Create An Easy Photoshop Color Splash Effect With No Selections Needed
No time for making selections? Aprenda a criar um efeito rápido e fácil de respingos de cores no Photoshop com apenas uma camada de ajuste de mapa gradiente, uma máscara de camada e um pincel! Ótimo para fotos de natureza e paisagem. Para Photoshop CC e CS6.
neste tutorial Photoshop, vamos aprender uma maneira super fácil de adicionar um efeito de respingo de cor a uma foto! Um “respingo de cor”, também conhecido como” cor seletiva”, é onde convertemos uma imagem a preto e branco e, em seguida, restaurar a cor em apenas uma área. Normalmente, restauramos a cor em um objeto específico, como um vestido ou uma flor. Na verdade, eu cobrir uma maneira simples de fazer isso em nosso tutorial de Efeito de cor seletivo fácil onde eu trago de volta a cor no vestido vermelho de uma mulher.
mas para certos tipos de fotos, especialmente paisagens ao ar livre, pode ser mais eficaz para restaurar a cor não em qualquer objeto, mas em uma área geral. Muitas vezes, as fotos da paisagem não têm um assunto claro, deixando o olho do espectador a vaguear. Ao limitar a cor a apenas uma área, como as folhas em uma árvore ou a água sob uma ponte, simplificamos a cena trazendo foco para essa área. Esta pode ser uma ótima maneira de criar uma imagem mais interessante e atraente, e também é apenas um efeito muito legal e muito divertido! E, como não estamos escolhendo nada específico na imagem, não há necessidade de fazer escolhas demoradas. Normalmente, um único clique com um pincel é tudo o que precisamos!
- o que você vai aprender
- How To Create A Color Splash Effect
- Passo 1: Abra a sua imagem
- Passo 2: Configure as suas cores de primeiro plano e de fundo para os valores por omissão
- Passo 3: Adicionar Um Gradiente Mapa Camada de Ajuste
- Passo 4: Selecione a Ferramenta de Pincel
- Passo 5: Configure a sua cor principal para preto
- Passo 6: abaixe a dureza do pincel para 0%
- Passo 7: Verifique as suas opções de Pincel
- Passo 8: Dimensione o seu pincel
- Passo 9: Carregue para repor a cor
- Passo 10: Fade A cor usando a barra de densidade
o que você vai aprender
para criar o efeito de respingo de cor, vamos usar uma camada de ajuste de mapa gradiente para converter rapidamente a nossa imagem para preto e branco. Então, vamos usar a máscara de camada incorporada do mapa gradiente, juntamente com a Ferramenta de pincel do Photoshop, para restaurar instantaneamente a cor em uma única área. Finalmente, vamos diminuir a cor para que ela se misture melhor com seu ambiente preto e branco, e vamos fazer isso usando as opções de máscara de camada no painel de propriedades. Uma vez que você conhece os passos, todo o efeito de respingos de cores leva apenas alguns minutos do início ao fim. Vamos ver como funciona!
aqui está um exemplo de como o efeito final de respingo de cor se parecerá quando terminarmos. Observe que apenas as árvores à esquerda estão em cor, enquanto o resto da imagem permanece em preto e branco. Vamos aprender a ajustar a intensidade da cor para melhor corresponder à sua imagem específica no final do tutorial:

Baixe este tutorial como um PDF pronto para impressão!
How To Create A Color Splash Effect
For this tutorial, i’m using Photoshop CC but every step is compatible with Photoshop CS6.
Passo 1: Abra a sua imagem
comece por abrir uma imagem no Photoshop. Aqui está a imagem que vou usar (foto de folhagem de outono do estoque Adobe)

Assista ao vídeo e partilhe os seus comentários no nosso canal do YouTube!
Passo 2: Configure as suas cores de primeiro plano e de fundo para os valores por omissão
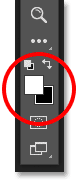
num momento, usaremos uma camada de ajuste de mapa gradiente para converter a nossa imagem de cores para preto e branco. Mas para que funcione, primeiro precisamos ter certeza de que nossas cores de primeiro plano e de Fundo estão configuradas para seus valores por omissão. Você poderá ver as suas cores de primeiro plano e de fundo actuais nas áreas de cores perto do fundo da barra de ferramentas. Por padrão, a cor principal (swatch superior esquerdo) deve ser preto e a cor de fundo (swatch inferior direito) deve ser branco. Se estiver a ver cores diferentes, carregue na letra D no seu teclado (“D” para “predefinições”) para as repor:

Passo 3: Adicionar Um Gradiente Mapa Camada de Ajuste
Se olharmos no painel Layers, vemos a nossa imagem sentado sobre a camada de Fundo:

precisamos converter nossa imagem a preto e branco, e podemos fazer isso muito rapidamente usando um ajuste de imagem de mapa gradiente. Mas ao invés de fazer uma mudança permanente na imagem, vamos aplicar o mapa gradiente como uma camada de ajuste não-destrutivo. Carregue no ícone nova camada de enchimento ou ajuste no fundo do painel de camadas:
![]()
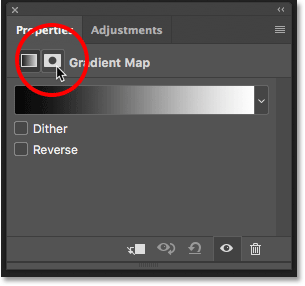
então, escolha o mapa gradiente da lista:

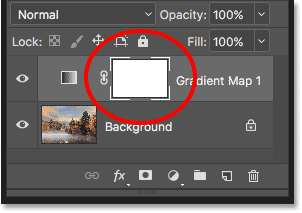
Photoshop adiciona uma camada de ajuste de mapa de gradiente chamada “Mapa de gradiente 1” acima da imagem na camada de fundo:

e, o mapa gradiente converte instantaneamente a nossa imagem de cor para preto e branco. Para mais controle sobre a conversão preto e branco, Você também pode usar uma camada de ajuste preto & Branco. Mas na maioria dos casos, o mapa gradiente funciona bem para o nosso efeito de respingo de cores e nos dá grandes resultados:

Passo 4: Selecione a Ferramenta de Pincel
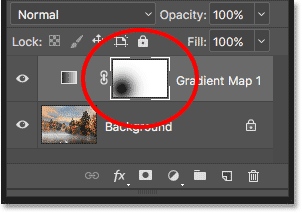
se olharmos novamente no painel de camadas, vemos uma miniatura de máscara de camada em nossa camada de ajuste de mapa gradiente. Isso porque as camadas de ajuste no Photoshop incluem uma máscara de camada incorporada. Repare que a miniatura mostra um contorno branco de realce à sua volta, o que nos diz que a máscara da camada está seleccionada de momento. Vamos usar esta máscara de camada para trazer de volta a cor em parte da imagem:


Passo 5: Configure a sua cor principal para preto
o Photoshop usa a sua cor principal actual como a cor do pincel. Então, para pintar com preto, precisamos definir nossa Cor principal para preto. Anteriormente, quando redefinimos as nossas cores de primeiro plano e de fundo para os seus valores por omissão, o Photoshop definiu a cor de primeiro plano para preto e a cor de fundo para branco. Podes pensar que estamos prontos.
mas se olharmos novamente para as trocas de cores na barra de ferramentas, vemos que o Photoshop trocou as cores em nós. A cor principal é agora branca e a cor de fundo é preta. Isso é porque agora temos uma máscara de camadas selecionada. Fica confuso, mas as cores padrão ao trabalhar com máscaras de camadas são o oposto do que eles normalmente são:

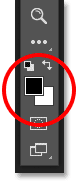
para definir a cor principal de volta para o preto (e a cor de fundo para o branco), carregue na letra X no seu teclado para as trocar:

Passo 6: abaixe a dureza do pincel para 0%
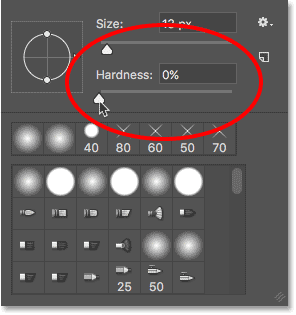
com a Ferramenta de Pincel selecionada, clique com o botão direito (Win) / botão de controle (Mac) em qualquer lugar dentro da janela do documento. Isto abre o Picador de pincel do Photoshop. Certifique-se de que o valor de dureza é baixado até 0%. Isto dá ao nosso pincel uma borda macia, com penas para que quando pintarmos, criemos transições suaves entre a área colorida da imagem e é um ambiente preto e branco. Carregue em Enter (Win) / Return (Mac) no seu teclado para fechar o extractor predefinido do pincel:

Passo 7: Verifique as suas opções de Pincel
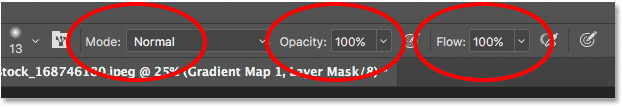
Antes de pintarmos, certifique-se que as suas opções de Ferramenta de pincel na barra de opções estão configuradas como predefinições. A opção Modo (abreviatura do modo de mistura) deve ser configurada como Normal, a opacidade deve ser de 100%, e o fluxo também deve ser definido como 100%:

Passo 8: Dimensione o seu pincel
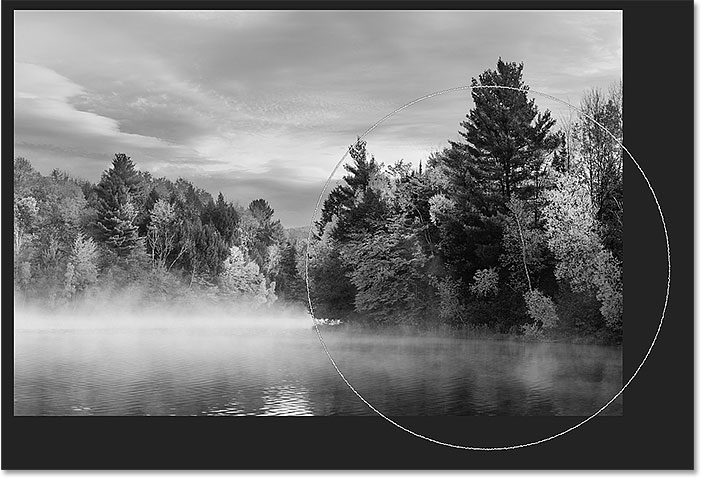
Posicione o seu cursor do pincel sobre a área onde deseja repor a cor. Em seguida, redimensione o seu pincel usando as teclas esquerdo e bracket no seu teclado. A tecla do suporte direito () faz com que o pincel seja maior e a tecla do suporte esquerdo ( [ ) faz com que seja menor. Você vai querer que o pincel seja apenas grande o suficiente para cercar a área que você quer colorir. No meu caso, posicionar-me-ei e redimensionarei o meu pincel para que ele Cerca as árvores à direita, bem como o reflexo das árvores na água.:

Passo 9: Carregue para repor a cor
depois, com o preto como cor do seu pincel, carregue na área para repor a sua cor original. Você também pode clicar e arrastar para pintar com a Ferramenta Pincel, mas o efeito geralmente fica melhor com apenas um único clique:

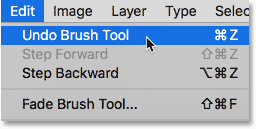
se não estiver satisfeito com o resultado, desfaça o seu ‘click’, subindo para o menu Editar na barra de Menu e escolhendo a ferramenta desfazer Pincéis. Ou, escolha o comando Desfazer do seu teclado carregando em Ctrl+Z (Win) / Comando+Z (Mac). De qualquer forma funciona:

depois, redimensione ou reposicione o cursor do seu pincel conforme necessário e tente de novo. Desta vez, vou posição do meu pincel sobre as árvores, à esquerda, e eu vou fazer o pincel um pouco menor, pressionando a tecla de colchete esquerdo ( [ ) algumas vezes no meu teclado:


Passo 10: Fade A cor usando a barra de densidade
se olharmos para a miniatura da máscara de camada no painel de camadas, vemos a área de preto onde clicamos. Esta é a área onde os efeitos do Gradiente de Mapa são oculto, permitindo que as cores originais da imagem na camada de plano de Fundo para mostrar através de:

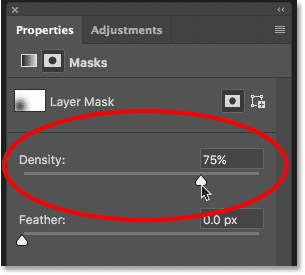
se descobrir que as cores que restaurou parecem demasiado intensas contra a imagem a preto e branco, ou se quiser apenas criar um efeito mais subtil, poderá desvanecer a cor usando a barra de densidade no painel de propriedades. Se olharmos no painel de propriedades, vemos que estamos vendo opções para o mapa gradiente. Para mudar para as opções da máscara de camada, carregue no ícone da máscara de camada no topo:

a barra de densidade é como uma opção de Opacidade para a máscara de camada. Baixar a densidade diminui o efeito da máscara para que tenha menos impacto. Uma vez que estamos usando a máscara de camada para restaurar a cor original, podemos desvanecer a cor apenas baixando o valor de densidade. Para baixá-lo, clique na barra de densidade e arraste-a para a esquerda. Quanto mais se arrasta, mais se desvanece a cor. Baixarei a Mina para 75%:

e aqui, depois de desbotar a cor com a barra de densidade, é o meu resultado final:
