Learning with VS Code on Chromebooks
December 3, 2020 by Alessandro Segala, @ItalyPaleAle
For the last few years, Chromebooks running Google Chrome OS have been providing an alternative to “traditional” laptops. Graças a muitas escolhas, desde modelos muito acessíveis até modelos de alta qualidade, os Chromebooks são especialmente populares entre os alunos, que podem usá-los para aprender, completar tarefas e frequentar aulas virtualmente.
enquanto os Chromebooks e o Chrome OS são tipicamente centrados em torno do navegador web, Você também pode ativar um ambiente Linux que permite a instalação de aplicações de desktop nativas, incluindo o Visual Studio Code!
com a execução de Código VS no seu Chromebook, pode começar a codificar fácil e rapidamente numa variedade de linguagens e frameworks. Isso inclui linguagens como Python, JavaScript e Node.js, Java, e C#, entre muitos mais!
neste artigo, o primeiro de dois, vamos ver como instalar o Código do Visual Studio em um Chromebook e como configurar um ambiente para iniciar a codificação em Python ou JavaScript/Nó.js. Em um post posterior, vamos também olhar para como alavancar as extensões de desenvolvimento Remoto Para VS código para se conectar a ambientes de desenvolvimento mais poderosos.
What you’ll need
VS Code runs on any recent Chromebook, as long as you are able to enable Linux applications via Crostini, which we’ll look at how to do in just a moment.
Visual Studio Code é um editor leve, então você será capaz de executá-lo em Chromebooks de baixa potência, com um mínimo de 1 GB de RAM. Além disso, o código VS está agora disponível para Linux no ARMv7 e ARM64, o que significa que você pode executá-lo em Chromebooks movidos por um chip ARM também!
para este tutorial, estarei usando um Chromebook de entrada, com uma CPU ARM64, 4 GB de RAM, e um disco de 32 GB. Apesar das modestas ESPECIFICAÇÕES, o código VS corre muito bem nesta máquina!
Active o Linux no seu Chromebook
Antes de podermos instalar VS Code no Chrome OS, precisamos de permitir o suporte para aplicações nativas Linux, usando Crostini.
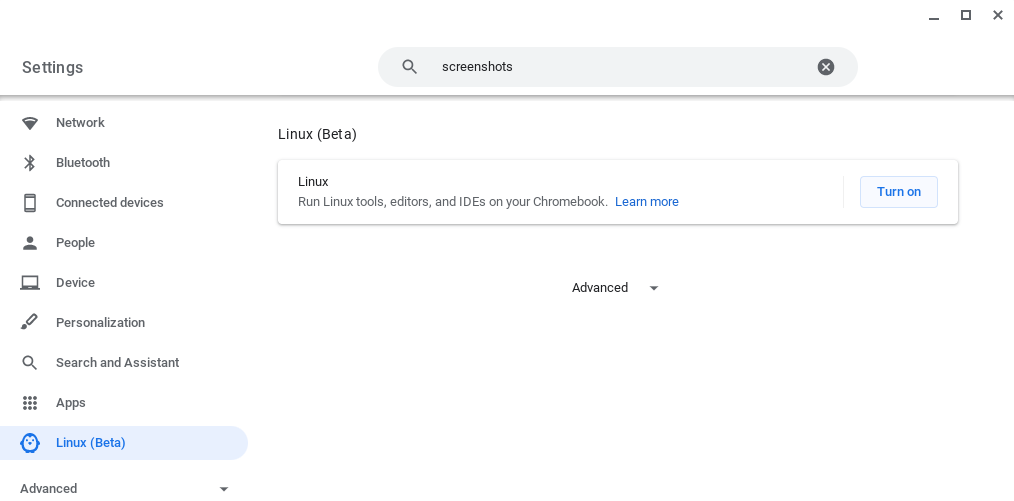
primeiro, abra a configuração do seu sistema, depois procure o Linux (Beta) na barra lateral. A partir daí, ligue o Suporte Linux.

siga as instruções no ecrã para configurar o ambiente Linux (para a maioria das pessoas, aceitar os valores predefinidos deve ser suficiente). Seu Chromebook irá então baixar as ferramentas para criar o ambiente Linux e configurá-lo para você. Nos bastidores, isso está realmente criando um container executando Debian 10, então você tem uma distribuição Linux completa para brincar!
uma vez que o ambiente Linux tenha sido configurado, você verá uma nova janela de terminal aparecendo.

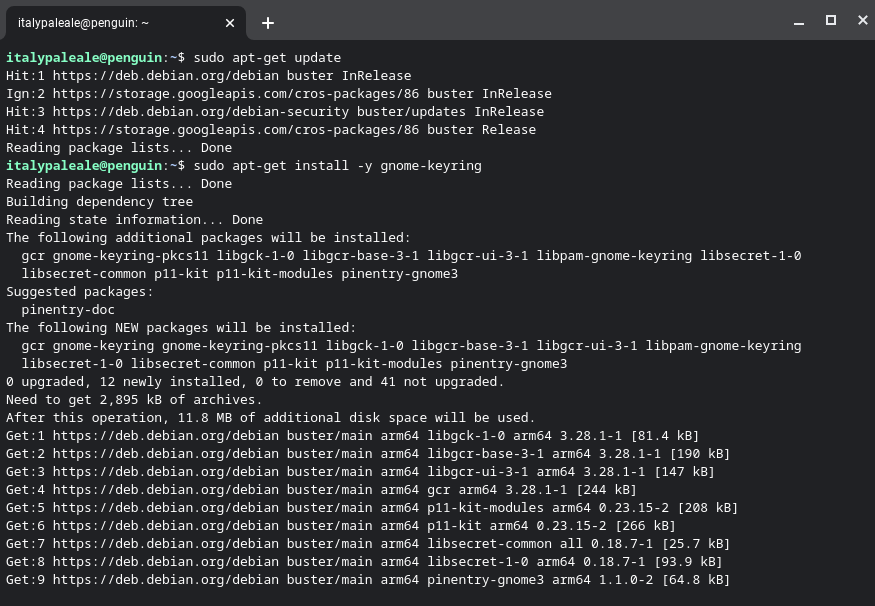
Antes de podermos instalar VS Código, precisamos executar alguns comandos no terminal Linux. Precisamos atualizar a lista de pacotes Linux e instalar a dependência opcional (mas fortemente recomendada) gnome-keyring. No terminal, digite os seguintes comandos (pressione a tecla Enter no final de cada comando para executá-los):
sudo apt-get updatesudo apt-get install -y gnome-keyringA saída será semelhante a este:

assim que o segundo comando termina, você pode mover para o próximo passo.
Install VS Code
we’re now ready to install VS Code!
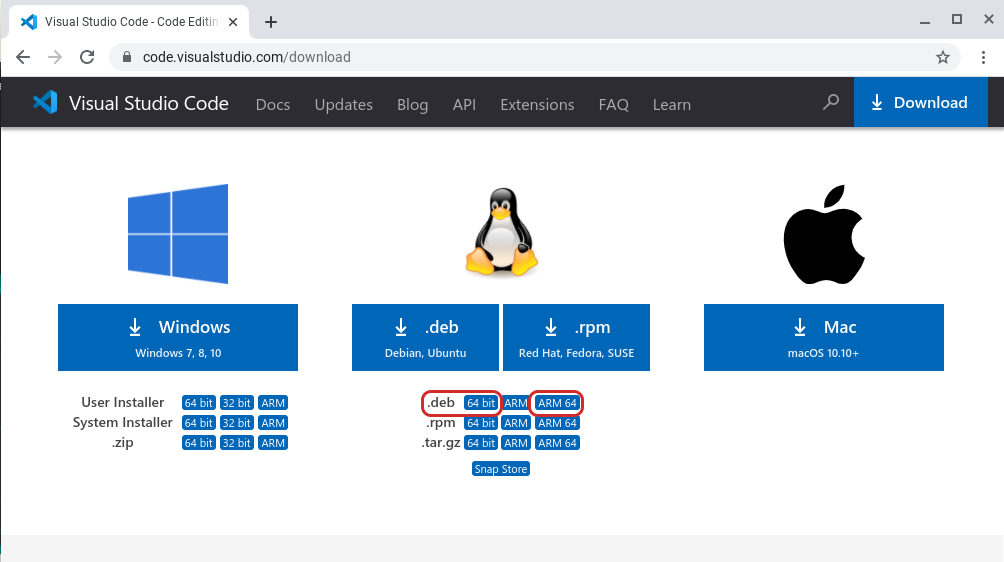
Go to The Visual Studio Code Download page. A partir daí, você precisa escolher o pacote certo para o seu Chromebook:
- para Chromebooks executando uma Intel ou chip AMD, escolha o .deb na variante 64 bit.Se o seu Chromebook estiver a correr num chip ARM64 (como o que estou a testar), escolha o .deb package in the variant ARM64 instead.

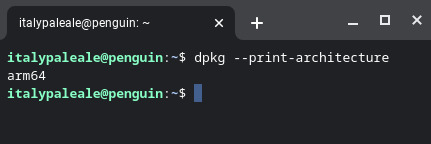
se não tiver a certeza do tipo de CPU que o seu Chromebook está a usar, Execute o comando dpkg --print-architecture no terminal Linux para descobrir. Você vai ver tanto amd64 (para Intel e chips AMD: escolha a variante de 64 bits para VS código) ou arm64 (escolha ARM64).

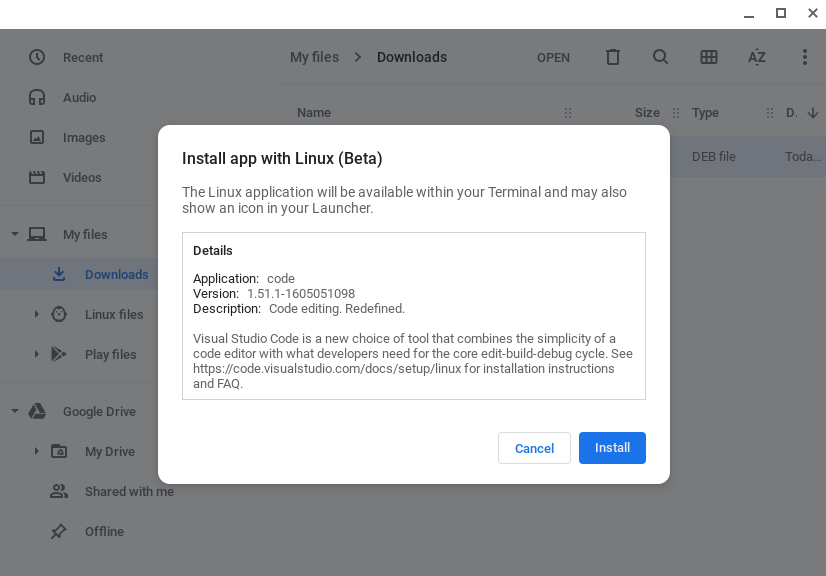
depois de ter baixado VS Code, irá encontrar o pacote na sua pasta de transferências. Duplo-click sobre o pacote para lançar o instalador:

o seu Chromebook irá então instalar VS código e todas as outras dependências.
após a instalação estar completa, em sua lista de aplicativos, você encontrará o código Visual Studio dentro de uma pasta chamada Linux apps (junto com o terminal Linux). Agora pode lançar VS Código.

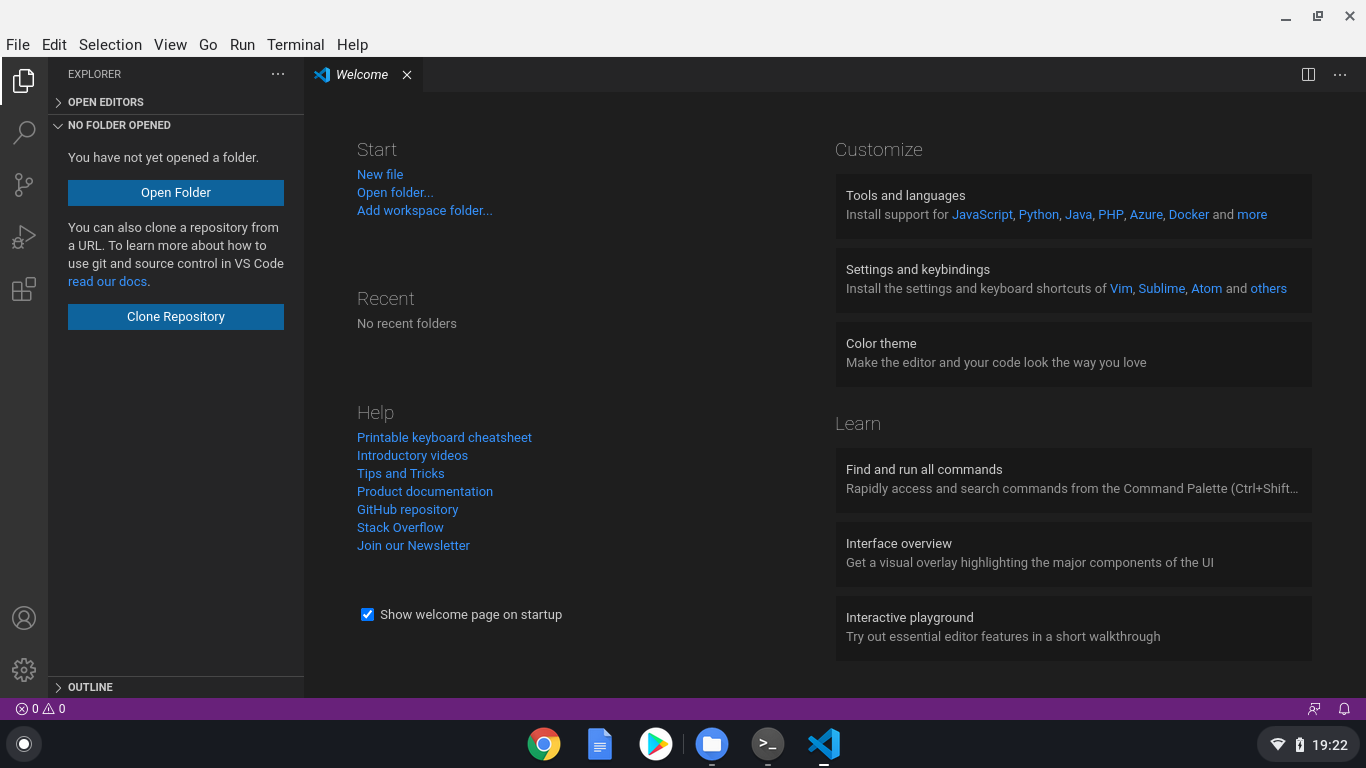
deve ver VS Code running, e neste ponto está pronto para começar a codificar!

Se você é novo para VS Código e quer saber como usar o editor, aqui estão alguns recursos para você explorar:
- VS Código de Vídeos Introdutórios: Estes vídeos irão explicar como usar VS Code para abrir arquivos e pastas, instalar temas e extensões, configurar o editor, e muito mais.
- Aprenda a codificar com VS Code: a nossa secção “aprender” contém artigos, tutoriais e vídeos para pessoas que são novas na codificação e querem começar.
Code with JavaScript and Node.js
JavaScript é uma linguagem de programação muito flexível, que pode ser usada para construir aplicativos rodando dentro de um navegador web e em servidores web com nó.js. Hoje em dia, JavaScript também está sendo usado para construir aplicativos de desktop nativos (eletrônicos) e aplicativos móveis (Apache Córdoba, React Native, etc.), programando dispositivos de Internet-of-Things (IoT), e muito mais.
Tip: se você quiser aprender JavaScript, há uma série de vídeo grátis que os nossos colegas fizeram:
Visual Studio Code é um editor muito popular para codificação com JavaScript e Node.js (State of JS survey), and supports JavaScript natively.
no entanto, a fim de usar o nó.js (e JavaScript em geral) em seu Chromebook, você terá que instalar o nó.js runtime. Para fazer isso, vamos usar nvm, um pequeno utilitário de código aberto que facilita a instalação do nó.js e actualiza-o.
Para instalar o nvm, execute os seguintes comandos no terminal do Linux:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
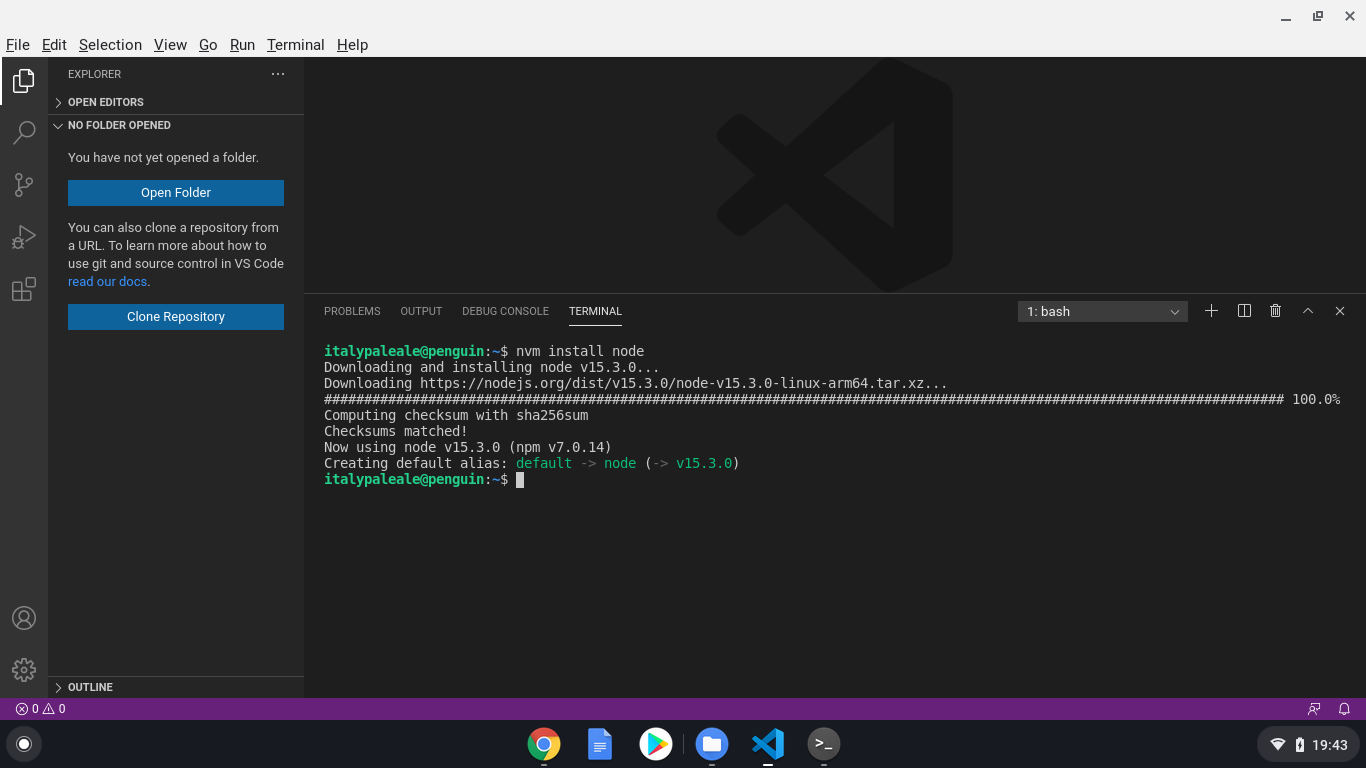
Depois de nvm instalado, você pode instalar a versão mais recente do Nó.js com este comando:
nvm install node
Tip: Sabias que o código VS contém um terminal integrado? Você pode lançá-lo a partir do menu Terminal e, em seguida, Novo Terminal. O código VS está rodando no contexto do ambiente Linux, então o terminal integrado também está rodando no Linux.
nvm oferece algumas opções para configurar, atualizar e gerenciar o nó.js. Se estiver interessado, pode ler mais na documentação oficial da nvm.
Após Nó.js está instalado, você pode usar o comando node no terminal (correr node --version é uma boa maneira de verificar o seu nó.js installation), bem como todas as características incorporadas do VS Code, como o Executador de tarefas integrado e depurador para Node.js e JavaScript. Para saber mais sobre o uso de JavaScript e nó.js in VS Code, confira a documentação do VS Code!
código com Python
Python é outra linguagem de programação popular, e é especialmente bom para iniciantes. Com Python, você pode criar aplicativos para a web, desktop e linha de comandos. Python é uma das linguagens mais adequadas para trabalhar com a inteligência Artificial e ciência de dados (AI), e também é usada para programar dispositivos IoT, microcontroladores e muito mais!
VS Code é um excelente editor para codificar Python e aprender a linguagem. Você pode usar Python em VS Código tanto para criar aplicativos de todos os tipos e para trabalhar com cadernos, como aqueles usados por cientistas de dados.
Tip: se você está olhando para começar com Python, há uma série de vídeo grátis para Você também:
o Chrome OS já vem com o interpretador Python 3 pré-instalado, mas precisamos instalar mais alguns pacotes para obter a melhor experiência de codificação em Python. Isso inclui pip( um gerenciador de dependências para Python), venv (para gerenciar ambientes virtuais Python), e algumas ferramentas de compilação para trabalhar com pacotes nativos. No terminal, corra.:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
suporte Python em VS código é fornecida através da extensão Microsoft Python. Para instalar a extensão em Python, a partir de dentro do VS Código, use a esquerda a barra de Actividade para abrir a exibição de Extensões (⇧⌘X (Windows, Linux Ctrl+Shift+X)) e, em seguida, procure por “python” e instalar a extensão fornecida pela Microsoft:

neste ponto, você está pronto para iniciar o desenvolvimento com Python no VS Código! Para saber mais sobre o uso de Python com código VS, incluindo executar o seu código, usar o depurador integrado, linting, etc., confira nossa documentação para Python in VS Code.É tudo por hoje! Neste post, nós olhamos como instalar VS Code em um Chromebook e como começar com codificação em JavaScript/Node.js e Python.Mas espera, há mais. Enquanto os Chromebooks podem correr VS Código muito bem, mesmo em versões de baixa potência como a que estou testando, às vezes você precisa usar máquinas mais rápidas para o seu desenvolvimento, com mais memória e/ou uma CPU mais rápida. Por exemplo, talvez você esteja usando um Chromebook movido por braço, mas você precisa executar o seu código em um chip Intel/AMD. Ou talvez você queira trabalhar com inteligência Artificial e precisar de acesso a máquinas com GPUs poderoso.
com VS Code e as extensões de desenvolvimento remoto( SSH e Container), bem como espaços de código GitHub, podemos resolver todos os problemas acima–e muito mais.
na próxima parte deste tutorial, você vai aprender como VS extensões remotas de código e Codespaces GitHub podem transformar o seu Chromebook em uma powerhouse de desenvolvimento!
entretanto, codificação feliz … e aprendizagem feliz!
Alessandro Segala, VS Code Product Manager @ItalyPaleAle

