De 20 bästa online-kodningsverktygen
open source-rörelsen bygger på samarbete, delning och fritt utbyte av ideer. Alla dessa ropar efter ett öppet forum för att blomstra – eller en arena för att utvecklas, beroende på hur du vill titta på det.
Tja, det har tagit ett tag, men webben har äntligen tagit upp ambitionerna och behoven hos dem som gör jobbet, ger någonstans att faktiskt experimentera gemensamt, att crowd-debug, eller till och med bara för att visa upp.
faktum är att vi är i ett tidigt skede av en överskridande. Nya online-koddelningssidor, felsökningsverktyg och till och med fullfjädrade IDE visas varje dag. Och några av dem är fantastiska. Frontend-utvecklare i synnerhet är bortskämda för val.
fram till ganska nyligen skulle tanken på att faktiskt göra utvecklingsarbete online ha varit svårt i bästa fall. Från och med nu kan det vara det mest förnuftiga tillvägagångssättet. Effekten som har på den typ av webb vi bygger härifrån kan vara tektonisk.
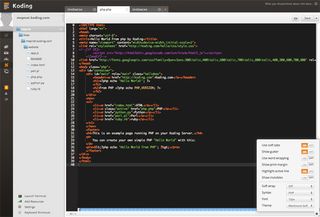
Koding (public beta)
Social codings nya barn på blocket är faktiskt inte så nytt. Tidigare känd som Kodingen, kan denna fullständiga, webbläsarbaserade IDE fortfarande vara i beta men det har redan fått en trevlig känsla för det på “om 20 procent” komplett.
koding förlitar sig i detta skede på Ace-kodredigeraren och har redan några intressanta möjligheter, bland annat tillgång till MongoDB Som ett alternativ över SQL.
Terminalåtkomst är också praktiskt, men det är för tidigt att berätta om Koding kommer att bli en stark utmanare för den sociala kodningskronan. Att vara fri som basuppsättning kan dock inte skada.

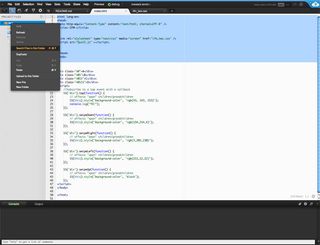
Cloud9
“det är som Google Docs men för kod”. Så går pr punchline. Men faktiskt, som utvecklas från Mozilla Bespin cloud coding tool, är Cloud9 mycket trevligare att titta på. Och för samverkande kodning är det första kursen.
SSH, FTTP, dra och släpp filer, och även en lokal/offline utvecklingsalternativ för Linux/Mac-användare. Du kan dela din kod och bokstavligen ha flera användare som arbetar på samma dokument på några minuter. Tar bara en snabb e-post och du är redo att rulla. Distributionsalternativ är naturligtvis tillgängliga till ett pris.

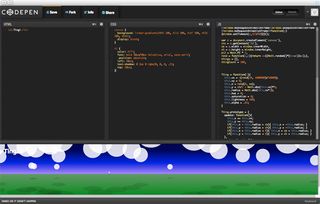
CodePen
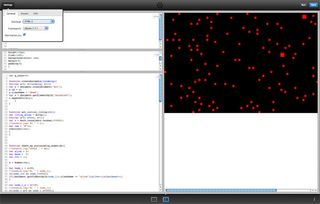
arbetet med Alex Vazquez, Tim Sabat och Chris Coyier, CodePen fokuserar på att ha kul med frontend-funktionalitet. CSS3 och canvas animation får särskild uppmärksamhet.
logga in med ditt GitHub-ID och antingen skapa ditt eget CSS/HTML/JS-experiment eller gaffla en av de många och extremt coola utforskningarna som redan är online. Miljöer kan skräddarsys för att införliva ditt val av bibliotek: jQuery, MooTools och så vidare … så ganska mycket någon frontend tinkering kan demoed och dekonstrueras. Detta är lärande på steroider, bra grejer.

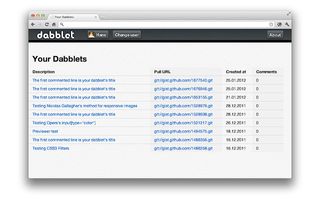
Dabblet
Dabblet betyder ren och enkel CSS / HTML experiment. Gränssnittet ger dig upp till tre rutor för att visa din kod och det är resultatet utgång. Det finns ingen JS-ingång för närvarande men snippets kan sparas som GitHub Gists och revisited/shared på det sättet.
för att säkerställa att Dabblet-upplevelsen är så ren som möjligt använder CSS-inmatning prefixfri.js (en annan av Lea Verous förstklassiga projekt). Och det är det. Inga krusiduller, ingen röra, bara tydlighet och fokus. Delningsaspekten av ekvationen är svag, men om det inte är ett stort problem, få dabbling.

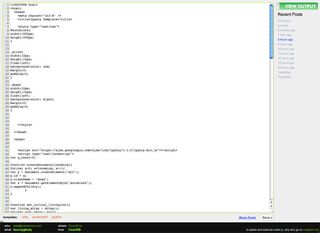
Pastebin.me
Detta är bare bones-metoden för online-koddelning. Varje utdrag som ställs in på Pastebin får en unik URL, som kan delas via e-post. Alternativt, om du vill se vad folk har gjort på webbplatsen, kolla bara in avsnittet Senaste inlägg.
en snabbsökning av dessa tidigare experiment berättar att Pastebin fungerar som en arbetshäst, ‘ vad gör den här koden?’verifieringsmiljö för ett antal arbetsutvecklare. Det kan göra samma sak för dig, kanske? Den körs på CouchDB, och det är bra, eller hur?

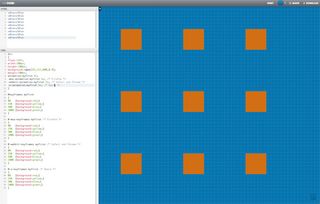
CSSDesk
det faktum att CSSDesk är en ensam designer/Utvecklare Josh Pyles arbete visar hur mycket som kan göras av även de minsta lagen idag. Samarbete och experiment online är här för att stanna. Inte bara det, men det finns en mycket god chans att verktyg som Joshs kommer att bidra till att förändra hur webben är byggd.
CSSDesk är ganska grundläggande men det erbjuder en ren miljö för stilbaserade experiment. Liveuppdateringar visas tillsammans med markerad kod och webbadresser kan genereras för att dela den resulterande magin. Det finns ingen social aspekt på webbplatsen, så om det är det som flyter din båt, fortsätt leta.

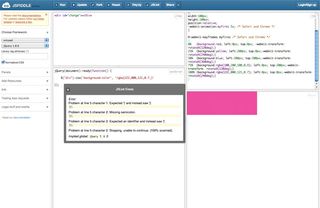
JSFiddle
Piotr Zalewa hade tydligen ingen aning om att JSFiddle skulle bli lika populär som den har, beklagar i en intervju att några av hans designbeslut på dag ett hindrar webbplatsen idag. Tja, om så är fallet, då är de väl dolda problem-för JSFiddle är en modell av användbarhet.
som en JavaScript/HTML/CSS/SCSS felsökning, experiment och delning webbplats är det en av de bästa. Välj dina bibliotek, Lint din JS, bädda in den resulterande fiolen eller bara dela webbadressen. Det kommer att smarta upp din kod för dig också, men det finns ingen färdigställande/hinting, bara markera.

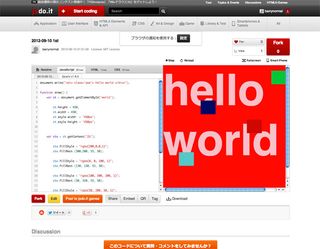
jsdo.it
jsdo.it har allt. Oavsett om du råkar hacka bort på ett WebGL – experiment, HTML5-spel eller helt enkelt gammalt JavaScript, är systemet redo att gå-och utbudet av importerbara bibliotek är också imponerande. Det saknar bara lite i UI-avdelningen.
denna brist beror till stor del på brist på anpassningsbarhet. Det här är synd, för om du fortsätter att skapa ett konto finns det massor av godsaker att ha när det gäller att märka/analysera din produktion och diskussionsforum är ganska livliga (men mestadels med japanska). Du kan även ställa in en folio sida…

Tinker.io
Chiel Kunkels Tinker undviker klockor och visselpipor från andra JS/HTML/CSS-sandlådor och föredrar dygderna med tyst kompetens och visuell enkelhet. Resultatet av detta är att du fokuserar på koden du arbetar med, inte på andras, eller på möjligheten att visa upp.
som sagt, om du vill demo dina ansträngningar är Tinker tillräckligt bra för att automatiskt version ditt arbete varje gång du sparar det, så det finns gott om utrymme för diskussion med dem du bjuder in till festen. Tinker körs på Node.js, det är öppen källkod och finns på GitHub. Om du gafflar din egen version, inkludera kortkommandon.

Tinkerbin
skapad för den filippinska Webbdesignkonferensen 2011, gör Tinkerbin ett rimligt jobb med att upprepa vad som nu borde vara ett väl förstått format-separata rutor för HTML/Haml/JS/CoffeeScript/CSS/Sass/LESS och en för utgången. Varje efterföljande spara ger en ny version/URL för dig att dela, och det finns också en trevlig ‘kodvy’ läge.
Tinkerbin kan du importera bibliotek från externa källor – till exempel Google code – snarare än att ge inställningar internt. Det finns dock lite brist på docs här. Till exempel, öppningssidan säger listan över språk som stöds innehåller ‘mer’, även om detta är ingenstans utökas på… och känns lite övergiven.

SQL Fiddle
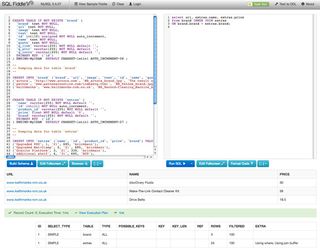
Vem kan lägga hand på hjärtat och säga att de tre små bokstäverna inte orsakar en fruktansvärd sjunkande känsla? En del av anledningen till att SQL kan vara svårt är den långa installationen som krävs för att testa även de enklaste fallen. Tja, inte längre, tack vare Alaskan Utvecklare, Jake Feasel och SQL Fiddle.
du kan ställa in din fiol att spela ut mot valfritt antal DBs från MS SQL Server till Oracle via gamla goda MySQL. Skapa ett schema att fråga mot, fylla tabeller med en minimal dataset och bort du går. Som med andra webbplatser, om saker fortfarande inte går din väg kan du alltid hänvisa StackOverflow till din fiddling exploit.

ReFiddle
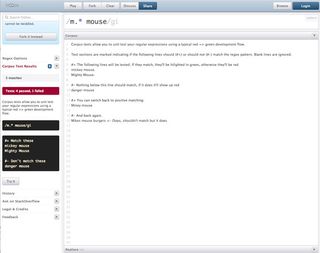
Tja, om JavaScript, SQL och alla de mer populära skriptspråken har sina egna fiolsidor, varför inte reguljära uttryck? (Bane av någon förnuftig kodare existens.)
även om det inte kan eliminera skadan, gör ReFiddle testning och felsökning av reguljära uttryck i Ruby, JavaScript och.NET en mycket mindre smärtsam process. Och om du fortfarande inte kommer någonstans semi-automatiserar din klagande inlägg till StackOverflow.
sann frossare för straff kan bläddra nuvarande och tidigare Regex inlagor och dela framgångsrika lösningar på vanliga problem i fiddle katalogen.

CSSDeck
CSSDeck får den sociala aspekten rätt, öppnar med en sida som förhandsgranskar aktuella och mest populära experiment. Dessa är snyggt varierade också, från rena CSS-ritningsförsök till tre.JS animation tester.
det finns några annonser, vilket är lite irriterande, men webbplatsens övergripande känsla är livlig och engagerande. Dessutom finns det faktisk dokumentation, tangentbordsgenvägar fungerar och du kan logga in från Twitter eller GitHub. Bibliotek, preprocessorer, validator: det är allt här.
möjligheten att spela in ‘codecasts’ som dokumenterar din process är en stand-out-funktion, och när den väl har rullats ut till alla användare kan det vara en riktig crowd-pleaser.

JS Bin
HTML / CSS / JS Plus konsol och utgång. Konfigurera dem hur du vill, lägg till bibliotek och förprocessorer eller bara börja spela. JS Bin är riktigt stark på användbarhet. Det finns lite latens i systemet jämfört med några andra sandlådor, men användargränssnittet är en modell av tydlighet.
det är också trevligt att kunna codecast din utveckling, eftersom det händer bara genom att dela en URL – perfekt för alla som försöker visa exakt hur problem kan krypa in eller hur lösningar kan skapas. Också, tack vare konsolen, JS Bin är bra för felsökning samt ‘visa och berätta’.

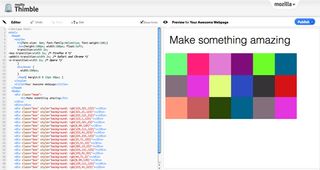
Thimble
Mozilla, mästare på den öppna webben, har gjort Thimble – ett verktyg för att ge ungdomar och andra som saknar resurser tillgång till de grundläggande verktygen för webbskapande: HTML och CSS.
allt händer på samma sida, delas för att avslöja effekten som kodändringar har på displayen. Den mest användbara aspekten av webbplatsen är förmodligen det är inline hinting, vilket gör ett rättvist jobb med att belysa rollerna för saker som väljare och element, samt påpeka när och varför de används felaktigt.

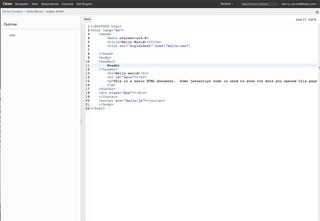
Eclipse Orion
Eclipse IDE har varit en grundpelare i skrivbordsprogrammeringsvärlden under lång tid, men klart har skaparna tittat på vad som händer online. Så, med det i åtanke, Orion-projektet har skapats. Tyvärr är detta inte orsaken till firandet som det kunde ha varit.
på papper ser systemet bra ut – HTML/JS/CSS redigering, Git integration, kod hinting och några trevliga plug-ins som JSLint och JS Beautifier. Och naturligtvis finns det stamtavlan. Men det är hemskt att använda och tråkigt att titta på. Kanske när projektet mognar kommer det att slå vad som förmodligen är ett massivt system i någon form av användbar form. Men som det ser ut är det helt enkelt inte en trevlig upplevelse.

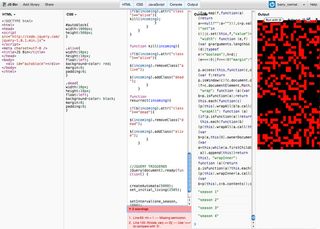
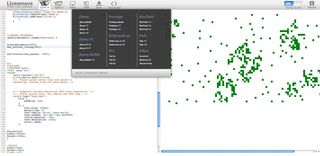
Liveweave
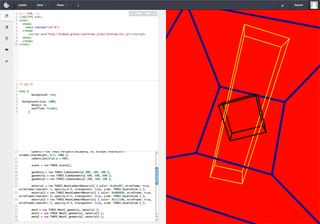
Liveweave är super enkel att använda. Inget behov av att logga in, ingen delning – ingen messing. Öppna bara sidan och börja koda. Allt händer i en enda vy, så ditt JavaScript och stilar visas alla tillsammans med HTML. Den resulterande utgången körs i en angränsande ruta.
det är förvånansvärt kraftfullt också, lätt att hantera experiment som bara har dödat en MacBook efter några iterationer. Du kan visa kod ensam, dela skärmen eller bara förundras över din skapelse. Delning är tyvärr obefintlig och alternativet Spara/Ladda ner är icke-funktionellt. Felsökning är också helt upp till dig, men det finns kod som antyder så att du kanske inte behöver det. Ja, just det.

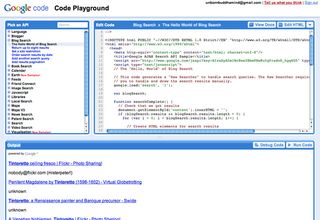
Google kod lekplats
bildsökning, översättning, Google Earth. Listan fortsätter med stor längd. Att interagera med de många och varierade Google API: erna är ett sätt att snabbt introducera något meningsfullt för dina webbsidor, men var börjar du? Google Code Playground, det är där. Duh!
det är ungefär så enkelt som du kan föreställa dig. Välj ett API och välj bland ett antal grundläggande lösningar för att börja hacka; till exempel bildsökning med en viss färgbegränsning. Och om du fastnar, starta felsökaren med ett enda klick eller slå böckerna via ‘Visa dokument’. Delning, konstigt för ett företag som för närvarande är i krig med Facebook, saknas helt.

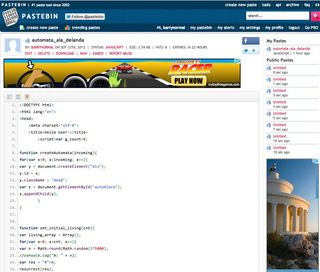
Pastebin.com
Pastebin är ungefär lika grundläggande som det blir. Klistra in kodavsnittet i textområdet, Välj språk från en uttömmande matris om du vill markera koden och ange om markeringen ska visas offentligt. Det är det.
logga in med Twitter eller Facebook om du vill spåra din aktivitet. Klistra in som gäst om du föredrar att vara anonym. Och det är en av de intressanta funktionerna i Pastebin – det är popularitet som en allmän skylt för grupper som hävdar anknytning till AnonOps hacking broderskap.
det är också praktiskt att du kan dela din kod med en inbäddbar krok eller redigerbar text men huvudglädjen läser 99 procent manifest.

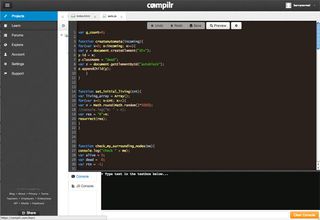
Compilr
Compilr är mer än bara en enkel snippdelningssida – det är en fullt fungerande IDE som kan hantera en uttömmande mängd språk, med Konsolåtkomst och automatiserad delning via Google+, Facebook och Twitter. Du kan också bara maila en länk till dina medarbetare.
om du planerar något mer allvarligt än ett litet experiment och vill kunna dela kodbasen, arbeta online var som helst och vilken enhet som helst, bör du ge Compilr allvarligt övervägande. Den fria versionen ger dig 1 GB lagringsutrymme, men dina projekt är offentligt listade.

ett verktyg för varje tillfälle
så där har du det. Den goda, okej och en eller två något ropey. När du gräver in i det här partiet börjar du känna att det händer något nytt. Och det är inte så att alla utvecklas mot att bli en IDE. Varje webbplats har tagit en annan snurr på vad webben kan erbjuda.
kan vara att du bara behöver någonstans för att testa ny kod. Prova en av fiolerna. Kanske har du skapat en skalenlig modell av Eiffeltornet i CSS och bara vill skrika om det, gå över till CodePen eller CSSDeck. Har du ett stort utvecklingsprojekt och ett distribuerat team som du behöver dra ihop på något sätt? Cloud9 eller Compilr har vad du behöver. Planerar du en global hackingskampanj som kommer att störta det onda imperiet? För det har vi pastebins…
om du arbetar med webbutveckling finns det en annan sak som dessa webbplatser bara kan ge-inspiration. Koddelningssidorna överflödar ögongodis och de experimentorienterade utrymmena har en otrolig uppfinningsrikedom på displayen, men de alla, även IDEs, lovar en skvätt nyhet. Öppna ett eget fönster på en av dessa webbplatser och den omedelbara tanken är ” vad ska jag skapa?”Det är så bra saker händer.