skapa en enkel Photoshop färgstänk effekt utan val behövs
ingen tid för att göra val? Lär dig hur du skapar en snabb och enkel Färgstänkseffekt i Photoshop med bara ett justeringslager för Gradientkartor, en lagermask och en borste! Perfekt för natur-och landskapsbilder. För Photoshop CC och CS6.
i denna Photoshop-handledning lär vi oss ett super enkelt sätt att lägga till en färgstänkseffekt på ett foto! En “färgstänk”, även känd som” selektiv färg”, är där vi konverterar en bild till svartvitt och sedan återställer färgen i bara ett område. Vanligtvis återställer vi färgen i ett specifikt objekt, som en klänning eller en blomma. Faktum är att jag täcker ett enkelt sätt att göra det i vår enkla selektiva Färgeffekthandledning där jag tar tillbaka färgen i en kvinnas röda klänning.
men för vissa typer av foton, särskilt utomhuslandskap, kan det vara mer effektivt att återställa färgen inte i något objekt utan i ett allmänt område. Ofta saknar landskapsbilder ett tydligt ämne och lämnar betraktarens öga att vandra. Genom att begränsa färgen till bara ett område, som bladen på ett träd eller vattnet under en bro, förenklar vi scenen genom att fokusera på det området. Detta kan vara ett bra sätt att skapa en mer intressant och övertygande bild, och det är också bara en riktigt cool effekt och mycket roligt! Och eftersom vi inte väljer något specifikt i bilden behöver vi inte göra några tidskrävande val. Vanligtvis är ett enda klick med en pensel allt vi behöver!
- vad du lär dig
- hur man skapar en färgstänk effekt
- Steg 1: Öppna din bild
- steg 2: Ställ in dina förgrunds-och bakgrundsfärger till standardinställningarna
- steg 3: Lägg till ett justeringslager för Gradientkartor
- steg 4: Välj borstverktyget
- Steg 5: Ställ in din förgrundsfärg till svart
- steg 6: Sänk borstens hårdhet till 0%
- Steg 7: Kontrollera dina penselalternativ
- steg 8: Ändra storlek på borsten
- steg 9: Klicka för att återställa färgen
- steg 10: Tona färgen med Densitetsreglaget
vad du lär dig
för att skapa färgstänkseffekten använder vi ett justeringslager för Gradientkartor för att snabbt konvertera vår bild till svartvitt. Sedan använder vi Gradientkartans inbyggda lagermask, tillsammans med Photoshops penselverktyg, för att omedelbart återställa färgen i ett enda område. Slutligen bleknar Vi färgen så att den smälter in bättre med sina svartvita omgivningar, och vi gör det med lagermaskalternativen i egenskapspanelen. När du väl känner till stegen tar hela color splash-effekten bara några minuter från början till slut. Låt oss se hur det fungerar!
här är ett exempel på hur den slutliga color splash-effekten kommer att se ut när vi är klara. Lägg märke till att endast träden till vänster är i färg medan resten av bilden förblir i svartvitt. Vi lär oss hur du justerar färgens intensitet för att bättre matcha din specifika bild i slutet av handledningen:

Låt oss komma igång!
ladda ner denna handledning som en utskriftsklar PDF!
hur man skapar en färgstänk effekt
för denna handledning använder jag Photoshop CC men varje steg är kompatibelt med Photoshop CS6.
Steg 1: Öppna din bild
börja med att öppna en bild i Photoshop. Här är bilden jag ska använda (höstlöv foto från Adobe Stock)

titta på videon och dela dina kommentarer på vår YouTube-kanal!
steg 2: Ställ in dina förgrunds-och bakgrundsfärger till standardinställningarna
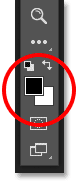
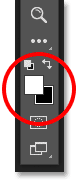
på ett ögonblick använder vi ett justeringslager för Gradientkartor för att konvertera vår färgbild till svartvitt. Men för att det ska fungera måste vi först se till att våra förgrunds-och bakgrundsfärger är inställda på standardinställningarna. Du kan se dina nuvarande förgrunds-och bakgrundsfärger i färgproverna längst ner i verktygsfältet. Som standard ska förgrundsfärgen (övre vänstra färgrutan) vara svart och bakgrundsfärgen (nedre högra färgrutan) ska vara vit. Om du ser olika färger trycker du på bokstaven D på tangentbordet (“D “för” standardinställningar”) för att återställa dem:

steg 3: Lägg till ett justeringslager för Gradientkartor
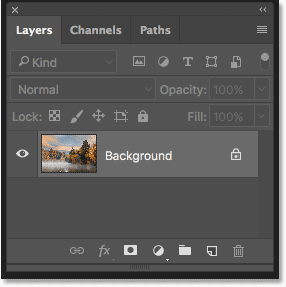
om vi tittar i lagerpanelen ser vi vår bild som sitter på bakgrundsskiktet:

vi måste konvertera vår bild till svartvitt, och vi kan göra det mycket snabbt med hjälp av en Gradientkarta bildjustering. Men istället för att göra en permanent ändring av bilden, tillämpar vi Lutningskartan som ett icke-destruktivt justeringslager. Klicka på ikonen Ny fyllning eller justeringslager längst ner på panelen Lager:
![]()
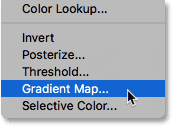
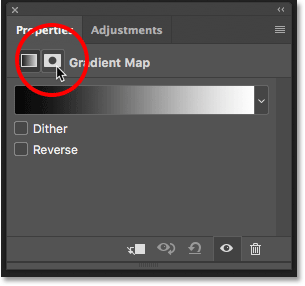
välj sedan Gradient Map från listan:

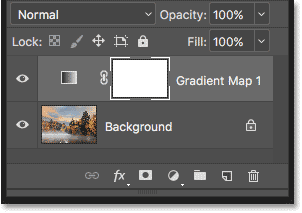
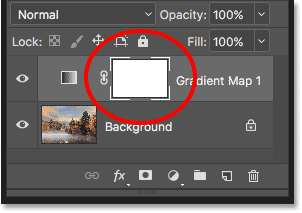
Photoshop lägger till ett justeringslager för Gradientkartor med namnet “Gradientkarta 1” ovanför bilden på bakgrundsskiktet:

och Gradientkartan konverterar omedelbart vår bild från färg till svartvitt. För mer kontroll över den svarta och vita konverteringen kan du också använda ett svart & vitt justeringslager. Men i de flesta fall fungerar Lutningskartan bra för vår färgstänkseffekt och ger oss fantastiska resultat:

steg 4: Välj borstverktyget
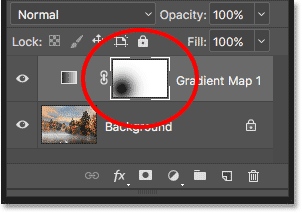
om vi tittar igen i lagerpanelen ser vi en miniatyrbild för lagermask på vårt justeringslager för Gradientkartor. Det beror på att justeringslager i Photoshop innehåller en inbyggd lagermask. Lägg märke till att miniatyrbilden visar en vit markeringsgräns runt den, vilket berättar att lagermasken för närvarande är vald. Vi använder den här lagermasken för att få tillbaka färgen i en del av bilden:

för att göra det målar vi på lagermasken med svart. Välj borstverktyget i verktygsfältet:

Steg 5: Ställ in din förgrundsfärg till svart
Photoshop använder din nuvarande förgrundsfärg som penselfärg. Så för att måla med svart måste vi ställa in vår förgrundsfärg till svart. Tidigare, när vi återställer våra förgrunds-och bakgrundsfärger till standardinställningarna, ställer Photoshop förgrundsfärgen till svart och bakgrundsfärgen till vit. Så du kanske tror att vi är bra att gå.
men om vi tittar igen på färgproverna i verktygsfältet ser vi att Photoshop har bytt ut färgerna på oss. Förgrundsfärgen är nu vit och bakgrundsfärgen är svart. Det beror på att vi nu har valt en lagermask. Det blir förvirrande, men standardfärgerna när man arbetar med lagermasker är motsatsen till vad de normalt är:

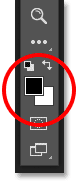
för att ställa in förgrundsfärgen tillbaka till svart (och bakgrundsfärgen tillbaka till vitt), tryck på bokstaven X på tangentbordet för att byta dem:

steg 6: Sänk borstens hårdhet till 0%
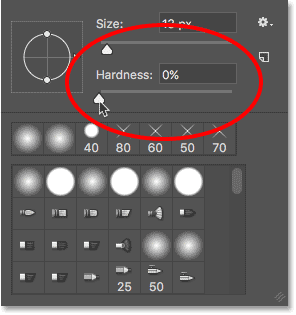
med borstverktyget valt högerklickar du (Win) / Control-click (Mac) var som helst i dokumentfönstret. Detta öppnar Photoshops Brush Preset Picker. Se till att hårdhetsvärdet sänks hela vägen ner till 0%. Detta ger vår borste en mjuk, fjäderkant så att när vi målar skapar vi smidiga övergångar mellan bildens färgade område och det är svartvita omgivningar. Tryck på Enter (Win) / Return (Mac) på tangentbordet för att stänga Brush Preset Picker:

Steg 7: Kontrollera dina penselalternativ
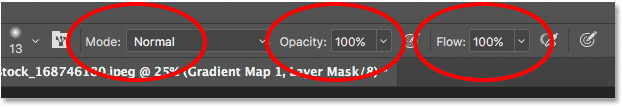
innan vi målar, se till att dina Penselverktygsalternativ i alternativfältet är inställda på standardinställningarna. Alternativet läge (kort för blandningsläge) bör ställas in på Normal, opacitet bör vara 100% och flöde bör också ställas in på 100%:

steg 8: Ändra storlek på borsten
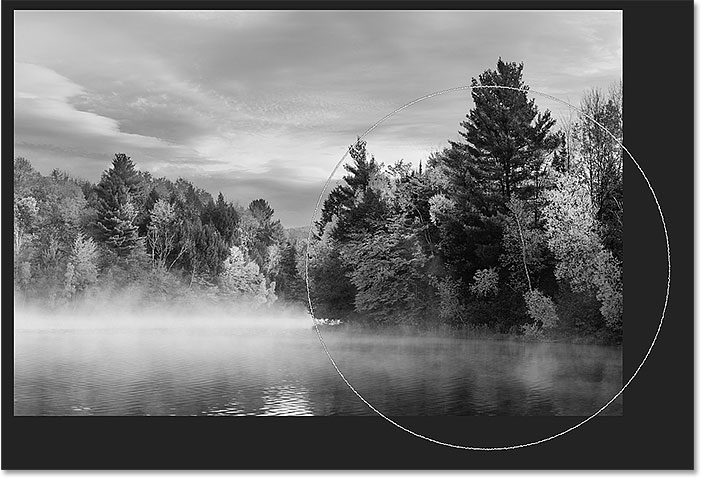
placera penselmarkören över det område där du vill återställa färgen. Ändra sedan storlek på borsten med vänster-och konsoltangenterna på tangentbordet. Den högra konsolnyckeln (]) gör borsten större och den vänstra konsolnyckeln ([) gör den mindre. Du vill att borsten ska vara tillräckligt stor för att omge det område du vill färga. I mitt fall ska jag placera och ändra storlek på min borste så att den omger träden till höger, liksom reflektionen av träden i vattnet:

steg 9: Klicka för att återställa färgen
sedan, med svart som penselfärg, klicka på området för att återställa sin ursprungliga färg. Du kan också klicka och dra för att måla med penselverktyget, men effekten ser vanligtvis bäst ut med bara ett enda klick:

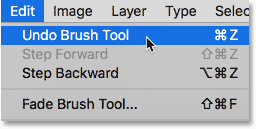
om du inte är nöjd med resultatet, ångra ditt klick genom att gå upp till Redigera-menyn i menyraden och välja Ångra borstverktyg. Eller välj kommandot Ångra från tangentbordet genom att trycka på Ctrl + Z (Win) / Command+Z (Mac). Hur som helst fungerar:

ändra sedan storlek eller flytta din penselmarkör efter behov och försök igen. Den här gången placerar jag min borste över träden till vänster och jag gör borsten lite mindre genom att trycka på vänster konsolknapp ( [ ) några gånger på mitt tangentbord:

jag klickar med min pensel för att återställa färgen, och här är resultatet. Jag gillar det här andra utseendet bättre:

steg 10: Tona färgen med Densitetsreglaget
om vi tittar på miniatyrbilden för lagermask i lagerpanelen ser vi det svarta området där vi klickade. Detta är det område där effekterna av Lutningskartan är dolda, vilket gör att de ursprungliga färgerna från bilden på bakgrundsskiktet kan visas genom:

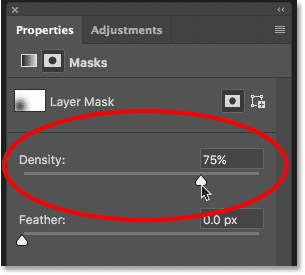
om du upptäcker att färgerna du har återställt ser för intensiva ut mot den annars svartvita bilden, eller om du bara vill skapa en mer subtil effekt, kan du tona färgen med skjutreglaget densitet i egenskapspanelen. Om vi tittar i egenskapspanelen ser vi att vi för närvarande tittar på alternativ för Lutningskartan. För att växla till lagermaskalternativen, klicka på Lagermaskikonen längst upp:

Densitetsreglaget är ungefär som ett Opacitetsalternativ för lagermasken. Att sänka densiteten bleknar effekten av masken så att den har mindre påverkan. Eftersom vi använder lagermasken för att återställa den ursprungliga färgen kan vi blekna färgen bara genom att sänka densitetsvärdet. För att sänka den, klicka på skjutreglaget densitet och dra den till vänster. Ju längre du drar, desto mer bleknar du färgen. Jag sänker Min ner till 75%:

och här, efter att ha bleknat färgen med Densitetsreglaget, är mitt slutliga färgstänkresultat:

och där har vi det! Så här skapar du en snabb och enkel färgstänkseffekt med ett justeringslager för Gradientkartor och en lagermask i Photoshop! Kolla in vår fotoeffekter avsnitt För mer Photoshop effekter tutorials!