3 maneiras de formatar os números condicionalmente no Tableau
há muitas necessidades para formatar números condicionalmente no Tableau. Já cobri anteriormente como mudar dinamicamente o prefixo e Sufixo das medidas selecionadas, como mudar automaticamente as unidades de número (ou seja, K, M, B), e como exibir diferentes casas decimais dependendo do tamanho do valor.
este post consolida alguns desses pensamentos e compartilha três das táticas mais comuns para formatação condicional números no Tableau. Você vai aprender como usar as capacidades de formatação existentes do Tableau para exibir rapidamente caracteres de código alt e emojis para diferentes tipos de mudanças, como controlar condicionalmente o tamanho e a cor do texto, e como aplicar formatação de números diferentes com base em uma seleção de parâmetro.Tutorial vídeo relacionado:

Premier Tableau de eLearning de Playfair de Dados TV
Como usar alt caracteres de código condicionalmente formato de três diferentes resultados
Para o primeiro exemplo, vamos usar o Tableau padrão recursos de formatação para exibir um caractere de nossa escolha quando o resultado é positivo, um segundo personagem quando o resultado é negativo, e um terceiro personagem quando um resultado não pode ser calculada (ou NULO).
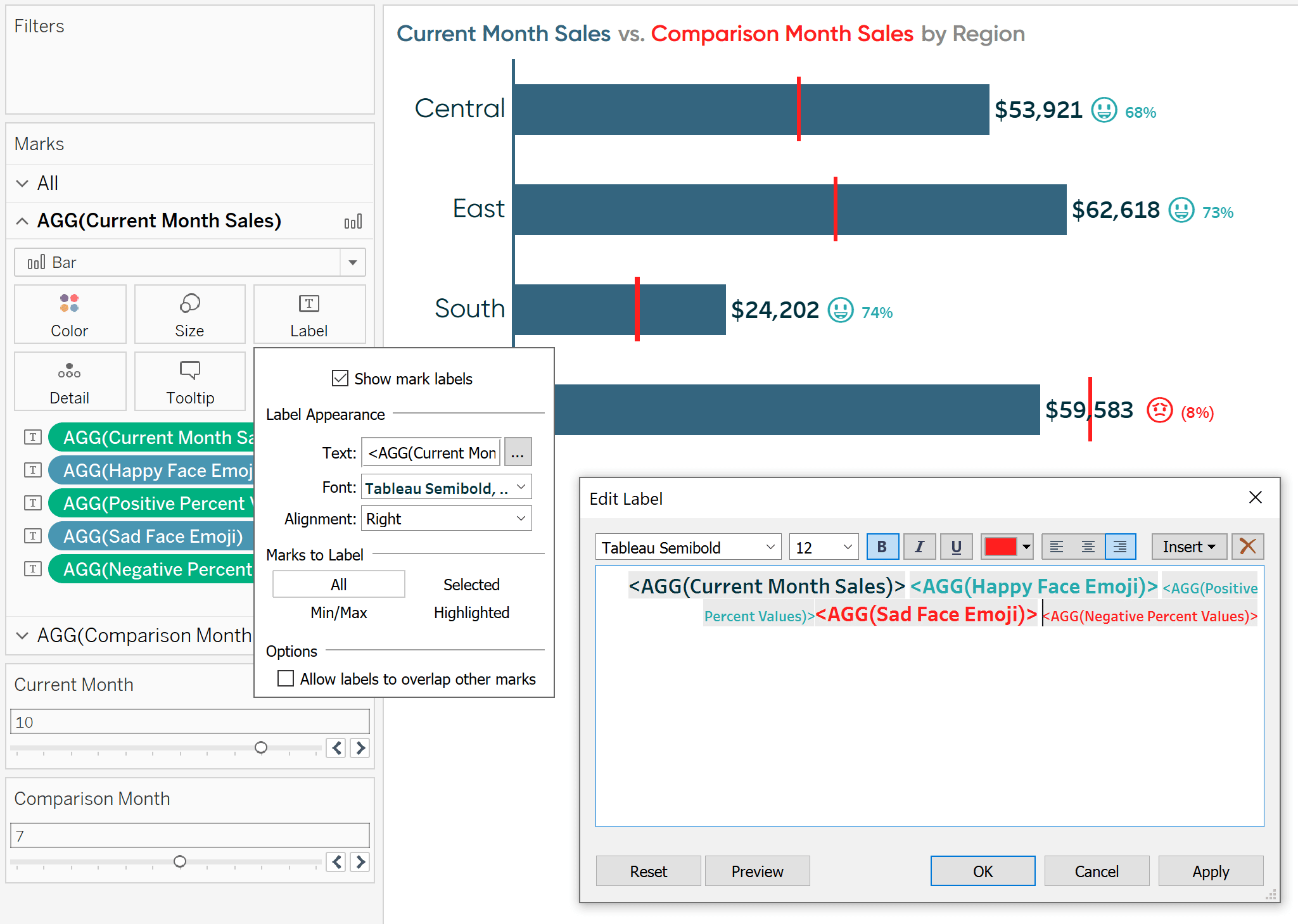
para todos os exemplos neste post, vamos fazer mudanças neste mês atual vs. comparação mês por região gráfico de bala. Eu selecionei outubro vs. julho na amostra-Superstore dataset.

as etiquetas de cada barra estão mostrando o desempenho atual para cada região, seguido pelo período durante o período de mudança em termos percentuais. No entanto, não é claro o que as percentagens representam, especialmente quando as mudanças são positivas. As porcentagens podem representar por cento do total, por cento do objetivo, por cento do ano que passou, ou algo completamente diferente.
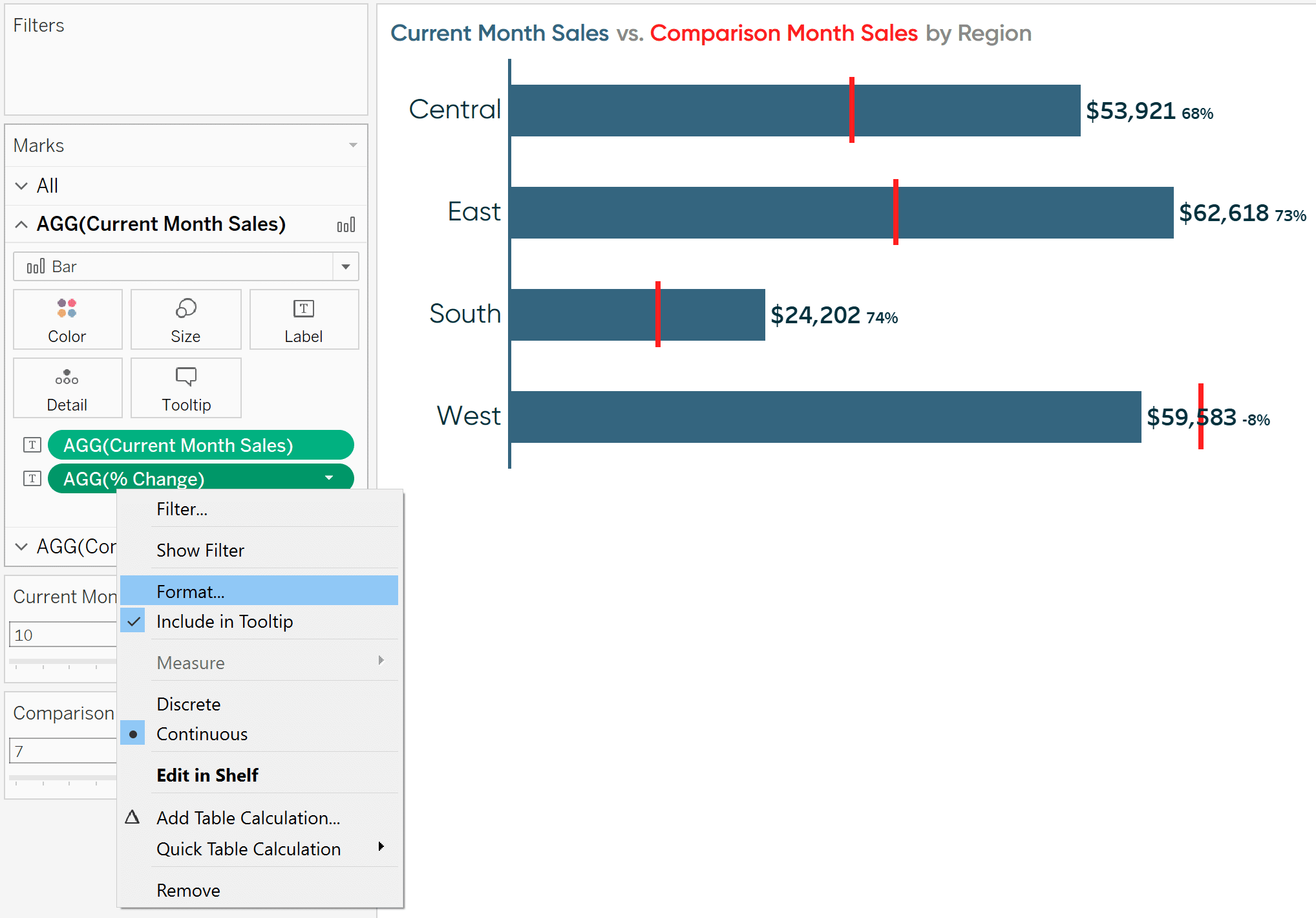
para ajudar a insinuar que as mudanças são positivas ou negativas, no mínimo, eu gostaria de adicionar um sinal mais antes dos valores positivos. Para alterar o formato de uma medida específica na vista, clique com o botão direito na sua pílula e escolha ” Formato…”.

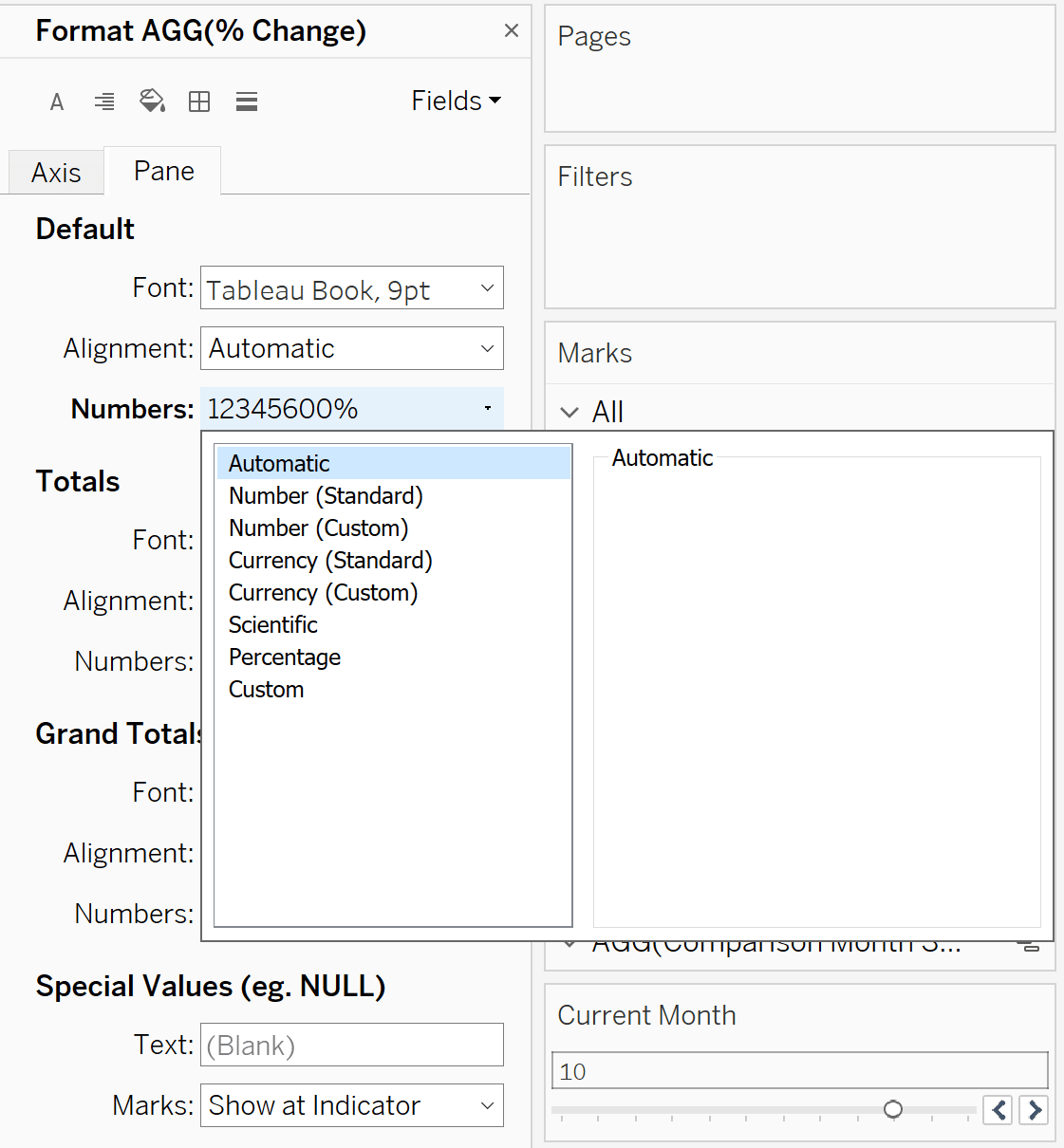
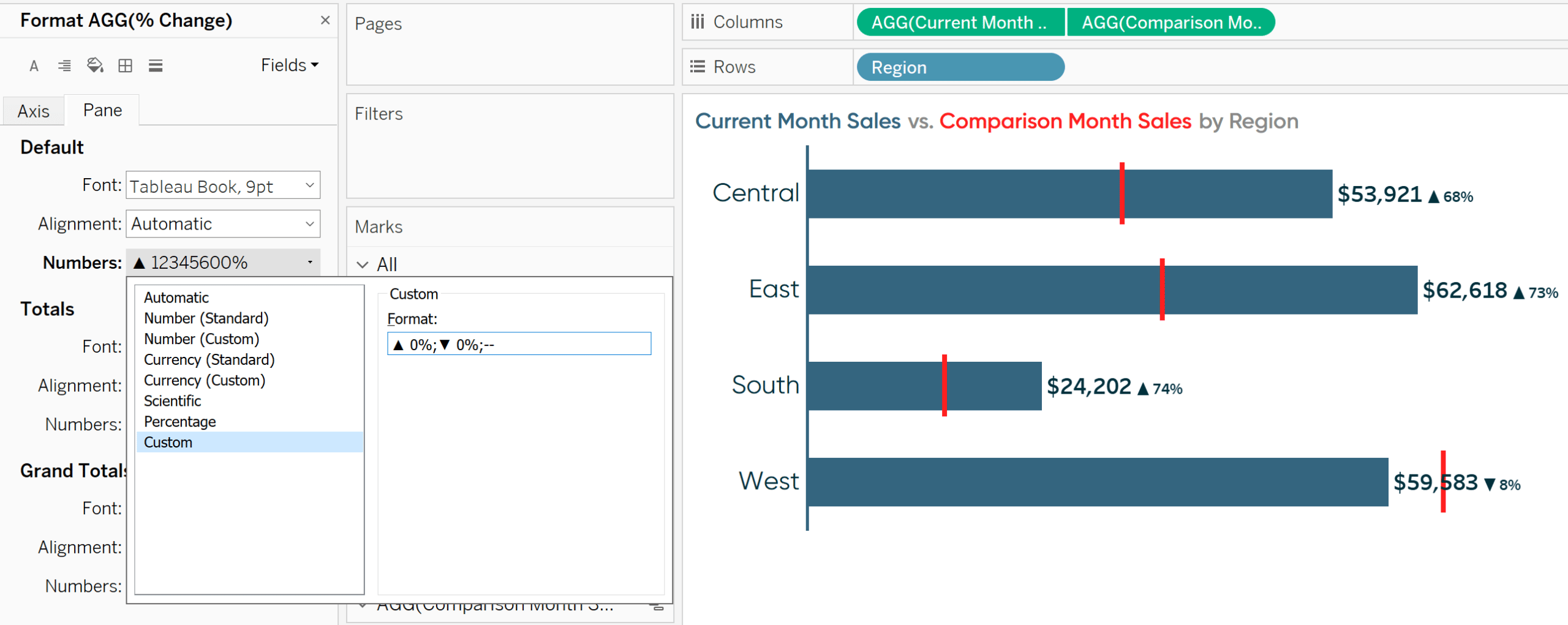
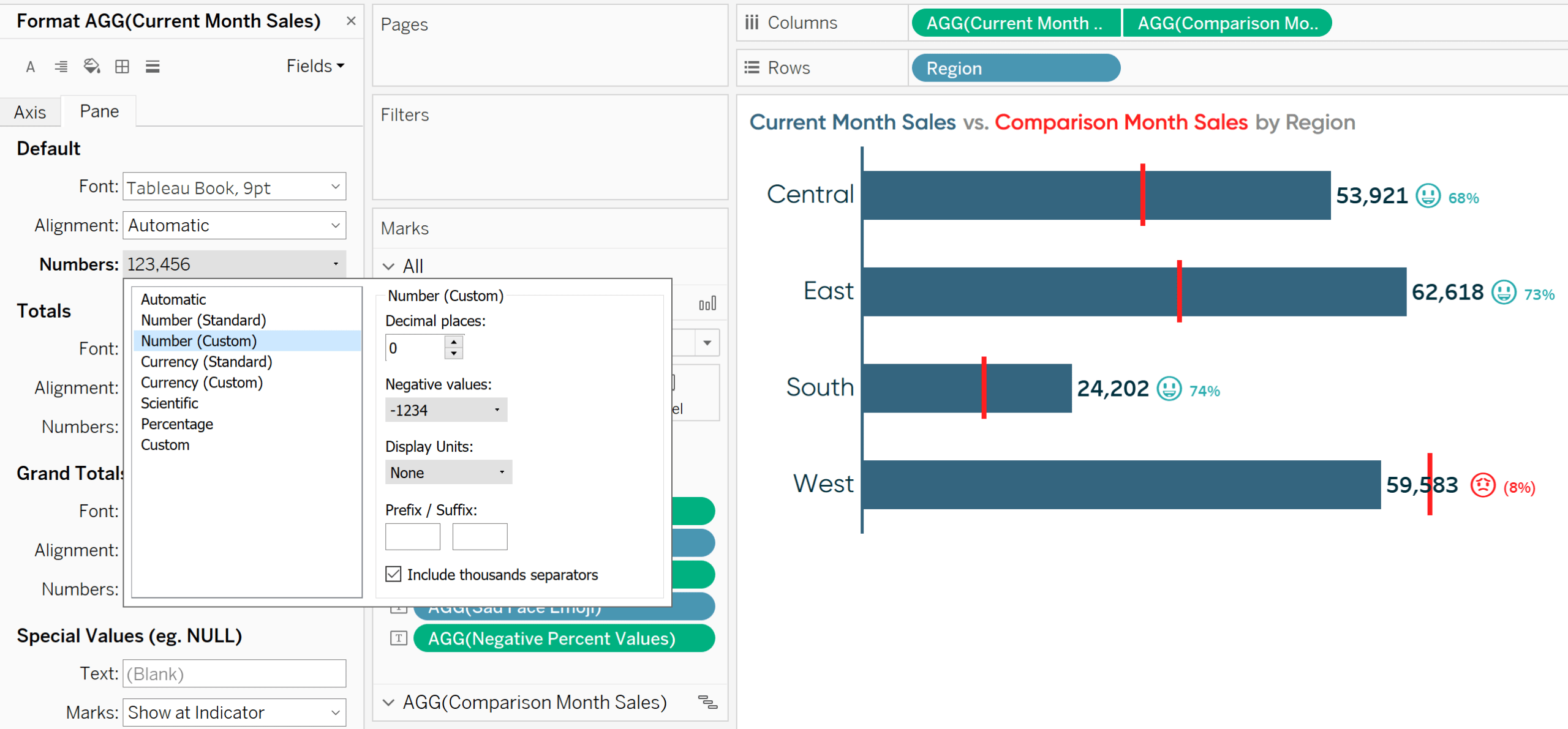
isto irá abrir a área de formato onde poderá modificar o formato da medida no eixo e/ou dentro da área (ou seja, os números no próprio gráfico). O gráfico que estou a usar não tem um eixo, por isso vou modificar a lista chamada “números” na página da área.

a Partir daqui, se você navegar para as opções de personalização, o primeiro formato que você digite em abrir “Formato:” caixa de texto será exibida quando a medida é positiva, segundo o formato que você digitar será exibido quando a medida é negativa, e, opcionalmente, o terceiro formato que você digitar será exibido quando a medida não é nem positivo ou negativo.
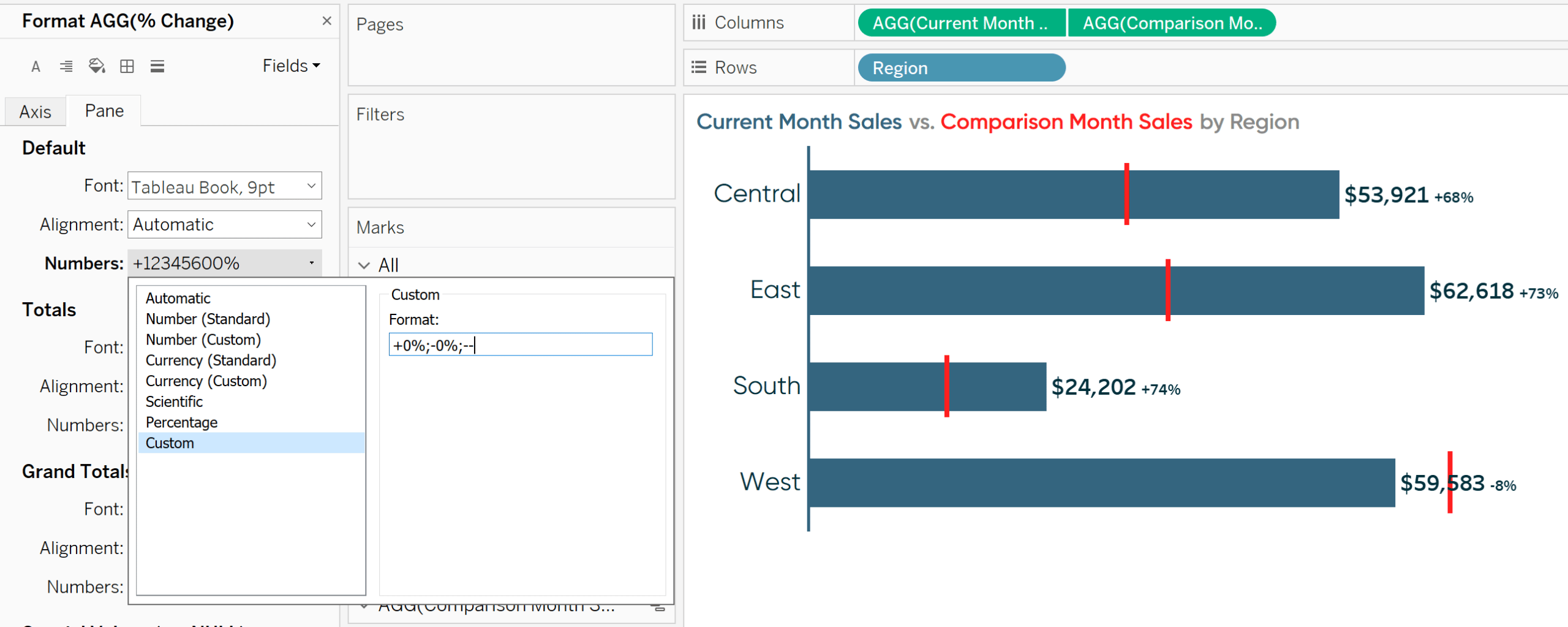
os formatos das medidas devem ser separados pela marca de pontuação ponto-e-vírgula (;). Aqui está como meu formatação personalizada olha, se eu quiser exibir um sinal de mais, antes de valores positivos, seguido por um sinal de percentagem e sem casas decimais, um sinal negativo antes de valores negativos seguido por um sinal de percentagem e sem casas decimais, e dois traços quando o valor for nulo, ou nem positiva ou negativa.

Se você sempre como uma medida para começar formatado de uma maneira específica quando é adicionado um novo modo de exibição, você pode também definir o “padrão de formatação” de uma medida clicando com o botão direito sobre ele, nas Medidas de área do painel de Dados à esquerda, pairando sobre “Propriedades Padrão”, e escolher “Formato de Número…”.
a técnica delineada para este ponto também é como você pode condicionalmente exibir um triângulo para cima ( ▲ ) para mudanças positivas e um triângulo para baixo para mudanças negativas (▼). Você simplesmente iria substituir o sinal mais com o triângulo acima e sinal negativo com o triângulo para baixo.
para isso, você pode copiar e colar os símbolos deste tutorial, ou você pode criar os símbolos com códigos alt. O triângulo para cima é criado segurando a tecla alt enquanto você digita o número 30; o triângulo para baixo é criado segurando a tecla alt enquanto você digita o número 31.
aqui está como a minha vista se parece depois de personalizar o formato de números com caracteres de código alt.

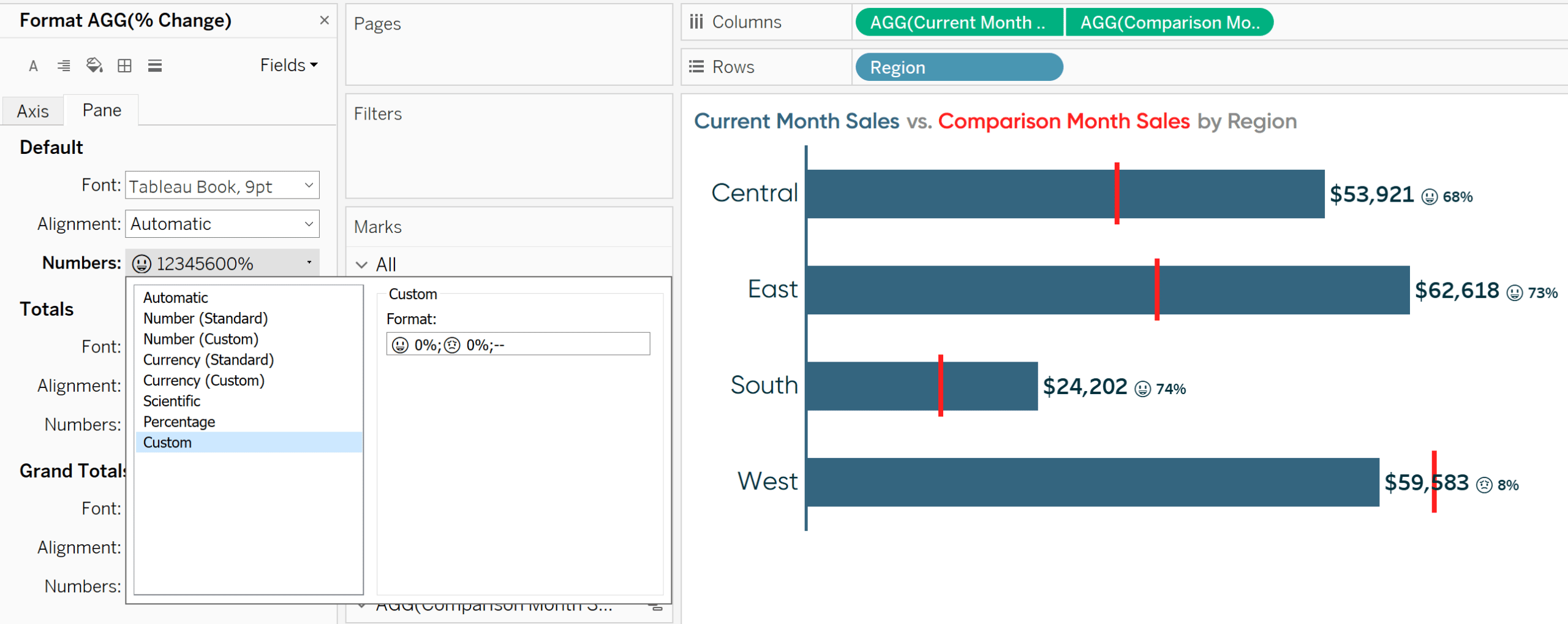
mas sabia que pode formatar medidas com qualquer carácter de código alt, incluindo emojis? Aqui está como minha visão olha depois de personalizar o formato número com um emoji 😃 feliz (alt+128515) para mudanças positivas e um triste emoji 😟 (alt+128543) para mudanças negativas.

eu experimentei sucesso misto com a digitação de caracteres de código alt diretamente no Tableau-especialmente quando usando emojis-então a sua melhor aposta é copiar e colar os emojis de seu gosto. Por exemplo, alt+1 (☺) funciona bem, mas outros às vezes resultam em personagens inesperados.
Como condicionalmente formatar o tamanho e a cor das medidas no Tableau
Na última vista, o rosto feliz implica algo de positivo aconteceu e o rosto triste implica algo negativo aconteceu. Para conduzir o ponto para casa, eu posso querer codificar o símbolo duplo para que ele não só muda dinamicamente entre seus caracteres positivos e negativos, mas também é colorido com base em se a mudança foi positiva ou negativa.
além disso, os emojis são relativamente pequenos e desafiadores para decifrar. Eu preferia que os emojis fossem maiores, mas deixe o tamanho dos valores percentuais como está.
ambos os requisitos representam um desafio porque, por padrão, as medidas no Tableau compartilham o mesmo formato, quer sejam positivas ou negativas. Então, eu poderia mudar o tamanho da medida para fazer os emojis maiores, mas então os valores percentuais também seriam maiores. Eu poderia mudar a cor da medida para azul porque a maioria das mudanças foram positivas, mas o valor emoji e porcentagem para a região Oeste também seria azul, apesar de sua mudança ser negativa.
o truque para contornar isto para que possa formatar condicionalmente tanto o tamanho como a cor das medidas é criar um campo calculado para cada componente do texto que deseja formatar condicionalmente.
se utilizar a função IF imediata( IIF), pode configurar cada medida calculada para apenas mostrar quando um determinado critério é cumprido (ou seja, uma alteração positiva). Uma vez que cada medida irá criar o seu próprio texto no gráfico, eles podem ser formatados independentemente.
eu posso fazer o rosto feliz azul emojis e um tamanho maior do que os valores por cento, o triste rosto vermelho emojis e um tamanho maior do que os valores por cento, os valores positivos por cento azul, e os valores negativos por cento vermelho. Isso são quatro formatos diferentes para o que é percebido como uma medida pelo público.
Aqui estão a série de campos calculados que eu precisaria para criar esta experiência:
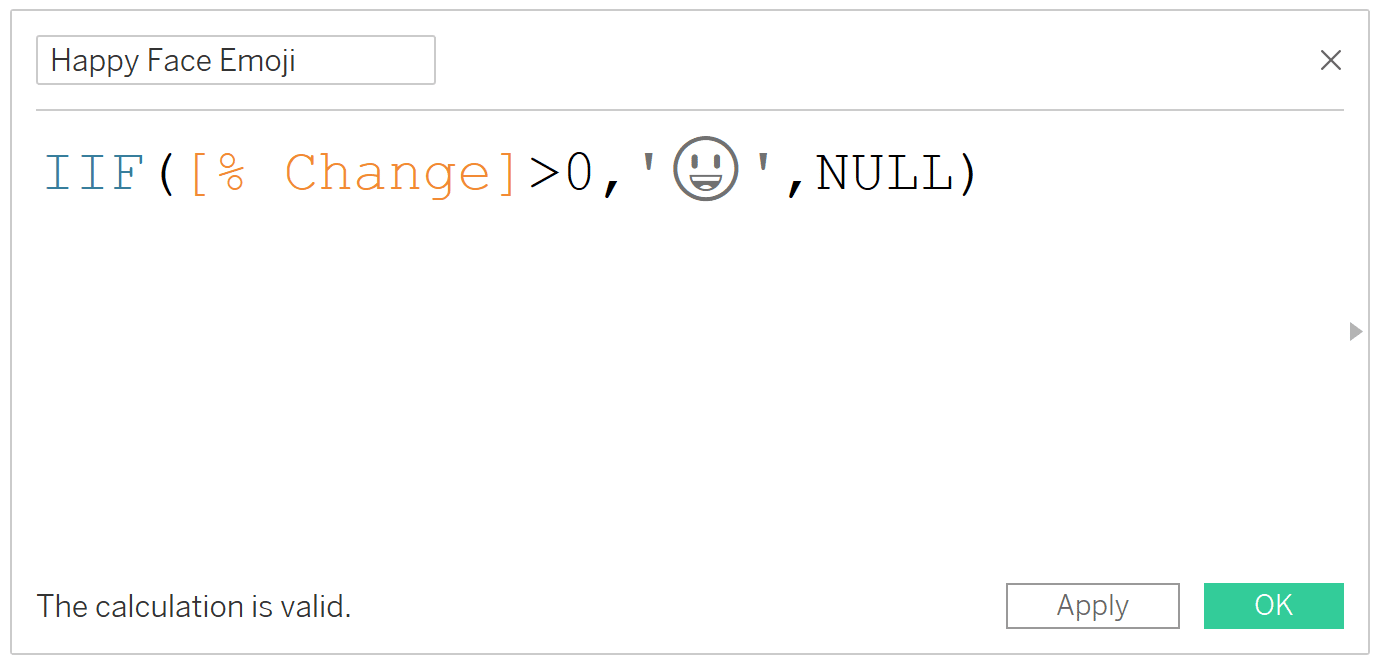
Cara Feliz Emoji
IIF(>0,’😃’,NULL)

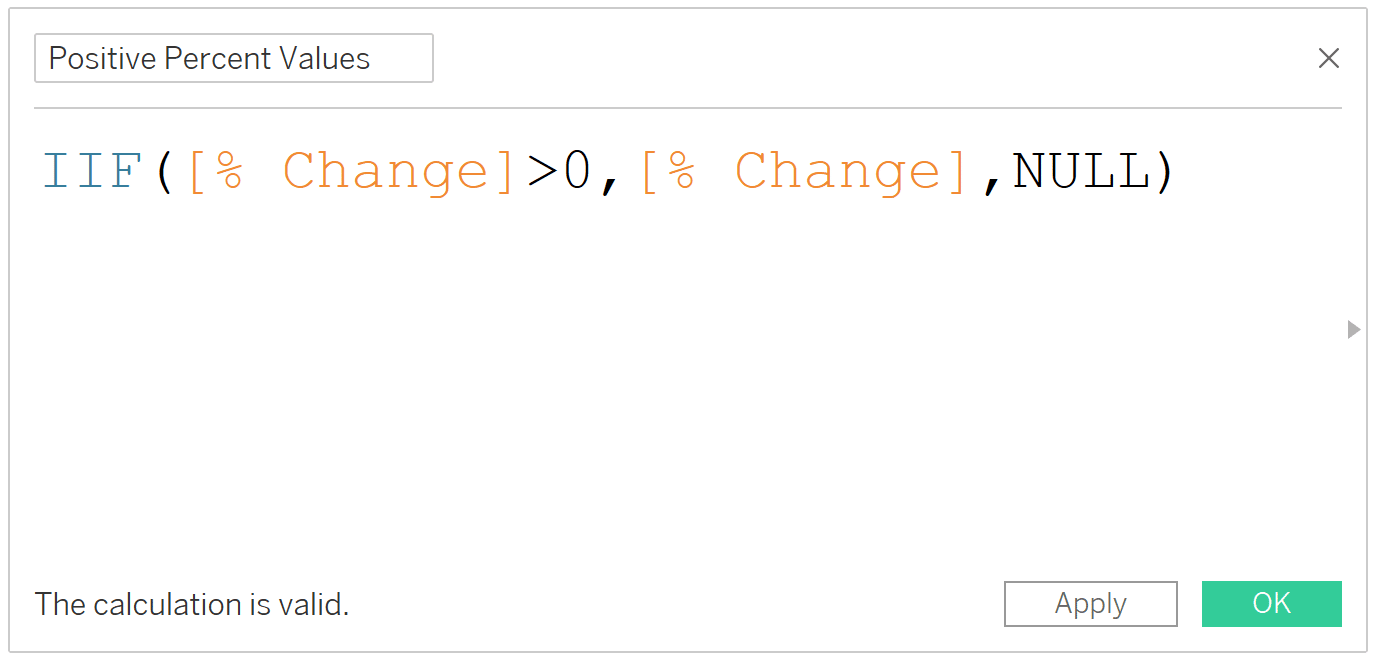
Positivo por Cento Valores
IIF(>0, NULL,)

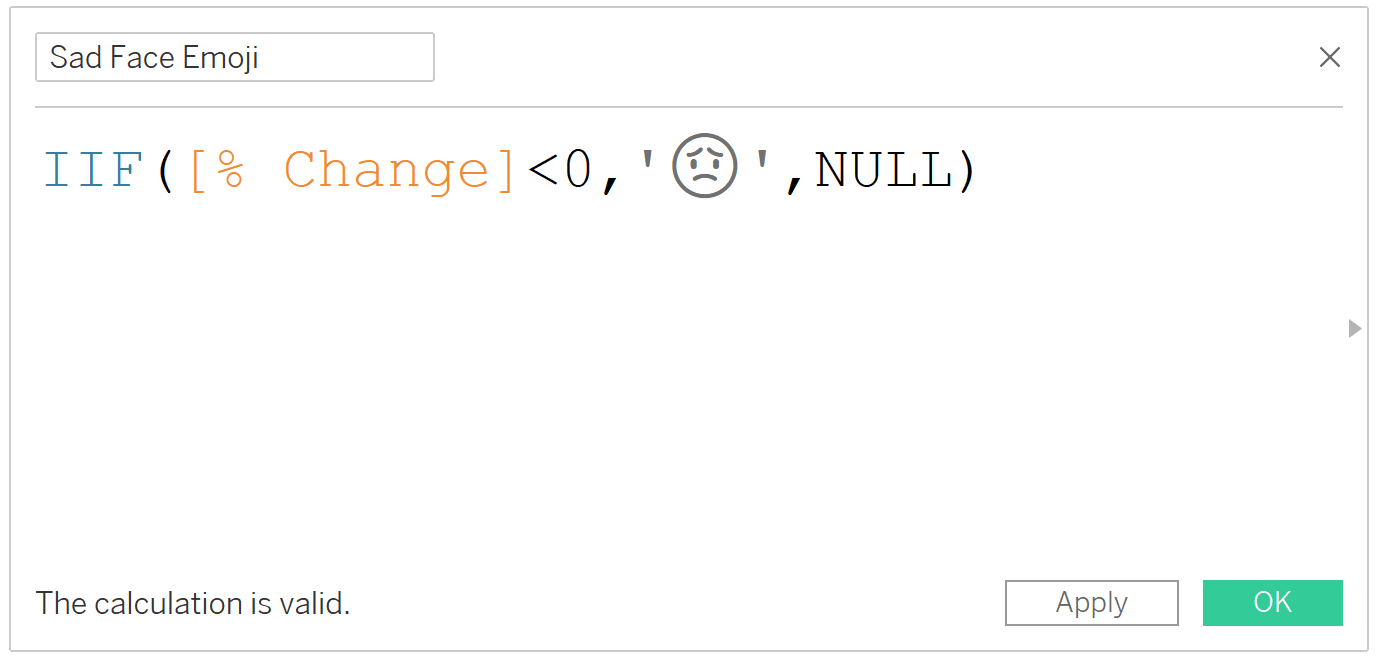
Rosto Triste Emoji
IIF(<0,’😟’,NULL)

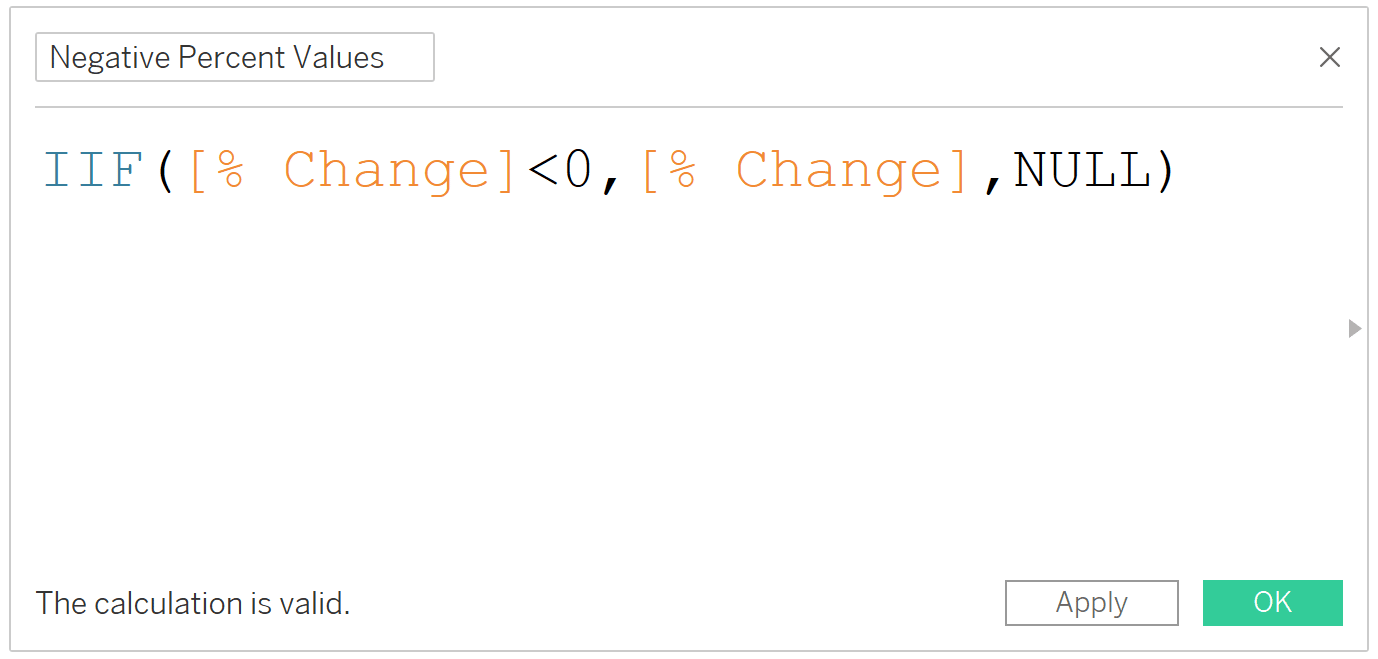
Percentagem Negativa de Valores
IIF(<0, NULL,)

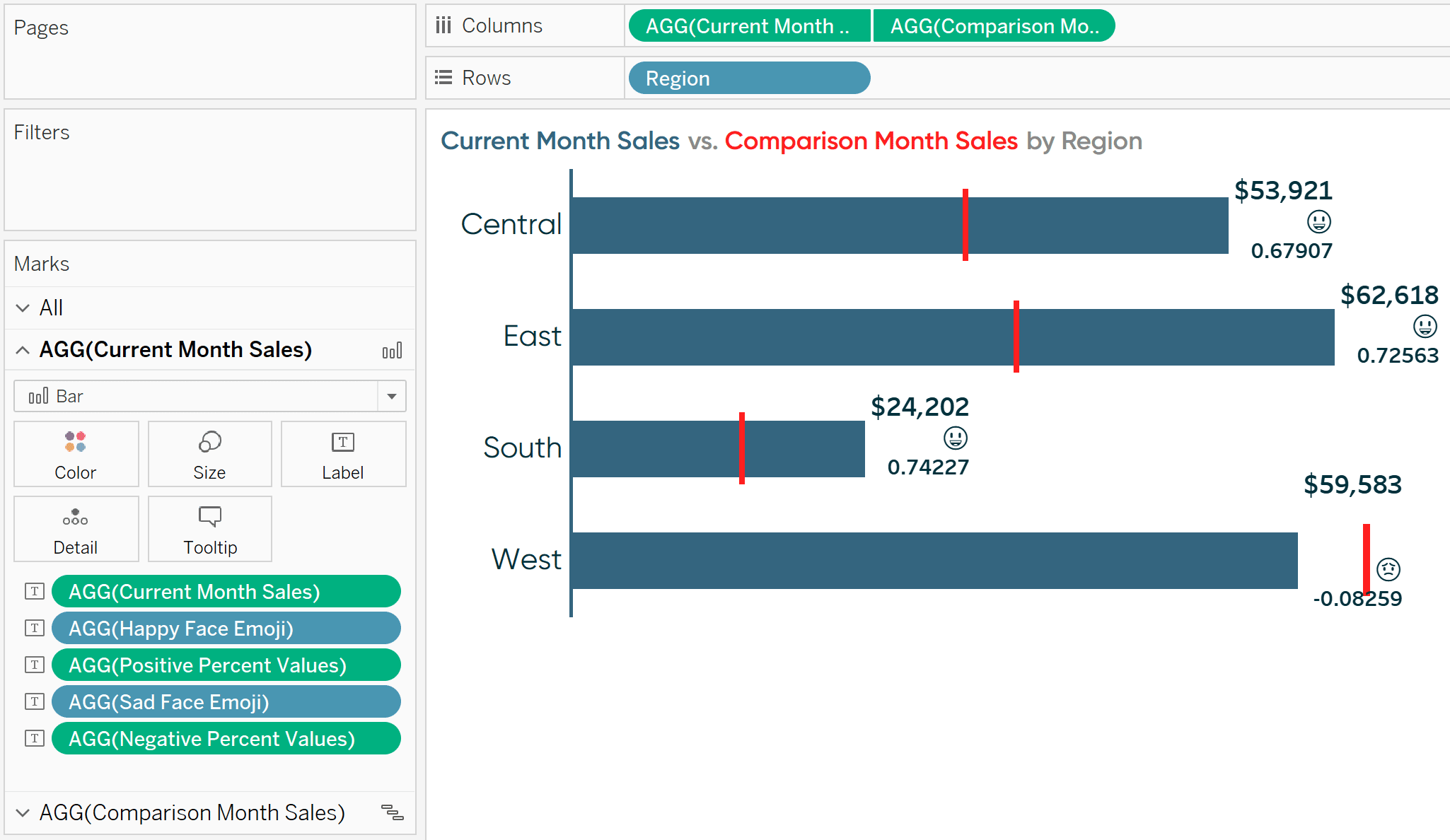
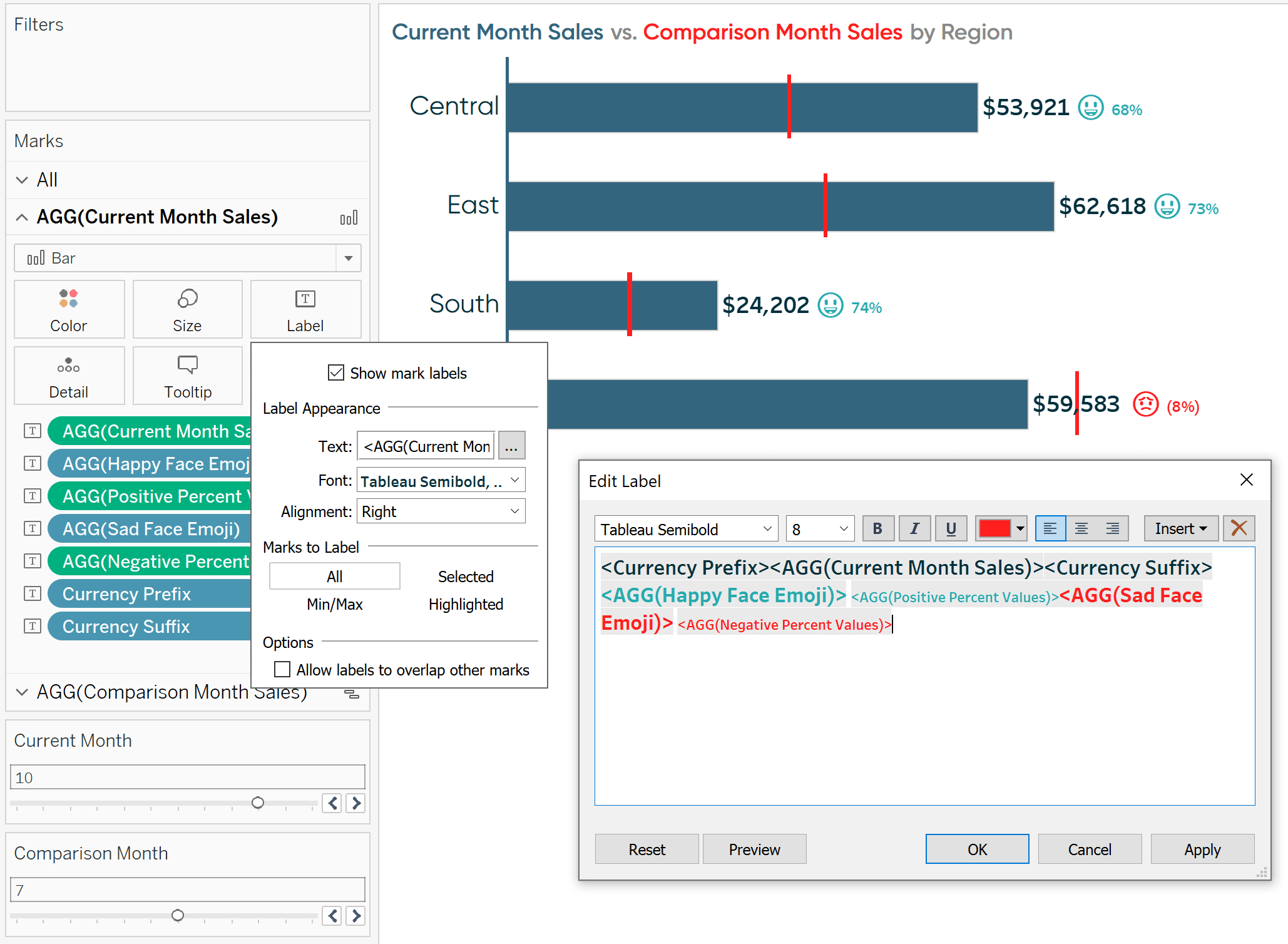
uma Vez que você tenha criado um campo calculado para cada elemento que você deseja de forma independente do formato, colocá-los todos no Rótulo Marcas de Cartão (ou onde quer que você esteja querendo ver os campos).

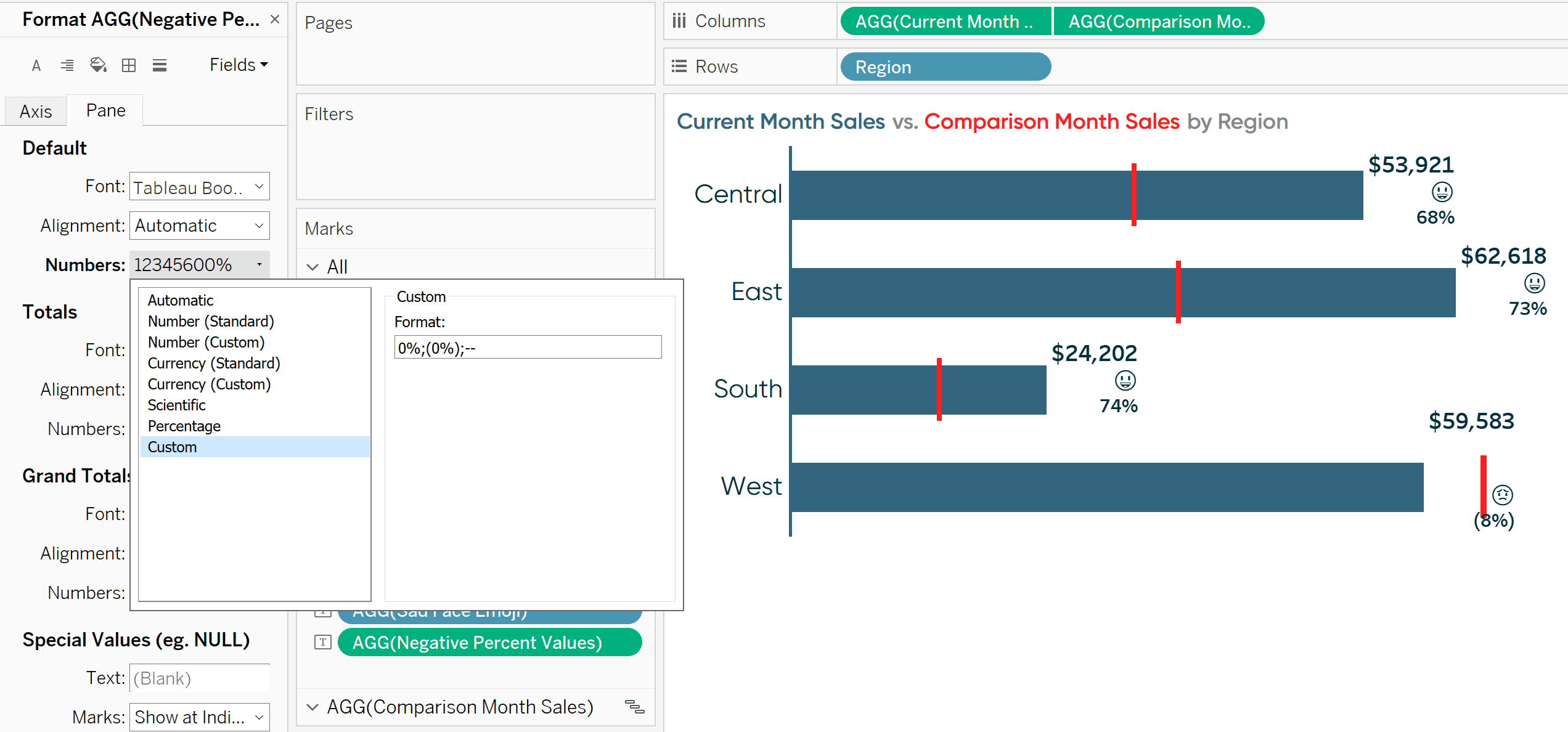
cada um dos Campos retratados no rótulo Marca cartão são independentes, então eu posso mudar a sua formatação de forma independente. Desta vez, vou mudar a formatação personalizada dos valores percentuais para “0%;(0%);–” e deixa os emojis como estão.

é por isto que isto funciona. Agora que eu tenho todos os campos independentes no rótulo Marca Cartão, eu posso clicar no rótulo Marca cartão para alterar o tamanho e cor dos campos de forma independente.

vês o gráfico ao fundo? Uma vez que usamos uma série de declarações IIF para calcular cada resultado, apenas os campos apropriados aparecem para uma mudança positiva ou negativa!
como condicionalmente formatar medidas com base em uma seleção de parâmetros
como mencionado na introdução deste post, eu compartilhei antes como alterar dinamicamente o prefixo e sufixo de uma medida. Esta tática funciona muito bem quando você está Parametrizando uma seleção de medida e é a opção de formatação condicional mais flexível.
esta mesma técnica funciona perfeitamente quando você está trabalhando com várias moedas e permitindo que um usuário selecione a moeda através de um parâmetro. Por padrão, as medidas só podem compartilhar um formato, mas e se você tiver dólares americanos( ou seja, $1), Dólares Canadenses (ou seja, $ 1; anote o espaço entre o símbolo e o valor), Dólares Canadenses nas províncias canadenses francesas (ou seja, 1$), e Ienes Japoneses (ou seja ¥ 1).
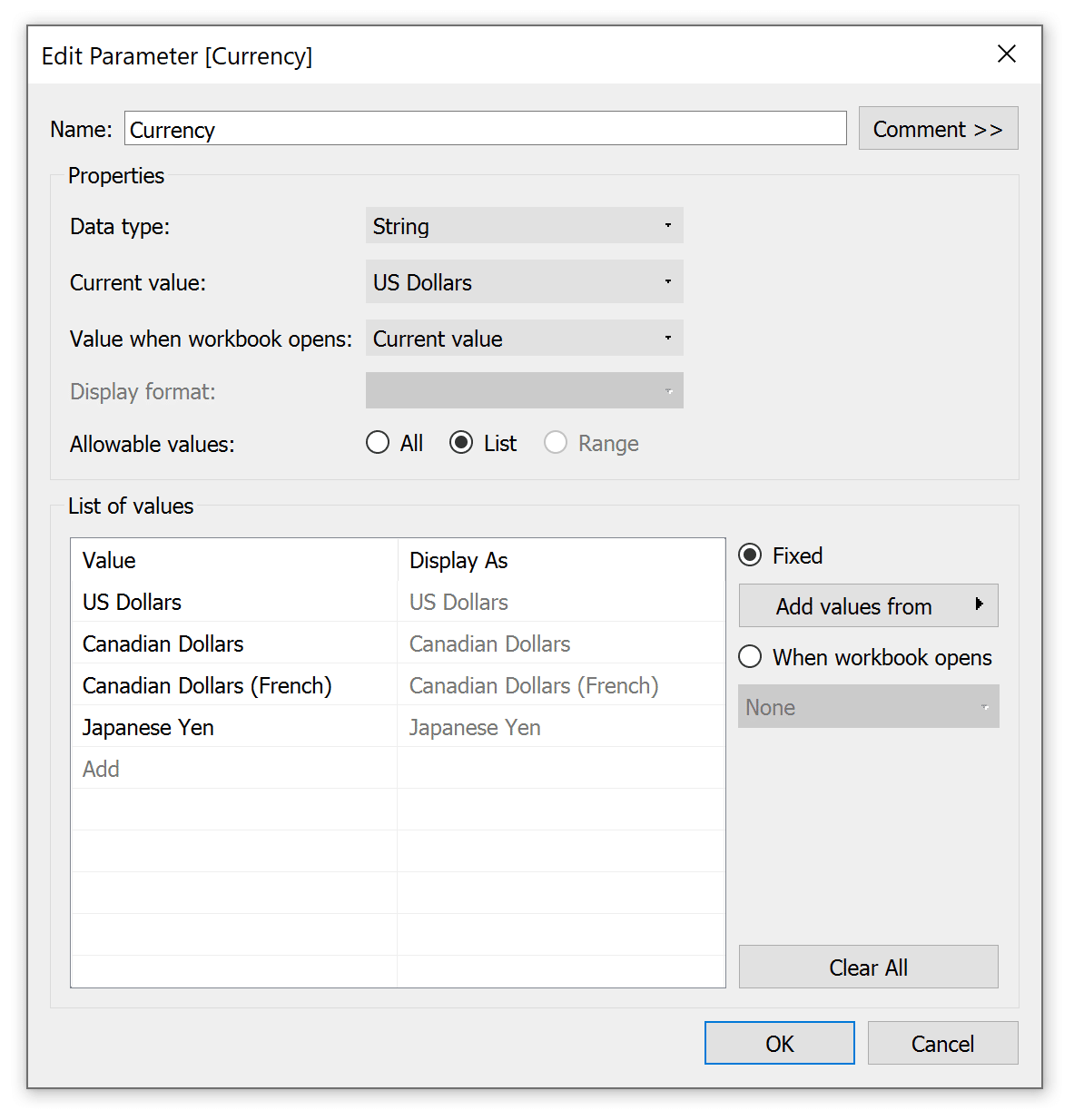
para formatar condicionalmente a formatação da moeda com base na moeda seleccionada, comece por criar um parâmetro com cada um dos seus nomes de moeda.

em seguida, crie um campo calculado para o prefixo (ou seja, o símbolo que será mostrado antes do valor da moeda) e outro para o sufixo (ou seja, o símbolo que será mostrado após o valor da moeda).
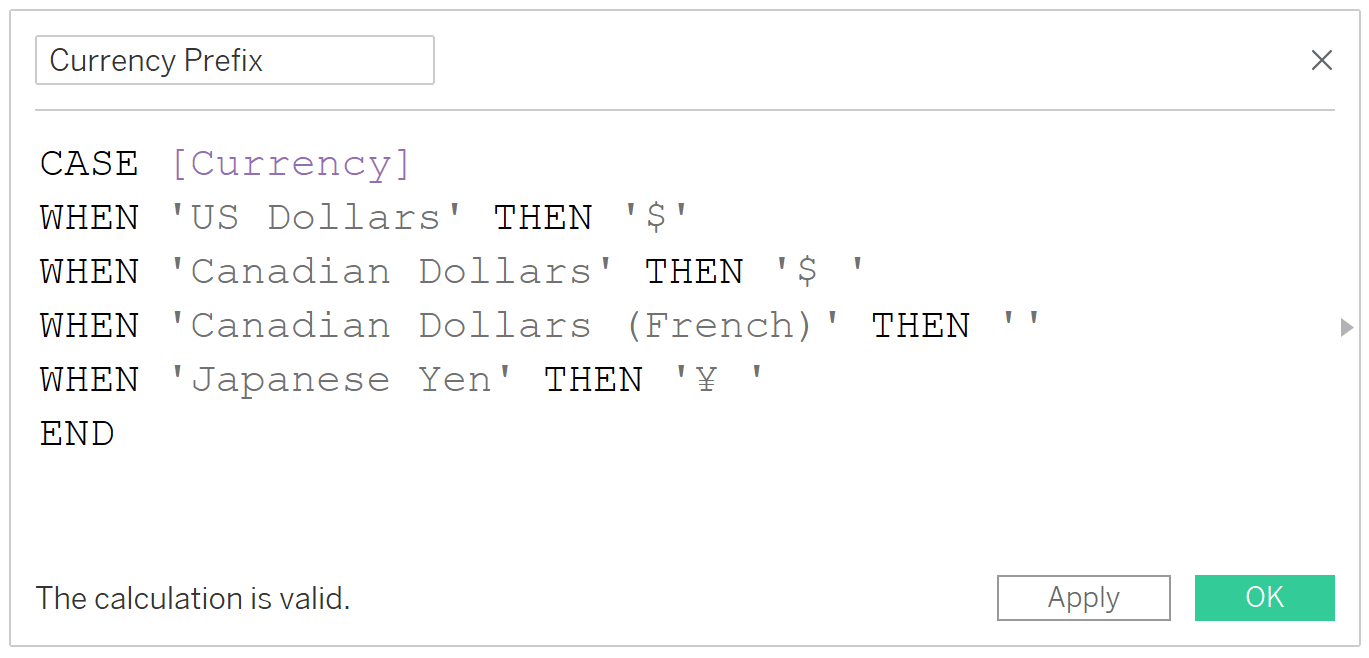
é nestes campos calculados que você está dando instruções de Tableau para o que exibir quando cada valor é selecionado no parâmetro. Para o meu prefixo de campo calculado, dólares americanos recebem um sinal de $ sem espaço, Dólares Canadenses recebem um sinal de $ com um espaço, ienes japoneses recebem um sinal ¥ com um espaço, e Dólares Canadenses (francês) não recebem prefixo. A fórmula é::
CASO
QUANDO ‘de Dólares’, em SEGUIDA, ‘$’
QUANDO ‘Dólares Canadenses’, em SEGUIDA, ‘ $ ‘
QUANDO ‘Dólares Canadenses (francês)”, em SEGUIDA “
QUANDO ‘Iene Japonês’ e em ‘¥ ‘
FIM

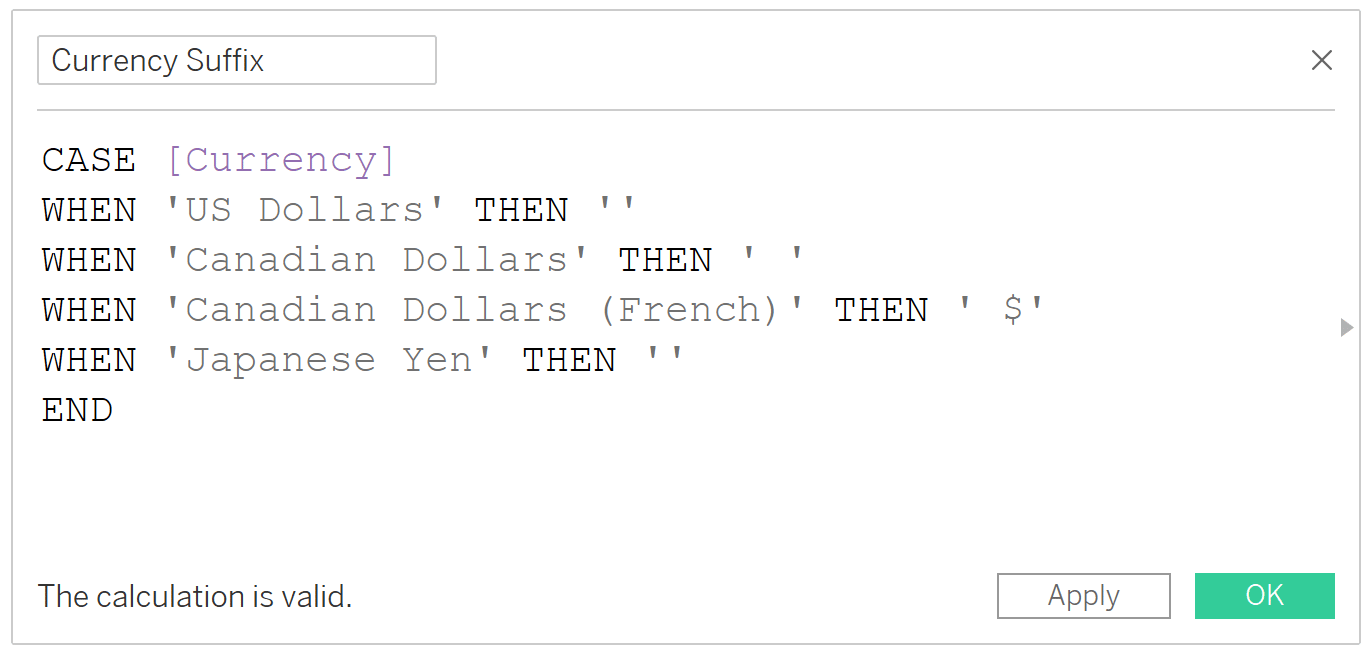
Para o meu Sufixo campo calculado, apenas Dólares Canadenses (em francês) obter um sinal $ seguinte o valor. Tudo o resto não tem sufixo, por isso só estou a mostrar duas marcas de carrapato que não mostram nada.
CASO
QUANDO “Dólares americanos”, em SEGUIDA “
QUANDO ‘Dólares Canadenses’ ENTÃO ‘ ‘
QUANDO ‘Dólares Canadenses (em francês)’ ENTÃO ‘ $’
QUANDO ‘Iene Japonês’, em SEGUIDA, “
FIM

uma vez que estamos apenas mostrando um sufixo para um dos valores de parâmetro de este tempo e nada para o tudo, esta fórmula também pode ser escrita como:
IIF(=’Dólares Canadenses (em francês)’,’ $’,NULL)
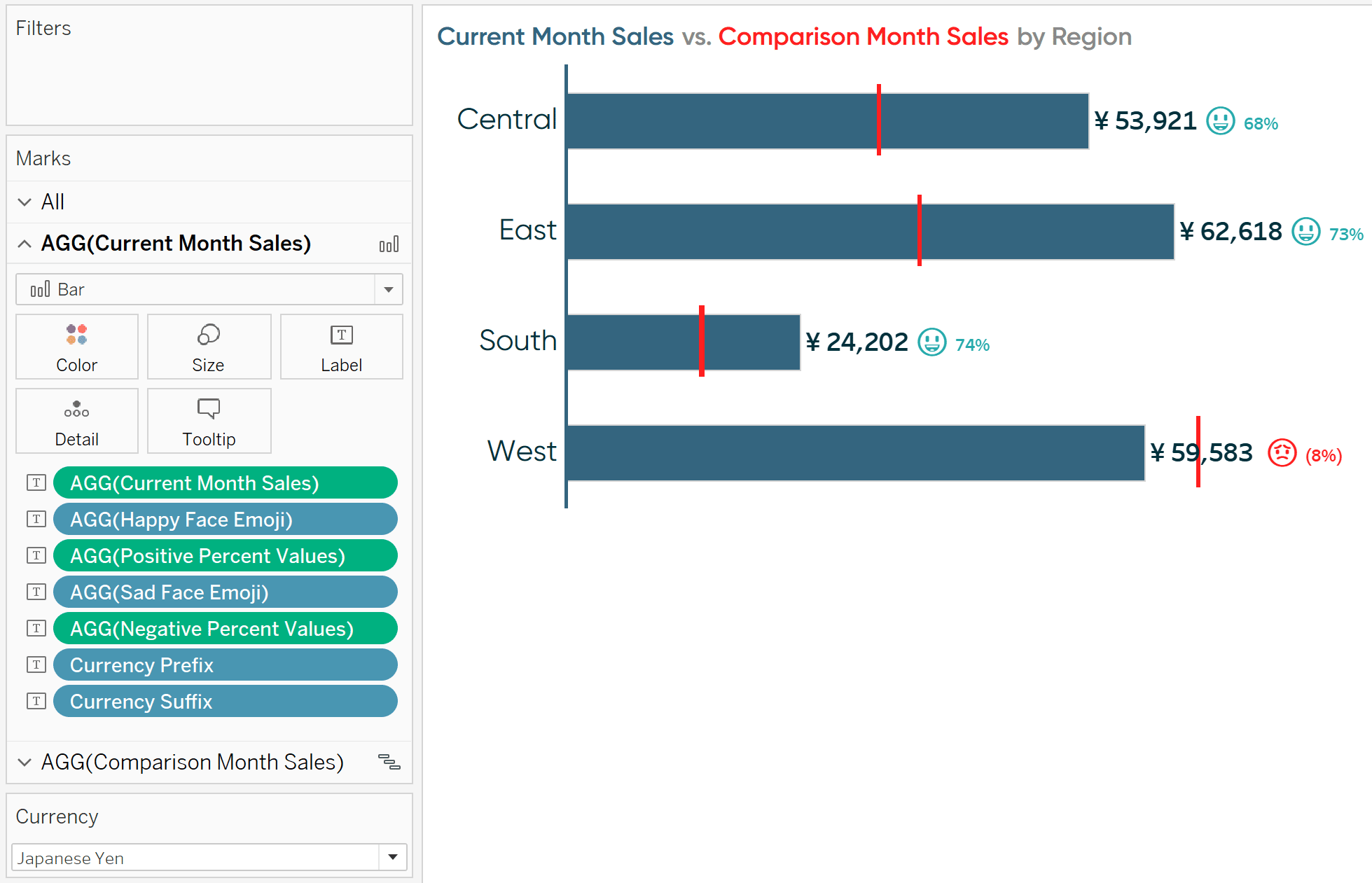
Quando implementar esta abordagem, os símbolos de moeda são controlado pelo parâmetro de selecção e não parte da própria medida. Então, antes de adicionar estes campos à vista, vou mudar o formato da moeda já nas etiquetas para Número (personalizado) sem casas decimais.

repare que os sinais de dólar nos rótulos dos bares desapareceram.
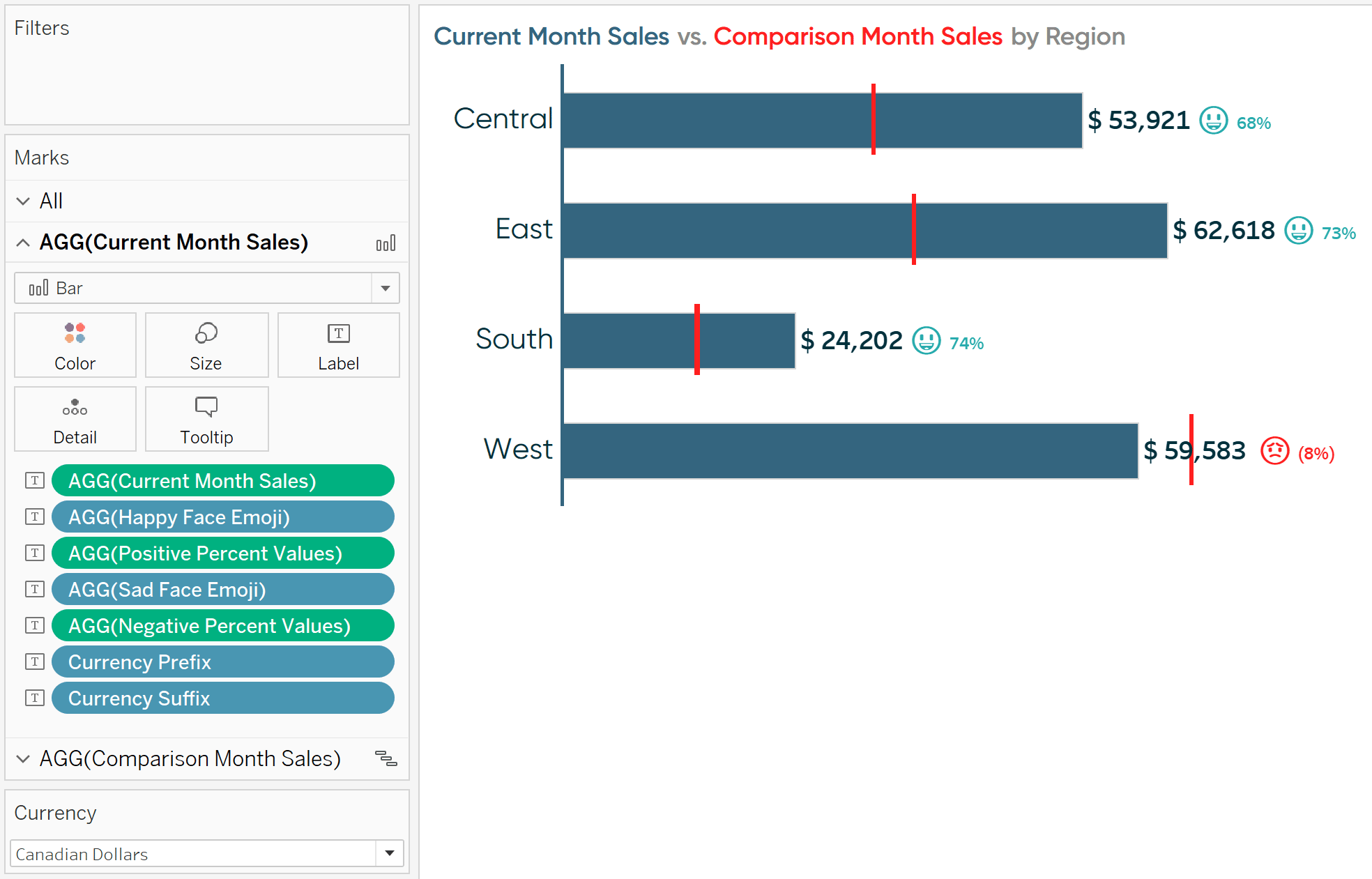
agora vou adicionar os campos calculados do prefixo da moeda e do sufixo da moeda recém-criados no rótulo Marks Card. Assim como a segunda dica neste post, uma vez que algo está no rótulo Marca Cartão, eu posso clicar no cartão e copiar e colar os campos exatamente onde eu quero no rótulo. Vou colocar o prefixo imediatamente antes do valor de vendas do mês atual e o sufixo logo após o valor de vendas do mês atual com formatação correspondente.

como você pode ver no fundo desta imagem, uma vez que US Dollars é a seleção atual no parâmetro, há um prefixo $ sign e nenhum sufixo. Se eu mudar o valor do parâmetro para Dólares Canadenses, vemos um sinal de $ com um espaço antes do valor e sem sufixo.

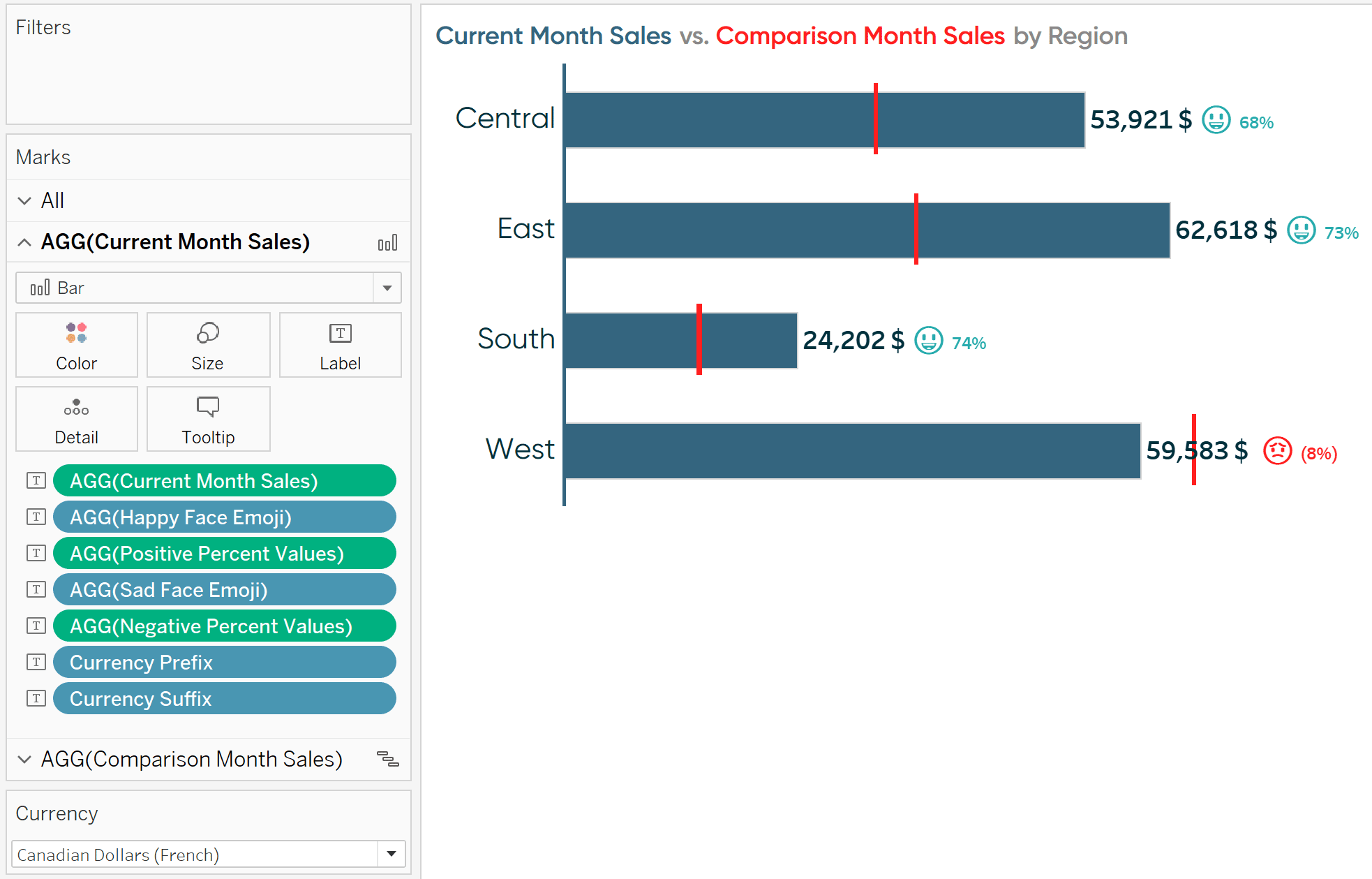
se eu escolher Dólares Canadenses( francês), o sinal $ se move para o sufixo.

se eu mudar o valor do parâmetro para o Iene japonês, o sufixo desaparece novamente e vemos um sinal ¥ como um prefixo.

para mais reflexões sobre a conversão monetária, leia as soluções do Tableau Training: como desduplicar linhas Unidas.
obrigado pela leitura,
– Ryan