lärande med VS-kod på Chromebooks
3 December 2020 av Alessandro Segala, @ItalyPaleAle
under de senaste åren har Chromebooks som kör Google Chrome OS tillhandahållit ett alternativ till “traditionella” bärbara datorer. Tack vare många val, från mycket prisvärda modeller till avancerade, är Chromebooks särskilt populära bland studenter, som kan använda dem för att lära sig, slutföra uppgifter och delta i lektioner praktiskt taget.
medan Chromebooks och Chrome OS vanligtvis är centrerade runt webbläsaren kan du också aktivera en Linux-miljö som tillåter installation av inbyggda skrivbordsprogram, inklusive Visual Studio Code!
med VS-kod som körs på din Chromebook kan du börja koda enkelt och snabbt på olika språk och ramverk. Detta inkluderar språk som Python, JavaScript och Node.JS, Java och C#, bland många fler!
i den här artikeln, den första av två, tittar vi på hur man installerar Visual Studio-kod på en Chromebook och hur man ställer in en miljö för att starta kodning i Python eller JavaScript/Node.js. I ett senare inlägg tittar vi också på hur man utnyttjar Fjärrutvecklingsförlängningarna för VS-kod för att ansluta till kraftfullare utvecklingsmiljöer.
vad du behöver
VS-kod körs på någon ny Chromebook, så länge du kan aktivera Linux-applikationer via Crostini, som vi ska titta på hur man gör på bara ett ögonblick.
Visual Studio Code är en lätt redigerare, så du kan köra den på lågdrivna Chromebooks, med minst 1 GB RAM. Dessutom är VS Code nu tillgängligt för Linux på ARMv7 och ARM64, vilket innebär att du också kan köra den på Chromebooks som drivs av ett ARM-chip!
för denna handledning använder jag en Chromebook på grundnivå, med en ARM64 CPU, 4 GB RAM och en 32 GB-disk. Trots de blygsamma specifikationerna går VS-koden bra på den här maskinen!
aktivera Linux på din Chromebook
innan vi kan installera VS-kod på Chrome OS måste vi aktivera stöd för inbyggda Linux-appar med Crostini.
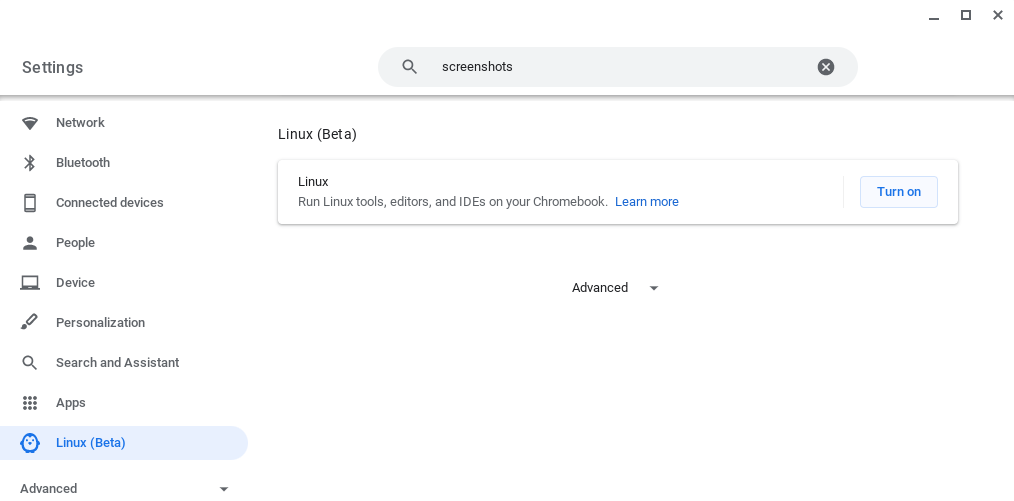
öppna först systemets inställningar och leta efter Linux (Beta) i sidofältet. Därifrån, slå på Linux-stöd.

följ instruktionerna på skärmen för att konfigurera Linux-miljön (för de flesta bör det vara tillräckligt att acceptera standardvärdena). Din Chromebook laddar sedan ner verktygen för att skapa Linux-miljön och konfigurera den åt dig. Bakom kulisserna skapar detta faktiskt en behållare som kör Debian 10, så du får en full Linux-distribution att spela med!
när Linux-miljön har konfigurerats ser du ett nytt terminalfönster som dyker upp.

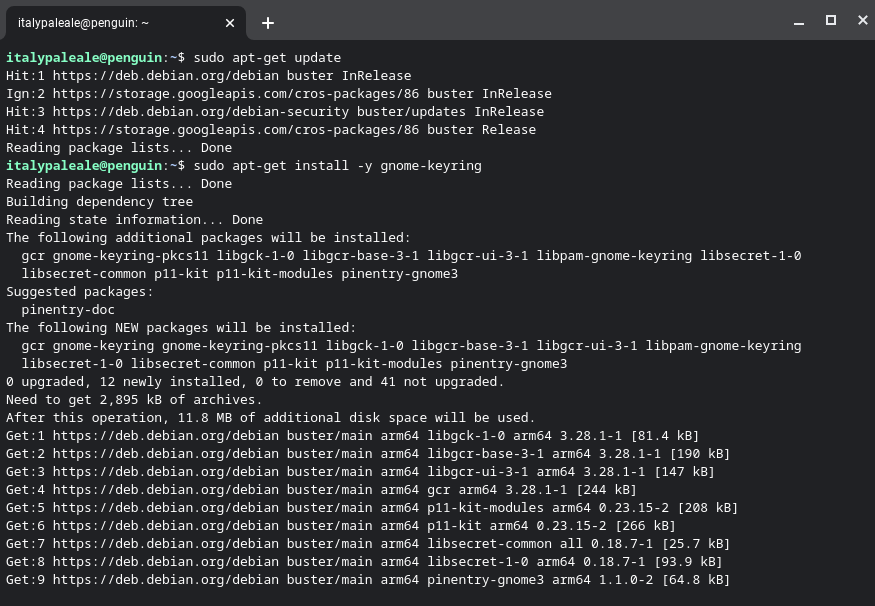
innan vi kan installera VS-kod måste vi köra ett par kommandon i Linux-terminalen. Vi måste uppdatera listan över Linux-paket och installera det valfria (men starkt rekommenderade) beroendet gnome-keyring. I terminalen skriver du följande två kommandon (tryck på Enter-tangenten i slutet av varje kommando för att utföra dem):
sudo apt-get updatesudo apt-get install -y gnome-keyringutgången kommer att likna detta:

så snart det andra kommandot slutar kan du gå vidare till nästa steg.
installera VS-kod
vi är nu redo att installera VS-kod!
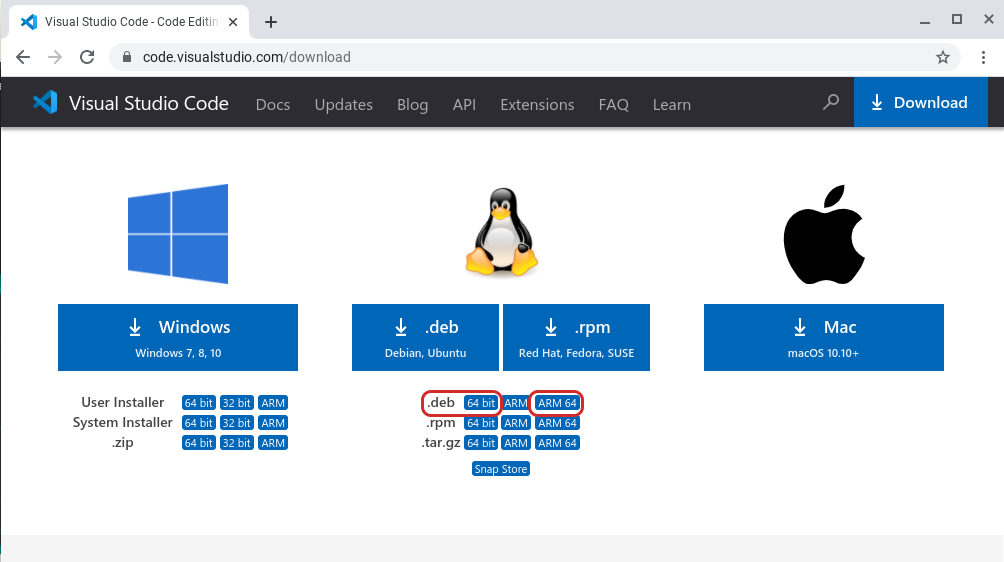
gå till nedladdningssidan för Visual Studio Code. Därifrån måste du välja rätt paket för din Chromebook:
- för Chromebooks som kör ett Intel-eller AMD-chip, välj .deb i variant 64 bit.
- om din Chromebook körs på en ARM64 chip (som den jag testar med), plocka .deb paket i varianten ARM64 istället.

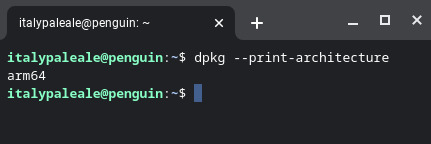
om du är osäker på vilken typ av CPU din Chromebook använder, Kör kommandot dpkg --print-architecture i Linux-terminalen för att ta reda på det. Du ser antingen amd64 (för både Intel och AMD-chips: välj 64-bitarsvarianten för VS-kod) eller arm64 (välj ARM64).

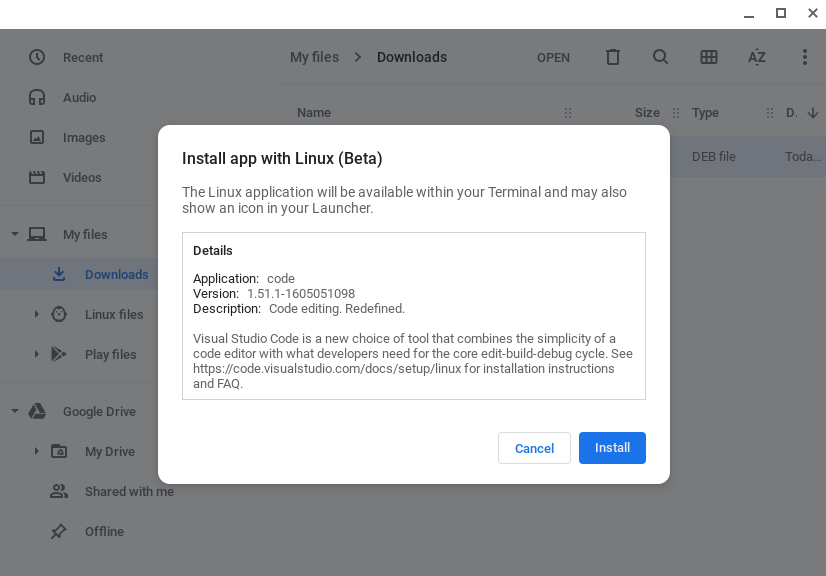
när du har laddat ner VS-kod hittar du paketet i mappen Nedladdningar. Dubbelklicka på paketet för att starta installationsprogrammet:

din Chromebook installerar sedan VS-kod och alla andra beroenden.
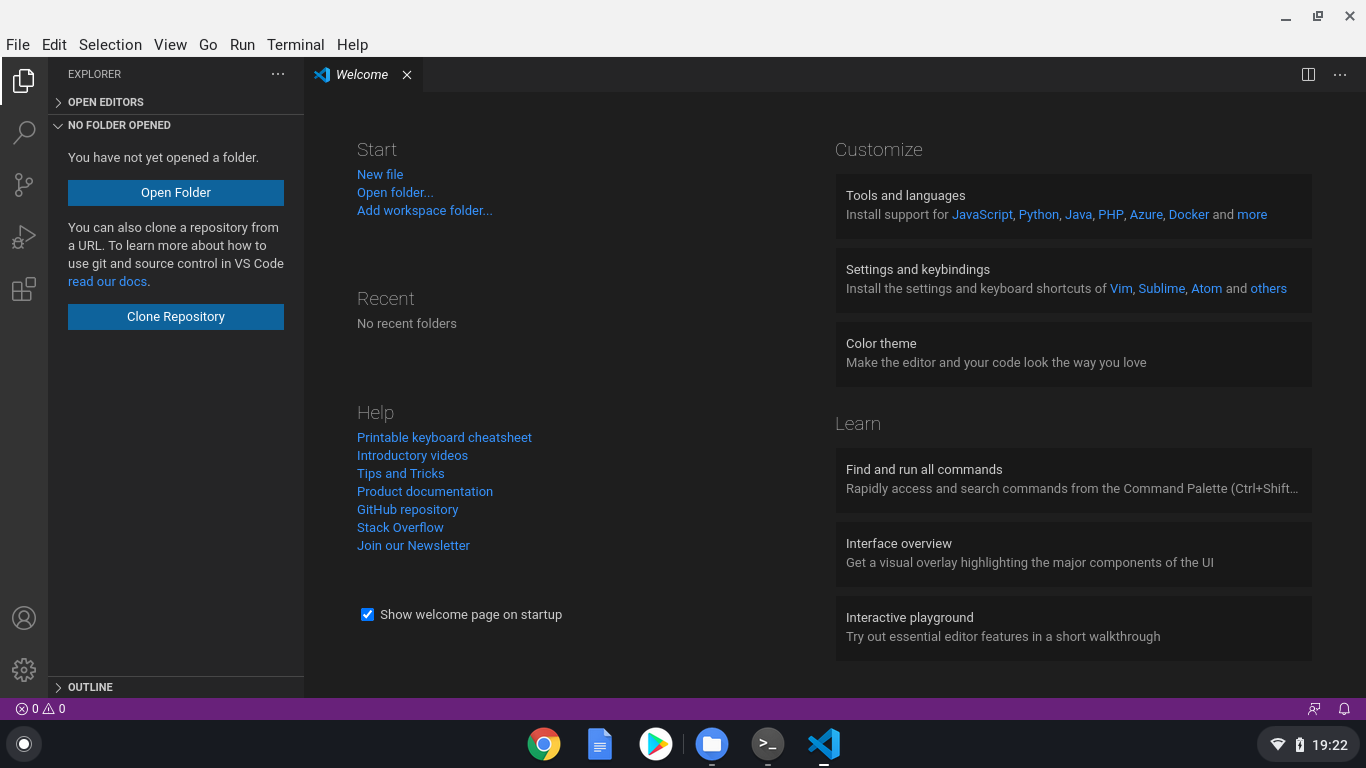
när installationen är klar, i din lista över appar, hittar du Visual Studio Code i en mapp som heter Linux apps (tillsammans med Linux-terminalen). Du kan nu starta VS-kod.

du bör se VS-kod som körs, och vid denna tidpunkt är du redo att börja koda!

om du är ny på VS-kod och vill veta hur du använder redigeraren, här är några resurser som du kan utforska:
- VS kod inledande videor: Dessa videor förklarar hur du använder VS-kod för att öppna filer och mappar, installera teman och tillägg, konfigurera redigeraren och mer.
- lär dig att koda med VS-kod: vårt avsnitt “lär dig” innehåller artiklar, handledning och videor för personer som är nya för kodning och vill komma igång.
kod med JavaScript och Nod.JS
JavaScript är ett mycket flexibelt programmeringsspråk som kan användas för att bygga appar som körs i en webbläsare och på webbservrar med Node.js. Numera används JavaScript också för att bygga inbyggda skrivbordsappar (Electron) och mobilappar (Apache Cordoba, React Native, etc.), programmering av Internet-of-Things (IoT) – enheter och mycket mer.
tips: om du vill lära dig JavaScript finns det en gratis videoserie som våra kollegor gjorde:
Visual Studio Code är en mycket populär redaktör för kodning med JavaScript och Nod.js (State of JS survey), och stöder JavaScript inbyggt.
men för att använda Node.js (och JavaScript i allmänhet) på din Chromebook måste du installera noden.js runtime. För att göra det kommer vi att använda nvm, ett litet open source-verktyg som gör det lättare att installera Node.js och uppdatera den.
för att installera nvm, kör följande kommandon i Linux-terminalen:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bashsource .bashrc
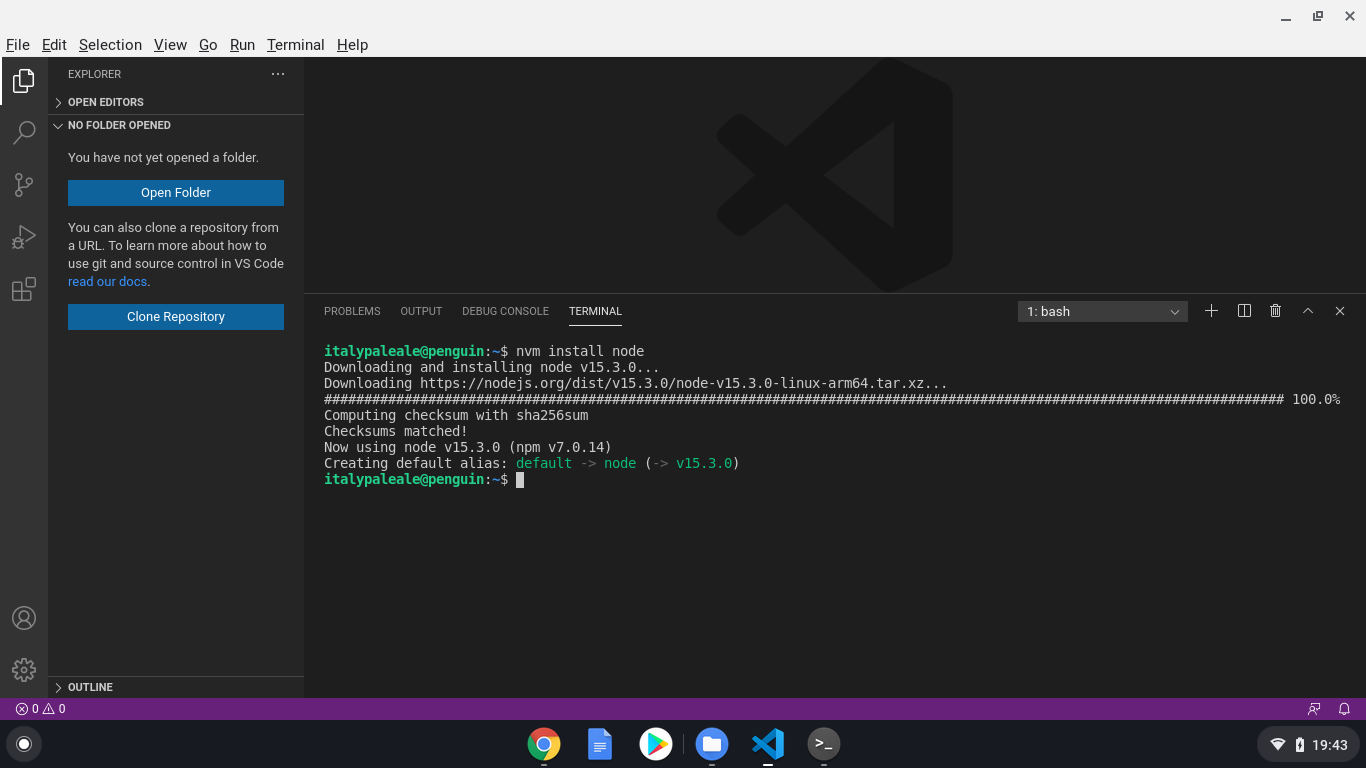
när du har installerat NVM kan du installera den senaste versionen av Node.js med detta kommando:
nvm install node
tips: Visste du att VS-kod innehåller en integrerad terminal? Du kan starta den från Terminalmenyn och sedan ny Terminal. VS-kod körs i samband med Linux-miljön, så den integrerade terminalen körs också i Linux.
nvm erbjuder en hel del alternativ för att ställa in, uppdatera och hantera nod.js. Om du är intresserad kan du läsa mer i den officiella dokumentationen för nvm.
Efter Nod.js är installerat, du kan använda kommandot node i terminalen (kör node --version är ett bra sätt att kontrollera din nod.JS installation), liksom alla inbyggda funktioner i VS-kod, såsom den integrerade uppgiften runner och debugger för Node.js och JavaScript. För att lära dig mer om att använda JavaScript och Node.js I VS-kod, kolla in VS – koddokumentationen!
kod med Python
Python är ett annat populärt programmeringsspråk, och det är särskilt bra för nybörjare. Med Python kan du bygga appar för webben, skrivbordet och kommandoraden. Python är ett av de bäst lämpade språken för att arbeta med datavetenskap och artificiell intelligens (AI), och det används också för att programmera IoT-enheter, mikrokontroller och mer!
VS Code är en utmärkt redaktör för kodning Python och lära sig språket. Du kan använda Python i VS-Kod Både för att bygga appar av alla slag och för att arbeta med bärbara datorer, till exempel de som används av datavetare.
tips: om du tittar på att komma igång med Python finns det också en gratis videoserie för dig:
Chrome OS kommer redan med Python 3-tolken förinstallerad, men vi måste installera några fler paket för att få den bästa Python-kodningsupplevelsen. Detta inkluderar pip (en beroendehanterare för Python), venv (för hantering av virtuella Python-miljöer) och några byggverktyg för att arbeta med inbyggda paket. I terminalen kör du:
sudo apt-get install -y python3-pip python3-dev python3-venv build-essential libssl-dev libffi-dev
Python-stöd i VS-kod tillhandahålls via Microsoft Python-tillägget. För att installera Python-tillägget, inifrån VS-kod, använd den vänstra Aktivitetsfältet för att öppna Tilläggsvyn (bisexuell X(Windows, Linux Ctrl+Shift+X)), sök sedan efter “Python” och installera tillägget från Microsoft:

vid denna tidpunkt är du redo att börja utveckla med Python i VS-kod! För att lära dig mer om att använda Python med VS-kod, inklusive att köra din kod, använda den integrerade felsökaren, linting etc., kolla in vår dokumentation för Python i VS-kod.
det är allt för idag! I det här inlägget tittade vi på hur man installerar VS-kod på en Chromebook och hur man kommer igång med kodning i JavaScript/Node.js och Python.
men vänta, det finns mer. Medan Chromebooks kan köra VS-kod bara bra, även på lägre drivna versioner som den jag testar med, behöver du ibland använda snabbare maskiner för din utveckling, med mer minne och/eller en snabbare CPU. Till exempel kanske du använder en arm-driven Chromebook men du måste köra din kod på ett Intel/AMD-chip. Eller kanske du vill arbeta med artificiell intelligens och behöver tillgång till maskiner med kraftfulla GPU: er.
med VS-kod och Fjärrutvecklingstillägg (SSH och Container), liksom GitHub–Kodrymder, kan vi lösa alla problem ovan-och mer.
i nästa del av denna handledning lär du dig hur VS Code Remote extensions och GitHub Codespaces kan göra din Chromebook till ett utvecklingskraftverk!
under tiden, lycklig kodning … och lyckligt lärande!
Alessandro Segala, VS kod produktchef @ItalyPaleAle

