The top 20 online coding tools
Die Open-Source-Bewegung basiert auf Zusammenarbeit, Teilen und dem freien Austausch von Ideen. All dies schreit nach einem offenen Forum, in dem man gedeihen kann – oder nach einer Arena, in der man sich weiterentwickeln kann, je nachdem, wie man es betrachten möchte.
Nun, es hat eine Weile gedauert, aber das Web hat endlich die Ambitionen und Bedürfnisse derer eingeholt, die die Arbeit machen, und bietet einen Ort, an dem man tatsächlich gemeinschaftlich experimentieren, Crowd-Debug betreiben oder einfach nur angeben kann.
Tatsächlich befinden wir uns in einem frühen Stadium eines Überschreitens. Jeden Tag erscheinen neue Online-Code-Sharing-Sites, Debugging-Tools und sogar vollwertige IDEs. Und einige von ihnen sind erstaunlich. Vor allem Frontend-Entwickler haben die Qual der Wahl.
Bis vor kurzem wäre die Idee, Entwicklungsarbeit tatsächlich online zu erledigen, bestenfalls schwierig gewesen. Von nun an könnte es der sinnvollste Ansatz sein. Der Effekt, der sich auf die Art des Netzes auswirkt, das wir von hier aus aufbauen, könnte tektonisch sein.
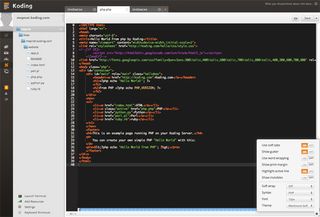
Koding (Public Beta)
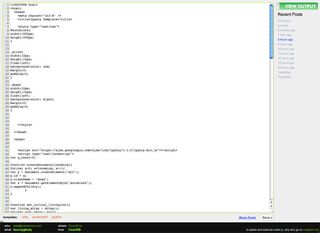
Social Coding’s neues Kind auf dem Block ist eigentlich nicht so neu. Früher bekannt als Kodingen, diese voll funktionsfähige, Browser-basierte IDE kann noch in der Beta sein, aber es hat bereits ein schönes Gefühl, es bei “etwa 20 Prozent” komplett.
Koding stützt sich zu diesem Zeitpunkt auf den Ace-Codeeditor und bietet bereits einige interessante Möglichkeiten, darunter den Zugriff auf MongoDB als Option über SQL.
Terminal-Zugang ist auch praktisch, aber wirklich, es ist noch zu früh, um zu sagen, ob Koding ein starker Anwärter auf die Social-Coding-Krone werden wird. Als Basis-Setup frei zu sein, kann jedoch nicht schaden.

Cloud9
“Es ist wie Google Text & Tabellen, aber für Code”. So geht die Werbe-Pointe. Tatsächlich ist Cloud9, das sich aus dem Cloud-Codierungstool Mozilla Bespin entwickelt, viel schöner anzusehen. Und für kollaboratives Codieren ist es erstklassig.
SSH, FTTP, Drag & Drop-Dateien und sogar eine lokale / Offline-Entwicklungsoption für Linux / Mac-Benutzer. Sie können Ihren Code freigeben und buchstäblich mehrere Benutzer in wenigen Minuten auf demselben Dokument arbeiten lassen. Dauert nur eine kurze E-Mail und Sie sind bereit zu rollen. Bereitstellungsoptionen sind natürlich zu einem Preis verfügbar.

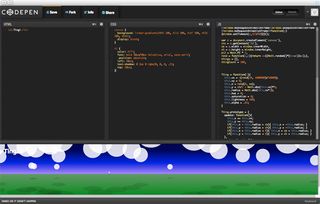
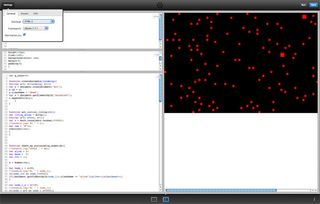
CodePen
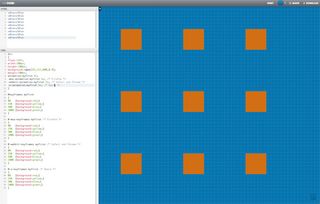
Die Arbeit von Alex Vazquez, Tim Sabat und Chris Coyier, CodePen konzentriert sich auf Spaß mit Frontend-Funktionalität. CSS3 und Canvas Animation bekommen besondere Aufmerksamkeit.
Logge dich mit deiner GitHub ID ein und richte entweder dein eigenes CSS/HTML/JS Experiment ein oder forke eine der zahlreichen und extrem coolen Erkundungen, die bereits online sind. Umgebungen können angepasst werden, um Ihre Wahl der Bibliothek zu integrieren: jQuery, MooTools und so weiter … So ziemlich jedes Frontend-Basteln kann demoed und dekonstruiert werden. Das ist Lernen auf Steroiden, tolle Sachen.

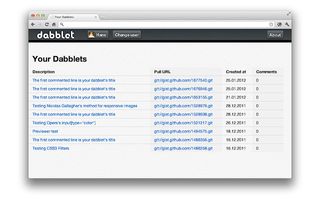
Dabblet
Dabblet bedeutet sauberes und einfaches CSS / HTML-Experimentieren. Die Schnittstelle bietet Ihnen bis zu drei Bereiche, in denen Sie Ihren Code und die daraus resultierende Ausgabe anzeigen können. Derzeit gibt es keine JS-Eingabe, aber die Snippets können als GitHub-Gists gespeichert und auf diese Weise erneut besucht / freigegeben werden.
Um sicherzustellen, dass das Dabblet-Erlebnis so sauber wie möglich ist, ist die CSS-Eingabe präfixfrei.js (ein weiteres erstklassiges Projekt von Lea Verou). Und das ist es. Kein Schnickschnack, kein Durcheinander, nur Klarheit und Fokus. Der gemeinsame Aspekt der Gleichung ist schwach, aber wenn das kein großes Problem ist, versuchen Sie es.

Pastebin.me
Dies ist der Bare-Bones-Ansatz für Online-Code-Sharing. Jedes auf Pastebin eingerichtete Snippet erhält eine eindeutige URL, die per E-Mail geteilt werden kann. Alternative, Wenn Sie sehen möchten, was die Leute auf der Website gemacht haben, Schauen Sie sich einfach den Abschnitt Letzte Beiträge an.
Ein kurzer Scan dieser vergangenen Experimente zeigt Ihnen, dass Pastebin als Arbeitspferd fungiert, ‘Was macht dieser Code?’ Verifizierungsumgebung für eine Reihe von arbeitenden Entwicklern. Es könnte das gleiche für Sie tun, vielleicht? Es läuft auf CouchDB, und das ist gut, oder?

CSSDesk
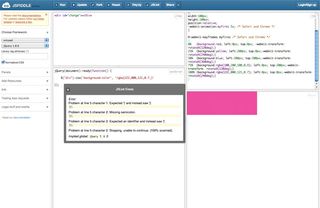
Die Tatsache, dass CSSDesk das Werk des einsamen Designers / Entwicklers Josh Pyles ist, zeigt, wie viel selbst die kleinsten Teams heutzutage leisten können. Zusammenarbeit und Experimentieren online sind hier, um zu bleiben. Nicht nur das, es besteht auch eine sehr gute Chance, dass Tools wie Joshs dazu beitragen, die Art und Weise, wie das Web erstellt wird, zu ändern.
CSSDesk ist ziemlich einfach, bietet aber eine saubere Umgebung für stilbasierte Experimente. Live-Updates werden neben hervorgehobenem Code angezeigt, und es können URLs generiert werden, mit denen die resultierende Magie geteilt werden kann. Es gibt keinen sozialen Aspekt auf der Website so, wenn das ist, was Ihr Boot schwimmt, halten Sie suchen.

JSFiddle
Piotr Zalewa hatte anscheinend keine Ahnung, dass JSFiddle so populär werden würde wie es ist, und beklagte in einem Interview, dass einige seiner Designentscheidungen am ersten Tag die Website heute behindern. Nun, wenn das der Fall ist, dann sind sie gut versteckte Probleme – weil JSFiddle ein Modell der Benutzerfreundlichkeit ist.
Als JavaScript / HTML / CSS / SCSS Debugging, Experimentieren und Sharing-Site ist es eines der besten. Wählen Sie Ihre Bibliotheken, Flusen Sie Ihre JS, betten Sie die resultierende Geige ein oder teilen Sie einfach die URL. Es wird Ihren Code auch für Sie verbessern, aber es gibt keine Vervollständigung / Andeutung, nur Hervorhebung.

jsdo.it
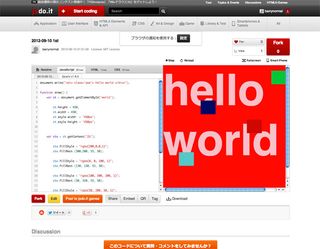
jsdo.it hat alles. Egal, ob Sie ein WebGL–Experiment, ein HTML5-Spiel oder einfach nur altes JavaScript hacken, das System ist einsatzbereit – und die Anzahl der importierbaren Bibliotheken ist ebenfalls beeindruckend. Es fehlt nur ein bisschen etwas in der UI-Abteilung.
Dieses Manko ist weitgehend auf mangelnde Anpassbarkeit zurückzuführen. Das ist eine Schande, denn wenn Sie ein Konto einrichten, gibt es viele Leckereien in Bezug auf das Markieren / Analysieren Ihrer Ausgabe und die Diskussionsforen sind ziemlich lebhaft (wenn auch meistens mit Japanisch). Sie können sogar eine Folio-Seite einrichten…

Tinker.io
Chiel Kunkels ‘Tinker meidet den Schnickschnack anderer JS / HTML / CSS-Sandboxen und bevorzugt die Tugenden der ruhigen Kompetenz und der visuellen Einfachheit. Das Ergebnis ist, dass Sie sich auf den Code konzentrieren, mit dem Sie arbeiten, nicht auf den Code anderer Personen oder auf die Möglichkeit, anzugeben.
Das heißt, wenn Sie Ihre Bemühungen demonstrieren möchten, ist Tinker gut genug, um Ihre Arbeit jedes Mal, wenn Sie sie speichern, automatisch zu versionieren, so dass es viel Raum für Diskussionen mit denen gibt, die Sie zur Party einladen. Tinker läuft auf Node.js, es ist Open Source und ist auf GitHub verfügbar. Wenn Sie Ihre eigene Version haben, fügen Sie Tastaturkürzel hinzu.

Tinkerbin
Tinkerbin wurde für die Philippine Web Design Conference 2011 entwickelt und macht einen vernünftigen Job, um das, was inzwischen ein gut verstandenes Format sein sollte, neu zu formulieren – separate Bereiche für HTML / Haml / JS / CoffeeScript / CSS / Sass / LESS und eines für die Ausgabe. Jeder aufeinanderfolgende Speicher erzeugt eine neue Version / URL für Sie zu teilen, und es gibt auch einen schönen ‘Code View’ -Modus.
Tinkerbin ermöglicht es Ihnen, Bibliotheken aus externen Quellen – wie Google Code – zu importieren, anstatt Einstellungen intern bereitzustellen. Hier gibt es jedoch einen kleinen Mangel an Dokumenten. Zum Beispiel sagt die Eröffnungsseite, dass die Liste der unterstützten Sprachen ‘mehr’ enthält, obwohl dies nirgends erweitert wird … und sich ein bisschen verlassen anfühlt.

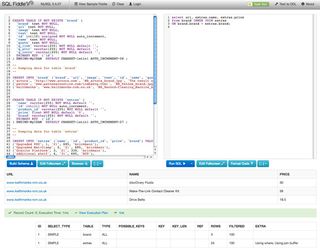
SQL Fiddle
Wer kann die Hand aufs Herz legen und sagen, dass diese drei kleinen Buchstaben kein schreckliches sinkendes Gefühl verursachen? Ein Teil des Grundes, warum SQL schwierig sein kann, ist die lange Einrichtung, die erforderlich ist, um selbst die einfachsten Fälle zu testen. Nun, nicht mehr, dank Alaskan Developer, Jake Feasel und SQL Fiddle.
Sie können Ihre Geige so einrichten, dass sie über das gute alte MySQL gegen eine beliebige Anzahl von Datenbanken von MS SQL Server nach Oracle gespielt wird. Erstellen Sie ein Schema zum Abfragen, füllen Sie Tabellen mit einem minimalen Dataset und los geht’s. Wie bei anderen Websites können Sie StackOverflow jederzeit auf Ihren Fiddling-Exploit verweisen, wenn die Dinge immer noch nicht Ihren Weg gehen.

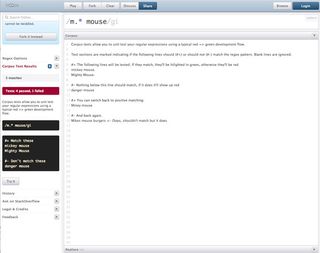
ReFiddle
Nun, wenn JavaScript, SQL und alle gängigen Skriptsprachen ihre eigenen Fiddle-Seiten haben, warum nicht reguläre Ausdrücke? (Der Fluch der Existenz eines vernünftigen Programmierers.)
Während es den Schmerz nicht beseitigen kann, macht ReFiddle das Testen und Debuggen regulärer Ausdrücke in Ruby, JavaScript und .NET zu einem viel weniger schmerzhaften Prozess. Und wenn Sie immer noch nichts erreichen, wird Ihr klagendes Posting an StackOverflow halb automatisiert.
True Gluttons für Windows können aktuelle und vergangene Regex-Einreichungen durchsuchen und erfolgreiche Lösungen für häufige Probleme im Fiddle-Verzeichnis teilen.

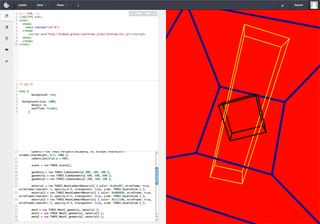
CSSDeck
CSSDeck macht den sozialen Aspekt richtig und öffnet mit einer Seite, auf der aktuelle und beliebteste Experimente angezeigt werden. Diese sind auch schön abwechslungsreich, von reinen CSS-Zeichnungsversuchen bis zu drei.js Animationstests.
Es gibt ein paar Anzeigen, was ein wenig nervig ist, aber das allgemeine Gefühl der Website ist lebendig und ansprechend. Außerdem gibt es aktuelle Dokumentation, Tastaturkürzel funktionieren und Sie können sich über Twitter oder GitHub anmelden. Bibliotheken, Präprozessoren, Validator: Es ist alles hier.
Die Möglichkeit, ‘Codecasts’ aufzunehmen, die Ihren Prozess dokumentieren, ist eine herausragende Funktion, und sobald sie für alle Benutzer verfügbar ist, könnte sie ein echter Publikumsmagnet sein.

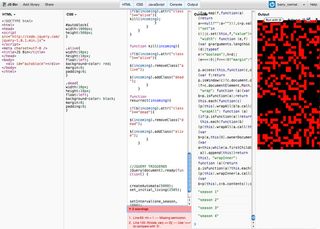
JS Bin
HTML / CSS / JS plus Konsole und Ausgabe. Konfigurieren Sie sie nach Ihren Wünschen, fügen Sie Bibliotheken und Präprozessoren hinzu oder beginnen Sie einfach mit dem Spielen. JS Bin ist wirklich stark auf Benutzerfreundlichkeit. Es gibt ein bisschen Latenz im System im Vergleich zu einigen anderen Sandboxen, aber die Benutzeroberfläche ist ein Modell der Klarheit.
Es ist auch schön, Ihre Entwicklung codieren zu können, da dies nur durch das Teilen einer URL geschieht – ideal für alle, die genau demonstrieren möchten, wie sich Probleme einschleichen oder wie Lösungen erstellt werden können. Dank der Konsole eignet sich JS Bin auch gut zum Debuggen sowie zum Anzeigen und Anzeigen.

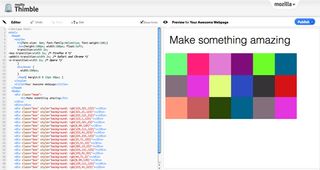
Thimble
Mozilla, Champion des offenen Webs, hat Thimble entwickelt – ein Tool, mit dem Jugendliche und andere, denen die Ressourcen fehlen, auf die grundlegenden Tools der Weberstellung zugreifen können: HTML und CSS.
Alles geschieht auf derselben Seite, aufgeteilt, um den Effekt zu zeigen, den Codeänderungen auf dem Display haben. Der nützlichste Aspekt der Website ist wahrscheinlich das Inline-Hinting, das die Rollen von Dingen wie Selektoren und Elementen aufzeigt und darauf hinweist, wann und warum sie falsch verwendet werden.

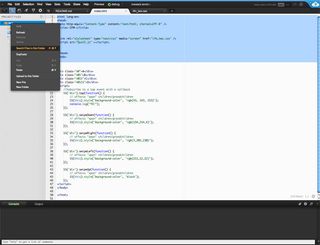
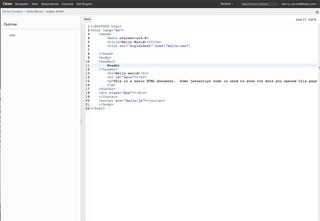
Eclipse Orion
Die Eclipse-IDE ist seit langem eine tragende Säule der Desktop-Programmierwelt, aber ihre Entwickler haben eindeutig beobachtet, was online passiert. In diesem Sinne wurde das Orion-Projekt ins Leben gerufen. Leider ist dies nicht der Grund zum Feiern, der es hätte sein können.
Auf dem Papier sieht das System großartig aus – HTML / JS / CSS-Bearbeitung, Git-Integration, Code-Hinweise und einige nette Plug-Ins wie JSLint und JS Beautifier. Und natürlich gibt es den Stammbaum. Aber es ist schrecklich zu benutzen und langweilig anzusehen. Vielleicht, wenn das Projekt reift, wird es das, was wahrscheinlich ein Computersystem ist, in eine brauchbare Form bringen. Aber so wie die Dinge stehen, ist es einfach keine angenehme Erfahrung.

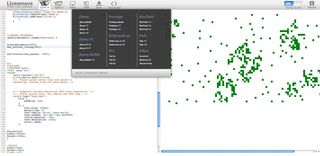
Liveweave
Liveweave ist super einfach zu bedienen. Keine Notwendigkeit, sich anzumelden, kein Teilen – kein Durcheinander. Öffnen Sie einfach die Seite und starten Sie die Codierung. Alles geschieht in einer einzigen Ansicht, sodass Ihr JavaScript und Ihre Stile alle neben dem HTML-Code angezeigt werden. Die resultierende Ausgabe läuft in einem angrenzenden Fenster.
Es ist auch überraschend leistungsstark und bewältigt problemlos Experimente, die ein MacBook nach einigen Iterationen fast getötet haben. Sie können Code alleine anzeigen, den Bildschirm teilen oder einfach nur Ihre Kreation bestaunen. Das Teilen ist leider nicht vorhanden und die Option zum Speichern / Herunterladen funktioniert nicht. Das Debuggen liegt ebenfalls ganz bei Ihnen, aber es gibt Code-Hinweise, sodass Sie sie möglicherweise nicht benötigen. Ja, richtig.

Google Code Playground
Bildsuche, Übersetzung, Google Earth. Die Liste geht sehr lange weiter. Die Interaktion mit den vielen und vielfältigen Google-APIs ist eine Möglichkeit, schnell etwas Sinnvolles auf Ihren Webseiten einzuführen, aber wo fangen Sie an? Der Google Code Playground, das ist, wo. Duh!
Es ist ungefähr so einfach, wie Sie sich vorstellen können. Wählen Sie eine API und wählen Sie aus einer Reihe grundlegender Lösungen, um mit dem Hacken zu beginnen. zum Beispiel, Bildsuche mit einer bestimmten Farbbeschränkung. Und wenn Sie nicht weiterkommen, starten Sie den Debugger mit einem einzigen Klick, oder drücken Sie die Bücher über ‘View Docs’. Das Teilen, seltsamerweise für ein Unternehmen, das sich derzeit im Krieg mit Facebook befindet, fehlt völlig.

Pastebin.com
Pastebin ist ungefähr so einfach wie es nur geht. Fügen Sie Ihr Code-Snippet in den Textbereich ein, wählen Sie die Sprache aus einem umfassenden Array aus, wenn Sie die Code-Hervorhebung wünschen, und legen Sie fest, ob die Auswahl öffentlich aufgeführt werden soll. Das war’s.
Melden Sie sich mit Twitter oder Facebook an, wenn Sie Ihre Aktivitäten verfolgen möchten. Fügen Sie als Gast ein, wenn Sie lieber anonym bleiben möchten. Und das ist eines der interessanten Merkmale von Pastebin – es ist beliebt als allgemeine Werbetafel für Gruppen, die behaupten, der AnonOps-Hacking-Bruderschaft anzugehören.
Es ist auch praktisch, dass Sie Ihren Code mit einem einbettbaren Hook oder bearbeitbarem Text teilen können, aber die Hauptfreude besteht darin, 99 Prozent Manifeste zu lesen.

Compilr
Compilr ist mehr als nur eine einfache Snippet–Sharing-Site – es ist eine voll funktionsfähige IDE, die eine umfassende Palette von Sprachen verarbeiten kann, mit Konsolenzugriff und automatisiertem Teilen über Google+, Facebook und Twitter. Sie können auch einfach einen Link per E-Mail an Ihre Mitarbeiter senden.
Wenn Sie etwas Ernsteres als ein kleines Experiment planen und in der Lage sein möchten, die Codebasis zu teilen, von überall und von jedem Gerät aus online zu arbeiten, sollten Sie Compilr ernsthaft in Betracht ziehen. Die kostenlose Version gewährt Ihnen 1 GB Speicherplatz, aber Ihre Projekte sind öffentlich gelistet.

Ein Werkzeug für jeden Anlass
So haben Sie es. Das gute, das Okay und ein oder zwei leicht seilig. Sobald Sie sich in dieses Los vertieft haben, haben Sie das Gefühl, dass etwas Neues passiert. Und es ist nicht so, dass sich jeder zu einer IDE entwickelt. Jede Seite hat einen anderen Spin auf das, was das Web bieten kann.
Könnte sein, dass Sie nur irgendwo brauchen, um neuen Code zu testen. Probieren Sie eine der Geigen. Vielleicht haben Sie ein maßstabsgetreues Modell des Eiffelturms in CSS erstellt und möchten einfach nur darüber schreien, gehen Sie zu CodePen oder CSSDeck. Haben Sie ein großes Entwicklungsprojekt und ein verteiltes Team, das Sie irgendwie an einem Strang ziehen müssen? Cloud9 oder Compilr hat, was Sie brauchen. Planen Sie eine globale Hacking-Kampagne, die das böse Imperium stürzen wird? Dafür haben wir die Pastebins …
Wenn Sie in der Webentwicklung arbeiten, gibt es eine andere Sache, die diese Seiten nur bieten könnten – Inspiration. Die Code-Sharing-Sites sind überfüllt mit Augenschmaus und die experimentellen Räume haben einen unglaublichen Einfallsreichtum zu bieten, aber sie alle, sogar die IDEs, versprechen einen Hauch von Neuheit. Öffnen Sie ein eigenes Fenster auf einer dieser Websites und der unmittelbare Gedanke lautet: “Was werde ich erstellen?” So passiert das gute Zeug.