3 sätt att villkorligt formatera siffror i Tableau
det finns många behov för villkorligt formatering av siffror i Tableau. Jag har tidigare täckt hur man dynamiskt ändrar prefixet och suffixet för valda åtgärder, hur man automatiskt ändrar nummerenheter (dvs K, M, B) och hur man visar varierande decimaler beroende på värdestorlek.
detta inlägg konsoliderar en del av detta tänkande och delar tre av de vanligaste taktik för villkorligt formatera siffror i Tableau. Du lär dig hur du använder tableaus befintliga formateringsfunktioner för att snabbt visa alt-kodtecken och emojis för olika typer av ändringar, hur man villkorligt kontrollerar storleken och färgen på texten och hur man tillämpar olika nummerformatering baserat på ett parameterval.
relaterad video tutorial:

Premier Tableau eLearning från Playfair Data TV
hur man använder alt-kodtecken för att villkorligt formatera tre olika resultat
för det första exemplet använder vi tableaus standardformateringsfunktioner för att visa ett tecken som vi väljer när resultatet är positivt, ett andra tecken när resultatet är negativt och ett tredje tecken när ett resultat inte kan beräknas (eller är NULL).
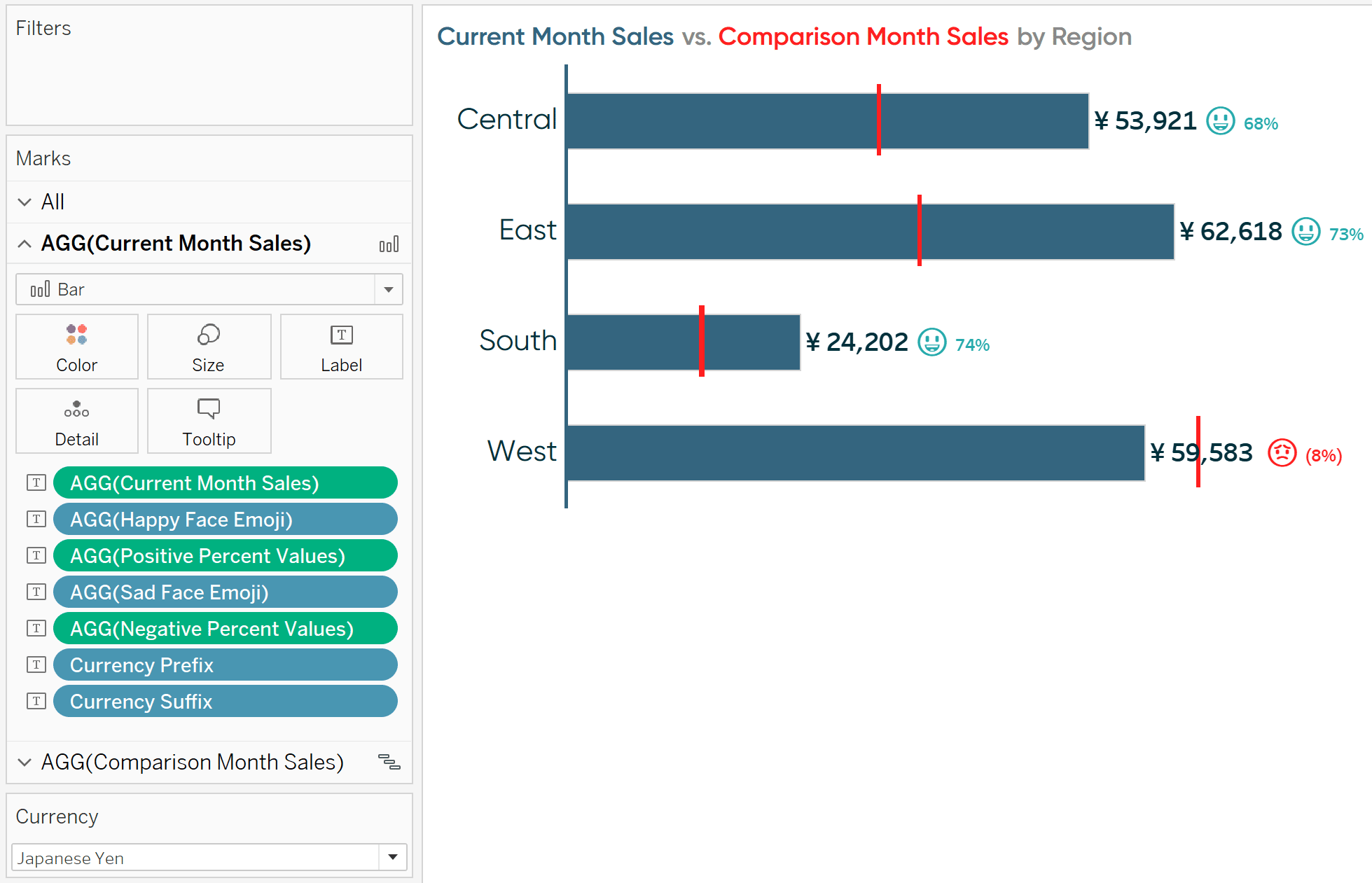
för alla exempel i det här inlägget kommer vi att göra ändringar i den här aktuella månaden mot Jämförelsemånaden efter regionkuldiagram. Jag har för närvarande valt oktober vs Juli i Sample – Superstore dataset.

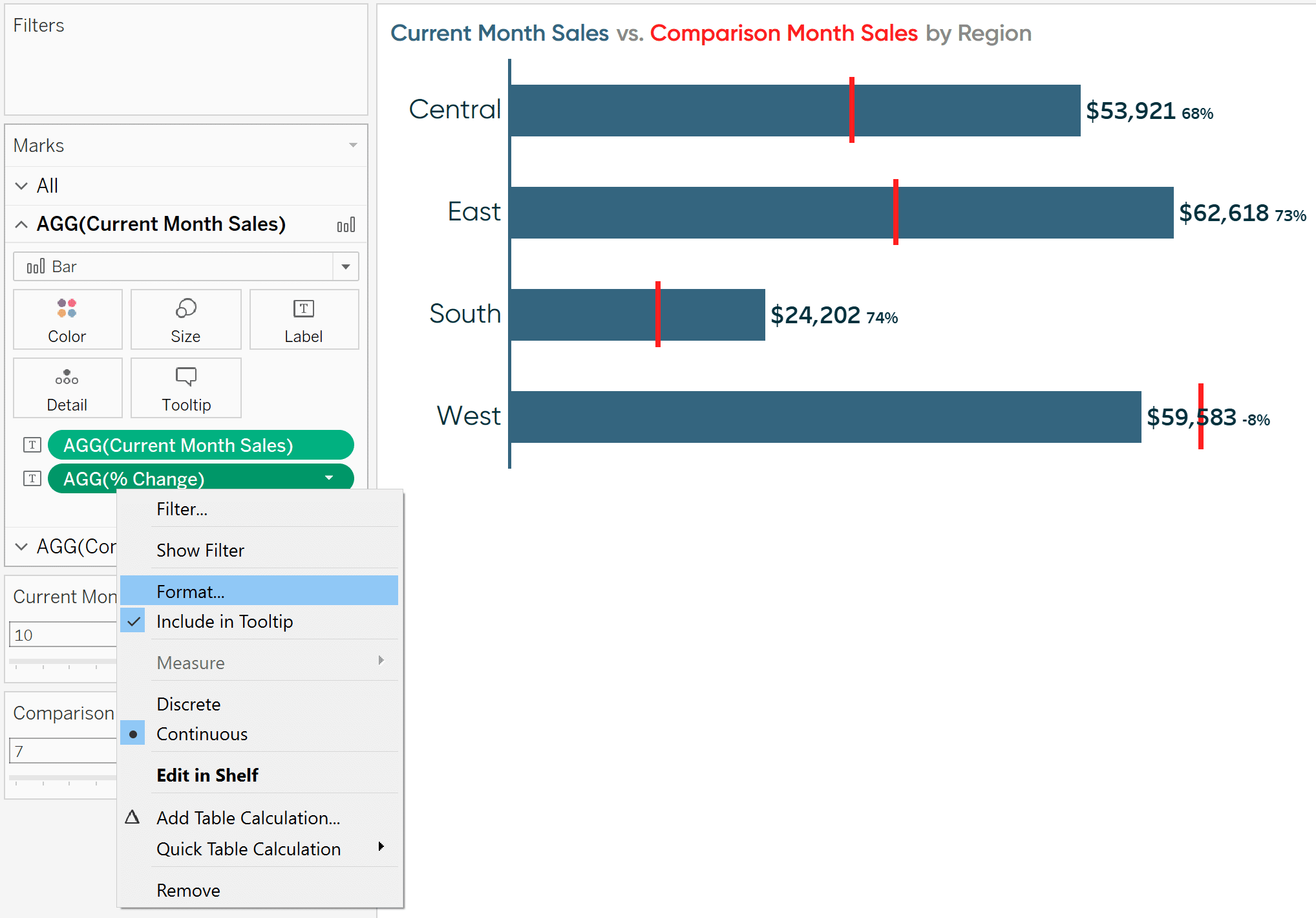
etiketterna för varje stapel visar det aktuella resultatet för varje region följt av perioden över periodens förändring i procent. Det är emellertid inte klart vad procentsatserna representerar, särskilt när förändringarna är positiva. Procentsatserna kan representera procent av totalt, procent av målet, procent av året som har gått, eller något annat helt.
för att hjälpa till att antyda att ändringarna är antingen positiva eller negativa, skulle jag åtminstone vilja lägga till ett plustecken före de positiva värdena. För att ändra formatet för en specifik åtgärd i vyn, högerklicka på dess piller och välj “Format…”.

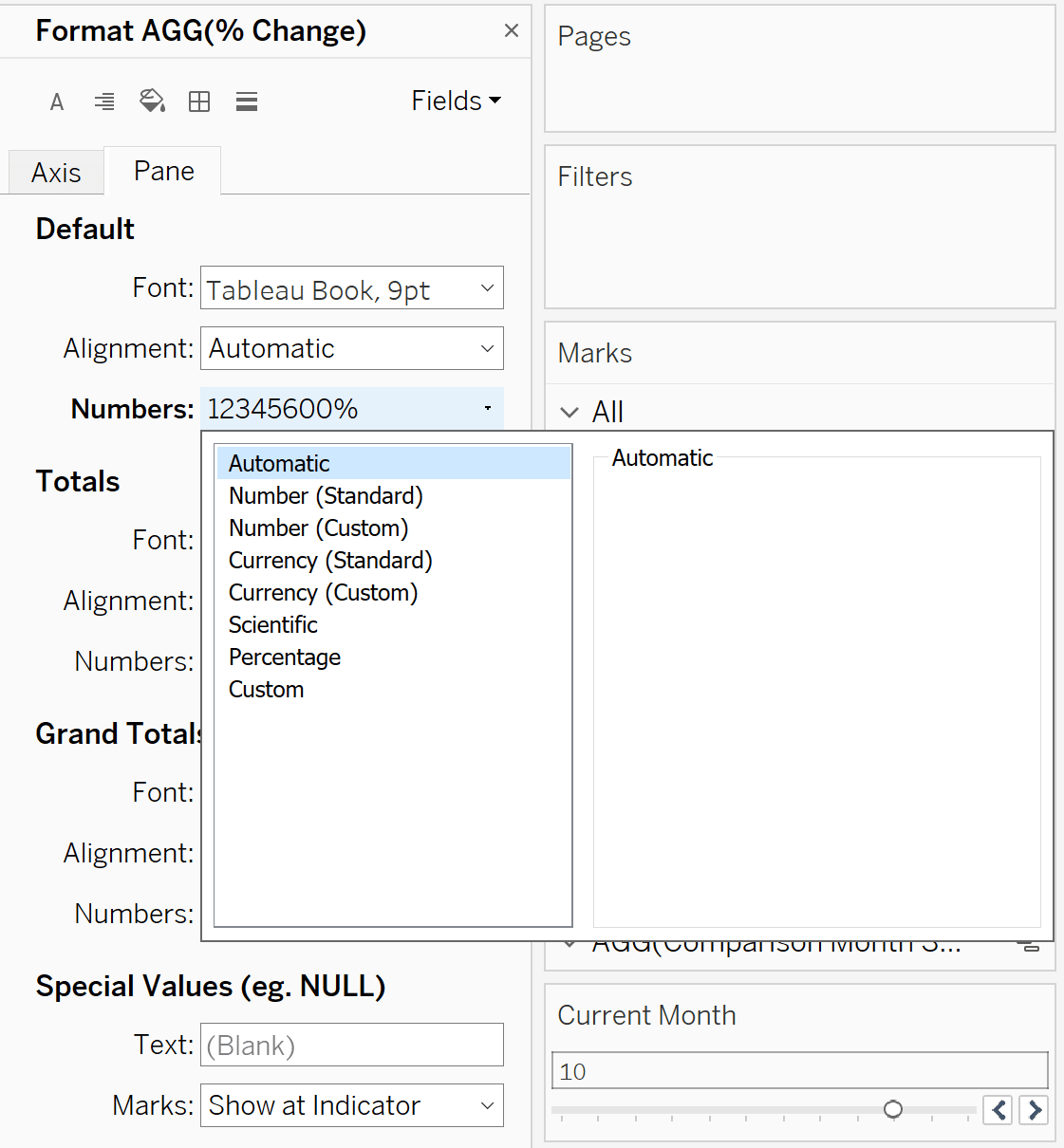
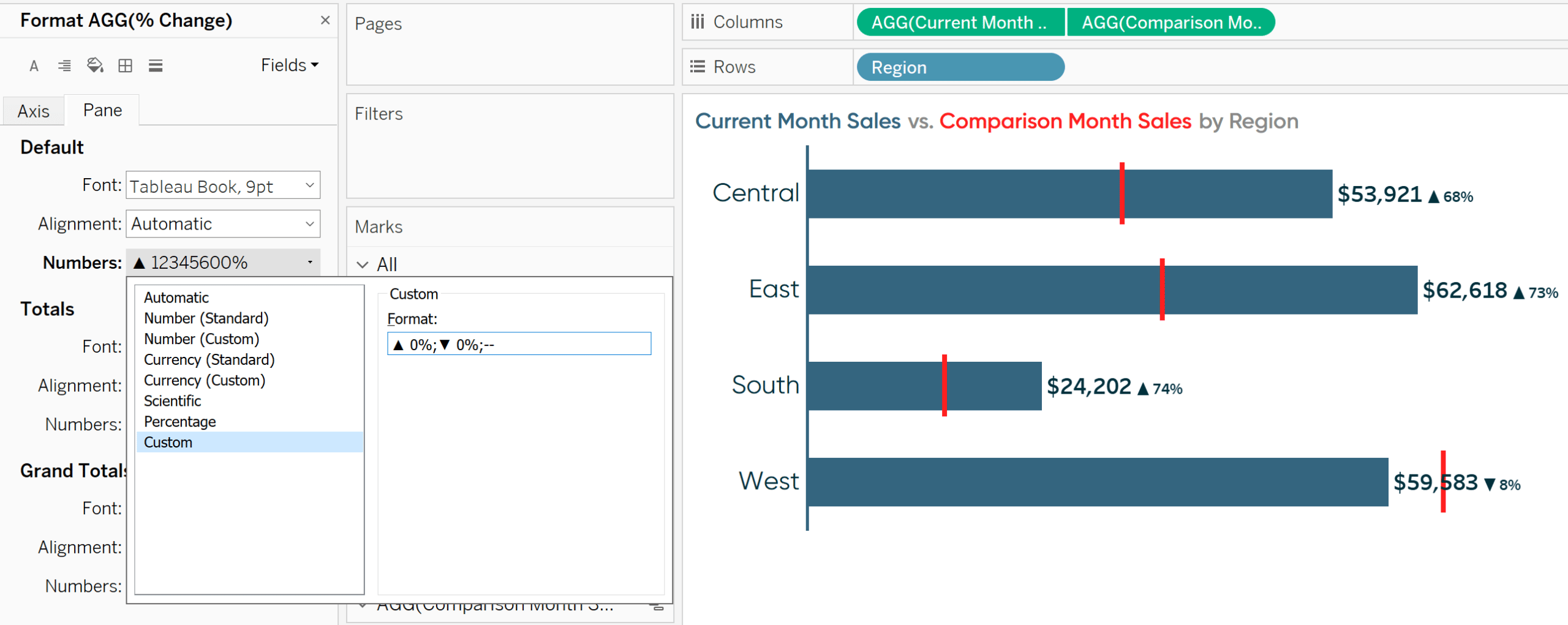
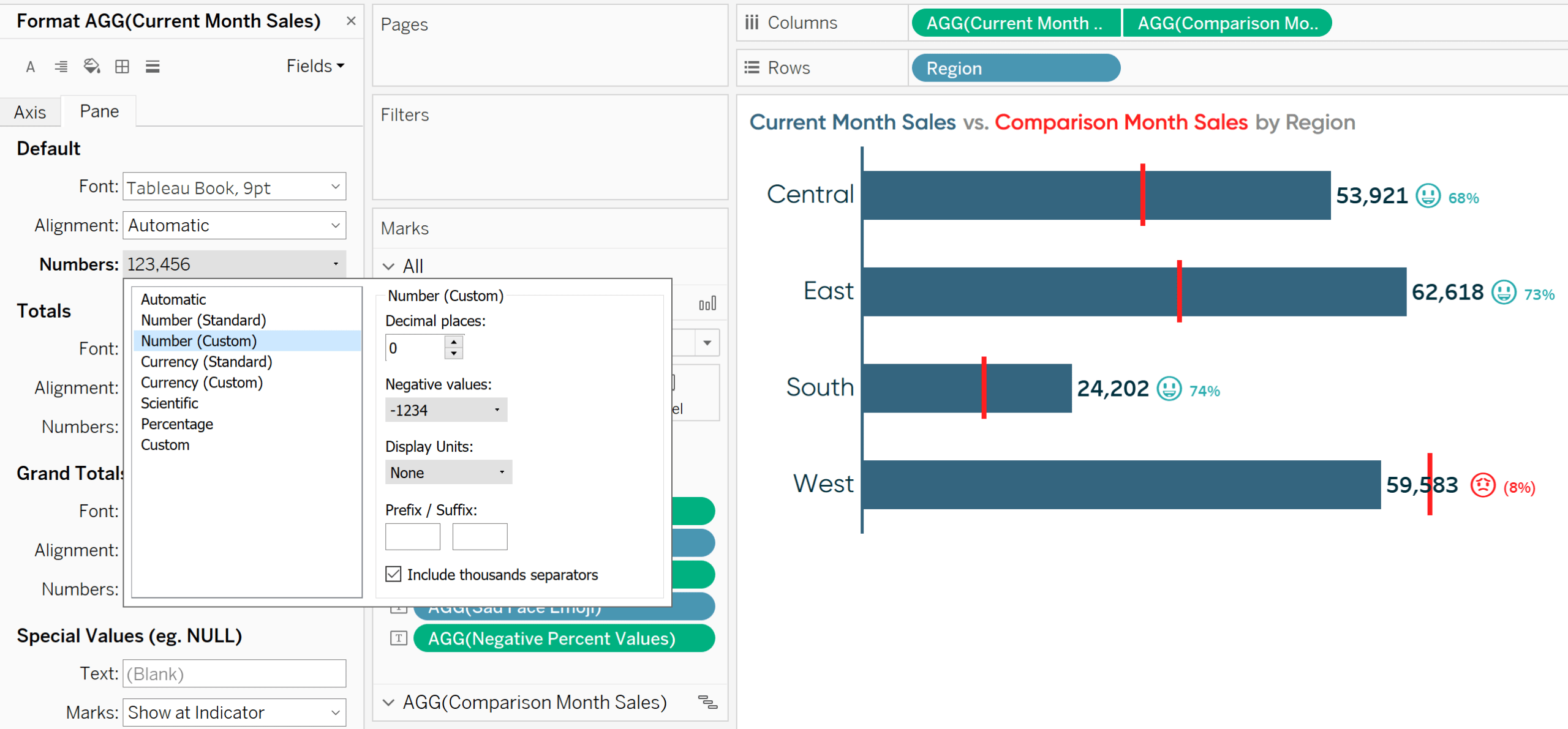
detta öppnar Formatfönstret där du kan ändra formatet för måttet på axeln och/eller i rutan (dvs. siffrorna i själva diagrammet). Diagrammet Jag använder har ingen axel, så jag kommer att ändra rullgardinsmenyn som heter “Numbers” på fliken rutan.

härifrån, om du navigerar till de anpassade alternativen, visas det första formatet du skriver i den öppna textrutan “Format:” när måttet är positivt, det andra formatet du skriver visas när måttet är negativt, och eventuellt visas det tredje formatet du skriver när måttet varken är positivt eller negativt.
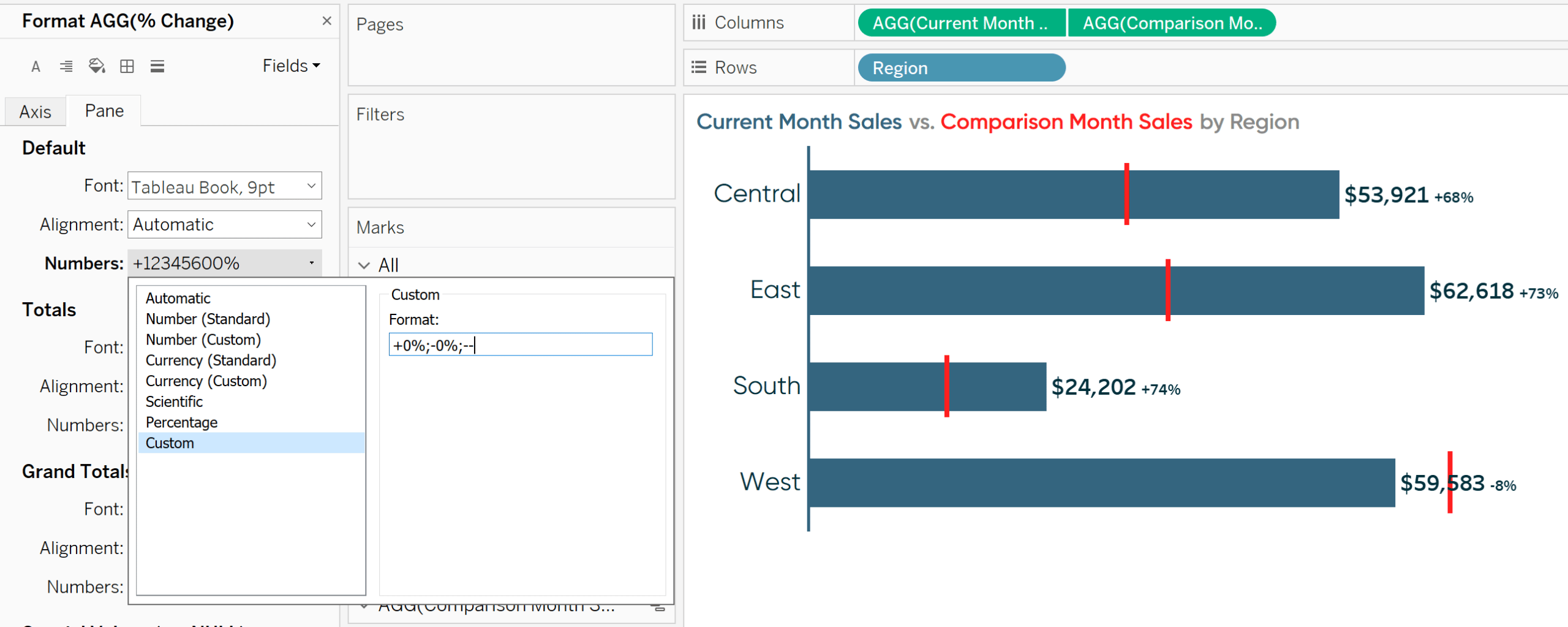
Måttformat ska separeras med semikolon-skiljetecken (;). Så här ser min anpassade formatering ut om jag vill visa ett plustecken före positiva värden följt av ett procenttecken och inga decimaler, ett negativt tecken före negativa värden följt av ett procenttecken och inga decimaler och två streck när värdet är null, eller varken positivt eller negativt.

om du alltid vill att ett mått ska börja formateras på ett visst sätt när det läggs till i en ny vy kan du också ställa in “standardformatering” för ett mått genom att högerklicka på det i Måttområdet i datafönstret till vänster, sväva över “standardegenskaper” och välja “nummerformat…”.
den teknik som beskrivs till denna punkt är också hur du villkorligt kan visa en upp-triangel (GHz) för positiva förändringar och en ned-triangel för negativa förändringar (gbg). Du skulle helt enkelt ersätta plustecknet med upp triangeln och negativt tecken med ned triangeln.
för att göra det kan du antingen kopiera och klistra in symbolerna från den här handledningen, eller så kan du skapa symbolerna med alt-koder. Upp triangeln skapas genom att hålla ner alt-tangenten medan du skriver siffran 30; ned triangeln skapas genom att hålla ner alt-tangenten medan du skriver siffran 31.
så här ser Min vy ut efter att ha anpassat nummerformatet med alt-kodtecken.

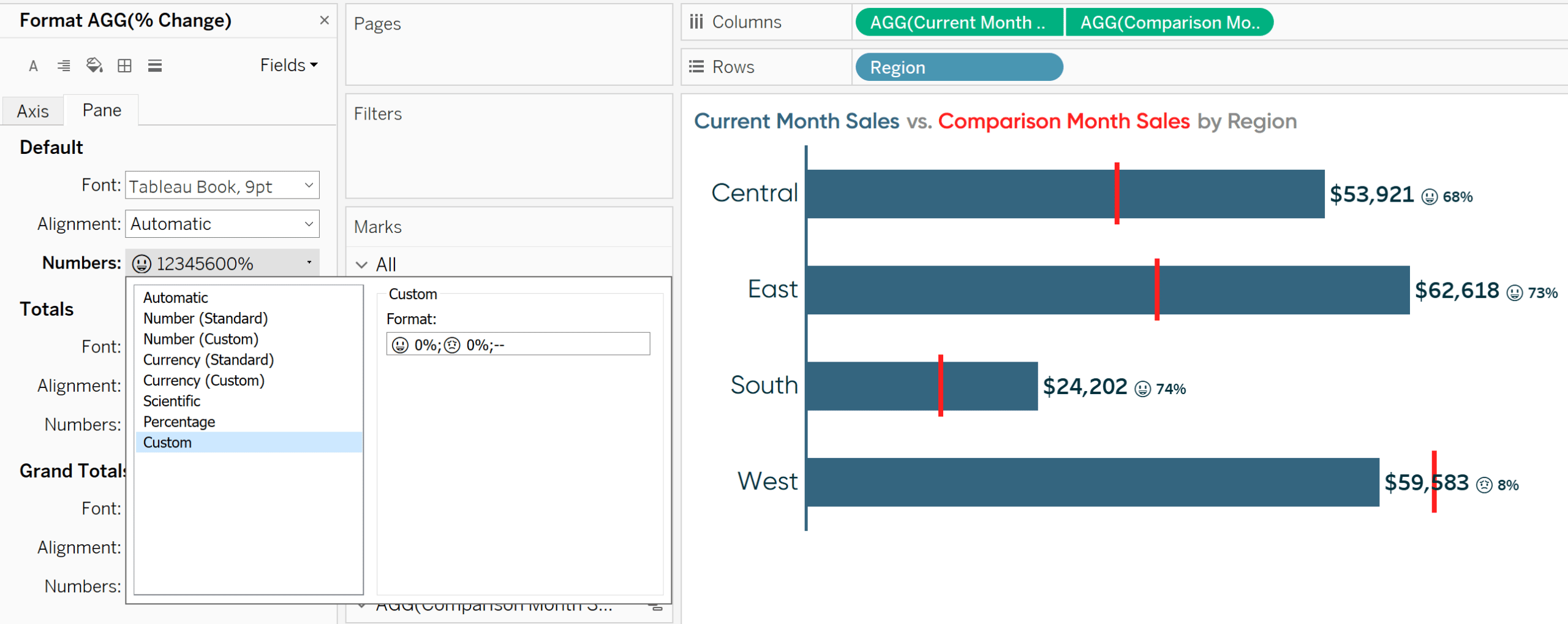
men visste du att du kan formatera åtgärder med alla alt-kodtecken inklusive emojis? Så här ser min åsikt ut efter att ha anpassat nummerformatet med en glad emoji 2+alt+128515) för positiva förändringar och en sorglig emoji 128543 för negativa förändringar.

jag har upplevt blandad framgång med att skriva alt – kodtecken direkt i Tableau – speciellt när du använder emojis – så det bästa är att kopiera och klistra in emojis efter eget tycke. Till exempel fungerar alt+1 (Brasilien) bra, men andra resulterar ibland i oväntade tecken.
hur man villkorligt formaterar storleken och färgen på åtgärder i Tableau
i den senaste vyn innebär det glada ansiktet att något positivt hände och det ledsna ansiktet innebär att något negativt hände. För att köra punkten hem kanske jag vill dubbelkoda symbolen så att den inte bara ändras dynamiskt mellan dess positiva och negativa tecken, men är också färgad baserat på om förändringen var positiv eller negativ.
vidare är emojierna relativt små och utmanande att dechiffrera. Jag föredrar att emojierna är större, men lämna storleken på procentvärdena som det är.
båda kraven utgör en utmaning eftersom åtgärder i Tableau som standard har samma format oavsett om de är positiva eller negativa. Så jag kunde ändra storleken på åtgärden för att göra emojierna större, men då skulle procentvärdena också vara större. Jag kunde ändra måttets färg till blå eftersom de flesta förändringarna var positiva, men emoji och procentvärdet för Västregionen skulle också vara blått trots att förändringen var negativ.
tricket för att komma runt detta så att du villkorligt kan formatera både storlek och färg på åtgärder är att skapa ett beräknat fält för varje komponent i texten du vill formatera villkorligt.
om du använder funktionen Immediate IF (IIF) kan du ställa in varje beräknat mått så att det bara visas när ett visst kriterium är uppfyllt (dvs. en positiv förändring). Eftersom varje åtgärd skapar sin egen text i diagrammet kan de formateras oberoende.
jag kan göra det glada ansiktet emojis blått och en större storlek än procentvärdena, det sorgliga ansiktet emojis rött och en större storlek än procentvärdena, de positiva procentvärdena blå och de negativa procentvärdena röda. Det är fyra olika format för vad som uppfattas som ett mått av publiken.
här är serien av beräknade fält som jag skulle behöva skapa den här upplevelsen:
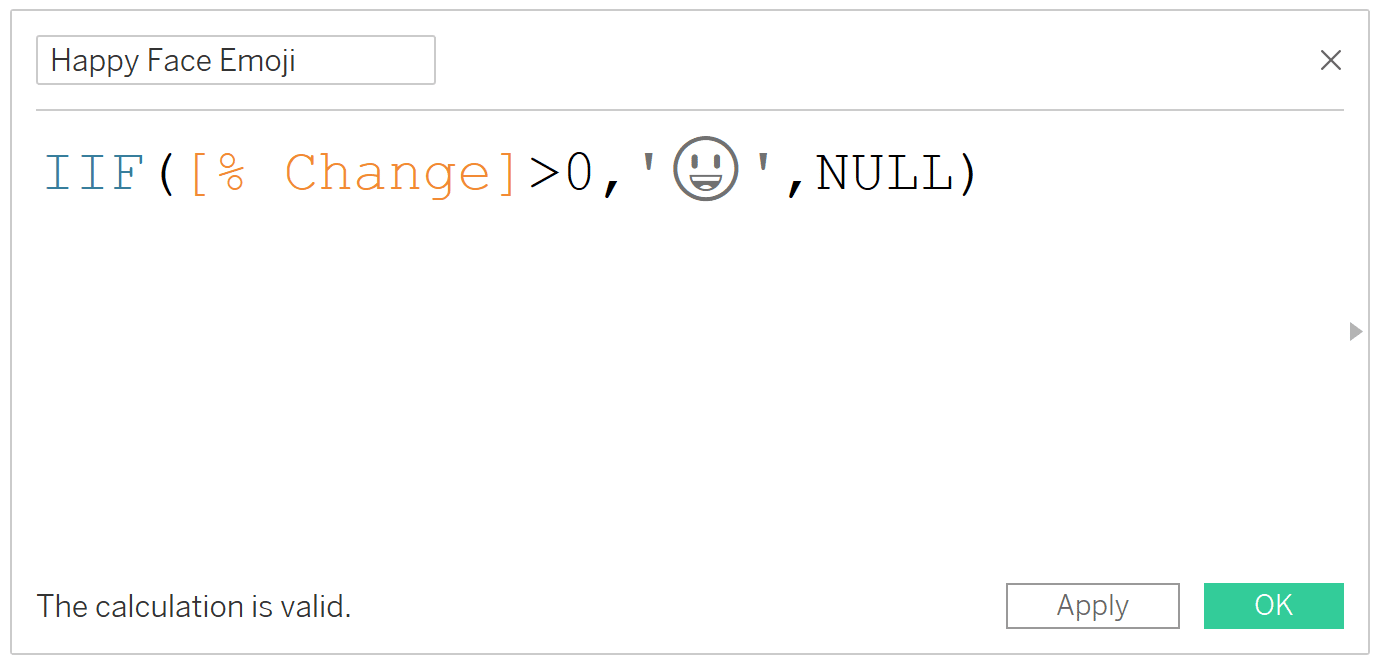
glad ansikte Emoji
IIF(>0,’😃’,NULL)

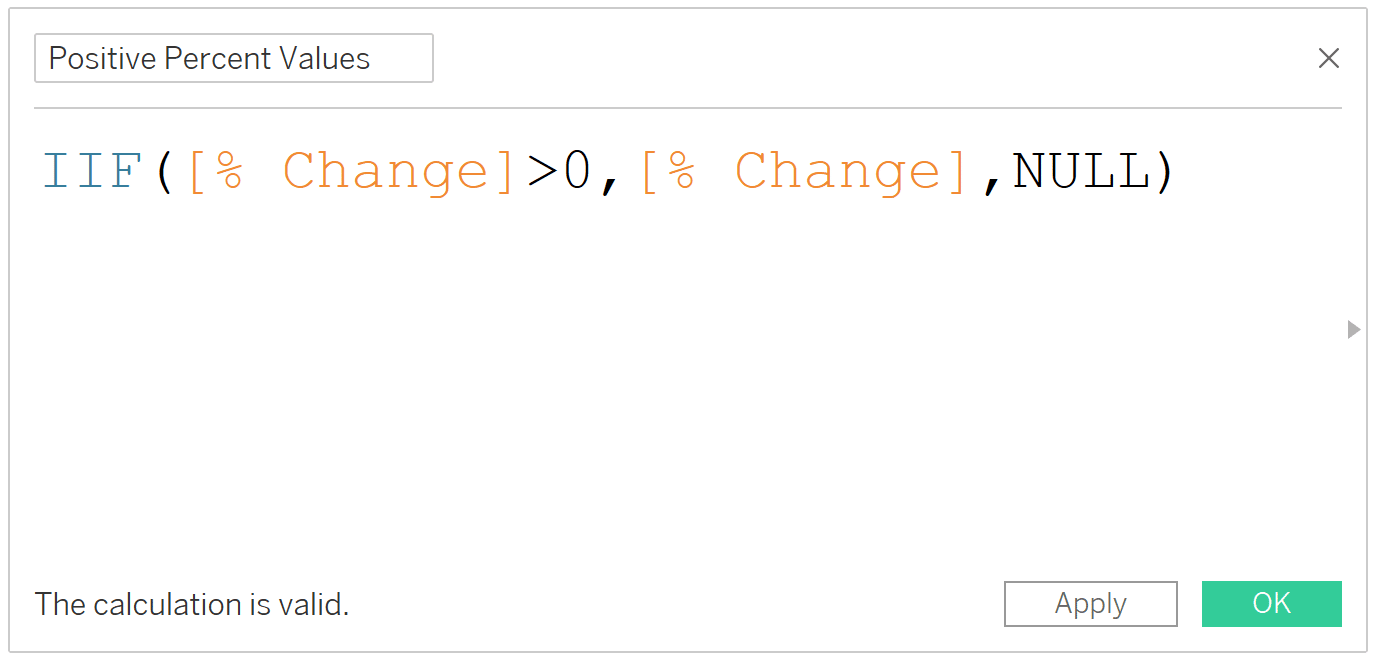
positiva procentvärden
IIF (> 0,, NULL)

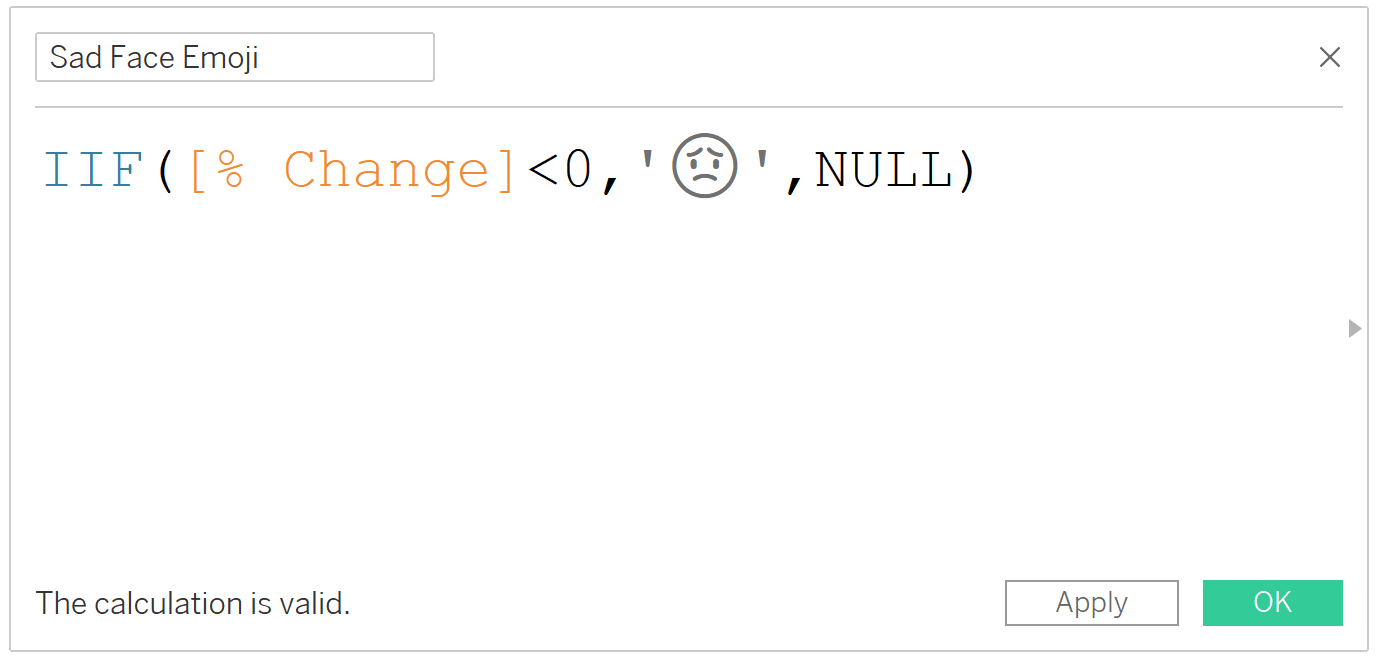
ledsen ansikte Emoji
IIF(<0,’😟’,NULL)

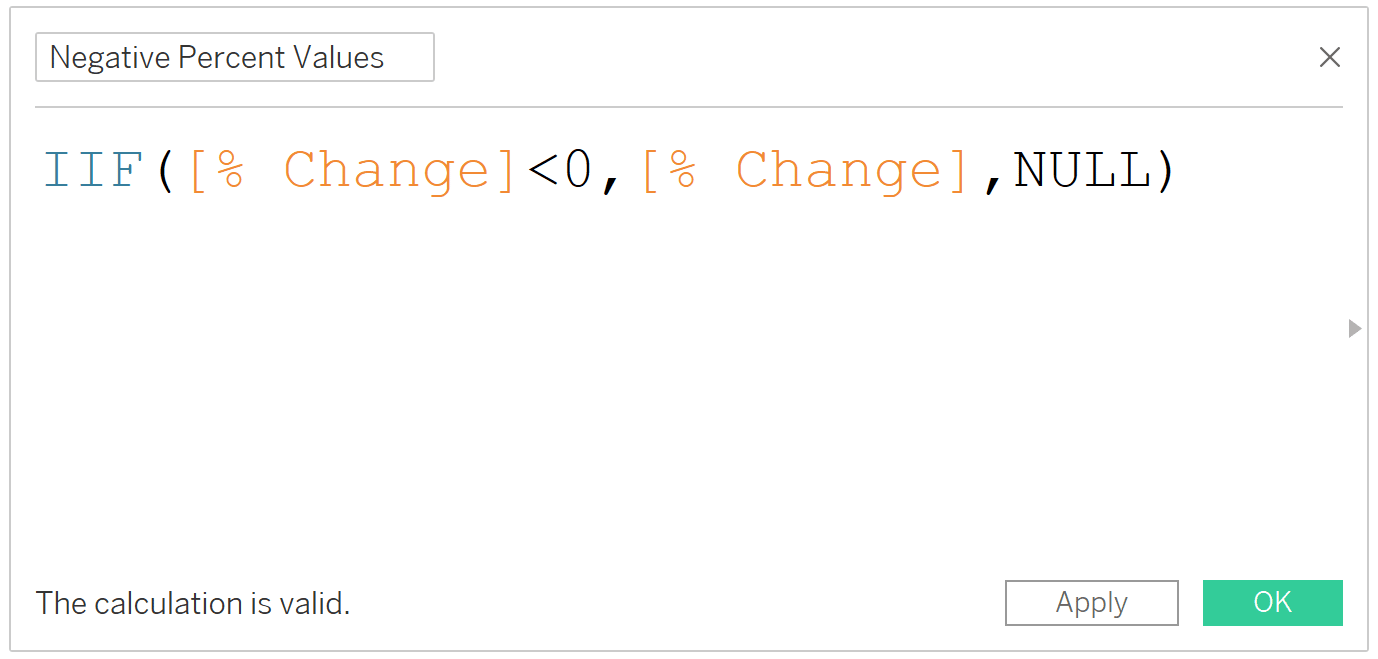
negativa procentvärden
IIF (< 0,, NULL)

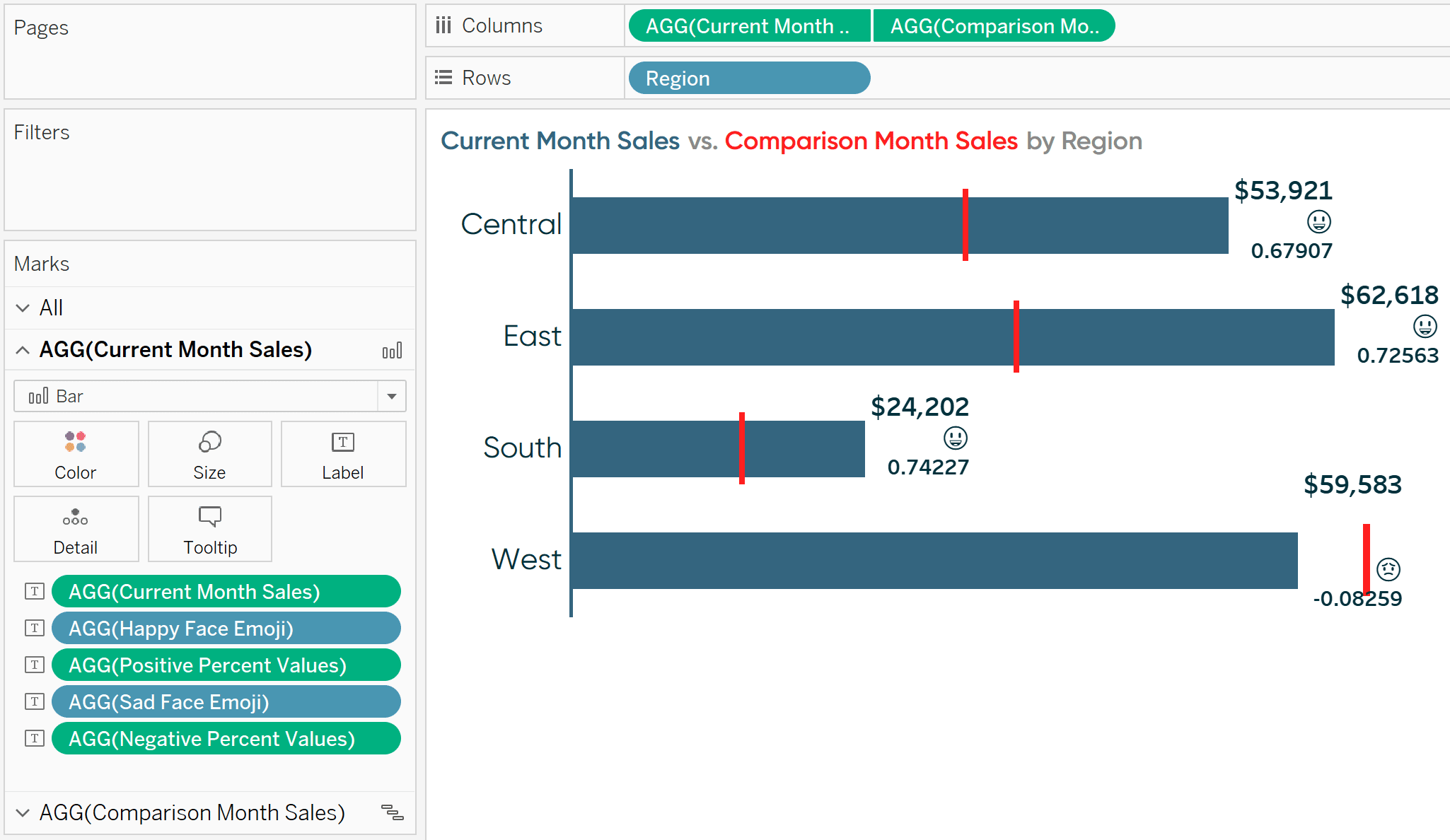
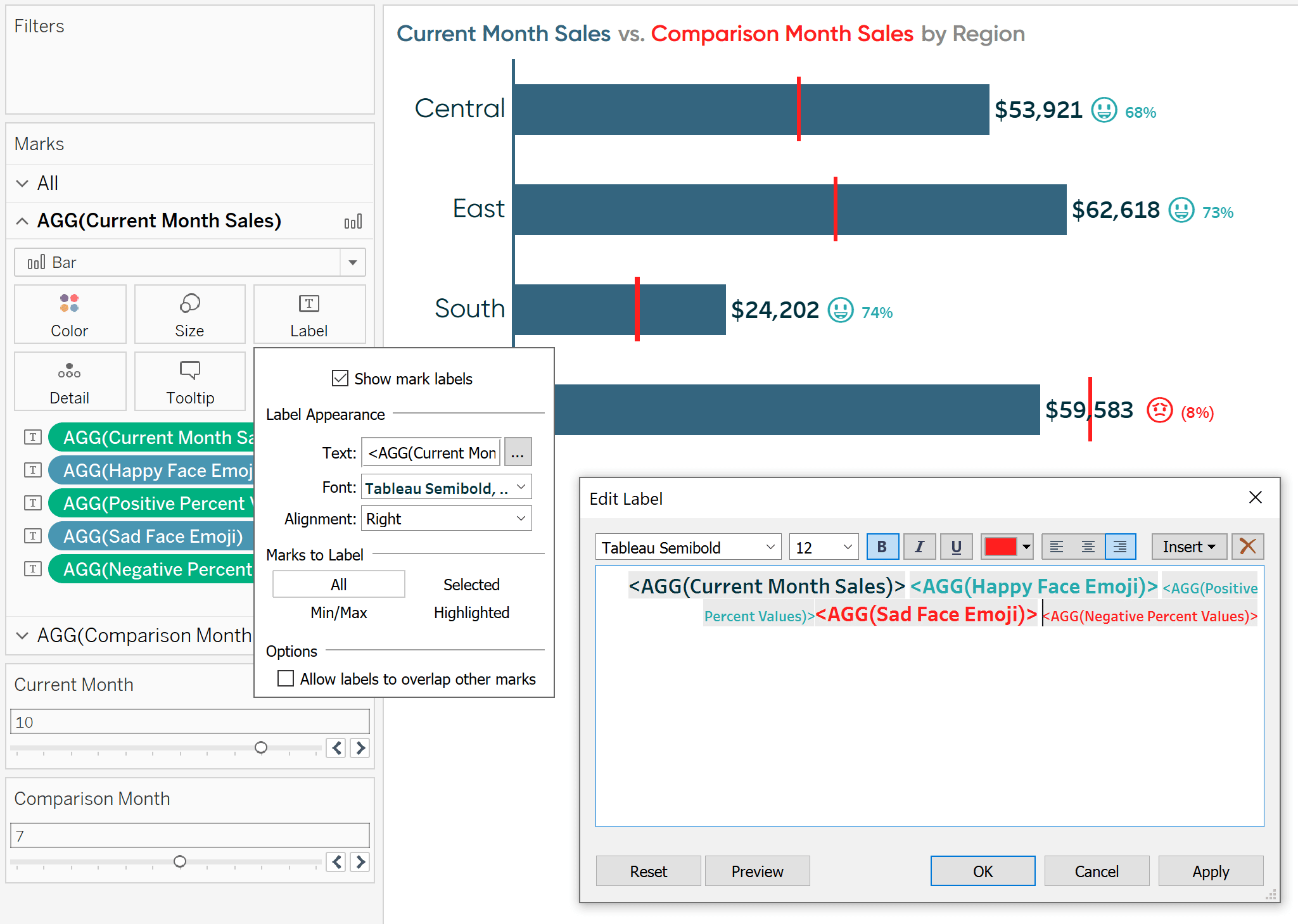
när du har skapat ett beräknat fält för varje element som du vill formatera självständigt placerar du dem alla på Etikettmarkeringskortet (eller var du än vill se fälten).

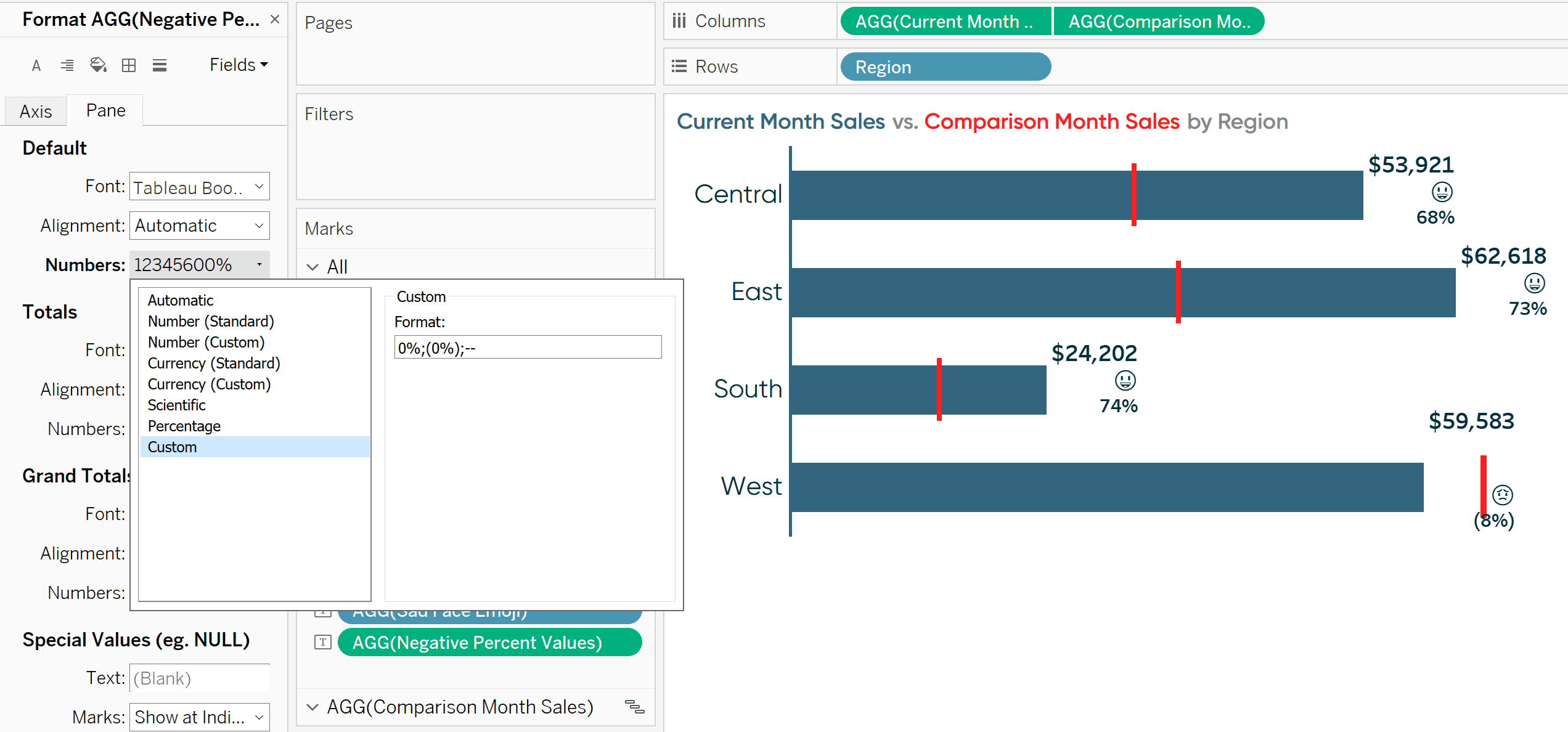
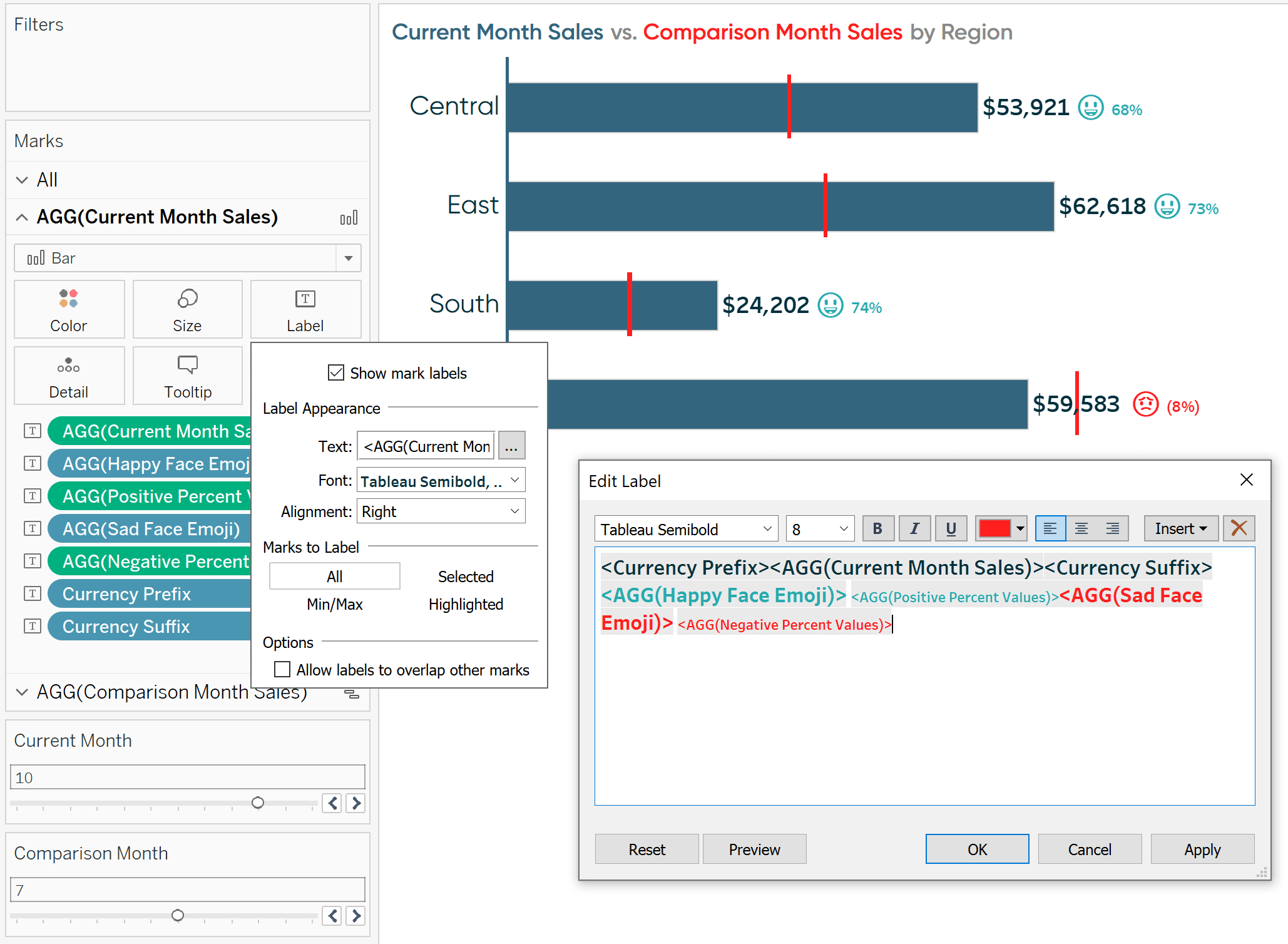
var och en av fälten på Etikettmärkeskortet är oberoende, så jag kan ändra deras formatering oberoende. Den här gången ändrar jag den anpassade formateringen av procentvärdena till “0%;(0%);–” och lämna emojis som det är.

här är anledningen till att detta fungerar. Nu när jag har alla oberoende fält på Etikettmarkeringskortet kan jag klicka på Etikettmarkeringskortet för att ändra fältens storlek och färg oberoende.

se diagrammet i bakgrunden? Eftersom vi använde en serie IIF-uttalanden för att beräkna varje resultat visas bara lämpliga fält för antingen en positiv eller negativ förändring!
hur man villkorligt formaterar åtgärder baserat på ett parameterval
som nämnts i det här inläggets introduktion har jag delat innan hur man dynamiskt ändrar ett åtgärds prefix och suffix. Denna taktik fungerar bra när du parametriserar ett måttval och är det mest flexibla alternativet för villkorlig formatering.
samma teknik fungerar perfekt när du arbetar med flera valutor och tillåter en användare att välja valuta via en parameter. Som standard kan åtgärder bara dela ett format, men vad händer om du har amerikanska dollar (dvs. $1), Kanadensiska dollar (dvs. $ 1; notera utrymmet mellan symbolen och värdet), Kanadensiska dollar i franska kanadensiska provinser (dvs. 1$) och Japanska Yen (dvs.
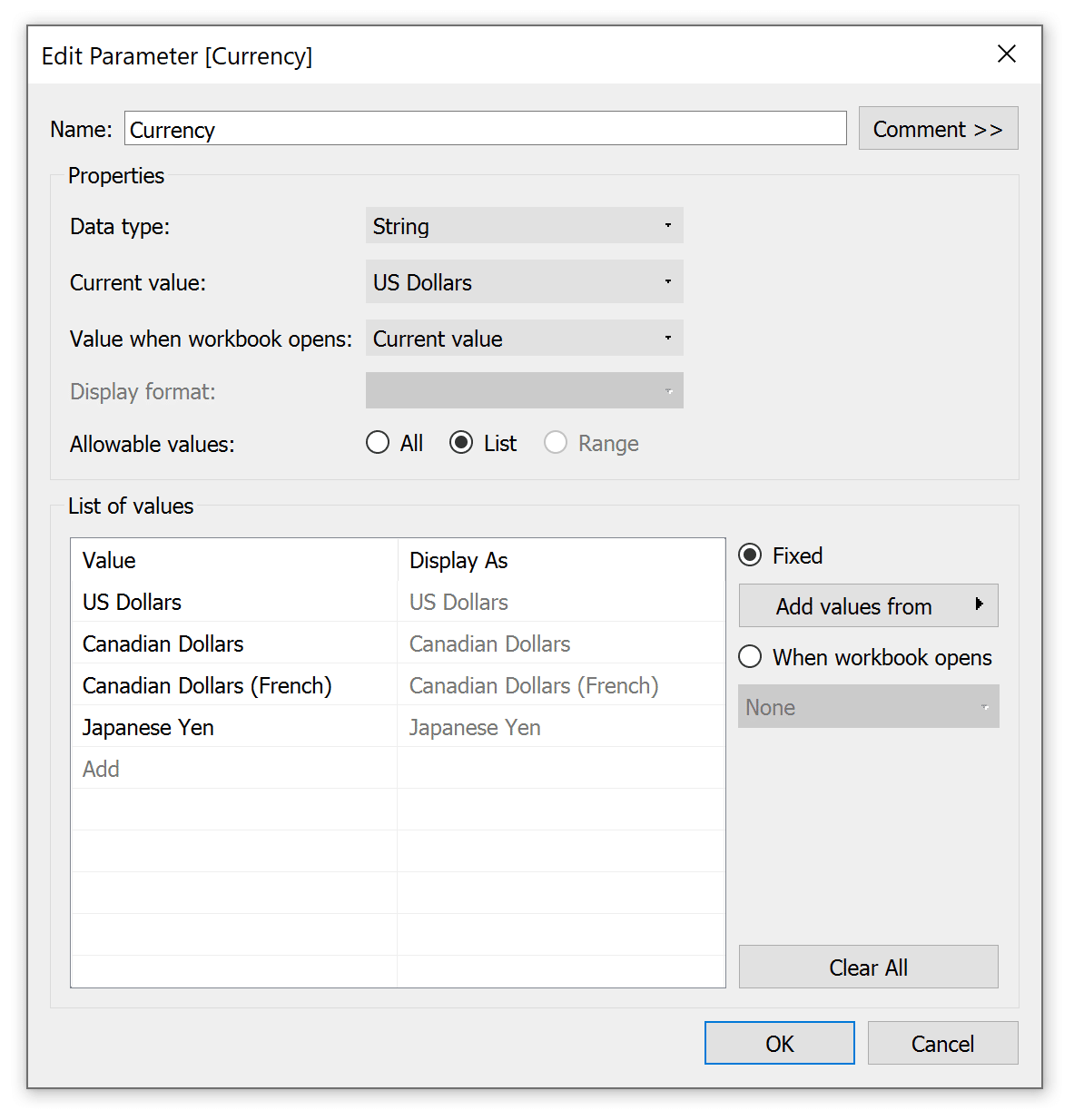
för att formatera valutaformateringen baserat på den valda valutan, börja med att skapa en parameter med vart och ett av dina valutanamn.

skapa sedan ett beräknat fält för prefixet (dvs. symbolen som kommer att visas före valutavärdet) och ett annat för suffixet (dvs. symbolen som kommer att visas efter valutavärdet).
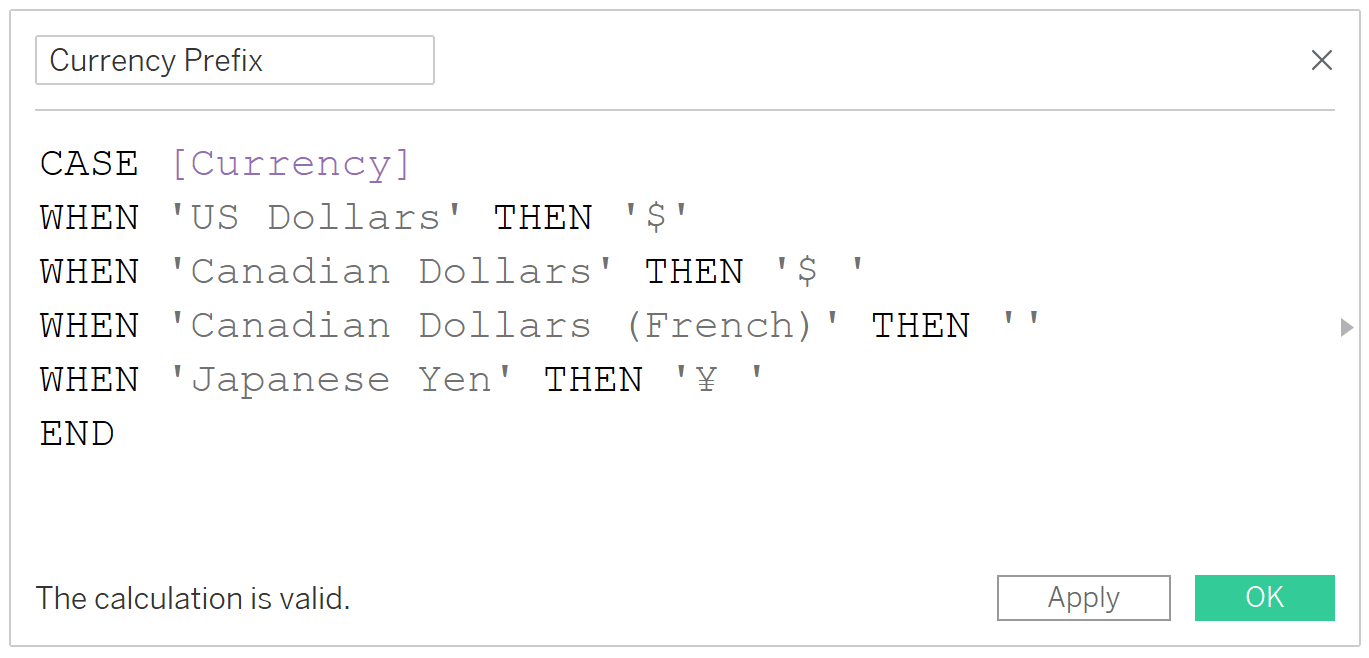
det är i dessa beräknade fält som du ger Tableau instruktioner för vad som ska visas när varje värde väljs i parametern. För mitt prefixberäknade fält får amerikanska dollar ett $ – tecken utan mellanslag, Kanadensiska dollar får ett $ – tecken med ett mellanslag, Japanska Yen får ett hawaiitecken med ett mellanslag och Kanadensiska dollar (Franska) får inget prefix. Formeln är:
fall
när ‘US-Dollar’ då ‘ $ ‘
när ‘Kanadensiska dollar’ då ‘ $ ‘
när ‘Kanadensiska dollar (Franska)’ då “
när’ Japanska Yen ‘ då ‘exporteras’
slut

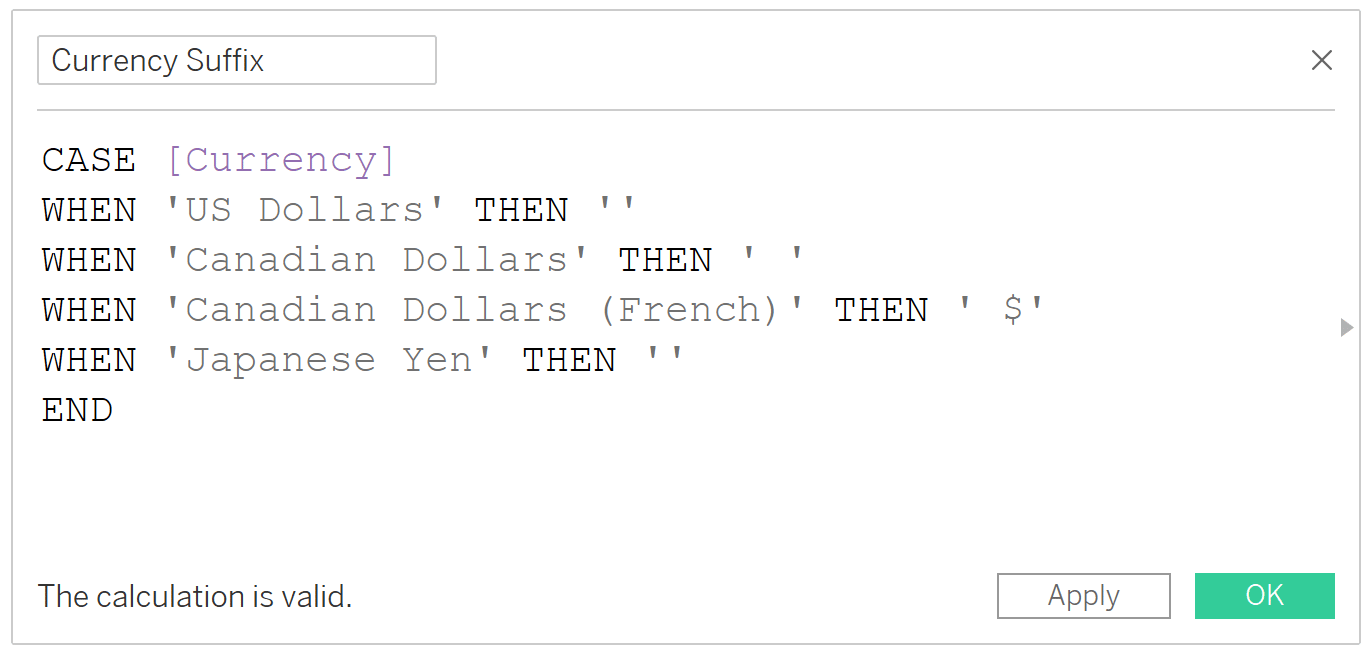
för mitt suffixberäknade fält får endast kanadensiska dollar (Franska) ett $ – tecken efter värdet. Allt annat har inget suffix, så jag visar bara två kryssmarkeringar som inte visar någonting.
fall
när ‘US-Dollar’ då “
när ‘Kanadensiska dollar’ då ”
när ‘Kanadensiska dollar (Franska)’ då ‘ $ ‘
när ‘Japanska Yen’ då ”
slut

eftersom vi bara visar ett suffix för ett av parametervärdena den här gången och ingenting för allt annat, kan denna formel också skrivas som:
IIF(=’Kanadensiska dollar (Franska)’,’ $’,NULL)
när vi implementerar detta tillvägagångssätt styrs valutasymbolerna av parametervalet och inte en del av själva åtgärden. Så innan jag lägger till dessa fält i vyn kommer jag att ändra formatet på valutan som redan finns på etiketterna till nummer (Anpassad) utan decimaler.

notera dollartecknen på baretiketterna gick bort.
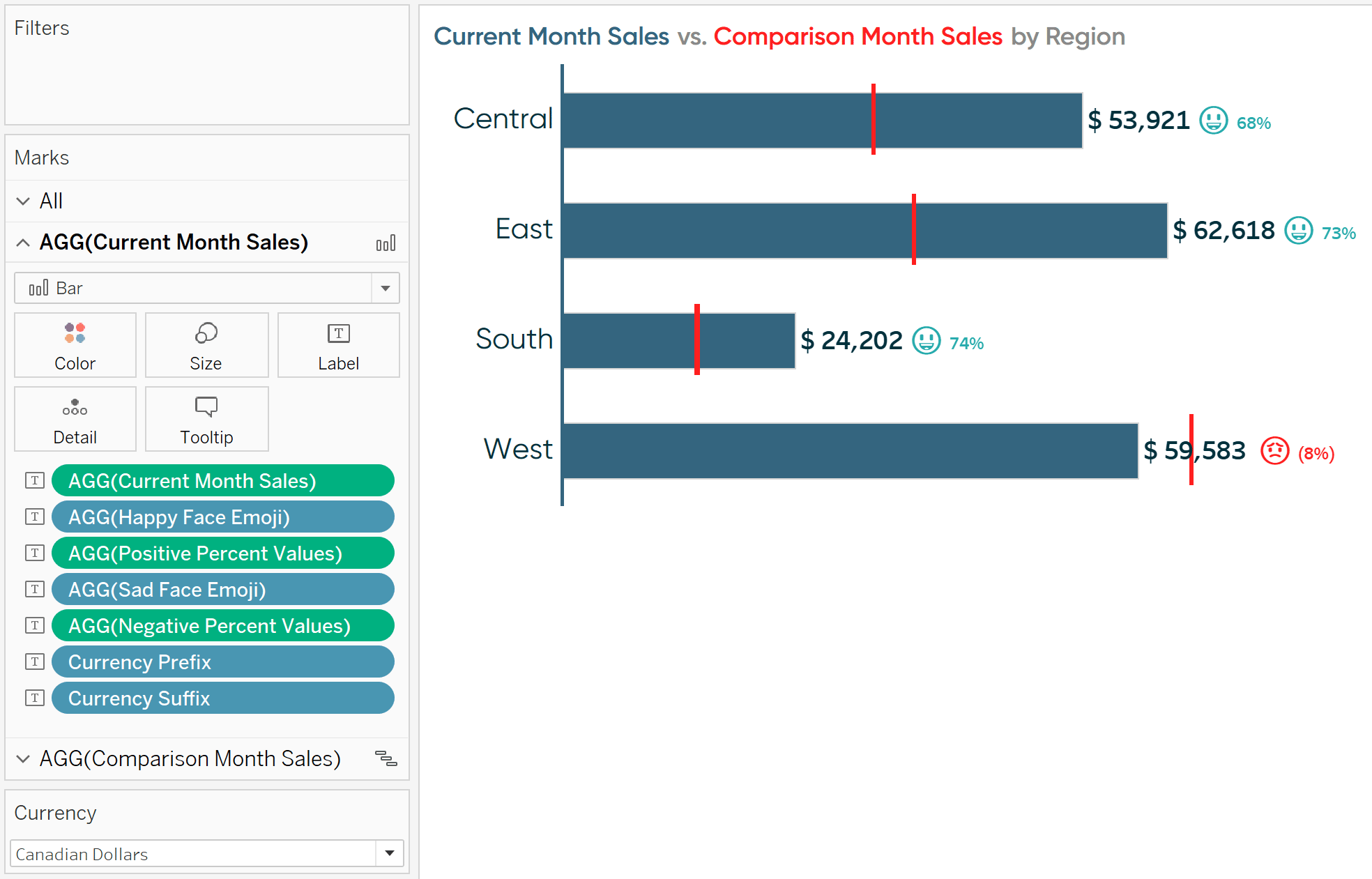
nu lägger jag till det nyskapade Valutaprefixet och Valutasuffixet beräknade fält till Etikettmarkeringskortet. Precis som det andra tipset i det här inlägget, när något är på Etikettmarkeringskortet, kan jag klicka på kortet och kopiera och klistra in fälten exakt där jag vill ha på etiketten. Jag placerar prefixet precis före det aktuella månadens försäljningsvärde och suffixet direkt efter det aktuella månadens försäljningsvärde med matchande formatering.

som du kan se i bakgrunden till den här bilden, eftersom amerikanska dollar är det aktuella valet i parametern, finns det ett $ – teckenprefix och inget suffix. Om jag ändrar parametervärdet Till Kanadensiska dollar ser vi ett $ – tecken med ett mellanslag före värdet och inget suffix.

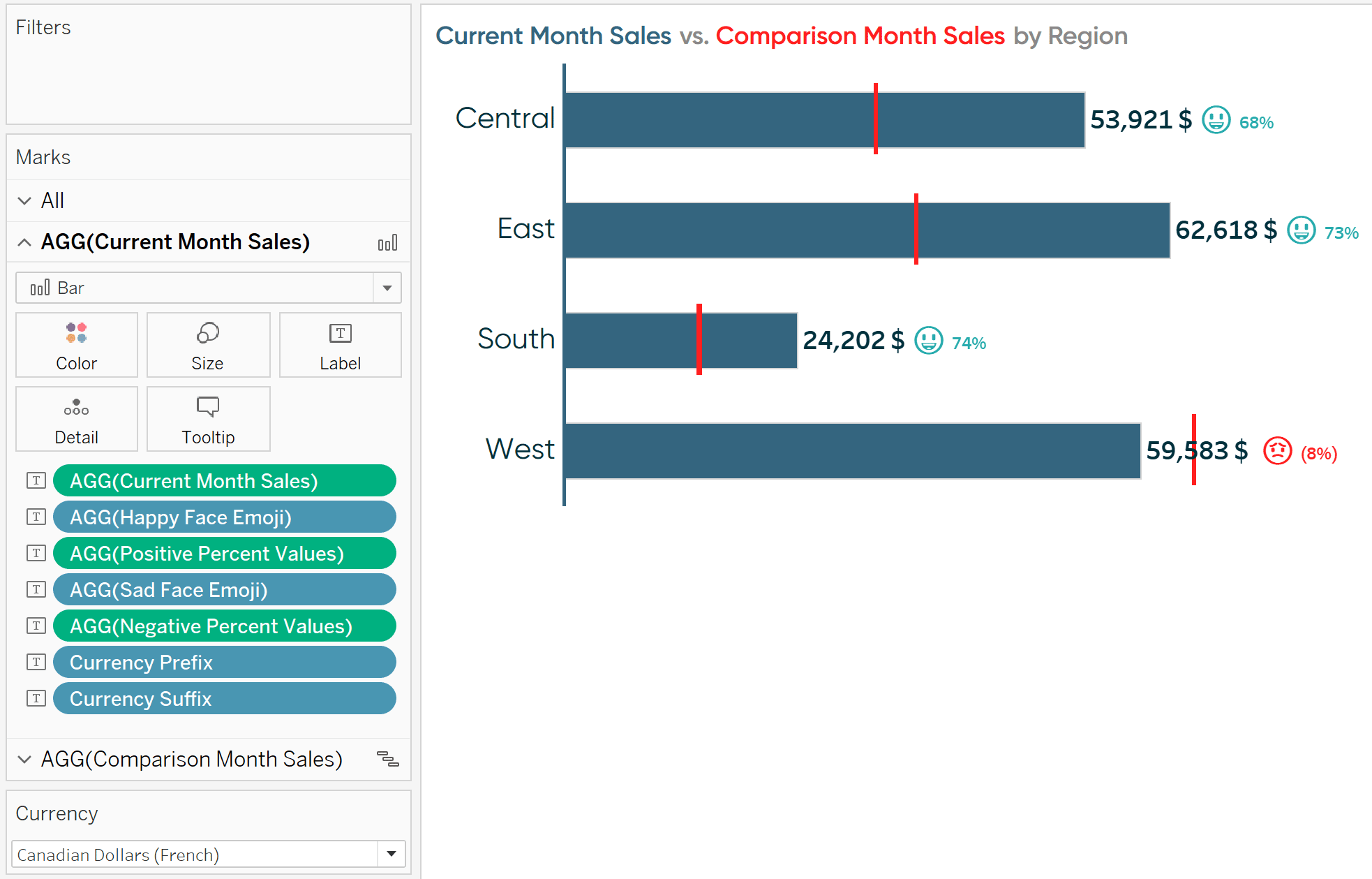
om jag väljer Kanadensiska dollar (Franska) flyttar $ – tecknet till suffixet.

om jag ändrar parametervärdet till Japansk Yen, suffixet går bort igen och vi ser ett bisexuellt tecken som ett prefix.

för mer tankar om valutakonvertering, läs lösningar från Tableau Training: hur man Deduplicerar sammanfogade rader.
Tack för att du läste,