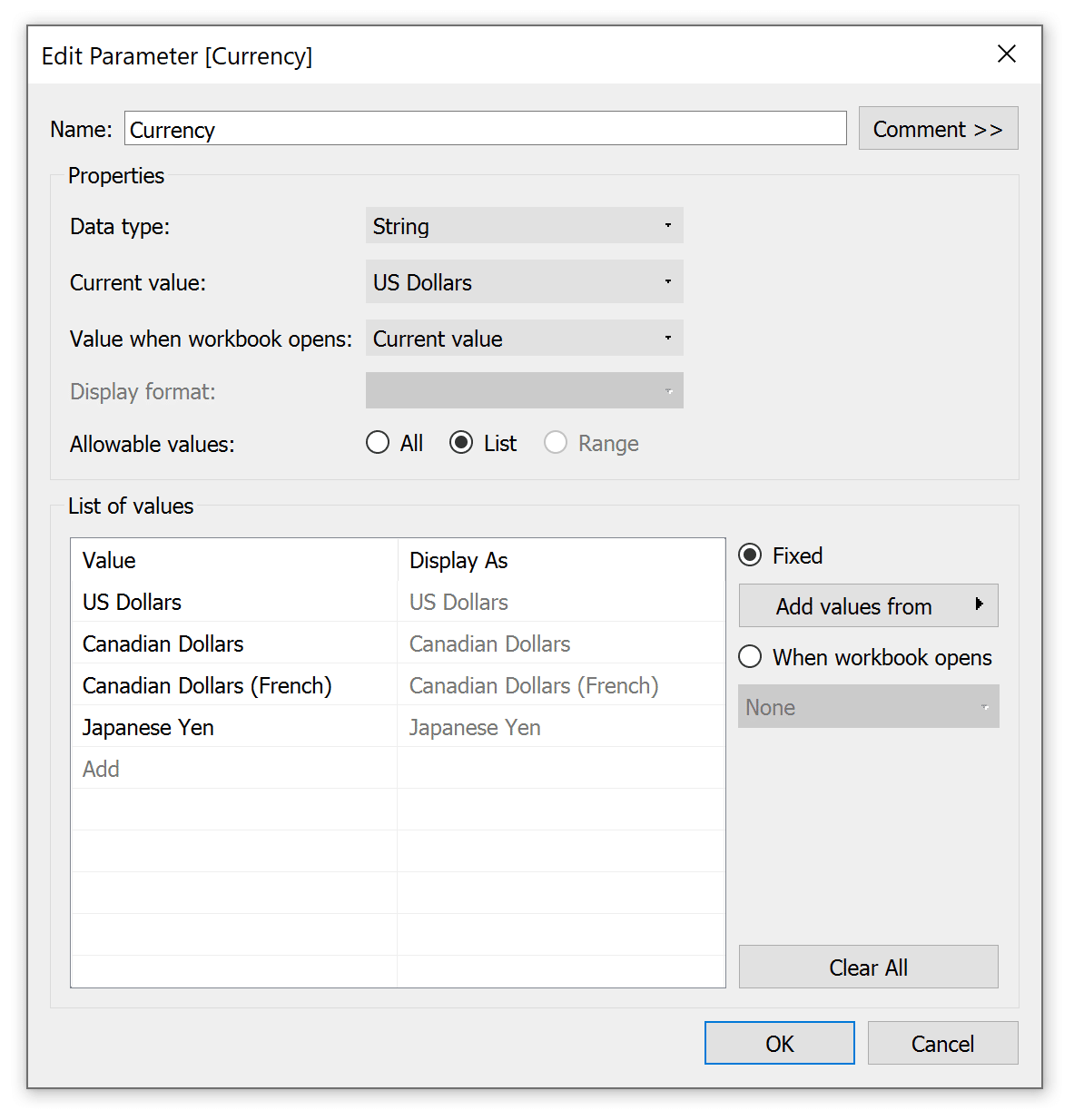
aby warunkowo sformatować formatowanie waluty na podstawie wybranej waluty, zacznij od utworzenia parametru z każdą nazwą waluty.

następnie utwórz jedno pole obliczeniowe dla przedrostka (tzn. symbolu, który będzie wyświetlany przed wartością waluty) i inne dla przyrostka (tzn. symbolu, który będzie wyświetlany po wartości waluty).
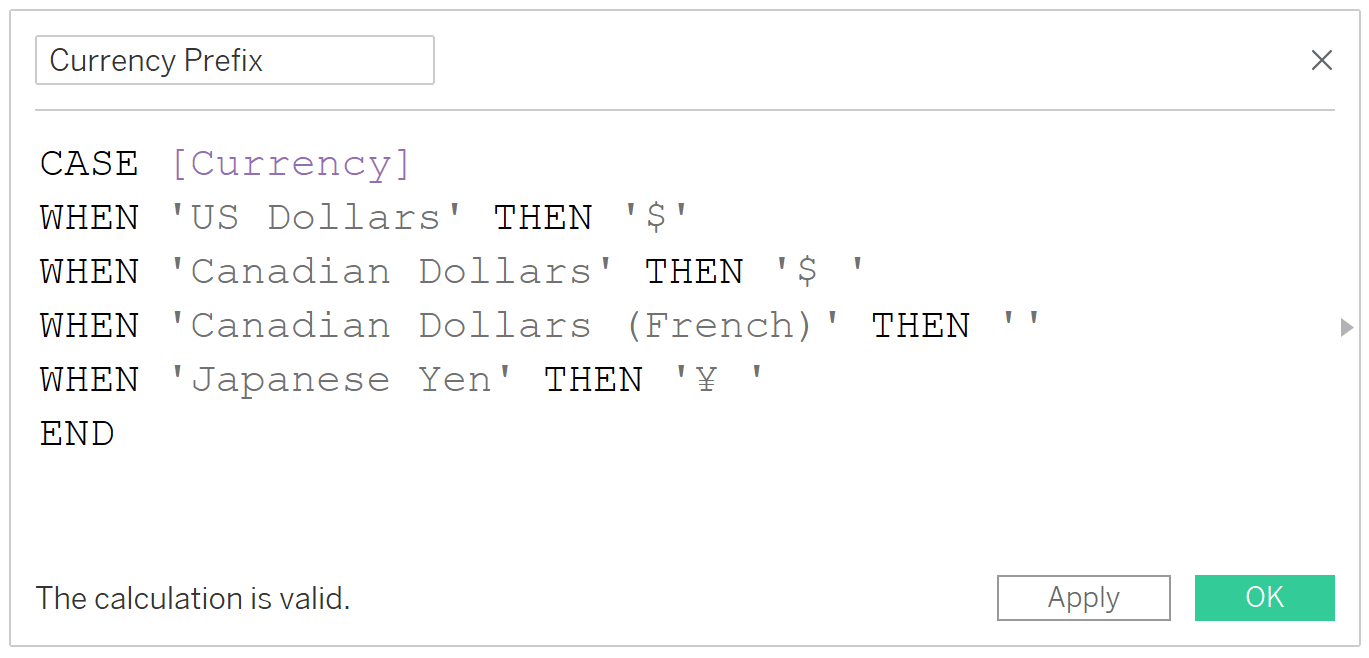
to w tych polach obliczeniowych podajesz Tableau instrukcje, co ma być wyświetlane, gdy każda wartość jest wybrana w parametrze. Dla mojego pola obliczonego prefiksu, dolary amerykańskie otrzymują znak $ bez spacji, dolary kanadyjskie otrzymują znak $ ze spacją, Jen japoński otrzymuje znak ¥ ze spacją, a dolary kanadyjskie (Francuskie) nie otrzymują prefiksu. Wzór jest:
przypadek
kiedy ‘dolary amerykańskie’, potem ‘$ ‘
kiedy ‘dolary kanadyjskie’, potem ‘ $ ‘
kiedy ‘ dolary kanadyjskie (Francuskie)’, potem ‘
kiedy ‘Jen japoński’, potem ‘ ¥ ‘
koniec

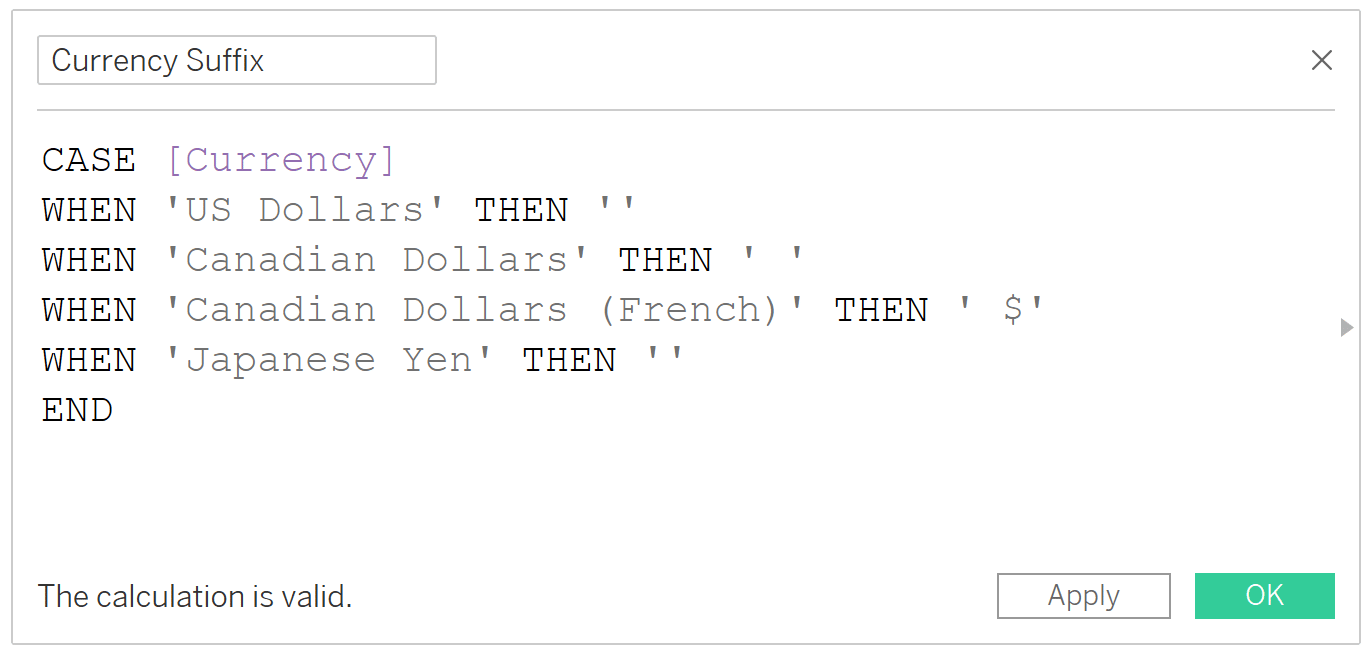
dla mojego pola obliczonego przyrostka tylko dolary kanadyjskie (Francuskie) otrzymują znak $ po wartości. Wszystko inne nie ma przyrostka, więc wyświetlam tylko dwa znaczniki, które niczego nie wyświetlają.
przypadek
kiedy ‘dolary amerykańskie’ to “
kiedy ‘dolary kanadyjskie’ to “‘
kiedy ‘dolary kanadyjskie (francuskie)’ to ‘$ ‘
kiedy ‘Jen japoński’ to ”
koniec

ponieważ wyświetlamy tylko przyrostek dla jednej z wartości parametru w tym czasie i nic dla wszystkiego innego, ten wzór może być również zapisany jako:
IIF(=’Canadian Dollars (French)’,’ $’,NULL)
podczas implementacji tego podejścia, symbole walut są kontrolowane przez wybór parametrów, a nie część samej miary. Tak więc, zanim dodam te pola do widoku, zamierzam zmienić format waluty już na etykietach na numer (Niestandardowy) bez miejsc po przecinku.

zauważ, że znaki dolara na etykietach barowych zniknęły.
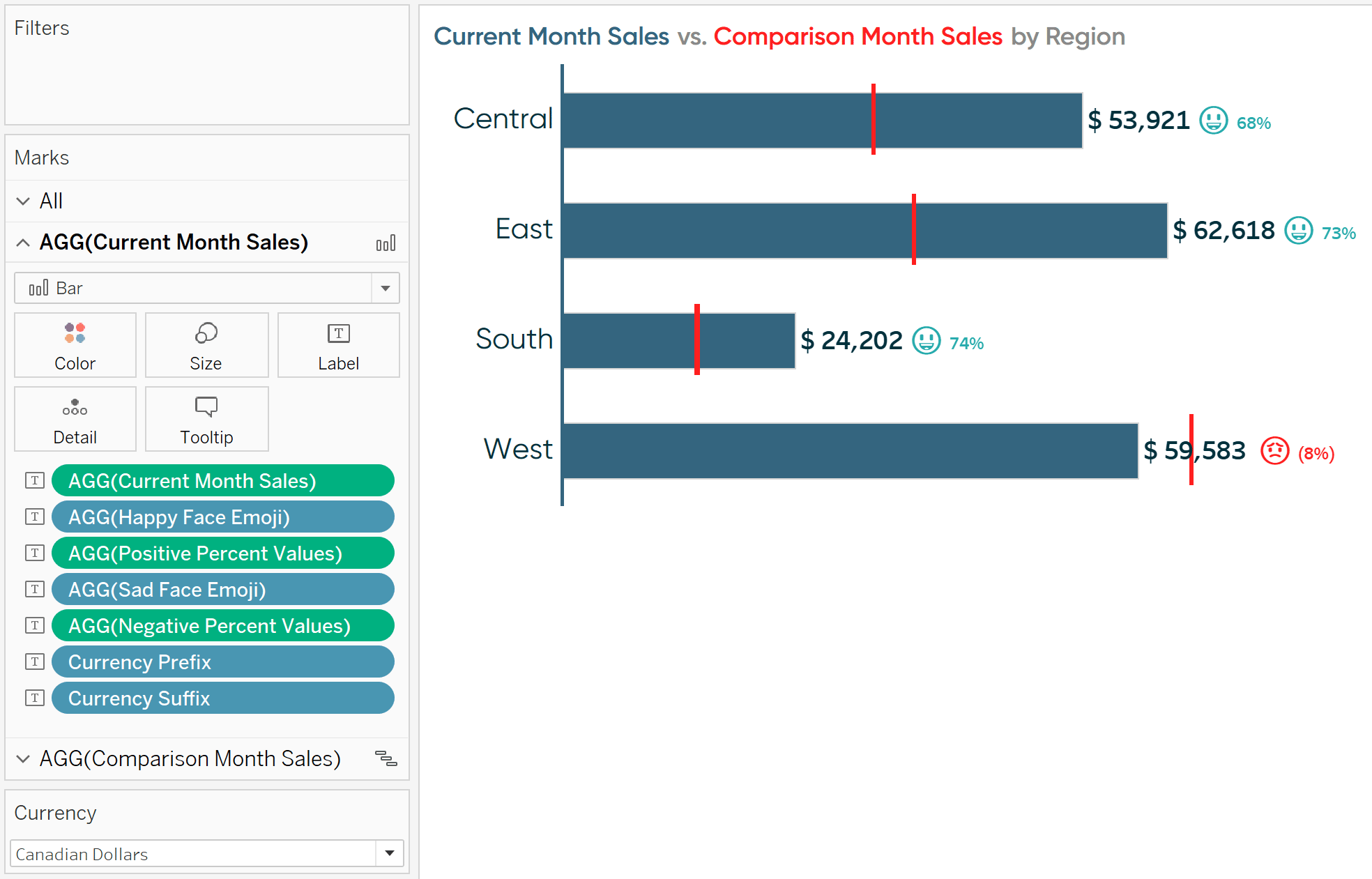
teraz dodam nowo utworzone prefiks waluty i przyrostek waluty obliczone pola do karty znaczników etykiet. Podobnie jak druga wskazówka w tym poście, gdy coś jest na karcie znaczników etykiet, mogę kliknąć na kartę i skopiować i wkleić pola dokładnie tam, gdzie chcę na etykiecie. Umieszczę przedrostek tuż przed bieżącą wartością sprzedaży w miesiącu, a przyrostek tuż po bieżącej wartości sprzedaży w miesiącu z dopasowanym formatowaniem.

jak widać w tle tego obrazu, ponieważ w parametrze obecne są dolary amerykańskie, istnieje przedrostek znaku $ i nie ma przyrostka. Jeśli zmienię wartość parametru na dolary kanadyjskie, zobaczymy znak $ ze spacją przed wartością i bez sufiksu.

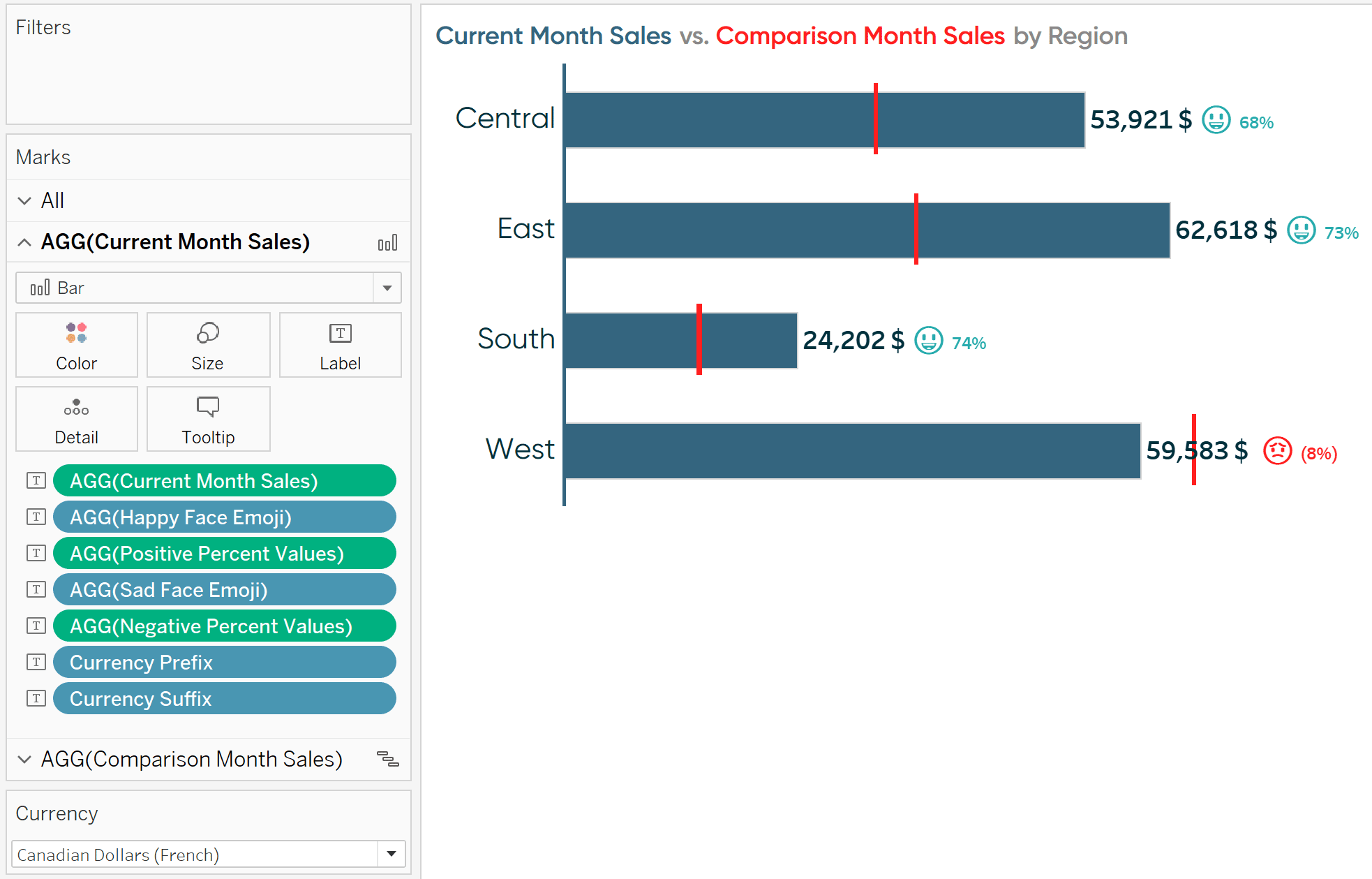
jeśli wybieram dolary kanadyjskie (Francuskie), znak $ przechodzi do sufiksu.

jeśli zmienię wartość parametru Na Japoński jen, sufiks zniknie ponownie i widzimy znak ¥ jako prefiks.

aby uzyskać więcej myśli na temat przeliczania walut, przeczytaj rozwiązania z Tableau szkolenia: jak Deduplicate połączone wiersze.
dzięki za przeczytanie,
– Ryan