Nauka z VS Code na Chromebookach
grudzień 3, 2020 by Alessandro Segala, @ItalyPaleAle
od kilku lat Chromebooki z systemem Google Chrome OS stanowią alternatywę dla “tradycyjnych” laptopów. Dzięki wielu możliwościom wyboru, od bardzo przystępnych cenowo modeli po wysokiej klasy, Chromebooki są szczególnie popularne wśród studentów, którzy mogą używać ich do nauki, wykonywania zadań i wirtualnego uczęszczania na zajęcia.
podczas gdy Chromebooki i Chrome OS są zazwyczaj skupione wokół przeglądarki internetowej, możesz również włączyć środowisko linuksowe, które umożliwia instalowanie natywnych aplikacji komputerowych, w tym Visual Studio Code!
dzięki programowi VS Code uruchomionemu na Chromebooku możesz łatwo i szybko rozpocząć kodowanie w różnych językach i strukturach. Obejmuje to języki takie jak Python, JavaScript i Node.js, Java i C#, wśród wielu innych!
w tym artykule, pierwszym z dwóch, przyjrzymy się, jak zainstalować kod Visual Studio na Chromebooku i jak skonfigurować środowisko, aby rozpocząć kodowanie w Pythonie lub JavaScript/Node.js. W późniejszym poście przyjrzymy się również, jak wykorzystać rozszerzenia zdalnego programowania dla VS Code, aby połączyć się z bardziej wydajnymi środowiskami programistycznymi.
to, czego potrzebujesz
VS kod działa na dowolnym najnowszym Chromebooku, o ile możesz włączyć aplikacje Linuksowe przez Crostini, co przyjrzymy się, jak to zrobić za chwilę.
Visual Studio Code to lekki edytor, więc będziesz mógł go uruchomić na Chromebookach o małej mocy, z minimum 1 GB PAMIĘCI RAM. Ponadto, VS Code jest teraz dostępny dla Linuksa na ARMv7 i ARM64, co oznacza, że możesz go uruchomić również na Chromebookach zasilanych przez układ ARM!
w tym samouczku będę używał Chromebooka podstawowego, z procesorem ARM64, 4 GB PAMIĘCI RAM i dyskiem 32 GB. Pomimo skromnych specyfikacji, VS Code działa dobrze na tym komputerze!
Włącz Linuksa na Chromebooku
zanim będziemy mogli zainstalować kod VS NA Chrome OS, musimy włączyć obsługę natywnych aplikacji Linuksowych, używając Crostini.
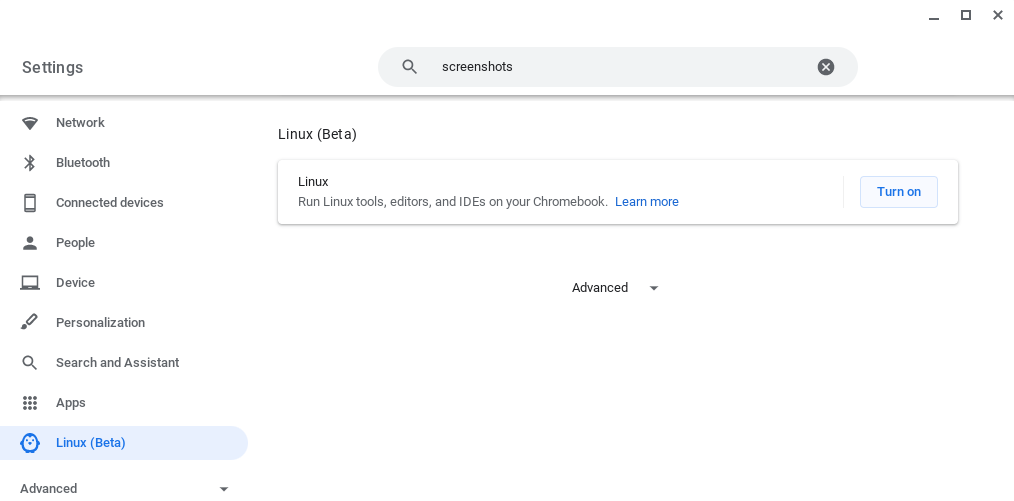
najpierw otwórz Ustawienia systemu, a następnie poszukaj Linuksa (Beta) na pasku bocznym. Następnie włącz obsługę systemu Linux.

postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować środowisko Linuksa (dla większości osób wystarczy zaakceptowanie wartości domyślnych). Chromebook pobiera narzędzia do tworzenia środowiska Linuksa i konfigurowania go dla Ciebie. Za kulisami, to jest rzeczywiście tworzenie kontenera z Debianem 10, więc masz pełną dystrybucję Linuksa do zabawy!
po skonfigurowaniu środowiska Linuksa pojawi się nowe okno terminala.

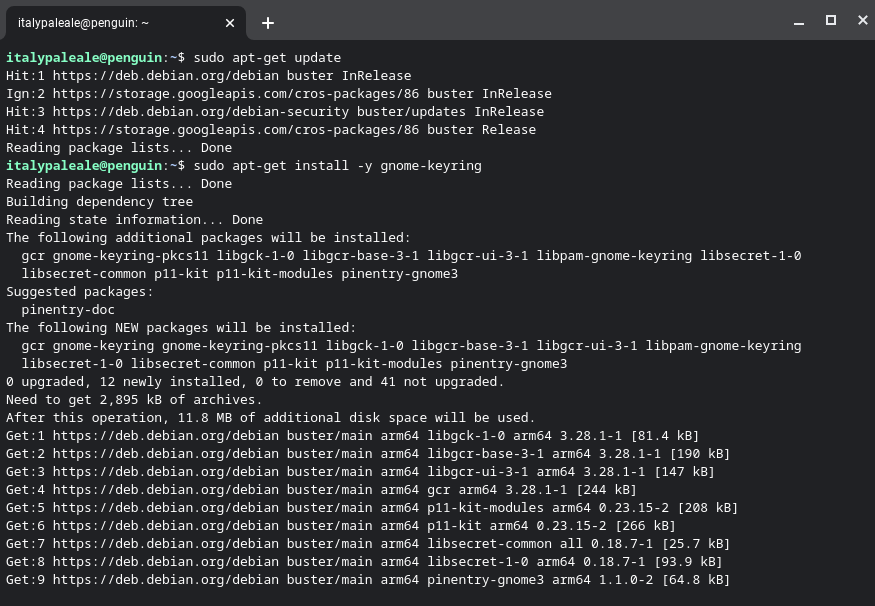
zanim będziemy mogli zainstalować kod VS, musimy uruchomić kilka poleceń w terminalu Linux. Musimy zaktualizować listę pakietów Linuksa i zainstalować opcjonalną (ale zdecydowanie zalecaną) zależność gnome-keyring. W terminalu wpisz następujące dwa polecenia (naciśnij klawisz Enter na końcu każdego polecenia, aby je wykonać):
sudo apt-get updatesudo apt-get install -y gnome-keyringwynik będzie podobny do tego:

po zakończeniu drugiego polecenia możesz przejść do następnego kroku.
Install VS Code
jesteśmy gotowi do instalacji VS Code!
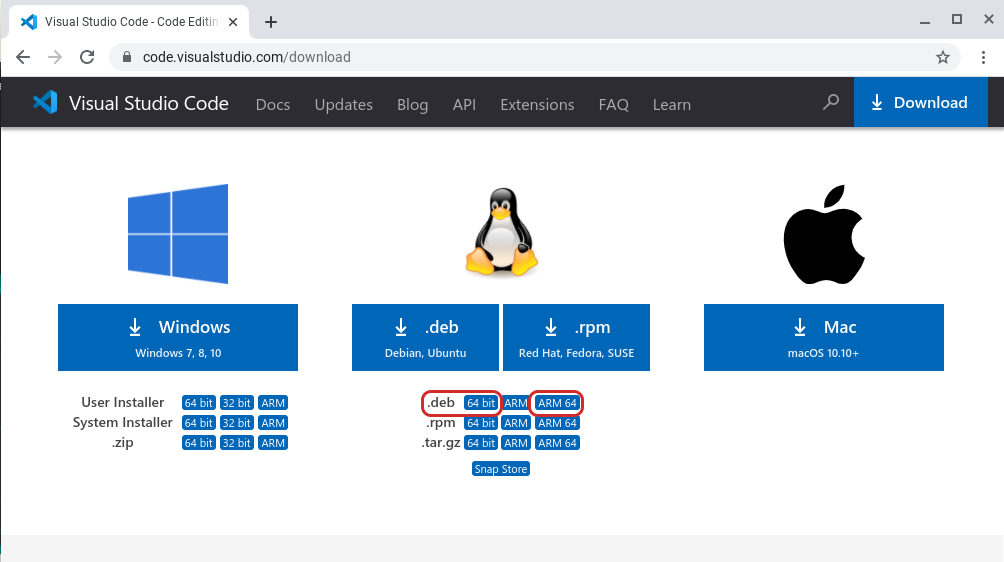
przejdź do strony pobierania kodu Visual Studio. Stamtąd musisz wybrać odpowiedni pakiet dla swojego Chromebooka:
- w przypadku Chromebooków z układem Intel lub AMD wybierz .deb w wariancie 64 bitowym.
- jeśli twój Chromebook działa na chipie ARM64 (takim jak ten, z którym testuję), wybierz .zamiast tego pakiet deb w wariancie ARM64.

jeśli nie masz pewności, jakiego rodzaju procesora używa Twój Chromebook, uruchom polecenie dpkg --print-architecture w terminalu Linux, aby się dowiedzieć. Zobaczysz albo amd64 (dla układów Intel i AMD: wybierz 64-bitowy wariant dla kodu VS) lub arm64 (wybierz ARM64).

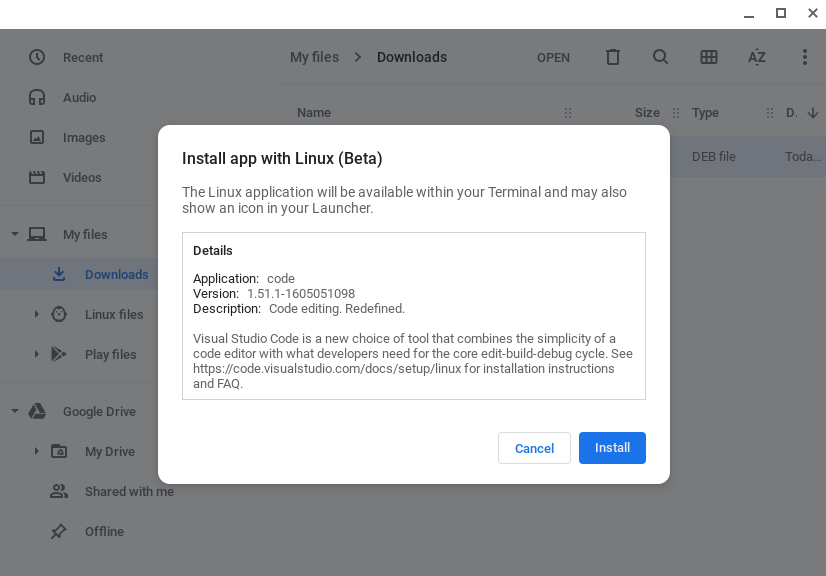
po pobraniu kodu VS Pakiet znajdziesz w folderze Pobrane. Kliknij dwukrotnie pakiet, aby uruchomić instalator:

Twój Chromebook zainstaluje VS Code i wszystkie inne zależności.
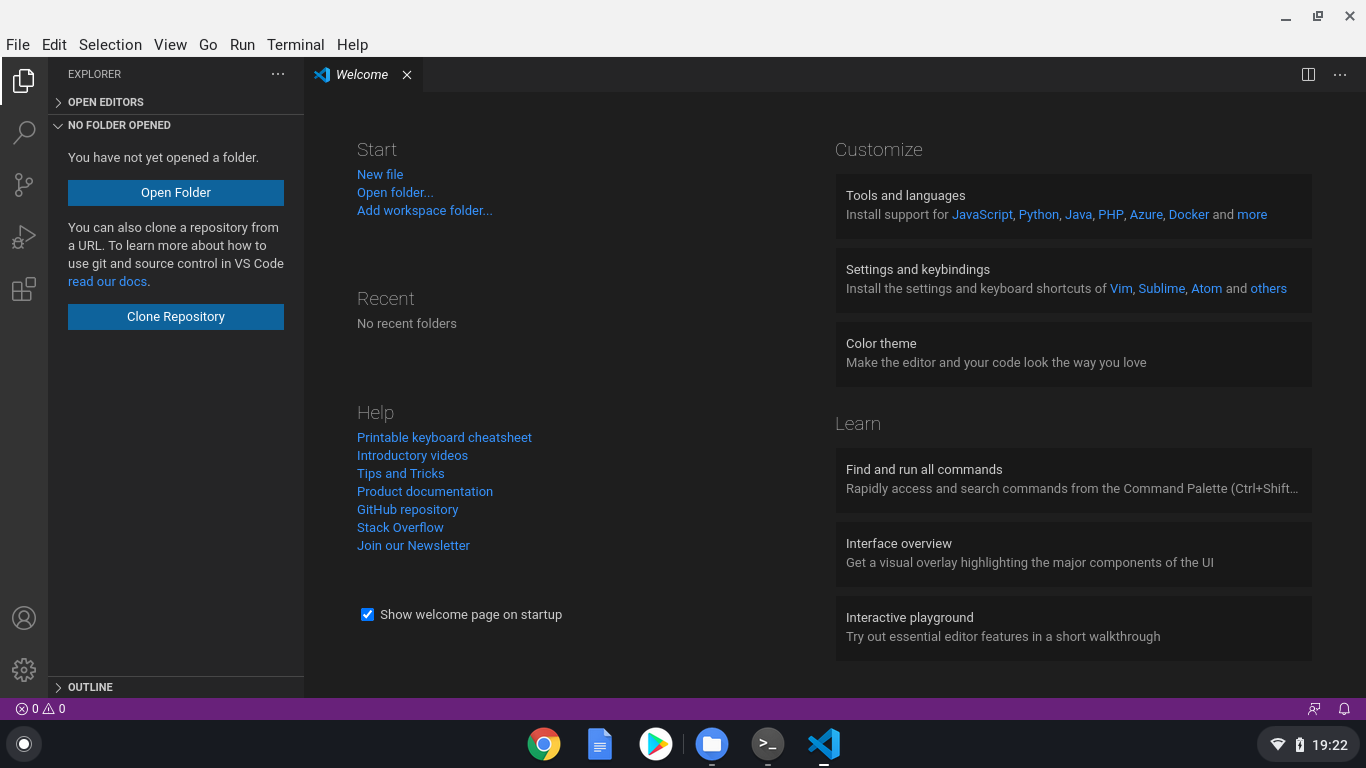
po zakończeniu instalacji na liście aplikacji znajdziesz kod Visual Studio w folderze o nazwie Linux apps (wraz z terminalem Linux). Możesz teraz uruchomić VS Code.

powinieneś zobaczyć VS Code uruchomiony i w tym momencie jesteś gotowy do rozpoczęcia kodowania!

jeśli dopiero zaczynasz korzystać z VS Code i chcesz wiedzieć, jak korzystać z edytora, oto kilka zasobów do zbadania:
- filmy wprowadzające VS Code: Te filmy wyjaśniają, jak używać kodu VS do otwierania plików i folderów, instalowania motywów i rozszerzeń, konfigurowania edytora i innych.
- Naucz się kodować za pomocą VS Code: nasza sekcja” DOWIEDZ SIĘ ” zawiera artykuły, samouczki i filmy dla osób, które dopiero zaczynają przygodę z kodowaniem.
kod z JavaScript i węzłem.js
JavaScript jest bardzo elastycznym językiem programowania, który może być używany do tworzenia aplikacji działających wewnątrz przeglądarki internetowej i na serwerach internetowych z węzłem.js. Obecnie JavaScript jest również używany do tworzenia natywnych aplikacji desktopowych (Electron) i aplikacji mobilnych (Apache Cordoba, React Native itp.), programowanie urządzeń Internetu rzeczy (IoT) i wiele więcej.
Wskazówka: Jeśli chcesz nauczyć się języka JavaScript, istnieje Darmowa seria filmów, którą wykonali nasi koledzy:
Visual Studio Code jest bardzo popularnym edytorem do kodowania za pomocą JavaScript i Node.js (State of JS survey) i obsługuje natywnie JavaScript.
jednak w celu użycia Node.js (i JavaScript w ogóle) na Chromebooku musisz zainstalować węzeł.js runtime. Aby to zrobić, użyjemy NVM, małego narzędzia open-source, które ułatwia instalację Node.js i aktualizuj go.
aby zainstalować nvm, uruchom następujące polecenia wewnątrz terminala Linux:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
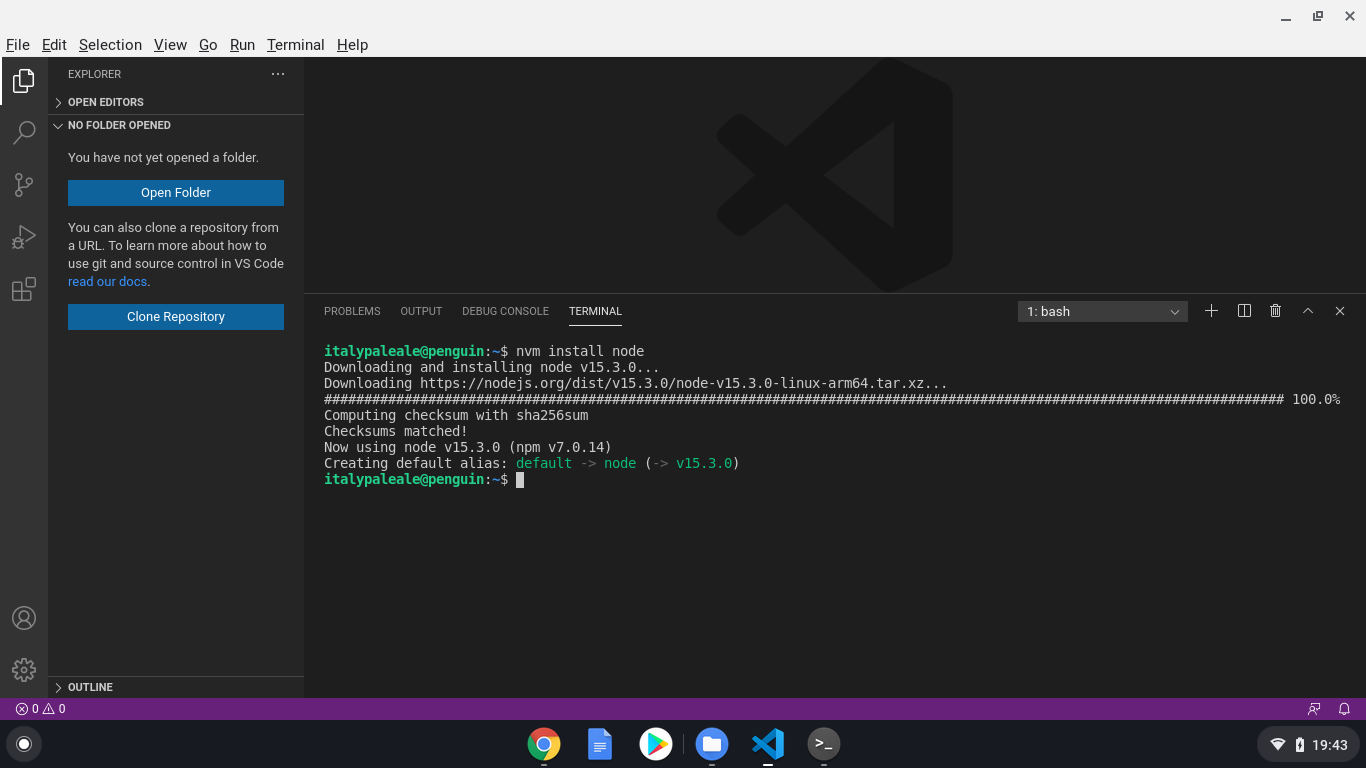
po zainstalowaniu nvm możesz zainstalować najnowszą wersję Node.js z tym poleceniem:
nvm install node
Tip: Czy wiesz, że VS Code zawiera zintegrowany terminal? Możesz go uruchomić z menu Terminal, a następnie nowy Terminal. VS Code działa w kontekście środowiska linuksowego, więc zintegrowany terminal działa również w Linuksie.
nvm oferuje sporo opcji konfiguracji, aktualizacji i zarządzania węzłem.js. Jeśli jesteś zainteresowany, możesz przeczytać więcej w oficjalnej dokumentacji dla nvm.
Po Węźle.js jest zainstalowany, możesz użyć polecenia node w terminalu (uruchomienie node --version jest dobrym sposobem na sprawdzenie węzła.instalacja js), a także wszystkie wbudowane funkcje VS Code, takie jak zintegrowany task runner i debugger dla węzła.js i JavaScript. Aby dowiedzieć się więcej o używaniu JavaScript i Node.js W VS Code, sprawdź dokumentację VS Code!
kod z Pythonem
Python jest kolejnym popularnym językiem programowania i jest szczególnie świetny dla początkujących. W Pythonie możesz tworzyć aplikacje dla Internetu, pulpitu i wiersza poleceń. Python jest jednym z najlepiej dopasowanych języków do pracy z nauką o danych i Sztuczną Inteligencją (AI), a także jest używany do programowania urządzeń IoT, mikrokontrolerów i nie tylko!
VS Code jest doskonałym edytorem do kodowania Pythona i nauki języka. Możesz używać Pythona W VS Code zarówno do tworzenia aplikacji wszelkiego rodzaju, jak i do pracy z notebookami, takimi jak te używane przez analityków danych.
Wskazówka: Jeśli szukasz rozpoczęcia pracy z Pythonem, istnieje również darmowa seria filmów dla Ciebie:
Chrome OS jest już wyposażony w preinstalowany interpreter Pythona 3, ale musimy zainstalować kilka dodatkowych pakietów, aby uzyskać najlepsze wrażenia z programowania w Pythonie. Obejmuje to PIP (menedżer zależności dla Pythona), venv (do zarządzania wirtualnymi środowiskami Pythona) i niektóre narzędzia do budowania do pracy z pakietami natywnymi. W terminalu uruchom:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Obsługa Pythona w kodzie VS jest zapewniona za pomocą rozszerzenia Microsoft Python. Aby zainstalować rozszerzenie Pythona z poziomu kodu VS, Użyj lewego paska aktywności, aby otworzyć widok rozszerzeń (⇧ ⌘X (Windows, Linux Ctrl+Shift+X)), a następnie wyszukaj “Python” i zainstaluj rozszerzenie dostarczone przez firmę Microsoft:

w tym momencie jesteś gotowy do rozpoczęcia programowania z Pythonem W VS Code! Aby dowiedzieć się więcej o używaniu Pythona z kodem VS, w tym uruchamianiu kodu, użyciu zintegrowanego debugera, lintingu itp., sprawdź naszą dokumentację dla Pythona W VS Code.
to wszystko na dziś! W tym poście przyjrzeliśmy się, jak zainstalować kod VS na Chromebooku i jak zacząć kodowanie w JavaScript/Node.js i Python.
ale czekaj, jest coś jeszcze. Podczas gdy Chromebooki mogą uruchamiać kod VS dobrze, nawet na niższych wersjach, takich jak ta, z którą testuję, czasami musisz użyć szybszych maszyn do rozwoju, z większą pamięcią i/lub szybszym procesorem. Na przykład, może używasz Chromebooka zasilanego ARM, ale musisz uruchomić kod na chipie Intel/AMD. A może chcesz pracować ze Sztuczną Inteligencją i potrzebujesz dostępu do maszyn z wydajnymi procesorami graficznymi.
z kodem VS I rozszerzeniami zdalnego programowania (SSH i kontener), a także przestrzeniami kodowymi GitHub, możemy rozwiązać wszystkie powyższe problemy–i nie tylko.
w następnej części tego samouczka dowiesz się, jak zdalne rozszerzenia VS Code i przestrzenie kodowe GitHub mogą zmienić Twój Chromebook w potęgę programistyczną!
w międzyczasie szczęśliwego kodowania… i szczęśliwej nauki!
Alessandro Segala, VS Code Product Manager @ItalyPaleAle

